Want to rev up your WooCommerce site speed? You’re in luck, as here’s the ultimate list of site speed strategies that you can implement on your online store now!
With a whopping 5 million+ websites on WooCommerce, zooming past the competition means being lightning-fast. This guide offers quick and effective tips to optimize your WooCommerce site’s speed, from general tips to database optimization, and beyond.
By implementing these strategies, you can enhance user experience and boost your site’s visibility and conversion rates. And if you seek expert assistance, Seahawk is here to help you with site speed optimization services.
Contents
ToggleWhy Does Your WooCommerce Site Speed Matter?
Your WooCommerce site’s speed is a critical factor that can significantly impact your business’s success. Here’s why it matters:
User Experience
Imagine this: a potential or an existing customer lands on your online store, eager to shop. But if your product pages take ages to load, they’ll likely bounce off faster than you can say “checkout.” In fact, studies around site speed show that 53% of mobile users will abandon (leave) a site (or online store) if it takes more than 3 seconds to load. That’s a lot of lost sales right there!
Search Engine Ranking
Google isn’t just about relevance; it’s also about speed. Your WooCommerce site’s loading time directly impacts its position in search results. So, if you’re lagging behind, you’re not just losing customers but also slipping down the Google ladder. With over 90% of pages ranking on the first page of Google having lightning-fast load times, it’s clear that improving site speed matters the most.
Related: Ultimate Guide to Core Web Vitals Optimization
Competitive Edge
Speed directly influences your conversion rates; there is no two ways about this. A speedy eCommerce site not only keeps customers happy but also sets you apart from sluggish competitors. With over 5 million WooCommerce sites out there, having a site that loads lightning-fast can boost conversion. Plus, online shoppers who visit your website for the first time are more likely to buy from your site again.
Conversion Rates

Speed and sales go hand in hand. Research shows that even a page load time delay of one-second can lead to a 7% reduction in conversions. That means for every second your site takes to load, you’re potentially losing out on valuable sales opportunities. With eCommerce becoming increasingly competitive, every conversion counts, making site speed optimization crucial for maximizing your revenue.
Mobile Optimization
With mobile commerce driving a significant portion of online traffic, optimizing your WooCommerce site for mobile speed is non-negotiable. Mobile users are typically more impatient than desktop users, with 70% admitting they’ll abandon a site if it takes too long to load. By ensuring your site loads quickly on mobile devices, you’re catering to a vast audience. Thus, seamlessly capitalizing on the growing trend of mobile shopping.
Related: Responsive Design Beyond Mobile: Crafting Experiences for All Devices
Customer Satisfaction and Loyalty
A fast-loading site isn’t just about making an excellent first impression; it’s about fostering long-term customer relationships. Studies reveal that 79% of online shoppers are unlikely to revisit a site if they experience performance issues during their first visit. Conversely, a smooth and speedy shopping experience increases customer satisfaction and encourages repeat purchases, building loyalty and trust in your brand.
Hiring a Professional to Boost Your WooCommerce Site Speed
Hiring professionals like Seahawk can make all the difference when it comes to improving your WooCommerce site speed. While free tools offer insights, nothing beats the expertise of seasoned professionals.

We follow a comprehensive 3-step process for site speed optimization:
- Initial Website Report & Analysis: Using advanced tools, Seahawk generates a detailed website performance report highlighting areas for improvement. We also set up a staging site to safeguard the live site.
- Troubleshooting: We address the issues identified in the report. This includes tackling outdated plugins, themes, and other potential culprits slowing down your WooCommerce site.
- On-site Optimization: Our WooCommerce developers will then optimize your online store, ensuring it performs at its best.
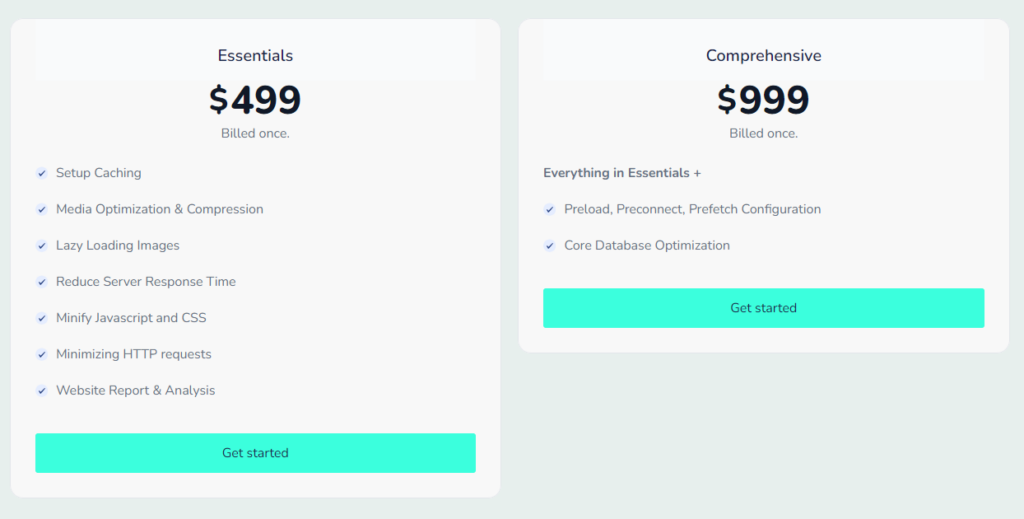
At Seahawk, we understand that every business has unique needs when it comes to site speed optimization. That’s why we offer two tailored packages to suit your requirements:

- Essentials Package: This package, priced at $499/billed once, includes fundamental optimization to enhance your site’s speed and performance.
- Comprehensive Package: For those seeking a more in-depth approach, our comprehensive site speed package is priced at $999/billed once. This package thoroughly optimizes all aspects of your site’s speed to achieve optimal results.
Boost Your WooCommerce Site Speed Today!
Contact Seahawk for expert site speed optimization services. Let’s turbocharge your website for success!
Leveraging Browser Caching
Browser caching is a technique that allows static files from your website, such as images, CSS, and JavaScript files, to be stored locally on a visitor’s browser. When a visitor returns to your site, the browser can load these files from its cache instead of fetching them from the server again, significantly speeding up the page load time.
By storing these files locally, the browser reduces the number of requests made to your server, improving load times and decreasing the load on your server. This technique is especially effective for repeat visitors who frequently access your site, as their browsers will already have many of your site’s resources cached.
Setting Up Browser Caching
To set up browser caching, you can add specific directives to your website’s .htaccess file using an Apache server. These directives instruct the browser on how long to keep specific files before checking back with the server for updated versions.
Here’s a basic example of how to set up browser caching in your .htaccess file:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 2 days”
</IfModule>
This code sets expiration dates for different types of files, instructing the browser to cache images for one year and CSS and JavaScript files for one month. Adjust these settings based on how frequently these files change on your site.
Advanced Caching Techniques
Caching is a critical component of website optimization that involves storing copies of your website’s files in strategic locations to deliver them more quickly to users. Advanced caching techniques, such as object caching, opcode caching, and browser caching, can significantly reduce load times and enhance user experience.
Object caching involves storing database query results so that future requests for the same data can be served more quickly. Opcode caching stores precompiled script bytecode, meaning the server doesn’t have to compile the code for each request, reducing load times and server strain.
Implementing Advanced Caching Plugins
To take advantage of advanced caching, consider using robust WordPress caching plugins. Plugins like W3 Total Cache offer comprehensive caching solutions that include page caching, database caching, object caching, and browser caching.
W3 Total Cache Setup:
- Install and Activate the Plugin: Go to your WordPress dashboard, navigate to Plugins > Add New, search for W3 Total Cache, and click Install. After installation, activate the plugin.
- Configure General Settings: Go to Performance > General Settings. Enable Page Cache, Minify, Database Cache, Object Cache, and Browser Cache. Each option has specific settings that can be configured based on your website’s needs.
- Minify Settings: Navigate to Performance > Minify. Enable HTML, CSS, and JavaScript minification. This process removes unnecessary characters from these files, reducing their size and improving load times.
- Database Cache Settings: Go to Performance > Database Cache. Enable database caching to store SQL query results and reduce the time required to fetch data from your database.
- Object Cache Settings: Under Performance > Object Cache, enable object caching to store frequently used objects, reducing the load on your server and speeding up response times.
Implementing advanced caching techniques can significantly enhance your WooCommerce site’s speed and performance, providing a better user experience and boosting your SEO rankings.
Tools to Analyze Your Current WooCommerce Site Speed
These tools can help you optimize your WooCommerce store for better user experience and higher conversion rates. Here’s a brief overview of each tool to analyze your current WooCommerce site speed.
- Seahawk’s Website Speed Test Tool: Seahawk offers a comprehensive tool specifically designed to assess your website’s speed and performance on both mobile and desktop. This website speed test tool provides detailed insights into various aspects affecting site speed, helping you identify improvement areas tailored to your WooCommerce site’s needs.
- Google PageSpeed Insights: Developed by Google, PageSpeed Insights offers valuable data on your website’s performance. It suggests optimizing speed and user experience based on industry best practices and Google’s recommendations.
- GTmetrix Website Performance Testing: This is a popular tool for analyzing website performance. It provides recommendations to improve your site’s speed & performance, including insights into page load times, optimization opportunities, and more.
- Pingdom Website Speed Test: This user-friendly speed testing tool evaluates various aspects of your website’s performance, such as page load time, page size, and requests. It provides detailed reports and performance grades, along with suggestions for optimization.
Know more about: How To Benchmark Your Website Performance
Tips to Speed Up Your WooCommerce Website
Here are some actionable tips to turbocharge your WooCommerce website to enhance user experience and increase sales.
General Tips to Improve WooCommerce Site Speed
Check out these general tips and implement them right now to supercharge your WooCommerce site’s speed and provide users with an enhanced online shopping experience.
1. Use a Fast Hosting Provider
Slow hosting can significantly hinder your site’s performance, leading to frustrated customers and lost sales. The problem often lies in shared hosting environments with limited resources.
Solution: Opt for a fast and reliable hosting provider like DreamHost or Hostinger, known for their exceptional speed and uptime guarantees. With their robust infrastructure and optimized servers, you can provide users with a swift shopping experience and boost your online store’s revenue.
Related: Best WooCommerce Hosting Providers for Online Stores
2. Optimize Your WooCommerce Site’s Images
Images play a vital role in captivating customers, but they can also slow down your WooCommerce site if not optimized. Large image files contribute to longer loading times, which, in turn, can affect user experience.

Solution: Use image optimization tools and plugins like Imagify and EWWW Image Optimizer. These plugins compress images without compromising quality, reducing file sizes and improving site speed. By optimizing your site’s images, you ensure swift page load times and a seamless site browsing experience for your customers.
Read: Imagify vs Smush: Which is a Better Image Optimizer
3. Make Use of Caching Plugins
As your WooCommerce site grows, dynamic content generation can make the site’s page loading time more sluggish, which can impact user experience.

Solution: Caching plugins can help store static versions of your site’s pages, thereby reducing the need for repeated content generation. LiteSpeed Cache and WP Fastest Cache are excellent options for caching.
These plugins can efficiently cache content, minimize server load, and speed up page delivery. By using these caching plugins, you can optimize your WooCommerce site’s performance, ensuring faster page loads.
Learn: How Server-Side Caching Improves Your WordPress Performance
4. Minimize HTTP Requests
Excessive HTTP requests can bog down your WooCommerce site’s loading speed, as each request adds latency.
Solution: To counter excessive HTTP requests, streamline your site’s design and reduce the number of elements requiring separate requests. You can combine CSS & JavaScript files, utilize CSS sprites for images, and minimize third-party scripts. This can help reduce load times, improve user experience, and potentially boost conversions.
Know more: How HTTP Caching Works And How To Use It
5. Optimize Your Online Store for Mobile Performance
With the increasing trend of mobile shopping, ensuring your WooCommerce site performs optimally on mobile devices is crucial. The problem lies in mobile-specific issues like slower network connections and varying screen sizes, which can result in poor user experience and lower conversions.

Solution: Start by implementing responsive design principles to optimize your WooCommerce site on mobile.
- Next, optimize images and fonts for smaller screens.
- Also, prioritize mobile-friendly navigation and checkout processes.
This can help improve user satisfaction across devices and drive higher conversion rates on your WooCommerce store.
Further reading: Difference Between a Mobile Site and a Responsive Site
Database Optimization to Boost WooCommerce Site Speed
By optimizing your database, you can improve query efficiency, reduce page loading times, and enhance overall site performance.
6. Regularly Clean and Optimize the Database
As mentioned above, your WooCommerce site’s database can accumulate redundant data over time, such as post revisions, transient options, and expired transients. This can lead to increased database size and slower query execution times. Therefore, regularly cleaning and optimizing your database is essential to maintaining optimal site performance.

Solution: Use the Advanced Database Cleaner plugin to efficiently identify & remove unnecessary data, optimize database tables, and schedule automatic cleanups. With this tool, you can ensure your WooCommerce site’s database remains lean and efficient, improving overall site performance.
Related: Best WordPress Database Plugins
7. Implement Database Indexing
Implementing database indexing is crucial to optimize query performance. Inefficient database indexing can cause slow query execution times and decreased performance of your WooCommerce site. Without proper indexing, database searches may also require scanning entire tables, resulting in delays.
Solution: The WP-Optimize plugin allows you to create and manage database indexes efficiently. This tool ensures that database queries are executed swiftly, leading to faster page loading times.
Know more about: WP-Optimize Vs WP Rocket: Detailed Comparison
Enhance WooCommerce Site Speed via Checkout Optimization
Checkout optimization is paramount for enhancing WooCommerce site speed as it directly impacts conversion rates and user experience.
8. Optimize Product Pages for Speed
Inefficiently designed product pages can significantly slow down your WooCommerce site, especially if they contain large images, unnecessary elements, or excessive JavaScript. These factors contribute to longer loading times, which can frustrate users and lead to a higher bounce rate.
Solution: Optimize your product pages by reducing image sizes, simplifying page layouts, and minimizing the use of JavaScript. By implementing these tips, you can improve page loading speeds, enhance user experience, and boost your WooCommerce site’s conversion rates.
Learn How to: Customize WooCommerce Templates & Product Pages
9. Enable Guest Checkout
Many users prefer a quick checkout experience without the need for account creation. So, requiring customers to create an account before checkout can create friction and slow the purchasing process on your WooCommerce site.
Solution: Enable guest checkout to address this issue and allow users to complete their purchases without having to register or log in. By removing this barrier, you streamline the checkout process, reduce abandonment rates, and ultimately improve the speed & efficiency of transactions on your WooCommerce site.
Read: Best WooCommerce Product Add-ons
10. Reduce the Number of Form Fields
Excessive form fields during checkout can overwhelm users. Each additional field also adds complexity and increases customers’ time to input their information.
Solution: Reduce the number of form fields to only essential information. By minimizing the amount of data users need to enter, you simplify the checkout process, reduce friction, and speed up transactions. This optimization reduces cart abandonment rates and improves the efficiency of your WooCommerce site.
Learn about: Best HIPAA-Compliant WordPress Forms
11. Implement One-Page Checkout
Traditional multi-step checkout processes can be cumbersome and time-consuming for users on your WooCommerce site. Navigating through multiple pages just to complete a single purchase can lead to frustration and increase cart abandonment rates.
Solution: Implement a one-page checkout, consolidating all necessary steps onto a single page. By providing a simplified checkout experience, users can quickly review and complete their purchases. This can help reduce friction, improve user experience, and accelerate transactions on your WooCommerce store.
Further reading: Best WooCommerce Wishlist Plugins
Optimize Payment Processing to Improve WooCommerce Site Speed
Optimizing your site’s payment processing is another important WooCommerce site speed strategy that you must look into as it directly impacts the efficiency and speed of transactions.
12. Choose Fast and Reliable WooCommerce Payment Gateways
Having a slow or unreliable payment gateway for your WooCommerce site can lead to delays in transaction processing, frustrating users and potentially causing them to abandon their purchases.

Solution: Choose fast and reliable WooCommerce payment gateways that offer secure and efficient transaction processing. By integrating these quick payment gateways into your WooCommerce site, you ensure expedient transactions, which can enhance user experience and maximize conversion rates.
Learn: How to Accept Crypto Payments with WooCommerce
13. Minimize Redirects During Payment
Each redirect adds extra server requests and increases the time it takes to complete a transaction. These excessive redirects during the payment process on your online store lead to unnecessary delays and complicate the checkout experience for users.
Solution: You need to minimize redirects during payment by optimizing the checkout flow and ensuring users are directed to the payment gateway without unnecessary detours. By reducing redirects, you improve the overall efficiency of transactions and accelerate the speed of completing purchases on your WooCommerce site.
Also read: How To Avoid Multiple Page Redirects
14. Opt for Tokenization for Faster Transactions
Traditional payment methods often require users to enter their payment details manually for each transaction, which can be time-consuming and prone to errors.
Solution: Offer tokenization to users. This method securely stores payment information and generates unique tokens representing each user’s card details. It also allows for faster transactions, as users can complete purchases without the need to re-enter their payment information.
By implementing tokenization, you can expedite transaction processing, offering users a faster and more efficient payment experience.
Know about: Top WooCommerce Sales Funnel Plugins to Skyrocket Your Conversions
Improve Backend Efficiency to Speed up Your WooCommerce Site
You can ensure faster site performance, smoother operation, and improved customer satisfaction by optimizing backend processes, such as database queries, server response times, and resource utilization.
15. Choose a Lightweight WooCommerce Theme
A heavyweight WooCommerce theme can significantly slow down your site, as it may contain excessive features, bloated code, and unnecessary elements. This can lead to longer loading times and poorer site performance.

Solution: Choose a lightweight theme that prioritizes speed and efficiency. Look for WooCommerce themes with minimalistic designs, clean code, and optimized performance. By selecting a lightweight theme, you can ensure faster loading times, smoother navigation, and improved performance for your WooCommerce site.
Related: List of Free WooCommerce Themes
16. Minimize the Use of WooCommerce Plugins and Add-ons
Excessive use of WooCommerce plugins and add-ons can bloat your site with unnecessary code, leading to slower loading times and decreased performance. Each additional plugin also increases the risk of conflicts and compatibility issues.
Solution: Minimize the use of plugins and add-ons to only essential ones that serve a clear purpose. Regularly review and remove unused or redundant plugins to streamline your site’s functionality. By reducing plugin overhead, you can improve site speed, enhance user experience, and ensure smoother operation of your WooCommerce store.
Read: Best WooCommerce Cart Drawer Plugins
17. Monitor and Optimize Server Response Times
Slow server response times can affect the performance of your WooCommerce site, leading to longer page loading times and frustrating user experiences. The problem often arises from overloaded servers, inefficient server configurations, or high traffic volumes.
Solution: Ensure that server response times are monitored and optimized regularly. Also, upgrade your hosting plan, optimize server configurations, and remember to implement caching mechanisms. By effectively dealing with this WooCommerce site speed issue, you can improve site speed, reduce bounce rates, and enhance overall user satisfaction.
18. Utilize a Fast DNS Provider
A slow DNS provider can add unnecessary latency to your WooCommerce site, increasing page load times and decreasing site performance. This delay occurs when users’ browsers need to resolve domain names to IP addresses before accessing your site’s content.
Solution: Use a fast DNS provider that offers efficient DNS resolution services. Look for providers with a global network of servers and optimized infrastructure to minimize DNS lookup times. By choosing a fast DNS provider, you can reduce latency, improve site speed, and enhance user experience.
Related: Fix DNS_PROBE_FINISHED_NXDOMAIN Error
19. Schedule Regular Updates and Maintenance
Failure to regularly update and maintain your WooCommerce site can result in outdated software, security vulnerabilities, and performance issues. Without updates, your site may become susceptible to malware attacks, leading to downtime and compromised user data.
Solution: Schedule regular updates and maintenance tasks, including plugin & theme updates, security patches, database optimization, and application performance monitoring.
By staying proactive with updates and maintenance, you can ensure the security, stability, and optimal performance of your WooCommerce site, providing users with a safe and seamless shopping experience.
Related: Common WooCommerce Maintenance Mistakes to Avoid
Trust Seahawk with Your WooCommerce Site’s Maintenance
We offer expert WooCommerce website maintenance and support, ensuring your online store stays optimized, fast, and secure.
Other Tips for a Faster Online Store
In addition to the specific optimizations for WooCommerce sites, you can implement several other tips to ensure your store operates at peak performance.
20. Utilize Content Delivery Networks (CDNs)
The geographical distance between your server and users can impact your WooCommerce site’s loading speed due to longer latency times.
Solution: Use Content Delivery Networks to address this issue and distribute your site’s static content across multiple servers worldwide. A CDN reduces the physical distance data needs to travel, which can result in faster load times for users regardless of location. By leveraging CDNs, you can effectively minimize latency and improve site speed, thereby increasing customer satisfaction and conversions.
Read: Exploring the Impact of Content Delivery Networks on WordPress Speed
21. Optimize JavaScript and CSS Files
Excessive JavaScript and CSS files on your WooCommerce site can increase page load times, as each file requires separate HTTP requests and processing by the browser. This can lead to slower rendering and delayed user interactions.
Solution: Optimize JavaScript and CSS files by minimizing their size and combining them where possible. Use tools like Autoptimize to reduce file sizes without compromising functionality. By optimizing JavaScript and CSS files, you can streamline page loading and enhance the overall user experience on your WooCommerce store.
22. Use Lazy Load Images and Videos
Loading all images and videos simultaneously on your WooCommerce site can significantly slow it down, especially for content below the fold. This leads to longer initial load times and poorer user experience.

Solution: Implement lazy loading, which defers the loading of offscreen images and videos until needed, such as when a user scrolls down the page. Use plugins like Lazy Load by WP Rocket or Lazy Load for Videos to easily incorporate lazy loading functionality into your WooCommerce site.
Related: How To Lazy Load Images And Videos In WordPress
23. Limit External Scripts on Your Website
Numerous external scripts, such as analytics trackers, social media widgets, and advertising scripts, can significantly slow down your WooCommerce website. Each external script adds additional HTTP requests, which can introduce dependencies that delay page rendering.
Solution: Limit the number of external scripts on your website by only including essential ones. Prioritize scripts that directly contribute to user experience or site functionality. By doing this, you can provide a smoother browsing experience for users on your online store.
24. Enable GZIP Compression
Large files, such as HTML, CSS, and JavaScript, can slow down your site, especially for users with slower internet connections. The problem lies in their uncompressed delivery, which results in longer download times and increased bandwidth usage.
Solution: Enable GZIP compression, which reduces the size of these files by compressing them before transmission. By enabling GZIP compression on your server, you can reduce file sizes, decrease loading times, and increase engagement on your WooCommerce store.
Read: Hiring WooCommerce Developers: The Ultimate Guide
Top CDN Providers
Cloudflare is a popular CDN provider that offers both free and paid plans. It provides robust security features, including DDoS protection and performance enhancements. Cloudflare’s global network of data centers ensures that your content is delivered quickly to users worldwide.
MaxCDN (now part of StackPath) is known for its speed and reliability. It integrates seamlessly with WordPress and offers detailed analytics to monitor performance. MaxCDN’s edge locations ensure rapid delivery of your site’s content to users around the globe.
Amazon CloudFront is a powerful CDN service that Amazon Web Services (AWS) provides. It integrates with other AWS products and offers extensive customization options. CloudFront is ideal for larger WooCommerce stores looking for scalable, high-performance content delivery.
How to Set Up a CDN
Setting up a CDN for your WooCommerce site involves a few key steps:
- Choose a CDN Provider: Select a provider that fits your needs and budget. Cloudflare, MaxCDN, and Amazon CloudFront are excellent choices.
- Sign Up and Configure: Create an account with your chosen CDN provider and follow their setup instructions. This typically involves adding your website and configuring the CDN settings.
- Integrate with WordPress: Most CDN providers offer plugins or integration guides for WordPress. For example, you can use the Cloudflare or WP Rocket plugins to integrate Cloudflare with your WooCommerce site.
- Update DNS Settings: Depending on your CDN provider, you may need to update your DNS settings to point to the CDN. This ensures that all requests for your content are routed through the CDN.
- Test and Monitor: Once the CDN is set up, test your site to ensure everything works correctly. Use tools like GTmetrix or Pingdom to monitor your site’s performance and verify that the CDN improves load times.
Integrating a CDN with your WooCommerce site can significantly reduce load times and provide a faster, more reliable experience for your users, no matter where they are located.
Learn: WordPress Performance Optimization To Do Without Plugin
WooCommerce-Specific Speed Optimization Plugins
Consider using specialized speed optimization plugins to ensure your WooCommerce site runs smoothly and quickly. These plugins are designed to handle the unique demands of WooCommerce, optimizing both the front-end and back-end performance.
WP Rocket is a premium caching plugin known for its ease of use and comprehensive optimization features. It includes page caching, cache preloading, static file compression, and lazy image loading. WP Rocket also optimizes your database and integrates seamlessly with CDNs, making it a powerful tool for speeding up WooCommerce sites.
Read: WPRocket Alternative: Benefits Of Choosing Seahawk
WP-Optimize is a free plugin that cleans and optimizes your database. It also offers caching and image compression features. WP-Optimize ensures your database runs efficiently, reducing the time it takes to query and retrieve data, which is particularly beneficial for WooCommerce stores with large inventories.
Learn: Best WordPress Speed Optimization Services
Autoptimize is another excellent plugin that focuses on optimizing your website’s front end. It minifies, combines, and caches scripts and styles, as well as inlines critical CSS and defers the rest. Autoptimize also optimizes images and can be used with other caching plugins for even better performance.
Smush is a powerful image optimization plugin that compresses and resizes images without sacrificing quality. Smush includes lazy loading features, bulk image optimization, and automatic image compression, helping to speed up your WooCommerce site by reducing the size of image files.
Hummingbird by WPMU DEV offers a suite of optimization tools, including file minification, compression, caching, and performance monitoring. It also provides recommendations for improving site speed and can integrate with other WPMU DEV tools for a comprehensive optimization solution.
By utilizing these specialized plugins, you can significantly enhance the speed and performance of your WooCommerce site, ensuring a smoother shopping experience for your customers.
Conclusion
Optimizing speed is crucial for all websites, but it’s especially critical for WooCommerce stores. Poor speed can drive up bounce rates and cart abandonment, ultimately leading to a decrease in sales. The strategies outlined here for optimizing WooCommerce site speed offer a solid foundation for improvement.
Start by analyzing your site speed with the tools listed here and addressing the highlighted issues. If the process feels overwhelming, don’t hesitate to reach out to Seahawk for expert WooCommerce site speed optimization, support, and maintenance. With our assistance, you can ensure your online store operates at peak performance, delivering a seamless shopping experience to your customers.
WooCommerce Site Speed FAQs
Why is my WooCommerce website so slow?
Your WooCommerce website could be slow for several reasons, including large image sizes, outdated plugins or themes, excessive HTTP requests, unoptimized databases, and inadequate hosting resources.
How can I make my WooCommerce site faster?
To make your WooCommerce site faster, you can optimize images, use caching plugins, minify CSS & JavaScript files, regularly update plugins & themes, reduce HTTP requests, choose a reliable hosting provider, and clean up your database.
What is the best optimizer for WooCommerce?
There are several optimizers or plugins available for WooCommerce, but some popular choices include WP Rocket, W3 Total Cache, and Autoptimize. Each optimizer offers unique features to improve site speed, such as caching, minification, and lazy loading.
How do I speed up my WooCommerce cart?
To speed up your WooCommerce cart, you can optimize product images and reduce the number of cart items displayed at once. You can also minimize cart page elements, enable caching for cart & checkout pages, and ensure your hosting server can handle peak traffic loads.