With the ever-increasing focus on lightning-fast website load times, image optimizers have become an essential tool for site owners. Imagify and Smush are leading the pack as image optimizers for WordPress sites, offering top-notch compression capabilities that significantly reduce image file sizes without compromising quality. If you are a site owner, it is time you delve into what works better – Imagify vs Smush!
These user-friendly image optimizer plugins make optimizing images a breeze, ensuring your site delivers a smooth, visually stunning experience to visitors while maintaining optimal performance in WordPress web design.
Contents
ToggleA Brief Overview of Imagify and Smush
We all know how websites play a crucial role in business success and optimizing website performance has become a top priority. One of the most significant factors affecting website speed is the size and quality of images.
Fortunately, there are powerful tools like Imagify and Smush available for website redesign that can help website owners streamline their image optimization process.
Learn More: What Is Image Compression And Why It Matters?
How do Imagify and Smush fill the gap?
Imagify

Imagify is a popular WordPress plugin that offers advanced image optimization capabilities. Its primary strength lies in its ability to compress images without compromising their quality.
By leveraging cutting-edge compression algorithms, Imagify can significantly reduce the file size of images, leading to faster website load times and improved performance.
One of the key benefits of Imagify is its seamless integration with the WordPress media library. Website owners can optimize images and improve website speed during the upload process, ensuring that every image is optimized before it goes live.
Additionally, Imagify offers bulk optimization, allowing users to optimize multiple images at once, saving valuable time and effort.
Smush

Smush is another powerful image optimization tool designed specifically for WordPress websites. While it shares some similarities with Imagify, Smush has its own unique features and strengths.
One of Smush’s standout features is its ability to optimize efficiently encoded images in real-time. This means that as soon as an image is uploaded to the WordPress media library, Smush automatically compresses it, ensuring optimal performance from the start.
Smush also offers a range of advanced optimization options, including the ability to optimize images upon upload, during a bulk optimization process, or even after the images have been published on the website.
This flexibility makes Smush an excellent choice for website owners who need to optimize existing images or those who prefer a more hands-on approach to image optimization.
Wondering which special benefits set apart Imagify and Smush?
Both Imagify and Smush come with plenty of advantages for website owners:
Faster Page Load Times: By reducing the file size of images, these tools significantly improve website load times, enhancing the overall user experience.
Read More: How To Speed Up WordPress Page Loading Time?
Improved Search Engine Rankings: Search engines like Google prioritize websites with faster load times, making image optimization a crucial factor in improving search engine rankings.
Reduced Bandwidth Usage: Optimized images consume less bandwidth, resulting in lower hosting costs and better performance for users with slower internet connections.
Ease of Use: Both Imagify and Smush offer user-friendly interfaces and seamless integration with WordPress, making image optimization a straightforward process for website owners.
Compatibility with Popular Platforms: These tools are compatible with popular platforms and plugins like WooCommerce plugins, ensuring that online stores can benefit from optimized product images, leading to better conversion rates.
Whether you’re a small business owner, blogger, or e-commerce entrepreneur, Imagify and Smush can be invaluable tools for optimizing your website’s performance and providing a better user experience for your visitors.
Imagify vs Smush: Image Formats and Support
Image optimization is crucial for improving website performance and loading times. Two popular WordPress plugins, Imagify and Smush, offer a range of features to compress and optimize images efficiently.
WEBP and AVIF
Imagify and Smush offer support for WebP image format, which Google considers better in the context of WebP vs PNG. WebP provides significant compression benefits, with images being approximately 60 to 70% smaller than PNG and JPG files.
Imagify allows users to effortlessly create WebP versions of their PNG or JPG files. However, to utilize the WebP feature in Smush, users need to upgrade to Smush Pro.
Additionally, there’s AVIF (AV1 Image File Format), which is another modern image format surpassing WebP in compression and quality. Unfortunately, neither Imagify nor Smush currently supports AVIF directly. Nevertheless, there’s hope that future updates will introduce native support for this increasingly popular format.
JPEG and PNG
Imagify and Smush provide comprehensive support for the widely used JPEG and PNG image formats, which are established standards in the field. Both plugins offer various optimization features tailored specifically for these file types.
Imagify presents users with three levels of image compression, including a lossless option that ensures maximum image quality retention. In contrast, Smush, even in its free plan, provides lossless compression alongside functionalities such as resizing and detection of incorrectly sized images.
Regarding image resizing, Imagify excels in automatically scaling and adjusting images to enhance their overall performance and loading speed. While Smush also offers resizing capabilities, accessing more advanced features may require an upgrade to Smush Pro.
Ignoring Image Optimization for your Webpages Slowing Down Your WordPress Site?
We can help you optimize your site!
Imagify vs Smush: User Interface
In the assessment of Imagify and Smush, we meticulously scrutinized their user experience and interface, recognizing these as pivotal elements that significantly influence user satisfaction with the plugins.
Both Imagify and Smush boast intuitive and aesthetically pleasing interfaces. Upon our initiation with Imagify, we observed that its dashboard was exceptionally navigable and comprehensible. It presents a pristine layout featuring clearly demarcated sections and buttons, facilitating users to adjust settings effortlessly to achieve their desired level of image optimization.
Conversely, Smush’s dashboard offers a similarly user-friendly experience. Its well-organized layout, coupled with clearly labelled sections, enhances usability.
Notably, it includes a setup wizard, streamlining the initial configuration process for users. This feature proves particularly beneficial for novices, elucidating the functionalities and features of Smush comprehensively.
From a user experience perspective, both plugins exhibit simplicity and ease of use. Imagify provides readily accessible settings and options, with informative explanations regarding the various compression levels offered—ranging from normal to aggressive and ultra—allowing users to tailor optimization and WordPress accessibility preferences accordingly.
Read More: How to Make WordPress Accessible: Beginner’s Guide
On the other hand, Smush adopts a slightly divergent approach, offering a plethora of customization options. Its performance settings afford flexibility, enabling users to select between lossy and lossless compression, toggle resizing functionality, and choose other optimization parameters to align with their specific requirements.
Furthermore, seamless integration with the WordPress platform is a hallmark feature of both plugins, facilitating effortless image optimization directly within the WordPress ecosystem. This compatibility significantly enhances the overall user experience, simplifying workflow processes for users.
In summary, Imagify and Smush distinguish themselves by providing exceptional user experiences and interfaces. Equipped with user-friendly dashboards, visually appealing designs, and seamless WordPress integration, both plugins offer users a robust solution for their image optimization needs.
Imagify vs Smush: Performance and Speed
Imagify and Smush excel in performance and speed, but with slightly different approaches. Imagify leverages advanced compression algorithms and parallel processing for fast, efficient optimization. Its automatic optimization keeps things seamless as new content is added.
Read More: Best Website Speed Test Tools
Smush offers a user-friendly interface with batch optimization for up to 50 images in the free version. For larger sites, Smush Pro provides unlimited bulk optimization. Both support lazy loading to improve page load times.
While Smush shines with its simplicity, Imagify’s parallel processing and automatic optimization give it an edge, especially for image-heavy or frequently updated websites.
Imagify vs Smush: Compression Impact

A pivotal element of image optimization lies in compression, wherein both Imagify and Smush offer diverse compression levels, encompassing lossless and lossy options, to accommodate varying requirements. Through the compression process, these plugins effectively diminish the file sizes of images, thereby positively influencing a website’s speed and loading efficiency.
Within Imagify, users are presented with a selection of compression modes, including Normal, Aggressive, and Ultra. Conversely, Smush provides users with the choice between Super-Smush (lossy) and standard Smush (lossless) compression methods. As the reduction in an image’s file size correlates directly with its compression level, prudent decision-making regarding these options is paramount.
Our empirical evaluation of both plugins reveals varied outcomes, with Imagify generally showcasing a marginally superior compression rate. However, the resultant impact on website speed is contingent upon several factors, including the unique characteristics of the website, the quantity of images employed, and the selected compression mode.
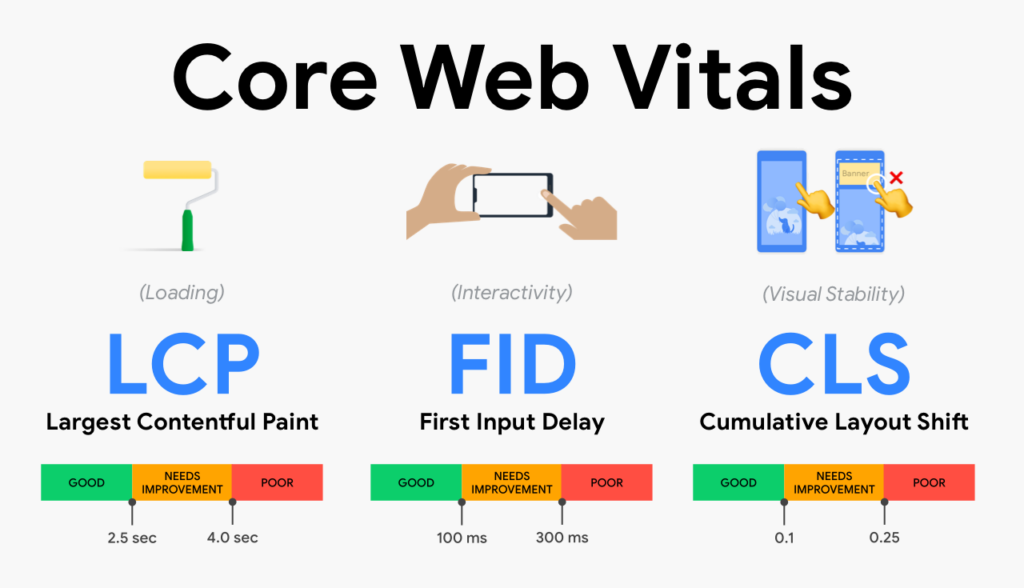
Imagify vs Smush: Core Web Vitals

Core Web Vitals optimization plays a fundamental role in shaping the quality of user browsing experiences, while also significantly impacting search engine rankings and website visibility.
Through the optimization and compression of images, both Imagify and Smush play integral roles in enhancing Core Web Vitals scores. Reductions in page load times and improved interactivity lead to elevated scores across metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
For example, comparative analysis suggests that Imagify excels particularly in enhancing the LCP metric. However, it’s imperative to acknowledge that outcomes may vary depending on individual website dynamics, including hosting infrastructure and implementation.
In essence, both Imagify and Smush are instrumental in elevating website performance, speed metrics, and overall user experiences through effective image compression. Nonetheless, it’s essential to recognize that specific outcomes are contingent upon factors such as implementation strategies, existing site conditions, and customized configurations.
Imagify vs Smush: Pricing Plans
When evaluating Imagify and Smush, it’s imperative to consider their distinct pricing structures and available plans, each tailored to meet diverse user requirements. Both Imagify and Smush offer complimentary plans; however, they impose unique limitations.
Imagify’s complimentary plan grants users a monthly quota of 20 MB. Upon reaching this threshold, users must await the following month for the quota to reset. For those necessitating greater flexibility, Imagify extends three premium plans—Lite, Regular, and Ultra—enabling enhanced capacities and supplementary features.
Conversely, Smush provides unrestricted image optimization within its complimentary plan. Nevertheless, the free version imposes a file size restriction of 5 MB and lacks access to certain advanced functionalities. To unlock premium features, Smush presents users with a paid subscription starting at $7.50 per month.
In conclusion, both Imagify and Smush offer complimentary plans with distinct limitations. While Imagify employs a monthly quota system, Smush facilitates unlimited optimization within a specified file size constraint. Additionally, both plugins furnish diverse premium plans catering to specific user needs, ensuring efficient image optimization for websites.
Imagify vs Smush: FAQs
1. Which plugins offer better image compression – Imagify or Smush?
Smush offers better image compression compared to Imagify since it has better image compression capabilities than Imagify.
2. How do Imagify and Smush differ in terms of features?
Imagify primarily focuses on image compression, while Smush offers additional features like lazy loading, bulk smushing, and image resizing.
3. Any large pricing difference in cost for Imagify and Smush?
The cost for Imagify and Smush may vary depending on the subscription plan chosen, but typically, they are comparable.
4. How do Imagify and Smush compare to other image optimizers?
Imagify and Smush are among the top image optimizers, offering a range of features for compression and optimization.
Other alternatives include ShortPixel, EWWW Image Optimizer, and Optimole. Each has its own set of features and pricing structures.