Möchten Sie die Geschwindigkeit Ihrer WooCommerce-Website erhöhen? Dann haben Sie Glück, denn hier finden Sie die ultimative Liste von Strategien zur Verbesserung der Website-Geschwindigkeit, die Sie jetzt in Ihrem Online-Shop implementieren können!
Bei mehr als 5 Millionen Websites, die WooCommerce nutzen, muss man blitzschnell sein, um an der Konkurrenz vorbeizuziehen. Dieser Leitfaden bietet schnelle und effektive Tipps zur Optimierung der Geschwindigkeit Ihrer WooCommerce-Website, von allgemeinen Tipps bis hin zur Datenbankoptimierung und darüber hinaus.
Durch die Umsetzung dieser Strategien können Sie die Benutzerfreundlichkeit verbessern und die Sichtbarkeit Ihrer Website sowie die Konversionsraten steigern. Und wenn Sie fachkundige Unterstützung benötigen, steht Ihnen Seahawk mit Dienstleistungen zur Optimierung der Website-Geschwindigkeit zur Seite.
Inhalt
Umschalten aufWarum ist die Geschwindigkeit Ihrer WooCommerce-Website von Bedeutung?
Die Geschwindigkeit Ihrer WooCommerce-Website ist ein entscheidender Faktor, der den Erfolg Ihres Unternehmens erheblich beeinflussen kann. Hier ist, warum es wichtig ist:
Benutzererfahrung
Stellen Sie sich Folgendes vor: Ein potenzieller oder bestehender Kunde landet in Ihrem Online-Shop und möchte unbedingt einkaufen. Aber wenn Ihre Produktseiten ewig brauchen, um zu laden, wird er wahrscheinlich schneller wieder abspringen, als Sie "Kasse" sagen können. Studien über die Geschwindigkeit von Websites zeigen, dass 53 % der mobilen Nutzer eine Website (oder einen Online-Shop) verlassen, wenn die Ladezeit mehr als 3 Sekunden beträgt. Das sind eine Menge verlorener Verkäufe!
Ranking in der Suchmaschine
Bei Google geht es nicht nur um Relevanz, sondern auch um Geschwindigkeit. Die Ladezeit Ihrer WooCommerce-Website wirkt sich direkt auf ihre Position in den Suchergebnissen aus. Wenn Sie also hinterherhinken, verlieren Sie nicht nur Kunden, sondern rutschen auch auf der Google-Rangliste ab. Da über 90 % der Seiten, die auf der ersten Seite von Google rangieren, blitzschnelle Ladezeiten haben, ist es klar, dass die Verbesserung der Website-Geschwindigkeit am wichtigsten ist.
Verwandt: Ultimative Anleitung zur Optimierung von Core Web Vitals
Wettbewerbsvorteil
Geschwindigkeit hat einen direkten Einfluss auf Ihre Konversionsraten, daran gibt es keinen Zweifel. Eine schnelle eCommerce-Website sorgt nicht nur für zufriedene Kunden, sondern hebt Sie auch von langsamen Konkurrenten ab. Bei über 5 Millionen WooCommerce-Websites kann eine Website, die blitzschnell lädt, die Konversionsrate steigern. Außerdem ist es wahrscheinlicher, dass Online-Käufer, die Ihre Website zum ersten Mal besuchen, wieder bei Ihnen einkaufen.
Umrechnungskurse

Geschwindigkeit und Umsatz gehen Hand in Hand. Untersuchungen zeigen, dass selbst eine Verzögerung der Seitenladezeit von einer Sekunde zu einem Rückgang der Konversionen um 7 % führen kann. Das bedeutet, dass Sie mit jeder Sekunde, die Ihre Website zum Laden braucht, wertvolle Umsatzchancen verpassen. Da der Wettbewerb im eCommerce immer härter wird, zählt jede Konversion. Die Optimierung der Website-Geschwindigkeit ist daher für die Maximierung Ihrer Einnahmen von entscheidender Bedeutung.
Mobile Optimierung
Da ein erheblicher Teil des Online-Verkehrs über mobile Endgeräte abgewickelt wird, ist die Optimierung Ihrer WooCommerce-Website für die mobile Geschwindigkeit nicht verhandelbar. Mobile Nutzer sind in der Regel ungeduldiger als Desktop-Nutzer. 70 % geben zu, dass sie eine Website verlassen, wenn sie zu lange zum Laden braucht. Wenn Sie dafür sorgen, dass Ihre Website auf mobilen Geräten schnell geladen wird, sprechen Sie ein großes Publikum an. So können Sie nahtlos von dem wachsenden Trend zum mobilen Einkaufen profitieren.
Verwandt: Responsive Design über Mobile hinaus: Gestaltung von Erlebnissen für alle Geräte
Kundenzufriedenheit und Loyalität
Bei einer schnell ladenden Website geht es nicht nur darum, einen hervorragenden ersten Eindruck zu hinterlassen, sondern auch um die Pflege langfristiger Kundenbeziehungen. Studien zeigen, dass 79 % der Online-Käufer eine Website wahrscheinlich nicht wieder besuchen, wenn sie bei ihrem ersten Besuch Probleme mit der Leistung haben. Umgekehrt erhöht ein reibungsloses und schnelles Einkaufserlebnis die Kundenzufriedenheit und regt zu Wiederholungskäufen an, wodurch Loyalität und Vertrauen in Ihre Marke aufgebaut werden.
Beauftragung eines Fachmanns zur Steigerung der Geschwindigkeit Ihrer WooCommerce-Website
Die Beauftragung von Fachleuten wie Seahawk kann den Unterschied ausmachen, wenn es um die Verbesserung der Geschwindigkeit Ihrer WooCommerce-Website geht. Kostenlose Tools bieten zwar Einblicke, aber nichts geht über das Fachwissen erfahrener Profis.

Wir folgen einem umfassenden 3-stufigen Prozess zur Optimierung der Website-Geschwindigkeit:
- Erster Website-Bericht & Analyse: Mithilfe fortschrittlicher Tools erstellt Seahawk einen detaillierten Bericht über die Leistung der Website, der die verbesserungswürdigen Bereiche aufzeigt. Wir richten auch eine Staging-Site ein, um die Live-Site zu sichern.
- Fehlersuche: Wir gehen die im Bericht genannten Probleme an. Dazu gehört die Beseitigung veralteter Plugins, Themes und anderer potenzieller Schuldiger, die Ihre WooCommerce-Website verlangsamen.
- Vor-Ort-Optimierung: Unsere WooCommerce-Entwickler optimieren dann Ihren Online-Shop und sorgen dafür, dass er optimal funktioniert.
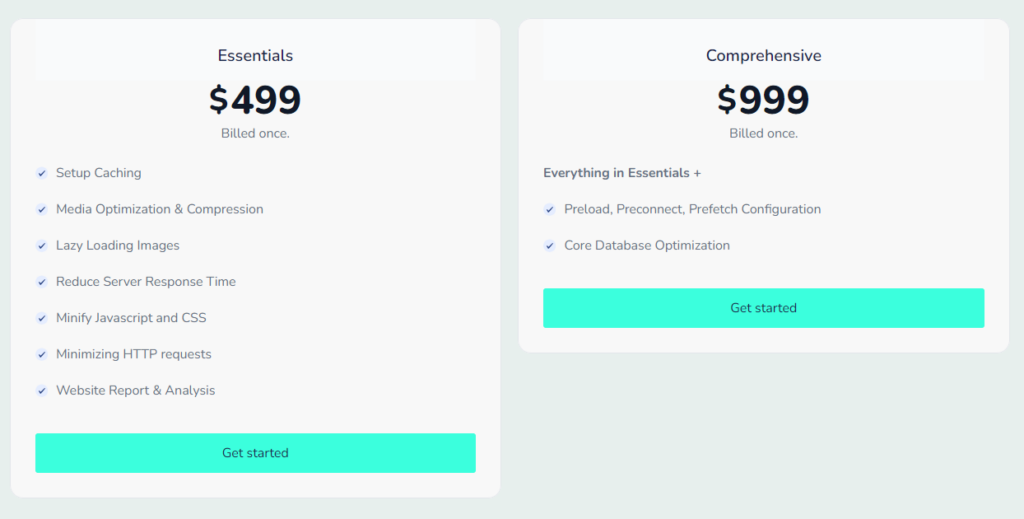
Wir bei Seahawk wissen, dass jedes Unternehmen seine eigenen Bedürfnisse hat, wenn es um die Optimierung der Website-Geschwindigkeit geht. Deshalb bieten wir zwei maßgeschneiderte Pakete an, die Ihren Anforderungen entsprechen:

- Grundlegendes Paket: Dieses Paket zum Preis von 499 $/einmalige Abrechnung umfasst grundlegende Optimierungen zur Verbesserung der Geschwindigkeit und Leistung Ihrer Website.
- Umfassendes Paket: Für diejenigen, die einen tiefer gehenden Ansatz suchen, ist unser umfassendes Paket für Website-Geschwindigkeit für $999/einmalig berechnet. Mit diesem Paket werden alle Aspekte der Geschwindigkeit Ihrer Website gründlich optimiert, um optimale Ergebnisse zu erzielen.
Steigern Sie die Geschwindigkeit Ihrer WooCommerce-Website noch heute!
Wenden Sie sich an Seahawk, um die Geschwindigkeit Ihrer Website von Experten optimieren zu lassen. Bringen wir Ihre Website auf Erfolgskurs!
Tools zur Analyse der aktuellen Geschwindigkeit Ihrer WooCommerce-Website
Diese Tools können Ihnen dabei helfen, Ihren WooCommerce-Shop für eine bessere Nutzererfahrung und höhere Konversionsraten zu optimieren. Im Folgenden finden Sie einen kurzen Überblick über jedes Tool, mit dem Sie die aktuelle Geschwindigkeit Ihrer WooCommerce-Website analysieren können.
- Seahawk's Website-Geschwindigkeitstest-Tool: Seahawk bietet ein umfassendes Tool, das speziell dafür entwickelt wurde, die Geschwindigkeit und Leistung Ihrer Website sowohl auf Mobilgeräten als auch auf dem Desktop zu bewerten. Dieses Website-Geschwindigkeitstest-Tool bietet detaillierte Einblicke in verschiedene Aspekte, die sich auf die Website-Geschwindigkeit auswirken, und hilft Ihnen, Verbesserungsbereiche zu identifizieren, die auf die Bedürfnisse Ihrer WooCommerce-Website zugeschnitten sind.
- Google PageSpeed Insights: PageSpeed Insights wurde von Google entwickelt und bietet wertvolle Daten über die Leistung Ihrer Website. Es schlägt vor, die Geschwindigkeit und das Nutzererlebnis auf der Grundlage von Best Practices der Branche und den Empfehlungen von Google zu optimieren.
- GTmetrix Website-Leistungstests: Dies ist ein beliebtes Tool zur Analyse der Website-Leistung. Es bietet Empfehlungen zur Verbesserung der Geschwindigkeit und Leistung Ihrer Website, einschließlich Einblicke in die Seitenladezeiten, Optimierungsmöglichkeiten und mehr.
- Pingdom Website-Geschwindigkeitstest: Dieses benutzerfreundliche Geschwindigkeitstest-Tool bewertet verschiedene Aspekte der Leistung Ihrer Website, wie z. B. die Ladezeit der Seite, die Seitengröße und die Anfragen. Es liefert detaillierte Berichte und Leistungsbewertungen sowie Vorschläge zur Optimierung.
Erfahren Sie mehr über: Wie Sie die Leistung Ihrer Website bewerten können
Tipps zur Beschleunigung Ihrer WooCommerce-Website
Hier finden Sie einige praktische Tipps, wie Sie Ihre WooCommerce-Website optimieren können, um die Benutzerfreundlichkeit zu erhöhen und den Umsatz zu steigern.
Allgemeine Tipps zur Verbesserung der Geschwindigkeit von WooCommerce-Websites
Sehen Sie sich diese allgemeinen Tipps an und setzen Sie sie sofort um, um die Geschwindigkeit Ihrer WooCommerce-Website zu erhöhen und den Nutzern ein besseres Online-Einkaufserlebnis zu bieten.
1. Verwenden Sie einen schnellen Hosting-Anbieter
Langsames Hosting kann die Leistung Ihrer Website erheblich beeinträchtigen, was zu frustrierten Kunden und Umsatzeinbußen führt. Das Problem liegt oft in gemeinsam genutzten Hosting-Umgebungen mit begrenzten Ressourcen.
Die Lösung: Entscheiden Sie sich für einen schnellen und zuverlässigen Hosting-Anbieter wie DreamHost oder Hostinger, die für ihre außergewöhnliche Geschwindigkeit und Betriebszeitgarantie bekannt sind. Mit ihrer robusten Infrastruktur und ihren optimierten Servern können Sie den Nutzern ein schnelles Einkaufserlebnis bieten und den Umsatz Ihres Online-Shops steigern.
Verwandt: Beste WooCommerce-Hosting-Anbieter für Online-Shops
2. Optimieren Sie die Bilder Ihrer WooCommerce-Website
Bilder spielen eine wichtige Rolle, wenn es darum geht, Kunden zu fesseln, aber sie können Ihre WooCommerce-Website auch verlangsamen, wenn sie nicht optimiert sind. Große Bilddateien tragen zu längeren Ladezeiten bei, was wiederum die Benutzerfreundlichkeit beeinträchtigen kann.

Lösung: Verwenden Sie Bildoptimierungstools und Plugins wie Imagify und EWWW Image Optimizer. Diese Plugins komprimieren Bilder ohne Qualitätseinbußen, verringern die Dateigröße und verbessern die Geschwindigkeit der Website. Indem Sie die Bilder Ihrer Website optimieren, sorgen Sie für schnelle Ladezeiten und ein nahtloses Surferlebnis für Ihre Kunden.
Lesen Sie: Imagify vs. Smush: Welches ist ein besserer Bildoptimierer?
3. Verwenden Sie Caching-Plugins
Wenn Ihre WooCommerce-Website wächst, kann die Generierung dynamischer Inhalte die Ladezeit der Website verlangsamen, was sich auf die Benutzerfreundlichkeit auswirken kann.

Die Lösung: Caching-Plugins können dabei helfen, statische Versionen der Seiten Ihrer Website zu speichern und so die Notwendigkeit der wiederholten Erstellung von Inhalten zu verringern. LiteSpeed Cache und WP Fastest Cache sind hervorragende Optionen für das Caching.
Diese Plugins können Inhalte effizient zwischenspeichern, die Serverlast minimieren und die Seitenbereitstellung beschleunigen. Durch die Verwendung dieser Caching-Plugins können Sie die Leistung Ihrer WooCommerce-Website optimieren und schnellere Seitenladezeiten gewährleisten.
Lernen: Wie Server-seitiges Caching die Leistung von WordPress verbessert
4. HTTP-Anfragen minimieren
Übermäßige HTTP-Anfragen können die Ladegeschwindigkeit Ihrer WooCommerce-Website verlangsamen, da jede Anfrage eine zusätzliche Latenzzeit verursacht.
Die Lösung: Um übermäßigen HTTP-Anfragen entgegenzuwirken, sollten Sie das Design Ihrer Website straffen und die Anzahl der Elemente, die separate Anfragen erfordern, reduzieren. Sie können CSS- und JavaScript-Dateien kombinieren, CSS-Sprites für Bilder verwenden und Skripte von Drittanbietern auf ein Minimum reduzieren. Dies kann dazu beitragen, die Ladezeiten zu verkürzen, die Benutzerfreundlichkeit zu verbessern und möglicherweise die Konversionsrate zu erhöhen.
Erfahren Sie mehr: Wie HTTP-Caching funktioniert und wie man es nutzt
5. Optimieren Sie Ihren Online-Shop für die mobile Leistung
Angesichts des zunehmenden Trends zum mobilen Einkaufen ist es wichtig, dass Ihre WooCommerce-Website auf mobilen Geräten optimal funktioniert. Das Problem liegt in mobilspezifischen Aspekten wie langsameren Netzwerkverbindungen und unterschiedlichen Bildschirmgrößen, die zu einem schlechten Nutzererlebnis und geringeren Umsätzen führen können.

Die Lösung: Beginnen Sie mit der Implementierung von Responsive Design-Prinzipien, um Ihre WooCommerce-Website für Mobilgeräte zu optimieren.
- Als Nächstes sollten Sie Bilder und Schriften für kleinere Bildschirme optimieren.
- Legen Sie außerdem Wert auf eine mobilfreundliche Navigation und Kassenabwicklung.
Dies kann dazu beitragen, die Nutzerzufriedenheit über alle Geräte hinweg zu verbessern und höhere Konversionsraten in Ihrem WooCommerce-Shop zu erzielen.
Weitere Lektüre: Unterschied zwischen einer mobilen Website und einer responsiven Website
Datenbank-Optimierung zur Steigerung der Geschwindigkeit der WooCommerce-Website
Durch die Optimierung Ihrer Datenbank können Sie die Abfrageeffizienz verbessern, die Ladezeiten der Seiten verkürzen und die Gesamtleistung der Website steigern.
6. Regelmäßiges Bereinigen und Optimieren der Datenbank
Wie bereits erwähnt, können sich in der Datenbank Ihrer WooCommerce-Website im Laufe der Zeit redundante Daten ansammeln, z. B. Beitragsrevisionen, vorübergehende Optionen und abgelaufene Transienten. Dies kann zu einer Vergrößerung der Datenbank und langsameren Abfragezeiten führen. Daher ist die regelmäßige Bereinigung und Optimierung Ihrer Datenbank für die Aufrechterhaltung einer optimalen Website-Leistung unerlässlich.

Die Lösung: Verwenden Sie das Advanced Database Cleaner Plugin, um unnötige Daten effizient zu identifizieren und zu entfernen, Datenbanktabellen zu optimieren und automatische Bereinigungen zu planen. Mit diesem Tool können Sie sicherstellen, dass die Datenbank Ihrer WooCommerce-Website schlank und effizient bleibt und die Gesamtleistung der Website verbessert.
Verwandt: Beste WordPress Datenbank Plugins
7. Datenbank-Indizierung implementieren
Die Implementierung einer Datenbankindizierung ist für die Optimierung der Abfrageleistung von entscheidender Bedeutung. Eine ineffiziente Datenbankindizierung kann zu langsamen Abfrageausführungszeiten und einer geringeren Leistung Ihrer WooCommerce-Website führen. Ohne ordnungsgemäße Indizierung müssen bei Datenbankabfragen möglicherweise ganze Tabellen durchsucht werden, was zu Verzögerungen führt.
Die Lösung: Mit dem WP-Optimize-Plugin können Sie Datenbankindizes effizient erstellen und verwalten. Dieses Tool stellt sicher, dass Datenbankabfragen schnell ausgeführt werden, was zu schnelleren Ladezeiten der Seite führt.
Erfahren Sie mehr über: WP-Optimize Vs WP Rocket: Detaillierter Vergleich
Verbessern Sie die Geschwindigkeit Ihrer WooCommerce-Website durch Checkout-Optimierung
Die Checkout-Optimierung ist für die Verbesserung der Geschwindigkeit der WooCommerce-Website von entscheidender Bedeutung, da sie sich direkt auf die Konversionsraten und das Benutzererlebnis auswirkt.
8. Optimieren Sie Produktseiten für Geschwindigkeit
Ineffizient gestaltete Produktseiten können Ihre WooCommerce-Website erheblich verlangsamen, insbesondere wenn sie große Bilder, unnötige Elemente oder zu viel JavaScript enthalten. Diese Faktoren tragen zu längeren Ladezeiten bei, was Nutzer frustrieren und zu einer höheren Absprungrate führen kann.
Lösung: Optimieren Sie Ihre Produktseiten, indem Sie die Größe der Bilder verringern, das Seitenlayout vereinfachen und die Verwendung von JavaScript minimieren. Wenn Sie diese Tipps umsetzen, können Sie die Ladegeschwindigkeit der Seiten verbessern, die Benutzerfreundlichkeit erhöhen und die Konversionsraten Ihrer WooCommerce-Website steigern.
Lernen Sie, wie man: Anpassen von WooCommerce-Vorlagen & Produktseiten
9. Gast-Checkout aktivieren
Viele Nutzer bevorzugen eine schnelle Kaufabwicklung ohne die Notwendigkeit, ein Konto zu erstellen. Wenn Kunden also vor der Kasse ein Konto erstellen müssen, kann dies zu Reibungsverlusten führen und den Kaufprozess auf Ihrer WooCommerce-Website verlangsamen.
Lösung: Aktivieren Sie die Gast-Kasse, um dieses Problem zu beheben und den Nutzern zu ermöglichen, ihre Einkäufe abzuschließen, ohne sich registrieren oder anmelden zu müssen. Indem Sie diese Hürde beseitigen, rationalisieren Sie den Checkout-Prozess, reduzieren die Abbruchraten und verbessern letztlich die Geschwindigkeit und Effizienz der Transaktionen auf Ihrer WooCommerce-Website.
Lesen Sie: Beste WooCommerce Produkt Add-ons
10. Reduzieren Sie die Anzahl der Formularfelder
Zu viele Formularfelder bei der Kaufabwicklung können die Benutzer überfordern. Jedes zusätzliche Feld erhöht die Komplexität und verlängert die Zeit, die Kunden für die Eingabe ihrer Informationen benötigen.
Lösung: Reduzieren Sie die Anzahl der Formularfelder auf die wesentlichen Informationen. Indem Sie die Anzahl der Daten, die Benutzer eingeben müssen, minimieren, vereinfachen Sie den Bestellvorgang, verringern die Reibung und beschleunigen die Transaktionen. Diese Optimierung verringert die Abbruchraten und verbessert die Effizienz Ihrer WooCommerce-Website.
Erfahren Sie mehr: Die besten HIPAA-kompatiblen WordPress-Formulare
11. Einseitiger Checkout
Herkömmliche mehrstufige Checkout-Prozesse können für Benutzer Ihrer WooCommerce-Website umständlich und zeitraubend sein. Das Navigieren durch mehrere Seiten, nur um einen einzigen Kauf abzuschließen, kann zu Frustration führen und die Abbruchrate des Warenkorbs erhöhen.
Lösung: Implementierung einer einseitigen Kasse, die alle notwendigen Schritte auf einer einzigen Seite zusammenfasst. Durch eine vereinfachte Kaufabwicklung können Benutzer ihre Einkäufe schnell überprüfen und abschließen. Dies kann dazu beitragen, Reibungsverluste zu verringern, die Benutzerfreundlichkeit zu verbessern und Transaktionen in Ihrem WooCommerce-Shop zu beschleunigen.
Weitere Lektüre: Die besten WooCommerce-Wunschlisten-Plugins
Optimieren Sie die Zahlungsabwicklung, um die Geschwindigkeit der WooCommerce-Website zu verbessern
Die Optimierung der Zahlungsabwicklung Ihrer Website ist eine weitere wichtige Strategie für die Geschwindigkeit der WooCommerce-Website, die Sie berücksichtigen müssen, da sie sich direkt auf die Effizienz und Geschwindigkeit der Transaktionen auswirkt.
12. Wählen Sie schnelle und zuverlässige WooCommerce Payment Gateways
Ein langsames oder unzuverlässiges Zahlungsgateway für Ihre WooCommerce-Website kann zu Verzögerungen bei der Transaktionsabwicklung führen, was die Nutzer frustriert und sie möglicherweise dazu veranlasst, ihre Einkäufe abzubrechen.

Lösung: Wählen Sie schnelle und zuverlässige WooCommerce-Zahlungsgateways, die eine sichere und effiziente Transaktionsverarbeitung bieten. Durch die Integration dieser schnellen Zahlungsgateways in Ihre WooCommerce-Website gewährleisten Sie zügige Transaktionen, die das Nutzererlebnis verbessern und die Konversionsraten maximieren können.
Lernen: Wie man Krypto-Zahlungen mit WooCommerce akzeptiert
13. Umleitungen während der Zahlung minimieren
Jede Weiterleitung verursacht zusätzliche Serveranfragen und erhöht die Zeit, die für den Abschluss einer Transaktion benötigt wird. Diese übermäßigen Weiterleitungen während des Zahlungsvorgangs in Ihrem Online-Shop führen zu unnötigen Verzögerungen und erschweren die Kaufabwicklung für die Nutzer.
Die Lösung: Sie müssen Umleitungen während des Bezahlvorgangs minimieren, indem Sie den Checkout-Fluss optimieren und sicherstellen, dass die Nutzer ohne unnötige Umwege zum Zahlungs-Gateway geleitet werden. Durch die Reduzierung von Umleitungen verbessern Sie die Gesamteffizienz von Transaktionen und beschleunigen die Geschwindigkeit des Kaufabschlusses auf Ihrer WooCommerce-Website.
Lesen Sie auch: Wie man mehrere Seitenumleitungen vermeidet
14. Entscheiden Sie sich für Tokenisierung für schnellere Transaktionen
Bei herkömmlichen Zahlungsmethoden müssen die Nutzer ihre Zahlungsdaten oft für jede Transaktion manuell eingeben, was zeitaufwändig und fehleranfällig sein kann.
Lösung: Bieten Sie den Nutzern Tokenisierung an. Bei dieser Methode werden Zahlungsinformationen sicher gespeichert und eindeutige Token erzeugt, die die Kartendaten jedes Nutzers repräsentieren. Außerdem ermöglicht es schnellere Transaktionen, da die Nutzer ihre Einkäufe abschließen können, ohne ihre Zahlungsinformationen erneut eingeben zu müssen.
Durch die Implementierung der Tokenisierung können Sie die Transaktionsverarbeitung beschleunigen und den Benutzern ein schnelleres und effizienteres Zahlungserlebnis bieten.
Wissen über: Top WooCommerce Sales Funnel Plugins zu Skyrocket Ihre Konversionen
Verbessern Sie die Backend-Effizienz und beschleunigen Sie Ihre WooCommerce-Website
Durch die Optimierung von Backend-Prozessen, wie z. B. Datenbankabfragen, Server-Antwortzeiten und Ressourcennutzung, können Sie eine schnellere Website-Leistung, einen reibungsloseren Betrieb und eine höhere Kundenzufriedenheit sicherstellen.
15. Wählen Sie ein leichtgewichtiges WooCommerce-Theme
Ein schwergewichtiges WooCommerce-Theme kann Ihre Website erheblich verlangsamen, da es übermäßige Funktionen, aufgeblähten Code und unnötige Elemente enthalten kann. Dies kann zu längeren Ladezeiten und einer schlechteren Leistung der Website führen.

Die Lösung: Wählen Sie ein schlankes Theme, bei dem Geschwindigkeit und Effizienz im Vordergrund stehen. Suchen Sie nach WooCommerce-Themes mit minimalistischem Design, sauberem Code und optimierter Leistung. Durch die Auswahl eines leichtgewichtigen Themes können Sie schnellere Ladezeiten, eine flüssigere Navigation und eine verbesserte Leistung für Ihre WooCommerce-Website sicherstellen.
Verwandt: Liste der kostenlosen WooCommerce-Themes
16. Minimieren Sie die Verwendung von WooCommerce-Plugins und Add-ons
Die übermäßige Verwendung von WooCommerce-Plugins und Add-Ons kann Ihre Website mit unnötigem Code aufblähen, was zu langsameren Ladezeiten und geringerer Leistung führt. Jedes zusätzliche Plugin erhöht außerdem das Risiko von Konflikten und Kompatibilitätsproblemen.
Lösung: Reduzieren Sie die Verwendung von Plugins und Add-ons auf die wichtigsten, die einen klaren Zweck erfüllen. Überprüfen und entfernen Sie regelmäßig ungenutzte oder überflüssige Plugins, um die Funktionalität Ihrer Website zu optimieren. Indem Sie den Plugin-Overhead reduzieren, können Sie die Geschwindigkeit Ihrer Website erhöhen, die Benutzerfreundlichkeit verbessern und einen reibungsloseren Betrieb Ihres WooCommerce-Shops sicherstellen.
Lesen: Beste WooCommerce Cart Drawer Plugins
17. Überwachung und Optimierung der Server-Reaktionszeiten
Langsame Server-Antwortzeiten können die Leistung Ihrer WooCommerce-Website beeinträchtigen und zu längeren Seitenladezeiten und frustrierenden Nutzererlebnissen führen. Das Problem entsteht oft durch überlastete Server, ineffiziente Serverkonfigurationen oder ein hohes Verkehrsaufkommen.
Lösung: Stellen Sie sicher, dass die Antwortzeiten des Servers regelmäßig überwacht und optimiert werden. Aktualisieren Sie außerdem Ihren Hosting-Plan, optimieren Sie die Serverkonfigurationen und denken Sie daran, Caching-Mechanismen zu implementieren. Wenn Sie dieses Problem mit der Geschwindigkeit der WooCommerce-Website effektiv angehen, können Sie die Geschwindigkeit der Website verbessern, die Absprungraten senken und die allgemeine Benutzerzufriedenheit erhöhen.
18. Verwenden Sie einen schnellen DNS-Anbieter
Ein langsamer DNS-Anbieter kann Ihre WooCommerce-Website unnötig verzögern, was die Ladezeiten verlängert und die Leistung der Website verringert. Diese Verzögerung tritt auf, wenn die Browser der Nutzer Domainnamen in IP-Adressen auflösen müssen, bevor sie auf den Inhalt Ihrer Website zugreifen können.
Lösung: Nutzen Sie einen schnellen DNS-Anbieter, der effiziente DNS-Auflösungsdienste anbietet. Suchen Sie nach Anbietern mit einem globalen Netzwerk von Servern und einer optimierten Infrastruktur, um die DNS-Suchzeiten zu minimieren. Durch die Wahl eines schnellen DNS-Anbieters können Sie Latenzzeiten reduzieren, die Geschwindigkeit der Website erhöhen und die Benutzerfreundlichkeit verbessern.
Verwandt: DNS_PROBE_FINISHED_NXDOMAIN-Fehler beheben
19. Planen Sie regelmäßige Updates und Wartung
Wenn Sie Ihre WooCommerce-Website nicht regelmäßig aktualisieren und pflegen, kann dies zu veralteter Software, Sicherheitsschwachstellen und Leistungsproblemen führen. Ohne Updates kann Ihre Website anfällig für Malware-Angriffe werden, was zu Ausfallzeiten und gefährdeten Nutzerdaten führen kann.
Lösung: Planen Sie regelmäßige Updates und Wartungsaufgaben, einschließlich Plugin- und Theme-Updates, Sicherheits-Patches, Datenbankoptimierung und Überwachung der Anwendungsleistung.
Durch proaktive Updates und Wartung können Sie die Sicherheit, Stabilität und optimale Leistung Ihrer WooCommerce-Website gewährleisten und den Nutzern ein sicheres und reibungsloses Einkaufserlebnis bieten.
Verwandt: Häufig zu vermeidende Fehler bei der Wartung von WooCommerce
Vertrauen Sie Seahawk die Wartung Ihrer WooCommerce-Website an
Wir bieten fachkundige WooCommerce-Website-Wartung und -Support, um sicherzustellen, dass Ihr Online-Shop optimiert, schnell und sicher bleibt.
Weitere Tipps für einen schnelleren Online-Shop
Zusätzlich zu den spezifischen Optimierungen für WooCommerce-Websites können Sie einige weitere Tipps umsetzen, um sicherzustellen, dass Ihr Shop mit optimaler Leistung arbeitet.
20. Nutzung von Content Delivery Networks (CDNs)
Die geografische Entfernung zwischen Ihrem Server und den Nutzern kann die Ladegeschwindigkeit Ihrer WooCommerce-Website aufgrund längerer Latenzzeiten beeinträchtigen.
Die Lösung: Nutzen Sie Content Delivery Networks, um dieses Problem zu lösen und die statischen Inhalte Ihrer Website auf mehrere Server weltweit zu verteilen. Ein CDN verringert die physische Entfernung, die Daten zurücklegen müssen, was zu schnelleren Ladezeiten für Nutzer unabhängig vom Standort führen kann. Durch den Einsatz von CDNs können Sie Latenzzeiten effektiv minimieren und die Geschwindigkeit Ihrer Website verbessern, wodurch sich die Kundenzufriedenheit und die Konversionsrate erhöhen.
Lesen: Untersuchung der Auswirkungen von Content Delivery Networks auf die Geschwindigkeit von WordPress
21. Optimieren Sie JavaScript- und CSS-Dateien
Zu viele JavaScript- und CSS-Dateien auf Ihrer WooCommerce-Website können die Ladezeiten der Seite verlängern, da jede Datei separate HTTP-Anfragen und die Verarbeitung durch den Browser erfordert. Dies kann zu einem langsameren Rendering und verzögerten Benutzerinteraktionen führen.
Lösung: Optimieren Sie JavaScript- und CSS-Dateien, indem Sie ihre Größe minimieren und sie nach Möglichkeit kombinieren. Verwenden Sie Tools wie Autoptimize, um die Dateigröße zu verringern, ohne die Funktionalität zu beeinträchtigen. Durch die Optimierung von JavaScript- und CSS-Dateien können Sie das Laden von Seiten optimieren und das allgemeine Benutzererlebnis in Ihrem WooCommerce-Shop verbessern.
22. Lazy Load Bilder und Videos verwenden
Das gleichzeitige Laden aller Bilder und Videos auf Ihrer WooCommerce-Website kann diese erheblich verlangsamen, insbesondere bei Inhalten unterhalb der Falz. Dies führt zu längeren anfänglichen Ladezeiten und einer schlechteren Nutzererfahrung.

Lösung: Implementieren Sie Lazy Loading, das das Laden von Offscreen-Bildern und -Videos aufschiebt, bis es benötigt wird, z. B. wenn ein Benutzer auf der Seite nach unten scrollt. Verwenden Sie Plugins wie Lazy Load von WP Rocket oder Lazy Load for Videos, um die Funktion des "Lazy Loading" einfach in Ihre WooCommerce-Website zu integrieren.
Verwandt: Wie man Bilder und Videos in WordPress verzögert lädt
23. Begrenzen Sie externe Skripte auf Ihrer Website
Zahlreiche externe Skripte, wie z. B. Analyse-Tracker, Social-Media-Widgets und Werbeskripte, können Ihre WooCommerce-Website erheblich verlangsamen. Jedes externe Skript fügt zusätzliche HTTP-Anforderungen hinzu, was zu Abhängigkeiten führen kann, die das Rendern der Seite verzögern.
Lösung: Begrenzen Sie die Anzahl der externen Skripte auf Ihrer Website, indem Sie nur die wichtigsten einbeziehen. Bevorzugen Sie Skripte, die direkt zur Benutzerfreundlichkeit oder zur Funktionalität der Website beitragen. Auf diese Weise können Sie den Nutzern Ihres Online-Shops ein angenehmeres Surferlebnis bieten.
24. GZIP-Komprimierung einschalten
Große Dateien wie HTML, CSS und JavaScript können Ihre Website verlangsamen, insbesondere für Benutzer mit langsameren Internetverbindungen. Das Problem liegt in ihrer unkomprimierten Bereitstellung, die zu längeren Download-Zeiten und einer erhöhten Bandbreitennutzung führt.
Lösung: Aktivieren Sie die GZIP-Komprimierung, die die Größe dieser Dateien durch Komprimierung vor der Übertragung verringert. Wenn Sie die GZIP-Komprimierung auf Ihrem Server aktivieren, können Sie die Dateigröße verringern, die Ladezeiten verkürzen und das Engagement in Ihrem WooCommerce-Shop steigern.
Lesen Sie: WooCommerce-Entwickler einstellen: Der ultimative Leitfaden
Schlussfolgerung
Die Optimierung der Geschwindigkeit ist für alle Websites wichtig, aber für WooCommerce-Shops ist sie besonders wichtig. Eine schlechte Geschwindigkeit kann die Absprungrate und die Zahl der abgebrochenen Bestellungen erhöhen, was letztlich zu einem Umsatzrückgang führt. Die hier vorgestellten Strategien zur Optimierung der Geschwindigkeit von WooCommerce-Websites bieten eine solide Grundlage für Verbesserungen.
Beginnen Sie damit, die Geschwindigkeit Ihrer Website mit den hier aufgeführten Tools zu analysieren und die hervorgehobenen Probleme zu beheben. Wenn Sie sich mit diesem Prozess überfordert fühlen, zögern Sie nicht, sich an Seahawk zu wenden, um die Geschwindigkeit Ihrer WooCommerce-Website zu optimieren, zu unterstützen und zu warten. Mit unserer Hilfe können Sie sicherstellen, dass Ihr Online-Shop mit maximaler Leistung arbeitet und Ihren Kunden ein nahtloses Einkaufserlebnis bietet.
WooCommerce Website Geschwindigkeit FAQs
Warum ist meine WooCommerce-Website so langsam?
Für die Verlangsamung Ihrer WooCommerce-Website gibt es mehrere Gründe, z. B. große Bilder, veraltete Plugins oder Themen, übermäßige HTTP-Anfragen, nicht optimierte Datenbanken und unzureichende Hosting-Ressourcen.
Wie kann ich meine WooCommerce-Website schneller machen?
Um Ihre WooCommerce-Website schneller zu machen, können Sie Bilder optimieren, Caching-Plugins verwenden, CSS- und JavaScript-Dateien verkleinern, Plugins und Themes regelmäßig aktualisieren, HTTP-Anfragen reduzieren, einen zuverlässigen Hosting-Anbieter wählen und Ihre Datenbank bereinigen.
Was ist der beste Optimierer für WooCommerce?
Es gibt mehrere Optimierer oder Plugins für WooCommerce, aber zu den beliebtesten gehören WP Rocket, W3 Total Cache und Autoptimize. Jeder Optimierer bietet einzigartige Funktionen zur Verbesserung der Website-Geschwindigkeit, wie z. B. Caching, Minifizierung und Lazy Loading.
Wie kann ich meinen WooCommerce-Warenkorb beschleunigen?
Um Ihren WooCommerce-Warenkorb zu beschleunigen, können Sie die Produktbilder optimieren und die Anzahl der gleichzeitig angezeigten Warenkorbartikel reduzieren. Sie können auch die Elemente der Einkaufswagenseite minimieren, das Caching für Einkaufswagen- und Kassenseiten aktivieren und sicherstellen, dass Ihr Hosting-Server Spitzenlasten bewältigen kann.