Vous voulez augmenter la vitesse de votre site WooCommerce ? Vous avez de la chance, car voici la liste ultime des stratégies de vitesse de site que vous pouvez mettre en œuvre sur votre boutique en ligne dès maintenant !
Avec plus de 5 millions de sites web sur WooCommerce, dépasser la concurrence signifie être rapide comme l'éclair. Ce guide propose des conseils rapides et efficaces pour optimiser la vitesse de votre site WooCommerce, des conseils généraux à l'optimisation de la base de données, et plus encore.
En mettant en œuvre ces stratégies, vous pouvez améliorer l'expérience de l'utilisateur et augmenter la visibilité de votre site et les taux de conversion. Et si vous avez besoin de l'aide d'un expert, Seahawk est là pour vous aider avec des services d'optimisation de la vitesse du site.
Contenu
TogglePourquoi la vitesse de votre site WooCommerce est-elle importante ?
La vitesse de votre site WooCommerce est un facteur critique qui peut avoir un impact significatif sur le succès de votre entreprise. Voici pourquoi c'est important :
Expérience de l'utilisateur
Imaginez la situation suivante : un client potentiel ou existant arrive sur votre boutique en ligne, impatient de faire des achats. Mais si les pages de vos produits mettent du temps à se charger, il est probable qu'il quittera votre site plus vite que vous ne pouvez dire "checkout". En fait, des études sur la vitesse de chargement des sites montrent que 53 % des utilisateurs mobiles abandonneront (quitteront) un site (ou une boutique en ligne) si le chargement prend plus de 3 secondes. C'est autant de ventes perdues !
Classement dans les moteurs de recherche
Google ne se limite pas à la pertinence, il s'intéresse aussi à la rapidité. Le temps de chargement de votre site WooCommerce a un impact direct sur sa position dans les résultats de recherche. Par conséquent, si vous êtes à la traîne, vous ne perdez pas seulement des clients, mais vous descendez également dans l'échelle de Google. Étant donné que plus de 90 % des pages figurant sur la première page de Google ont un temps de chargement extrêmement rapide, il est évident que l'amélioration de la vitesse du site est l'élément le plus important.
En rapport: Guide ultime pour l'optimisation de Core Web Vitals
Avantage concurrentiel
La vitesse influence directement vos taux de conversion, c'est indéniable. Un site d'e-commerce rapide permet non seulement de satisfaire les clients, mais aussi de se démarquer des concurrents trop lents. Avec plus de 5 millions de sites WooCommerce, avoir un site qui se charge rapidement peut augmenter le taux de conversion. De plus, les acheteurs en ligne qui visitent votre site web pour la première fois sont plus susceptibles d'acheter à nouveau sur votre site.
Taux de conversion

Vitesse et ventes vont de pair. Des études montrent qu' un retard d'une seconde dans le chargement d'une page peut entraîner une réduction de 7 % des conversions. Cela signifie que pour chaque seconde de chargement de votre site, vous perdez potentiellement de précieuses opportunités de vente. Le commerce électronique devenant de plus en plus concurrentiel, chaque conversion compte, ce qui rend l'optimisation de la vitesse du site cruciale pour maximiser votre chiffre d'affaires.
Optimisation mobile
Le commerce mobile représentant une part importante du trafic en ligne, l'optimisation de la vitesse de votre site WooCommerce pour les mobiles n'est pas négociable. Les utilisateurs de mobiles sont généralement plus impatients que les utilisateurs d'ordinateurs de bureau, 70% d'entre eux admettant qu'ils abandonneront un site s'il prend trop de temps à charger. En veillant à ce que votre site se charge rapidement sur les appareils mobiles, vous vous adressez à un vaste public. Vous tirez ainsi parti de la tendance croissante des achats sur mobile.
En savoir plus: Le Responsive Design au-delà du mobile : Concevoir des expériences pour tous les appareils
Satisfaction et fidélisation de la clientèle
Un site à chargement rapide ne sert pas seulement à faire une excellente première impression ; il s'agit aussi de favoriser les relations à long terme avec les clients. Des études révèlent que 79 % des acheteurs en ligne ne reviendront probablement pas sur un site s'ils rencontrent des problèmes de performance lors de leur première visite. À l'inverse, une expérience d'achat fluide et rapide accroît la satisfaction des clients et encourage les achats répétés, ce qui renforce la fidélité et la confiance dans votre marque.
Embaucher un professionnel pour améliorer la vitesse de votre site WooCommerce
Engager des professionnels comme Seahawk peut faire toute la différence lorsqu'il s'agit d'améliorer la vitesse de votre site WooCommerce. Bien que les outils gratuits offrent des perspectives, rien ne vaut l'expertise de professionnels chevronnés.

Nous suivons un processus complet en 3 étapes pour l'optimisation de la vitesse du site:
- Rapport initial et analyse du site web: À l'aide d'outils avancés, Seahawk génère un rapport détaillé sur les performances du site Web, mettant en évidence les points à améliorer. Nous mettons également en place un site d'essai pour sauvegarder le site réel.
- Résolution des problèmes: Nous traitons les problèmes identifiés dans le rapport. Nous nous attaquons notamment aux plugins et thèmes obsolètes, ainsi qu'aux autres responsables potentiels du ralentissement de votre site WooCommerce.
- Optimisation sur site: Nos développeurs WooCommerce optimiseront ensuite votre boutique en ligne, en veillant à ce qu'elle fonctionne au mieux.
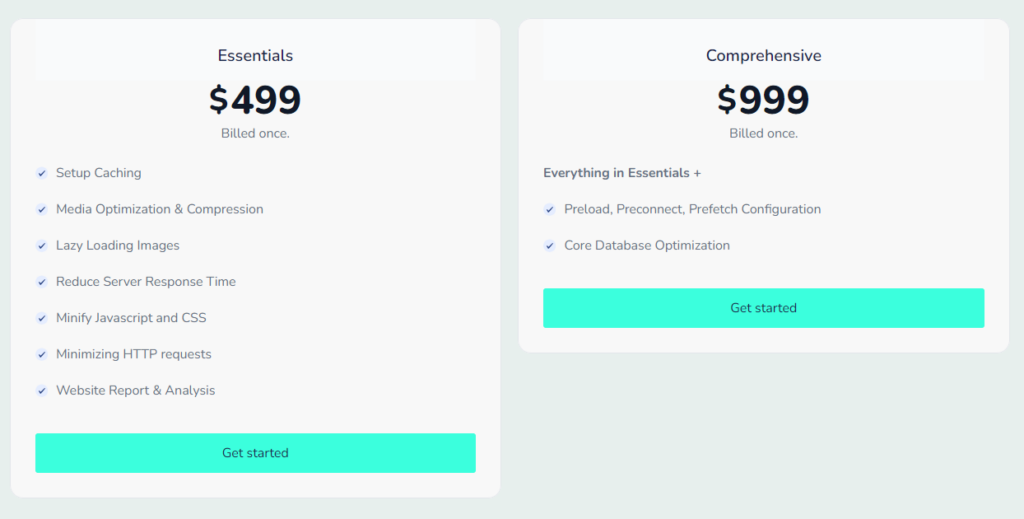
Chez Seahawk, nous comprenons que chaque entreprise a des besoins uniques en matière d'optimisation de la vitesse de son site. C'est pourquoi nous proposons deux formules adaptées à vos besoins :

- Forfait Essentiel: Ce forfait, dont le prix est de 499 $/facturé une fois, comprend l'optimisation fondamentale pour améliorer la vitesse et les performances de votre site.
- Forfait complet: Pour ceux qui recherchent une approche plus approfondie, notre package complet de vitesse de site est proposé au prix de 999 $/facturé une fois. Ce forfait optimise en profondeur tous les aspects de la vitesse de votre site afin d'obtenir des résultats optimaux.
Boostez la vitesse de votre site WooCommerce dès aujourd'hui !
Contactez Seahawk pour des services d'optimisation de la vitesse de votre site. Mettons le turbo pour le succès de votre site web !
Outils pour analyser la vitesse de votre site WooCommerce actuel
Ces outils peuvent vous aider à optimiser votre boutique WooCommerce pour une meilleure expérience utilisateur et des taux de conversion plus élevés. Voici un bref aperçu de chaque outil pour analyser la vitesse actuelle de votre site WooCommerce.
- Outil de test de la vitesse du site web de Seahawk: Seahawk propose un outil complet spécialement conçu pour évaluer la vitesse et les performances de votre site web sur mobile et sur ordinateur. Cet outil de test de vitesse de site web fournit des informations détaillées sur les différents aspects affectant la vitesse du site, vous aidant à identifier les domaines d'amélioration adaptés aux besoins de votre site WooCommerce.
- Google PageSpeed Insights: Développé par Google, PageSpeed Insights fournit des données précieuses sur les performances de votre site web. Il suggère d'optimiser la vitesse et l'expérience utilisateur en se basant sur les meilleures pratiques du secteur et les recommandations de Google.
- GTmetrix Test de performance des sites web: Il s'agit d'un outil populaire d'analyse des performances des sites web. Il fournit des recommandations pour améliorer la vitesse et les performances de votre site, y compris des informations sur les temps de chargement des pages, les possibilités d'optimisation, etc.
- Pingdom Website Speed Test: Cet outil convivial de test de vitesse évalue divers aspects des performances de votre site web, tels que le temps de chargement des pages, la taille des pages et les requêtes. Il fournit des rapports détaillés et des notes de performance, ainsi que des suggestions d'optimisation.
En savoir plus: Comment évaluer les performances de votre site web
Conseils pour accélérer votre site WooCommerce
Voici quelques conseils pratiques pour dynamiser votre site WooCommerce afin d'améliorer l'expérience des utilisateurs et d'augmenter les ventes.
Conseils généraux pour améliorer la vitesse du site WooCommerce
Consultez ces conseils généraux et mettez-les en œuvre dès maintenant pour améliorer la vitesse de votre site WooCommerce et offrir aux utilisateurs une meilleure expérience d'achat en ligne.
1. Utiliser un fournisseur d'hébergement rapide
Un hébergement lent peut nuire considérablement aux performances de votre site, ce qui se traduit par des clients frustrés et des ventes perdues. Le problème réside souvent dans les environnements d'hébergement partagés aux ressources limitées.
La solution: Optez pour un fournisseur d'hébergement rapide et fiable comme DreamHost ou Hostinger, connus pour leur vitesse exceptionnelle et leurs garanties de disponibilité. Grâce à leur infrastructure robuste et à leurs serveurs optimisés, vous pouvez offrir aux utilisateurs une expérience d'achat rapide et augmenter le chiffre d'affaires de votre boutique en ligne.
Related: Les meilleurs hébergeurs WooCommerce pour les boutiques en ligne
2. Optimiser les images de votre site WooCommerce
Les images jouent un rôle essentiel pour captiver les clients, mais elles peuvent également ralentir votre site WooCommerce si elles ne sont pas optimisées. Les fichiers d'images volumineux contribuent à allonger les temps de chargement, ce qui, à son tour, peut affecter l'expérience de l'utilisateur.

Solution : Utilisez des outils d'optimisation d'images et des plugins comme Imagify et EWWW Image Optimizer. Ces plugins compressent les images sans en compromettre la qualité, réduisant ainsi la taille des fichiers et améliorant la vitesse du site. En optimisant les images de votre site, vous garantissez un temps de chargement rapide des pages et une expérience de navigation fluide pour vos clients.
Lire: Imagify vs Smush : Quel est le meilleur optimiseur d'images ?
3. Utiliser les plugins de mise en cache
Au fur et à mesure que votre site WooCommerce se développe, la génération de contenu dynamique peut rendre le temps de chargement des pages du site plus lent, ce qui peut avoir un impact sur l'expérience de l'utilisateur.

Solution: Les plugins de mise en cache peuvent aider à stocker des versions statiques des pages de votre site, réduisant ainsi la nécessité de générer du contenu à plusieurs reprises. LiteSpeed Cache et WP Fastest Cache sont d'excellentes options pour la mise en cache.
Ces plugins peuvent efficacement mettre en cache le contenu, minimiser la charge du serveur et accélérer la livraison des pages. En utilisant ces plugins de mise en cache, vous pouvez optimiser les performances de votre site WooCommerce, en garantissant un chargement plus rapide des pages.
Apprenez: Comment la mise en cache côté serveur améliore les performances de WordPress
4. Minimiser les requêtes HTTP
Des requêtes HTTP excessives peuvent ralentir la vitesse de chargement de votre site WooCommerce, car chaque requête ajoute de la latence.
Solution: Pour contrer les requêtes HTTP excessives, rationalisez la conception de votre site et réduisez le nombre d'éléments nécessitant des requêtes distinctes. Vous pouvez combiner des fichiers CSS et JavaScript, utiliser des sprites CSS pour les images et minimiser les scripts tiers. Cela permet de réduire les temps de chargement, d'améliorer l'expérience des utilisateurs et, éventuellement, d'augmenter les conversions.
En savoir plus: Comment fonctionne la mise en cache HTTP et comment l'utiliser
5. Optimisez votre boutique en ligne pour les performances mobiles
Avec la tendance croissante des achats sur mobile, il est crucial de s'assurer que votre site WooCommerce fonctionne de manière optimale sur les appareils mobiles. Le problème réside dans les questions spécifiques aux mobiles, telles que les connexions réseau plus lentes et les tailles d'écran variables, qui peuvent entraîner une mauvaise expérience utilisateur et une baisse des conversions.

Solution : Commencez par mettre en œuvre les principes du responsive design pour optimiser votre site WooCommerce sur mobile.
- Ensuite, optimisez les images et les polices pour les petits écrans.
- Donnez également la priorité à une navigation et à des processus de paiement adaptés aux mobiles.
Cela permet d'améliorer la satisfaction des utilisateurs sur tous les appareils et d'augmenter les taux de conversion sur votre boutique WooCommerce.
Pour en savoir plus: Différence entre un site mobile et un site réactif
Optimisation de la base de données pour augmenter la vitesse du site WooCommerce
En optimisant votre base de données, vous pouvez améliorer l'efficacité des requêtes, réduire les temps de chargement des pages et améliorer les performances globales du site.
6. Nettoyer et optimiser régulièrement la base de données
Comme mentionné ci-dessus, la base de données de votre site WooCommerce peut accumuler des données redondantes au fil du temps, telles que les révisions de messages, les options transitoires et les transitoires expirés. Cela peut conduire à une augmentation de la taille de la base de données et à des temps d'exécution des requêtes plus lents. Par conséquent, il est essentiel de nettoyer et d'optimiser régulièrement votre base de données pour maintenir des performances optimales du site.

Solution: Utilisez le plugin Advanced Database Cleaner pour identifier et supprimer efficacement les données inutiles, optimiser les tables de la base de données et programmer des nettoyages automatiques. Avec cet outil, vous pouvez vous assurer que la base de données de votre site WooCommerce reste légère et efficace, améliorant ainsi les performances globales du site.
Related: Les meilleurs plugins de base de données WordPress
7. Mise en œuvre de l'indexation de la base de données
La mise en œuvre de l'indexation de la base de données est cruciale pour optimiser les performances des requêtes. Une indexation inefficace de la base de données peut entraîner des temps d'exécution des requêtes lents et une diminution des performances de votre site WooCommerce. Sans indexation appropriée, les recherches dans la base de données peuvent également nécessiter l'analyse de tables entières, ce qui entraîne des retards.
Solution: Le plugin WP-Optimize vous permet de créer et de gérer efficacement les index des bases de données. Cet outil garantit que les requêtes de la base de données sont exécutées rapidement, ce qui accélère le temps de chargement des pages.
En savoir plus: WP-Optimize Vs WP Rocket : Comparaison détaillée
Améliorer la vitesse du site WooCommerce grâce à l'optimisation des commandes
L'optimisation du passage en caisse est primordiale pour améliorer la vitesse du site WooCommerce car elle a un impact direct sur les taux de conversion et l'expérience de l'utilisateur.
8. Optimiser la vitesse des pages produits
Des pages produits mal conçues peuvent ralentir considérablement votre site WooCommerce, en particulier si elles contiennent de grandes images, des éléments inutiles ou un nombre excessif de JavaScript. Ces facteurs contribuent à allonger les temps de chargement, ce qui peut frustrer les utilisateurs et entraîner un taux de rebond plus élevé.
Solution : Optimisez vos pages produits en réduisant la taille des images, en simplifiant la mise en page et en minimisant l'utilisation de JavaScript. En mettant en œuvre ces conseils, vous pouvez améliorer la vitesse de chargement des pages, améliorer l'expérience des utilisateurs et augmenter les taux de conversion de votre site WooCommerce.
Apprenez à: Personnaliser les modèles et les pages de produits de WooCommerce
9. Activer le contrôle des visiteurs
De nombreux utilisateurs préfèrent passer rapidement à la caisse sans avoir besoin de créer un compte. Par conséquent, le fait d'exiger des clients qu'ils créent un compte avant de passer à la caisse peut créer des frictions et ralentir le processus d'achat sur votre site WooCommerce.
Solution: Activez l'option "guest checkout" pour résoudre ce problème et permettre aux utilisateurs de terminer leurs achats sans avoir à s'inscrire ou à se connecter. En supprimant cette barrière, vous rationalisez le processus de paiement, réduisez les taux d'abandon et améliorez la vitesse et l'efficacité des transactions sur votre site WooCommerce.
Lire: Meilleures extensions de produits pour WooCommerce
10. Réduire le nombre de champs du formulaire
Un nombre excessif de champs de formulaire lors du paiement peut submerger les utilisateurs. Chaque champ supplémentaire ajoute de la complexité et augmente le temps nécessaire aux clients pour saisir leurs informations.
Solution: Réduire le nombre de champs du formulaire aux seules informations essentielles. En réduisant la quantité de données que les utilisateurs doivent saisir, vous simplifiez le processus de paiement, réduisez les frictions et accélérez les transactions. Cette optimisation réduit les taux d'abandon de panier et améliore l'efficacité de votre site WooCommerce.
En savoir plus: Les meilleurs formulaires WordPress conformes à l'HIPAA
11. Mise en place d'un système de paiement en une page
Les processus traditionnels de paiement en plusieurs étapes peuvent être fastidieux et prendre du temps pour les utilisateurs de votre site WooCommerce. Naviguer sur plusieurs pages pour effectuer un seul achat peut engendrer de la frustration et augmenter le taux d'abandon de panier.
Solution : Mettre en place un système de paiement en une page, en regroupant toutes les étapes nécessaires sur une seule page. En offrant une expérience de paiement simplifiée, les utilisateurs peuvent rapidement examiner et terminer leurs achats. Cela permet de réduire les frictions, d'améliorer l'expérience utilisateur et d'accélérer les transactions sur votre boutique WooCommerce.
Plus d'informations: Les meilleurs plugins de liste de souhaits pour WooCommerce
Optimiser le traitement des paiements pour améliorer la vitesse du site WooCommerce
L'optimisation du traitement des paiements de votre site est une autre stratégie importante de vitesse de site WooCommerce que vous devez examiner car elle a un impact direct sur l'efficacité et la rapidité des transactions.
12. Choisir des passerelles de paiement WooCommerce rapides et fiables
Avoir une passerelle de paiement lente ou peu fiable pour votre site WooCommerce peut entraîner des retards dans le traitement des transactions, frustrant les utilisateurs et les poussant potentiellement à abandonner leurs achats.

Solution: Choisissez des passerelles de paiement WooCommerce rapides et fiables qui offrent un traitement sécurisé et efficace des transactions. En intégrant ces passerelles de paiement rapide dans votre site WooCommerce, vous assurez des transactions rapides, ce qui peut améliorer l'expérience de l'utilisateur et maximiser les taux de conversion.
Apprendre: Comment accepter les paiements en crypto-monnaie avec WooCommerce
13. Minimiser les redirections lors du paiement
Chaque redirection ajoute des requêtes supplémentaires au serveur et augmente le temps nécessaire à la réalisation d'une transaction. Ces redirections excessives au cours du processus de paiement sur votre boutique en ligne entraînent des retards inutiles et compliquent l'expérience de paiement pour les utilisateurs.
Solution: Vous devez minimiser les redirections pendant le paiement en optimisant le flux de paiement et en vous assurant que les utilisateurs sont dirigés vers la passerelle de paiement sans détours inutiles. En réduisant les redirections, vous améliorez l'efficacité globale des transactions et accélérez la vitesse de finalisation des achats sur votre site WooCommerce.
Lire aussi: Comment éviter les redirections de pages multiples
14. Opter pour la tokenisation pour des transactions plus rapides
Les méthodes de paiement traditionnelles obligent souvent les utilisateurs à saisir manuellement leurs données de paiement pour chaque transaction, ce qui peut prendre du temps et être source d'erreurs.
Solution: Proposer la tokenisation aux utilisateurs. Cette méthode permet de stocker en toute sécurité les informations de paiement et de générer des jetons uniques représentant les détails de la carte de chaque utilisateur. Elle permet également d'accélérer les transactions, car les utilisateurs peuvent effectuer des achats sans avoir à saisir à nouveau leurs informations de paiement.
En mettant en œuvre la tokenisation, vous pouvez accélérer le traitement des transactions et offrir aux utilisateurs une expérience de paiement plus rapide et plus efficace.
En savoir plus: Les meilleurs plugins d'entonnoir de vente WooCommerce pour augmenter vos conversions
Améliorer l'efficacité du backend pour accélérer votre site WooCommerce
Vous pouvez garantir des performances de site plus rapides, un fonctionnement plus fluide et une meilleure satisfaction des clients en optimisant les processus de backend, tels que les requêtes de base de données, les temps de réponse du serveur et l'utilisation des ressources.
15. Choisir un thème WooCommerce léger
Un thème WooCommerce trop lourd peut ralentir considérablement votre site, car il peut contenir des fonctionnalités excessives, un code surchargé et des éléments inutiles. Cela peut entraîner des temps de chargement plus longs et de moins bonnes performances du site.

Solution: Choisissez un thème léger qui privilégie la vitesse et l'efficacité. Recherchez des thèmes WooCommerce au design minimaliste, au code propre et aux performances optimisées. En choisissant un thème léger, vous pouvez garantir des temps de chargement plus rapides, une navigation plus fluide et des performances améliorées pour votre site WooCommerce.
En rapport: Liste de thèmes WooCommerce gratuits
16. Minimiser l'utilisation des plugins et modules complémentaires de WooCommerce
L'utilisation excessive de plugins WooCommerce et d'add-ons peut gonfler votre site avec du code inutile, ce qui entraîne des temps de chargement plus lents et une diminution des performances. Chaque plugin supplémentaire augmente également le risque de conflits et de problèmes de compatibilité.
Solution: Limitez l'utilisation des plugins et des modules complémentaires aux seuls plugins essentiels qui ont une utilité claire. Passez régulièrement en revue les plugins inutilisés ou redondants et supprimez-les afin de rationaliser les fonctionnalités de votre site. En réduisant le nombre de plugins, vous pouvez améliorer la vitesse de votre site et l'expérience de l'utilisateur, et garantir un fonctionnement plus fluide de votre boutique WooCommerce.
Lire: Les meilleurs plugins de tiroir de panier pour WooCommerce
17. Surveiller et optimiser les temps de réponse des serveurs
Les temps de réponse lents des serveurs peuvent affecter les performances de votre site WooCommerce, entraînant des temps de chargement des pages plus longs et des expériences frustrantes pour les utilisateurs. Le problème provient souvent de serveurs surchargés, de configurations de serveurs inefficaces ou de volumes de trafic élevés.
Solution: Veillez à ce que les temps de réponse du serveur soient contrôlés et optimisés régulièrement. Mettez également à niveau votre plan d'hébergement, optimisez les configurations du serveur et n'oubliez pas de mettre en place des mécanismes de mise en cache. En traitant efficacement ce problème de vitesse de site WooCommerce, vous pouvez améliorer la vitesse du site, réduire les taux de rebond et améliorer la satisfaction globale des utilisateurs.
18. Utiliser un fournisseur de DNS rapide
Un fournisseur DNS lent peut ajouter une latence inutile à votre site WooCommerce, augmentant les temps de chargement des pages et diminuant les performances du site. Ce retard se produit lorsque les navigateurs des utilisateurs doivent résoudre les noms de domaine en adresses IP avant d'accéder au contenu de votre site.
Solution: Utilisez un fournisseur DNS rapide qui offre des services de résolution DNS efficaces. Recherchez des fournisseurs disposant d'un réseau mondial de serveurs et d'une infrastructure optimisée pour minimiser les temps de recherche DNS. En choisissant un fournisseur de DNS rapide, vous pouvez réduire la latence, améliorer la vitesse du site et l'expérience de l'utilisateur.
En rapport: Corriger l'erreur DNS_PROBE_FINISHED_NXDOMAIN
19. Prévoir des mises à jour et une maintenance régulières
Ne pas mettre à jour et maintenir régulièrement votre site WooCommerce peut entraîner des logiciels obsolètes, des vulnérabilités en matière de sécurité et des problèmes de performance. En l'absence de mises à jour, votre site peut devenir vulnérable aux attaques de logiciels malveillants, entraînant des temps d'arrêt et la compromission des données des utilisateurs.
Solution : Planifier des mises à jour régulières et des tâches de maintenance, y compris des mises à jour de plugins et de thèmes, des correctifs de sécurité, l'optimisation de la base de données et la surveillance des performances de l'application.
En restant proactif avec les mises à jour et la maintenance, vous pouvez assurer la sécurité, la stabilité et la performance optimale de votre site WooCommerce, offrant aux utilisateurs une expérience d'achat sûre et transparente.
Related: Les erreurs courantes de maintenance de WooCommerce à éviter
Confiez la maintenance de votre site WooCommerce à Seahawk
Nous offrons une maintenance et une assistance experte pour les sites WooCommerce, garantissant que votre boutique en ligne reste optimisée, rapide et sécurisée.
Autres conseils pour une boutique en ligne plus rapide
En plus des optimisations spécifiques aux sites WooCommerce, vous pouvez mettre en œuvre plusieurs autres astuces pour garantir le fonctionnement optimal de votre boutique.
20. Utiliser les réseaux de diffusion de contenu (CDN)
La distance géographique entre votre serveur et les utilisateurs peut avoir un impact sur la vitesse de chargement de votre site WooCommerce en raison de temps de latence plus longs.
Solution: Utilisez les réseaux de diffusion de contenu pour résoudre ce problème et distribuer le contenu statique de votre site sur plusieurs serveurs dans le monde entier. Un réseau de diffusion de contenu réduit la distance physique que les données doivent parcourir, ce qui peut se traduire par des temps de chargement plus rapides pour les utilisateurs, quel que soit l'endroit où ils se trouvent. En tirant parti des CDN, vous pouvez minimiser efficacement la latence et améliorer la vitesse du site, ce qui accroît la satisfaction des clients et les conversions.
Lire: Explorer l'impact des réseaux de diffusion de contenu sur la vitesse de WordPress
21. Optimiser les fichiers JavaScript et CSS
Un nombre excessif de fichiers JavaScript et CSS sur votre site WooCommerce peut augmenter le temps de chargement des pages, car chaque fichier nécessite des requêtes HTTP distinctes et un traitement par le navigateur. Cela peut conduire à un rendu plus lent et à des interactions retardées avec l'utilisateur.
Solution: Optimisez les fichiers JavaScript et CSS en réduisant leur taille et en les combinant si possible. Utilisez des outils comme Autoptimize pour réduire la taille des fichiers sans compromettre les fonctionnalités. En optimisant les fichiers JavaScript et CSS, vous pouvez rationaliser le chargement des pages et améliorer l'expérience globale de l'utilisateur sur votre boutique WooCommerce.
22. Utiliser des images et des vidéos à chargement paresseux
Le chargement simultané de toutes les images et vidéos sur votre site WooCommerce peut le ralentir considérablement, en particulier pour le contenu situé sous le pli. Cela entraîne des temps de chargement initiaux plus longs et une moins bonne expérience utilisateur.

Solution: Mettez en œuvre le chargement paresseux, qui reporte le chargement des images et des vidéos hors écran jusqu'à ce qu'il soit nécessaire, par exemple lorsqu'un utilisateur fait défiler la page vers le bas. Utilisez des plugins tels que Lazy Load de WP Rocket ou Lazy Load for Videos pour intégrer facilement la fonctionnalité de chargement paresseux dans votre site WooCommerce.
Related: Comment charger paresseusement les images et les vidéos sur WordPress
23. Limiter les scripts externes sur votre site web
De nombreux scripts externes, tels que les trackers d'analyse, les widgets de médias sociaux et les scripts publicitaires, peuvent ralentir considérablement votre site WooCommerce. Chaque script externe ajoute des requêtes HTTP supplémentaires, ce qui peut introduire des dépendances qui retardent le rendu des pages.
Solution: Limitez le nombre de scripts externes sur votre site web en n'incluant que les scripts essentiels. Donnez la priorité aux scripts qui contribuent directement à l'expérience de l'utilisateur ou à la fonctionnalité du site. Vous pourrez ainsi offrir aux utilisateurs de votre boutique en ligne une expérience de navigation plus fluide.
24. Activer la compression GZIP
Les fichiers volumineux, tels que HTML, CSS et JavaScript, peuvent ralentir votre site, en particulier pour les utilisateurs disposant de connexions internet plus lentes. Le problème réside dans le fait qu'ils sont livrés non compressés, ce qui allonge le temps de téléchargement et augmente l'utilisation de la bande passante.
Solution : Activez la compression GZIP, qui réduit la taille de ces fichiers en les compressant avant leur transmission. En activant la compression GZIP sur votre serveur, vous pouvez réduire la taille des fichiers, diminuer les temps de chargement et augmenter l'engagement sur votre boutique WooCommerce.
Lire: Embaucher des développeurs WooCommerce : Le guide ultime
Conclusion
L'optimisation de la vitesse est cruciale pour tous les sites web, mais elle l'est particulièrement pour les boutiques WooCommerce. Une vitesse insuffisante peut augmenter le taux de rebond et l'abandon de panier, ce qui entraîne une baisse des ventes. Les stratégies décrites ici pour optimiser la vitesse des sites WooCommerce offrent une base solide pour l'amélioration.
Commencez par analyser la vitesse de votre site à l'aide des outils listés ici et résolvez les problèmes mis en évidence. Si le processus vous semble insurmontable, n'hésitez pas à contacter Seahawk pour l'optimisation de la vitesse de votre site WooCommerce, le support et la maintenance. Avec notre aide, vous pouvez vous assurer que votre boutique en ligne fonctionne de manière optimale, offrant une expérience d'achat transparente à vos clients.
FAQ sur la vitesse du site WooCommerce
Pourquoi mon site WooCommerce est-il si lent ?
Votre site WooCommerce peut être lent pour plusieurs raisons, notamment des images de grande taille, des plugins ou des thèmes obsolètes, des requêtes HTTP excessives, des bases de données non optimisées et des ressources d'hébergement inadéquates.
Comment puis-je rendre mon site WooCommerce plus rapide ?
Pour rendre votre site WooCommerce plus rapide, vous pouvez optimiser les images, utiliser des plugins de mise en cache, minifier les fichiers CSS et JavaScript, mettre à jour régulièrement les plugins et les thèmes, réduire les requêtes HTTP, choisir un hébergeur fiable et nettoyer votre base de données.
Quel est le meilleur optimiseur pour WooCommerce ?
Il existe plusieurs optimiseurs ou plugins disponibles pour WooCommerce, mais certains choix populaires incluent WP Rocket, W3 Total Cache, et Autoptimize. Chaque optimiseur offre des fonctionnalités uniques pour améliorer la vitesse du site, telles que la mise en cache, la minification et le chargement paresseux.
Comment accélérer mon panier WooCommerce ?
Pour accélérer votre panier WooCommerce, vous pouvez optimiser les images des produits et réduire le nombre d'éléments du panier affichés simultanément. Vous pouvez également minimiser les éléments de la page du panier, activer la mise en cache pour les pages du panier et de la caisse, et vous assurer que votre serveur d'hébergement peut gérer les pics de trafic.