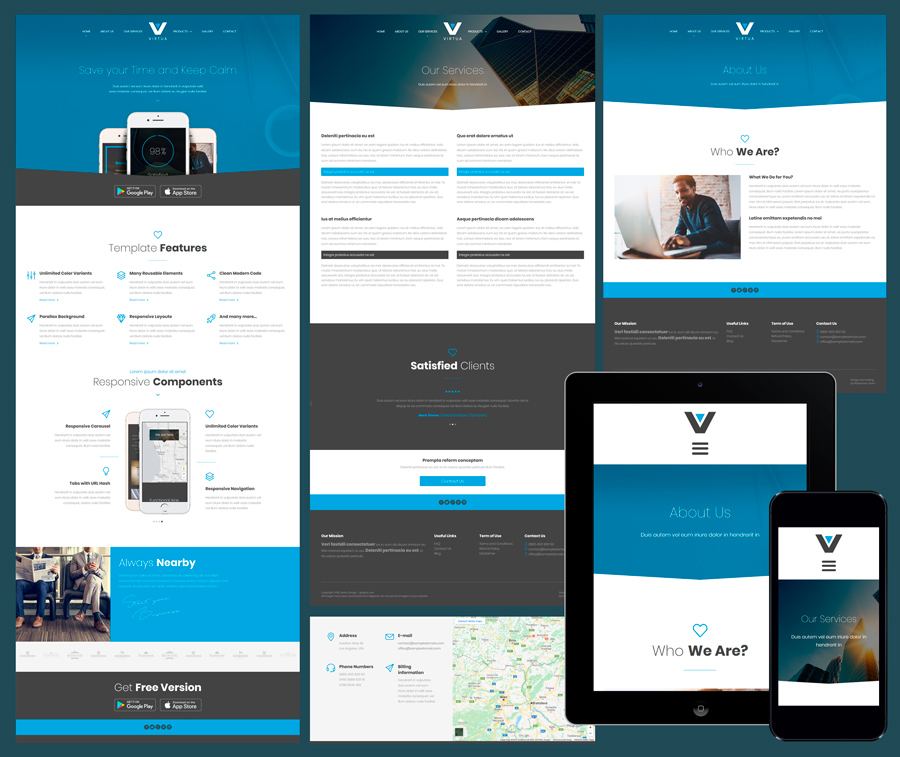
Les sites WordPress tirent parti de la conception réactive en utilisant des thèmes qui s'adaptent de manière transparente. Cela garantit une expérience cohérente et conviviale sur les ordinateurs de bureau, les tablettes et les smartphones, éliminant ainsi le besoin de versions mobiles distinctes tout en offrant un affichage optimal à tous les visiteurs. Au-delà du mobile, la conception réactive offre une expérience utilisateur cohérente sur différentes tailles d'écran. Cela inclut les ordinateurs de bureau, les ordinateurs portables, les tablettes et les smartphones.
En outre, la conception web WordPress responsive améliore la convivialité et l'accessibilité, en veillant à ce que tous les utilisateurs puissent accéder au site web et interagir avec lui de manière efficace, quel que soit leur appareil ou leur plateforme. En outre, le responsive design peut améliorer l'optimisation des moteurs de recherche (SEO) en offrant une meilleure expérience à l'utilisateur, un facteur de classement pour les moteurs de recherche.
Contenu
TogglePourquoi avez-vous besoin d'un site Web adapté à tous les appareils ?
L'adoption d'un principe de conception "mobile-first" pour les sites web WordPress est cruciale car un nombre croissant d'utilisateurs accèdent aux sites web à partir de leurs appareils mobiles. En donnant la priorité à l'expérience utilisateur mobile, vous pouvez vous assurer que votre site web est beau et fonctionne de manière transparente sur des écrans plus petits, dont l'espace réel et les modèles d'interaction sont souvent limités.
Si vous cherchez des raisons pour lesquelles vous devriez avoir un site web avec un design réactif au-delà du mobile, voici pourquoi :
- Les utilisateurs s'attendent à une expérience transparente des sites web mobiles.
- Google favorise les sites adaptés aux mobiles pour un meilleur classement.
- Simplifie le processus de conception en se concentrant sur les éléments essentiels.
- Améliore les performances des appareils mobiles aux ressources limitées.
- Amélioration progressive de l'expérience pour les écrans plus grands après le mobile.
Adoptez une approche "mobile-first" lors du prochain projet de refonte du site web de votre entreprise. Il s'agit de concevoir et de développer le site web en pensant d'abord aux appareils mobiles, puis d'améliorer progressivement l'expérience pour les écrans plus grands.
Cette méthode permet de simplifier le processus de conception, en se concentrant sur le contenu et les fonctionnalités essentiels et en évitant la surcharge qui pourrait entraver les performances sur les appareils mobiles. En outre, les moteurs de recherche comme Google donnent la priorité aux sites web adaptés aux mobiles, ce qui rend le principe de conception "mobile-first" essentiel pour une meilleure optimisation des moteurs de recherche (SEO), une meilleure mise en valeur du contenu en fonction de sa pertinence et de l'engagement de l'utilisateur.
En savoir plus : Les meilleurs outils de conception Web pour les concepteurs en 2024
Conseils pour optimiser la réactivité de votre appareil
L'optimisation de votre site web pour une conception réactive sur tous les appareils nécessite une planification et une mise en œuvre minutieuses. Voici quelques conseils essentiels pour vous assurer que votre site est parfaitement réactif :
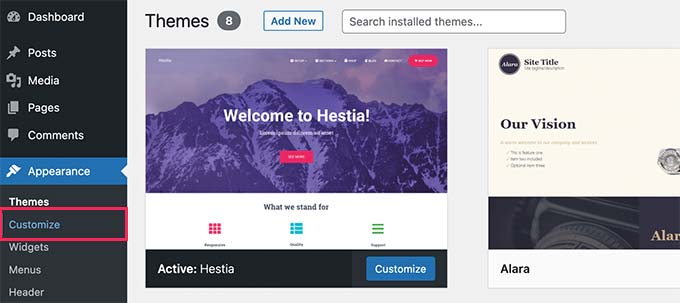
1. Trouver un thème Web réactif

Le choix d'un thème réactif est essentiel pour s'assurer que votre site WordPress est optimisé pour tous les appareils, et pas seulement pour les mobiles. Si la réactivité mobile est cruciale, un thème réactif bien conçu garantit une expérience transparente sur différentes tailles d'écran, y compris les ordinateurs de bureau et les tablettes.
En choisissant un thème réactif, vous pouvez :
- Fournir une expérience cohérente en matière de conception d'interface utilisateur pour les sites orientés clients (comme les portails d'achat), en conservant la présentation et les fonctionnalités de votre site sur tous les appareils.
- Préparez votre site pour l'avenir en l'adaptant automatiquement aux nouvelles tailles et résolutions d'appareils.
- Concentrez-vous sur le contenu et les éléments de conception, en sachant que le thème gère les aspects techniques de la réactivité.
Pour les sites WordPress auto-hébergés, il est essentiel d'évaluer soigneusement la réactivité des thèmes. Cependant, avec les sites hébergés sur WordPress.com, tous les thèmes sont conçus pour être adaptés aux mobiles et compatibles avec tous les navigateurs, ce qui vous permet de vous concentrer sur le contenu et le design sans vous soucier de la réactivité sous-jacente.
En savoir plus : Les meilleurs fournisseurs d'hébergement WordPress en 2024
Créez des expériences transparentes sur tous les appareils !
Assurez-vous que votre site Web brille sur tous les écrans ! De l'ordinateur de bureau au téléphone portable, nous concevons des expériences transparentes pour tous les appareils.
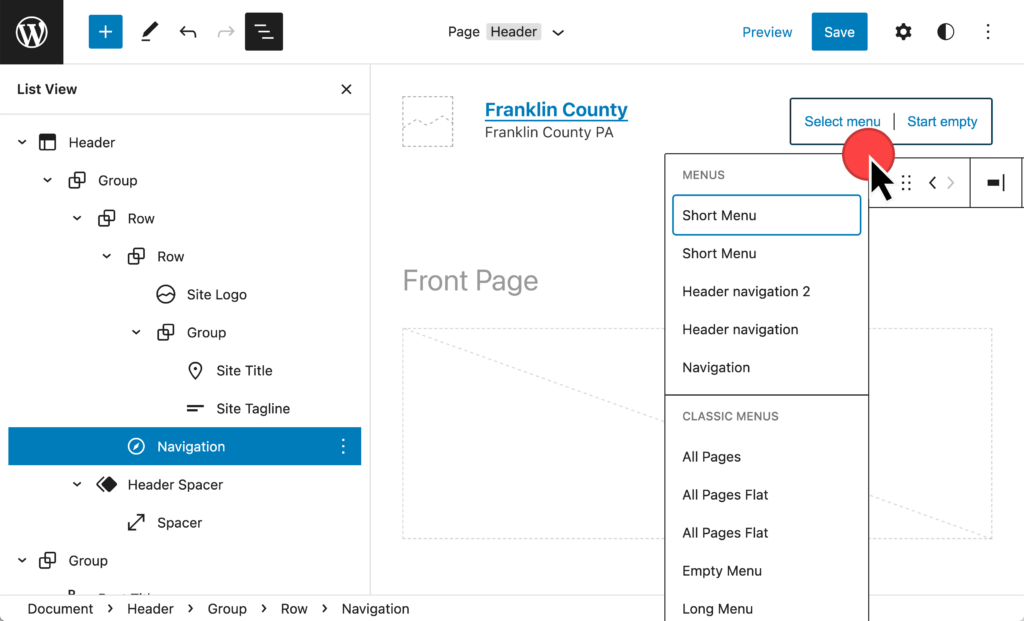
2. La navigation doit se limiter à l'essentiel

Le maintien d'un menu de navigation concis garantit une expérience optimale sur tous les appareils. Un long menu qui peut être lisible sur des écrans plus grands peut devenir difficile à parcourir sur des appareils plus petits.
En simplifiant vos menus, vous pouvez
- Améliorer la convivialité en rendant la navigation facilement lisible pour les utilisateurs sur différentes résolutions d'écran.
- Offrir une expérience cohérente et conviviale, quelle que soit la taille de l'appareil ou de l'écran.
- Se concentrer sur les éléments de navigation essentiels, afin d'améliorer la réactivité globale du site.
La concision de la navigation est essentielle pour créer un site web réactif qui offre une expérience transparente à tous les utilisateurs, qu'il s'agisse d'un ordinateur de bureau ou d'un appareil mobile.
3. Veillez à ce que votre site fasse l'objet de recherches

L'intégration d'une fonctionnalité de recherche robuste est cruciale pour garantir une expérience responsive optimale sur tous les appareils. Comme le souligne une étude de Google, une recherche de site fonctionnelle est l'un des éléments les plus essentiels d'un site adapté aux mobiles.
Pour améliorer les possibilités de recherche, vous pouvez
- Mettez en place une barre de recherche bien visible et facilement accessible sur toutes les tailles d'écran.
- Tirez parti des blocs et des plugins pour permettre aux visiteurs de trouver rapidement les informations souhaitées.
- Améliorer l'expérience globale de l'utilisateur en facilitant la découverte efficace du contenu.
En rendant votre site consultable, vous pouvez offrir une expérience transparente et conviviale aux visiteurs qui accèdent à votre site à partir de différents appareils, en veillant à ce qu'ils puissent facilement trouver les informations dont ils ont besoin.
4. Personnaliser efficacement

Si votre site web comporte un certain nombre d'éléments personnalisés, tels que des images uniques ou des familles de polices personnalisées, il est essentiel de veiller à ce qu'ils s'affichent de manière optimale sur différentes tailles d'écran. Pour ce faire, vous pouvez
- Utilisez les requêtes de média CSS pour appliquer différents ensembles de règles aux éléments personnalisés. Supprimez également les feuilles de style CSS inutilisées lorsque cela est nécessaire pour maintenir l'hygiène du web.
- Les règles sont basées sur des conditions telles que la largeur du navigateur ou le type d'appareil.
- Veillez à ce que toutes vos personnalisations s'affichent à la bonne résolution sur différentes tailles d'écran.
En exploitant les requêtes média CSS, vous pouvez optimiser l'affichage des éléments personnalisés et offrir une expérience cohérente et visuellement attrayante aux utilisateurs qui accèdent à votre site à partir de différents appareils et résolutions d'écran.
Lire aussi : Comment éviter le CSS @Import pour améliorer la vitesse de chargement des pages
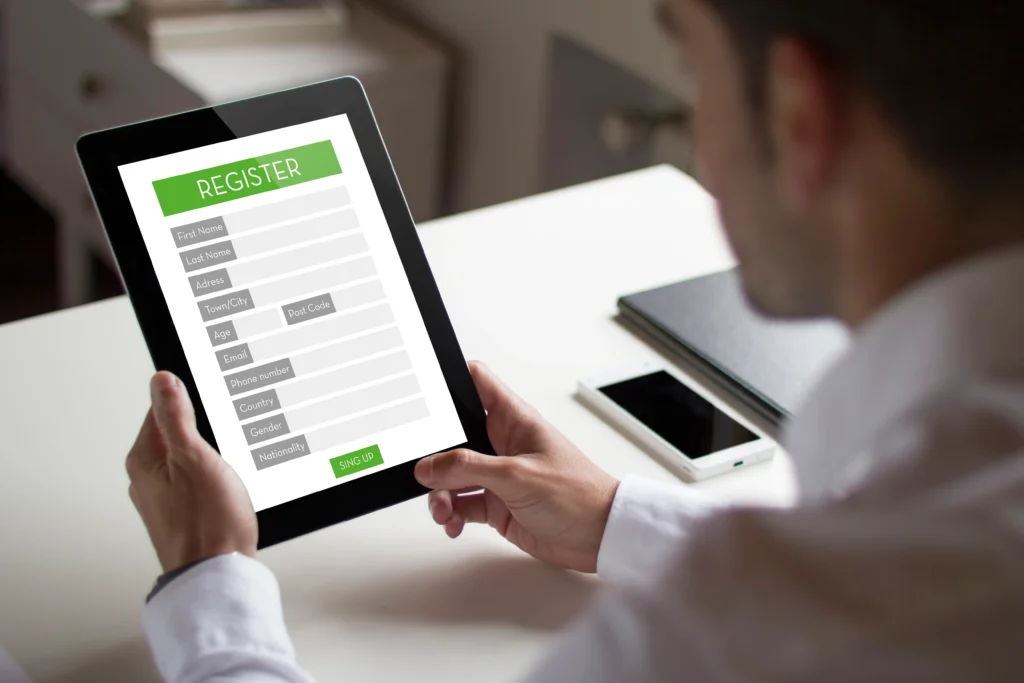
5. Télécharger des formulaires adaptés aux mobiles

Il est essentiel de veiller à ce que les formulaires de votre site soient adaptés aux appareils mobiles pour offrir une expérience optimale.
Pour ce faire, vous devez
- Examinez attentivement les formulaires de contact personnalisés pour vous assurer qu'ils fonctionnent parfaitement sur les petits écrans. Utilisez les meilleurs plugins de formulaire de contact WordPress pour cela.
- Évitez que les formulaires pop-up n'occupent tout l'écran, car cela peut nuire à la convivialité sur les appareils mobiles.
- Mettre en place des formulaires intuitifs et faciles à utiliser, quelle que soit la taille de l'appareil ou de l'écran.
En prêtant attention à la convivialité des formulaires pour les mobiles, vous pouvez améliorer l'expérience globale des utilisateurs et veiller à ce qu'ils puissent remplir efficacement les formulaires, quel que soit l'appareil qu'ils utilisent pour accéder à votre site.
6. Optimiser les images

Une bonne optimisation des images est essentielle pour garantir une expérience optimale sur tous les appareils.
Pour ce faire, vous devez
- Veillez à ce que les images soient de taille appropriée, en respectant les dimensions maximales recommandées pour éviter de ralentir le temps de chargement des pages. Utilisez les meilleurs plugins d'optimisation d'images à cette fin.
- Pour améliorer les performances, réduisez la taille des fichiers images en les compressant dans un logiciel de retouche photo avant de les télécharger.
- Choisissez le format de fichier approprié, tel que JPEG, pour la plupart des images, afin d'équilibrer la qualité et la taille du fichier.
- Évitez les fichiers PNG de grande taille, car ils ont tendance à être plus volumineux, ce qui a un impact négatif sur les temps de chargement.
En optimisant les images pour des performances réactives, vous pouvez améliorer l'expérience globale de l'utilisateur, en garantissant des temps de chargement de page plus rapides et une fonctionnalité transparente, quel que soit l'appareil ou la taille de l'écran utilisé pour accéder à votre site.
7. Donner la priorité à la lisibilité et à la présentation du contenu

Il est essentiel de garantir une lisibilité optimale et une mise en page du contenu bien organisée pour offrir une expérience conviviale et réactive sur tous les appareils. Souvent, une mise en page dynamique du contenu ajoute de la valeur à l'engagement des sites WordPress.
Pour ce faire, vous devez
- Intégrez des espaces blancs dans la présentation de votre site web, afin d'améliorer la clarté visuelle et de réduire l'encombrement.
- Utilisez des polices de caractères faciles à lire et organisez le contenu en paragraphes concis, en particulier pour les utilisateurs mobiles.
- Limiter la quantité de contenu affiché sur les petits écrans, afin de rendre le site plus navigable pour les utilisateurs mobiles.
- Donner la priorité à une présentation claire et structurée du contenu, afin d'améliorer l'expérience globale de lecture.
En vous concentrant sur la lisibilité et la mise en page du contenu, vous pouvez offrir une expérience utilisateur transparente et attrayante, quel que soit l'appareil ou la taille de l'écran utilisé pour accéder à votre site.
8. Tester de manière proactive la réactivité optimale

Des tests proactifs garantissent que votre site offre une expérience de navigation transparente sur tous les appareils.
Pour obtenir une réactivité optimale, vous devez
- Vérifiez minutieusement votre site afin d'identifier et de résoudre tout problème de réactivité.
- Prévisualisez votre site sur différents navigateurs et appareils afin de garantir un affichage cohérent et visuellement attrayant.
- Garantissez que votre site présente votre entreprise de la meilleure façon possible, quel que soit l'appareil utilisé.
- Privilégiez la conception réactive pour offrir une expérience intuitive et conviviale, favorisant l'engagement des clients et les conversions.
- N'oubliez pas que votre site web n'a qu'une seule chance de faire une première impression positive sur les clients potentiels.
En testant et en optimisant la réactivité de manière proactive, vous pouvez vous assurer que votre site répond aux attentes des utilisateurs modernes, qui exigent une expérience cohérente et transparente sur leurs différents appareils.
Conclusion
L'utilisation généralisée d'appareils de différentes tailles d'écran a fait du responsive design un aspect crucial du développement web contemporain. Les sites WordPress peuvent offrir une expérience cohérente et conviviale sur les ordinateurs de bureau, les tablettes et les smartphones en adoptant les principes du responsive design. De l'optimisation des visuels et des mises en page à la fluidité de la navigation et des capacités de recherche, l'attention portée aux détails est primordiale.
En suivant les meilleures pratiques et en testant activement la réactivité, les propriétaires de sites WordPress peuvent créer des sites web qui laissent une impression positive durable, encouragent l'engagement des utilisateurs et améliorent la visibilité sur les moteurs de recherche. En fin de compte, une stratégie de conception efficace et réactive est essentielle pour rester en tête dans le monde numérique en constante évolution.