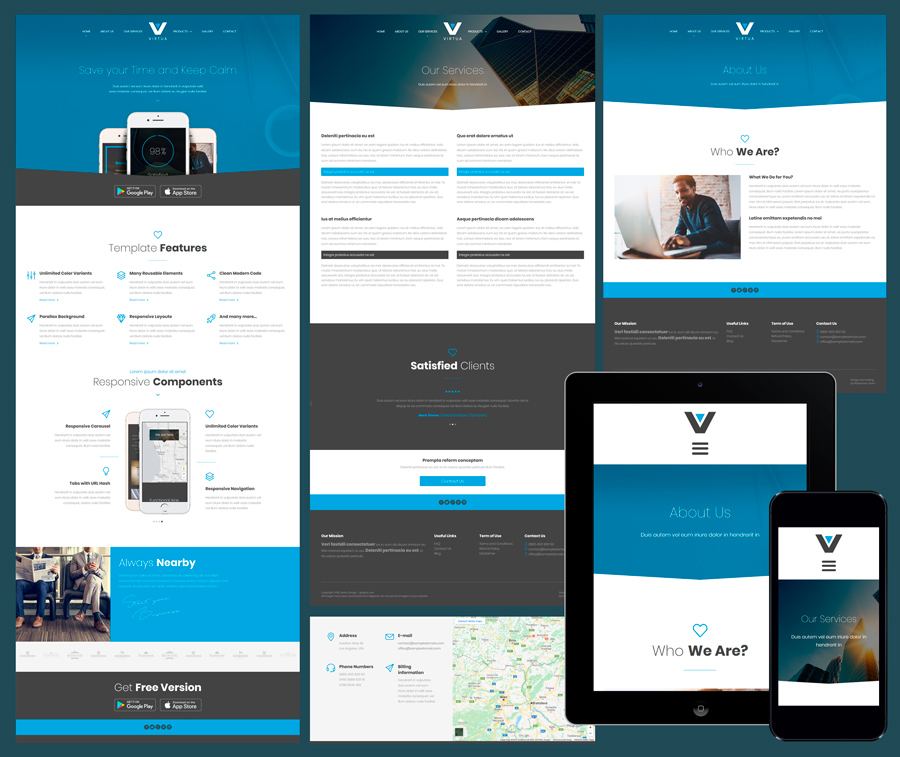
I siti WordPress sfruttano il design reattivo utilizzando temi che si adattano perfettamente. Questo garantisce un'esperienza coerente e facile da usare su desktop, tablet e smartphone, eliminando la necessità di versioni mobili separate e fornendo una visualizzazione ottimale a tutti i visitatori. Il design reattivo, al di là del mobile, offre un'esperienza utente coerente su schermi di varie dimensioni. Ciò include desktop, laptop, tablet e smartphone.
Inoltre, il design responsive di WordPress migliora l'usabilità e l'accessibilità, garantendo che tutti gli utenti possano accedere e interagire con il sito web in modo efficace, indipendentemente dal dispositivo o dalla piattaforma. Inoltre, il design responsive può migliorare l'ottimizzazione per i motori di ricerca (SEO) offrendo una migliore esperienza utente, un fattore di ranking per i motori di ricerca.
Contenuti
TogglePerché avete bisogno di un sito web reattivo per tutti i dispositivi?
L'adozione di un principio di design mobile-first per i progetti web WordPress è fondamentale perché un numero crescente di utenti accede ai siti web attraverso i propri dispositivi mobili. Dando priorità all'esperienza dell'utente mobile, potete garantire che il vostro sito web abbia un aspetto eccellente e funzioni senza problemi su schermi più piccoli, spesso con spazi e modelli di interazione limitati.
Se siete alla ricerca di motivi per cui dovreste avere un sito web con design responsivo oltre che mobile, ecco perché:
- Gli utenti si aspettano un'esperienza di sito web mobile senza soluzione di continuità.
- Google favorisce i siti mobile-friendly per migliorare il posizionamento.
- Semplifica il processo di progettazione, concentrandosi sugli elementi fondamentali.
- Migliora le prestazioni sui dispositivi mobili con risorse limitate.
- Migliora progressivamente l'esperienza per gli schermi più grandi dopo quelli mobili.
Adottate un approccio mobile-first nel prossimo progetto di riprogettazione del sito web della vostra azienda. Questo approccio prevede la progettazione e lo sviluppo del sito web tenendo conto in primo luogo dei dispositivi mobili, per poi migliorare progressivamente l'esperienza per gli schermi più grandi.
Questo metodo aiuta a semplificare il processo di progettazione, concentrandosi sui contenuti e sulle funzionalità essenziali ed evitando l'appesantimento che potrebbe ostacolare le prestazioni sui dispositivi mobili. Inoltre, i motori di ricerca come Google danno priorità ai siti web mobile-friendly, rendendo il principio della progettazione mobile-first essenziale per una migliore ottimizzazione per i motori di ricerca (SEO), una migliore presentazione dei contenuti in base alla loro rilevanza e il coinvolgimento degli utenti.
Per saperne di più: I migliori strumenti di web design per i designer nel 2024
Suggerimenti per ottimizzare la reattività del dispositivo
L'ottimizzazione del sito web per un design reattivo su tutti i dispositivi richiede un'attenta pianificazione e implementazione. Ecco alcuni consigli essenziali per garantire che il vostro sito sia reattivo in modo ottimale:
1. Trovare un tema web reattivo

La scelta di un tema reattivo è essenziale per garantire che il vostro sito WordPress sia ottimizzato per tutti i dispositivi, oltre che per i cellulari. Sebbene la reattività dei dispositivi mobili sia fondamentale, un tema reattivo ben progettato garantisce un'esperienza senza soluzione di continuità su schermi di varie dimensioni, compresi desktop e tablet.
Scegliendo un tema responsive, è possibile:
- Fornire un'esperienza di progettazione dell'interfaccia utente coerente per i siti rivolti ai clienti (come i portali di shopping), mantenendo il layout e la funzionalità del sito su tutti i dispositivi.
- Il vostro sito è a prova di futuro grazie all'adattamento automatico alle nuove dimensioni e risoluzioni dei dispositivi.
- Concentratevi sui contenuti e sugli elementi di design, sapendo che il tema gestisce gli aspetti tecnici della responsività.
Per i siti WordPress self-hosted, è fondamentale valutare attentamente la reattività dei temi. Tuttavia, con i siti ospitati su WordPress.com, tutti i temi sono costruiti in modo da essere reattivi per i dispositivi mobili e compatibili con i vari browser, consentendovi di concentrarvi sui contenuti e sul design senza preoccuparvi della reattività sottostante.
Per saperne di più: I migliori fornitori di hosting WordPress nel 2024
Creare esperienze senza soluzione di continuità su tutti i dispositivi!
Assicuratevi che il vostro sito web risplenda su ogni schermo! Dal desktop al cellulare e tutto il resto, realizziamo esperienze senza soluzione di continuità per tutti i dispositivi.
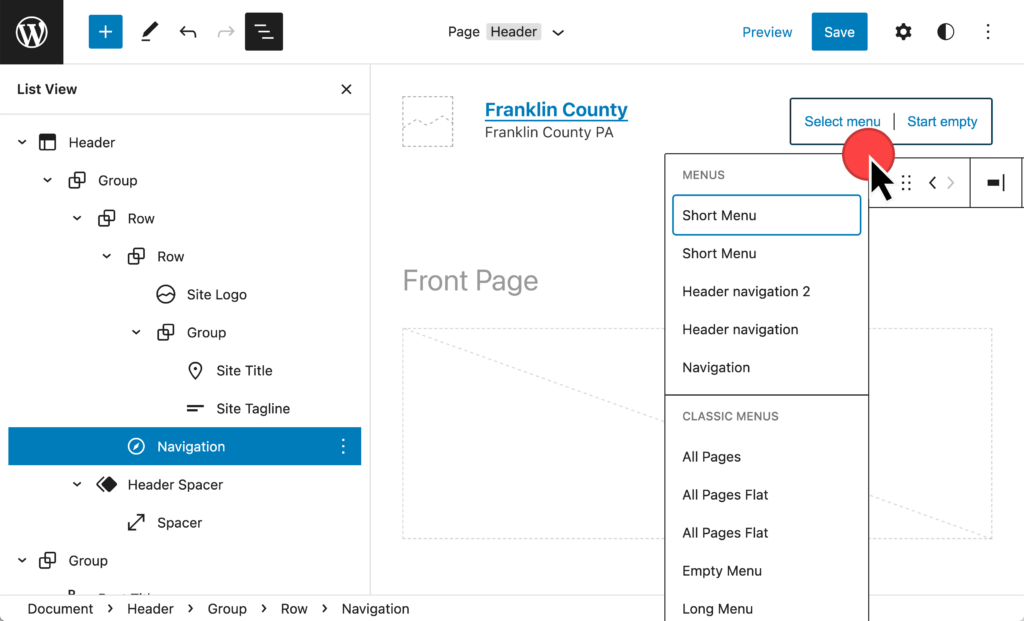
2. Mantenere la navigazione al punto giusto

Mantenere un menu di navigazione conciso garantisce un'esperienza reattiva ottimale su tutti i dispositivi. Un menu lungo che può essere leggibile su schermi più grandi può diventare difficile da navigare su dispositivi più piccoli.
Semplificando i menu, è possibile:
- Migliorare l'usabilità rendendo la navigazione facilmente scansionabile per gli utenti con diverse risoluzioni dello schermo.
- Fornire un'esperienza coerente e facile da usare, indipendentemente dal dispositivo o dalle dimensioni dello schermo.
- Concentratevi sugli elementi di navigazione essenziali, migliorando la reattività complessiva del sito.
Mantenere una navigazione concisa è fondamentale per creare un sito web reattivo che offra un'esperienza senza soluzione di continuità a tutti gli utenti, dai computer desktop ai dispositivi mobili.
3. Assicurarsi che il sito sia ricercabile

Incorporare una solida funzionalità di ricerca è fondamentale per garantire un'esperienza responsive ottimale su tutti i dispositivi. Come evidenziato da uno studio di Google, una ricerca funzionale del sito è uno degli elementi più essenziali di un sito mobile-friendly.
Per migliorare la ricercabilità, è possibile:
- Implementate una barra di ricerca ben visibile e facilmente accessibile su tutti gli schermi.
- Sfruttare blocchi e plugin per consentire ai visitatori di individuare rapidamente le informazioni desiderate.
- Migliorare l'esperienza complessiva dell'utente facilitando la scoperta efficiente dei contenuti.
Rendendo il vostro sito ricercabile, potrete fornire un'esperienza senza soluzione di continuità e di facile utilizzo per i visitatori che accedono al vostro sito da diversi dispositivi, assicurando che possano trovare facilmente le informazioni di cui hanno bisogno.
4. Personalizzare in modo efficiente

Se il vostro sito web presenta una serie di elementi personalizzati, come immagini uniche o famiglie di caratteri personalizzate, è fondamentale assicurarne la visualizzazione ottimale su schermi di diverse dimensioni. Per raggiungere questo obiettivo, potete:
- Utilizzate le media query CSS per applicare diverse serie di regole agli elementi personalizzati. Rimuovete anche i CSS inutilizzati, quando necessario, per mantenere l'igiene del web.
- Basare le regole su condizioni quali la larghezza del browser o il tipo di dispositivo.
- Assicuratevi che tutte le vostre personalizzazioni vengano visualizzate con la risoluzione corretta su schermi di varie dimensioni.
Sfruttando le media queries CSS, è possibile ottimizzare la visualizzazione degli elementi personalizzati, offrendo un'esperienza coerente e visivamente accattivante per gli utenti che accedono al sito da diversi dispositivi e risoluzioni dello schermo.
Leggete anche: Come evitare CSS @Import per migliorare la velocità di caricamento della pagina
5. Caricare moduli compatibili con i dispositivi mobili

Garantire che i moduli mobile-friendly del vostro sito siano reattivi ai dispositivi è fondamentale per fornire un'esperienza ottimale.
Per raggiungere questo obiettivo, è necessario
- Esaminate attentamente i moduli di contatto personalizzati per garantire una funzionalità perfetta sugli schermi più piccoli. Utilizzate i migliori plugin per moduli di contatto di WordPress.
- Evitate che i moduli a comparsa occupino l'intero schermo, perché ciò può ostacolare l'usabilità sui dispositivi mobili.
- Implementare un design dei moduli che sia intuitivo e facile da interagire, indipendentemente dal dispositivo o dalle dimensioni dello schermo.
Prestando attenzione alla facilità di utilizzo dei moduli da parte dei dispositivi mobili, è possibile migliorare l'esperienza utente complessiva e garantire che gli utenti possano completare in modo efficiente l'invio dei moduli, indipendentemente dal dispositivo utilizzato per accedere al sito.
6. Ottimizzare le immagini

Una corretta ottimizzazione delle immagini è fondamentale per garantire un'esperienza responsiva ottimale su tutti i dispositivi.
Per raggiungere questo obiettivo, è necessario
- Assicuratevi che le immagini siano dimensionate in modo appropriato, rispettando le dimensioni massime consigliate per evitare di rallentare i tempi di caricamento delle pagine. A questo scopo, utilizzate i migliori plugin per l'ottimizzazione delle immagini.
- Per migliorare le prestazioni, ridurre le dimensioni dei file immagine mediante la compressione nel software di editing fotografico prima di caricarli.
- Scegliere il formato di file appropriato, come JPEG, per la maggior parte delle immagini, per bilanciare la qualità e le dimensioni del file.
- Evitate i file PNG di grandi dimensioni, perché tendono ad avere dimensioni maggiori, con un impatto negativo sui tempi di caricamento.
Ottimizzando le immagini per le prestazioni responsive, è possibile migliorare l'esperienza complessiva dell'utente, garantendo tempi di caricamento delle pagine più rapidi e funzionalità senza interruzioni, indipendentemente dal dispositivo o dalle dimensioni dello schermo utilizzato per accedere al sito.
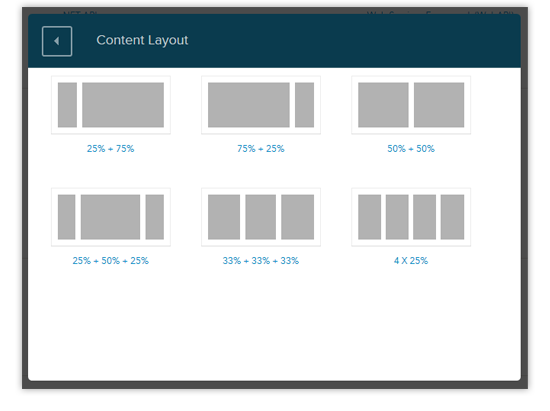
7. Privilegiare la leggibilità e l'impaginazione dei contenuti

Garantire una leggibilità ottimale e un layout dei contenuti ben organizzato è essenziale per offrire un'esperienza responsive di facile utilizzo su tutti i dispositivi. Spesso, un layout dinamico dei contenuti aggiunge valore al coinvolgimento nei siti WordPress.
Per raggiungere questo obiettivo, è necessario
- Integrate lo spazio bianco nel layout del vostro sito web, migliorando la chiarezza visiva e riducendo il disordine.
- Utilizzate caratteri facilmente leggibili e organizzate i contenuti in paragrafi concisi, soprattutto per gli utenti mobili.
- Limitare la quantità di contenuti visualizzati sugli schermi più piccoli, rendendo il sito più navigabile per gli utenti mobili.
- Privilegiare una presentazione chiara e strutturata dei contenuti, migliorando l'esperienza di lettura complessiva.
Concentrandosi sulla leggibilità e sul layout dei contenuti, è possibile fornire un'esperienza utente fluida e coinvolgente, indipendentemente dal dispositivo o dalle dimensioni dello schermo utilizzato per accedere al sito.
8. Test proattivi per una reattività ottimale

I test proattivi assicurano che il vostro sito offra un'esperienza di navigazione senza interruzioni su tutti i dispositivi.
Per ottenere una reattività ottimale, è necessario:
- Ricontrollate accuratamente il vostro sito per identificare e risolvere eventuali problemi di reattività.
- Anteprima del sito su vari browser e dispositivi per garantire una visualizzazione coerente e accattivante.
- Garantite che il vostro sito mostri la vostra attività nel miglior modo possibile, indipendentemente dal dispositivo utilizzato.
- Privilegiate il design reattivo per offrire un'esperienza intuitiva e facile da usare, incoraggiando il coinvolgimento dei clienti e le conversioni.
- Ricordate che il vostro sito web ha una sola possibilità di fare una prima impressione positiva sui potenziali clienti.
Testando e ottimizzando in modo proattivo la reattività, potete garantire che il vostro sito soddisfi le aspettative degli utenti moderni, che chiedono un'esperienza coerente e senza interruzioni sui diversi dispositivi.
Conclusione
La diffusione di dispositivi con schermi di dimensioni diverse ha reso il responsive design un aspetto cruciale dello sviluppo web contemporaneo. I siti WordPress possono offrire un'esperienza coerente e facile da usare su desktop, tablet e smartphone adottando i principi del responsive design. Dall'ottimizzazione della grafica e dei layout alla garanzia di una navigazione fluida e di funzionalità di ricerca, l'attenzione ai dettagli è fondamentale.
Seguendo le migliori pratiche e testando attivamente la responsività, i proprietari di siti WordPress possono creare siti web che lasciano un'impressione positiva duratura, incoraggiano il coinvolgimento degli utenti e migliorano la visibilità sui motori di ricerca. In definitiva, una strategia di design reattivo efficace è fondamentale per essere all'avanguardia nel regno digitale in continua evoluzione.