La creazione di un design di un sito Web WordPress reattivo è essenziale nel mondo mobile di oggi. Il numero di persone che accedono a Internet tramite dispositivi mobili è salito alle stelle, rendendo la compatibilità con i dispositivi mobili un'opzione e una necessità per qualsiasi sito Web di successo. Un design reattivo assicura che il tuo sito abbia un bell'aspetto e funzioni perfettamente su ogni dispositivo desktop, tablet o smartphone. Questa adattabilità è fondamentale per migliorare l'esperienza dell'utente, migliorare il posizionamento nei motori di ricerca e aumentare le conversioni. Scegliendo WordPress per il tuo web design, sfrutti una piattaforma nota per la sua flessibilità e l'ampia gamma di temi e plugin reattivi. In questo blog, esploreremo perché il web design WordPress reattivo è la chiave per convertire i visitatori mobili e come può avere un impatto significativo sulla tua presenza online e sulla crescita del tuo business.
Contenuti
ToggleChe cos'è il Responsive Web Design e come funziona?
Il responsive web design è un approccio di sviluppo web che crea modifiche dinamiche all'aspetto di un sito web, a seconda delle dimensioni dello schermo e dell'orientamento del dispositivo utilizzato per visualizzarlo. L'obiettivo principale è garantire agli utenti un'esperienza visiva ottimale, con una lettura e una navigazione facili da ridimensionare, eseguire panoramiche e scorrere al minimo su vari dispositivi.
Leggi: Come configurare e lanciare il vostro sito WordPress
Ecco come funziona:
- Griglie fluide: a differenza del design tradizionale, che utilizza layout a larghezza fissa, il design reattivo utilizza griglie fluide. Il layout della pagina Web è definito in unità relative, come le percentuali, piuttosto che in unità assolute, come i pixel. Ciò consente alla pagina Web di regolare il proprio layout in base alle dimensioni dello schermo.
- Immagini flessibili: anche le immagini nel responsive design sono fluide. Sono dimensionati in unità relative per evitare che vengano visualizzati all'esterno del loro elemento. In questo modo si garantisce che le immagini vengano ridimensionate entro i confini di una griglia flessibile.
- Media Queries: sono una componente vitale del responsive design. Le media query consentono alla pagina Web di utilizzare diverse regole di stile CSS in base alle caratteristiche del dispositivo su cui viene visualizzato il sito, più comunemente la larghezza del browser.
- Tipografia reattiva: il testo è progettato per essere facilmente leggibile su diversi dispositivi. Le dimensioni del testo e l'altezza della riga possono variare a seconda delle dimensioni dello schermo per garantire la leggibilità e migliorare l'esperienza dell'utente.
Leggi anche: Riprogettazione del sito web: Segni che avete bisogno di un rifacimento del sito web
Il risultato è un'esperienza utente fluida e coerente su tutti i dispositivi. Questo approccio al web design è sempre più importante man mano che la varietà e la complessità dei dispositivi sul mercato continuano a crescere. Il responsive web design garantisce che i visitatori che visualizzano il tuo sito da uno smartphone, tablet, laptop o computer desktop abbiano un'esperienza user-friendly, fondamentale per mantenere i visitatori coinvolti e interessati.
L'esperienza di Seahawk nello sviluppo di WordPress reattivo
In Seahawk, portiamo anni di esperienza nello sviluppo di siti Web WordPress reattivi. Il nostro team dedicato di designer e sviluppatori professionisti lavora in stretta collaborazione con i clienti per comprendere la loro identità di marca unica e le loro esigenze specifiche. Siamo specializzati nella creazione di layout mobili visivamente accattivanti e nel garantire che il tuo sito web sia perfetto su tutti i dispositivi, dai più piccoli smartphone ai grandi schermi desktop. Il nostro impegno si estende alla fornitura di un sito web che abbia un bell'aspetto e funzioni in modo eccezionale, assicurandoci che catturi il tuo pubblico e generi conversioni. Con Seahawk, puoi fidarti del fatto che il tuo sito Web WordPress reattivo sarà adattato al tuo marchio, ottimizzato per tutti i dispositivi e allineato con i più recenti standard web.
Costruisci un sito web che rifletta veramente il tuo marchio
Con Seahawk, dite addio ai modelli di stampo tradizionale e date il benvenuto a un design personalizzato di WordPress.
Perché il Web Design WordPress Responsive è così importante per convertire i visitatori mobili?

Il responsive web design di WordPress non è solo una tendenza; È una strategia essenziale per garantire una presenza online di successo, soprattutto quando si convertono i visitatori mobili. Ecco perché è così cruciale:
Google preferisce il responsive design
L'indicizzazione mobile-first di Google dà la priorità alle versioni mobili dei siti web per il posizionamento. Un sito non reattivo può soffrire nelle classifiche SEO, rendendolo meno visibile nei risultati di ricerca. Il responsive web design di WordPress garantisce migliori prestazioni agli occhi di Google, migliorando la visibilità del tuo sito e il traffico organico.
Esperienza utente migliorata
Gli utenti mobili si aspettano una navigazione rapida e semplice e leggibilità. Il responsive design regola automaticamente il layout, le dimensioni del testo e le immagini per adattarle alle dimensioni dello schermo, offrendo un'esperienza senza interruzioni. Ciò migliora la soddisfazione degli utenti, riduce la frequenza di rimbalzo e aumenta la probabilità di conversioni.
Correlata: Quanto costa il design di un sito Web
Aumento del traffico mobile
Con il crescente numero di persone che utilizzano dispositivi mobili per accedere a Internet, avere un sito Web reattivo è essenziale per attingere a questa vasta base di utenti. Potresti perdere un traffico significativo se il tuo sito deve essere ottimizzato per i dispositivi mobili.
Rendere il tuo sito web a prova di futuro
La tecnologia si evolve rapidamente, con nuovi dispositivi e dimensioni dello schermo che emergono regolarmente. Il responsive design significa che il tuo sito web si adatterà ai dispositivi futuri, risparmiandoti continue riprogettazioni. Questa adattabilità lo rende una soluzione senza tempo ed economica.
Coerenza tra i dispositivi
Un design reattivo garantisce che il tuo sito web offra un'esperienza coerente su vari dispositivi. Questa coerenza aiuta a costruire la credibilità e la fiducia del marchio tra gli utenti, indipendentemente dal modo in cui accedono al tuo sito.
Migliore per la SEO e le metriche delle prestazioni
Il web design reattivo di WordPress migliora i tempi di caricamento, riduce la frequenza di rimbalzo e migliora altre metriche di performance cruciali per la SEO. Il Core Web Vitals di Google, un imminente importante aggiornamento del ranking, è destinato a porre ancora più enfasi sull'esperienza dell'utente, rendendo la reattività più critica che mai.
Pratico ed economico
La creazione di versioni separate del sito Web per dispositivi diversi è poco pratica e richiede molte risorse. Il responsive design è una soluzione valida per tutti, che riduce i tempi e i costi di gestione di più versioni del sito.
Una Guida alla Creazione di Design WordPress Reattivo
La creazione di un web design WordPress reattivo comporta diversi passaggi e considerazioni necessarie. Ecco una guida per aiutarti durante il processo:
- Zoom del browser predefinito
Assicurati che lo zoom predefinito sui browser visualizzi correttamente il tuo sito su tutti i dispositivi. Questo può essere gestito utilizzando i meta tag viewport nel tuo HTML.
- Larghezze e altezze fluide degli elementi
Utilizza percentuali anziché dimensioni in pixel fisse per le larghezze e le altezze degli elementi. Questo approccio consente ai contenuti di adattarsi in modo fluido alle diverse dimensioni dello schermo.
- Ottimizzazione delle immagini
Ottimizza le immagini per tempi di caricamento più rapidi e regola le loro dimensioni per i diversi dispositivi. Prendi in considerazione l'utilizzo di strumenti o plug-in per il ridimensionamento automatico delle immagini.
- Punti di interruzione specifici del progetto
Utilizza le media query CSS per creare punti di interruzione in cui il layout del tuo sito cambia per adattarsi a diverse dimensioni dello schermo. Ciò garantisce un'esperienza su misura per ogni dispositivo.
- Menu reattivi separati per i dispositivi mobili
Implementa diversi menu di navigazione per desktop e dispositivi mobili. I menu mobili utilizzano spesso l'icona di un hamburger per risparmiare spazio sullo schermo e migliorare l'usabilità.
Test su più dispositivi
Testa regolarmente il tuo design aggiornato su vari dispositivi e browser per garantire prestazioni e aspetto coerenti.
Considerazioni sugli elementi aggiuntivi
Incorpora elementi reattivi come le tabelle, che richiedono un'attenzione particolare per rimanere leggibili e funzionali su schermi più piccoli.
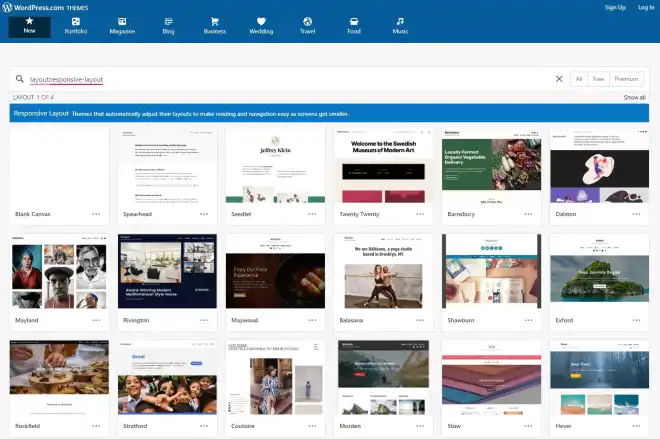
Scegliere il Tema WordPress Giusto

Quando selezioni un tema, dai la priorità alla SEO e ai tempi di caricamento più rapidi. Prendi in considerazione l'utilizzo di temi da fonti affidabili come WP Engine, che offre temi ottimizzati e reattivi ai dispositivi mobili.
Utilizzo dei plugin WordPress per dispositivi mobili
Migliora la funzionalità mobile del tuo sito con i plugin. Le opzioni includono:
- JetPack: offre una gamma di funzionalità, inclusa la creazione di temi mobili.
- WPtouch: Personalizza la versione mobile del tuo sito indipendentemente dalla versione desktop.
- WordPress Mobile Pack: converte il tuo sito in una Progressive Web App (PWA).
Immagini reattive
WordPress gestisce automaticamente le immagini responsive dalla versione 4.4. Per i siti meno recenti, aggiungi CSS per garantire che le immagini vengano ridimensionate correttamente su tutti i dispositivi.
Menu reattivi
Opta per un unico menu flessibile o menu separati per schermi di diverse dimensioni. Plugin come UberMenu, Max Mega Menu e Responsive Menu possono aiutare a creare una navigazione user-friendly per gli utenti mobili.
Tabelle reattive
Assicurati che le tabelle siano leggibili su schermi di piccole dimensioni. Plugin come TablePress, WP Table Builder e wpDataTables possono aiutare a creare tabelle reattive.
Funzionalità multilingue
Utilizzate plugin come Weglot per aggiungere funzionalità multilingue al vostro sito, migliorando l'accessibilità per un pubblico globale.
Correlati: Domande da porre prima di assumere uno sviluppatore WordPress esperto
Reattività mobile per la SEO
Google premia i siti ottimizzati per i dispositivi mobili nelle classifiche di ricerca. Assicurati che il tuo sito sia ottimizzato per la velocità e la facilità d'uso sui dispositivi mobili. Scegliere un servizio di hosting di alta qualità che possa contribuire a migliorare le prestazioni.
Seguendo queste linee guida, puoi convertire efficacemente il tuo web design WordPress statico in uno responsive, garantendo una migliore esperienza utente su tutti i dispositivi e migliorando le prestazioni SEO del tuo sito.
Conclusione
La creazione di un sito Web WordPress reattivo è fondamentale per garantire che la tua presenza online sia avvincente e coinvolgente nel moderno mondo digitale. Come abbiamo discusso, il responsive web design di WordPress si rivolge a un'ampia gamma di dispositivi, migliorando l'esperienza dell'utente e migliorando le prestazioni SEO. Scegliendo un servizio professionale come Seahawk, beneficerai di conoscenze specialistiche e di un approccio dedicato alla creazione di un sito Web in linea con l'identità del tuo marchio e ottimizzato per le prestazioni su tutti i dispositivi. Ricorda, un sito web responsive è più di una semplice scelta di design; È un investimento strategico per il tuo successo online, che garantisce che il tuo sito sia accessibile, facile da usare e competitivo nel panorama digitale in continua evoluzione.
Pronto a distinguerti nel mondo digitale?
Diamo vita alla tua visione con layout, funzionalità e altro ancora!