La création d'un site web WordPress réactif est essentielle dans le monde d'aujourd'hui, dominé par la mobilité. Le nombre de personnes accédant à l'internet par le biais d'appareils mobiles a explosé, faisant de la convivialité mobile une option et une nécessité pour tout site web réussi. Une conception réactive permet à votre site d'avoir une belle apparence et de fonctionner parfaitement sur tous les ordinateurs de bureau, les tablettes et les smartphones. Cette adaptabilité est cruciale pour améliorer l'expérience de l'utilisateur, le classement dans les moteurs de recherche et les conversions. En choisissant WordPress pour la conception de votre site web, vous tirez parti d'une plateforme connue pour sa flexibilité et sa large gamme de thèmes et de plugins réactifs. Dans ce blog, nous allons explorer les raisons pour lesquelles la conception web WordPress responsive est la clé pour convertir les visiteurs mobiles et comment elle peut avoir un impact significatif sur votre présence en ligne et la croissance de votre entreprise.
Contenu
ToggleQu'est-ce que le Responsive Web Design et comment fonctionne-t-il ?
La conception web réactive est une approche de développement web qui crée des changements dynamiques dans l'apparence d'un site web, en fonction de la taille de l'écran et de l'orientation de l'appareil utilisé pour le consulter. L'objectif principal est de garantir aux utilisateurs une expérience de visualisation optimale - lecture et navigation aisées avec un minimum de redimensionnement, de panoramique et de défilement - sur différents appareils.
Lire: Comment configurer et lancer votre site WordPress
Voici comment cela fonctionne :
- Grilles fluides: Contrairement à la conception traditionnelle, qui utilise des dispositions de largeur fixe, la conception réactive utilise des grilles fluides. La présentation de la page web est définie en unités relatives, comme les pourcentages, plutôt qu'en unités absolues, comme les pixels. Cela permet à la page web d'ajuster sa présentation en fonction de la taille de l'écran.
- Images flexibles: Les images en responsive design sont également fluides. Elles sont dimensionnées en unités relatives pour éviter qu'elles ne s'affichent en dehors de leur élément. Les images sont ainsi redimensionnées dans les limites d'une grille flexible.
- Les requêtes média: Il s'agit d'un élément essentiel de la conception réactive. Les requêtes de média permettent à la page web d'utiliser différentes règles de style CSS en fonction des caractéristiques de l'appareil sur lequel le site est affiché, le plus souvent la largeur du navigateur.
- Typographie réactive: Le texte est conçu pour être facilement lisible sur différents appareils. La taille du texte et la hauteur des lignes peuvent changer en fonction de la taille de l'écran afin de garantir la lisibilité et d'améliorer l'expérience de l'utilisateur.
Lire aussi : Refonte d'un site web : Signes de la nécessité d'une refonte du site Web
Le résultat est une expérience utilisateur transparente et cohérente sur tous les appareils. Cette approche de la conception de sites web est de plus en plus importante à mesure que la variété et la complexité des appareils sur le marché continuent de croître. La conception web réactive garantit aux visiteurs qui consultent votre site à partir d'un smartphone, d'une tablette, d'un ordinateur portable ou d'un ordinateur de bureau une expérience conviviale, ce qui est essentiel pour maintenir l'engagement et l'intérêt des visiteurs.
L'expertise de Seahawk en matière de développement WordPress réactif
Chez Seahawk, nous apportons des années d'expertise dans le développement de sites web WordPress réactifs. Notre équipe de designers et de développeurs professionnels travaille en étroite collaboration avec nos clients pour comprendre leur identité de marque unique et leurs besoins spécifiques. Nous sommes spécialisés dans la création de mises en page mobiles visuellement attrayantes et veillons à ce que votre site Web soit parfait sur tous les appareils, des plus petits smartphones aux grands écrans d'ordinateur de bureau. Notre engagement s'étend à la livraison d'un site web à la fois esthétique et performant, afin de captiver votre audience et de générer des conversions. Avec Seahawk, vous pouvez être sûr que votre site web WordPress responsive sera adapté à votre marque, optimisé pour tous les appareils et aligné avec les derniers standards du web.
Créez un site Web qui reflète vraiment votre marque
Dites adieu aux modèles à l'emporte-pièce et bonjour au design WordPress personnalisé avec Seahawk.
Pourquoi le Responsive WordPress Web Design est-il si important pour convertir les visiteurs mobiles ?

La conception de sites web WordPress réactifs n'est pas seulement une tendance ; il s'agit d'une stratégie essentielle pour assurer une présence en ligne réussie, en particulier pour convertir les visiteurs mobiles. Voici pourquoi c'est si important :
Google privilégie le responsive design
L'indexation mobile-first de Google donne la priorité aux versions mobiles des sites web pour le classement. Un site non responsive peut souffrir dans les classements SEO, ce qui le rend moins visible dans les résultats de recherche. La conception de sites web WordPress réactifs garantit de meilleures performances aux yeux de Google, améliorant ainsi la visibilité de votre site et le trafic organique.
Une expérience utilisateur améliorée
Les utilisateurs mobiles attendent une navigation et une lisibilité rapides et faciles. La conception réactive adapte automatiquement la mise en page, la taille du texte et les images à la taille de l'écran, offrant ainsi une expérience transparente. Cela améliore la satisfaction des utilisateurs, réduit les taux de rebond et augmente les chances de conversion.
En rapport avec cela : Combien coûte la conception d'un site web ?
Augmentation du trafic mobile
Avec le nombre croissant de personnes qui utilisent des appareils mobiles pour accéder à l'internet, il est essentiel de disposer d'un site web réactif pour exploiter cette vaste base d'utilisateurs. Vous risquez de passer à côté d'un trafic important si votre site n'est pas adapté aux mobiles.
Protéger votre site web pour l'avenir
La technologie évolue rapidement et de nouveaux appareils et tailles d'écran apparaissent régulièrement. Grâce à la conception réactive, votre site web s'adaptera aux futurs appareils, ce qui vous évitera d'avoir à le remanier constamment. Cette adaptabilité en fait une solution intemporelle et rentable.
Cohérence entre les appareils
Une conception réactive garantit que votre site web offre une expérience cohérente sur différents appareils. Cette cohérence contribue à renforcer la crédibilité de la marque et la confiance des utilisateurs, quelle que soit la manière dont ils accèdent à votre site.
Meilleur pour le référencement et les mesures de performance
La conception de sites web WordPress réactifs améliore les temps de chargement, diminue les taux de rebond et améliore d'autres mesures de performance cruciales pour le référencement. La prochaine mise à jour majeure du classement de Google, Core Web Vitals, devrait mettre encore plus l'accent sur l'expérience utilisateur, ce qui rend la réactivité plus cruciale que jamais.
Pratique et rentable
La création de versions distinctes du site web pour différents appareils n'est pas pratique et demande beaucoup de ressources. La conception réactive est une solution unique qui permet de réduire le temps et les coûts liés à la gestion de plusieurs versions du site.
Guide pour la création d'un design WordPress réactif
La création d'un site web WordPress responsive implique plusieurs étapes et considérations nécessaires. Voici un guide pour vous aider dans cette démarche :
- Zoom par défaut du navigateur
Veillez à ce que le zoom par défaut des navigateurs affiche correctement votre site sur tous les appareils. Cela peut être géré à l'aide de métabalises viewport dans votre code HTML.
- Largeurs et hauteurs des éléments fluidiques
Utilisez des pourcentages plutôt que des tailles fixes en pixels pour la largeur et la hauteur des éléments. Cette approche permet à votre contenu de s'adapter de manière fluide aux différentes tailles d'écran.
- Optimisation des images
Optimisez les images pour qu'elles se chargent plus rapidement et adaptez leur taille aux différents appareils. Envisagez d'utiliser des outils ou des plugins pour le redimensionnement automatique des images.
- Points d'arrêt spécifiques à la conception
Utilisez les requêtes de média CSS pour créer des points de rupture où la mise en page de votre site change pour s'adapter à différentes tailles d'écran. Cela garantit une expérience adaptée à chaque appareil.
- Menus réactifs distincts pour les appareils mobiles
Mettez en place des menus de navigation différents pour les ordinateurs de bureau et les téléphones portables. Les menus mobiles utilisent souvent une icône de hamburger pour économiser l'espace de l'écran et améliorer la convivialité.
Tests sur plusieurs appareils
Testez régulièrement votre nouveau design sur différents appareils et navigateurs pour vous assurer de la cohérence des performances et de l'apparence.
Considérations relatives aux éléments supplémentaires
Incorporez des éléments réactifs tels que des tableaux, qui nécessitent une attention particulière pour rester lisibles et fonctionnels sur des écrans plus petits.
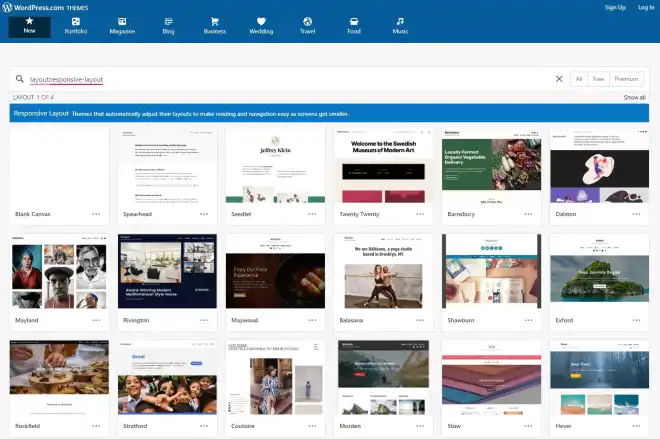
Choisir le bon thème WordPress

Lorsque vous choisissez un thème, donnez la priorité au référencement et à des temps de chargement plus rapides. Pensez à utiliser des thèmes provenant de sources réputées comme WP Engine, qui propose des thèmes optimisés et adaptés aux mobiles.
Utilisation de plugins WordPress mobiles
Améliorez la fonctionnalité mobile de votre site à l'aide de plugins. Les options comprennent :
- JetPack: Offre une série de fonctionnalités, y compris la création de thèmes mobiles.
- WPtouch: Personnalise la version mobile de votre site indépendamment de la version desktop.
- WordPress Mobile Pack: Convertit votre site en une application Web progressive (PWA).
Images réactives
WordPress gère automatiquement les images réactives depuis la version 4.4. Pour les sites plus anciens, ajoutez des feuilles de style CSS pour vous assurer que les images sont correctement mises à l'échelle sur tous les appareils.
Menus réactifs
Optez pour un menu unique et flexible ou pour des menus distincts en fonction de la taille de l'écran. Des plugins comme UberMenu, Max Mega Menu et Responsive Menu peuvent aider à créer une navigation conviviale pour les utilisateurs mobiles.
Tableaux réactifs
Veillez à ce que les tableaux soient lisibles sur les petits écrans. Des plugins comme TablePress, WP Table Builder et wpDataTables peuvent aider à créer des tableaux réactifs.
Capacités multilingues
Utilisez des plugins tels que Weglot pour ajouter des fonctionnalités multilingues à votre site, afin d'en améliorer l'accessibilité pour un public international.
En savoir plus.. : Questions à poser avant d'engager un développeur WordPress expert
Réactivité mobile pour l'optimisation des moteurs de recherche
Google récompense les sites adaptés aux mobiles dans les classements de recherche. Veillez à ce que votre site soit optimisé pour la vitesse et la convivialité sur les appareils mobiles. Choisir un service d'hébergement de haute qualité qui peut contribuer à de meilleures performances.
En suivant ces lignes directrices, vous pouvez convertir efficacement votre design web WordPress statique en un design responsive, garantissant une meilleure expérience utilisateur sur tous les appareils et améliorant les performances de votre site en matière de référencement.
Synthèse
La création d'un site web WordPress responsive est essentielle pour garantir que votre présence en ligne est convaincante et attrayante dans le monde numérique moderne. Comme nous l'avons vu, la conception d'un site web WordPress responsive s'adresse à un large éventail d'appareils, améliorant l'expérience de l'utilisateur et les performances du référencement. En choisissant un service professionnel comme Seahawk, vous bénéficiez de connaissances d'experts et d'une approche dédiée à la création d'un site web qui s'aligne sur l'identité de votre marque et qui est optimisé pour la performance sur tous les appareils. N'oubliez pas qu'un site Web réactif est plus qu'un simple choix de conception ; c'est un investissement stratégique dans votre succès en ligne, garantissant que votre site est accessible, convivial et compétitif dans le paysage numérique en constante évolution.
Prêt à vous démarquer dans le monde numérique ?
Donnons vie à votre vision avec des mises en page, des fonctionnalités et bien plus encore !