La combinaison de Figma et de WordPress est la meilleure pour la conception et le développement d'un site web. Ces deux logiciels ont en commun d'être conviviaux et faciles à utiliser. Cependant, bien que Figma soit un outil de conception populaire, vous devrez un jour convertir vos dessins Figma en un site web fonctionnel. Et c'est là que WordPress entre en jeu. Dans ce blog, nous allons examiner les meilleures méthodes (gratuites et payantes) pour convertir Figma en WordPress.
Contenu
ToggleComment convertir Figma Design en WordPress ?
Lorsqu'il s'agit de convertir Figma en WordPress, il existe plusieurs méthodes que vous pouvez essayer. Certaines peuvent nécessiter une expertise en HTML, CSS et PHP, tandis que d'autres méthodes sont plus simples. Voyons ici quelques méthodes simples.
TL;DR -
Si vous souhaitez convertir vos designs Figma en WordPress, le mieux est de faire appel à un fournisseur de services professionnels WordPress. Sinon, un constructeur de pages est la meilleure solution si vous disposez d'un budget limité. Toutefois, n'oubliez pas que les résultats obtenus à l'aide d'un constructeur de pages risquent de ne pas être aussi soignés qu'avec un professionnel. Les deux méthodes suivantes - le processus HTML et le thème préfabriqué - ont une courbe d'apprentissage difficile. Donc, si c'est trop technique pour vous, vous devriez engager un professionnel pour la conversion de Figma à WordPress.
Consultez également notre vidéo d'explication sur Figma to WordPress:
Lire: Comment convertir un design Adobe XD en site web WordPress
Seahawk propose la conversion de Figma à WordPress à un prix révolutionnaire
Ne vous inquiétez pas si vous avez des contraintes budgétaires. Nous proposons des conversions de dessins Figma au pixel près à des prix raisonnables.
Avantages et inconvénients de toutes les méthodes de conversion de Figma à WordPress
Voici un tableau détaillé des avantages et des inconvénients de chaque méthode de conversion d'un dessin Figma vers WordPress :
| Méthodes | Pour | Cons |
| Méthode 1 : Prestataire de services | Le choix d'un prestataire de services pour la conversion de Figma vers WordPress offre une expertise professionnelle et des options de personnalisation. Ils peuvent garantir un résultat de haute qualité adapté à vos besoins spécifiques grâce à des développeurs compétents. | Selon le fournisseur, cette méthode peut être coûteuse et nécessiter un examen approfondi pour trouver une entreprise fiable et réputée qui s'aligne sur votre budget et votre calendrier. |
| Méthode 2 : Plugins Figma & AI | L'utilisation de plugins Figma et d'outils d'intelligence artificielle pour la conversion permet un processus rapide et automatisé, qui fait gagner du temps et de l'énergie. Ces outils permettent de générer rapidement du code WordPress à partir de modèles Figma, ce qui rationalise le processus de développement. | Ils peuvent offrir des options de personnalisation limitées et le résultat ne correspond pas toujours parfaitement à la conception originale. Les utilisateurs doivent également s'assurer de la sécurité et de la fiabilité des plugins et des outils choisis avant de les intégrer. |
| Méthode 3 : Constructeurs de pages | L'utilisation de constructeurs de pages pour la conversion de Figma à WordPress offre une flexibilité dans la conception et la mise en page, permettant une personnalisation facile grâce à une interface conviviale. Les utilisateurs peuvent créer des conceptions complexes sans connaissances approfondies en matière de codage, ce qui accélère le processus de développement. | La maîtrise du constructeur de pages peut poser une courbe d'apprentissage, et le résultat final peut ne pas être aussi léger ou optimisé que les solutions codées à la main. |
| Méthode 4 : Thème préfabriqué | La conversion de Figma vers WordPress à l'aide de thèmes préfabriqués permet une installation rapide avec des modèles préconçus, ce qui permet d'économiser du temps et des efforts. Ces thèmes sont souvent dotés de fonctionnalités et de caractéristiques intégrées, ce qui réduit la nécessité d'une personnalisation poussée. | Les options de personnalisation peuvent être limitées et le design peut ne pas correspondre parfaitement au design original de Figma. Les utilisateurs doivent également choisir soigneusement un thème qui correspond aux exigences de leur projet et à l'esthétique souhaitée. |
| Méthode 5 : Processus HTML | Le processus HTML de conversion des designs Figma vers WordPress permet un contrôle total de la conception et de la fonctionnalité. En codant à la main le HTML et le CSS, les développeurs peuvent garantir une fidélité au pixel près au design d'origine. | Cette méthode prend du temps et nécessite des compétences en matière de codage. En outre, l'intégration du code HTML dans WordPress peut poser des problèmes de compatibilité et les mises à jour peuvent nécessiter des ajustements manuels, ce qui risque d'accroître les efforts de maintenance. |
Méthode 1 : Choisir un prestataire de services pour la conversion de Figma en WordPress
Vous pouvez faire appel à une agence WordPress comme Seahawk pour une conversion transparente de Figma à WordPress. Cela peut aider à rationaliser l'ensemble du processus de conversion tout en fournissant des résultats rapides.
Seahawk dispose d'une équipe de développeurs WordPress compétents qui se consacrent à l'obtention de résultats exceptionnels. Notre engagement à l'excellence est évident dans les caractéristiques suivantes :
- Une précision parfaite: Chez Seahawk, notre processus de conversion de Figma à WordPress va au-delà de la méticulosité. Nous garantissons un design parfait au pixel près, avec une précision absolue à chaque étape.
- L'art du codage: Nos développeurs sont des artisans du code propre et bien structuré. En suivant les meilleures pratiques de l'industrie, nous donnons la priorité aux performances optimales du site web et à la facilité de maintenance du code.
- Une réactivité sans faille: Seahawk s'engage à créer un site web WordPress réactif, en créant une expérience qui s'adapte de manière transparente à divers appareils et tailles d'écran.
- Assurance de compatibilité avec les navigateurs : Grâce à des tests rigoureux, nous harmonisons votre site web pour qu'il soit compatible avec les différents navigateurs.
- SEO-friendly: Seahawk orchestre les conversions avec des éléments SEO-friendly, harmonisant votre site web pour un classement efficace dans les moteurs de recherche.
- La vitesse redéfinie: En donnant la priorité à l'optimisation du site, nous redéfinissons la vitesse des sites WordPress. Nous nous assurons qu'il se charge avec une efficacité fulgurante, garantissant une expérience utilisateur immersive et rapide.
- Une tarification révolutionnaire : Seahawk introduit une approche tarifaire révolutionnaire, offrant une conversion compétitive de Figma à WordPress à partir de 499 $.
Notre processus simplifié de conversion de Figma à WordPress comprend les éléments suivants :
- Envoyer un dessin Figma : Partagez vos dessins Figma avec nous.
- Devis : Recevoir un devis personnalisé pour le service de conversion.
- Début du projet : Après approbation, notre équipe entame rapidement le processus de conversion.
- Approbation du client : Nous vous impliquons dans les étapes clés et vous demandons votre approbation.
- Livraison et support étendu : Recevez votre site WordPress entièrement converti dans les délais impartis, avec notre engagement d'assistance prolongée.
Mettez en ligne le projet Figma de vos rêves
Contactez-nous pour bénéficier du meilleur service de conversion de Figma vers WordPress pour votre entreprise !
Méthode 2 : Convertir Figma vers WordPress en utilisant des outils : Plugins Figma & AI
Voici les méthodes alternatives pour convertir les dessins Figma en WordPress. Chaque méthode a ses avantages et ses inconvénients, il convient donc d'examiner attentivement l'option qui répond le mieux à vos besoins.
Figma vers WordPress à l'aide de plugins AI
Les plugins AI, bien que puissants pour les tâches de conception dans l'environnement Figma, peuvent ne pas être une solution complète pour la conversion directe de Figma à WordPress, et ce pour plusieurs raisons :
Limitation de la fonctionnalité du plugin pour la conversion de Figma vers WordPress
Bien qu'il existe des plugins ou des outils qui prétendent convertir les dessins Figma en WordPress, ils peuvent avoir des limites dans la traduction précise de dessins complexes ou dans le traitement d'éléments de dessin spécifiques. Ces outils peuvent ne pas couvrir tout le spectre des variations et des complexités de la conception.

Différents environnements
Figma est un outil de conception principalement axé sur la création de maquettes, de prototypes et d'éléments de conception. À l'inverse, WordPress est un CMS et une plateforme de développement web. Ils ont des fonctions différentes dans le flux de travail du développement web.
Lire: Workflow de développement WordPress : Guide ultime
Design et fonctionnalité
Figma est centré sur la conception, tandis que WordPress implique à la fois la conception et la fonctionnalité. Les conceptions Figma ne se traduisent pas intrinsèquement par des sites web fonctionnels et interactifs. Le développement de WordPress nécessite un codage pour le contenu dynamique, l'interactivité et la fonctionnalité du backend.
Les défis du Responsive Design
Les plugins Figma ne prennent pas forcément en compte les principes du responsive design qui sont essentiels pour un site web. Les thèmes et les créateurs de WordPress fournissent souvent des outils d'édition réactifs pour optimiser le contenu pour différents appareils, une fonction qui fait défaut dans les flux de travail centrés sur Figma.

Structure du contenu et référencement
WordPress est conçu pour gérer et présenter le contenu de manière structurée, en tenant compte des meilleures pratiques en matière de référencement. En tant qu'outil de conception, Figma peut ne pas offrir le même niveau de considération pour la hiérarchie du contenu, les métadonnées et d'autres aspects liés au référencement qui sont essentiels pour un site WordPress.
Interactivité et expérience utilisateur
Les designs Figma peuvent ne pas comporter les fonctions interactives et les considérations relatives à l'expérience de l'utilisateur requises pour un site WordPress fonctionnel. La conversion directe des designs vers WordPress implique la mise en œuvre de fonctionnalités telles que les formulaires, les menus de navigation et le contenu dynamique, qui dépassent les capacités de conception de Figma.
Optimisation des performances
La conversion directe des designs Figma vers WordPress peut entraîner un code inefficace et non optimisé. L'optimisation d'un site web en termes de performances, de temps de chargement et d'autres aspects techniques est une partie cruciale du développement de WordPress et peut nécessiter des ajustements manuels dans le code.
Problèmes de sécurité pour la conversion de Figma à WordPress
Les plugins Figma, en particulier les plugins gratuits, peuvent ne pas être conçus pour gérer les considérations de sécurité nécessaires à un site web vivant. WordPress, étant un CMS, implique :
- Sécuriser le site contre les vulnérabilités potentielles.
- Assurer la protection des données.
- la gestion de l'authentification des utilisateurs, qui n'est pas couverte par les flux de travail centrés sur Figma.
Contenu dynamique et bases de données
WordPress s'appuie sur des bases de données pour gérer le contenu dynamique tel que les articles de blog, les données des utilisateurs et d'autres informations. Figma, en tant qu'outil de conception, ne peut pas gérer les bases de données ou le contenu dynamique, qui est un aspect fondamental du développement de WordPress.
Si Figma est un excellent outil pour concevoir des interfaces et des expériences utilisateur, le passage de Figma à WordPress implique des considérations qui vont au-delà de la conception visuelle.
Il nécessite un codage, une mise en œuvre des fonctionnalités et le respect des meilleures pratiques de développement web, ce qui rend les processus de conversion manuelle ou professionnelle de Figma vers WordPress plus appropriés pour obtenir un site web WordPress entièrement fonctionnel et optimisé.
Méthode 3 : Utiliser des constructeurs de pages pour convertir Figma en WordPress
Courbe d'apprentissage : Moyenne
Tirez parti de l'efficacité des constructeurs de pages pour traduire de manière transparente vos conceptions Figma méticuleusement élaborées en un site web WordPress époustouflant. Ces outils intuitifs vous permettent de glisser et de déposer des éléments, garantissant un alignement parfait au pixel près avec votre vision du design.
Utiliser Elementor pour convertir Figma en WordPress
L'utilisation d'un constructeur de pages comme Elementor est la plus simple de toutes lorsqu'il s'agit de convertir votre design Figma en WordPress. Elementor utilise l'éditeur drag & drop, ce qui en fait une méthode idéale pour les débutants.

Pour convertir un design Figma en WordPress à l'aide d'Elementor, vous pouvez suivre les étapes suivantes
Préparez votre Figma Design et installez WordPress
Assurez-vous que votre conception Figma est complète et finalisée, y compris toutes les mises en page, tous les éléments et toutes les ressources nécessaires. Maintenant, installez WordPress sur votre serveur web ou utilisez un environnement de développement local comme XAMPP ou WAMP.
Installer le plugin, créer une nouvelle page et lancer l'éditeur Elementor
Installez et activez le plugin Elementor page builder à partir du dépôt WordPress. Dans le panneau d'administration de WordPress, naviguez vers "Pages" et créez une nouvelle page ou un nouveau modèle pour votre design Figma. Sur l'écran d'édition de la page, cliquez sur le bouton "Edit with Elementor" pour lancer l'éditeur Elementor.
Importer le design Figma dans Elementor
Une fois dans l'éditeur Elementor, vous avez plusieurs options pour importer votre design Figma. Vous pouvez soit utiliser un service ou un outil de conversion Figma vers HTML pour générer du code HTML/CSS, puis copier et coller le code dans une section ou un widget Elementor.
Vous pouvez également utiliser un plugin Figma to WordPress qui permet d'importer directement les designs Figma dans Elementor. Cherchez des plugins comme Figma to WordPress ou Figma Importer dans le dépôt de plugins de WordPress. La meilleure option suivante est d'engager un professionnel pour convertir votre design Figma en WordPress.
Personnaliser et affiner la conception
Une fois le design Figma importé dans Elementor, vous pouvez commencer à le personnaliser et à l'affiner en utilisant les différentes options de style et de mise en page fournies par Elementor. Modifiez le design selon vos besoins, en ajustant les couleurs, les polices, l'espacement et d'autres éléments visuels pour qu'il corresponde à votre design Figma original.
Ajouter du contenu et des fonctionnalités dynamiques
Utilisez les widgets et les intégrations d'Elementor pour ajouter du contenu dynamique et des fonctionnalités à votre design. Incorporez des fonctionnalités telles que des formulaires de contact, des sliders, des galeries ou tout autre élément interactif requis par votre design.
Prévisualisation et test
Utilisez la fonctionnalité de prévisualisation d'Elementor pour voir comment votre design se présente et se comporte dans différentes fenêtres de visualisation (par exemple, ordinateur de bureau, tablette, mobile). Testez l'interactivité, la réactivité et la fonctionnalité globale de la conception pour vous assurer qu'elle répond à vos exigences.
Enregistrer et publier
Une fois que vous êtes satisfait du design, enregistrez vos modifications dans Elementor et publiez la page ou le modèle pour le mettre en ligne sur votre site WordPress.
Vous avez des questions ou vous n'arrivez pas à convertir Figma en Elementor ?
Prenez contact avec nous et discutons du meilleur service de conversion de Figma à WordPress pour votre entreprise !
Apprenez: Comment convertir facilement un fichier PSD en fichier Shopify
Convertir Figma en WordPress en utilisant Divi Page Builder

En suivant les étapes ci-dessous, vous pouvez exploiter les capacités de Divi Page Builder pour convertir de manière transparente votre design Figma en un site Web WordPress.
Remarque: l'importation directe des designs Figma dans le constructeur Divi n'est pas une fonctionnalité native. Cependant, vous pouvez suivre les étapes suivantes pour recréer manuellement le design Figma dans Divi.
Installer et activer le thème Divi
Commencez par installer le thème Divi sur votre site WordPress. Une fois activé, Divi fournit une base puissante et flexible pour transformer votre design Figma en un site web fonctionnel.
Créer une nouvelle page
Dans votre tableau de bord WordPress, créez une nouvelle page où vous souhaitez mettre en œuvre votre design Figma. Accédez au Divi Builder pour commencer à construire votre page. Dans l'éditeur de page, cliquez sur le bouton "Enable Divi Builder". Cette action active l'interface "glisser-déposer" de Divi, préparant ainsi le terrain pour une intégration transparente du design.
Choisir la méthode de construction
Divi propose deux méthodes de construction : "Construire à partir de zéro" ou "Choisir une mise en page préétablie". En fonction de votre conception Figma, sélectionnez la méthode qui correspond aux objectifs de votre projet.
Structure de la grille de conception
La structure de grille de Divi vous permet de définir des sections, des lignes et des colonnes sans effort. Reproduisez la mise en page de votre design Figma en créant la structure de grille nécessaire à l'aide des commandes intuitives de Divi.
Ajouter des modules
Tirez parti de la gamme variée de modules Divi pour recréer les éléments Figma. Chaque module peut être personnalisé pour correspondre aux subtilités de votre conception Figma, du texte et des images aux fonctionnalités avancées telles que les curseurs et les formulaires de contact.
Personnaliser le style
Affinez l'apparence de vos éléments de conception en accédant aux options de style de Divi. Ajustez les polices, les couleurs, l'espacement et d'autres paramètres de style pour garantir une correspondance parfaite avec votre maquette Figma.
Utiliser les fonctions avancées
Exploitez les fonctions avancées de Divi, telles que l'animation, les transitions et les séparateurs de formes, pour améliorer l'attrait visuel de votre site WordPress. Vous pourrez ainsi vous assurer qu'il s'aligne étroitement sur les aspects dynamiques de votre conception Figma.
Enregistrer et publier
Une fois satisfait de l'adaptation du design, enregistrez votre progression et publiez la page. Les capacités d'édition en temps réel de Divi fournissent un retour d'information immédiat, ce qui vous permet d'itérer rapidement et d'obtenir le résultat souhaité.
Veillez également à ce que votre site WordPress reste réactif en utilisant les outils d'édition responsive de Divi. Testez et ajustez la conception pour différents appareils.
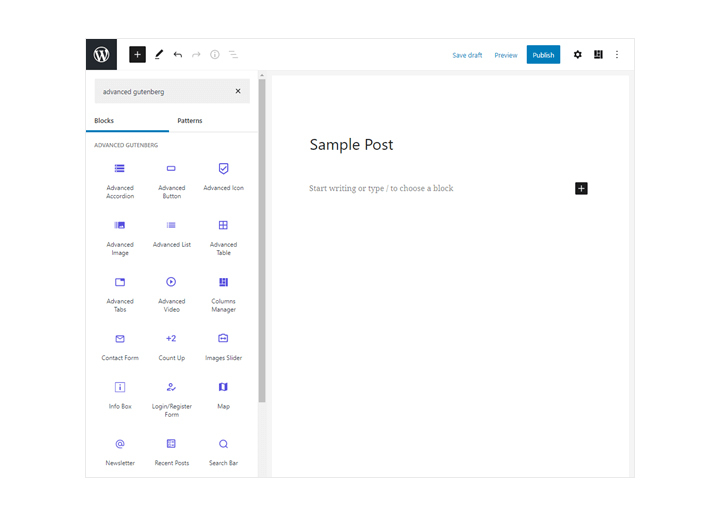
Utiliser les blocs Gutenberg pour convertir Figma en WordPress

Tirez parti de la puissance des blocs Gutenberg pour convertir de manière transparente votre conception Figma en page WordPress. Pour plus d'informations, consultez la documentation officielle de Gutenberg et le manuel de l'éditeur de blocs WordPress.
Note: L'importation directe des designs Figma dans les blocs Gutenberg n'est pas une fonctionnalité native. Vous pouvez suivre les étapes ci-dessous pour recréer manuellement le design Figma dans Gutenberg.
Lire: Gutenberg vs Elementor : Qui gagne
Installer et activer Gutenberg
Assurez-vous que l'éditeur Gutenberg est installé et activé sur votre site WordPress. Gutenberg sert d'éditeur de blocs par défaut et fait partie intégrante du processus de conversion des designs Figma en pages WordPress.
Créer une nouvelle page ou un nouveau message
Dans votre tableau de bord WordPress, créez une nouvelle page ou un nouvel article dans lequel vous souhaitez mettre en œuvre votre design Figma. Gutenberg sera l'outil d'édition pour construire la page.
Familiarisez-vous avec les blocs Gutenberg, qui sont les éléments de construction de votre contenu WordPress. Chaque bloc sert un objectif spécifique, du texte aux images et aux éléments plus complexes comme les galeries et les boutons.
Sélection des blocs
Choisissez les blocs appropriés pour reproduire la structure de votre maquette Figma. Gutenberg propose divers blocs qui peuvent être combinés pour recréer la mise en page et les éléments de contenu de votre maquette Figma.
- Pour les éléments de texte et d'image de base, utilisez respectivement les blocs Texte et Image. Personnalisez le texte et téléchargez des images directement dans l'éditeur pour qu'elles correspondent au contenu de votre dessin Figma.
- Utilisez le bloc Colonnes pour structurer votre contenu dans une disposition qui reflète votre conception Figma. Ajustez la largeur et l'espacement des colonnes pour obtenir l'alignement visuel souhaité.
Blocs avancés
Explorez des blocs plus avancés tels que les blocs Group, Button et Media & Text pour recréer des éléments de conception complexes à partir de Figma. Ces blocs offrent des options de personnalisation supplémentaires pour s'adapter aux détails les plus fins de votre conception.
Styles personnalisés et CSS
Pour un contrôle plus granulaire du style, utilisez les blocs Custom HTML et Custom CSS. Insérez votre propre code ou vos propres styles pour assurer une correspondance précise entre votre dessin Figma et la page WordPress.
Sauvegarde des brouillons et prévisualisation
Sauvegardez régulièrement vos progrès et utilisez la fonction d'aperçu pour voir comment vos blocs Gutenberg traduisent votre conception Figma dans une page WordPress. Cela permet de faire des ajustements et des améliorations en temps réel.
En outre, veillez à ce que votre conception reste réactive en testant et en ajustant la mise en page pour différentes tailles d'écran. Gutenberg fournit des outils d'édition responsive pour garantir une expérience utilisateur cohérente sur tous les appareils.
Méthode 4 : Convertir Figma en WordPress en utilisant un thème préfabriqué
Courbe d'apprentissage: Difficile
Cette méthode est comparativement plus facile que le processus HTML. Ici, au lieu de créer un thème WordPress à partir de zéro, vous pouvez acheter un thème WordPress et le personnaliser en fonction de vos besoins.
Suivez les étapes suivantes pour convertir un dessin Figma directement sur WordPress à l'aide d'un thème WordPress prêt à l'emploi.
Choisir un thème WordPress adapté
Recherchez un thème WordPress qui corresponde étroitement à la conception et à la mise en page de votre dessin Figma. Vous pouvez trouver des thèmes WordPress sur différentes places de marché, comme notre propre collection :
Collection SeaTheme de Seahawk

En savoir plus: Les meilleurs thèmes Elementor pour 2024
Installation de WordPress
Installez WordPress sur votre serveur d'hébergement. De nombreux fournisseurs d'hébergement web proposent des installations de WordPress en un clic, ou vous pouvez installer WordPress manuellement en le téléchargeant à partir de WordPress.org et en suivant les instructions d'installation.
Installer et activer le thème choisi
Après avoir configuré WordPress, connectez-vous à votre tableau de bord WordPress, allez dans Apparence ➔ Thèmes, et cliquez sur le bouton "Ajouter un nouveau". Téléchargez et activez le thème que vous avez sélectionné à l'étape précédente.
Personnaliser le thème
La plupart des thèmes WordPress prêts à l'emploi offrent des options de personnalisation via le Customizer WordPress ou le panneau d'options du thème. Utilisez ces paramètres pour faire correspondre les éléments de conception, les couleurs, les polices et la mise en page de votre conception Figma.
Il peut s'agir de télécharger des logos/images personnalisés, de configurer des menus, d'ajuster la typographie et d'autres paramètres visuels.
Créer les modèles WordPress nécessaires
En fonction de la complexité de votre design Figma, vous devrez peut-être créer des modèles WordPress personnalisés pour correspondre à des mises en page ou à des types de pages spécifiques. Cette étape nécessite des connaissances en matière de développement de thèmes WordPress et de PHP.
Vous pouvez créer des modèles personnalisés en dupliquant et en modifiant des fichiers de thème existants ou en utilisant un thème enfant pour étendre les fonctionnalités du thème.
Convertir des éléments de design en WordPress
Commencez à convertir votre design Figma en WordPress en recréant les éléments du design à l'aide du système de gestion de contenu intégré de WordPress. Il s'agit de créer des pages, des articles et des types d'articles personnalisés et de les alimenter avec du contenu tel que du texte, des images, des vidéos et d'autres médias.
Utilisez l'éditeur de blocs Gutenberg ou des plugins de construction de pages comme Elementor, Divi ou Beaver Builder pour créer des mises en page complexes si nécessaire.
Intégrer des fonctionnalités interactives et dynamiques
Si votre site Figma comprend des éléments interactifs tels que des formulaires, des curseurs, des galeries ou toute autre fonctionnalité dynamique, vous devrez intégrer des plugins WordPress appropriés pour réaliser ces fonctionnalités. Explorez le dépôt de plugins WordPress ou les options de plugins premium pour trouver des plugins adaptés aux fonctionnalités souhaitées.
Optimiser les performances et la réactivité
Veillez à ce que votre site web WordPress soit performant et optimisé pour différents appareils et tailles d'écran. Optimisez les images, minifiez les fichiers CSS et JavaScript, activez la mise en cache et utilisez des techniques de conception réactive pour que votre site web se charge rapidement et s'affiche correctement sur différents appareils.
Testez et lancez votre site web WordPress
Testez minutieusement votre site web sur plusieurs navigateurs, appareils et systèmes d'exploitation pour vous assurer qu'il correspond à votre conception Figma, qu'il fonctionne correctement et que l'expérience utilisateur est transparente. Apportez les ajustements et les améliorations nécessaires en fonction des commentaires des utilisateurs et des résultats des tests.
Une fois que vous êtes satisfait de la conversion, déployez votre site web WordPress sur votre serveur live ou votre environnement d'hébergement. Mettez à jour les paramètres DNS de votre domaine si nécessaire pour pointer vers votre nouvelle installation WordPress.
Méthode 5 : Utiliser le processus HTML pour convertir Figma Design en WordPress
Courbe d'apprentissage: Difficile
La voie HTML pour convertir Figma en WordPress nécessite une expérience et une compréhension préalables du langage HTML. Le processus est assez simple. Tout d'abord, vous devez convertir votre dessin Figma en HTML, puis le code HTML en WordPress. Vous pouvez le faire manuellement ou utiliser un outil. La plupart des experts suggèrent un processus manuel pour éviter les erreurs.

Pour ce faire, vous pouvez utiliser un cadre CSS tel que Bootstrap. Voici comment cela fonctionne :
- Connectez-vous à Figma, visitez Bootstrap.com et téléchargez le modèle HTML de départ.
- Ensuite, commencez à travailler sur la mise en page de la conception
- À partir de là, vous pouvez convertir vos conceptions HTML en un thème WordPress.
Voici un guide étape par étape sur la manière de convertir vos créations HTML en thème WordPress.
Mise en place de l'environnement de développement
Installez un environnement de développement local sur votre ordinateur, tel que XAMPP ou MAMP, pour exécuter une installation locale de WordPress. Cela vous permet de travailler sur le thème WordPress sans affecter votre site web.
Related: Comment installer WordPress sur Windows 11
Créer un nouveau dossier thématique
Dans l'installation de WordPress, naviguez jusqu'au répertoire "wp-content/themes" et créez un nouveau dossier pour votre thème. Donnez-lui un nom approprié, de préférence en rapport avec votre design.
Créer les fichiers PHP nécessaires
Dans le dossier du nouveau thème, créez les fichiers essentiels suivants :
- style.css: Ce fichier contient les métadonnées du thème, y compris le nom du thème, l'auteur, la version et d'autres détails. Vous pouvez commencer par un modèle de base et mettre à jour les informations en conséquence.
- index.php: Ce fichier sert de modèle par défaut et est responsable du rendu de la page d'accueil de votre thème.
- header.php: Ce fichier contient le code HTML de l'en-tête de votre thème.
- footer.php: Ce fichier contient le code HTML pour la section du pied de page de votre thème.
- sidebar.php (facultatif): Si votre design comprend une barre latérale, créez ce fichier pour contenir le code HTML de la barre latérale.
Décomposer votre conception HTML
Analysez votre conception HTML et décomposez-la en composants modulaires. Identifiez les éléments récurrents tels que les en-têtes, les pieds de page, les barres latérales et les sections de contenu. Convertissez chacun de ces éléments en fichiers PHP distincts dans le dossier de votre thème.
Par exemple, si votre projet comporte un en-tête, créez un fichier appelé "header.php" et placez-y le code HTML correspondant.
Convertir HTML en PHP
Open each of your HTML files and convert them to PHP files. Replace the static content with appropriate WordPress template tags and functions. For example, replace static text with <?php bloginfo(‘name’); ?> to display the site name dynamically.
Si la conversion de fichiers HTML en fichiers PHP est trop technique pour vous, contactez-nous et nous vous aiderons !
Intégrer les balises et les fonctions des modèles WordPress
Utilisez les balises et les fonctions du modèle WordPress pour récupérer et afficher dynamiquement le contenu de vos fichiers PHP. Par exemple, vous pouvez utiliser the_title() pour afficher le titre de l'article ou de la page ou the_content() pour afficher le contenu principal.
Mise en file d'attente des fichiers CSS et JavaScript
Si votre design comprend des feuilles de style CSS ou des fichiers JavaScript personnalisés, créez les fichiers nécessaires dans le dossier de votre thème. Ensuite, mettez-les en file d'attente à l'aide de fonctions WordPress telles que wp_enqueue_style() et wp_enqueue_script() dans les fichiers de thème appropriés, tels que "functions.php" ou "header.php".
Mettre en œuvre les fonctionnalités de WordPress
Si votre conception HTML comprend des éléments dynamiques tels que des articles de blog, des commentaires ou des menus, mettez en œuvre les fonctionnalités correspondantes de WordPress. Utilisez les fonctions, les crochets et les plugins de WordPress pour intégrer ces fonctionnalités dans votre thème.
Tester, télécharger et activer le thème
Une fois l'intégration terminée, testez minutieusement votre thème WordPress. Assurez-vous que tous les éléments, styles et fonctionnalités fonctionnent correctement. Testez le thème sur différents appareils et navigateurs pour vous assurer de sa réactivité et de sa cohérence.
Une fois que vous êtes satisfait du thème, compressez le dossier du thème dans un fichier ZIP. Téléchargez-le ensuite sur votre site web WordPress. Dans le tableau de bord de WordPress, naviguez vers Apparence ➔ Thèmes, et activez votre thème nouvellement téléchargé.
*Remarque : la conversion d'un design HTML en un thème WordPress nécessite de solides connaissances en HTML, CSS, PHP et développement WordPress. Si vous n'êtes pas familiarisé avec ces technologies, envisagez de faire appel à des développeurs WordPress expérimentés.
Besoin d'une aide professionnelle pour Figma to WordPress ? Remplissez vos questions ci-dessous et obtenez une assistance instantanée.
Vous ne pouvez pas convertir Figma vous-même ? Demandez l'aide d'experts professionnels pour la conversion de Figma vers WordPress
En suivant les méthodes et les étapes mentionnées ci-dessus, vous pouvez facilement convertir votre dessin Figma en un site Web WordPress fonctionnel via HTML, les thèmes WordPress existants ou en utilisant Elementor comme constructeur de pages.
Cependant, n'oubliez pas que la conversion d'un design de Figma à WordPress implique un mélange de design, de développement et de connaissances spécifiques à WordPress. Si vous n'êtes pas familier avec le développement WordPress, il est préférable d'engager un expert WordPress pour la conversion de Figma à WordPress ou d'engager une agence WordPress pour assurer une transition en douceur de Figma à un site Web WordPress entièrement fonctionnel.
Réservez une consultation gratuite et obtenez votre Figma Design en ligne
Discutons du meilleur service de conversion Figma vers WordPress pour votre entreprise !
FAQ Figma vers WordPress
Puis-je convertir Figma en WordPress ?
Oui, il est possible de convertir vos designs Figma en WordPress. Il y a plusieurs façons de le faire, par exemple en utilisant un constructeur de pages pour la conversion de Figma à WordPress ou en convertissant manuellement le design à l'aide de HTML, CSS et de modèles WordPress.
Les dessins Figma peuvent-ils être utilisés pour WordPress ?
Oui, les designs Figma peuvent être utilisés pour WordPress. Vous pouvez soit convertir le design en WordPress, soit utiliser un constructeur de pages comme Elementor pour importer le design directement dans votre site WordPress.
Comment transformer Figma en site web ?
Pour transformer votre dessin Figma en site web, vous devrez le convertir en HTML, CSS et modèles WordPress. Une fois la conception convertie, vous pouvez la télécharger sur votre site WordPress et la personnaliser davantage pour la rendre fonctionnelle et réactive.
Comment fonctionne Figma ?
L'interface utilisateur vous semblera familière, même si elle est basée sur un navigateur. Beaucoup de ces programmes fonctionnent de manière similaire, mais ils varient en termes de caractéristiques particulières, comme ce qui est préinstallé et ce qui nécessite des plugins. En outre, la façon dont ils abordent des tâches telles que les maquettes haute fidélité et le prototypage varie.
Comment fonctionne un Artboard Figma ?
Dans Figma, chaque planche d'art est représentée par un calque, qui est à la base de tout ce qui se passe dans le programme. Au lieu de vous concentrer sur un fichier à la fois, faites un zoom arrière à partir du tableau pour obtenir une vue d'ensemble du projet. Sur la droite se trouve un panneau d'information, et sur la gauche un panneau pour les outils et les calques.
Pourquoi préférer un développeur WordPress ?
Un développeur WordPress possède les connaissances nécessaires pour créer un site web entièrement personnalisé pour votre entreprise. Cet expert peut véritablement créer de nouveaux thèmes et plugins pour votre site web WordPress. Ainsi, vous n'aurez pas une apparence générique et votre site web disposera de toutes les fonctionnalités dont il a besoin pour réussir.