Het maken van een responsief WordPress website ontwerp is essentieel in de huidige mobiele wereld. Het aantal mensen dat het internet opgaat via mobiele apparaten is explosief gestegen, waardoor mobiele vriendelijkheid een optie en een noodzaak is geworden voor elke succesvolle website. Een responsive design zorgt ervoor dat uw site er geweldig uitziet en vlekkeloos functioneert op elk desktop-, tablet- of smartphoneapparaat. Dit aanpassingsvermogen is cruciaal voor het verbeteren van de gebruikerservaring, het verbeteren van de positie in zoekmachines en het stimuleren van conversies. Door WordPress te kiezen voor je webdesign, maak je gebruik van een platform dat bekend staat om zijn flexibiliteit en brede scala aan responsieve thema's en plugins. In deze blog zullen we onderzoeken waarom een responsief WordPress webdesign de sleutel is tot het converteren van mobiele bezoekers en hoe het je online aanwezigheid en bedrijfsgroei aanzienlijk kan beïnvloeden.
Inhoud
SchakelWat is Responsive Web Design en hoe werkt het?
Responsive webdesign is een webontwikkelingsaanpak die dynamische wijzigingen aanbrengt in het uiterlijk van een website, afhankelijk van de schermgrootte en oriëntatie van het apparaat dat wordt gebruikt om de website te bekijken. Het belangrijkste doel is om gebruikers een optimale kijkervaring te bieden - gemakkelijk lezen en navigeren met een minimum aan formaatwijzigingen, pannen en scrollen - op verschillende apparaten.
Lees: Hoe uw WordPress site opzetten en lanceren
Zo werkt het:
- Vloeiende rasters: In tegenstelling tot traditioneel design, dat lay-outs met een vaste breedte gebruikt, maakt responsive design gebruik van vloeiende rasters. De lay-out van de webpagina wordt gedefinieerd in relatieve eenheden zoals percentages in plaats van absolute eenheden zoals pixels. Hierdoor kan de webpagina zijn lay-out aanpassen aan de schermgrootte.
- Flexibele afbeeldingen: Afbeeldingen in responsive design zijn ook flexibel. Ze worden in relatieve eenheden geplaatst om te voorkomen dat ze buiten hun element worden weergegeven. Dit zorgt ervoor dat afbeeldingen worden aangepast binnen de grenzen van een flexibel raster.
- Media Queries: Deze zijn een essentieel onderdeel van responsief ontwerp. Met media queries kan de webpagina verschillende CSS stijlregels gebruiken op basis van de kenmerken van het apparaat waarop de site wordt weergegeven, meestal de breedte van de browser.
- Responsieve typografie: Tekst is ontworpen om gemakkelijk leesbaar te zijn op verschillende apparaten. Tekstgrootte en regelhoogte kunnen veranderen afhankelijk van de schermgrootte om de leesbaarheid te garanderen en de gebruikerservaring te verbeteren.
Lees ook: Website Herontwerp: Tekenen dat u een website makeover nodig hebt
Het resultaat is een naadloze en consistente gebruikerservaring op alle apparaten. Deze benadering van webdesign wordt steeds belangrijker naarmate de verscheidenheid en complexiteit van apparaten op de markt blijft toenemen. Responsive webdesign zorgt ervoor dat bezoekers die uw site bekijken vanaf een smartphone, tablet, laptop of desktopcomputer een gebruiksvriendelijke ervaring hebben, wat cruciaal is om bezoekers betrokken en geïnteresseerd te houden.
Seahawk's expertise in responsieve WordPress ontwikkeling
Bij Seahawk hebben we jarenlange expertise in het ontwikkelen van responsieve WordPress websites. Ons toegewijde team van professionele ontwerpers en ontwikkelaars werkt nauw samen met klanten om hun unieke merkidentiteit en specifieke behoeften te begrijpen. We zijn gespecialiseerd in het maken van visueel aantrekkelijke mobiele lay-outs en zorgen ervoor dat je website er perfect uitziet op alle apparaten, van de kleinste smartphones tot grote desktopschermen. Onze toewijding strekt zich uit tot het leveren van een website die er geweldig uitziet en uitzonderlijk presteert, zodat hij uw publiek boeit en conversies stimuleert. Met Seahawk kun je erop vertrouwen dat jouw responsieve WordPress website op maat gemaakt is voor jouw merk, geoptimaliseerd is voor alle apparaten en voldoet aan de nieuwste webstandaarden.
Bouw een website die uw merk echt weerspiegelt
Zeg maar dag tegen standaardsjablonen en hallo tegen een WordPress ontwerp op maat met Seahawk.
Waarom is Responsive WordPress webdesign zo belangrijk om mobiele bezoekers te converteren?

Responsive WordPress webdesign is niet zomaar een trend; het is een essentiële strategie voor een succesvolle online aanwezigheid, vooral bij het converteren van mobiele bezoekers. Dit is waarom het zo cruciaal is:
Google geeft de voorkeur aan responsief ontwerp
Google's mobile-first indexering geeft mobiele versies van websites prioriteit voor ranking. Een niet-responsive site kan lijden in SEO rankings, waardoor het minder zichtbaar wordt in de zoekresultaten. Responsive WordPress webdesign zorgt voor betere prestaties in de ogen van Google, waardoor de zichtbaarheid en het organische verkeer van je site verbetert.
Verbeterde gebruikerservaring
Mobiele gebruikers verwachten snelle, eenvoudige navigatie en leesbaarheid. Bij responsive design worden de lay-out, tekstgrootte en afbeeldingen automatisch aangepast aan de schermgrootte, wat zorgt voor een naadloze ervaring. Dit verhoogt de tevredenheid van de gebruiker, verlaagt het aantal bounces en vergroot de kans op conversies.
Gerelateerd: Hoeveel Kost Een Website Ontwerpen
Meer mobiel verkeer
Nu steeds meer mensen mobiele apparaten gebruiken om het internet op te gaan, is een responsieve website essentieel om deze enorme gebruikersgroep aan te boren. Je kunt veel verkeer mislopen als je site mobielvriendelijk moet zijn.
Uw website klaarmaken voor de toekomst
Technologie evolueert snel en er verschijnen regelmatig nieuwe apparaten en schermformaten. Responsive design betekent dat je website zich aanpast aan toekomstige apparaten, zodat je niet steeds opnieuw hoeft te ontwerpen. Deze aanpasbaarheid maakt het een tijdloze en kosteneffectieve oplossing.
Consistentie tussen apparaten
Een responsief ontwerp zorgt ervoor dat je website een consistente ervaring biedt op verschillende apparaten. Deze consistentie helpt bij het opbouwen van merkgeloofwaardigheid en vertrouwen bij gebruikers, ongeacht hoe ze je site openen.
Beter voor SEO en prestatiecijfers
Responsive WordPress webdesign verbetert laadtijden, verlaagt bounce rates en verbetert andere prestatiecijfers die cruciaal zijn voor SEO. Google's Core Web Vitals, een aankomende belangrijke ranking update, zal nog meer nadruk leggen op gebruikerservaring, waardoor responsiviteit belangrijker wordt dan ooit.
Praktisch en kosteneffectief
Het maken van aparte websiteversies voor verschillende apparaten is onpraktisch en kost veel middelen. Responsive design is een one-size-fits-all oplossing, die de tijd en kosten van het beheren van meerdere siteversies vermindert.
Een handleiding voor een responsief WordPress ontwerp
Het maken van een responsief WordPress webdesign omvat een aantal noodzakelijke stappen en overwegingen. Hier is een gids om je door het proces te helpen:
- Standaard browser zoom
Zorg ervoor dat de standaardzoom op browsers je site correct weergeeft op alle apparaten. Dit kan worden beheerd met viewport metatags in je HTML.
- Breedte en hoogte van vloeistofelementen
Gebruik percentages in plaats van vaste pixelgroottes voor elementbreedtes en -hoogtes. Met deze aanpak past je inhoud zich vloeiend aan verschillende schermformaten aan.
- Beeld Optimalisatie
Optimaliseer afbeeldingen voor snellere laadtijden en pas de grootte aan voor verschillende apparaten. Overweeg het gebruik van tools of plugins voor het automatisch aanpassen van het formaat van afbeeldingen.
- Ontwerpspecifieke onderbrekingspunten
Gebruik CSS media queries om breekpunten te maken waar de lay-out van uw site verandert om verschillende schermformaten aan te passen. Dit zorgt voor een ervaring op maat voor elk apparaat.
- Aparte responsieve menu's voor mobiele apparaten
Implementeer verschillende navigatiemenu's voor desktop en mobiel. Mobiele menu's gebruiken vaak een hamburgerpictogram om schermruimte te besparen en de bruikbaarheid te verbeteren.
Testen op verschillende apparaten
Test je bijgewerkte ontwerp regelmatig op verschillende apparaten en browsers om consistente prestaties en een consistent uiterlijk te garanderen.
Overwegingen voor extra elementen
Gebruik responsieve elementen zoals tabellen, die speciale aandacht nodig hebben om leesbaar en functioneel te blijven op kleinere schermen.
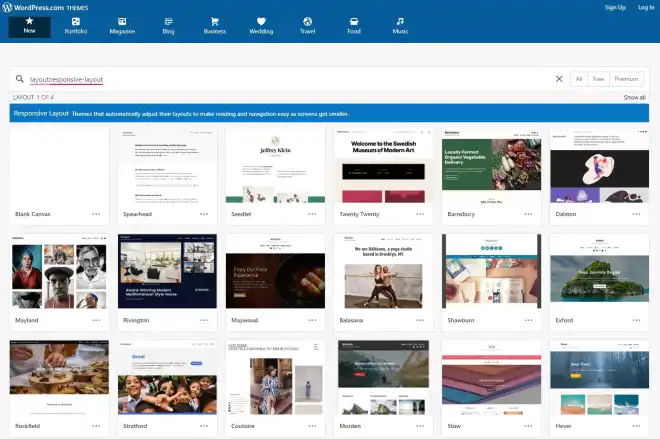
Het juiste WordPress thema kiezen

Geef bij het kiezen van een thema prioriteit aan SEO en snellere laadtijden. Overweeg het gebruik van thema's van gerenommeerde bronnen zoals WP Engine, dat geoptimaliseerde, mobiel-responsieve thema's biedt.
Mobiele WordPress Plugins gebruiken
Verbeter de mobiele functionaliteit van je site met plugins. Opties zijn onder andere:
- JetPack: Biedt een reeks functies, waaronder het maken van mobiele thema's.
- WPtouch: Past de mobiele versie van je site aan onafhankelijk van de desktopversie.
- WordPress Mobiel Pakket: Zet je site om in een Progressive Web App (PWA).
Responsieve afbeeldingen
WordPress verwerkt automatisch responsieve afbeeldingen sinds versie 4.4. Voeg voor oudere sites CSS toe om ervoor te zorgen dat afbeeldingen op alle apparaten correct worden geschaald.
Responsieve menu's
Kies voor één flexibel menu of aparte menu's voor verschillende schermformaten. Plugins zoals UberMenu, Max Mega Menu en Responsive Menu kunnen helpen bij het maken van gebruiksvriendelijke navigatie voor mobiele gebruikers.
Verantwoordelijke tabellen
Zorg ervoor dat tabellen leesbaar zijn op kleine schermen. Plugins zoals TablePress, WP Table Builder en wpDataTables kunnen helpen bij het maken van responsieve tabellen.
Meertalige mogelijkheden
Gebruik plugins zoals Weglot om meertalige functionaliteit aan je site toe te voegen en zo de toegankelijkheid voor een wereldwijd publiek te verbeteren.
Gerelateerd: Vragen die u moet stellen voordat u een deskundige WordPress ontwikkelaar inhuurt
Mobiele responsiviteit voor SEO
Google beloont mobielvriendelijke sites in de zoekresultaten. Zorg ervoor dat je site is geoptimaliseerd voor snelheid en gebruiksvriendelijkheid op mobiele apparaten. Een hoogwaardige hostingservice kiezen die kan bijdragen aan betere prestaties.
Door deze richtlijnen te volgen, kun je je statische WordPress webdesign effectief omzetten in een responsive webdesign, waardoor je een betere gebruikerservaring op alle apparaten krijgt en de SEO-prestaties van je site verbeteren.
Samenvatting
Het bouwen van een responsieve WordPress website is essentieel om ervoor te zorgen dat je online aanwezigheid overtuigend en aantrekkelijk is in de moderne digitale wereld. Zoals we hebben besproken, is responsief WordPress webdesign geschikt voor een groot aantal apparaten, waardoor de gebruikerservaring wordt verbeterd en de SEO prestaties worden verbeterd. Door te kiezen voor een professionele service zoals Seahawk, profiteer je van deskundige kennis en een toegewijde aanpak om een website te maken die in lijn is met je merkidentiteit en geoptimaliseerd is voor prestaties op alle apparaten. Vergeet niet dat een responsieve website meer is dan alleen een ontwerpkeuze; het is een strategische investering in uw online succes, die ervoor zorgt dat uw site toegankelijk, gebruiksvriendelijk en concurrerend is in het steeds veranderende digitale landschap.
Klaar om op te vallen in de digitale wereld?
Laten we uw visie tot leven brengen met gepersonaliseerde lay-outs, functionaliteiten en meer!