Die Gestaltung einer responsiven WordPress-Website ist in der heutigen, von Mobilgeräten geprägten Welt unerlässlich. Die Zahl der Menschen, die über mobile Geräte auf das Internet zugreifen, ist in die Höhe geschnellt, so dass Mobilfreundlichkeit eine Option und eine Notwendigkeit für jede erfolgreiche Website ist. Ein responsives Design sorgt dafür, dass Ihre Website auf jedem Desktop-, Tablet- oder Smartphone-Gerät gut aussieht und einwandfrei funktioniert. Diese Anpassungsfähigkeit ist von entscheidender Bedeutung, um die Benutzerfreundlichkeit zu erhöhen, die Platzierung in Suchmaschinen zu verbessern und die Konversionsrate zu steigern. Wenn Sie WordPress für Ihr Webdesign wählen, nutzen Sie eine Plattform, die für ihre Flexibilität und ihr breites Angebot an responsiven Themes und Plugins bekannt ist. In diesem Blog erfahren Sie, warum responsives WordPress-Webdesign der Schlüssel zur Konvertierung mobiler Besucher ist und wie es Ihre Online-Präsenz und Ihr Unternehmenswachstum maßgeblich beeinflussen kann.
Inhalt
Umschalten aufWas ist Responsive Web Design und wie funktioniert es?
Responsive Webdesign ist ein Webentwicklungsansatz, bei dem das Erscheinungsbild einer Website dynamisch verändert wird, je nach Bildschirmgröße und Ausrichtung des Geräts, mit dem sie angezeigt wird. Das Hauptziel besteht darin, den Nutzern ein optimales Anzeigeerlebnis zu bieten - einfaches Lesen und Navigieren mit einem Minimum an Größenänderung, Schwenken und Scrollen - über verschiedene Geräte hinweg.
Lesen Sie: Wie Sie Ihre WordPress-Website einrichten und starten
Und so funktioniert es:
- Fließende Raster: Im Gegensatz zum traditionellen Design, bei dem Layouts mit fester Breite verwendet werden, verwendet das responsive Design fließende Raster. Das Layout der Webseite wird in relativen Einheiten wie Prozentwerten und nicht in absoluten Einheiten wie Pixeln definiert. Dadurch kann die Webseite ihr Layout entsprechend der Bildschirmgröße anpassen.
- Flexible Bilder: Bilder im Responsive Design sind ebenfalls flexibel. Sie werden in relativen Einheiten skaliert, um zu verhindern, dass sie außerhalb ihres Elements angezeigt werden. Dadurch wird sichergestellt, dass die Größe der Bilder innerhalb der Grenzen eines flexiblen Rasters angepasst wird.
- Media Queries: Sie sind ein wesentlicher Bestandteil des responsiven Designs. Media Queries ermöglichen es der Webseite, verschiedene CSS-Stilregeln zu verwenden, die auf den Merkmalen des Geräts basieren, auf dem die Seite angezeigt wird, meistens die Breite des Browsers.
- Responsive Typografie: Der Text ist so gestaltet, dass er auf verschiedenen Geräten gut lesbar ist. Textgröße und Zeilenhöhe können sich je nach Bildschirmgröße ändern, um die Lesbarkeit zu gewährleisten und die Benutzerfreundlichkeit zu verbessern.
Lesen Sie auch: Website-Neugestaltung: Anzeichen dafür, dass Sie eine Neugestaltung Ihrer Website benötigen
Das Ergebnis ist eine nahtlose und konsistente Benutzererfahrung über alle Geräte hinweg. Dieser Ansatz des Webdesigns wird immer wichtiger, da die Vielfalt und Komplexität der Geräte auf dem Markt weiter zunimmt. Responsive Webdesign stellt sicher, dass Besucher, die Ihre Website von einem Smartphone, Tablet, Laptop oder Desktop-Computer aus aufrufen, ein benutzerfreundliches Erlebnis haben, was entscheidend dafür ist, dass die Besucher engagiert und interessiert bleiben.
Seahawks Expertise in der Responsive WordPress Entwicklung
Bei Seahawk verfügen wir über jahrelange Erfahrung in der Entwicklung von responsiven WordPress-Websites. Unser engagiertes Team aus professionellen Designern und Entwicklern arbeitet eng mit den Kunden zusammen, um ihre einzigartige Markenidentität und ihre spezifischen Bedürfnisse zu verstehen. Wir sind darauf spezialisiert, optisch ansprechende mobile Layouts zu erstellen und dafür zu sorgen, dass Ihre Website auf allen Geräten perfekt aussieht, vom kleinsten Smartphone bis zum großen Desktop-Bildschirm. Unser Engagement erstreckt sich auf die Bereitstellung einer Website, die nicht nur gut aussieht, sondern auch außergewöhnlich gut funktioniert, um Ihr Publikum zu fesseln und die Konversionsrate zu erhöhen. Mit Seahawk können Sie sich darauf verlassen, dass Ihre responsive WordPress-Website auf Ihre Marke zugeschnitten, für alle Geräte optimiert und an die neuesten Webstandards angepasst ist.
Erstellen Sie eine Website, die Ihre Marke wirklich widerspiegelt
Verabschieden Sie sich von vorgefertigten Vorlagen und begrüßen Sie das individuelle WordPress-Design mit Seahawk.
Warum ist Responsive WordPress Web Design so wichtig, um mobile Besucher zu konvertieren?

Responsives WordPress-Webdesign ist nicht nur ein Trend, sondern eine wesentliche Strategie, um eine erfolgreiche Online-Präsenz zu gewährleisten, insbesondere bei der Konvertierung von mobilen Besuchern. Hier ist, warum es so wichtig ist:
Google bevorzugt Responsive Design
Googles Mobile-First-Indexierung priorisiert mobile Versionen von Websites für das Ranking. Eine nicht responsive Website kann in den SEO-Rankings leiden, wodurch sie in den Suchergebnissen weniger sichtbar ist. Responsive WordPress-Webdesign sorgt für eine bessere Leistung in den Augen von Google und verbessert die Sichtbarkeit Ihrer Website und den organischen Traffic.
Verbessertes Benutzererlebnis
Mobile Nutzer erwarten eine schnelle, einfache Navigation und gute Lesbarkeit. Responsive Design passt das Layout, die Textgröße und die Bilder automatisch an die Bildschirmgröße an und sorgt so für ein nahtloses Erlebnis. Dies steigert die Nutzerzufriedenheit, verringert die Absprungrate und erhöht die Wahrscheinlichkeit von Konversionen.
Verwandt: Wie viel kostet das Design einer Website?
Erhöhter mobiler Verkehr
Angesichts der wachsenden Zahl von Menschen, die mit mobilen Geräten auf das Internet zugreifen, ist eine responsive Website unerlässlich, um diese große Nutzerbasis zu erschließen. Wenn Ihre Website nicht mobilfreundlich ist, entgehen Ihnen möglicherweise wichtige Besucherzahlen.
Zukunftssicherheit für Ihre Website
Die Technologie entwickelt sich schnell weiter, und es kommen regelmäßig neue Geräte und Bildschirmgrößen auf. Responsive Design bedeutet, dass sich Ihre Website an künftige Geräte anpasst und Sie sich ständige Umgestaltungen ersparen. Diese Anpassungsfähigkeit macht sie zu einer zeitlosen und kosteneffizienten Lösung.
Konsistenz über alle Geräte hinweg
Ein responsives Design sorgt dafür, dass Ihre Website auf verschiedenen Geräten ein einheitliches Erlebnis bietet. Diese Konsistenz trägt dazu bei, die Glaubwürdigkeit der Marke und das Vertrauen der Nutzer zu stärken, unabhängig davon, wie sie auf Ihre Website zugreifen.
Besser für SEO und Leistungsmetriken
Responsives WordPress-Webdesign verbessert die Ladezeiten, senkt die Absprungraten und verbessert andere für die Suchmaschinenoptimierung wichtige Leistungskennzahlen. Googles Core Web Vitals, ein bevorstehendes großes Ranking-Update, wird noch mehr Wert auf die Nutzererfahrung legen, wodurch die Responsivität wichtiger denn je wird.
Praktisch und kosteneffektiv
Die Erstellung separater Website-Versionen für verschiedene Geräte ist unpraktisch und ressourcenintensiv. Responsive Design ist eine Einheitslösung, die den Zeit- und Kostenaufwand für die Verwaltung mehrerer Website-Versionen reduziert.
Ein Leitfaden für die Erstellung von responsivem WordPress-Design
Die Erstellung eines responsiven WordPress-Webdesigns umfasst mehrere notwendige Schritte und Überlegungen. Hier ist ein Leitfaden, der Ihnen bei diesem Prozess hilft:
- Standard-Browser-Zoom
Stellen Sie sicher, dass der Standard-Zoom in Browsern Ihre Website auf allen Geräten korrekt anzeigt. Dies kann mit Hilfe von Viewport-Meta-Tags in Ihrem HTML verwaltet werden.
- Breiten und Höhen von Flüssigkeitselementen
Verwenden Sie für Elementbreiten und -höhen keine festen Pixelgrößen, sondern Prozentwerte. Auf diese Weise kann sich Ihr Inhalt fließend an unterschiedliche Bildschirmgrößen anpassen.
- Bild-Optimierung
Optimieren Sie Bilder für schnellere Ladezeiten und passen Sie ihre Größe für verschiedene Geräte an. Erwägen Sie die Verwendung von Tools oder Plugins zur automatischen Größenanpassung von Bildern.
- Entwurfsspezifische Haltepunkte
Verwenden Sie CSS-Medienabfragen, um Haltepunkte zu erstellen, an denen sich das Layout Ihrer Website ändert, um sich an unterschiedliche Bildschirmgrößen anzupassen. Dies gewährleistet ein maßgeschneidertes Erlebnis für jedes Gerät.
- Separate responsive Menüs für mobile Geräte
Implementieren Sie unterschiedliche Navigationsmenüs für Desktop und Mobile. Mobile Menüs verwenden oft ein Hamburger-Symbol, um Platz auf dem Bildschirm zu sparen und die Benutzerfreundlichkeit zu verbessern.
Geräteübergreifende Tests
Testen Sie Ihr aktualisiertes Design regelmäßig auf verschiedenen Geräten und Browsern, um eine einheitliche Leistung und Darstellung zu gewährleisten.
Überlegungen zu zusätzlichen Elementen
Integrieren Sie responsive Elemente wie Tabellen, die besondere Aufmerksamkeit erfordern, um auf kleineren Bildschirmen lesbar und funktional zu bleiben.
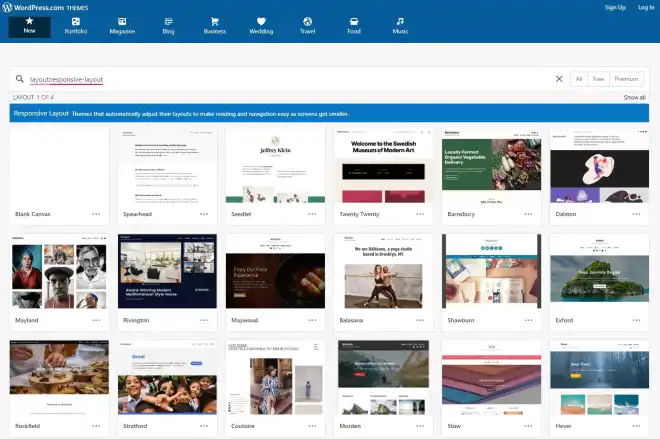
Die Wahl des richtigen WordPress-Themes

Legen Sie bei der Auswahl eines Themes den Schwerpunkt auf SEO und schnellere Ladezeiten. Ziehen Sie Themes von seriösen Anbietern wie WP Engine in Betracht, die optimierte, auf Mobilgeräte reagierende Themes anbieten.
Verwendung von mobilen WordPress-Plugins
Verbessern Sie die mobile Funktionalität Ihrer Website mit Plugins. Die Optionen umfassen:
- JetPack: Bietet eine Reihe von Funktionen, einschließlich der Erstellung mobiler Themen.
- WPtouch: Passt die mobile Version Ihrer Website unabhängig von der Desktop-Version an.
- WordPress Mobile Pack: Konvertiert Ihre Website in eine Progressive Web App (PWA).
Reaktionsfähige Bilder
WordPress verarbeitet seit Version 4.4 automatisch responsive Bilder. Fügen Sie bei älteren Websites CSS hinzu, um sicherzustellen, dass Bilder auf allen Geräten korrekt skaliert werden.
Reaktionsfähige Menüs
Entscheiden Sie sich für ein einziges flexibles Menü oder separate Menüs für verschiedene Bildschirmgrößen. Plugins wie UberMenu, Max Mega Menu und Responsive Menu können bei der Erstellung einer benutzerfreundlichen Navigation für mobile Nutzer helfen.
Reaktionsfähige Tabellen
Stellen Sie sicher, dass Tabellen auch auf kleinen Bildschirmen lesbar sind. Plugins wie TablePress, WP Table Builder und wpDataTables können bei der Erstellung responsiver Tabellen helfen.
Mehrsprachige Fähigkeiten
Verwenden Sie Plugins wie Weglot, um Ihrer Website mehrsprachige Funktionen hinzuzufügen und die Zugänglichkeit für ein globales Publikum zu verbessern.
Verwandt: Fragen, die Sie stellen sollten, bevor Sie einen WordPress-Entwickler beauftragen
Mobile Reaktionsfähigkeit für SEO
Google belohnt mobilfreundliche Websites in den Suchergebnissen. Stellen Sie sicher, dass Ihre Website für Geschwindigkeit und Benutzerfreundlichkeit auf mobilen Geräten optimiert ist. Wählen Sie einen hochwertigen Hosting-Dienst, der zu einer besseren Leistung beitragen kann.
Wenn Sie diese Richtlinien befolgen, können Sie Ihr statisches WordPress-Webdesign effektiv in ein responsives Design umwandeln, das ein besseres Nutzererlebnis auf allen Geräten gewährleistet und die SEO-Leistung Ihrer Website verbessert.
Einpacken
Die Erstellung einer responsiven WordPress-Website ist entscheidend dafür, dass Ihre Online-Präsenz in der modernen digitalen Welt überzeugend und ansprechend ist. Wie wir bereits besprochen haben, ist responsives WordPress-Webdesign für eine Vielzahl von Geräten geeignet und verbessert die Benutzerfreundlichkeit und die SEO-Leistung. Wenn Sie sich für einen professionellen Service wie Seahawk entscheiden, profitieren Sie von Expertenwissen und einem engagierten Ansatz zur Erstellung einer Website, die mit Ihrer Markenidentität übereinstimmt und für die Leistung auf allen Geräten optimiert ist. Denken Sie daran, dass eine responsive Website mehr ist als nur eine Design-Entscheidung; sie ist eine strategische Investition in Ihren Online-Erfolg, die sicherstellt, dass Ihre Website zugänglich, benutzerfreundlich und in der sich ständig weiterentwickelnden digitalen Landschaft wettbewerbsfähig ist.
Sind Sie bereit, sich in der digitalen Welt abzuheben?
Lassen Sie uns Ihre Visionen mit personalisierten Layouts, Funktionalitäten und vielem mehr zum Leben erwecken!