Webdesign-Trends entwickeln und verändern sich, um den wachsenden Anforderungen der Unternehmen besser gerecht zu werden. Da der Schwerpunkt immer mehr auf der Kundenbindung und der Schaffung eines einzigartigen Online-Erlebnisses liegt, wird das Jahr 2024 mit Sicherheit einige spannende Trends im Webdesign hervorbringen. In diesem Blogartikel werden einige der spannendsten Trends vorgestellt, die Sie kennen sollten. Lesen Sie weiter unten, um herauszufinden, wie Sie sie in Ihre Website integrieren können!
Inhalt
Umschalten aufErstaunliche Web-Design-Trends für 2024
Hier sind einige der aufregendsten und einflussreichsten Webdesign-Trends für das Jahr 2024:
Immersive 3D-Welten

Dreidimensionales Webdesign ist eine der eindrucksvollsten und realistischsten Möglichkeiten, den Inhalt Ihrer Website zum Leben zu erwecken. Durch die Kombination von dreidimensionalen Bildern, Animationen und Audio können Sie ein Online-Erlebnis schaffen, das sich von allen anderen unterscheidet.
Richtig eingesetzt, kann 3D-Webdesign Ihre Website für die Besucher attraktiver und spannender machen. Eine einzigartige und einprägsame Online-Präsenz kann Ihnen helfen, sich von der Masse abzuheben. Wenn Sie nach Möglichkeiten suchen, Ihr Webdesign auf die nächste Stufe zu heben, sollten Sie einige dieser innovativen 3D-Techniken in Betracht ziehen.
Verwandt: Wie viel kostet das Design einer Website?
1. Interaktive 3D-Objekte verwenden
Interaktive 3D-Objekte sind eine der beliebtesten Methoden, um Ihre Website innovativer zu gestalten. Mit einer Kombination aus 3D-Bildern und Animationen können Besucher die Objekte auf dem Bildschirm manipulieren und sie aus allen Blickwinkeln erkunden. Dies ermöglicht es den Nutzern, komplexe Konzepte schnell und einfach zu verstehen, und regt zu weiteren Erkundungen an.
Sind Sie neugierig auf unsere Web-Design-Dienstleistungen?
Entdecken Sie, was wir im Rahmen unserer Webdesign-Dienstleistungen für Privatpersonen, Unternehmen und Agenturen anbieten.
2. Nutzen Sie die Technologie der virtuellen Realität
Die Technologie der virtuellen Realität (VR) wird immer zugänglicher und erschwinglicher, was sie zu einem ausgezeichneten Werkzeug für die Schaffung immersiver 3D-Web-Erlebnisse macht. Mit einem VR-Headset können sich die Nutzer in virtuellen Umgebungen bewegen und auf sinnvolle Weise mit Objekten interagieren. Diese Art von Erfahrung bietet ein unvergleichliches Maß an Engagement, das die Aufmerksamkeit selbst der gelegentlichsten Websurfer auf sich ziehen wird.
3. AR in Ihr Design einbinden
Augmented Reality (AR) ist ein weiteres leistungsfähiges Werkzeug, mit dem sich online einzigartige 3D-Welten schaffen lassen. Indem Sie AR-Elemente in Ihr Design integrieren, können Sie es Nutzern ermöglichen, detaillierte interaktive Umgebungen von zu Hause oder vom Büro aus zu erkunden. Besucher können Ihre Inhalte über mobile Geräte wie Smartphones oder Tablets ganz anders erleben als je zuvor!
Wissen: Wie bekommt man schnell Web-Design-Kunden?
Parallaxes Scrollen

Eine der aufregenden Techniken, die einer Website mehr Tiefe verleihen und die Besucher fesseln kann, ist das Parallax-Scrolling. Die Bilder im Hintergrund bewegen sich langsamer als die Bilder im Vordergrund, wodurch die Illusion von Tiefe entsteht. Dies kann ein intensives Besuchererlebnis schaffen oder eine Seite visuell interessant machen.
Bei der Verwendung von Parallax Scrolling auf einer Website sind einige Dinge zu beachten.
- Zunächst einmal ist es wichtig, nur das Nötigste zu tun. Mehr Parallaxen-Scrolling kann überwältigend und schwierig zu navigieren sein.
- Zweitens: Achten Sie darauf, dass die Bewegung der Hintergrundbilder dezent ist - zu viel Bewegung lenkt wiederum ab und macht es schwer, ihr zu folgen.
- Und schließlich sollten Sie mit dem Parallaxen-Scrolling sparsam umgehen - es sollte als Akzent und nicht als Hauptmerkmal einer Website eingesetzt werden.
Richtig eingesetzt, kann das Parallaxen-Scrolling eine großartige Möglichkeit sein, einer Website visuelles Interesse und Engagement zu verleihen. Es könnte der meistgenutzte Webdesign-Trend im Jahr 2023 sein.
Sind Sie bereit, Ihr Web-Design-Geschäft zu verbessern?
Entdecken Sie die Geheimnisse der Gewinnung hochwertiger Kunden und des Aufbaus einer florierenden Webdesign-Karriere mit unserer fachkundigen Anleitung bei Seahawk.
Chatbots und interaktive Elemente

Da digitale Assistenten immer ausgereifter werden, beginnen viele Website-Designer, Live-Chatbots in ihre Designs zu integrieren. Sie können Besuchern helfen, die gewünschten Informationen auf Ihrer Website schnell und einfach zu finden. Außerdem können Chatbots ein unterhaltsames und interaktives Erlebnis für Ihre Besucher bieten.
Erwägen Sie bei der Gestaltung Ihrer Website, Chatbots in Ihr Design aufzunehmen. Sie können sie zur Kundenbetreuung, zur Beantwortung von Fragen oder zur Unterhaltung der Besucher einsetzen. Gestalten Sie Ihre Chatbots außerdem so benutzerfreundlich wie möglich. Verwenden Sie eine klare und prägnante Sprache und vermeiden Sie Fachjargon. Wenn Sie Hilfe bei den ersten Schritten benötigen, finden Sie zahlreiche Online-Ressourcen, die Ihnen bei der Entwicklung von Chatbots für Ihre Website helfen können.
Lesen: Die besten B2B-Webdesign-Agenturen
Minimalismus und Farbtheorie
Im Bereich des Webdesigns gibt es ständig neue Trends, die dazu beitragen können, Ihre Website für die Besucher attraktiver zu machen. Zwei der größten Trends in diesem Jahr sind Minimalismus und Farbtheorie.
Beim Minimalismus geht es darum, die Dinge sauber und einfach zu halten. Das bedeutet, dass Sie weniger Unordnung auf Ihren Seiten verwenden und sich auf die wichtigsten Elemente konzentrieren. Dies kann eine großartige Möglichkeit sein, Ihre Website benutzerfreundlicher zu gestalten und sicherzustellen, dass die Besucher schnell und einfach finden, wonach sie suchen. Dies wird einer der aufregendsten Webdesign-Trends im Jahr 2023 sein.
Die Farbtheorie ist ein weiterer wichtiger Trend im Webdesign. Dabei geht es um die Verwendung von Farben, die gut miteinander harmonieren und eine bestimmte Stimmung oder ein bestimmtes Gefühl auf Ihrer Website erzeugen. Die Verwendung der richtigen Farben kann dazu beitragen, die Besucher zu fesseln und sie dazu zu bringen, länger auf Ihrer Website zu bleiben.
Beide Webdesign-Trends sollten Sie bei der Gestaltung Ihrer Website in diesem Jahr unbedingt berücksichtigen. Indem Sie sie in Ihr Design einbeziehen, können Sie für Ihre Besucher ein attraktiveres Erlebnis schaffen, das sie immer wieder zurückkommen lässt.
Lesen Sie auch: Beste UI/UX Portfolio Websites & Builder für 2023
Kartendesign Layout
Es gibt viele verschiedene Möglichkeiten, Ihr Kartendesign zu gestalten. Sie können ein traditionelles horizontales Layout wählen oder kreativ werden und ein vertikales Layout, ein gemustertes Layout oder sogar ein geteiltes Layout ausprobieren.
Ganz gleich, für welches Layout Sie sich entscheiden, achten Sie darauf, dass es leicht zu lesen und zu verstehen ist. Ihr Kartendesign sollte eine klare Informationshierarchie aufweisen, wobei die wichtigsten Informationen am leichtesten zu finden sind.
Im Folgenden finden Sie einige Tipps für die Gestaltung einer ansprechenden und wirkungsvollen Karte:
- Verwenden Sie kontrastreiche Farben, um Ihre Informationen hervorzuheben.
- Verwenden Sie gut lesbare Schriftarten.
- Fassen Sie sich kurz und prägnant.
- Verwenden Sie Bilder oder Grafiken, um längere Textblöcke aufzulockern.
Bewegte Grafiken und Animationen

Bewegte Grafiken und Animationen können ein ansprechendes Element für Ihr Webdesign sein. Bei sparsamem Einsatz können sie die Benutzer durch Ihren Inhalt führen und Ihre Seiten interessanter machen. Hier sind einige Tipps für den Einsatz von bewegten Grafiken und Animationen in Ihrem Web-Design:
- Verwenden Sie bewegte Grafiken, um komplexe Konzepte oder Daten zu veranschaulichen.
- Verwenden Sie Animationen, um Ihre Seitenlayouts interessanter zu gestalten.
- Verwenden Sie Videohintergründe oder -vordergründe, um Bewegung in Ihr Design zu bringen.
- Testen Sie unbedingt, wie Ihre bewegten Grafiken und Animationen auf verschiedenen Geräten und Browsern funktionieren.
Wenn sie effektiv eingesetzt werden, können bewegte Grafiken und Animationen dazu beitragen, Ihr Webdesign ansprechender und spannender zu gestalten. Behalten Sie diese Tipps im Hinterkopf, wenn Sie diese Elemente in Ihre Designs einbauen.
Finden Sie heraus: Top-Webdesign-Agenturen im Jahr 2024
AI-generierte Designs
KI-generierte Designs revolutionieren das Webdesign, indem sie den kreativen Prozess automatisieren und personalisieren. Diese Technologie nutzt maschinelles Lernen und Algorithmen zur Analyse von Nutzerdaten und -verhalten und ermöglicht die Erstellung ästhetisch ansprechender und hochfunktionaler Designs. KI kann Farbschemata und Layout-Strukturen vorschlagen und sogar ganze Webseiten erstellen, die auf die jeweilige Zielgruppe der Website zugeschnitten sind. Dadurch wird der Webdesign-Prozess rationalisiert und eine ansprechende und relevante Benutzererfahrung gewährleistet. Durch ständiges Lernen und Anpassen können KI-generierte Designs weiterentwickelt werden, so dass Websites stets frisch und auf dem neuesten Stand sind und den neuesten Trends und Nutzerpräferenzen entsprechen.
Fortführung der Jahr-2000-Ästhetik
Das Wiederaufleben der Y2K-Ästhetik im Webdesign bringt ein nostalgisches und doch futuristisches Gefühl mit sich. Dieser Trend ist von den späten 1990er und frühen 2000er Jahren inspiriert und zeichnet sich durch leuchtende Neonfarben, Metallic-Oberflächen und einen allgemeinen digitalen Optimismus aus. Häufig werden Elemente wie Glasmorphismus, Farbverläufe und futuristische Schriftarten verwendet und mit modernen Designprinzipien kombiniert. Die Y2K-Ästhetik ist besonders effektiv, wenn es darum geht, die Aufmerksamkeit derjenigen zu erregen, die diese Ära selbst erlebt haben, und die Aufmerksamkeit eines neueren Publikums zu gewinnen, das von dem kühnen und unverwechselbaren Stil angezogen wird. Die Einbeziehung dieser Ästhetik in das Webdesign kann eine einzigartige und einprägsame Online-Präsenz schaffen und eine Website in einem überfüllten digitalen Raum hervorheben.
Sprachliche Benutzeroberfläche (VUI)

Voice User Interface (VUI) wird aufgrund der zunehmenden Nutzung sprachgesteuerter Geräte immer wichtiger für das Webdesign. Die Gestaltung von VUI umfasst die Optimierung von Websites für die Sprachsuche und die Aktivierung von Sprachbefehlen für Navigation und Interaktion. Dies verbessert nicht nur die Zugänglichkeit für alle Nutzer, auch für Menschen mit Behinderungen, sondern auch das gesamte Nutzererlebnis, insbesondere auf mobilen Geräten. VUI ermöglicht eine natürlichere und effizientere Art der Interaktion mit Websites und spiegelt den Wandel hin zu einer dialogorientierten und weniger bildschirmorientierten digitalen Erfahrung wider.
Nachhaltiges und umweltfreundliches Design
Nachhaltiges und umweltfreundliches Webdesign trägt der wachsenden Besorgnis über den digitalen Kohlenstoff-Fußabdruck Rechnung. Dieser Trend beinhaltet die Erstellung energieeffizienter Websites, die Verwendung umweltfreundlicher Hosting-Lösungen und die Umsetzung von Design-Entscheidungen, die den Energieverbrauch senken (wie der Dark Mode). Außerdem beinhaltet nachhaltiges Design oft ästhetische Elemente, die ein umweltbewusstes Ethos widerspiegeln, wie erdige Farbschemata oder von der Natur inspirierte Motive. Indem sie diese Praktiken anwenden, können Marken ihr Engagement für die Umwelt demonstrieren, ein zunehmend umweltbewusstes Publikum ansprechen und einen positiven Beitrag zur globalen Nachhaltigkeitsbewegung leisten.
Erweiterte interaktive Elemente
Die Integration fortschrittlicher interaktiver Elemente in das Webdesign, wie z. B. Gamification, interaktives Storytelling und dynamische Datenvisualisierung, verändert die Art und Weise, wie Nutzer mit Websites umgehen. Diese Elemente schaffen fesselnde Erlebnisse, die die Nutzer in ihren Bann ziehen und zu einer längeren Verweildauer auf der Website und einer intensiveren Beschäftigung mit ihr anregen. Gamification führt spielerische, wettbewerbsorientierte Elemente ein, während interaktives Storytelling es den Nutzern ermöglicht, sich intensiver mit Inhalten zu beschäftigen. Dynamische Datenvisualisierung macht komplexe Informationen zugänglicher und fesselnder. Diese interaktiven Elemente kommen dem Wunsch des modernen Nutzers nach einem informativen, aber auch unterhaltsamen und ansprechenden Webangebot entgegen.
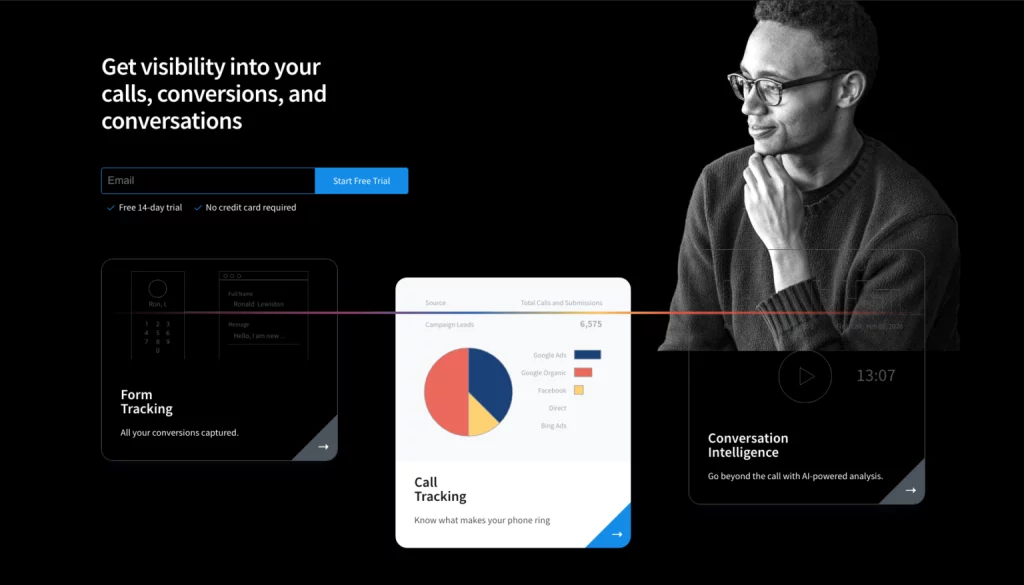
Design im dunklen Modus

Das Design im dunklen Modus hat aufgrund seiner visuellen Attraktivität und seiner potenziellen gesundheitlichen Vorteile, wie der geringeren Belastung der Augen und der besseren Lesbarkeit bei schlechten Lichtverhältnissen, an Popularität gewonnen. Dazu gehört die Gestaltung von Websites mit einem dunklen Farbschema, das von den Nutzern je nach ihren Vorlieben oder automatisch auf der Grundlage ihrer Geräteeinstellungen aktiviert werden kann. Dieser Designtrend ist nicht nur eine stilistische Entscheidung, sondern dient auch dem Benutzerkomfort und der Barrierefreiheit. Er ist besonders vorteilhaft für Websites mit langen Inhalten oder solche, die nachts frequentiert werden. Darüber hinaus kann der Dark Mode bei OLED- und AMOLED-Bildschirmen zur Energieeinsparung beitragen und entspricht damit dem Trend zur Nachhaltigkeit bei digitalen Produkten.
Cyberpunk und Neon-Noir-Ästhetik
Die Cyberpunk- und Neon-Noir-Ästhetik im Webdesign ist von Science-Fiction und futuristischen Noir-Genres inspiriert. Dieser Trend zeichnet sich durch die Verwendung von Neonfarben vor dunklen Hintergründen aus, die ein lebendiges und eindringliches visuelles Erlebnis schaffen. Häufig werden auch Glitch Art, holografische Texturen und futuristische Schriftarten verwendet. Dieser Stil ist vor allem in der Unterhaltungs-, Spiele- und Technologiebranche verbreitet. Mit einer Cyberpunk- oder Neon-Noir-Ästhetik können Designer fesselnde, weltfremde Online-Umgebungen schaffen, die ein Publikum ansprechen, das sich von futuristischen und technikorientierten Themen angezogen fühlt.
Entdecken Sie unser kreatives Portfolio auf Dribbble
Wir bei Seahawk sind stolz darauf, an der Spitze der Web-Design-Innovation zu stehen, insbesondere bei WordPress. Unsere Leidenschaft für die Gestaltung zukunftsweisender und nutzerorientierter Websites zeigt sich in unserem vielfältigen Portfolio, das auf Dribbble präsentiert wird. Wir laden Sie ein, diese Sammlung zu erkunden, die unsere Expertise bei der Erstellung beeindruckender, funktionaler WordPress-Designs sowie anderer innovativer digitaler Erlebnisse unterstreicht.
Egal, ob Sie auf der Suche nach Inspiration sind oder eine Zusammenarbeit mit uns für Ihr nächstes WordPress-Projekt in Erwägung ziehen, unser Dribbble-Portfolio zeigt die außergewöhnlichen und vielfältigen Talente des Seahawk-Teams.
Mehr erfahren: 6 Gründe, eine professionelle Agentur für WordPress-Design zu beauftragen
Schlussfolgerung
Die Webdesign-Trends des Jahres 2024 werden spannend und ansprechend sein. Wir haben eine Verschiebung in der Herangehensweise von Webdesignern an ihre Entwürfe gesehen, mit einem Schwerpunkt auf Benutzererfahrung und Engagement und einem verstärkten Fokus auf Mobile-First-Ansätze. Mit diesen Webdesign-Trends 2024 erwarten wir, dass Unternehmen kreativere Wege finden werden, um ihre Kunden online anzusprechen. So wie sich die Technologie weiterentwickelt, tut dies auch das Webdesign - es wird interessant sein zu sehen, welche Entwicklungen als nächstes kommen! Kontaktieren Sie Seahawk für Website-Designs im Jahr 2024.