يعد إنشاء تصميم موقع WordPress سريع الاستجابة أمرا ضروريا في عالم اليوم الذي يحركه الهاتف المحمول. ارتفع عدد الأشخاص الذين يصلون إلى الإنترنت من خلال الأجهزة المحمولة ، مما يجعل التوافق مع الجوال خيارا وضرورة لأي موقع ويب ناجح. يضمن التصميم سريع الاستجابة أن يبدو موقعك رائعا ويعمل بشكل لا تشوبه شائبة على كل سطح مكتب أو جهاز لوحي أو جهاز هاتف ذكي. هذه القدرة على التكيف أمر بالغ الأهمية لتحسين تجربة المستخدم ، وتحسين تصنيفات محرك البحث ، وزيادة التحويلات. باختيار WordPress لتصميم الويب الخاص بك ، فإنك تستفيد من نظام أساسي معروف بمرونته ومجموعة واسعة من السمات والمكونات الإضافية سريعة الاستجابة. في هذه المدونة ، سنستكشف لماذا يعد تصميم الويب سريع الاستجابة في WordPress هو المفتاح لتحويل زوار الجوال وكيف يمكن أن يؤثر بشكل كبير على تواجدك عبر الإنترنت ونمو أعمالك.
المحتويات
تبديلما هو تصميم الويب المتجاوب وكيف يعمل؟
تصميم الويب سريع الاستجابة هو نهج لتطوير الويب يقوم بإنشاء تغييرات ديناميكية في مظهر موقع الويب ، اعتمادا على حجم الشاشة واتجاه الجهاز المستخدم لعرضه. الهدف الرئيسي هو ضمان حصول المستخدمين على تجربة مشاهدة مثالية - سهولة القراءة والتنقل مع الحد الأدنى من تغيير الحجم والتحريك والتمرير - عبر الأجهزة المختلفة.
قراءة: كيفية إعداد وإطلاق موقع WordPress الخاص بك
وإليك كيف يعمل:
- الشبكات السائلة: على عكس التصميم التقليدي ، الذي يستخدم تخطيطات ذات عرض ثابت ، يستخدم التصميم سريع الاستجابة شبكات مرنة. يتم تعريف تخطيط صفحة الويب بوحدات نسبية مثل النسب المئوية بدلا من الوحدات المطلقة مثل وحدات البكسل. يسمح هذا لصفحة الويب بضبط تخطيطها وفقا لحجم الشاشة.
- الصور المرنة: الصور في التصميم سريع الاستجابة مرنة أيضا. يتم تحجيمها بوحدات نسبية لمنعها من العرض خارج عنصرها. وهذا يضمن تغيير حجم الصور داخل حدود شبكة مرنة.
- استفسارات الوسائط: هذه هي عنصر حيوي في التصميم سريع الاستجابة. تسمح استعلامات الوسائط لصفحة الويب باستخدام قواعد نمط CSS مختلفة استنادا إلى خصائص الجهاز الذي يتم عرض الموقع عليه ، وغالبا ما يكون عرض المتصفح.
- الطباعة المتجاوبة: تم تصميم النص ليكون سهل القراءة على أجهزة مختلفة. قد يتغير حجم النص وارتفاع الخط حسب حجم الشاشة لضمان الوضوح وتحسين تجربة المستخدم.
اقرأ أيضا: إعادة تصميم الموقع: علامات تحتاج إلى تغيير موقع الويب
والنتيجة هي تجربة مستخدم سلسة ومتسقة عبر جميع الأجهزة. هذا النهج لتصميم الويب مهم بشكل متزايد مع استمرار نمو تنوع وتعقيد الأجهزة في السوق. يضمن تصميم الويب سريع الاستجابة أن يتمتع الزوار الذين يشاهدون موقعك من هاتف ذكي أو جهاز لوحي أو كمبيوتر محمول أو كمبيوتر مكتبي بتجربة سهلة الاستخدام ، وهي ضرورية للحفاظ على تفاعل الزوار واهتمامهم.
خبرة Seahawk في تطوير WordPress سريع الاستجابة
في Seahawk ، نأتي بسنوات من الخبرة في تطوير مواقع WordPress سريعة الاستجابة. يعمل فريقنا المتخصص من المصممين والمطورين المحترفين بالتعاون الوثيق مع العملاء لفهم هوية علامتهم التجارية الفريدة واحتياجاتهم الخاصة. نحن متخصصون في إنشاء تخطيطات جوال جذابة بصريا والتأكد من أن موقع الويب الخاص بك يبدو مثاليا على جميع الأجهزة ، من أصغر الهواتف الذكية إلى شاشات سطح المكتب الكبيرة. يمتد التزامنا إلى تقديم موقع ويب يبدو رائعا ويعمل بشكل استثنائي ، مما يضمن أنه يأسر جمهورك ويدفع التحويلات. مع Seahawk ، يمكنك الوثوق في أن موقع WordPress سريع الاستجابة الخاص بك سيتم تصميمه وفقا لعلامتك التجارية ، وتحسينه لجميع الأجهزة ، ومتوافقا مع أحدث معايير الويب.
بناء موقع على شبكة الإنترنت يعكس حقا العلامة التجارية الخاصة بك
قل وداعا لقوالب قطع ملفات تعريف الارتباط ومرحبا بتصميم WordPress المخصص مع Seahawk.
لماذا يعد تصميم الويب المتجاوب في WordPress مهما جدا لتحويل زوار الجوال؟

تصميم الويب المتجاوب في WordPress ليس مجرد اتجاه. إنها استراتيجية أساسية لضمان وجود ناجح عبر الإنترنت ، خاصة عند تحويل زوار الجوال. إليك سبب أهميتها:
تفضل Google التصميم المتجاوب
تعطي فهرسة Google للجوال أولا الأولوية لإصدارات الجوال من مواقع الويب للترتيب. يمكن أن يعاني الموقع غير المستجيب في تصنيفات تحسين محركات البحث ، مما يجعله أقل وضوحا في نتائج البحث. يضمن تصميم الويب المتجاوب في WordPress أداء أفضل في نظر Google ، مما يحسن رؤية موقعك وحركة المرور العضوية.
تجربة مستخدم محسنة
يتوقع مستخدمو الأجهزة المحمولة التنقل وسهولة التنقل وسهولة القراءة. يقوم التصميم المتجاوب تلقائيا بضبط التخطيط وحجم النص والصور لتناسب حجم الشاشة ، مما يوفر تجربة سلسة. هذا يعزز رضا المستخدم ، ويقلل من معدلات الارتداد ، ويزيد من احتمالية التحويلات.
Related: كم يكلف تصميم الموقع
زيادة حركة مرور الهاتف المحمول
مع تزايد عدد الأشخاص الذين يستخدمون الأجهزة المحمولة للوصول إلى الإنترنت ، يعد امتلاك موقع ويب سريع الاستجابة أمرا ضروريا للاستفادة من قاعدة المستخدمين الواسعة هذه. قد تفوتك زيارات كبيرة إذا كان موقعك بحاجة إلى أن يكون متوافقا مع الجوال.
تدقيق موقع الويب الخاص بك في المستقبل
تتطور التكنولوجيا بسرعة ، مع ظهور أجهزة وأحجام شاشات جديدة بانتظام. يعني التصميم المتجاوب أن موقع الويب الخاص بك سيتكيف مع الأجهزة المستقبلية ، مما يوفر لك من عمليات إعادة التصميم المستمرة. هذه القدرة على التكيف تجعله حلا خالدا وفعالا من حيث التكلفة.
الاتساق عبر الأجهزة
يضمن التصميم سريع الاستجابة أن يوفر موقع الويب الخاص بك تجربة متسقة عبر الأجهزة المختلفة. يساعد هذا الاتساق في بناء مصداقية العلامة التجارية والثقة بين المستخدمين ، بغض النظر عن كيفية وصولهم إلى موقعك.
أفضل لكبار المسئولين الاقتصاديين ومقاييس الأداء
يعمل تصميم الويب Responsive WordPress على تحسين أوقات التحميل وتقليل معدلات الارتداد وتحسين مقاييس الأداء الأخرى الحاسمة لتحسين محركات البحث. من المقرر أن يركز Core Web Vitals من Google ، وهو تحديث رئيسي قادم للترتيب ، بشكل أكبر على تجربة المستخدم ، مما يجعل الاستجابة أكثر أهمية من أي وقت مضى.
عملية وفعالة من حيث التكلفة
يعد إنشاء إصدارات منفصلة لمواقع الويب لأجهزة مختلفة أمرا غير عملي ويستهلك الكثير من الموارد. التصميم المتجاوب هو حل واحد يناسب الجميع ، مما يقلل من وقت وتكلفة إدارة إصدارات الموقع المتعددة.
دليل لإنشاء تصميم ووردبريس سريع الاستجابة
يتضمن إنشاء تصميم ويب WordPress سريع الاستجابة العديد من الخطوات والاعتبارات الضرورية. إليك دليل لمساعدتك خلال هذه العملية:
- تكبير المتصفح الافتراضي
تأكد من أن التكبير/التصغير الافتراضي على المتصفحات يعرض موقعك بشكل صحيح على جميع الأجهزة. يمكن إدارة ذلك باستخدام العلامات الوصفية لإطار العرض في HTML الخاص بك.
- عرض وارتفاع عنصر السوائل
استخدم النسب المئوية بدلا من أحجام البيكسل الثابتة لعرض العناصر وارتفاعاتها. يسمح هذا النهج للمحتوى الخاص بك بالتكيف بسلاسة مع أحجام الشاشة المختلفة.
- تحسين الصورة
قم بتحسين الصور لأوقات تحميل أسرع وضبط أحجامها للأجهزة المختلفة. ضع في اعتبارك استخدام الأدوات أو المكونات الإضافية لتغيير حجم الصورة تلقائيا.
- نقاط توقف خاصة بالتصميم
استخدم استعلامات وسائط CSS لإنشاء نقاط توقف حيث يتغير تخطيط موقعك لاستيعاب أحجام الشاشة المختلفة. هذا يضمن تجربة مخصصة لكل جهاز.
- قوائم استجابة منفصلة للأجهزة المحمولة
تنفيذ قوائم تنقل مختلفة لسطح المكتب والجوال. غالبا ما تستخدم قوائم الجوال رمز الهامبرغر لتوفير مساحة الشاشة وتحسين قابلية الاستخدام.
الاختبار عبر الأجهزة
اختبر تصميمك المحدث بانتظام على مختلف الأجهزة والمتصفحات لضمان الأداء والمظهر المتسقين.
اعتبارات تتعلق بالعناصر الإضافية
قم بدمج عناصر سريعة الاستجابة مثل الجداول ، والتي تتطلب اهتماما خاصا لتظل مقروءة وعملية على الشاشات الأصغر.
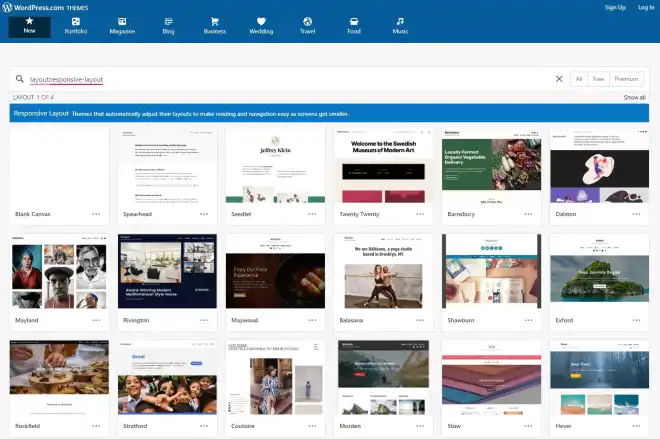
اختيار موضوع ووردبريس الصحيح

عند اختيار سمة ، حدد أولويات تحسين محركات البحث وأوقات التحميل الأسرع. ضع في اعتبارك استخدام سمات من مصادر حسنة السمعة مثل WP Engine ، والتي تقدم سمات محسنة ومستجيبة للجوال.
استخدام الإضافات وورد المحمول
قم بتحسين وظائف الجوال لموقعك باستخدام المكونات الإضافية. تشمل الخيارات:
- JetPack: يقدم مجموعة من الميزات ، بما في ذلك إنشاء سمة الهاتف المحمول.
- WPtouch: يخصص إصدار الجوال من موقعك بشكل مستقل عن إصدار سطح المكتب.
- حزمة WordPress للجوال: يحول موقعك إلى تطبيق ويب تقدمي (PWA).
صور متجاوبة
يتعامل WordPress تلقائيا مع الصور سريعة الاستجابة منذ الإصدار 4.4. بالنسبة إلى المواقع القديمة، أضف CSS لضمان تغيير حجم الصور بشكل صحيح على جميع الأجهزة.
القوائم المتجاوبة
اختر قائمة واحدة مرنة أو قوائم منفصلة لأحجام الشاشة المختلفة. يمكن أن تساعد المكونات الإضافية مثل UberMenu و Max Mega Menu و Responsive Menu في إنشاء تنقل سهل الاستخدام لمستخدمي الأجهزة المحمولة.
جداول متجاوبة
تأكد من أن الجداول قابلة للقراءة على الشاشات الصغيرة. يمكن أن تساعد المكونات الإضافية مثل TablePress و WP Table Builder و wpDataTables في إنشاء جداول سريعة الاستجابة.
قدرات متعددة اللغات
استخدم المكونات الإضافية مثل Weglot لإضافة وظائف متعددة اللغات إلى موقعك ، مما يعزز إمكانية الوصول لجمهور عالمي.
ذات صلة: أسئلة يجب طرحها قبل التعاقد مع مطور WordPress خبير
استجابة الجوال لكبار المسئولين الاقتصاديين
تكافئ Google المواقع المتوافقة مع الجوال في تصنيفات البحث. تأكد من تحسين موقعك من أجل السرعة وسهولة الاستخدام على أجهزة الجوال. اختيار خدمة استضافة عالية الجودة يمكن أن تساهم في أداء أفضل.
باتباع هذه الإرشادات ، يمكنك تحويل تصميم الويب الثابت في WordPress بشكل فعال إلى تصميم سريع الاستجابة ، مما يضمن تجربة مستخدم أفضل عبر جميع الأجهزة وتحسين أداء تحسين محركات البحث لموقعك.
يتم إحتوائه
يعد إنشاء موقع WordPress سريع الاستجابة أمرا بالغ الأهمية لضمان أن يكون وجودك عبر الإنترنت مقنعا ومشاركا في العالم الرقمي الحديث. كما ناقشنا ، يلبي تصميم الويب سريع الاستجابة في WordPress مجموعة واسعة من الأجهزة ، مما يعزز تجربة المستخدم ويحسن أداء تحسين محركات البحث. من خلال اختيار خدمة احترافية مثل Seahawk ، فإنك تستفيد من معرفة الخبراء ونهج مخصص لإنشاء موقع ويب يتوافق مع هوية علامتك التجارية ويتم تحسينه للأداء عبر جميع الأجهزة. تذكر أن موقع الويب سريع الاستجابة هو أكثر من مجرد اختيار تصميم. إنه استثمار استراتيجي في نجاحك عبر الإنترنت ، مما يضمن إمكانية الوصول إلى موقعك وسهولة الاستخدام والتنافسية في المشهد الرقمي المتطور باستمرار.
هل أنت مستعد للتميز في العالم الرقمي؟
دعنا نجعل رؤيتك تنبض بالحياة من خلال التخطيطات والوظائف المخصصة والمزيد!