Die Kombination von Figma und WordPress ist die beste Lösung für die Gestaltung und Entwicklung einer Website. Die Gemeinsamkeit zwischen den beiden ist, dass beide benutzerfreundliche und einfach zu bedienende Software sind. Figma ist zwar ein beliebtes Design-Tool, aber irgendwann müssen Sie Ihre Figma-Entwürfe in eine funktionale Website umwandeln. Und genau hier kommt WordPress ins Spiel. In diesem Blog werden wir die besten (kostenlosen und kostenpflichtigen) Methoden für die Umwandlung von Figma in WordPress vorstellen.
Inhalt
Umschalten aufWie konvertiert man Figma Design in WordPress?
Für die Konvertierung von Figma in WordPress gibt es verschiedene Methoden, die Sie ausprobieren können. Einige erfordern Kenntnisse in HTML, CSS und PHP, während andere Methoden eher einfach sind. Schauen wir uns hier einige einfache Methoden an.
TL;DR -
Wenn Sie Ihre Figma-Entwürfe in WordPress konvertieren möchten, beauftragen Sie am besten einen professionellen WordPress-Dienstleister. Alternativ ist ein Seitenerstellungsprogramm die nächstbeste Methode, wenn Sie nur über ein geringes Budget verfügen. Bedenken Sie jedoch, dass die Ergebnisse bei der Verwendung eines Page Builders möglicherweise nicht so ausgefeilt sind wie bei einem professionellen Anbieter. Die nächsten beiden Methoden - HTML-Prozess und vorgefertigtes Theme - sind nicht ganz einfach zu erlernen. Wenn Ihnen das zu technisch ist, sollten Sie einen Profi für die Konvertierung von Figma in WordPress engagieren.
Sehen Sie sich auch unser Erklärungsvideo zu Figma in WordPress an:
Lesen Sie: Adobe XD-Design in WordPress-Website konvertieren
Seahawk bietet Figma-zu-WordPress-Konvertierung zu revolutionären Preisen
Machen Sie sich keine Sorgen, wenn Sie ein begrenztes Budget haben. Wir bieten pixelgenaue Figma-Design-Konvertierungen zu vernünftigen Preisen.
Vor- und Nachteile aller Figma zu WordPress Konvertierungsmethoden
Hier finden Sie eine detaillierte Tabelle mit den Vor- und Nachteilen der einzelnen Methoden zur Konvertierung eines Figma-Designs in WordPress:
| Methoden | Profis | Nachteile |
| Methode 1: Dienstanbieter | Die Wahl eines Dienstleisters für die Konvertierung von Figma in WordPress bietet professionelles Fachwissen und Anpassungsmöglichkeiten. Sie können ein qualitativ hochwertiges, auf Ihre spezifischen Bedürfnisse zugeschnittenes Ergebnis mit erfahrenen Entwicklern sicherstellen. | Je nach Anbieter kann diese Methode kostspielig sein und erfordert eine gründliche Prüfung, um ein zuverlässiges und seriöses Unternehmen zu finden, das mit Ihrem Budget und Ihrem Zeitplan übereinstimmt. |
| Methode 2: Figma Plugins & KI | Die Verwendung von Figma-Plugins und KI-Tools für die Konvertierung bietet einen schnellen und automatisierten Prozess, der Zeit und Mühe spart. Diese Tools können schnell WordPress-Code aus Figma-Entwürfen generieren und so den Entwicklungsprozess rationalisieren. | Sie bieten unter Umständen nur begrenzte Anpassungsmöglichkeiten, und die Ausgabe stimmt nicht immer perfekt mit dem ursprünglichen Design überein. Die Benutzer müssen sich vor der Integration auch von der Sicherheit und Zuverlässigkeit der ausgewählten Plugins und Tools überzeugen. |
| Methode 3: Page Builder | Die Verwendung von Page Buildern für die Konvertierung von Figma in WordPress bietet Flexibilität bei Design und Layout und ermöglicht eine einfache Anpassung über eine benutzerfreundliche Oberfläche. Benutzer können komplexe Designs ohne umfangreiche Programmierkenntnisse erstellen, was den Entwicklungsprozess beschleunigt. | Die Beherrschung des Page Builders kann eine Lernkurve nach sich ziehen, und das Endergebnis ist möglicherweise nicht so leichtgewichtig oder optimiert wie handcodierte Lösungen. |
| Methode 4: Vorgefertigtes Theme | Die Konvertierung von Figma zu WordPress mit vorgefertigten Themes bietet eine schnelle Einrichtung mit vorgefertigten Vorlagen, was Zeit und Mühe spart. Diese Themes verfügen oft über eingebaute Funktionen und Merkmale, so dass keine umfangreichen Anpassungen erforderlich sind. | Die Anpassungsmöglichkeiten können begrenzt sein, und das Design stimmt möglicherweise nicht perfekt mit dem Originaldesign von Figma überein. Benutzer müssen außerdem sorgfältig ein Thema auswählen, das ihren Projektanforderungen und der gewünschten Ästhetik entspricht. |
| Methode 5: HTML-Prozess | Der HTML-Prozess zur Konvertierung von Figma-Designs in WordPress ermöglicht die vollständige Kontrolle über Design und Funktionalität. Durch die manuelle Codierung von HTML und CSS können die Entwickler eine pixelgenaue Übereinstimmung mit dem ursprünglichen Design gewährleisten. | Diese Methode ist zeitaufwändig und erfordert Programmierkenntnisse. Darüber hinaus kann die Integration von HTML-Code in WordPress Kompatibilitätsprobleme aufwerfen, und Aktualisierungen erfordern möglicherweise manuelle Anpassungen, was den Wartungsaufwand erhöht. |
Methode 1: Auswahl eines Dienstleisters für die Konvertierung von Figma in WordPress
Sie können eine WordPress-Agentur wie Seahawk mit der nahtlosen Umwandlung von Figma in WordPress beauftragen. Dies kann dazu beitragen, den gesamten Konvertierungsprozess zu rationalisieren und gleichzeitig schnelle Ergebnisse zu liefern.
Seahawk verfügt über ein Team erfahrener WordPress-Entwickler, die sich der Erzielung außergewöhnlicher Ergebnisse verschrieben haben. Unser Engagement für hervorragende Leistungen zeigt sich in den folgenden Merkmalen:
- Perfektionierte Präzision: Bei Seahawk geht unser Konvertierungsprozess von Figma zu WordPress weit über eine akribische Arbeit hinaus. Wir gewährleisten pixelgenaues Design mit absoluter Präzision in jeder Phase.
- Handwerkliche Codierung: Unsere Entwickler sind Meister des sauberen, gut strukturierten Codes. Wir folgen den besten Praktiken der Branche und legen Wert auf optimale Website-Performance und mühelose Code-Wartbarkeit.
- Nahtlose Reaktionsfähigkeit: Seahawk verspricht eine responsive WordPress-Website, die sich nahtlos an die verschiedenen Geräte und Bildschirmgrößen anpasst.
- Browser-Harmonie-Garantie: Durch strenge Tests harmonisieren wir Ihre Website auf Kompatibilität mit verschiedenen Browsern.
- SEO-freundlich: Seahawk orchestriert Konversionen mit SEO-freundlichen Elementen und harmonisiert Ihre Website für eine effektive Platzierung in Suchmaschinen.
- Geschwindigkeit neu definiert: Da wir die Optimierung der Website in den Vordergrund stellen, definieren wir die Geschwindigkeit von WordPress-Websites neu. Wir stellen sicher, dass sie blitzschnell geladen wird und garantieren ein intensives und schnelles Nutzererlebnis.
- Revolutionäre Preisgestaltung: Seahawk führt einen revolutionären Preisansatz ein und bietet eine wettbewerbsfähige Konvertierung von Figma zu WordPress für 499 $.
Unser rationalisierter Figma-zu-WordPress-Prozess umfasst folgende Schritte:
- Figma-Design senden: Teilen Sie Ihre Figma-Designs mit uns.
- Kostenvoranschlag: Sie erhalten ein individuelles Angebot für die Umstellung.
- Beginn des Projekts: Nach der Genehmigung beginnt unser Team umgehend mit der Umstellung.
- Genehmigung des Kunden: Wir beziehen Sie bei wichtigen Meilensteinen ein und holen Ihre Zustimmung ein.
- Lieferung & erweiterter Support: Sie erhalten Ihre vollständig konvertierte WordPress-Website pünktlich, unterstützt durch unsere Verpflichtung zu erweitertem Support.
Holen Sie sich Ihr Traum-Figma-Projekt online
Setzen Sie sich mit uns in Verbindung, um den besten Konvertierungsservice von Figma zu WordPress für Ihr Unternehmen zu erhalten!
Methode 2: Konvertieren von Figma in WordPress mit Hilfe von Tools: Figma-Plugins & AI
Hier sind die alternativen Methoden zur Konvertierung von Figma-Designs in WordPress. Jede Methode hat ihre eigenen Vor- und Nachteile, daher sollten Sie sorgfältig abwägen, welche Option Ihren Bedürfnissen am besten entspricht.
Figma für WordPress mit AI-Plugins
AI-Plugins sind zwar leistungsstark für Designaufgaben in der Figma-Umgebung, stellen aber aus verschiedenen Gründen keine vollwertige Lösung für die direkte Konvertierung von Figma in WordPress dar:
Einschränkung der Plugin-Funktionalität für die Konvertierung von Figma in WordPress
Es gibt zwar Plugins oder Tools, die behaupten, Figma-Designs in WordPress konvertieren zu können, aber sie können bei der genauen Übersetzung komplexer Designs oder der Handhabung bestimmter Designelemente ihre Grenzen haben. Diese Tools decken möglicherweise nicht das gesamte Spektrum an Designvarianten und -komplexitäten ab.

Unterschiedliche Umgebungen
Figma ist ein Design-Tool, das sich hauptsächlich auf die Erstellung von Mockups, Prototypen und Design-Assets konzentriert. Im Gegensatz dazu ist WordPress ein CMS und eine Webentwicklungsplattform. Sie dienen unterschiedlichen Zwecken im Workflow der Webentwicklung.
Lesen: WordPress Entwicklung Workflow: Ultimativer Leitfaden
Design vs. Funktionalität
Figma konzentriert sich auf das Design, während WordPress sowohl Design als auch Funktionalität beinhaltet. Figma-Designs lassen sich nicht ohne weiteres in funktionale und interaktive Websites umsetzen. Die Entwicklung von WordPress erfordert eine Codierung für dynamische Inhalte, Interaktivität und Backend-Funktionen.
Herausforderungen für Responsive Design
Figma-Plugins berücksichtigen möglicherweise nicht von vornherein die Grundsätze des responsiven Designs, die für eine Website entscheidend sind. WordPress-Themes und -Builder bieten oft responsive Bearbeitungstools, um Inhalte für verschiedene Geräte zu optimieren - eine Funktion, die in Figma-zentrierten Workflows fehlt.

Inhaltsstruktur und SEO
WordPress ist für die strukturierte Verwaltung und Darstellung von Inhalten unter Berücksichtigung der besten SEO-Praktiken konzipiert. Als Design-Tool bietet Figma möglicherweise nicht dasselbe Maß an Berücksichtigung der Inhaltshierarchie, der Metadaten und anderer SEO-bezogener Aspekte, die für eine WordPress-Website wichtig sind.
Interaktivität und Benutzerfreundlichkeit
Figma-Entwürfe verfügen möglicherweise nicht über die interaktiven Funktionen und Überlegungen zur Benutzerfreundlichkeit, die für eine funktionale WordPress-Site erforderlich sind. Die direkte Konvertierung von Entwürfen in WordPress erfordert die Implementierung von Funktionen wie Formularen, Navigationsmenüs und dynamischen Inhalten, die über die Gestaltungsmöglichkeiten von Figma hinausgehen.
Optimierung der Leistung
Die direkte Konvertierung von Figma-Designs in WordPress kann zu ineffizientem und nicht optimiertem Code führen. Die Optimierung einer Website im Hinblick auf Leistung, Ladezeiten und andere technische Aspekte ist ein entscheidender Teil der WordPress-Entwicklung und kann manuelle Anpassungen des Codes erfordern.
Sicherheitsprobleme bei der Konvertierung von Figma in WordPress
Figma-Plugins, insbesondere kostenlose Plugins, sind unter Umständen nicht für die Sicherheitsaspekte ausgelegt, die für eine Live-Website erforderlich sind. WordPress ist ein CMS und beinhaltet:
- Absicherung der Website gegen potenzielle Schwachstellen.
- Gewährleistung des Datenschutzes.
- Handhabung der Benutzerauthentifizierung, die nicht durch Figma-zentrierte Arbeitsabläufe abgedeckt wird.
Dynamische Inhalte und Datenbanken
WordPress stützt sich auf Datenbanken, um dynamische Inhalte wie Blogbeiträge, Benutzerdaten und andere Informationen zu verwalten. Figma ist ein Design-Tool und kann keine Datenbanken oder dynamische Inhalte verwalten, was ein grundlegender Aspekt der WordPress-Entwicklung ist.
Figma ist zwar ein hervorragendes Werkzeug für die Gestaltung von Benutzeroberflächen und -erlebnissen, aber der Übergang von Figma zu WordPress erfordert Überlegungen, die über das visuelle Design hinausgehen.
Es erfordert Kodierung, Implementierung von Funktionen und die Einhaltung von Best Practices für die Webentwicklung. Daher sind manuelle oder professionelle Figma-zu-WordPress-Konvertierungsprozesse besser geeignet, um eine voll funktionsfähige und optimierte WordPress-Website zu erstellen.
Methode 3: Verwendung von Page Buildern zur Konvertierung von Figma in WordPress
Lernkurve: Mittel
Nutzen Sie die Effizienz von Page Buildern, um Ihre sorgfältig gestalteten Figma-Designs nahtlos in eine beeindruckende WordPress-Website zu übertragen. Mit diesen intuitiven Werkzeugen können Sie Elemente per Drag & Drop verschieben und so eine pixelgenaue Anpassung an Ihre Designvorstellungen gewährleisten.
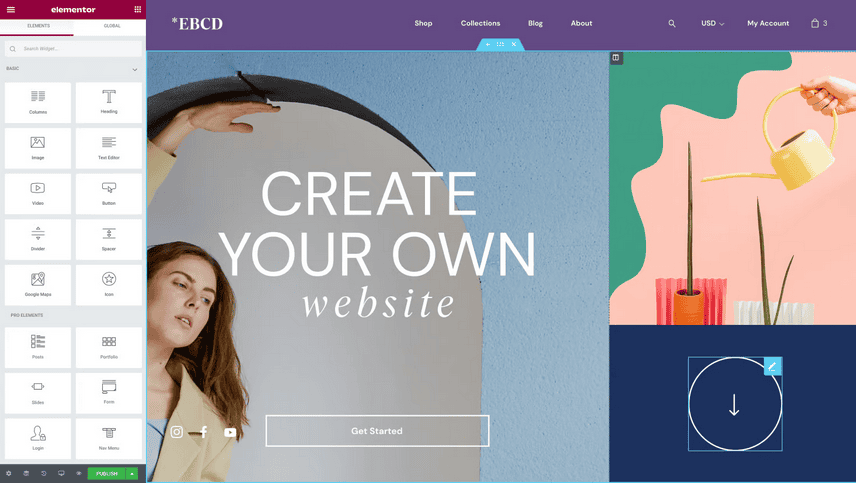
Verwenden Sie Elementor, um Figma in WordPress zu konvertieren
Die Verwendung eines Page Builders wie Elementor ist am einfachsten, wenn es darum geht, Ihr Figma-Design in WordPress zu konvertieren. Elementor verwendet den Drag & Drop-Editor, was es zu einer idealen Methode für Anfänger macht.

Um ein Figma-Design mit Elementor in WordPress zu konvertieren, können Sie die folgenden allgemeinen Schritte ausführen
Bereiten Sie Ihr Figma-Design vor und richten Sie WordPress ein
Vergewissern Sie sich, dass Ihr Figma-Design vollständig und fertiggestellt ist, einschließlich aller erforderlichen Layouts, Elemente und Assets. Installieren Sie nun WordPress auf Ihrem Webserver oder verwenden Sie eine lokale Entwicklungsumgebung wie XAMPP oder WAMP.
Installieren Sie das Plugin, erstellen Sie eine neue Seite und starten Sie den Elementor Editor
Installieren und aktivieren Sie das Elementor Page Builder-Plugin aus dem WordPress-Repository. Navigieren Sie im WordPress-Verwaltungsbereich zu "Seiten" und erstellen Sie eine neue Seite oder Vorlage für Ihr Figma-Design. Klicken Sie auf dem Bildschirm zur Seitenbearbeitung auf die Schaltfläche "Mit Elementor bearbeiten", um den Elementor-Editor zu starten.
Importieren Sie das Figma-Design in Elementor
Sobald Sie sich im Elementor-Editor befinden, haben Sie mehrere Möglichkeiten, Ihr Figma-Design zu importieren. Sie können entweder einen Figma-zu-HTML-Konvertierungsdienst oder ein Tool verwenden, um HTML/CSS-Code zu generieren, und den Code dann kopieren und in einen Elementor-Abschnitt oder ein Widget einfügen.
Oder Sie können ein Figma-zu-WordPress-Plugin verwenden, das den direkten Import von Figma-Designs in Elementor ermöglicht. Suchen Sie nach Plugins wie Figma to WordPress oder Figma Importer im WordPress Plugin Repository. Die nächstbeste Option ist die Beauftragung eines Profis, der Ihr Figma-Design in WordPress konvertiert.
Anpassen und Verfeinern des Designs
Sobald das Figma-Design in Elementor importiert ist, können Sie es mit den verschiedenen Styling- und Layout-Optionen von Elementor anpassen und verfeinern. Ändern Sie das Design nach Bedarf und passen Sie Farben, Schriftarten, Abstände und andere visuelle Elemente an Ihr ursprüngliches Figma-Design an.
Hinzufügen von dynamischen Inhalten und Funktionalitäten
Nutzen Sie die Widgets und Integrationen von Elementor, um dynamische Inhalte und Funktionen zu Ihrem Design hinzuzufügen. Integrieren Sie Funktionen wie Kontaktformulare, Slider, Galerien oder andere interaktive Elemente, die für Ihr Design erforderlich sind.
Vorschau und Test
Nutzen Sie die Elementor-Vorschaufunktion, um zu sehen, wie Ihr Design in verschiedenen Geräteansichten aussieht und sich verhält (z. B. Desktop, Tablet, Mobile). Testen Sie die Interaktivität, Reaktionsfähigkeit und Gesamtfunktionalität des Designs, um sicherzustellen, dass es Ihren Anforderungen entspricht.
Speichern und veröffentlichen
Wenn Sie mit dem Design zufrieden sind, speichern Sie Ihre Änderungen in Elementor und veröffentlichen Sie die Seite oder Vorlage, um sie auf Ihrer WordPress-Website zu veröffentlichen.
Haben Sie Fragen oder können Sie Figma nicht in Elementor konvertieren?
Setzen Sie sich mit uns in Verbindung und lassen Sie uns über den besten Figma zu WordPress Konvertierungsservice für Ihr Unternehmen sprechen!
Lernen: Wie man PSD in Shopify konvertiert
Konvertierung von Figma zu WordPress mit Divi Page Builder

Wenn Sie die folgenden Schritte befolgen, können Sie die Möglichkeiten des Divi Page Builders nutzen, um Ihr Figma-Design nahtlos in eine WordPress-Website zu verwandeln.
Hinweis: Der direkte Import von Figma-Designs in den Divi-Builder ist keine native Funktion. Sie können jedoch diese Schritte befolgen, um das Figma-Design in Divi manuell neu zu erstellen.
Divi-Theme installieren und aktivieren
Beginnen Sie mit der Installation des Divi-Themas auf Ihrer WordPress-Website. Einmal aktiviert, bietet Divi eine leistungsstarke und flexible Grundlage für die Umwandlung Ihres Figma-Designs in eine funktionale Website.
Eine neue Seite erstellen
Erstellen Sie in Ihrem WordPress-Dashboard eine neue Seite, auf der Sie Ihr Figma-Design implementieren möchten. Rufen Sie den Divi Builder auf, um mit der Erstellung Ihrer Seite zu beginnen. Klicken Sie im Seiteneditor auf die Schaltfläche "Divi Builder aktivieren". Dadurch wird die Drag-and-Drop-Schnittstelle von Divi aktiviert und die Voraussetzungen für eine nahtlose Designintegration geschaffen.
Baumethode wählen
Divi bietet zwei Baumethoden - "Von Grund auf neu erstellen" oder "Ein vorgefertigtes Layout auswählen". Wählen Sie je nach Ihrem Figma-Design die Methode, die Ihren Projektzielen entspricht.
Gitterstruktur entwerfen
Die Gitterstruktur von Divi ermöglicht es Ihnen, mühelos Abschnitte, Zeilen und Spalten zu definieren. Spiegeln Sie das Layout Ihres Figma-Designs, indem Sie die erforderliche Rasterstruktur mit den intuitiven Steuerelementen von Divi erstellen.
Module hinzufügen
Nutzen Sie das vielfältige Angebot an Divi-Modulen, um Figma-Elemente nachzubilden. Jedes Modul kann an die Feinheiten Ihres Figma-Designs angepasst werden, von Text und Bildern bis hin zu fortschrittlichen Funktionen wie Schiebern und Kontaktformularen.
Styling anpassen
Nehmen Sie eine Feinabstimmung des Aussehens Ihrer Designelemente vor, indem Sie auf die Styling-Optionen von Divi zugreifen. Passen Sie Schriftarten, Farben, Abstände und andere Stilparameter an, um eine pixelgenaue Übereinstimmung mit Ihrem Figma-Mockup zu gewährleisten.
Erweiterte Funktionen nutzen
Nutzen Sie die fortschrittlichen Funktionen von Divi, wie Animationen, Übergänge und Formteiler, um die visuelle Attraktivität Ihrer WordPress-Website zu verbessern. Dadurch wird sichergestellt, dass sie eng mit den dynamischen Aspekten Ihres Figma-Designs übereinstimmt.
Speichern und veröffentlichen
Wenn Sie mit der Designanpassung zufrieden sind, speichern Sie Ihren Fortschritt und veröffentlichen Sie die Seite. Die Echtzeit-Bearbeitungsfunktionen von Divi bieten sofortiges Feedback, sodass Sie schnell iterieren und das gewünschte Ergebnis erzielen können.
Stellen Sie außerdem sicher, dass Ihre WordPress-Website responsiv bleibt, indem Sie die responsiven Bearbeitungstools von Divi verwenden. Testen und passen Sie das Design für verschiedene Geräte an.
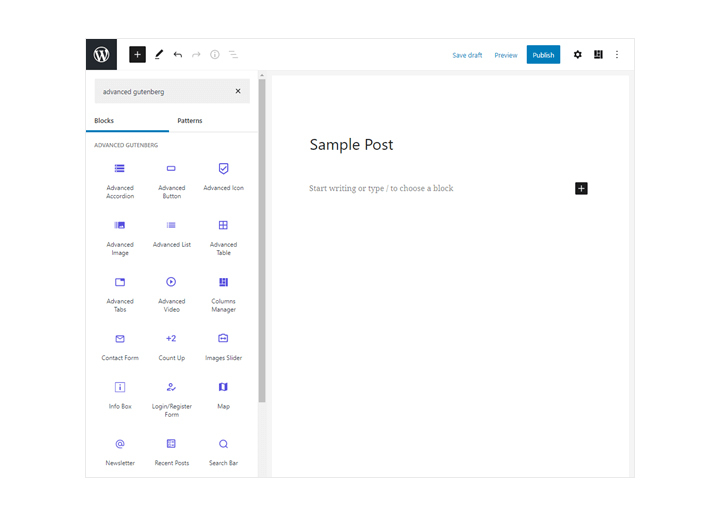
Verwenden Sie Gutenberg-Blöcke, um Figma in WordPress zu konvertieren

Nutzen Sie die Leistungsfähigkeit von Gutenberg-Blöcken, um Ihr Figma-Design nahtlos in eine WordPress-Seite zu konvertieren. Weitere Informationen finden Sie in der offiziellen Gutenberg-Dokumentation und im Handbuch für den WordPress-Block-Editor.
Hinweis: Der direkte Import von Figma-Designs in Gutenberg-Blöcke ist keine native Funktion. Sie können die folgenden Schritte befolgen, um das Figma-Design in Gutenberg manuell neu zu erstellen.
Lesen: Gutenberg vs Elementor: Wer gewinnt
Installieren und Aktivieren von Gutenberg
Stellen Sie sicher, dass der Gutenberg-Editor auf Ihrer WordPress-Website installiert und aktiviert ist. Gutenberg dient als Standard-Blockeditor und ist ein wesentlicher Bestandteil des Prozesses der Umwandlung von Figma-Designs in WordPress-Seiten.
Eine neue Seite oder einen neuen Beitrag erstellen
Erstellen Sie in Ihrem WordPress-Dashboard eine neue Seite oder einen neuen Beitrag, in dem Sie Ihr Figma-Design implementieren möchten. Gutenberg wird das Bearbeitungswerkzeug für die Erstellung der Seite sein.
Machen Sie sich mit den Gutenberg-Blöcken vertraut, die die Bausteine für Ihre WordPress-Inhalte sind. Jeder Block dient einem bestimmten Zweck, von Text über Bilder bis hin zu komplexeren Elementen wie Galerien und Schaltflächen.
Blockauswahl
Wählen Sie die passenden Blöcke, um die Struktur Ihres Figma-Designs nachzubilden. Gutenberg bietet verschiedene Blöcke, die kombiniert werden können, um das Layout und die Inhaltselemente Ihres Figma-Mockups nachzubilden.
- Für grundlegende Text- und Bildelemente verwenden Sie die Blöcke Text bzw. Bild. Passen Sie den Text an und laden Sie Bilder direkt im Editor hoch, um sie an den Inhalt Ihres Figma-Designs anzupassen.
- Verwenden Sie den Spaltenblock, um Ihren Inhalt in einem Layout zu strukturieren, das Ihr Figma-Design widerspiegelt. Passen Sie die Spaltenbreiten und -abstände an, um die gewünschte visuelle Ausrichtung zu erreichen.
Erweiterte Blöcke
Entdecken Sie fortgeschrittenere Blöcke wie die Blöcke "Gruppe", "Schaltfläche" und "Medien und Text", um komplizierte Designelemente aus Figma nachzubilden. Diese Blöcke bieten zusätzliche Anpassungsoptionen, um die feineren Details Ihres Designs anzupassen.
Benutzerdefinierte Stile und CSS
Wenn Sie eine genauere Kontrolle über das Styling wünschen, verwenden Sie die Blöcke Custom HTML und Custom CSS. Fügen Sie Ihren eigenen Code oder Stile ein, um eine genaue Übereinstimmung zwischen Ihrem Figma-Design und der WordPress-Seite zu gewährleisten.
Entwürfe speichern und Vorschau
Speichern Sie Ihren Fortschritt regelmäßig und nutzen Sie die Vorschaufunktion, um zu sehen, wie Ihre Gutenberg-Blöcke Ihr Figma-Design in eine WordPress-Seite übersetzen. So können Sie Anpassungen und Verbesserungen in Echtzeit vornehmen.
Stellen Sie außerdem sicher, dass Ihr Design responsive bleibt, indem Sie das Layout für verschiedene Bildschirmgrößen testen und anpassen. Gutenberg bietet responsive Bearbeitungstools, um ein konsistentes Nutzererlebnis auf allen Geräten zu gewährleisten.
Methode 4: Konvertieren von Figma zu WordPress mit einem vorgefertigten Theme
Lernkurve: Hart
Diese Methode ist vergleichsweise einfacher als der HTML-Prozess. Anstatt ein WordPress-Theme von Grund auf zu erstellen, können Sie hier ein WordPress-Theme kaufen und es nach Ihren Bedürfnissen anpassen.
Befolgen Sie diese Schritte, um ein Figma-Design direkt in WordPress zu konvertieren und ein fertiges WordPress-Theme zu verwenden.
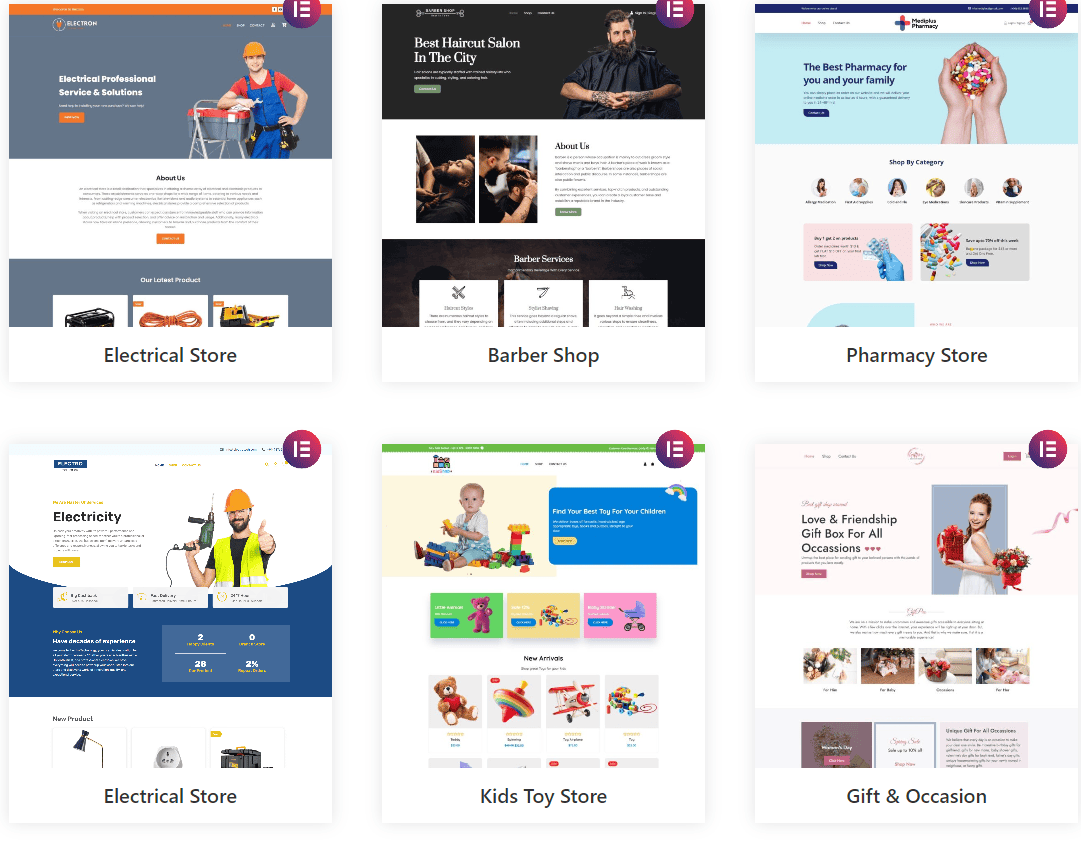
Wählen Sie ein geeignetes WordPress-Theme
Suchen Sie nach einem WordPress-Theme, das dem Design und Layout Ihres Figma-Designs entspricht. Sie können WordPress-Themes auf verschiedenen Marktplätzen finden, zum Beispiel in unserer eigenen Sammlung:
SeaTheme Kollektion von Seahawk

Mehr erfahren: Die besten Elementor-Themes für 2024
Einrichten einer WordPress-Installation
Installieren Sie WordPress auf Ihrem Webhosting-Server. Viele Webhosting-Anbieter bieten WordPress-Installationen mit einem Klick an. Sie können WordPress auch manuell installieren, indem Sie es von WordPress.org herunterladen und den Installationsanweisungen folgen.
Installieren und aktivieren Sie das gewählte Thema
Loggen Sie sich nach der Einrichtung von WordPress in Ihr WordPress-Dashboard ein, gehen Sie zu Erscheinungsbild ➔ Themes und klicken Sie auf die Schaltfläche "Neu hinzufügen". Laden Sie das Theme, das Sie im vorherigen Schritt ausgewählt haben, hoch und aktivieren Sie es.
Anpassen des Themas
Die meisten gebrauchsfertigen WordPress-Themes bieten Anpassungsmöglichkeiten über den WordPress Customizer oder ein Theme-Optionspanel. Verwenden Sie diese Einstellungen, um die Designelemente, Farben, Schriftarten und das Layout Ihres Figma-Designs anzupassen.
Dies kann das Hochladen von benutzerdefinierten Logos/Bildern, die Konfiguration von Menüs, die Anpassung der Typografie und andere visuelle Einstellungen beinhalten.
Erforderliche WordPress-Vorlagen erstellen
Je nach der Komplexität Ihres Figma-Designs müssen Sie möglicherweise benutzerdefinierte WordPress-Vorlagen erstellen, um bestimmte Layouts oder Seitentypen anzupassen. Dieser Schritt erfordert Kenntnisse in der Entwicklung von WordPress-Themen und PHP.
Sie können benutzerdefinierte Vorlagen erstellen, indem Sie vorhandene Themendateien duplizieren und ändern oder ein Child-Theme verwenden, um die Funktionalität des Themas zu erweitern.
Design-Elemente in WordPress konvertieren
Beginnen Sie mit der Konvertierung Ihres Figma-Designs in WordPress, indem Sie die Designelemente mit dem integrierten Content-Management-System von WordPress neu erstellen. Dazu gehört das Erstellen von Seiten, Beiträgen und benutzerdefinierten Beitragstypen und deren Befüllung mit Inhalten wie Text, Bildern, Videos und anderen Medien.
Verwenden Sie den Gutenberg-Block-Editor oder Seitenerstellungs-Plugins wie Elementor, Divi oder Beaver Builder, um bei Bedarf komplexe Layouts zu erstellen.
Integrieren Sie interaktive und dynamische Funktionen
Wenn Ihr Figma-Design interaktive Elemente wie Formulare, Schieberegler, Galerien oder andere dynamische Funktionen enthält, müssen Sie entsprechende WordPress-Plugins integrieren, um diese Funktionen zu erreichen. Erkunden Sie das WordPress-Plugin-Repository oder die Premium-Plugin-Optionen, um geeignete Plugins für die gewünschten Funktionen zu finden.
Optimieren für Leistung und Reaktionsfähigkeit
Stellen Sie sicher, dass Ihre WordPress-Website eine gute Leistung erbringt und für verschiedene Geräte und Bildschirmgrößen optimiert ist. Optimieren Sie Bilder, minifizieren Sie CSS- und JavaScript-Dateien, aktivieren Sie das Caching und verwenden Sie responsive Design-Techniken, damit Ihre Website schnell lädt und auf verschiedenen Geräten korrekt angezeigt wird.
Testen und starten Sie Ihre WordPress-Website
Testen Sie Ihre Website gründlich mit verschiedenen Browsern, Geräten und Betriebssystemen, um sicherzustellen, dass sie zu Ihrem Figma Design passt, ordnungsgemäß funktioniert und ein nahtloses Benutzererlebnis bietet. Nehmen Sie auf der Grundlage der Rückmeldungen der Nutzer und der Testergebnisse alle erforderlichen Anpassungen und Verbesserungen vor.
Sobald Sie mit der Konvertierung zufrieden sind, stellen Sie Ihre WordPress-Website auf Ihrem Live-Server oder Ihrer Hosting-Umgebung bereit. Aktualisieren Sie gegebenenfalls die DNS-Einstellungen Ihrer Domain, um auf Ihre neue WordPress-Installation zu verweisen.
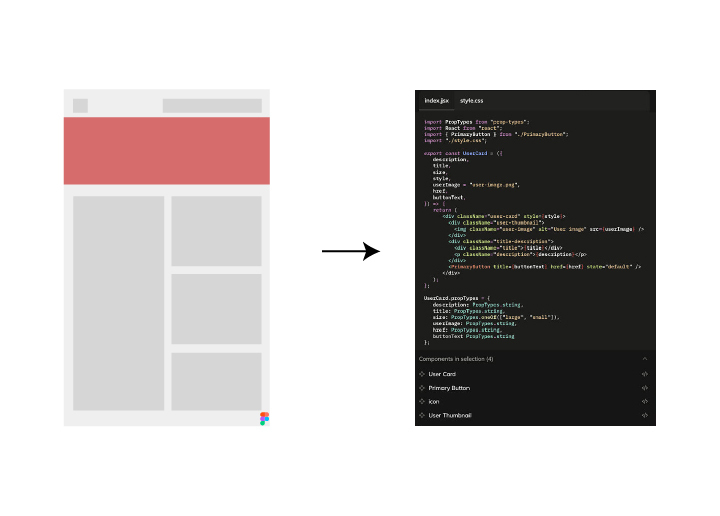
Methode 5: Verwenden Sie den HTML-Prozess, um Figma-Design in WordPress zu konvertieren
Lernkurve: Hart
Der HTML-Weg für die Konvertierung von Figma in WordPress erfordert eine gewisse Erfahrung und ein Verständnis von HTML. Das Verfahren ist recht einfach. Zunächst müssen Sie Ihr Figma-Design in HTML konvertieren und dann den HTML-Code in WordPress. Sie können dies manuell tun oder ein Tool verwenden. Die meisten Experten raten zu einem manuellen Verfahren, um Fehler zu vermeiden.

Hierfür können Sie ein CSS-Framework wie Bootstrap verwenden. So funktioniert es:
- Melden Sie sich bei Figma an, besuchen Sie Bootstrap.com und laden Sie die HTML-Startvorlage herunter
- Als Nächstes beginnen Sie mit der Arbeit am Design-Layout
- Von dort aus können Sie Ihre HTML-Designs in ein WordPress-Theme umwandeln.
Hier finden Sie eine schrittweise Anleitung, wie Sie Ihre HTML-Designs in ein WordPress-Theme konvertieren.
Einrichten Ihrer Entwicklungsumgebung
Installieren Sie eine lokale Entwicklungsumgebung auf Ihrem Computer, z. B. XAMPP oder MAMP, um eine lokale WordPress-Installation auszuführen. So können Sie an dem WordPress-Theme arbeiten, ohne dass Ihre Live-Website beeinträchtigt wird.
Verwandt: Wie man WordPress unter Windows 11 installiert
Einen neuen Themenordner erstellen
Navigieren Sie in der WordPress-Installation zum Verzeichnis "wp-content/themes" und erstellen Sie einen neuen Ordner für Ihr Thema. Geben Sie ihm einen passenden Namen, vorzugsweise mit Bezug zu Ihrem Design.
Erstellen Sie die erforderlichen PHP-Dateien
Erstellen Sie im Ordner des neuen Themes die folgenden wichtigen Dateien:
- style.css: Diese Datei enthält die Metadaten des Themas, darunter den Namen des Themas, den Autor, die Version und andere Details. Sie können mit einer einfachen Vorlage beginnen und die Informationen entsprechend aktualisieren.
- index.php: Diese Datei dient als Standardvorlage und ist für die Darstellung der Homepage Ihres Themes verantwortlich.
- header.php: Diese Datei enthält den HTML-Code für den Header-Bereich Ihres Themes.
- footer.php: Diese Datei enthält den HTML-Code für den Fußzeilenbereich Ihres Themes.
- sidebar.php (optional): Wenn Ihr Entwurf eine Seitenleiste enthält, erstellen Sie diese Datei, um den HTML-Code für die Seitenleiste zu speichern.
Zerlegen Sie Ihr HTML-Design
Analysieren Sie Ihr HTML-Design und unterteilen Sie es in modulare Komponenten. Identifizieren Sie wiederkehrende Elemente wie Kopfzeilen, Fußzeilen, Seitenleisten und Inhaltsabschnitte. Konvertieren Sie jede dieser Komponenten in separate PHP-Dateien in Ihrem Themenordner.
Wenn Ihr Entwurf beispielsweise eine Kopfzeile hat, erstellen Sie eine Datei namens "header.php" und verschieben Sie den entsprechenden HTML-Code in diese Datei.
HTML in PHP umwandeln
Open each of your HTML files and convert them to PHP files. Replace the static content with appropriate WordPress template tags and functions. For example, replace static text with <?php bloginfo(‘name’); ?> to display the site name dynamically.
Wenn Ihnen die Umwandlung von HTML-Dateien in PHP-Dateien zu technisch ist, kontaktieren Sie uns und wir helfen Ihnen!
WordPress-Vorlagen-Tags und -Funktionen integrieren
Verwenden Sie WordPress-Template-Tags und -Funktionen, um Inhalte in Ihren PHP-Dateien dynamisch abzurufen und anzuzeigen. Sie können zum Beispiel the_title() verwenden, um den Titel des Beitrags/der Seite anzuzeigen, oder the_content(), um den Hauptinhalt anzuzeigen.
CSS- und JavaScript-Dateien in die Warteschlange stellen
Wenn Ihr Design benutzerdefinierte CSS-Stylesheets oder JavaScript-Dateien enthält, erstellen Sie die erforderlichen Dateien in Ihrem Theme-Ordner. Stellen Sie sie dann mit WordPress-Funktionen wie wp_enqueue_style() und wp_enqueue_script() in den entsprechenden Themendateien wie "functions.php" oder "header.php" ein.
WordPress-Funktionen implementieren
Wenn Ihr HTML-Design dynamische Funktionen wie Blog-Posts, Kommentare oder Menüs enthält, implementieren Sie die entsprechenden WordPress-Funktionen. Nutzen Sie WordPress-Funktionen, -Hooks und -Plugins, um diese Funktionen in Ihr Theme einzubinden.
Testen, Hochladen und Aktivieren des Themas
Sobald die Integration abgeschlossen ist, testen Sie Ihr WordPress-Theme gründlich. Stellen Sie sicher, dass alle Elemente, Stile und Funktionen korrekt funktionieren. Testen Sie das Theme auf verschiedenen Geräten und Browsern, um Reaktionsfähigkeit und Konsistenz sicherzustellen.
Wenn Sie mit dem Thema zufrieden sind, komprimieren Sie den Themenordner in eine ZIP-Datei. Laden Sie es dann auf Ihre WordPress-Website hoch. Navigieren Sie im WordPress-Dashboard zu Erscheinungsbild ➔ Themes und aktivieren Sie Ihr neu hochgeladenes Theme.
*Hinweis: Die Umwandlung von HTML-Designs in ein WordPress-Theme erfordert solide Kenntnisse in HTML, CSS, PHP und WordPress-Entwicklung. Wenn Sie mit diesen Technologien nicht vertraut sind, sollten Sie sich an erfahrene WordPress-Entwickler wenden.
Benötigen Sie professionelle Hilfe für Figma to WordPress? Füllen Sie Ihre Fragen unten aus und erhalten Sie sofortige Unterstützung
Sie können Figma nicht selbst konvertieren? Nehmen Sie Hilfe von professionellen Experten für die Konvertierung von Figma in WordPress
Wenn Sie die oben genannten Methoden und Schritte befolgen, können Sie Ihren Figma-Entwurf ganz einfach in eine funktionale WordPress-Website umwandeln - mit HTML, vorhandenen WordPress-Themes oder mit Elementor als Page Builder.
Bedenken Sie jedoch, dass die Umwandlung eines Designs von Figma in WordPress eine Mischung aus Design, Entwicklung und WordPress-spezifischem Wissen erfordert. Wenn Sie mit der WordPress-Entwicklung nicht vertraut sind, ist es am besten, einen WordPress-Experten mit der Konvertierung von Figma zu WordPress zu beauftragen oder eine WordPress-Agentur zu engagieren, um einen reibungslosen Übergang von Figma zu einer voll funktionsfähigen WordPress-Website zu gewährleisten.
Buchen Sie ein kostenloses Beratungsgespräch und holen Sie sich Ihr Figma-Design online
Lassen Sie uns über den besten Figma zu WordPress Konvertierungsservice für Ihr Unternehmen sprechen!
FAQs zu Figma und WordPress
Kann ich Figma in WordPress konvertieren?
Ja, es ist möglich, Ihre Figma-Designs in WordPress zu konvertieren. Dazu gibt es mehrere Möglichkeiten, z. B. die Verwendung eines Page Builders für die Konvertierung von Figma in WordPress oder die manuelle Konvertierung des Designs mit HTML, CSS und WordPress-Vorlagen.
Können Figma-Designs für WordPress verwendet werden?
Ja, Figma-Designs können für WordPress verwendet werden. Sie können das Design entweder in WordPress konvertieren oder einen Page Builder wie Elementor verwenden, um das Design direkt in Ihre WordPress-Website zu importieren.
Wie verwandle ich Figma in eine Website?
Um Ihr Figma-Design in eine Website zu verwandeln, müssen Sie es in HTML, CSS und WordPress-Vorlagen konvertieren. Sobald das Design konvertiert ist, können Sie es auf Ihre WordPress-Website hochladen und weiter anpassen, um es funktional und responsiv zu gestalten.
Wie funktioniert Figma?
Die Benutzeroberfläche wird Ihnen bekannt vorkommen, auch wenn sie browserbasiert ist. Viele dieser Programme funktionieren ähnlich, aber sie unterscheiden sich in Bezug auf bestimmte Funktionen, z. B. was vorinstalliert ist und was Plugins erfordert. Auch die Art und Weise, wie sie Aufgaben wie High-Fidelity-Mockups und Prototyping angehen, ist unterschiedlich.
Wie funktioniert ein Figma Artboard?
Jede Zeichenfläche in Figma wird durch eine Ebene dargestellt, die die Grundlage für alles im Programm bildet. Anstatt sich auf eine einzelne Datei zu konzentrieren, können Sie aus der Zeichenfläche herauszoomen, um das gesamte Projekt aus der Vogelperspektive zu betrachten. Auf der rechten Seite befindet sich ein Informationsfenster und auf der linken Seite ein Fenster für Werkzeuge und Ebenen.
Warum sollten Sie einen WordPress-Entwickler bevorzugen?
Ein WordPress-Entwickler hat das Wissen, das Sie brauchen, um eine komplett maßgeschneiderte Website für Ihr Unternehmen zu erstellen. Dieser Experte kann wirklich brandneue Themes und Plugins für Ihre WordPress-Website erstellen. Das Ergebnis ist, dass Sie kein allgemeines Erscheinungsbild haben und Ihre Website über alle Funktionen verfügt, die sie für den Erfolg benötigt.















