Wenn es Ihnen so geht wie mir, haben Sie viele Ideen für Ihre Website, die Sie gerne umsetzen möchten. Und obwohl Elementor es einfach macht, einzigartige Designs mit Drag-and-Drop-Funktionen und vorgefertigten Elementen zu erstellen, kann manchmal nichts die Macht von reinem CSS ersetzen. In diesem Artikel erfahren Sie, wie Sie in Elementor benutzerdefinierte CSS hinzufügen können, damit Sie Ihr Website-Design noch weiter verbessern können!
Inhalt
Umschalten auf3 beliebte Möglichkeiten, benutzerdefinierte CSS in Elementor hinzuzufügen
Es gibt verschiedene Möglichkeiten, benutzerdefinierte CSS in Elementor hinzuzufügen. Werfen wir einen Blick auf unsere 3 besten Möglichkeiten, dies zu tun.
- Verwenden Sie den WordPress Customizer
- Verwenden Sie ein CSS-Plugin
- HTML-Widget verwenden
Verwenden Sie den WordPress Customizer.
Um benutzerdefinierten CSS-Code in Elementor hinzuzufügen, folgen Sie diesen Schritten:
- Gehen Sie zu Erscheinungsbild > Anpassen
- Klicken Sie im WordPress Customizer auf Additional CSS.
- Es öffnet sich der Abschnitt Zusätzliches CSS. Sie können hier Code hinzufügen, indem Sie ihn in das Textfeld einfügen oder auf die Schaltfläche Benutzerdefiniertes CSS hinzufügen klicken, um Ihre Datei auf Ihrem Computer zu suchen.
Verwenden Sie ein CSS-Plugin
Es gibt verschiedene Plugins auf dem Markt, wie Simple CSS, Custom CSS Pro und CSS Hero, mit denen Sie Elementor benutzerdefinierte CSS hinzufügen können.
Gehen Sie zunächst zu Custom CSS & JS > Add Custom CSS und klicken Sie auf Add CSS Code.
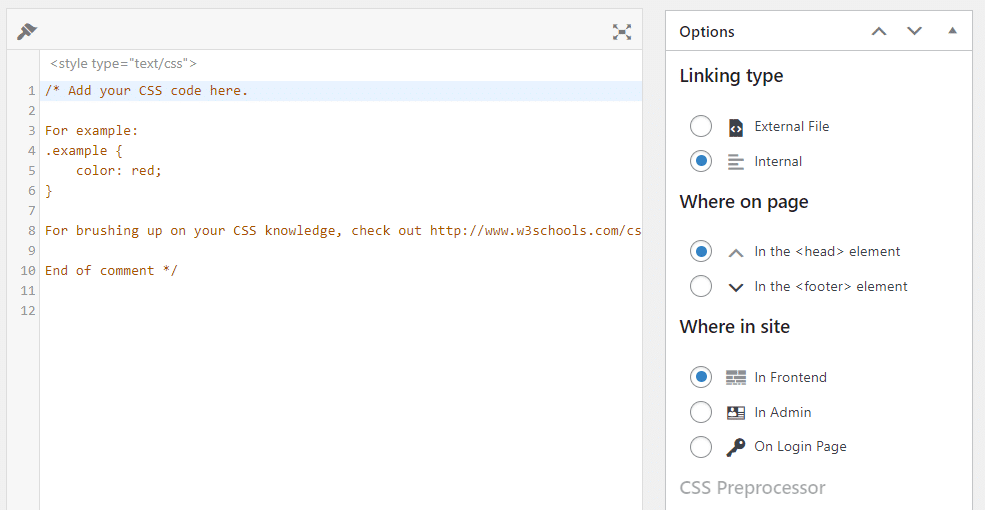
Auf der linken Seite wird ein einfacher CSS-Editor angezeigt. Sie können wählen, ob Sie den CSS-Code intern oder in einem externen Stylesheet laden möchten, indem Sie die Konfigurationsoptionen auf der rechten Seite nutzen. Außerdem können Sie wählen, ob der Code in die Kopf- oder in die Fußzeile gehört:

Sobald Sie mit der Bearbeitung des CSS-Codes fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen .
Hinweis: Wechseln Sie zu einer Front-End-Ansicht, um den Code in Aktion zu sehen.
HTML-Widget verwenden
Sie können ein HTML-Widget verwenden, um benutzerdefinierte CSS zu Elementor hinzuzufügen. Alles, was Sie für diese Option tun müssen, ist das HTML-Widget zu ziehen und abzulegen und Ihren CSS-Code in einem Style-Tag hinzuzufügen.
Benutzerdefiniertes CSS ist eine Möglichkeit, benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Er kann für viele Dinge verwendet werden, von der Änderung des Aussehens Ihrer Website bis zum Hinzufügen zusätzlicher Funktionen.
Da Sie nun wissen, wie Sie benutzerdefiniertes CSS hinzufügen können, können Sie es in Ihren Websites verwenden, indem Sie die folgenden Schritte ausführen:
- Öffnen Sie das Editor-Fenster von Elementor und klicken Sie auf das "+"-Symbol oben links
- Click ‘Custom Code’ and then paste in this piece of code: `.elementor-custom-css{display:none;}`. You can find this under Settings > Custom CSS or Appearance > Theme Options > Custom CSS (depending on which version of WordPress you have).
Schlussfolgerung
Jetzt, da Sie wissen, wie Sie benutzerdefinierte CSS hinzufügen können, können Sie die Flexibilität von Elementor nutzen. Wenn sich das nächste Mal etwas nicht wie erwartet verhält, versuchen Sie es mit dem Hinzufügen von CSS-Code, anstatt das Problem mit einem Plugin oder einer Theme-Änderung zu beheben, versuchen Sie es mit dem Hinzufügen von CSS-Code!


















