The combination of Figma and WordPress is the best for designing and developing a website. The commonality between the two is that both are user-friendly and easy-to-use software. However, while Figma is a popular design tool, eventually, you will need to convert your Figma designs into a functional website. And this is where WordPress comes in. In this blog, we will check out the top methods (free & paid) of converting Figma to WordPress.
Contents
ToggleWhy Should You Convert Figma to WordPress
Here’s a brief table outlining the reasons to convert a Figma design to a WordPress site:
| Reasons | Explanation |
| Streamlined Workflow | Figma to WordPress conversion helps simplify the transition from design to development, saving time and effort. |
| Design Accuracy | It ensures the final website matches the original design precisely, maintaining visual integrity. |
| Enhanced Collaboration | It facilitates better communication and coordination between designers and developers. |
| Rapid Prototyping | Figma to WP conversion allows for quick creation and testing of website prototypes, speeding up the development process. |
| Customizable Themes | It offers extensive customization options to match the design vision and functionality needs. |
| Efficient Updates | It further simplifies content and design updates, making ongoing maintenance easier. |
| Consistent Branding | It helps maintain a consistent visual identity across all web pages, reinforcing brand recognition. |
| Mobile Responsiveness | Figma to WordPress conversion also ensures the website is fully responsive and looks great on all devices and screen sizes. |
| Scalability and Flexibility | Lastly, it provides a scalable solution that can grow with the website’s needs, supporting various functionalities. |
To start with you need a figma design to convert it. If you want to create a new Figma design for your website, follow this brief 2-step guide.
Need a Figma Design? Here’s How To Create One
Step 1: Create a Figma Account to Design a Page
Go to Figma’s website and sign up for a free account. Once registered, log in to access your Figma dashboard.
- Click on “New File” to start a new project.

- Use Figma’s design tools to create your webpage.
- You can add frames, text, images, and interactive elements.
Ensure all design elements are properly organized and named for easier export and conversion.
Step 2: Figma Page’s API Key
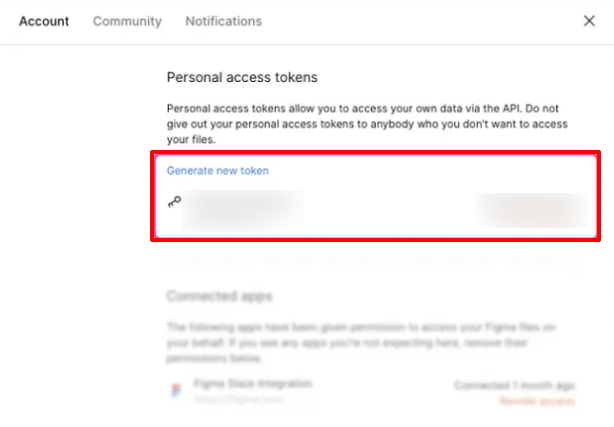
Once the design is created, go to the “Account” section in Figma. From the top-left menu inside Figma, navigate to “Settings.”
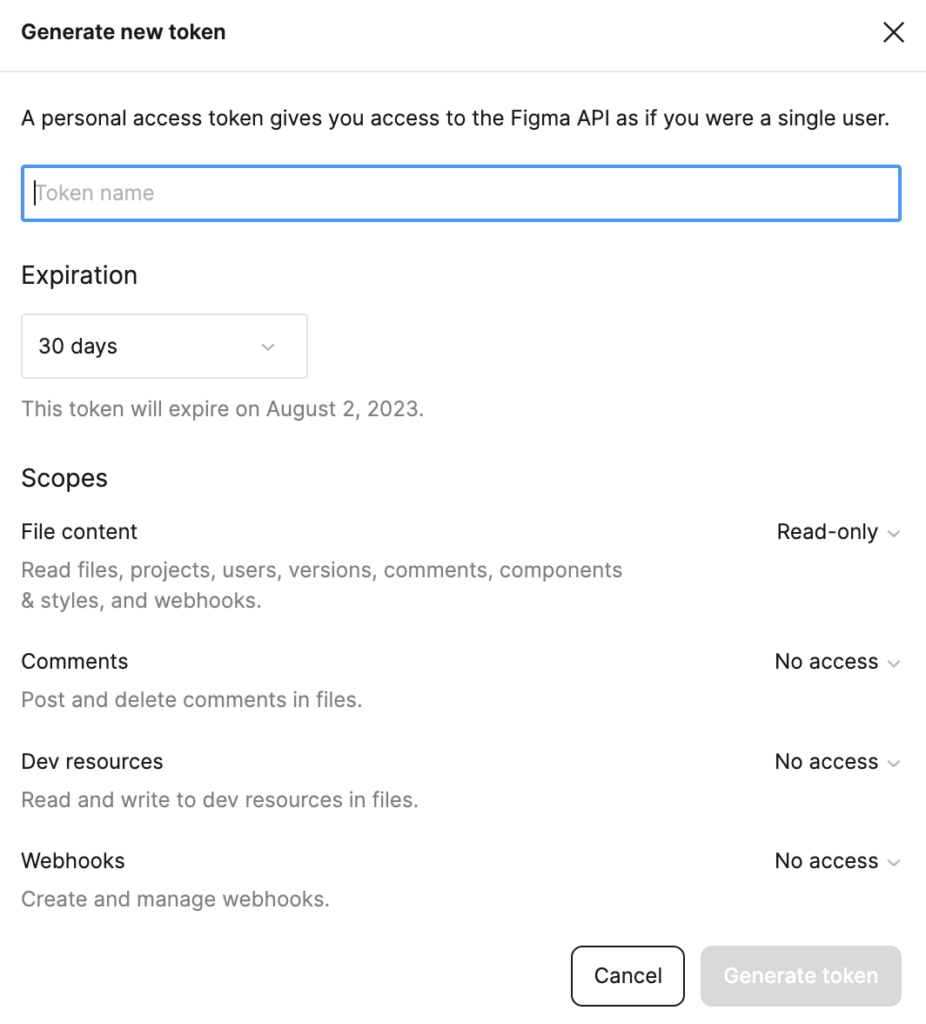
- Find the “Personal access tokens” section. Click “Generate new token” to open the configuration modal.

- Set the expiration and scopes for the token. The scopes determine which endpoints the token can access.

- Click “Generate token.” This is the only opportunity to copy the token, so ensure you save it in a secure place.
Next, you can follow any of the following methods to convert your Figma design to WordPress website.
5 Top Methods to Convert Figma to WordPress
When it comes to Figma to WordPress conversion, there are several methods you can try. Some may require expertise in HTML, CSS, and PHP, while other methods are more straightforward. Let’s have a look at some simple methods here.
If you want to convert your Figma designs to WordPress, your best bet is to hire a WordPress professional service provider. Alternatively, a page builder is the next best method if you’re on a budget. However, keep in mind that the results from using a page builder may not be as polished as with a professional.
The next two methods – HTML Process and Premade Theme – have a hard learning curve. So, if it is too technical for you, you should hire a professional for Figma to WordPress conversion.
Read: How To Convert Adobe XD Design To WordPress Website
Seahawk Offers Figma to WordPress Conversion at Revolutionary Pricing
Do not worry if you have budget constraints. We offer pixel-perfect Figma design conversions at reasonable pricing.
Here’s a detailed table outlining the pros and cons of each method for converting a Figma design to WordPress:
Pros and Cons of all Figma to WordPress Conversion Methods
| Methods | Pros | Cons |
| Method 1: Service Provider | Choosing a service provider for Figma to WordPress conversion offers professional expertise and customization options. They can ensure a high-quality result tailored to your specific needs with skilled developers. | Depending on the provider, this method can be costly and require thorough vetting to find a reliable and reputable company that aligns with your budget and timeline. |
| Method 2: Figma Plugins & AI | Using Figma plugins and AI tools for conversion provides a fast and automated process, saving time and effort. These tools can quickly generate WordPress code from Figma designs, streamlining the development process. | They may offer limited customization options, and the output might not always perfectly match the original design. Users also need to ensure the security and reliability of the chosen plugins and tools before integration. |
| Method 3: Page Builders | Utilizing page builders for Figma to WordPress conversion offers flexibility in design and layout, allowing for easy customization through a user-friendly interface. Users can create complex designs without extensive coding knowledge, speeding up the development process. | Mastering the page builder may pose a learning curve, and the final result might not be as lightweight or optimized as hand-coded solutions. |
| Method 4: Pre-made Theme | Converting Figma to WordPress using pre-made themes offers a quick setup with pre-designed templates, saving time and effort. These themes often come with built-in functionalities and features, reducing the need for extensive customization. | Customization options may be limited, and the design may not perfectly match the original Figma design. Users also need to carefully select a theme that aligns with their project requirements and desired aesthetic. |
| Method 5: HTML Process | The HTML process to convert Figma designs to WordPress allows for complete control over design and functionality. By hand-coding HTML and CSS, developers can ensure pixel-perfect fidelity to the original design. | This method is time-consuming and requires coding expertise. Additionally, integrating HTML code into WordPress may pose compatibility issues, and updates may require manual adjustments, potentially increasing maintenance efforts. |
Method 1 (Best): Choosing a Service Provider for Figma to WordPress Conversion
You can hire Seahawk for seamless Figma to WordPress conversion. This can help streamline this entire conversion process while delivering swift results.
Seahawk has a team of skilled WordPress developers dedicated to delivering exceptional results. Our commitment to excellence is evident in the following features:
- Precision Perfected: At Seahawk, our Figma to WordPress conversion process goes beyond meticulous. We ensure pixel-perfect design with absolute precision throughout every stage.
- Coding Craftsmanship: Our developers are artisans of clean, well-structured code. Following industry best practices, we prioritize optimal website performance and effortless code maintainability.
- Seamless Responsiveness: Seahawk pledges a responsive WordPress website, crafting an experience that seamlessly adapts across diverse devices and screen sizes.
- Browser Harmony Assurance: Through rigorous testing, we harmonize your website for compatibility across various browsers.
- SEO-friendly: Seahawk orchestrates conversions with SEO-friendly elements, harmonizing your website for effective search engine rankings.
- Speed Redefined: Prioritizing site optimization, we redefine WordPress site speed. We ensure it loads with lightning efficiency, guaranteeing an immersive and swift user experience.
- Revolutionary Pricing: Seahawk introduces a revolutionary pricing approach, offering competitive Figma to WordPress conversion at $499.
Our streamlined Figma to WordPress process involves the following:
- Send Figma Design: Share your Figma designs with us.
- Quotation: Receive a custom quote for the conversion service.
- Project Commencement: Upon approval, our team promptly initiates the conversion process.
- Client Approval: We involve you at key milestones and seek your approval.
- Delivery & Extended Support: Receive your fully converted WordPress site on time, backed by our commitment to extended support.
Get Your Dream Figma Project Online
Contact us to experience the best Figma to WordPress conversion service for your business!
Method 2: Convert Figma to WordPress Using Tools: Figma Plugins & AI
Learning curve: Hard
Here are the alternative methods for converting Figma designs to WordPress. Each method has its own benefits and drawbacks, so carefully consider which option best suits your needs.
Figma to WordPress using AI Plugins

AI plugins while powerful for design tasks within the Figma environment, may not be a full fledged solution for direct Figma to WordPress conversion for several reasons:
Limitation in Plugin Functionality for Figma to WordPress Conversion
While there might be plugins or tools claiming to convert Figma designs to WordPress, they may have limitations in accurately translating complex designs or handling specific design elements. These tools might not cover the full spectrum of design variations and complexities.

Different Environments
Figma is a design tool primarily focused on creating mockups, prototypes, and design assets. Conversely, WordPress is a CMS and web development platform. They serve different purposes in the web development workflow.
Read: WordPress Development Workflow: Ultimate Guide
Design vs Functionality
Figma is centered around design, while WordPress involves both design and functionality. Figma designs don’t inherently translate into functional and interactive websites. WordPress development requires coding for dynamic content, interactivity, and backend functionality.
Responsive Design Challenges
Figma plugins may not inherently consider responsive design principles to be crucial for a website. WordPress themes and builders often provide responsive editing tools to optimize content for various devices, a feature lacking in Figma-centric workflows.

Content Structure and SEO
WordPress is designed to manage and present content in a structured manner, considering SEO best practices. As a design tool, Figma might not provide the same level of consideration for content hierarchy, metadata, and other SEO-related aspects essential for a WordPress site.
Interactivity and User Experience
Figma designs may lack the interactive features and user experience considerations required for a functional WordPress site. Converting designs directly to WordPress involves implementing features like forms, navigation menus, and dynamic content, which go beyond Figma’s design capabilities.
Performance Optimization
Directly converting Figma designs to WordPress may result in inefficient and non-optimized code. Optimizing a website for performance, loading times, and other technical aspects is a crucial part of WordPress development and may require manual adjustments in the code.
Security Concerns for Figma to WordPress Conversion
Figma plugins, especially free plugins, may not be built to handle the security considerations necessary for a live website. WordPress, being a CMS, involves:
- Securing the site against potential vulnerabilities.
- Ensuring data protection.
- Handling user authentication, which is not covered by Figma-centric workflows.
Dynamic Content and Databases
WordPress relies on databases to manage dynamic content such as blog posts, user data, and other information. As a design tool, Figma cannot manage databases or dynamic content, which is a fundamental aspect of WordPress development.
While Figma is an excellent tool for designing user interfaces and experiences, transitioning from Figma to WordPress involves considerations beyond visual design.
It requires coding, functionality implementation, and adherence to web development best practices, making manual or professional Figma to WordPress conversion processes more suitable for achieving a fully functional and optimized WordPress website.
Method 3: Using Page Builders to Convert Figma to WordPress
Learning curve: Medium
Leverage the efficiency of page builders to seamlessly translate your meticulously crafted Figma designs into a stunning WordPress website. These intuitive tools empower you to drag and drop elements, ensuring a pixel-perfect alignment with your design vision.
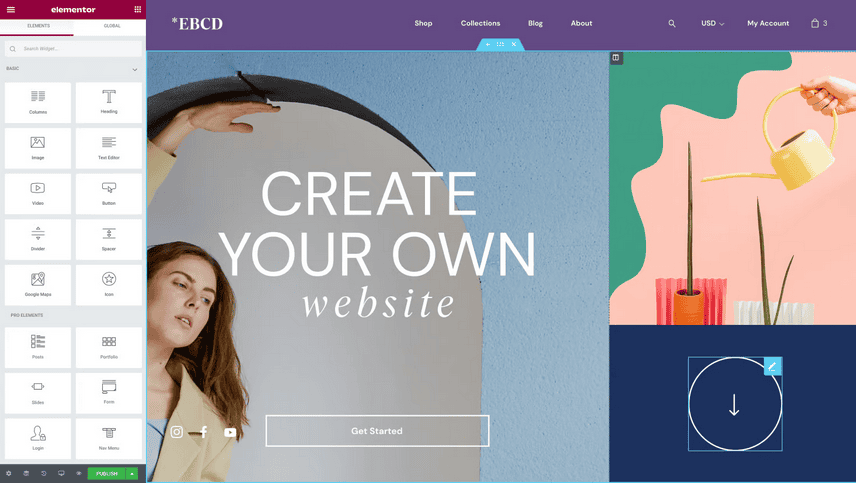
Use Elementor to Convert Figma to WordPress
Using a page builder like Elementor is the easiest of all when it comes to converting your Figma design to WordPress. Elementor uses the drag & drop editor, which makes it an ideal method for beginners.

Here, to convert a Figma design to WordPress using Elementor, you can follow these general steps
Prepare Your Figma Design and Set up WordPress
Ensure that your Figma design is complete and finalized, including all the required layouts, elements, and assets. Now, install WordPress on your web server or use a local development environment like XAMPP or WAMP.
Install the Plugin, Create a New Page, and Launch Elementor Editor
Install & activate the Elementor page builder plugin from the WordPress repository. In the WordPress admin panel, navigate to “Pages” and create a new page or template for your Figma design. On the page edit screen, click the “Edit with Elementor” button to launch the Elementor editor.
Import the Figma Design into Elementor
Once in the Elementor editor, you have several options to import your Figma design. You can either use a Figma to HTML conversion service or tool to generate HTML/CSS code and then copy and paste the code into an Elementor section or widget.
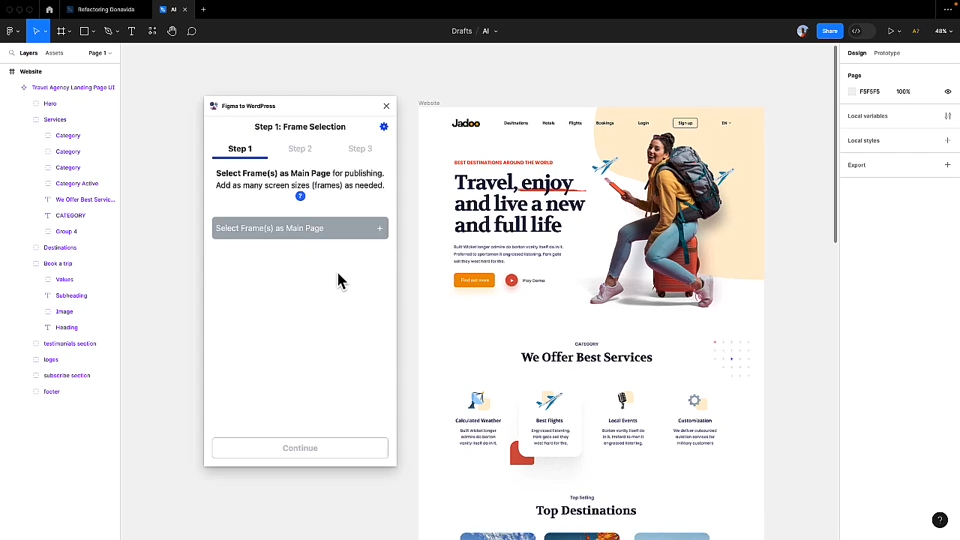
Or you can use a Figma to WordPress plugin that allows direct import of Figma designs into Elementor. Look for plugins like Figma to WordPress or Figma Importer in the WordPress plugin repository. The next best option is to hire a professional to convert your Figma design to WordPress.
Customize and Refine the Design
Once the Figma design is imported into Elementor, you can start customizing and refining it using the various styling and layout options provided by Elementor. Modify the design as needed, adjusting colors, fonts, spacing, and other visual elements to match your original Figma design.
Add Dynamic Content and Functionality
Use Elementor’s widgets and integrations to add dynamic content and functionality to your design. Incorporate features like contact forms, sliders, galleries, or any other interactive elements required by your design.
Preview and Test
Use the Elementor preview functionality to see how your design looks and behaves in different device viewports (e.g., desktop, tablet, mobile). Test the interactivity, responsiveness, and overall functionality of the design to ensure it meets your requirements.
Save and Publish
Once you’re satisfied with the design, save your changes in Elementor, and publish the page or template to make it live on your WordPress site.
Have Queries or Unable to Convert Figma to Elementor?
Get it touch and let’s talk about the best Figma to WordPress conversion service for your business!
Learn: How To Convert PSD To Shopify Easily
Converting Figma to WordPress Using Divi Page Builder

By following the below steps, you can harness the capabilities of Divi Page Builder to seamlessly convert your Figma design into a WordPress website.
Note: Direct import of Figma designs into the Divi builder isn’t a native feature. However, you can follow these steps to manually recreate the Figma design within Divi.
Install and Activate the Divi Theme
Begin by installing the Divi theme on your WordPress site. Once activated, Divi provides a powerful and flexible foundation for transforming your Figma design into a functional website.
Create a New Page
In your WordPress dashboard, create a new page where you want to implement your Figma design. Access the Divi Builder to start building your page. Within the page editor, click the “Enable Divi Builder” button. This action activates Divi’s drag-and-drop interface, setting the stage for seamless design integration.
Choose Building Method
Divi offers two building methods – “Build From Scratch” or “Choose a Pre-made Layout.” Depending on your Figma design, select the method that aligns with your project goals.
Design Grid Structure
Divi’s grid structure allows you to define sections, rows, and columns effortlessly. Mirror the layout of your Figma design by creating the necessary grid structure using Divi’s intuitive controls.
Add Modules
Leverage Divi’s diverse range of modules to recreate Figma elements. Each module can be customized to match your Figma design intricacies, from text and images to advanced features like sliders and contact forms.
Customize Styling
Fine-tune the appearance of your design elements by accessing Divi’s styling options. Adjust fonts, colors, spacing, and other style parameters to ensure a pixel-perfect match with your Figma mockup.
Utilize Advanced Features
Explore Divi’s advanced features, such as animation, transitions, and shape dividers, to enhance the visual appeal of your WordPress site. This will ensure it aligns closely with the dynamic aspects of your Figma design.
Save and Publish
Once satisfied with the design adaptation, save your progress and publish the page. Divi’s real-time editing capabilities provide immediate feedback, allowing you to iterate quickly and achieve the desired outcome.
Also, ensure your WordPress site remains responsive by using Divi’s responsive editing tools. Test and adjust the design for various devices.
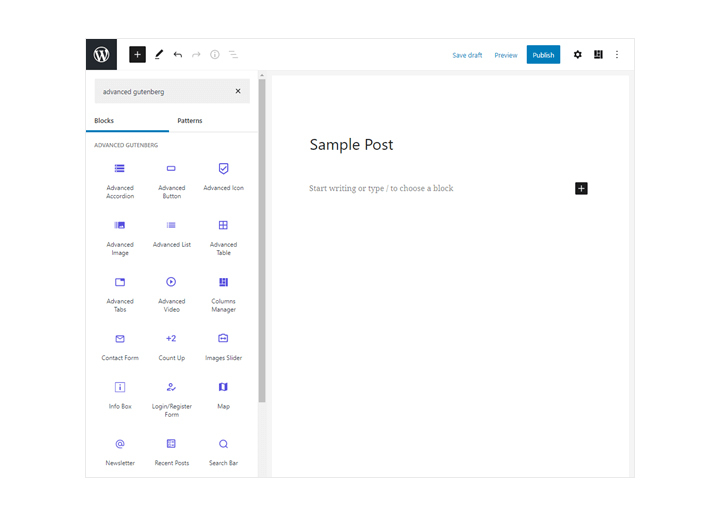
Use Gutenberg Blocks to Convert Figma to WordPress

Leverage the power of Gutenberg blocks to seamlessly convert your Figma design to WordPress page. For more information, refer to the official Gutenberg documentation and WordPress Block Editor Handbook.
Note: Direct import of Figma designs into Gutenberg blocks isn’t a native feature. You can follow the below steps to manually recreate the Figma design within Gutenberg.
Read: Gutenberg vs Elementor: Who Wins
Install and Activate Gutenberg
Ensure that the Gutenberg editor is installed and activated on your WordPress site. Gutenberg serves as the default block editor and is integral to the process of converting Figma designs into WordPress pages.
Create a New Page or Post
In your WordPress dashboard, create a new page or post where you want to implement your Figma design. Gutenberg will be the editing tool for building the page.
Familiarize yourself with Gutenberg blocks, which are the building components for your WordPress content. Each block serves a specific purpose, from text to images and more complex elements like galleries and buttons.
Block Selection
Choose the appropriate blocks to replicate the structure of your Figma design. Gutenberg offers varied blocks that can be combined to recreate the layout and content elements of your Figma mockup.
- For basic text and image elements, use the Text and Image blocks, respectively. Customize the text and upload images directly within the editor to match the content of your Figma design.
- Utilize the Columns block to structure your content in a layout that mirrors your Figma design. Adjust the column widths & spacing to achieve the desired visual alignment.
Advanced Blocks
Explore more advanced blocks like the Group, Button, and Media & Text blocks to recreate intricate design elements from Figma. These blocks provide additional customization options to match the finer details of your design.
Custom Styles and CSS
For more granular control over styling, use the Custom HTML and Custom CSS blocks. Insert your own code or styles to ensure a precise match between your Figma design and the WordPress page.
Save Drafts and Preview
Save your progress regularly and use the Preview feature to see how your Gutenberg blocks are translating your Figma design into a WordPress page. This allows for real-time adjustments and improvements.
In addition, ensure your design remains responsive by testing and adjusting the layout for different screen sizes. Gutenberg provides responsive editing tools to guarantee a consistent user experience across devices.
Method 4: Convert Figma to WordPress Using a Pre-made Theme
Learning curve: Hard
This method is comparatively easier than the HTML process. Here, instead of creating a WordPress theme from scratch, you can purchase a WordPress theme and customize it according to your needs.

Follow these steps to convert a Figma design directly to WordPress using a ready-to-use WordPress theme.
Choose a Suitable WordPress Theme
Look for a WordPress theme that closely matches the design and layout of your Figma design. You can find WordPress themes in various marketplaces, such as our own SeaTheme Collection.
Learn more: Best Elementor Themes for 2024
Set up a WordPress Installation
Install WordPress on your web hosting server. Many web hosting providers offer one-click WordPress installations, or you can manually install WordPress by downloading it from WordPress.org and following the installation instructions.
Install and Activate the Chosen Theme
After setting up WordPress, log in to your WordPress dashboard, go to Appearance ➔ Themes, and click on the “Add New” button. Upload and activate the theme you selected in the previous step.
Customize the Theme
Most ready-to-use WordPress themes offer customization options through the WordPress Customizer or a theme options panel. Use these settings to match the design elements, colors, fonts, and layout of your Figma design.
This may involve uploading custom logos/images, configuring menus, adjusting typography, and other visual settings.
Create Necessary WordPress Templates
Depending on the complexity of your Figma design, you may need to create custom WordPress templates to match specific layouts or page types. This step requires knowledge of WordPress theme development and PHP.
You can create custom templates by duplicating and modifying existing theme files or by using a child theme to extend the functionality of the theme.
Convert Design Elements to WordPress
Begin converting your Figma design to WordPress by recreating the design elements using WordPress’s built-in content management system. This involves creating pages, posts, and custom post types and populating them with content such as text, images, videos, and other media.
Use the Gutenberg block editor or page builder plugins like Elementor, Divi, or Beaver Builder to create complex layouts if needed.
Integrate Interactive and Dynamic Features
If your Figma design includes interactive elements like forms, sliders, galleries, or any dynamic functionality, you will need to integrate appropriate WordPress plugins to achieve those functionalities. Explore the WordPress plugin repository or premium plugin options to find suitable plugins for the desired features.
Optimize for Performance and Responsiveness
Ensure that your WordPress website performs well and is optimized for various devices and screen sizes. Optimize images, minify CSS and JavaScript files, enable caching, and use responsive design techniques to make your website load quickly and display correctly on different devices.
Test and Launch Your WordPress Website
Thoroughly test your website across multiple browsers, devices, and operating systems to ensure that it matches your Figma design, functions properly, and has a seamless user experience. Make any necessary adjustments and refinements based on user feedback and testing results.
Once you’re satisfied with the conversion, deploy your WordPress website to your live server or hosting environment. Update your domain’s DNS settings if necessary to point to your new WordPress installation.
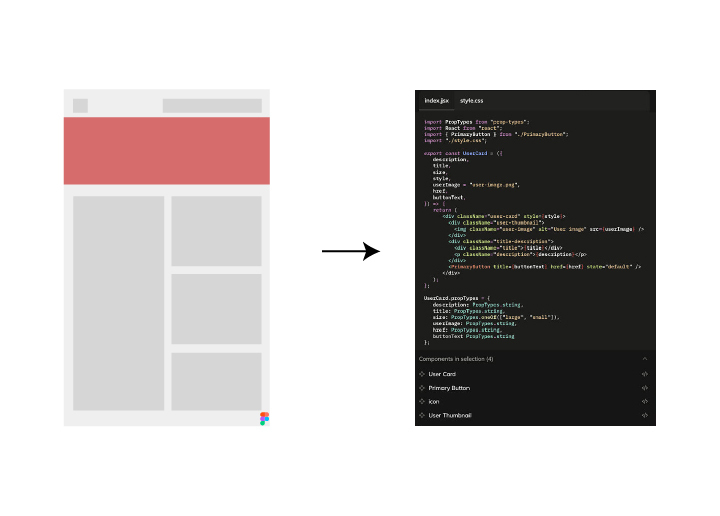
Method 5: Use the HTML Process to Convert Figma Design to WordPress
Learning curve: Hard
The HTML route for converting Figma to WordPress requires a prior experience and understanding of HTML. The process is quite simple. First, you must convert your Figma design to HTML, and then the HTML code must be converted to WordPress. You can do this manually or with a tool. Most experts suggest a manual process to avoid mistakes.

For this, you can use a CSS framework like Bootstrap. Here’s how it works:
- Log in to Figma, visit Bootstrap.com, and download the HTML starter template
- Next, start working on the design layout
- From there, you can convert your HTML designs to a WordPress theme.
Here’s a step-by-step guide on how to convert your HTML designs to a WordPress theme.
Set up Your Development Environment
Install a local development environment on your computer, such as XAMPP or MAMP, to run a local WordPress installation. This allows you to work on the WordPress theme without affecting your live website.
Related: How To Install WordPress On Windows 11
Create a New Theme Folder
In the WordPress installation, navigate to the “wp-content/themes” directory and create a new folder for your theme. Give it an appropriate name, preferably related to your design.
Create the Necessary PHP Files
Within the new theme folder, create the following essential files:
- style.css: This file contains the theme’s metadata, including the theme name, author, version, and other details. You can start with a basic template and update the information accordingly.
- index.php: This file acts as the default template and is responsible for rendering the homepage of your theme.
- header.php: This file contains the HTML code for the header section of your theme.
- footer.php: This file contains the HTML code for the footer section of your theme.
- sidebar.php (optional): If your design includes a sidebar, create this file to hold the sidebar HTML code.
Break Down Your HTML Design
Analyze your HTML design and break it down into modular components. Identify recurring elements such as headers, footers, sidebars, and content sections. Convert each of these components into separate PHP files within your theme folder.
For example, if your design has a header, create a file called “header.php” and move the relevant HTML code into it.
Convert HTML to PHP
Open each of your HTML files and convert them to PHP files. Replace the static content with appropriate WordPress template tags and functions. For example, replace static text with <?php bloginfo(‘name’); ?> to display the site name dynamically.
If converting HTML files to PHP files is too technical for you, contact us and we’ll help you!
Integrate WordPress Template Tags and Functions
Use WordPress template tags and functions to dynamically fetch and display content throughout your PHP files. For instance, you can use the_title() to display the post/page title or the_content() to display the main content.
Enqueue CSS and JavaScript Files
If your design includes custom CSS stylesheets or JavaScript files, create the necessary files within your theme folder. Then, enqueue them using WordPress functions like wp_enqueue_style() and wp_enqueue_script() in the appropriate theme files, such as “functions.php” or “header.php”.
Implement WordPress Features
If your HTML design includes dynamic features like blog posts, comments, or menus, implement the corresponding WordPress functionalities. Utilize WordPress functions, hooks, and plugins to incorporate these features into your theme.
Test, Upload and Activate the Theme
Once the integration is complete, thoroughly test your WordPress theme. Ensure that all elements, styles, and functionalities work correctly. Test the theme on different devices and browsers to ensure responsiveness and consistency.
Once you’re satisfied with the theme, compress the theme folder into a ZIP file. Then, upload it to your live WordPress website. From the WordPress dashboard, navigate to Appearance ➔ Themes, and activate your newly uploaded theme.
*Note: Converting HTML designs to a WordPress theme requires a solid understanding of HTML, CSS, PHP, and WordPress development. If you’re unfamiliar with these technologies, consider hiring experienced WordPress developers.
How to Elevate Your Figma Design in WordPress
Done with importing your converted Figma file into WordPress? Now, let’s move to the next step, where you can customize your design further in the WordPress environment.
Step 1: Theme Customization via WordPress Customizer
Go to Appearance > Customize in your WordPress dashboard. Here you can change your theme settings to match your Figma design. Site identity (logo, title), color schemes, typography, layout options etc.
Step 2: Page Content Editing with WordPress Block Editor
Open the Gutenberg WordPress Block Editor to create or edit pages. Use various Gutenberg blocks (paragraphs, images, buttons) to create and style your content as per your Figma design.
Step 3: Advanced Customization with Page Builders
Use page builders like Elementor, Divi or Beaver Builder for more advanced customization. These tools have a drag and drop interface giving you full control over page layout and styling.
Step 4: Fine Tuning with Custom CSS
Go to Additional CSS in the WordPress Customizer to add custom CSS for specific elements. This step is crucial to match your Figma design.
Step 5: Custom Fonts and Typography
Add custom fonts that match your Figma design, configure them, and apply them across your WordPress site to maintain design consistency.
Step 6: Interactivity with Plugins
Use various plugins to add dynamic elements like sliders, galleries, forms, and animations. Customize these plugins to match your design and user interaction.
Step 7: Device Testing and Deployment
Use the customizer’s responsive view or your browser’s developer tools to test your site’s Appearance on different devices. Test it on all major browsers before going live.
Remember, the secret to a successful Figma to WordPress conversion is to apply solid web design principles and stay updated with the latest design trends. For expert help, consult with our WordPress development team to get your site looking and working as expected.
Can’t Convert Figma to WordPress Yourself? Take Help from Professional Experts
By following the methods and steps mentioned above, you can easily convert your Figma design into a functional WordPress website via HTML, existing WordPress themes, or using Elementor as the page builder.
However, remember that converting a design from Figma to WordPress involves a mix of design, development, and WordPress-specific knowledge. If you’re not familiar with WordPress development, it is best to hire a WordPress expert for Figma to WordPress conversion or hire a WordPress agency to ensure a smooth transition from Figma to a fully functional WordPress website.
Book a Free Consultation & Get Your Figma Design Online
Let’s talk about the best Figma to WordPress conversion service for your business!
Figma to WordPress FAQs
Can I convert Figma to WordPress?
Yes, it is possible to convert your Figma designs to WordPress. There are several ways to do this, such as using a page builder for Figma to WordPress conversion or manually converting the design using HTML, CSS, and WordPress templates.
Can Figma designs be used for WordPress?
Yes, Figma designs can be used for WordPress. You can either convert the design to WordPress or use a page builder like Elementor to import the design directly into your WordPress site.
How do I turn Figma into a website?
To turn your Figma design into a website, you will need to convert it to HTML, CSS, and WordPress templates. Once the design is converted, you can upload it to your WordPress site and customize it further to make it functional and responsive.
Why should you prefer a WordPress Developer?
A WordPress developer has the knowledge you need to create a completely customized website for your company. This expert can genuinely create brand-new themes and plugins for your WordPress website. As a result, you won’t have a generic appearance, and your website will have all the features it requires to succeed.
Do Figma and WordPress work together?
Yes, they can work together. Figma and WordPress complement each other, but they don’t have direct integration. For example, with Figma, you can only create design assets. These design assets can then be exported and implemented in WordPress themes or layouts. Figma designs can also serve as a reference for developers who are working on WordPress projects.
Do professionals use Figma?
Yes, they do. Figma is used by professionals in various fields, such as UI/UX design, graphic design, product design, and web development. Its collaborative features, ease of use, and impressive design tools make it a good choice for designers for creating digital interfaces and prototypes.
How do I integrate Figma into my website?
You can integrate Figma designs into your website using the Figma embed feature. After customizing the design in Figma, generate the embed code (check the steps above) and then paste it into your website’s HTML code where you want the design to appear.
Can you make a website out of Figma?
While Figma is a powerful design tool, it is not a platform for building websites. However, you can use Figma to design your website’s layout, visuals, and interactions and then export assets or share prototypes with developers. The developer can then use web development tools to build a website based on your Figma designs.
How do I publish a Figma file to my website?
Figma does not directly publish files to websites, but you can use it to create designs and implement them into your website development process. To publish a Figma file on your website, you need to export the design assets from Figma and integrate them into your website using web development tools like HTML, CSS, and JavaScript.
Does Figma work for websites?
Figma itself doesn’t build websites. Designers use Figma to create website mockups and prototypes, which can then be given to developers to build the actual website.
Can I export Figma to HTML?
Figma doesn’t have a direct feature for exporting designs to HTML, so you must use third-party plugins or services. Some plugins can help export Figma designs as CSS, SVG, or other formats, which can be integrated into HTML files for web development. However, these exports typically require additional manual work to fully implement into an HTML document.
Can you publish from Figma?
Figma offers collaboration and sharing features that allow you to publish designs for viewing and commenting, but it doesn’t directly publish websites. You can share Figma files or prototypes with others by generating shareable links or embedding designs into presentations or documents. However, to publish a website, you’ll need to export assets or designs from Figma and then use web development tools to build and publish the website.

















