Behind every successful WordPress website lies a well-organized and efficient development workflow. From planning to launch, here’s the inside scoop on how to streamline your WordPress development workflow for maximum productivity and results.
When it comes to web development, collaboration stands as the cornerstone for success. For WordPress development, in particular, seamless integration of diverse skills and perspectives is crucial for delivering top-notch WordPress websites and applications. As the go-to platform for a significant portion of the internet, WordPress development demands a streamlined workflow that not only fosters collaboration but also enhances efficiency and quality.
Understanding how to strike a balance between web designers, developers, and content creators is paramount. So, let’s begin with understanding the intricacies of the WordPress development workflow and learn about the best practices for hassle-free collaboration.
Contents
ToggleEstablishing Clear Communication Channels
The success of a WordPress website development project hinges on the clarity and effectiveness of communication within the team. As teams become more geographically dispersed and projects more complex, robust communication channels become increasingly vital.

Defining Roles and Responsibilities
To avoid confusion and streamline the web development process, it’s imperative to define clear roles and responsibilities for each team member. From WordPress developers to designers and content creators, establishing who does what ensures that everyone is on the same page. Clearly outlined roles also mitigate misunderstandings, promote accountability, and contribute to a more organized, efficient, and proper workflow.
Read: Website Design: A 2024 Guide For Professional Website Designers
Utilizing Project Management Tools

Project management tools are indispensable for coordinating tasks, tracking progress, and meeting deadlines. Platforms like Atarim or Basecamp provide centralized spaces for teams to collaborate, assign tasks, and monitor project milestones. By leveraging these tools, WordPress development teams can maintain a unified view of the project, facilitating smoother communication and improved project management.
Learn: Atarim Review: The Right Visual Collaboration Software For Your Business
Using Collaboration Tools
For real-time communication, tools like Slack and Trello emerge as invaluable assets. Slack fosters instant messaging and file sharing, creating an environment conducive to quick decision-making and problem-solving. Trello, on the other hand, facilitates visual project management, enabling teams to organize tasks on boards and collaborate seamlessly. Integrating these tools into the workflow enhances communication efficiency and keeps everyone in the loop.
Setting Up Efficient Communication Methods
Establishing efficient communication methods involves more than just selecting the right tools. It’s about fostering a culture of open and transparent communication. Regular team meetings, status updates, and feedback sessions contribute to a dynamic and responsive workflow. Clear channels for reporting issues or seeking clarification should also be in place to address potential roadblocks promptly.
Read: Finding A Top Web Development Company In London
Setting Up the WordPress Development Environment
A well-configured web development environment lays the groundwork for a smooth and collaborative development process. The development environment serves as the nucleus for creativity, collaboration, and efficient coding. So, let’s check out what is required for establishing an effective WordPress development environment.
Choosing a Local Development Environment

The first step in crafting an optimal WordPress development environment is selecting a suitable local environment. Platforms like XAMPP, MAMP, or Local by Flywheel allow developers to create and test websites locally before pushing changes to a live server. This not only expedites the development process but also minimizes the risk of disrupting the live site during experimentation and testing.
Selecting a Version Control System
Version control is the linchpin of collaborative development, allowing multiple team members to work on a WordPress project concurrently without conflicts. Git, with platforms like GitHub or Bitbucket, is a popular choice for version control in WordPress development. Implementing version control ensures a systematic approach to code management, facilitates collaboration, and provides a safety net for rolling back changes if needed.
Essential Tool Kits for WordPress Development Workflow

By assembling a kit of essential tools, developers can ensure a streamlined development workflow and set the stage for creating exceptional WordPress websites. Some of these tools include:
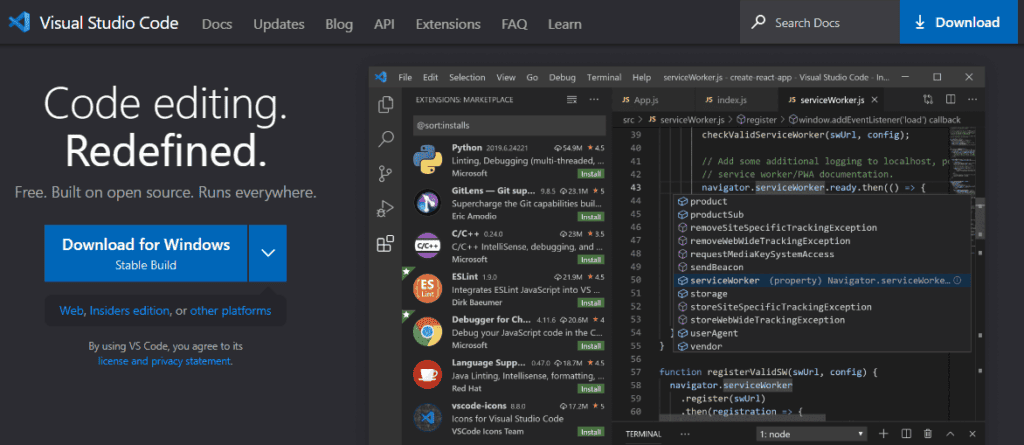
- Code Editor: A feature-rich code editor is indispensable for WordPress development. Visual Studio Code offers a plethora of extensions and customization options tailored to WordPress developers. This can help enhance the coding efficiency and provide a seamless development experience.
- Debugging Tools: Debugging is an integral part of development. Tools like Query Monitor help identify performance bottlenecks, database queries, and other issues, streamlining the debugging process.
- Browser Developer Tools: Familiarity with browser developer tools (e.g., Chrome DevTools) is essential for frontend development. These tools enable real-time debugging, performance profiling, and CSS troubleshooting.
- Package Managers: Using package managers simplifies the management of dependencies. Composer for PHP and npm for JavaScript are indispensable for handling libraries and packages efficiently in a WordPress project.
- Automation Tools: Automating repetitive tasks enhances productivity. Tools like Gulp and Grunt automate tasks such as minification, compilation, and image optimization. This helps free up developers to focus on more complex aspects of the project.
Read: Learn WordPress Development: Tips For Beginners
Implementing Coding Standards for WordPress Site
Implementing WordPress coding standards in web development is paramount for maintaining a high level of code quality and enabling effective collaboration. Consistent coding styles can help in developing WordPress sites that not only meet functional requirements but also stand the test of time in terms of readability, scalability, and maintainability.

Enforcing Consistent Coding Style
Consistency in coding style is crucial for fostering collaboration and readability. By establishing and adhering to a set of coding standards, developers ensure that the codebase maintains a uniform appearance, making it easier for team members to understand and contribute.
The WordPress community has established coding standards that cover aspects such as indentation, variable naming, and spacing. Following these standards can help create a cohesive and comprehensible codebase.
Providing Guidelines for Writing Clean and Maintainable Code
Coding standards go beyond mere syntax – they encapsulate principles for writing clean and maintainable code. Guidelines may include best practices for organizing code, commenting, and structuring functions.
Documenting and sharing these guidelines within the development team ensures everyone is on the same page. Thus, resulting in a codebase that is not only functional but also sustainable in the long run.
Further reading: Top WordPress Web Design Agencies
Utilizing Linters and Code Review Tools
In WordPress site development, where numerous minds contribute to a single codebase, leveraging all the tools like Linters and Code Review can help enhance the code quality.
- Linters: Linters analyze all the code for potential errors, style violations, and other issues. Integrating linters into the development workflow automates the process of identifying and addressing code quality issues, promoting adherence to coding standards. For example, ESLint can be used for JavaScript and PHP_CodeSniffer for PHP.
- Code Review Tools: Code Review is a collaborative process that helps catch issues early and ensures that code aligns with established standards. Leveraging code review tools integrated into version control systems, such as GitHub Actions or GitLab CI, helps streamline the review process and facilitates continuous improvement.
Read: Benefits Of Custom WordPress Website Design
Don’t Settle For Ordinary WordPress Development Services
Experience seamless customization, optimized performance, and expert support with Seahawk. Our WordPress development services offer more than just a website.
Managing Plugins and Themes
Meticulous WordPress plugins and themes management is pivotal for a successful WordPress development journey. By adhering to best practices, development teams can maintain a secure, scalable, and organized website.
Best Practices for Organizing & Managing WordPress Plugins and Themes
A well-organized structure for WordPress themes and plugins simplifies development, enhances maintainability, and ensures a seamless user experience. Best practices include:
- Logical Folder Structure: Grouping plugins and themes in a logical folder structure based on functionality or project components.
- Descriptive Naming Conventions: Adopting clear and descriptive names for plugins and themes in WordPress admin dashboard to facilitate easy identification and management.
- Regular Audits: Conducting periodic audits to remove unused or outdated plugins and themes, reducing the risk of security vulnerabilities.
Read: Custom WordPress Theme Development
Version Control and Deployment Strategies
Employing version control systems helps track changes, collaborate effectively, and roll back to previous states if needed. By using Git and platforms like GitHub or Bitbucket, development teams can ensure version consistency and manage collaborative coding efforts seamlessly.

A robust deployment strategy, on the other hand, involves using deployment pipelines to automate the process of moving code from development to staging and production. Tools like Jenkins or GitLab CI/CD facilitate efficient, error-free deployments, reducing the likelihood of issues reaching the live site.
Managing License Keys for Themes or Plugins
For themes or plugins that require license keys, maintaining a centralized repository ensures easy management and tracking of keys. This centralized approach streamlines the process of updating and renewing licenses.
Integrating license key management with update services also enables automatic updates for themes and plugins. This ensures users can access the latest features, security patches, and bug fixes. Thereby, enhancing user experience and improving the overall security of the WordPress site.
Read: Best WordPress Development Agencies
Importance of Performance Optimization in WordPress Development Workflow
Speed is more than just a metric; it’s a fundamental aspect of user experience and search engine optimization. A slow-loading WordPress website can lead to higher bounce rates, lower search engine rankings, and a diminished user experience. In the modern WordPress development workflow, performance optimization is not just about meeting expectations; it’s about exceeding them and ensuring every visitor’s journey is seamless and efficient.
Read: Best Website Speed Test Tools
Optimizing WordPress Sites for Speed and Performance
By incorporating the below tips, WordPress developers can ensure their websites meet and exceed user expectations in terms of speed and performance.
Caching Mechanisms

Implementing caching mechanisms, such as browser caching and server-side caching (using plugins like W3 Total Cache or WP Super Cache), can significantly reduce load times by storing static versions of pages and assets. This minimizes the need for repeated resource fetching.
Image Optimization
Large images can be a major bottleneck for website speed. Utilizing image optimization tools and techniques, such as compressing images without sacrificing quality, lazy loading, and choosing appropriate file formats, helps balance visual appeal and performance.
Content Delivery Network (CDN)
Leveraging a CDN distributes website assets across servers worldwide, reducing latency for users accessing the site from different geographical locations. This ensures faster load times and a consistent user experience regardless of the user’s location.
Learn more: Best WordPress Speed Optimization Services
Minification and Compression
Minifying CSS, JavaScript, and HTML files involves removing unnecessary characters and spaces, reducing file sizes, and accelerating load times. Additionally, enabling compression (gzip or Brotli) further decreases file sizes for faster data transfer.
Database Optimization

Regularly optimizing the WordPress database by removing unnecessary data, cleaning up post revisions, and optimizing database tables contributes to improved site performance. Plugins like WP-Optimize automate this process, ensuring an efficient database structure.
Server and Hosting Optimization
Choosing a reliable hosting provider and configuring server settings (e.g., PHP version, server response times) are crucial for overall site performance. Utilizing dedicated or virtual private servers (VPS) often yields better performance than shared hosting.
Related: Best WordPress Speed Optimization Plugins
Tired of Slow Loading Website?
Say goodbye to sluggish sites with our WordPress speed optimization service. No more lost customers, no more frustration. Just lightning-fast websites ready to impress.
Testing and Quality Assurance
In the perfect WordPress development workflow, testing and quality assurance are not just checkboxes but integral components that ensure the reliability, security, and performance of WordPress projects.

Implementing Automated Testing
Automated testing is a cornerstone of efficient and reliable development. By leveraging tools like PHPUnit for PHP and Jest for JavaScript, developers can automate the testing process, ensuring critical functionalities work as intended. Automated testing not only catches regressions but also facilitates continuous integration and deployment, streamlining the development workflow.
Conducting Peer Code Reviews
Peer code reviews are crucial to maintaining code quality and catching potential issues before they reach the production environment. Establishing a code review culture within the development team promotes knowledge sharing, identifies best practices, and ensures that coding standards and guidelines are consistently followed. Platforms like GitHub and Bitbucket provide built-in tools for conducting and documenting code reviews.
Read: Finding A Top Web Development Company In London
Guidelines for Testing WordPress Projects
Having comprehensive guidelines for testing WordPress projects ensures development teams can build robust websites that withstand the challenges of the ever-evolving digital landscape.
- Functional Testing: Develop comprehensive test cases covering the WordPress site’s functional aspects, ensuring that core features, plugins, and custom functionalities work seamlessly. Tools like Selenium or Cypress can be valuable for automated functional testing.
- Performance Testing: Assess the website’s performance under different conditions, including various levels of traffic. Load testing tools like Apache JMeter or Loader.io help identify bottlenecks and optimize the site for optimal performance.
- Security Testing: Regularly conduct security audits and penetration testing to identify vulnerabilities in the codebase. Plugins like Wordfence or Sucuri can assist in identifying and mitigating security risks.
- Cross-Browser and Cross-Device Testing: Ensure that the WordPress site functions consistently across different browsers and devices. Tools like BrowserStack or CrossBrowserTesting help simulate diverse user environments for thorough testing.
- User Acceptance Testing (UAT): Engage stakeholders or end-users in UAT to validate that the WordPress site meets their expectations and requirements. This phase is crucial for identifying any discrepancies between the development team’s understanding and the end-users’ needs.
Importance of Security in WordPress Development Workflow
Security isn’t an afterthought but an integral part of the perfect WordPress development workflow. The pervasive nature of online threats underscores the need for a proactive approach to security in WordPress projects.

Implementing Security Best Practices in WordPress Projects
From protecting sensitive user data to fortifying against malicious attacks, a robust security strategy is foundational for creating trustworthy and resilient websites.
- Secure Hosting Environment: Begin with a secure hosting environment. Choose reputable hosting providers like WP Engine for WordPress installation that prioritize security measures, including firewalls, regular server monitoring, and intrusion detection systems.
- Keep WordPress Core, Themes, and Plugins Updated: Regularly update themes, plugins, and even WordPress core to patch vulnerabilities and ensure compatibility with the latest security standards. Enabling automatic updates for minor releases can also streamline this process.
- Use Strong Authentication Mechanisms: Implement strong authentication practices, including the use of complex passwords, multi-factor authentication (MFA), and limiting login attempts.
- Limit User Permissions: Follow the principle of least privilege by assigning minimal user permissions required for specific roles. Regularly audit and adjust user roles to ensure that only authorized individuals have access to sensitive functionalities.
- Regular Security Audits and Vulnerability Scanning: Conduct regular security audits and utilize vulnerability scanning tools to identify and address potential security loopholes. Tools like Sucuri SiteCheck or WPScan can help uncover vulnerabilities and weaknesses.
Related: Best WordPress Security Service Providers
WordPress Core Updates and Automated Backups

Timely updates to the WordPress Core are critical for addressing security vulnerabilities. Enable automatic updates for minor releases and stay informed about major releases to plan and execute updates promptly. Likewise, regularly backup WordPress sites to safeguard against data loss or security breaches. Automate the backup process using plugins like UpdraftPlus or BackWPup, ensuring that both the website files and the database are included in the backup.
Deployment and Maintenance
Deployment and website maintenance are integral phases of the WordPress development lifecycle. By incorporating strategies for seamless deployment, developers can ensure that their WordPress sites launch successfully and continue to evolve and excel over time.

Strategies for Seamless Deployment
First, develop a comprehensive deployment checklist encompassing tasks such as database migrations, file transfers, and environment configurations. This checklist serves as a guide to ensure all essential steps are taken before the site goes live.
- Utilize a Staging Site: Prior to deployment, utilize staging environments to replicate the live site for final testing. A staging site helps identify and resolve any issues that might arise in the production environment, ensuring a smoother transition.
- Implement Continuous Integration/Continuous Deployment (CI/CD): CI/CD pipelines automate the process of testing, building, and deploying code changes. Tools like Jenkins, GitLab CI, or GitHub Actions enable developers to implement CI/CD, reducing the likelihood of errors during deployment and ensuring a consistent workflow.
- Rollback Plans: Always have a rollback plan in place. Despite meticulous manual testing and automated tests, unforeseen issues may arise after deployment. Having a plan to quickly revert to the previous version mitigates potential risks and minimizes downtime.
Establishing Maintenance Workflows and Responsibilities
In the WordPress maintenance workflow, assign responsibilities for updating and adding new content regularly. Fresh and relevant content enhances user experience and contributes to better search engine rankings.
- Plugin and Theme Updates: Schedule regular checks for updates to plugins and themes. Establish a process for testing these updates in a staging environment before applying them to the live site to ensure compatibility and prevent disruptions.
- Security Audits and Monitoring: Conduct periodic security audits and implement monitoring tools to promptly detect and address security threats. Tools like Sucuri or Wordfence can provide real-time alerts and help fortify the site’s security.
- Performance Monitoring: Implement performance monitoring to track website speed and responsiveness. Tools like Pingdom or GTmetrix can help identify areas for improvement, ensuring optimal user experience.
- Backup and Recovery Plans: Regularly back up the website and establish recovery plans. Automated backup solutions, coupled with a clear recovery process, ensure that the site can be restored swiftly in the event of data loss or a security breach.
Related: Best WordPress Maintenance Service Providers
WordPress Development Workflow – In Summary
A well-structured WordPress development workflow is pivotal for creating successful websites. Collaboration is key, emphasizing clear communication, defined roles, and efficient project management. Establishing a robust local development environment with local setups, version control, and essential toolkits lays the foundation for seamless coding.
Coding standards ensure consistency and maintainability, implemented through automated testing and thorough peer code reviews. The significance of performance optimization cannot be overstated, focusing on caching, image optimization, and utilizing CDNs for enhanced speed. Managing plugins and themes requires a systematic approach involving proper organization, version control, and meticulous handling of license keys.
Testing and quality assurance practices guarantee a reliable and secure end product, including automated testing, peer code reviews, and comprehensive testing guidelines. Security best practices, such as regular updates, strong authentication, and vulnerability scanning, fortify the website against potential threats.
Read: Website Redesign: Signs You Need A Website Makeover
Finally, the deployment and maintenance phase necessitates meticulous planning, utilizing staging environments, automated backups, and clear responsibilities for ongoing updates and security measures.
In essence, a holistic WordPress development workflow integrates collaboration, coding standards, optimization, security, and meticulous maintenance to ensure exceptional websites’ creation and sustained success.