Los sitios de WordPress aprovechan el diseño adaptable utilizando temas que se adaptan a la perfección. Esto garantiza una experiencia coherente y fácil de usar en ordenadores de sobremesa, tabletas y teléfonos inteligentes, eliminando la necesidad de versiones móviles separadas y proporcionando una visualización óptima para todos los visitantes. El diseño adaptable más allá del móvil ofrece una experiencia de usuario coherente en distintos tamaños de pantalla. Esto incluye ordenadores de sobremesa, portátiles, tabletas y teléfonos inteligentes.
Además, el diseño web responsive de WordPress mejora la usabilidad y la accesibilidad, garantizando que todos los usuarios puedan acceder e interactuar con el sitio web de forma eficaz, independientemente de su dispositivo o plataforma. Además, el diseño responsivo puede mejorar la optimización para motores de búsqueda (SEO) al ofrecer una mejor experiencia de usuario, un factor de clasificación para los motores de búsqueda.
Contenido
Toggle¿Por qué necesita un sitio web adaptable a todos los dispositivos?
Adoptar un principio de diseño mobile-first para los diseños web de WordPress es crucial porque cada vez más usuarios acceden a los sitios web a través de sus dispositivos móviles. Al dar prioridad a la experiencia del usuario móvil, puedes asegurarte de que tu sitio web se vea bien y funcione a la perfección en pantallas más pequeñas, a menudo con un espacio y unos patrones de interacción limitados.
Si estás buscando razones por las que deberías tener un sitio web con diseño responsive más allá del móvil, aquí tienes por qué:
- Los usuarios esperan una experiencia web móvil fluida.
- Google favorece los sitios adaptados a dispositivos móviles para mejorar las clasificaciones.
- Simplifica el proceso de diseño, centrándose en los elementos esenciales.
- Mejora el rendimiento en dispositivos móviles con recursos limitados.
- Mejora progresivamente la experiencia para pantallas más grandes después de las móviles.
Adopte un enfoque mobile-first en el próximo proyecto de rediseño del sitio web de su empresa. Se trata de diseñar y desarrollar el sitio web pensando primero en los dispositivos móviles y luego mejorar progresivamente la experiencia para pantallas más grandes.
Este método ayuda a simplificar el proceso de diseño, centrándose en el contenido y la funcionalidad esenciales y evitando la hinchazón que podría obstaculizar el rendimiento en los dispositivos móviles. Además, los motores de búsqueda como Google dan prioridad a los sitios web adaptados a dispositivos móviles, por lo que el principio de diseño mobile-first es esencial para una mejor optimización de los motores de búsqueda (SEO), una mejor presentación de los contenidos en función de su relevancia y la participación de los usuarios.
Más información: Las mejores herramientas de diseño web para diseñadores en 2024
Consejos para que tu dispositivo responda de forma óptima
Optimizar su sitio web para un diseño adaptable a todos los dispositivos requiere una cuidadosa planificación y ejecución. Estos son algunos consejos esenciales para garantizar que su sitio web tenga una capacidad de respuesta óptima:
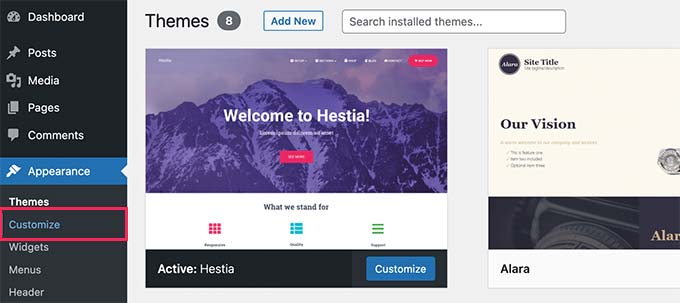
1. Encontrar un tema web adaptable

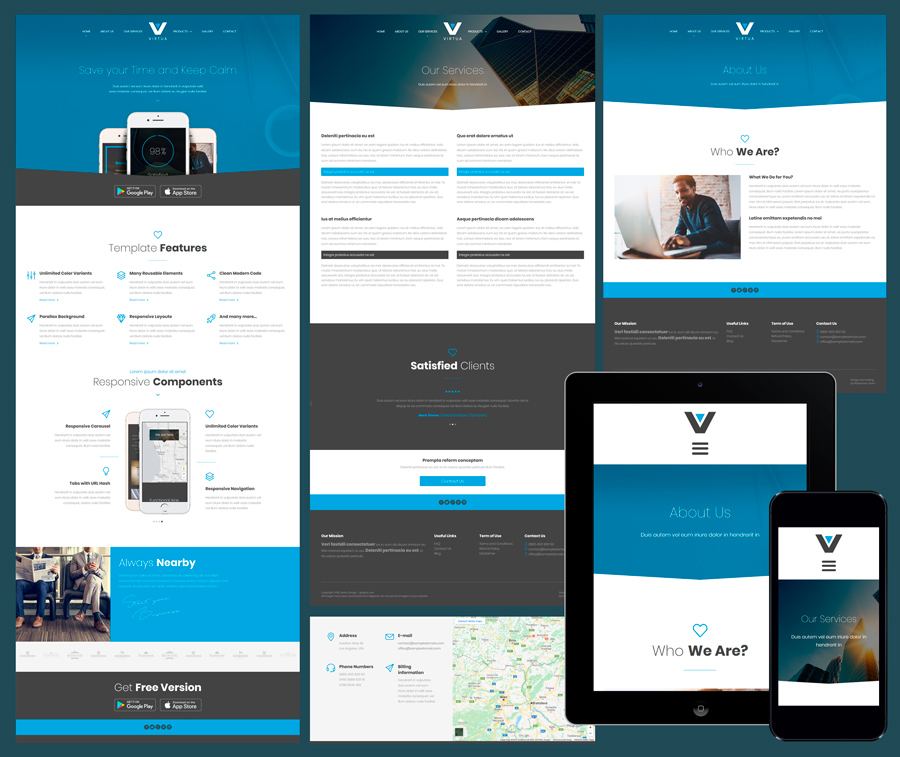
Elegir un tema adaptable es esencial para garantizar que tu sitio de WordPress esté optimizado para todos los dispositivos, además de los móviles. Mientras que la capacidad de respuesta móvil es crucial, un tema responsive bien diseñado garantiza una experiencia fluida a través de varios tamaños de pantalla, incluyendo ordenadores de sobremesa y tabletas.
Si eliges un tema adaptable, podrás:
- Proporcione una experiencia de diseño de interfaz de usuario coherente para los sitios orientados al cliente (como los portales de compras), manteniendo el diseño y la funcionalidad de su sitio en todos los dispositivos.
- Prepare su sitio para el futuro adaptándose automáticamente a los nuevos tamaños y resoluciones de los dispositivos.
- Céntrate en el contenido y los elementos de diseño, sabiendo que el tema se encarga de los aspectos técnicos de la capacidad de respuesta.
En el caso de los sitios WordPress autoalojados, es fundamental evaluar cuidadosamente la capacidad de respuesta de los temas. Sin embargo, con los sitios alojados en WordPress.com, todos los temas están diseñados para responder a dispositivos móviles y ser compatibles con varios navegadores, lo que te permite concentrarte en el contenido y el diseño sin preocuparte por la capacidad de respuesta subyacente.
Más información: Los mejores proveedores de hosting para WordPress en 2024
Cree experiencias fluidas en todos los dispositivos.
Asegúrese de que su sitio web brille en todas las pantallas. Desde el ordenador de sobremesa al móvil y todo lo demás, creamos experiencias perfectas para todos los dispositivos.
2. Navegación directa

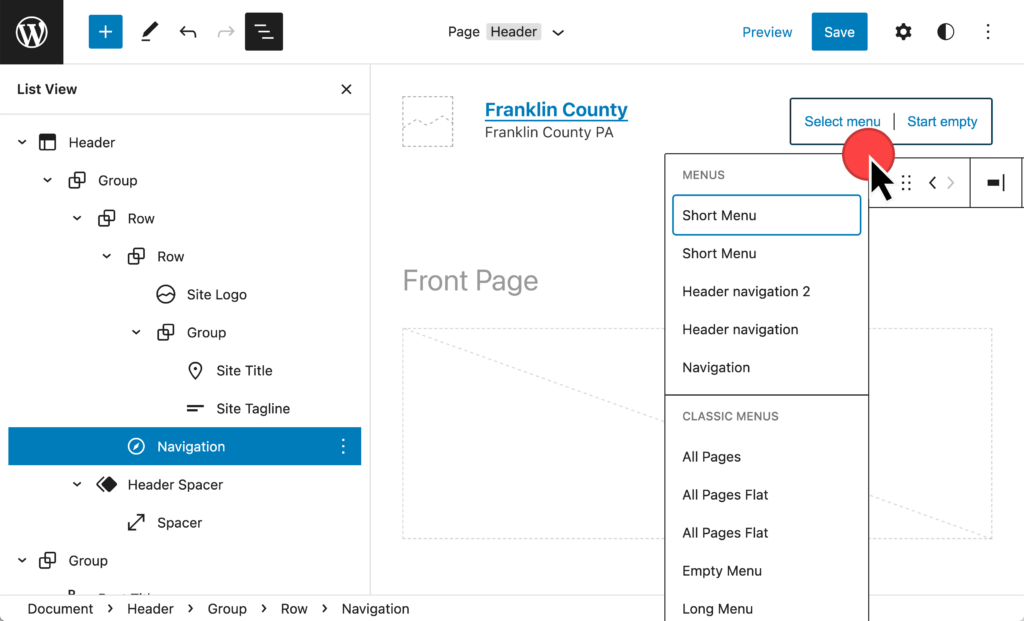
Mantener un menú de navegación conciso garantiza una experiencia óptima en todos los dispositivos. Un menú largo que puede ser legible en pantallas grandes puede resultar difícil de navegar en dispositivos más pequeños.
Si simplifica sus menús, podrá:
- Mejore la usabilidad haciendo que la navegación sea fácilmente escaneable para los usuarios en distintas resoluciones de pantalla.
- Proporcione una experiencia coherente y fácil de usar, independientemente del dispositivo o del tamaño de la pantalla.
- Centrarse en los elementos esenciales de navegación, mejorando la capacidad de respuesta general del sitio.
Mantener una navegación concisa es crucial para crear un sitio web adaptable que ofrezca una experiencia fluida a todos los usuarios, desde ordenadores de sobremesa a dispositivos móviles.
3. Asegúrese de que su sitio se puede buscar

Incorporar una sólida funcionalidad de búsqueda es crucial para garantizar una experiencia óptima en todos los dispositivos. Como destaca un estudio de Google, una búsqueda funcional en el sitio es uno de los elementos más esenciales de un sitio adaptado a dispositivos móviles.
Para mejorar la capacidad de búsqueda, puede:
- Implemente una barra de búsqueda destacada que sea fácilmente accesible en todos los tamaños de pantalla.
- Aproveche los bloques y plugins para que los visitantes puedan localizar rápidamente la información deseada.
- Mejore la experiencia general del usuario facilitando el descubrimiento eficaz de contenidos.
Al hacer que su sitio sea consultable, puede ofrecer una experiencia fluida y fácil de usar a los visitantes que accedan a su sitio desde varios dispositivos, garantizando que puedan encontrar fácilmente la información que necesitan.
4. Personalizar eficazmente

Si su sitio web incluye varios elementos personalizados, como imágenes únicas o familias de fuentes personalizadas, es fundamental garantizar su visualización óptima en distintos tamaños de pantalla. Para conseguirlo, puedes:
- Utiliza CSS media queries para aplicar diferentes conjuntos de reglas a elementos personalizados. Elimina también el CSS no utilizado cuando sea necesario para mantener la higiene de la web.
- Base las reglas en condiciones como la anchura del navegador o el tipo de dispositivo.
- Asegúrese de que todas sus personalizaciones aparecen con la resolución adecuada en distintos tamaños de pantalla.
Aprovechando las consultas de medios CSS, puede optimizar la visualización de elementos personalizados, proporcionando una experiencia coherente y visualmente atractiva a los usuarios que accedan a su sitio desde distintos dispositivos y resoluciones de pantalla.
Lea también: Cómo evitar CSS @Import para mejorar la velocidad de carga de la página
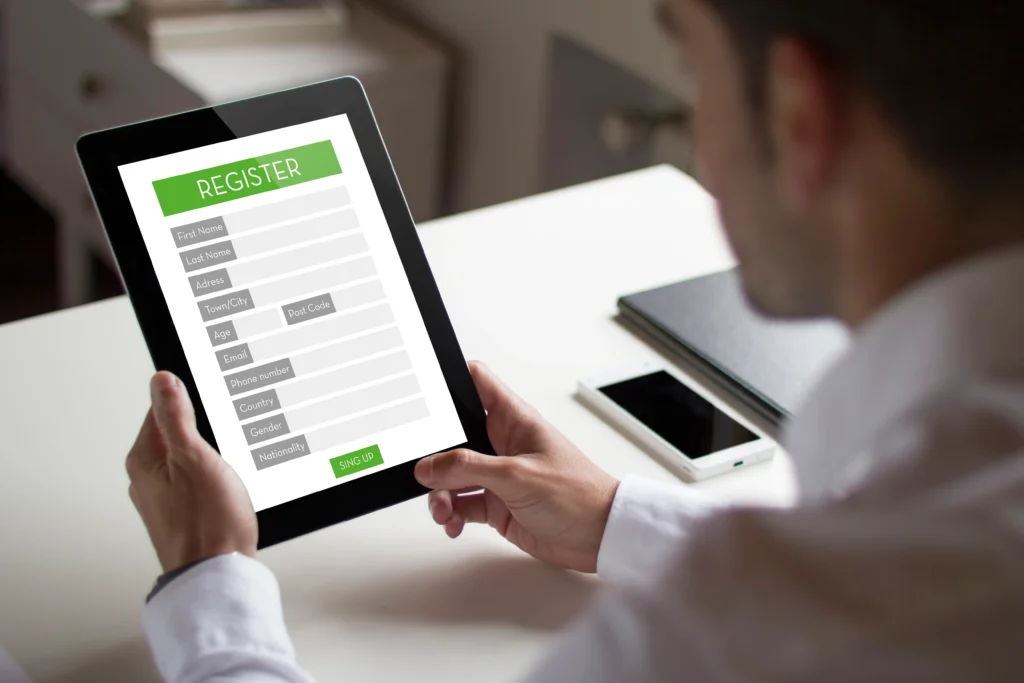
5. Cargar formularios adaptados a dispositivos móviles

Asegurarse de que los formularios de su sitio web son compatibles con los dispositivos móviles es crucial para ofrecer una experiencia óptima.
Para conseguirlo, debes
- Revise cuidadosamente los formularios de contacto personalizados para garantizar una funcionalidad perfecta en pantallas más pequeñas. Para ello, utiliza los mejores plugins de formularios de contacto de WordPress.
- Evite que los formularios emergentes ocupen toda la pantalla, ya que esto puede dificultar la usabilidad en dispositivos móviles.
- Implemente diseños de formularios intuitivos y con los que sea fácil interactuar, independientemente del dispositivo o del tamaño de la pantalla.
Si presta atención a la compatibilidad móvil de los formularios, puede mejorar la experiencia general del usuario y garantizar que los usuarios puedan rellenar los formularios de forma eficaz, independientemente del dispositivo que utilicen para acceder a su sitio.
6. Optimizar imágenes

Una optimización adecuada de las imágenes es crucial para garantizar una experiencia óptima en todos los dispositivos.
Para conseguirlo, debes
- Asegúrate de que las imágenes tienen el tamaño adecuado, respetando las dimensiones máximas recomendadas para evitar ralentizar los tiempos de carga de la página. Para ello, utiliza los mejores plugins de optimización de imágenes.
- Para mejorar el rendimiento, reduce el tamaño de los archivos de imagen mediante compresión en un programa de edición de fotos antes de subirlos.
- Elige el formato de archivo adecuado, como JPEG, para la mayoría de las imágenes, para equilibrar la calidad y el tamaño del archivo.
- Evite los archivos PNG grandes, ya que tienden a tener tamaños de archivo mayores, lo que repercute negativamente en los tiempos de carga.
Si optimiza las imágenes para un rendimiento adaptable, puede mejorar la experiencia general del usuario, garantizando tiempos de carga de página más rápidos y una funcionalidad sin fisuras, independientemente del dispositivo o tamaño de pantalla utilizado para acceder a su sitio.
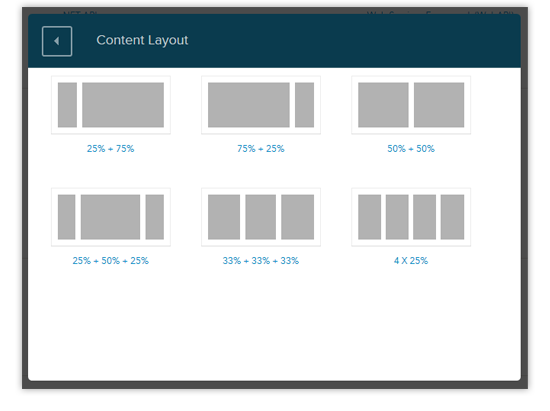
7. Priorizar la legibilidad y el diseño del contenido

Garantizar una legibilidad óptima y un diseño de contenidos bien organizado es esencial para ofrecer una experiencia de usuario fácil de usar en todos los dispositivos. A menudo, un diseño de contenido dinámico añade valor de compromiso en los sitios de WordPress.
Para conseguirlo, debes
- Integre el espacio en blanco en el diseño de su sitio web, mejorando la claridad visual y reduciendo el desorden.
- Utilice fuentes de fácil lectura y organice el contenido en párrafos concisos, especialmente para los usuarios de móviles.
- Limitar la cantidad de contenido que se muestra en pantallas más pequeñas, haciendo que el sitio sea más navegable para los usuarios móviles.
- Dar prioridad a la presentación clara y estructurada de los contenidos, mejorando la experiencia general de lectura.
Si se centra en la legibilidad y la disposición de los contenidos, puede ofrecer una experiencia de usuario fluida y atractiva, independientemente del dispositivo o el tamaño de pantalla utilizado para acceder a su sitio.
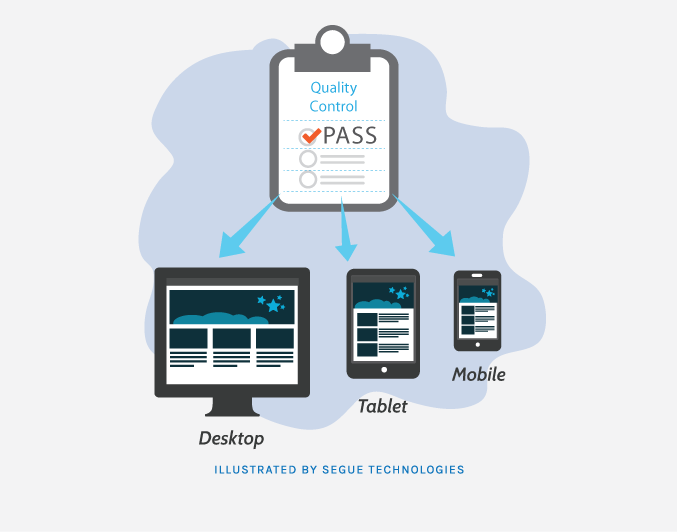
8. Pruebas proactivas para una capacidad de respuesta óptima

Las pruebas proactivas garantizan que su sitio ofrezca una experiencia de navegación fluida en todos los dispositivos.
Para conseguir una capacidad de respuesta óptima, deberías
- Compruebe minuciosamente su sitio web para identificar y solucionar cualquier problema de capacidad de respuesta.
- Previsualice su sitio en varios navegadores y dispositivos para garantizar una visualización coherente y visualmente atractiva.
- Garantice que su sitio web muestre su negocio de la mejor manera posible, independientemente del dispositivo utilizado.
- Dé prioridad al diseño adaptable para ofrecer una experiencia intuitiva y fácil de usar, fomentando la participación del cliente y las conversiones.
- Recuerde que su sitio web sólo tiene una oportunidad de causar una primera impresión positiva en los clientes potenciales.
Al probar y optimizar de forma proactiva la capacidad de respuesta, puede asegurarse de que su sitio cumple las expectativas de los usuarios modernos, que exigen una experiencia coherente y fluida en los distintos dispositivos.
Conclusión
El uso generalizado de dispositivos con diferentes tamaños de pantalla ha convertido el diseño responsivo en un aspecto crucial del desarrollo web contemporáneo. Los sitios de WordPress pueden ofrecer una experiencia coherente y fácil de usar en ordenadores de sobremesa, tabletas y smartphones adoptando los principios del diseño adaptativo. Desde la optimización de los elementos visuales y el diseño hasta la fluidez de la navegación y las funciones de búsqueda, es fundamental prestar especial atención a los detalles.
Siguiendo las mejores prácticas y probando activamente la capacidad de respuesta, los propietarios de sitios WordPress pueden crear sitios web que dejen una impresión positiva duradera, fomenten la participación de los usuarios y mejoren la visibilidad en los motores de búsqueda. En definitiva, una estrategia de diseño eficaz y adaptable es vital para mantenerse a la vanguardia en el cambiante mundo digital.