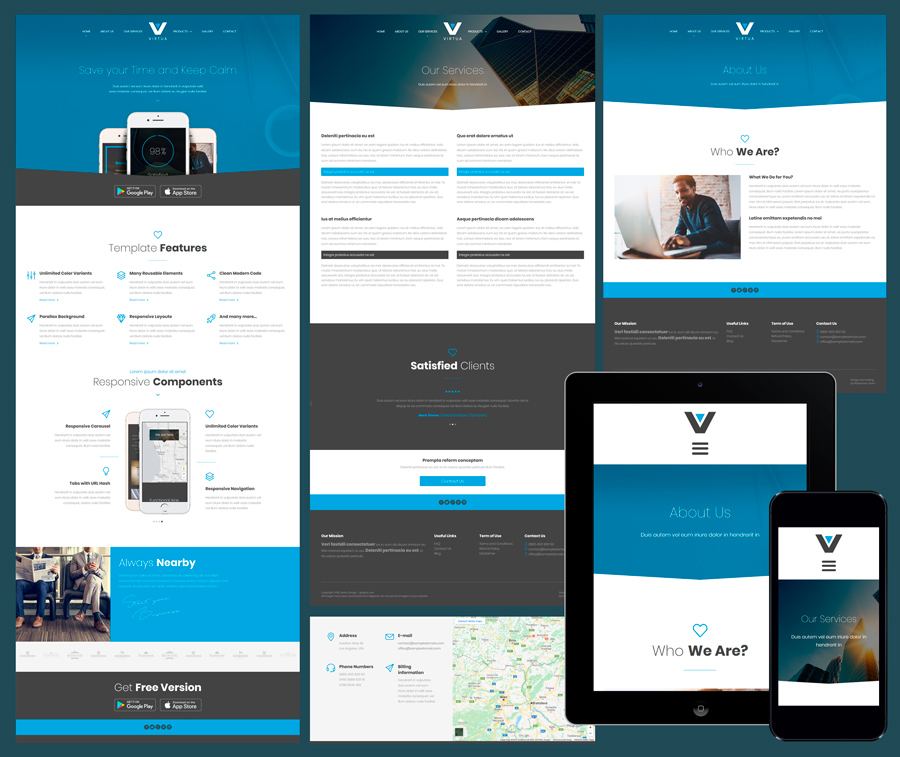
WordPress-sites maken gebruik van responsief ontwerp door thema's te gebruiken die zich naadloos aanpassen. Dit zorgt voor een consistente en gebruiksvriendelijke ervaring op desktops, tablets en smartphones, waardoor er geen aparte mobiele versies nodig zijn en alle bezoekers optimaal kunnen kijken. Responsive design dat verder gaat dan mobiel, biedt een consistente gebruikerservaring op verschillende schermformaten. Dat omvat desktops, laptops, tablets en smartphones.
Verder verbetert responsief WordPress-webdesign de bruikbaarheid en toegankelijkheid, zodat alle gebruikers effectief toegang hebben tot en kunnen communiceren met de website, ongeacht hun apparaat of platform. Bovendien kan responsive design de zoekmachineoptimalisatie (SEO) verbeteren door een betere gebruikerservaring te bieden, een rankingfactor voor zoekmachines.
Inhoud
SchakelWaarom heb je een website nodig die responsief is voor alle apparaten?
Het toepassen van een mobile-first ontwerpprincipe voor WordPress-webontwerpen is cruciaal omdat steeds meer gebruikers websites bezoeken via hun mobiele apparaten. Door prioriteit te geven aan mobiele gebruikerservaring, kunt u ervoor zorgen dat uw website er geweldig uitziet en naadloos functioneert op kleinere schermen, vaak met beperkte ruimte en interactiepatronen.
Als u op zoek bent naar redenen waarom u een website zou moeten hebben met een responsief ontwerp dat verder gaat dan mobiel, dan is dit waarom:
- Gebruikers verwachten een naadloze mobiele website-ervaring.
- Google geeft de voorkeur aan mobielvriendelijke sites voor betere rankings.
- Vereenvoudigt het ontwerpproces, met de nadruk op kernelementen.
- Verbetert de prestaties op mobiele apparaten met beperkte middelen.
- Verbetert geleidelijk de ervaring voor grotere schermen na mobiel.
Kies voor een mobile-first aanpak bij het volgende herontwerpproject van uw bedrijf. Het moet gaan om het ontwerpen en ontwikkelen van de website met mobiele apparaten in gedachten en vervolgens om het geleidelijk verbeteren van de ervaring voor grotere schermen.
Deze methode helpt het ontwerpproces te vereenvoudigen, waarbij de nadruk ligt op essentiële inhoud en functionaliteit en een opgeblazen gevoel wordt vermeden dat de prestaties op mobiele apparaten zou kunnen belemmeren. Bovendien geven zoekmachines zoals Google prioriteit aan mobielvriendelijke websites, waardoor een mobile-first ontwerpprincipe essentieel is voor een betere zoekmachineoptimalisatie (SEO), een betere presentatie van inhoud op basis van inhoudsrelevantie en gebruikersbetrokkenheid.
Lees verder: Top webdesigntools voor ontwerpers in 2024
Tips om uw apparaat optimaal responsief te maken
Het optimaliseren van uw website voor responsive design op verschillende apparaten vereist een zorgvuldige planning en implementatie. Hier zijn enkele essentiële tips om ervoor te zorgen dat uw site optimaal responsief is:
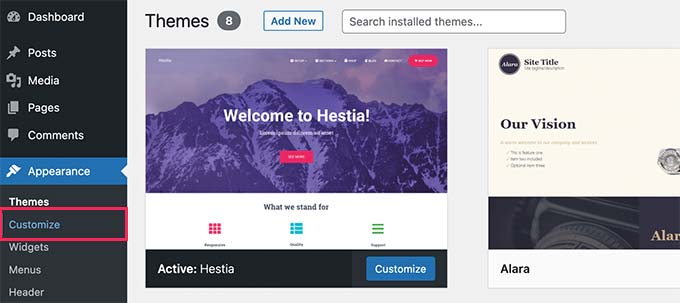
1. Zoek een responsief webthema

Het kiezen van een responsief thema is essentieel om ervoor te zorgen dat uw WordPress-site is geoptimaliseerd voor alle apparaten die verder gaan dan alleen mobiel. Hoewel mobiele responsiviteit cruciaal is, zorgt een goed ontworpen responsief thema voor een naadloze ervaring op verschillende schermformaten, waaronder desktops en tablets.
Door een responsief thema te selecteren, kunt u het volgende doen:
- Bied een consistente UI-ontwerpervaring voor klantgerichte sites (zoals winkelportals), waarbij de lay-out en functionaliteit van uw site op verschillende apparaten behouden blijven.
- Maak uw site toekomstbestendig door zich automatisch aan te passen aan nieuwe apparaatformaten en resoluties.
- Concentreer u op inhoud en ontwerpelementen, wetende dat het thema de technische aspecten van responsiviteit afhandelt.
Voor zelf-gehoste WordPress-sites is het van cruciaal belang om thema's zorgvuldig te evalueren op hun reactievermogen. Bij WordPress.com gehoste sites zijn alle thema's echter gebouwd om mobiel-responsief en cross-browser compatibel te zijn, zodat u zich kunt concentreren op inhoud en ontwerp zonder u zorgen te maken over de onderliggende responsiviteit.
Meer informatie: Beste WordPress-hostingproviders in 2024
Creëer naadloze ervaringen op alle apparaten!
Zorg ervoor dat je website op elk scherm schittert! Van desktop tot mobiel en alles daartussenin, we creëren naadloze ervaringen voor alle apparaten.
2. Houd de navigatie to-the-point

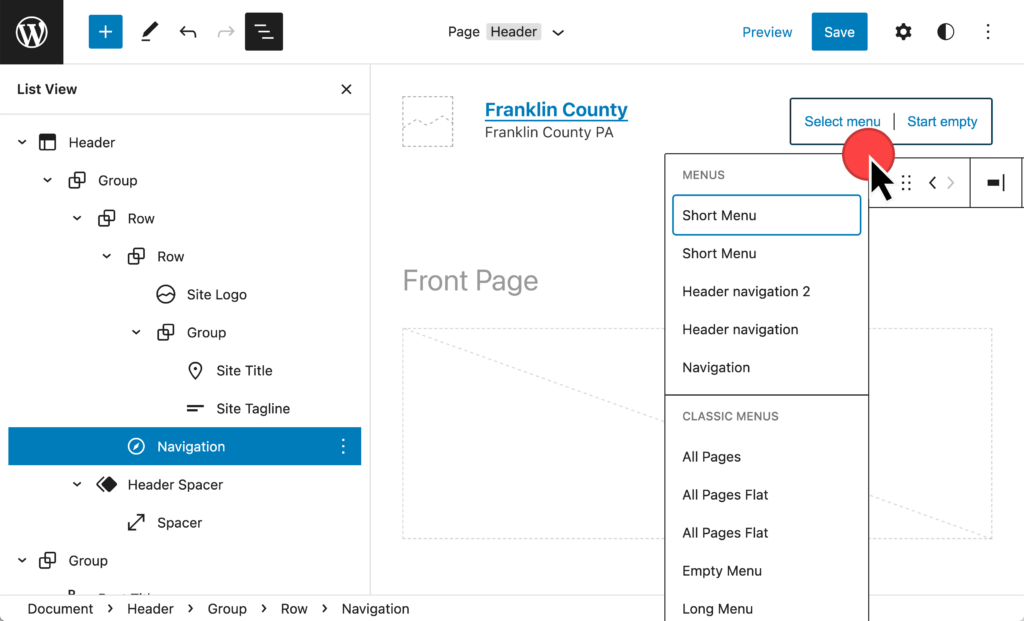
Het onderhouden van een beknopt navigatiemenu zorgt voor een optimale responsieve ervaring op alle apparaten. Een lang menu dat op grotere schermen leesbaar is, kan een uitdaging worden om op kleinere apparaten te navigeren.
Door uw menu's te vereenvoudigen, kunt u:
- Verbeter de bruikbaarheid door navigatie eenvoudig scanbaar te maken voor gebruikers op verschillende schermresoluties.
- Zorg voor een consistente en gebruiksvriendelijke ervaring, ongeacht het apparaat of de schermgrootte.
- Concentreer u op essentiële navigatie-elementen, waardoor het algehele reactievermogen van de site wordt verbeterd.
Het beknopt houden van uw navigatie is cruciaal voor het maken van een responsieve website die een naadloze ervaring biedt voor alle gebruikers, van desktopcomputers tot mobiele apparaten.
3. Zorg ervoor dat uw site doorzoekbaar is

Het opnemen van een robuuste zoekfunctionaliteit is cruciaal voor het garanderen van een optimale responsieve ervaring op verschillende apparaten. Zoals blijkt uit een onderzoek van Google, is een functionele sitezoekopdracht een van de meest essentiële elementen van een mobielvriendelijke site.
Om de doorzoekbaarheid te verbeteren, kunt u het volgende doen:
- Implementeer een prominente zoekbalk die gemakkelijk toegankelijk is op alle schermformaten.
- Maak gebruik van blokken en plug-ins om bezoekers in staat te stellen snel de gewenste informatie te vinden.
- Verbeter de algehele gebruikerservaring door efficiënte contentontdekking mogelijk te maken.
Door uw site doorzoekbaar te maken, kunt u een naadloze en gebruiksvriendelijke ervaring bieden aan bezoekers die vanaf verschillende apparaten toegang hebben tot uw site, zodat ze gemakkelijk de informatie kunnen vinden die ze nodig hebben.
4. Efficiënt aanpassen

Als uw website een aantal aangepaste elementen bevat, zoals unieke afbeeldingen of aangepaste lettertypefamilies, is het van cruciaal belang dat ze optimaal worden weergegeven op verschillende schermformaten. Om dit te bereiken, kunt u:
- Gebruik CSS-mediaquery's om verschillende sets regels toe te passen op aangepaste elementen. Verwijder ook ongebruikte CSS indien nodig om de webhygiëne te behouden.
- Baseer de regels op voorwaarden zoals browserbreedte of apparaattype.
- Zorg ervoor dat al uw aanpassingen met de juiste resolutie op verschillende schermformaten worden weergegeven.
Door gebruik te maken van CSS-mediaquery's kunt u de weergave van aangepaste elementen optimaliseren, waardoor gebruikers die uw site bezoeken vanaf verschillende apparaten en schermresoluties een consistente en visueel aantrekkelijke ervaring krijgen.
Lees ook: Hoe CSS te vermijden @Import om de laadsnelheid van pagina's te verbeteren
5. Upload mobielvriendelijke formulieren

Ervoor zorgen dat de mobielvriendelijke formulieren van uw site reageren op apparaten is cruciaal voor het bieden van een optimale ervaring.
Om dit te bereiken, moet u:
- Bekijk aangepaste contactformulieren zorgvuldig om naadloze functionaliteit op kleinere schermen te garanderen. Gebruik hiervoor de beste WordPress-plug-ins voor contactformulieren .
- Sta niet toe dat pop-upformulieren het hele scherm in beslag nemen, omdat dit de bruikbaarheid op mobiele apparaten kan belemmeren.
- Implementeer formulierontwerpen die intuïtief en gemakkelijk te gebruiken zijn, ongeacht het apparaat of de schermgrootte.
Door aandacht te besteden aan de mobielvriendelijkheid van formulieren, kunt u de algehele gebruikerservaring verbeteren en ervoor zorgen dat gebruikers efficiënt formulierinzendingen kunnen invullen, ongeacht het apparaat dat ze gebruiken om toegang te krijgen tot uw site.
6. Optimaliseer afbeeldingen

Een goede beeldoptimalisatie is cruciaal voor een optimale responsieve ervaring op alle apparaten.
Om dit te bereiken, moet u:
- Zorg ervoor dat afbeeldingen het juiste formaat hebben en houd u aan de aanbevolen maximale afmetingen om te voorkomen dat de laadtijden van pagina's worden vertraagd. Gebruik hiervoor de beste plug-ins voor beeldoptimalisatie .
- Om de prestaties te verbeteren, verkleint u de bestandsgrootte van afbeeldingen door middel van compressie in fotobewerkingssoftware voordat u ze uploadt.
- Kies voor de meeste afbeeldingen de juiste bestandsindeling, zoals JPEG, om de kwaliteit en bestandsgrootte in evenwicht te brengen.
- Vermijd grote PNG-bestanden, omdat deze meestal grotere bestandsgroottes hebben, wat een negatieve invloed heeft op de laadtijden.
Door afbeeldingen te optimaliseren voor responsieve prestaties, kunt u de algehele gebruikerservaring verbeteren, zorgen voor snellere laadtijden van pagina's en naadloze functionaliteit, ongeacht het apparaat of de schermgrootte die wordt gebruikt om toegang te krijgen tot uw site.
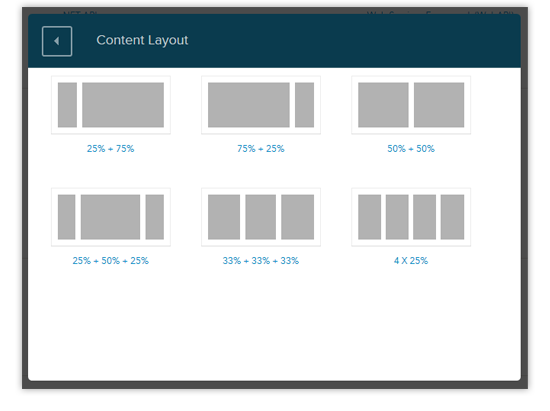
7. Geef prioriteit aan leesbaarheid en lay-out van de inhoud

Zorgen voor optimale leesbaarheid en een goed georganiseerde lay-out van de inhoud is essentieel voor het leveren van een gebruiksvriendelijke responsieve ervaring op verschillende apparaten. Vaak voegt een dynamische contentlay-out betrokkenheidswaarde toe aan WordPress-sites.
Om dit te bereiken, moet u:
- Integreer witruimte in de lay-out van uw website, verbeter de visuele helderheid en verminder rommel.
- Gebruik gemakkelijk leesbare lettertypen en organiseer inhoud in beknopte alinea's, vooral voor mobiele gebruikers.
- Beperk de hoeveelheid inhoud die op kleinere schermen wordt weergegeven, waardoor de site beter navigeerbaar wordt voor mobiele gebruikers.
- Geef prioriteit aan een duidelijke en gestructureerde presentatie van inhoud, waardoor de algehele leeservaring wordt verbeterd.
Door u te concentreren op leesbaarheid en lay-out van de inhoud, kunt u een naadloze en boeiende gebruikerservaring bieden, ongeacht het apparaat of de schermgrootte die wordt gebruikt om toegang te krijgen tot uw site.
8. Test proactief op optimaal reactievermogen

Proactieve tests zorgen ervoor dat uw site een naadloze browse-ervaring biedt op verschillende apparaten.
Om een optimale responsiviteit te bereiken, moet u:
- Controleer uw site grondig om eventuele responsiviteitsproblemen te identificeren en aan te pakken.
- Bekijk een voorbeeld van uw site in verschillende browsers en op verschillende apparaten om een consistente en visueel aantrekkelijke weergave te garanderen.
- Garandeer dat uw site uw bedrijf op de best mogelijke manier laat zien, ongeacht het gebruikte apparaat.
- Geef prioriteit aan responsief ontwerp om een intuïtieve, gebruiksvriendelijke ervaring te bieden en klantbetrokkenheid en conversies aan te moedigen.
- Onthoud dat uw website maar één kans krijgt om een positieve eerste indruk te maken op potentiële klanten.
Door proactief te testen en te optimaliseren voor responsiviteit, kunt u ervoor zorgen dat uw site voldoet aan de verwachtingen van moderne gebruikers, die een consistente en naadloze ervaring eisen op hun verschillende apparaten.
Conclusie
Het wijdverbreide gebruik van apparaten met verschillende schermformaten heeft responsive design tot een cruciaal aspect van hedendaagse webontwikkeling gemaakt. WordPress-sites kunnen een consistente en gebruiksvriendelijke ervaring bieden op desktops, tablets en smartphones door responsieve ontwerpprincipes toe te passen. Van het optimaliseren van visuals en lay-outs tot het garanderen van soepele navigatie- en zoekmogelijkheden, zorgvuldige aandacht voor detail is van het grootste belang.
Door best practices te volgen en actief te testen op responsiviteit, kunnen eigenaren van WordPress-sites websites maken die een blijvende positieve indruk achterlaten, gebruikersbetrokkenheid stimuleren en de zichtbaarheid in zoekmachines verbeteren. Uiteindelijk is een effectieve, responsieve ontwerpstrategie van vitaal belang om voorop te blijven lopen in de steeds veranderende digitale wereld.