Een goed ontworpen website voor de gezondheidszorg is meer dan alleen een online aanwezigheid - het is een krachtig hulpmiddel dat de ervaring van patiënten, het vertrouwen en uiteindelijk het succes van uw praktijk aanzienlijk kan beïnvloeden. Het onderhoud van een website voor de gezondheidszorg moet altijd een balans vinden tussen esthetische aantrekkingskracht, gebruiksvriendelijkheid en uitgebreide informatievoorziening om echt op te vallen. Dat is waar ontwerppraktijken voor websites in de gezondheidszorg van pas komen.
Van intuïtieve navigatie en duidelijke oproepen tot actie, tot aantrekkelijke visuals en naadloze integratie van online afspraken maken, de beste websites in de gezondheidszorg die door een professionele WordPress service worden onderhouden, geven prioriteit aan toegankelijkheid, geloofwaardigheid en een op de patiënt gericht ontwerp.
Door toonaangevende praktijken voor een medische website te omarmen en voorop te blijven lopen, kunt u een digitale ervaring creëren die informeert en vertrouwen wekt, waardoor uw praktijk zich onderscheidt in een overvolle online medische praktijk.
Inhoud
SchakelWaarom moet het ontwerp van uw website voor de gezondheidszorg uniek zijn?
Het ontwerp moet een breed publiek in het beheer van medische websites aanspreken - zowel patiënten, zorgverleners als medische professionals. Vertrouwen wekken en deskundigheid overbrengen is van het grootste belang, maar het is net zo belangrijk om een toon van empathie aan te slaan en informatie op een gemakkelijk te begrijpen manier aan te bieden. Het doel van het ontwerpen van websites voor de gezondheidszorg is het creëren van een gebruiksvriendelijke ervaring die bezoekers in staat stelt snel te vinden wat ze nodig hebben, ongeacht hun technische kennis.
Hier zijn enkele belangrijke elementen die het ontwerp van websites voor de gezondheidszorg uniek maken:
- De sites moeten de toegankelijkheidsrichtlijnen voor zoekmachines volgen, zodat ook mensen met een handicap zonder belemmeringen kunnen navigeren en de site kunnen gebruiken.
- Een goed georganiseerd menu en duidelijke paden helpen het webverkeer naar de website van een gezondheidszorgorganisatie te optimaliseren. Zo kan men gemakkelijk de informatie vinden die men zoekt, of het nu gaat om het maken van een afspraak of om informatie over een medische aandoening.
- Professioneel beeldmateriaal, accreditaties en patiëntgetuigenissen dragen allemaal bij aan de geloofwaardigheid en verzekeren bezoekers ervan dat ze in goede handen zijn.
Lees ook: Beste WordPress Toegankelijkheid Plugins voor 2024 (Gratis en Premium)
- Contentmarketing moet eenvoudige taal gebruiken in het ontwerp van een medische website, waarbij ingewikkeld medisch jargon dat bezoekers kan verwarren of vervreemden, wordt vermeden.
- Veel mensen gebruiken smartphones en tablets om hun naam in te voeren in patiëntenportalen, dus responsive design zorgt voor een naadloze ervaring op verschillende apparaten.
- Patiënten online afspraken laten maken stroomlijnt het proces en verbetert het gemak.
Blijf lezen: Responsief WordPress Webdesign: De sleutel tot het converteren van mobiele bezoekers
- Het naleven van de HIPAA-richtlijnen is uiterst belangrijk om gevoelige patiëntgegevens te beschermen en vertrouwen op te bouwen.
- In diverse gemeenschappen zorgt het aanbieden van een medische website in meerdere talen ervoor dat alle patiënten gelijke toegang tot informatie hebben.
Bezorgd dat uw zorgsite niet voldoet aan de HIPAA-richtlijnen?
Win het vertrouwen van uw patiënten met een medische site die voldoet aan de HIPAA-richtlijnen, gemaakt met de nieuwste kennis en de beste expertise door ons ervaren webdesignteam.
Aanbevolen praktijken voor het ontwerpen van websites voor de gezondheidszorg
Deze gids bevat tips die de beste services voor het ontwerpen van medische websites volgen. Hij is zorgvuldig samengesteld om uw online aanwezigheid te verbeteren en de gebruikerservaring te vergroten.
Duidelijke navigatie
Eenvoudige navigatie op websites in de gezondheidszorg is de routekaart die ontvangers van medische diensten door een enorme hoeveelheid informatie en medische aanbiedingen leidt. Dit is waarom het onmisbaar kan zijn:
- Gemakkelijk informatie vinden: Duidelijke navigatie zorgt ervoor dat gebruikers moeiteloos zorgverleners, diensten of informatie over aandoeningen kunnen vinden, wat een naadloze browse-ervaring bevordert.
- Verbeterde gebruikerservaring: Een goed georganiseerde navigatie verbetert de algehele gebruikerservaring door de reis naar de gewenste bestemmingen op de website te vereenvoudigen.
- Verhoogde betrokkenheid van patiënten: Als gebruikers gemakkelijk door een website in de gezondheidszorg kunnen navigeren, is de kans groter dat ze zich met de inhoud gaan bezighouden, wat leidt tot meer betrokkenheid en interactie van patiënten.
- Minder frustratie en verwarring: Intuïtieve navigatie vermindert frustratie en verwarring bij gebruikers en voorkomt dat ze zich overweldigd of verdwaald voelen tijdens het surfen op de site.
Bekijk ook: Gids voor het maken van een RFP voor uw websiteontwerp
Volg deze best design practices voor websites in de gezondheidszorg om een effectieve navigatie te garanderen:
- Gebruik duidelijke en beknopte labels voor navigatiekoppelingen.
- Houd navigatiemenu's overzichtelijk en gemakkelijk te scannen.
- Implementeer broodkruimels om de huidige locatie van gebruikers binnen de sitehiërarchie aan te geven.
- Maak het navigatiemenu niet onoverzichtelijk met te veel interne links.
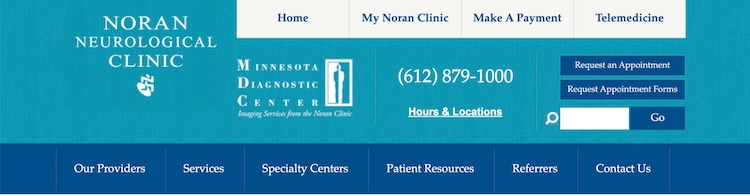
Voorbeeld: Noran Neurologische Kliniek

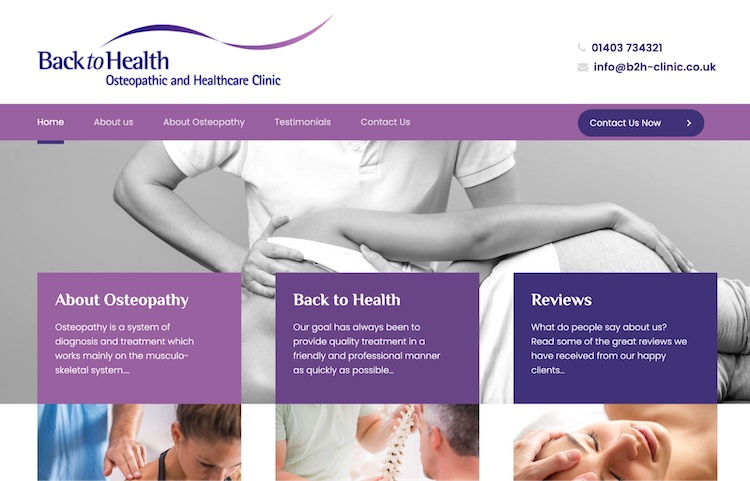
Responsieve interfaces
Een responsieve interface voor websites in de gezondheidszorg betekent dat de site zich goed aanpast op mobiele telefoons, tablets en andere apparaten. Het is een van de ontwerpprincipes voor websites in de gezondheidszorg en het is essentieel voor het effectief bereiken van gebruikers, vooral met het toenemende gebruik van mobiele apparaten.
Dit is waarom:
- Optimale kijkervaring: Een responsief ontwerp zorgt ervoor dat de website zich naadloos aanpast aan verschillende apparaten en schermformaten, zodat gebruikers een optimale kijkervaring hebben, ongeacht hun apparaat.
- Verhoogde toegankelijkheid: Responsive design verbetert de toegankelijkheid door tegemoet te komen aan gebruikers op verschillende apparaten, zodat mensen gemakkelijk toegang hebben tot informatie en diensten in de gezondheidszorg, ongeacht het apparaat van hun voorkeur.
Lees ook: Het verschil tussen een mobiele site en een responsieve site
- Verbeterde gebruikerservaring: Een responsieve website biedt een consistente en gebruiksvriendelijke ervaring op alle apparaten, wat de betrokkenheid en tevredenheid van bezoekers bevordert.
- Minder afhakers: Met een responsieve interface is de kans kleiner dat gebruikers gebruiksvriendelijkheidsproblemen of frustraties tegenkomen die leiden tot bouncen van de site, waardoor het aantal bekeken pagina's toeneemt, het bouncepercentage daalt en de algehele websiteprestaties verbeteren.
Overweeg deze best practices om effectief te reageren:
- Gebruik responsive frameworks of sjablonen die de lay-out en elementen automatisch aanpassen op basis van de schermgrootte.
- Optimaliseer afbeeldingen en video's voor verschillende schermformaten om laadtijden en visuele duidelijkheid te verbeteren.
- Zorg ervoor dat de inhoud gemakkelijk leesbaar en navigeerbaar is op kleinere schermen, zodat je niet te veel hoeft te scrollen of in te zoomen.
- Implementeer mobielvriendelijke formulieren en knoppen voor naadloze interactie en conversie op mobiele apparaten.
Voorbeeld: Terug naar gezondheid

Moeite met het maken van een responsief ontwerp voor je site?
Onze creatieve experts kunnen helpen! Ontvang op maat ontworpen sites die op verschillende apparaten kunnen worden geopend en er nog steeds prachtig uitzien!
Afspraken van specialisten inplannen
Online afspraken maken op websites in de gezondheidszorg is geweldig voor het stroomlijnen van processen en het verbeteren van de patiëntervaring.
Begrijp waarom:
- Tijdbesparend: Stelt patiënten in staat om gemakkelijk online afspraken te maken, waardoor ze tijd besparen in vergelijking met traditionele telefonische afspraken.
- Kortere wachttijden: Biedt informatie over beschikbaarheid en wachttijden op de zorgwebsite, zodat patiënten het meest geschikte afspraakmoment kunnen kiezen en minder lang hoeven te wachten.
- Verbeterde tevredenheid van patiënten: Met deze functie kunnen patiënten afspraken maken wanneer het hun uitkomt, wat leidt tot een hogere tevredenheid en een grotere betrokkenheid van de patiënt.
- Verhoogde efficiëntie: Stroomlijnt het afsprakenproces voor zowel patiënten als zorgverleners, wat leidt tot een soepeler verloop en meer efficiëntie.
- Kostenbesparing: Vermindert de administratieve kosten die gepaard gaan met het handmatig plannen en beheren van afspraken voor de medische website.
Lees meer: Beste WordPress Evenementenkalender Plugins
Volg deze best design practices voor websites in de gezondheidszorg om een effectieve afsprakenplanning te garanderen:
- Eenvoudig online boekingssysteem: Implementeer een gebruiksvriendelijk online boekingssysteem dat gemakkelijk te navigeren en te begrijpen is.
Lees een recensie: WP Amelia Review: Is het de beste plugin voor het maken van afspraken?
- Real-time beschikbaarheid: Geef realtime updates over de beschikbaarheid van afspraken en wachttijden om patiënten te helpen weloverwogen beslissingen te nemen.
- Flexibele planning: Sta patiënten toe om online afspraken te verzetten of te annuleren, wat flexibiliteit en gemak biedt.
- Herinneringen voor afspraken: Stuur geautomatiseerde afspraakherinneringen via e-mail of sms om het aantal no-shows te verminderen en de aanwezigheid bij afspraken te verbeteren.
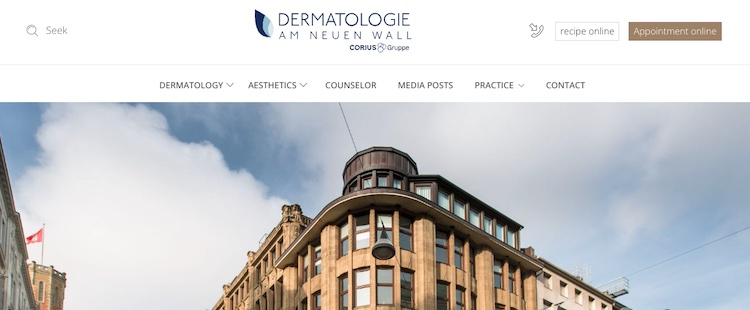
Voorbeeld: Derma AM Neuer Wand

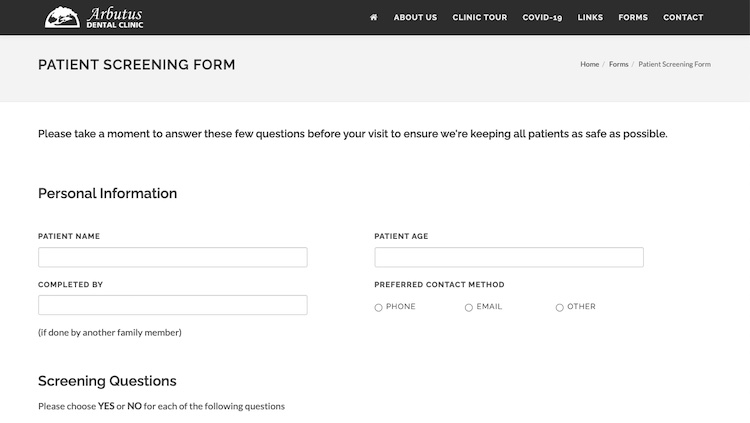
Online formulieren voor medische website
Het opnemen van online formulieren, zoals registratieformulieren voor patiënten of vragenlijsten over de gezondheidsgeschiedenis, in websites voor de gezondheidszorg verbetert de administratieve processen aanzienlijk. Door deze digitale formulieren aan te bieden, maken zorgverleners hun activiteiten doelgerichter, besparen ze middelen en verbeteren ze de zorgverlening aan patiënten.
Volg deze ontwerptip om je medische praktijk te verbeteren met geoptimaliseerde rankings op zoekmachines.
- Tijdbesparend: Met dit ontwerpelement van een website voor de gezondheidszorg kunnen patiënten formulieren invullen wanneer het hun uitkomt, wat tijd bespaart in vergelijking met persoonlijk invullen.
- Kostenbesparing: Vermindert de administratieve kosten voor een medische praktijk in verband met het afdrukken, opslaan en verwerken van papieren formulieren.
- Verbeterde nauwkeurigheid: Garandeert de nauwkeurigheid en volledigheid van patiëntgegevens door het minimaliseren van fouten die vaak geassocieerd worden met handgeschreven formulieren.
- Kortere wachttijden: Stroomlijnt het incheckproces, waardoor de wachttijden voor patiënten tijdens afspraken korter worden.
Zorg voor effectieve afstemming op de richtlijnen voor zoekmachines. Volg deze best practices voor het plaatsen van online formulieren op websites voor organisaties in de gezondheidszorg:
- Gebruiksvriendelijk ontwerp: Gebruik eenvoudige en intuïtieve online formulieren die gemakkelijk te navigeren en in te vullen zijn.
- Duidelijke instructies: Geef instructies en uitleg om patiënten door het invulproces te leiden.
- Mobielvriendelijk: Zorg ervoor dat formulieren toegankelijk zijn en gemakkelijk kunnen worden ingevuld op mobiele apparaten.
- Voortgang opslaan: Geef patiënten de optie om hun voortgang op te slaan en formulieren later in te vullen als dat nodig is.
Bekijk dit: Beste WordPress zoekplugins voor je site
Voorbeeld: Kliniek voor tandheelkunde Arbutus

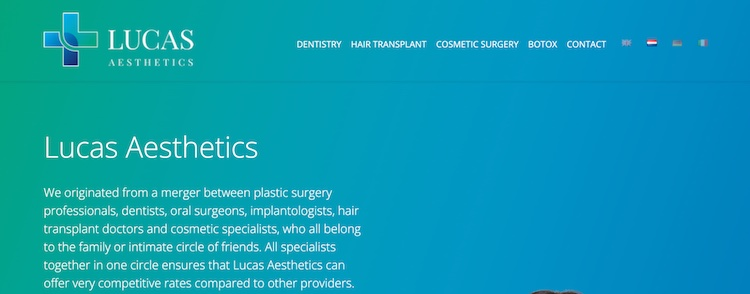
Meertalige ondersteuning
In de gezondheidszorg zorgt meertalige ondersteuning bij het ontwerp van websites voor gezondheidszorg ervoor dat patiënten die andere talen spreken dan het Engels, gelijke toegang hebben tot belangrijke gezondheidsinformatie, afspraken kunnen maken en met zorgverleners kunnen communiceren.
Deze inclusieve aanpak bevordert de betrokkenheid en tevredenheid van patiënten en verbetert de gezondheidsresultaten door taalbarrières te slechten.
Overweeg het gebruik van Weglot voor websites in de gezondheidszorg om meertalige mogelijkheden mogelijk te maken.
Beste praktijken:
- Identificeer de talen: Geef prioriteit aan het vertalen van materialen zoals medische dossiers op medische websites voor talen die vaak gesproken worden door de patiëntenpopulatie.
- Gebruik professionele vertalers: Zorg voor nauwkeurigheid door gebruik te maken van professionele vertalers die zowel de brontaal als de doeltaal vloeiend spreken.
- Gebruik automatische vertaling als back-up: Vul professionele vertalingen aan met automatische vertalingen voor talen die niet door menselijke vertalers worden gedekt.
- Implementeer een taalselector: Vereenvoudig het wisselen van taal op je medische bedrijfswebsite door een gebruiksvriendelijke taalselector op de website te integreren.
- Gebruik duidelijke en beknopte taal: Kies taal die gemakkelijk te begrijpen is voor niet-moedertaalsprekers en vermijd ingewikkelde medische terminologie en idiomatische uitdrukkingen. Dit is ook een uitstekende tip voor zoekmachineoptimalisatie, omdat mensen natuurlijke, spreektaal gebruiken voor zoekopdrachten.
Blijf lezen: Offshore WordPress Ontwikkeling: Alles wat je moet weten
Voorbeeld: Lucas Esthetica

Voldoet de zoekmachineranking voor uw site niet aan de gewenste doelen?
Onze SEO-goeroes kunnen de problemen identificeren en afweren, zodat je site in een mum van tijd bovenaan de SERP-indexen staat!
Recensies en beoordelingen
Door een functie voor beoordelingen en waarderingen te integreren in websites voor de gezondheidszorg, kunnen toekomstige patiënten leren van de ervaringen van anderen, wat hen helpt weloverwogen beslissingen te nemen over hun reis door de gezondheidszorg. Het volgen van deze ontwerppraktijk voor websites in de gezondheidszorg houdt in: anonieme feedback mogelijk maken, beoordelingen modereren om de relevantie en geschiktheid te behouden en negatieve feedback direct behandelen om aan te tonen dat de gezondheidszorgorganisatie aandacht heeft voor de zorgen van patiënten.
Bekijk ook: Beste sjablonen voor webdesign voor apotheken en laboratoria
Beste praktijken:
- Anonieme feedback: Stel patiënten in staat om anoniem feedback achter te laten en stimuleer zo eerlijke en openhartige beoordelingen. Dit zal u ook helpen inzicht te krijgen in wat uw patiënten verwachten.
- Moderatie: Regelmatig beoordelingen modereren om ervoor te zorgen dat ze relevant, geloofwaardig en geschikt blijven voor het platform.
- Prompt reageren: Ga onmiddellijk en constructief om met negatieve feedback om te laten zien dat u reageert en zich inzet voor patiënttevredenheid.
- Transparantie: Een echt goede website voor de gezondheidszorg bevordert transparantie. U kunt dit doen door zowel positieve als negatieve beoordelingen openlijk weer te geven, zodat patiënten een uitgebreid inzicht krijgen in de ervaringen van anderen.
Voorbeeld: Terug naar gezondheid

Patiëntenportaal
Het integreren van een patiëntenportaalfunctie in websites voor gezondheidszorg, waar patiënten veilig toegang kunnen krijgen tot hun gezondheidsinformatie en kunnen communiceren met hun zorgverlener, wordt aanbevolen om patiënten mondiger te maken en hun ervaring met gezondheidszorg te verbeteren.
Pas deze ontwerppraktijk toe voor websites in de gezondheidszorg om het volgende te bereiken.
- Toegang tot gezondheidsinformatie: Patiënten kunnen hun gezondheidsgegevens op de medische website bekijken, samen met labresultaten enz. wanneer ze maar willen.
- Eenvoudige communicatie: Patiënten kunnen gemakkelijk met hun zorgverleners praten, vragen stellen en snel antwoorden krijgen.
- Betrokken blijven: Patiënten kunnen meer betrokken zijn bij hun gezondheidszorg, waardoor ze hun behandelplannen beter kunnen volgen.
- Handig beheer: Ze kunnen het ook gebruiken om afspraken te maken, recepten opnieuw in te vullen en hun persoonlijke gegevens bij te werken, waardoor alles handiger wordt.
Wist je dat: Beste pediatrische WordPress Thema's
Dingen die je kunt volgen -
- Eenvoudig en veilig systeem: Zorg ervoor dat het patiëntenportaal eenvoudig te gebruiken is en dat de patiëntgegevens veilig zijn.
- Duidelijke instructies: Leg duidelijk uit hoe je de functies van de portal moet gebruiken.
- Persoonlijke gegevens bijwerken: Laat patiënten hun adres of telefoonnummer bijwerken.
- Werkt op verschillende apparaten: Zorg ervoor dat het portaal goed werkt op computers, tablets en telefoons, zodat patiënten het overal kunnen gebruiken.
Voorbeeld: Nederlandse Vereniging voor Vrijwillige Euthanasie

Conclusie
Onderneem actie om deze best practices voor het ontwerpen van websites voor de gezondheidszorg te implementeren en voorzie uw patiënten van een eersteklas digitale ervaring. Geef prioriteit aan het maken van een toegankelijke, intuïtieve website die vertrouwen wekt door middel van een professioneel ontwerp en waardevolle inhoud. Bied handige online afspraken, patiëntenportalen en meertalige ondersteuning om aan verschillende behoeften te voldoen. Verzamel feedback van gebruikers via beoordelingen en recensies om te blijven verbeteren. Door deze op maat gemaakte strategieën voor websites voor de gezondheidszorg te implementeren, kunt u uw praktijk onderscheiden, de tevredenheid van patiënten vergroten en betere gezondheidsresultaten voor uw gemeenschappen stimuleren.