Un sitio web sanitario bien diseñado es más que una simple presencia en línea: es una herramienta poderosa que puede influir significativamente en la experiencia del paciente, la confianza y, en última instancia, el éxito de su consulta. El mantenimiento de un sitio web de atención sanitaria siempre debe equilibrar el atractivo estético, la facilidad de uso y el suministro de información completa para destacar realmente. Aquí es donde resultan útiles las prácticas de diseño de sitios web sanitarios.
Desde la navegación intuitiva y las llamadas a la acción claras hasta las imágenes atractivas y la integración perfecta de la programación de citas en línea, los mejores sitios web de atención sanitaria que reciben un mantenimiento profesional del servicio de WordPress dan prioridad a la accesibilidad, la credibilidad y el diseño centrado en el paciente.
Si adopta las prácticas líderes del sector para un sitio web médico y se mantiene a la vanguardia, podrá crear una experiencia digital que informe e inspire confianza, diferenciando su consulta en un panorama médico online abarrotado.
Contenido
Toggle¿Por qué debe ser único el diseño de su sitio web sanitario?
El diseño debe dirigirse a un público amplio: pacientes, cuidadores y profesionales de la medicina. Generar confianza y transmitir conocimientos es primordial, pero también es importante transmitir empatía y proporcionar información de forma fácil de entender. El objetivo del diseño de sitios web sanitarios es crear una experiencia fácil de usar que permita a los visitantes encontrar rápidamente lo que necesitan, independientemente de sus conocimientos técnicos.
He aquí algunos elementos clave que hacen que el diseño de sitios web sanitarios sea único:
- Los sitios deben seguir las directrices de accesibilidad de los motores de búsqueda, garantizando que las personas con discapacidad también puedan navegar y utilizar el sitio sin obstáculos.
- Un menú bien organizado y unas rutas claras ayudan a optimizar el tráfico web hacia el sitio de una organización sanitaria. Permite encontrar fácilmente la información que buscan, ya sea pedir cita o informarse sobre una dolencia.
- Las imágenes profesionales, las acreditaciones y los testimonios de pacientes contribuyen a establecer la credibilidad y a garantizar a los visitantes que están en buenas manos.
Lee también: Los mejores plugins de accesibilidad de WordPress para 2024 (gratuitos y premium)
- El marketing de contenidos debe utilizar un lenguaje sencillo en el diseño de un sitio web médico, evitando la compleja jerga médica que puede confundir o alejar a los visitantes.
- Muchas personas utilizan teléfonos inteligentes y tabletas para introducir sus nombres en los portales de pacientes, por lo que el diseño adaptable garantiza una experiencia fluida en todos los dispositivos.
- Permitir a los pacientes reservar cita por Internet agiliza el proceso y mejora la comodidad.
Siga leyendo: Diseño Web WordPress Responsive: La clave para convertir visitantes móviles
- Cumplir las directrices de la HIPAA es sumamente importante para salvaguardar los datos confidenciales de los pacientes y generar confianza.
- En comunidades diversas, ofrecer un sitio web médico en varios idiomas garantiza que todos los pacientes tengan igual acceso a la información.
¿Le preocupa que su centro sanitario no cumpla las directrices de la HIPAA?
Gánese la confianza de sus pacientes con un sitio médico que cumpla la HIPAA, creado con los últimos conocimientos y la mejor experiencia por nuestro experimentado equipo de diseño web.
Prácticas recomendadas de diseño de sitios web sanitarios
Esta guía contiene consejos que siguen los mejores servicios de diseño de sitios web médicos. Ha sido cuidadosamente seleccionada para elevar su presencia en línea y mejorar la experiencia del usuario.
Navegación clara
La navegación sencilla en los sitios web de atención sanitaria es la hoja de ruta que guía a los receptores de servicios médicos a través de un vasto abanico de información y ofertas médicas. He aquí por qué puede ser indispensable:
- Facilidad para encontrar información: Una navegación clara garantiza que los usuarios puedan localizar sin esfuerzo a los profesionales sanitarios, los servicios o la información sobre patologías, fomentando una experiencia de navegación fluida.
- Mejora de la experiencia del usuario: Una navegación bien organizada mejora la experiencia general del usuario al simplificar el recorrido hasta los destinos deseados en el sitio web.
- Mayor participación de los pacientes: Cuando los usuarios pueden navegar fácilmente por un sitio web de atención sanitaria, es más probable que se comprometan con su contenido, lo que conduce a una mayor participación de los pacientes y niveles de interacción.
- Reducción de la frustración y la confusión: La navegación intuitiva reduce la frustración y la confusión entre los usuarios, evitando que se sientan abrumados o perdidos mientras navegan por el sitio.
Consulte también Guía para crear su RFP de diseño de sitios web
Para garantizar una navegación eficaz, siga estas buenas prácticas de diseño de sitios web sanitarios:
- Utilice etiquetas claras y concisas para los enlaces de navegación.
- Mantenga los menús de navegación organizados y fáciles de explorar.
- Implementar migas de pan para indicar la ubicación actual de los usuarios dentro de la jerarquía del sitio.
- Evite saturar el menú de navegación con un número excesivo de enlaces internos.
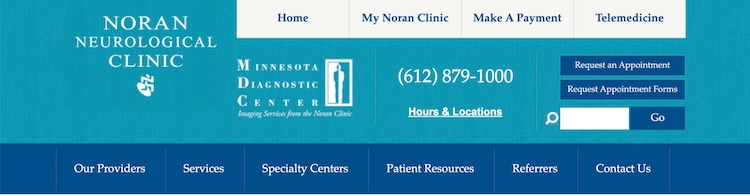
Ejemplo: Clínica Neurológica Noran

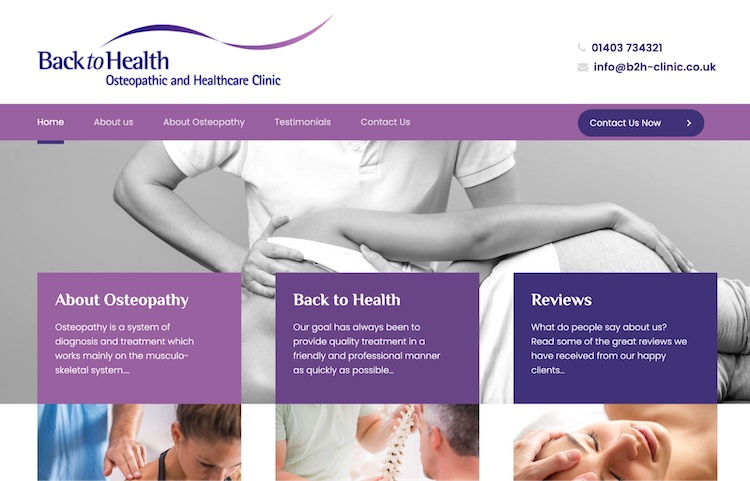
Interfaces con capacidad de respuesta
Una interfaz adaptable para sitios web sanitarios significa que el sitio se ajusta bien en móviles, tabletas y otros dispositivos. Es uno de los principios de diseño de los sitios web sanitarios y resulta esencial para llegar con eficacia a los usuarios, especialmente con el aumento del uso de dispositivos móviles.
He aquí por qué:
- Experiencia de visualización óptima: Un diseño responsivo garantiza que el sitio web se adapte a la perfección a distintos dispositivos y tamaños de pantalla, ofreciendo a los usuarios una experiencia de visualización óptima independientemente del dispositivo que utilicen.
- Mayor accesibilidad: El diseño responsivo mejora la accesibilidad al adaptarse a los usuarios de distintos dispositivos, lo que permite a las personas acceder cómodamente a la información y los servicios sanitarios, independientemente del dispositivo que prefieran.
Lea también: La diferencia entre un sitio móvil y un sitio responsivo
- Experiencia de usuario mejorada: Un sitio web con capacidad de respuesta ofrece una experiencia coherente y fácil de usar en todos los dispositivos, lo que fomenta el compromiso y la satisfacción de los visitantes.
- Reducción de las tasas de rebote: Una interfaz responsiva hace que los usuarios tengan menos probabilidades de encontrar problemas de usabilidad o frustraciones que les lleven a rebotar del sitio, aumentando así las visitas a la página y reduciendo las tasas de rebote y mejorando el rendimiento general del sitio web.
Para garantizar una capacidad de respuesta eficaz, tenga en cuenta estas buenas prácticas:
- Utilice marcos o plantillas adaptables que ajusten automáticamente el diseño y los elementos en función del tamaño de la pantalla.
- Optimice las imágenes y los vídeos para diferentes tamaños de pantalla con el fin de mejorar los tiempos de carga y la claridad visual.
- Asegúrese de que el contenido sea fácilmente legible y navegable en pantallas pequeñas, evitando la necesidad de desplazarse o ampliar excesivamente.
- Implemente formularios y botones adaptados a dispositivos móviles para facilitar una interacción y conversión fluidas en dispositivos móviles.
Ejemplo: Vuelta a la Salud

¿Le cuesta crear un diseño adaptable para su sitio web?
Nuestros expertos creativos pueden ayudarle. Consigue sitios web diseñados a medida que se abran en todos los dispositivos y sigan teniendo un aspecto impresionante.
Programación de citas con especialistas
La programación de citas en línea en los sitios web de atención sanitaria es ideal para agilizar los procesos y mejorar la experiencia del paciente.
Entienda por qué:
- Ahorro de tiempo: Permite a los pacientes reservar citas cómodamente en línea, lo que les ahorra tiempo en comparación con la programación telefónica tradicional.
- Reducción de los tiempos de espera: Ofrece información sobre disponibilidad y tiempos de espera en el sitio web de asistencia sanitaria, ayudando a los pacientes a elegir la cita más adecuada y reduciendo el tiempo de espera.
- Mayor satisfacción del paciente: Esta función permite a los pacientes concertar citas cuando más les convenga, lo que aumenta los niveles de satisfacción y mejora el compromiso de los pacientes.
- Mayor eficacia: Agiliza el proceso de concertación de citas tanto para los pacientes como para los profesionales sanitarios, lo que se traduce en un funcionamiento más fluido y una mayor eficiencia.
- Reducción de costes: Reduce los costes administrativos asociados a la programación y gestión manual de citas para la web médica.
Leer más: Mejor WordPress Calendario de Eventos Plugins
Para garantizar la eficacia de la programación de citas, siga estas prácticas recomendadas de diseño para sitios web de atención sanitaria:
- Sistema de reservas en línea sencillo: Implante un sistema de reservas en línea fácil de usar, navegar y comprender.
Lea una reseña: WP Amelia Reseña: ¿Es el mejor plugin para reservar citas?
- Disponibilidad en tiempo real: Proporcione actualizaciones en tiempo real sobre la disponibilidad de citas y los tiempos de espera para ayudar a los pacientes a tomar decisiones informadas.
- Reprogramación flexible: Permite a los pacientes reprogramar o cancelar citas en línea, ofreciendo flexibilidad y comodidad.
- Recordatorio de citas: Envíe recordatorios de citas automatizados por correo electrónico o mensaje de texto para reducir las ausencias y mejorar la asistencia a las citas.
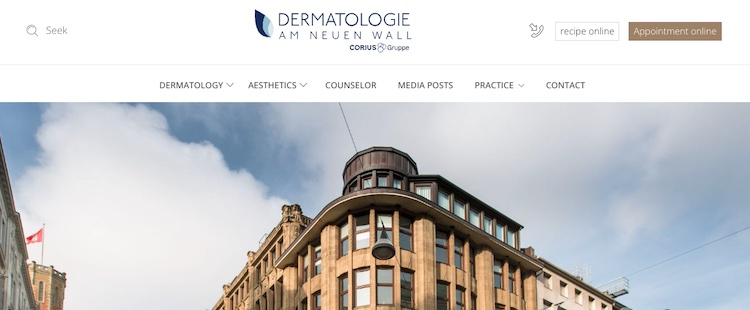
Ejemplo: Derma AM Neuer Wall

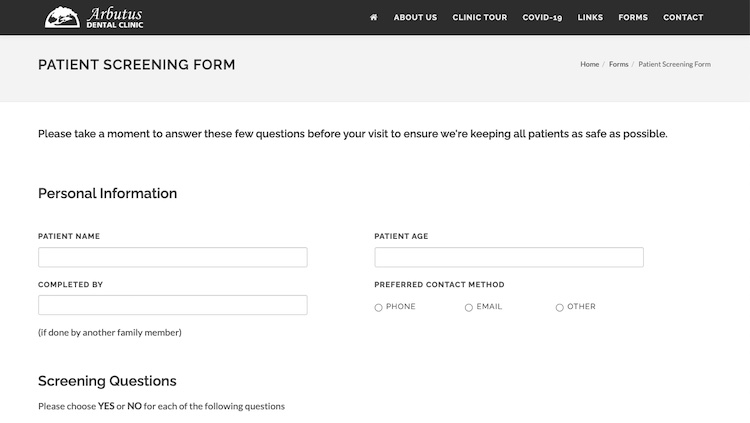
Formularios en línea para sitios web médicos
La incorporación de formularios en línea, como formularios de registro de pacientes o cuestionarios de historial médico, a los sitios web de atención sanitaria mejora notablemente los procesos administrativos. Al ofrecer estos formularios digitales, los proveedores de asistencia sanitaria orientan las operaciones en función de los objetivos, ahorran recursos y mejoran la atención al paciente.
Siga este consejo de diseño para mejorar su consulta médica con una clasificación optimizada en los motores de búsqueda -
- Ahorro de tiempo: Este elemento de diseño del sitio web de heallthcare permite a los pacientes rellenar los formularios a su conveniencia, ahorrando tiempo en comparación con rellenarlos en persona.
- Reducción de costes: Reduce los costes administrativos de una consulta médica asociados a la impresión, almacenamiento y procesamiento de formularios en papel.
- Mayor precisión: Garantiza la exactitud e integridad de la información del paciente al minimizar los errores que suelen asociarse a los formularios escritos a mano.
- Tiempos de espera reducidos: Agiliza el proceso de registro, reduciendo los tiempos de espera de los pacientes durante las citas.
Garantice una alineación eficaz con las directrices para motores de búsqueda. Siga estas prácticas recomendadas para colocar formularios en línea en sitios web de organizaciones sanitarias:
- Diseño fácil de usar: Utilice formularios en línea sencillos e intuitivos que sean fáciles de navegar y cumplimentar.
- Instrucciones claras: Proporcione instrucciones y explicaciones para guiar a los pacientes en el proceso de cumplimentación de formularios.
- Adaptado a dispositivos móviles: asegúrese de que los formularios sean accesibles y fáciles de rellenar en dispositivos móviles.
- Guardar progresos: Proporcione la opción de que los pacientes guarden su progreso y completen los formularios más tarde si es necesario.
Compruebe esto Los mejores plugins de búsqueda de WordPress para su sitio
Ejemplo: Clínica dental Arbutus

Soporte multilingüe
En sanidad, contar con soporte multilingüe entre las prácticas de diseño de sitios web sanitarios garantiza un acceso equitativo a la información sanitaria vital, la programación de citas y la comunicación con los profesionales sanitarios para pacientes que hablan idiomas distintos del inglés.
Este planteamiento integrador fomenta el compromiso y la satisfacción del paciente y mejora los resultados sanitarios al romper las barreras lingüísticas.
Considere la posibilidad de utilizar Weglot para que los sitios web de atención sanitaria tengan capacidad multilingüe.
Buenas prácticas:
- Identifique las lenguas: Dar prioridad a la traducción de materiales como historiales médicos en sitios web médicos a las lenguas habladas habitualmente por la población de pacientes.
- Recurra a traductores profesionales: Garantice la precisión contratando a traductores profesionales que dominen tanto la lengua de origen como la de destino.
- Utilice la traducción automática como apoyo: Complementa la traducción profesional con traducción automática para los idiomas que no cubren los traductores humanos.
- Implemente un selector de idiomas: Simplifique el cambio de idioma en el sitio web de su empresa médica integrando un selector de idioma fácil de usar en el sitio web.
- Utilice un lenguaje claro y conciso: Elija un lenguaje fácil de comprender para los hablantes no nativos, evitando la terminología médica compleja y las expresiones idiomáticas. Este es también un consejo fundamental para la optimización de motores de búsqueda, ya que la gente utiliza un lenguaje natural y conversacional para las búsquedas.
Siga leyendo: Desarrollo Offshore de WordPress: Todo lo que necesita saber
Ejemplo: Estética Lucas

¿El posicionamiento de su sitio web en los motores de búsqueda no alcanza los objetivos deseados?
Nuestros gurús de SEO pueden identificar y repeler los problemas, llevando su sitio a los primeros puestos de los índices SERP en muy poco tiempo.
Opiniones y valoraciones
Integrar una función de opiniones y valoraciones en los sitios web de atención sanitaria permite a los posibles pacientes conocer las experiencias de otros, lo que les ayuda a tomar decisiones informadas sobre su asistencia sanitaria. Siguiendo esta práctica de diseño para sitios web de salud implica - permitir comentarios anónimos, moderar los comentarios para mantener la pertinencia e idoneidad, y hacer frente a los comentarios negativos con prontitud para demostrar la atención de la organización de salud a las preocupaciones del paciente.
Compruebe también: Las mejores plantillas de diseño web para farmacias y laboratorios
Buenas prácticas:
- Comentarios anónimos: Permita que los pacientes dejen sus comentarios de forma anónima, fomentando así las opiniones honestas y sinceras. Esto también le ayudará a conocer mejor las expectativas de sus pacientes.
- Moderación: Modera periódicamente las reseñas para garantizar que sigan siendo pertinentes, creíbles y adecuadas para la plataforma.
- Respuesta rápida: Responder a los comentarios negativos con prontitud y de forma constructiva para demostrar la capacidad de respuesta y el compromiso con la satisfacción del paciente.
- Transparencia: Un sitio web sanitario realmente bueno fomenta la transparencia. Puede hacerlo mostrando abiertamente tanto las opiniones positivas como las negativas, para que los pacientes conozcan a fondo las experiencias de los demás.
Ejemplo: Vuelta a la Salud

Portal del Paciente
Integrar un portal del paciente en los sitios web de atención sanitaria, donde los pacientes puedan acceder de forma segura a su información sanitaria y comunicarse con su proveedor de atención médica, es recomendable para empoderar a los pacientes y mejorar su experiencia sanitaria.
Adopte esta práctica de diseño para los sitios web de atención sanitaria con el fin de lograr lo siguiente
- Acceso a información sanitaria: Los pacientes pueden consultar su historial médico en la web médica, junto con los resultados de laboratorio, etc., siempre que lo necesiten.
- Comunicación fácil: Permite a los pacientes hablar fácilmente con sus profesionales sanitarios, hacer preguntas y obtener respuestas rápidamente.
- Participación: Los pacientes pueden implicarse más en su atención sanitaria, lo que puede ayudarles a seguir mejor sus planes de tratamiento.
- Gestión cómoda: También pueden utilizarla para reservar citas, renovar recetas y actualizar sus datos personales, haciéndolo todo más cómodo.
Sabías que: Los mejores temas pediátricos para WordPress
Cosas que puedes seguir -
- Sistema sencillo y seguro: Asegúrese de que el portal del paciente es fácil de usar y mantiene segura la información del paciente.
- Instrucciones claras: Explique claramente cómo utilizar las funciones del portal.
- Actualice su información personal: Permite a los pacientes actualizar su dirección o número de teléfono.
- Funciona en distintos dispositivos: Asegúrese de que el portal funciona bien en ordenadores, tabletas y teléfonos para que los pacientes puedan utilizarlo en cualquier lugar.
Ejemplo: Asociación Holandesa para la Eutanasia Voluntaria

Conclusión
Tome medidas para aplicar estas prácticas recomendadas de diseño de sitios web de atención sanitaria y ofrezca a sus pacientes una experiencia digital de primera categoría. Dé prioridad a la creación de un sitio web accesible e intuitivo que genere confianza a través de un diseño profesional y contenidos de valor. Ofrezca una cómoda programación en línea, portales de pacientes y asistencia multilingüe para satisfacer las distintas necesidades. Recopile los comentarios de los usuarios a través de valoraciones y reseñas para seguir mejorando. Aplicando estas estrategias personalizadas para sitios web de atención sanitaria, podrá diferenciar su consulta, aumentar la satisfacción de los pacientes e impulsar mejores resultados sanitarios para sus comunidades.