A well-designed healthcare website is more than just an online presence – it’s a powerful tool that can significantly impact patient experience, trust, and, ultimately, the success of your practice. Healthcare website maintenance must always balance aesthetic appeal, user-friendliness, and comprehensive information delivery to stand out truly. That is where design practices for healthcare websites come in handy.
From intuitive navigation and clear calls-to-action to engaging visuals and seamless integration of online appointment scheduling, the best healthcare websites receiving pro WordPress service upkeep, prioritize accessibility, credibility, and patient-centric design.
By embracing industry-leading practices for a medical website and staying ahead of the curve, you can create a digital experience that informs and inspires confidence, setting your practice apart in a crowded online medical practice scene.
Contents
ToggleWhy Should Design Practice for Your Healthcare Website Be Unique?
The design needs to cater to a broad audience in medical website management – patients, caregivers, and medical professionals alike. Building trust and conveying expertise is paramount, but it’s equally important to strike a tone of empathy and provide information in an easy-to-understand manner. The goal of healthcare website design is to create a user-friendly experience that allows visitors to quickly find what they need, regardless of their technical know-how.
Here are some key elements that make healthcare website design unique:
- The sites must follow accessibility guidelines for search engines, ensuring people with disabilities can also navigate and use the site without any roadblocks.
- A well-organized menu and clear pathways help optimize web traffic to a healthcare organization’s website. It lets you easily find the information they’re looking for, whether it’s making an appointment or learning about a medical condition.
- Professional imagery, accreditations, and patient testimonials all contribute to establishing credibility and assuring visitors they’re in good hands.
Also Read: Best WordPress Accessibility Plugins for 2024 (Free and Premium)
- Content marketing should utilize simple language in a medical website design, avoiding complex medical jargon that may confuse or alienate visitors.
- Many people use smartphones and tablets to enter their names into patient portals, so responsive design ensures a seamless experience across devices.
- Allowing patients to book appointments online streamlines the process and improves convenience.
Keep Reading: Responsive WordPress Web Design: The Key to Converting Mobile Visitors
- Adhering to HIPAA compliance guidelines is extremely important for safeguarding sensitive patient data and building confidence.
- In diverse communities, offering a medical website in multiple languages ensures all patients have equal access to information.
Anxious That Your Healthcare Site Is Not Compliant with HIPAA Guidelines?
Win your patients’ trust and confidence with a HIPAA-compliant medical site, created with the latest knowledge and best expertise by our experienced web design team.
Recommended Healthcare Website Design Practices
This guide contains tips that the best medical website design services follow. It has been carefully curated to elevate your online presence and enhance user experience.
Clear Navigation
Straightforward navigation in healthcare websites is the roadmap guiding medical service receivers through a vast array of information and medical offerings. Here’s why it could be indispensable:
- Ease of Finding Information: Clear navigation ensures users can effortlessly locate healthcare providers, services, or information about conditions, fostering a seamless browsing experience.
- Improved User Experience: Well-organized navigation enhances the overall user experience by simplifying the journey to desired destinations on the website.
- Increased Patient Engagement: When users can easily navigate a healthcare website, they are more likely to engage with its content, leading to higher patient involvement and interaction levels.
- Reduction of Frustration and Confusion: Intuitive navigation reduces frustration and confusion among users, preventing them from feeling overwhelmed or lost while browsing the site.
Also Check: Guide to Creating Your Website Design RFP
To ensure effective navigation, adhere to these best design practices for healthcare websites:
- Utilize clear and concise labels for navigation links.
- Keep navigation menus organized and easy to scan.
- Implement breadcrumbs to indicate users’ current location within the site hierarchy.
- Avoid cluttering the navigation menu with an excessive number of internal links.
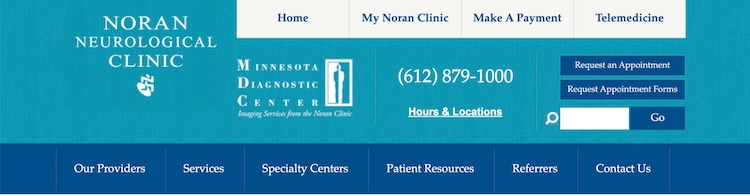
Example: Noran Neurological Clinic

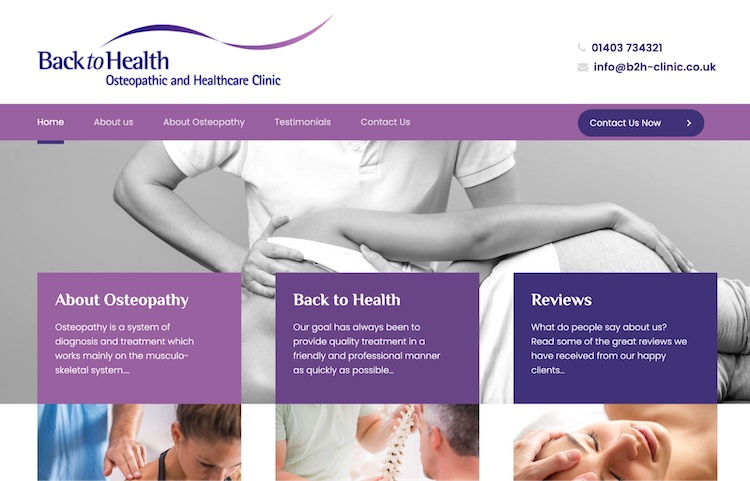
Responsive Interfaces
A responsive interface for healthcare websites means the site adjusts well on mobiles, tablets, and other devices. It is one of the design principles for healthcare websites, and it is essential for effectively reaching users, especially with the rise in mobile device usage.
Here’s why:
- Optimal Viewing Experience: A responsive design ensures that the website adapts seamlessly to various devices and screen sizes, giving users an optimal viewing experience regardless of their device.
- Increased Accessibility: Responsive design enhances accessibility by catering to users across different devices, allowing individuals to access healthcare information and services conveniently, regardless of their preferred device.
Also Read: The Difference Between A Mobile Site And A Responsive Site
- Enhanced User Experience: A responsive website delivers a consistent and user-friendly experience across all devices, fostering visitor engagement and satisfaction.
- Reduced Bounce Rates: A responsive interface makes users less likely to encounter usability issues or frustrations that lead to bouncing from the site, thereby increasing page views and reducing bounce rates and improving overall website performance.
To ensure effective responsiveness, consider these best practices:
- Utilize responsive frameworks or templates that automatically adjust layout and elements based on screen size.
- Optimize images and videos for different screen sizes to enhance loading times and visual clarity.
- Ensure that content is easily readable and navigable on smaller screens, avoiding the need for excessive scrolling or zooming.
- Implement mobile-friendly forms and buttons to facilitate seamless interaction and conversion on mobile devices.
Example: Back to Health

Struggling to Create Responsive Design for Your Site?
Our creative experts can help! Get custom-designed sites that open across devices and still look stunning!
Scheduling Specialists’ Appointments
Online appointment scheduling on healthcare websites is great for streamlining processes and improving patient experience.
Understand why:
- Time-saving: Allows patients to book appointments conveniently online, saving them time compared to traditional phone scheduling.
- Reduced Wait Times: Provides information on availability and wait times on the healthcare website, helping patients choose the most suitable appointment slot and reducing their time spent waiting.
- Enhanced Patient Satisfaction: This feature enables patients to schedule appointments at their convenience, leading to higher satisfaction levels and improved patient engagement.
- Increased Efficiency: Streamlines the appointment scheduling process for both patients and healthcare providers, leading to smoother operations and increased efficiency.
- Cost Reduction: Reduces administrative costs associated with manual appointment scheduling and management for the medical website.
Read More: Best WordPress Event Calendar Plugins
To ensure effective appointment scheduling, follow these best design practices for healthcare websites:
- Simple Online Booking System: Implement a user-friendly online booking system that is easy to navigate and understand.
Read a Review: WP Amelia Review: Is It The Best Appointment Booking Plugin?
- Real-time Availability: Provide real-time updates on appointment availability and wait times to help patients make informed decisions.
- Flexible Rescheduling: Allow patients to reschedule or cancel appointments online, offering flexibility and convenience.
- Appointment Reminders: Send automated appointment reminders via email or text message to reduce no-shows and improve appointment attendance.
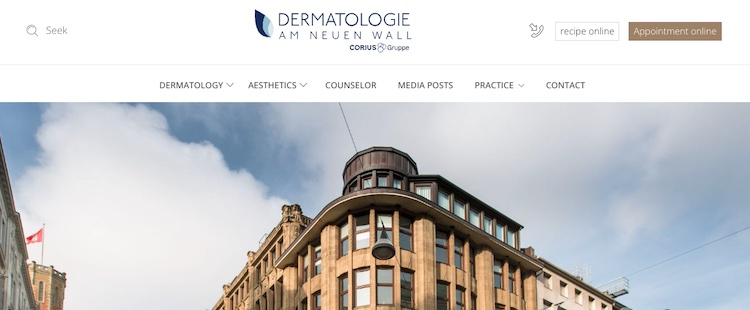
Example: Derma AM Neuer Wall

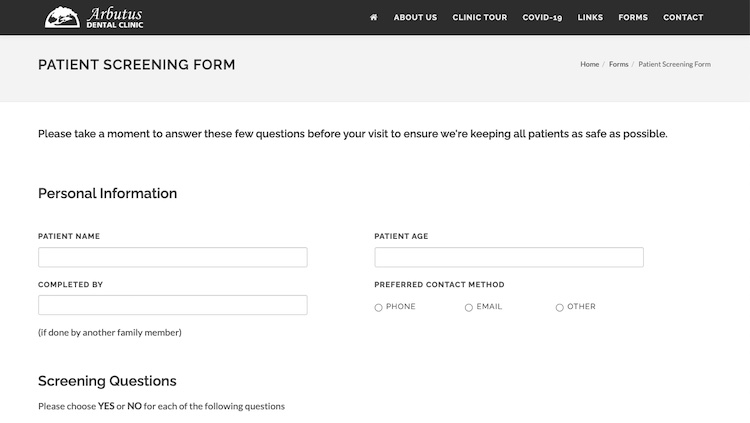
Online Forms for Medical Website
Incorporating online forms, such as patient registration forms or health history questionnaires, into healthcare websites improves administrative processes significantly. By offering these digital forms, healthcare providers make operations purpose-driven, save resources, and enhance patient care delivery.
Follow this design tip for enhancing your medical practice with optimized rankings on search engines –
- Time-saving: This heallthcare website design element allows patients to fill out forms at their convenience, saving time compared to filling them out in person.
- Cost Reduction: Reduces administrative costs for a medical practice associated with printing, storing, and processing paper forms.
- Improved Accuracy: Ensures the accuracy and completeness of patient information by minimizing errors often associated with handwritten forms.
- Reduced Wait Times: Streamlines the check-in process, reducing patient wait times during appointments.
Ensure effective alignment with guidelines for search engines. Follow these best practices for online form placement on websites for healthcare organizations :
- User-friendly Design: Use simple and intuitive online forms that are easy to navigate and complete.
- Clear Instructions: Provide instructions and explanations to guide patients through the form-filling process.
- Mobile-friendly: Ensure that forms are accessible and easy to fill out on mobile devices.
- Save Progress: Provide the option for patients to save their progress and complete forms later if needed.
Check This: Best WordPress Search Plugins For Your Site
Example: Arbutus Dental Clinic

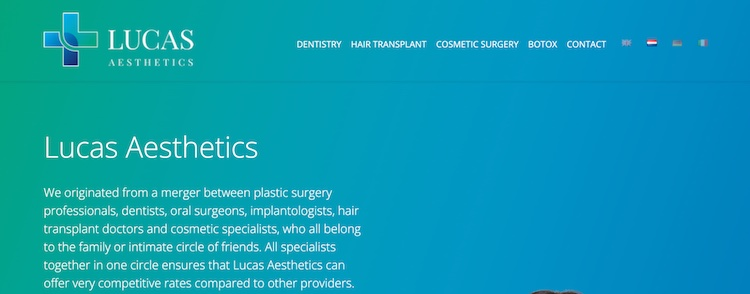
Multilingual Support
In healthcare, having multilingual support among design practices for healthcare websites ensures equitable access to vital health information, appointment scheduling, and communication with healthcare providers for patients who speak languages other than English.
This inclusive approach fosters patient engagement and satisfaction and improves health outcomes by breaking down language barriers.
Consider using Weglot for healthcare websites to enable multilingual capabilities.
Best Practices:
- Identify the languages: Prioritize translation for materials like medical records on medical websites for languages commonly spoken by the patient population.
- Use professional translators: Ensure accuracy by employing professional translators fluent in both source and target languages.
- Utilize machine translation as a backup: Supplement professional translation with machine translation for languages not covered by human translators.
- Implement a language selector: Simplify language switching on your medical business website by integrating a user-friendly language selector on the website.
- Use clear and concise language: Choose language that is easy for non-native speakers to comprehend, avoiding complex medical terminology and idiomatic expressions. This is also a prime tip for search engine optimization, as people use natural, conversational language for searches.
Keep Reading: Offshore WordPress Development: All You Need to Know
Example: Lucas Aesthetics

Search Engine Ranking for Your Site Not Meeting Desired Goals?
Our SEO gurus can identify and repel the issues, bringing your site to top SERP indexes in no time!
Reviews and Ratings
Integrating a Reviews & Ratings feature into healthcare websites allows prospective patients to learn from others’ experiences, aiding them in making informed decisions about their healthcare journey. Following this design practice for healthcare websites involves – enabling anonymous feedback, moderating reviews to maintain relevance and appropriateness, and addressing negative feedback promptly to demonstrate the healthcare organization’s attentiveness to patient concerns.
Also Check: Best Pharmacy & Lab Web Design Templates
Best Practices:
- Anonymous Feedback: Enable patients to leave feedback anonymously, encouraging honest and candid reviews. This will also help you gain insights into what your patients expect.
- Moderation: Regularly moderate reviews to ensure they remain relevant, credible, and appropriate for the platform.
- Prompt Response: Address negative feedback promptly and constructively to show responsiveness and commitment to patient satisfaction.
- Transparency: A really great healthcare website fosters transparency. You can do this by openly displaying both positive and negative reviews, providing patients with a comprehensive understanding of others’ experiences.
Example: Back to Health

Patient Portal
Integrating a Patients Portal feature into healthcare websites, where patients can securely access their health information and communicate with their healthcare provider, is recommended for empowering patients and improving their healthcare experience.
Adopt this design practice for healthcare websites to achieve the following –
- Access Health Info: Patients can check their health records on the medical website, along with lab results etc. whenever they need.
- Easy Communication: It lets patients talk to their healthcare providers easily, asking questions and getting answers quickly.
- Stay Involved: Patients can be more involved in their healthcare, which can help them follow their treatment plans better.
- Convenient Management: They can also use it to book appointments, refill prescriptions, and update their personal info, making everything more convenient.
Did You Know: Best Pediatric WordPress Themes
Things you can follow –
- Simple and Secure System: Make sure the patient portal is easy to use and keeps patient info safe.
- Clear Instructions: Explain clearly how to use the portal’s features.
- Update Personal Info: Let patients update their address or phone number.
- Works on Different Devices: Make sure the portal works well on computers, tablets, and phones so patients can use it anywhere.
Example: Dutch Association for Voluntary Euthanasia

Conclusion
Take action to implement these healthcare website design best practices and provide your patients with a top-notch digital experience. Prioritize creating an accessible, intuitive website that builds trust through professional design and valuable content. Offer convenient online scheduling, patient portals, and multilingual support to meet diverse needs. Gather user feedback through ratings and reviews to continue improving. By implementing these tailored healthcare website strategies, you can differentiate your practice, enhance patient satisfaction, and drive better health outcomes for your communities.