Ever stopped to ponder the fascinating world of screen sizes in website design? Well, buckle up because we’re about to take a deep dive into this tech terrain. Picture this: you’re browsing your favorite website on your laptop, then switch to your phone while on the move, and somehow, everything still looks sleek and snazzy. How does that magic happen? That’s what we’re here to uncover.
Screen sizes dictate how content is displayed, how users interact with websites, and ultimately, how successful a site can be in capturing and retaining visitors’ attention.
In this blog, we’ll leave no pixel unturned – from understanding the metrics that underpin them to uncovering the best practices for selecting the optimal size for your website. So let’s dive in!
Contents
ToggleUnderstanding Screen Size Metrics

Let’s dive into the nitty-gritty of screen size metrics. You’ve probably heard terms like pixels, resolution, and aspect ratios thrown around, but what do they really mean for your web design game?
First up, pixels. Think of these tiny squares as the building blocks of your screen. The more pixels you’ve got, the sharper your images and text will appear.
Also Read: Best Website Redesign Services
Now, resolution. It’s like the quality setting on your favorite streaming service, but for screens. Higher resolution means clearer, more detailed visuals.
And last but not least, aspect ratios. Imagine fitting a square peg into a round hole – that’s what aspect ratios are all about. They dictate the shape of your screen, whether it’s widescreen, square, or somewhere in between.
Revamp Your Website with Tailored WordPress Design Services
From optimizing screen sizes to crafting responsive layouts, we’ll ensure your website shines on every device.
Common Screen Sizes for Web Design

Let’s talk screen sizes! When it comes to WordPress web design, one size definitely doesn’t fit all. Let’s break it down by device:
Desktop and Laptop Screen Sizes
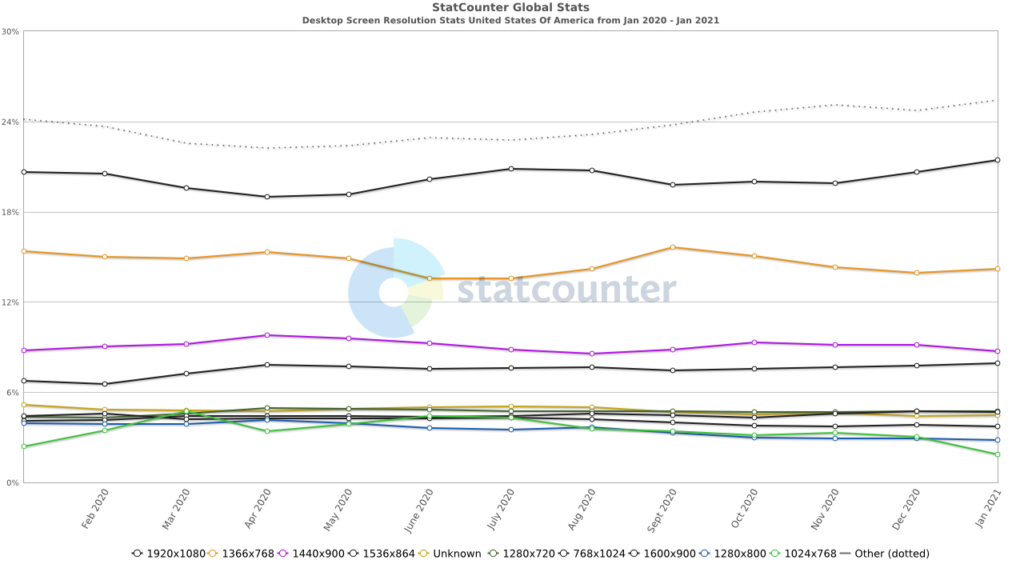
Standard Resolutions: From the classic 1280×720 through 1920×1080, desktops and laptops come in all shapes and sizes.
Read More: Tips for Improving UX for Small Business Websites
Popular Aspect Ratios: Think 16:9 for that widescreen cinematic feel, or 4:3 for a more traditional vibe.
Tablet Screen Sizes
Key Metrics and Trends: Tablets may not be as ubiquitous as phones, but they still pack a punch with resolutions ranging from 601×962 through 1280×800.
Responsive Design Strategies: Flexibility is key here. Responsive design ensures your site looks just as stunning on a tablet as it does on a desktop.
Mobile Screen Sizes
Dominant Resolutions: With the rise of smartphones, resolutions like 360×640 through 414×896 have become the norm.
Learn: Responsive Design Beyond Mobile
Designing for Small Screens: It’s all about optimizing for space. Streamlined layouts, larger fonts, and intuitive navigation are your best friends.
Best Screen Sizes
Desktop/Laptop: Aim for a sweet spot around 1366×768 or higher for broad compatibility.
Tablet: Opt for a responsive design that adapts seamlessly to resolutions like 1024×768.
Mobile: Design with resolutions like 375×667 or 360×640 in mind for a user-friendly experience.
By tailoring your design to these common screen sizes, you’ll ensure that your website looks pixel-perfect no matter how your audience is accessing it.
Best Practices for Responsive Web Design

Let’s delve into the world of responsive web design and uncover some tried-and-true best practices to make your site shine on screens big and small:
Responsive Frameworks
Harnessing the Power of Frameworks: Responsive frameworks like Bootstrap and Foundation provide a solid foundation for building websites that look great on any device.
Grid Systems: Grid-based layouts offer a flexible structure that adapts seamlessly to different screen sizes. Think of it like a digital puzzle – the pieces rearrange themselves to fit whatever space they’re given.
Component Libraries: Pre-built components and UI kits streamline the design process, allowing you to focus on crafting engaging content rather than reinventing the wheel.
Media Queries and Breakpoints
Enter the Media Query: Media queries are your secret weapon in the battle for responsiveness. By defining specific conditions based on screen size, orientation, and other factors, you can tailor your site’s layout and styling to suit each device.
Learn: Vital Elements of a Custom WordPress Design
Choosing Breakpoints Wisely: Breakpoints mark the points at which your layout shifts to accommodate different screen sizes. Strategic breakpoint selection ensures a smooth transition between layouts, avoiding awkward jumps or squished content.
Fluid Layouts vs. Fixed Layouts
Fluidity Reigns Supreme: Fluid layouts use relative units like percentages and ems to scale elements proportionally, ensuring a consistent experience across devices. It’s like pouring water into different-sized containers – the content fills the space without losing its shape.
The Case for Flexibility: Fixed layouts, on the other hand, specify exact pixel values for elements, resulting in a more rigid design that may not adapt as gracefully to varying screen sizes. While fixed layouts have their place, fluid layouts offer greater versatility in today’s multi-device landscape.
Summary: Choosing the Right Screen Size for Your Website
In summary, selecting the right screen size for your website is crucial for delivering an exceptional user experience across all devices. By considering factors such as device compatibility, user experience, and design adaptability, you can ensure that your site looks polished and performs optimally regardless of whether it’s viewed on a desktop, laptop, tablet, or smartphone.
Responsive web design principles, including the use of frameworks, media queries, and fluid layouts, provide the tools necessary to create flexible and adaptable layouts that seamlessly adjust to different screen sizes.
Remember, the ultimate goal is to prioritize user satisfaction and accessibility. Choosing the right screen size and implementing responsive design techniques, you can enhance the usability of your website and leave a lasting impression on your visitors. So, whether they’re browsing on a desktop at home or a smartphone on the go, your website will always look its best.


















