有没有停下来思考过网站设计中屏幕尺寸的迷人世界?那么,请系好安全带,因为我们即将深入了解这一技术领域。想象一下:你在笔记本电脑上浏览自己喜欢的网站,然后在移动中切换到手机上,但不知何故,一切看起来依然时尚、动人。这种魔力是如何产生的?这就是我们要揭开的谜底。
屏幕尺寸决定了内容的显示方式、用户与网站的交互方式,最终决定了网站吸引和留住访客注意力的成功程度。
在本博客中,我们将不放过任何一个像素--从了解支撑像素的指标,到揭示为网站选择最佳尺寸的最佳实践。让我们深入了解!
目录
切换了解屏幕尺寸指标

让我们深入了解一下屏幕尺寸的具体指标。你可能听说过像素、分辨率和宽高比等术语,但它们对你的网页设计游戏到底意味着什么?
首先是像素。把这些小方块想象成屏幕的构件。像素越多,图像和文字就越清晰。
还可阅读 最佳网站重新设计服务
现在是分辨率。它就像你最喜欢的流媒体服务的质量设置,但却是针对屏幕的。更高的分辨率意味着更清晰、更细腻的视觉效果。
最后但并非最不重要的一点是长宽比。想象一下方枘圆凿的场景,这就是宽高比的意义所在。它们决定了屏幕的形状,无论是宽屏、方形还是介于两者之间。
网页设计常用屏幕尺寸

让我们来谈谈屏幕尺寸!说到WordPress 网页设计,一种尺寸肯定不适合所有设备。让我们按设备进行细分:
台式机和笔记本电脑屏幕尺寸
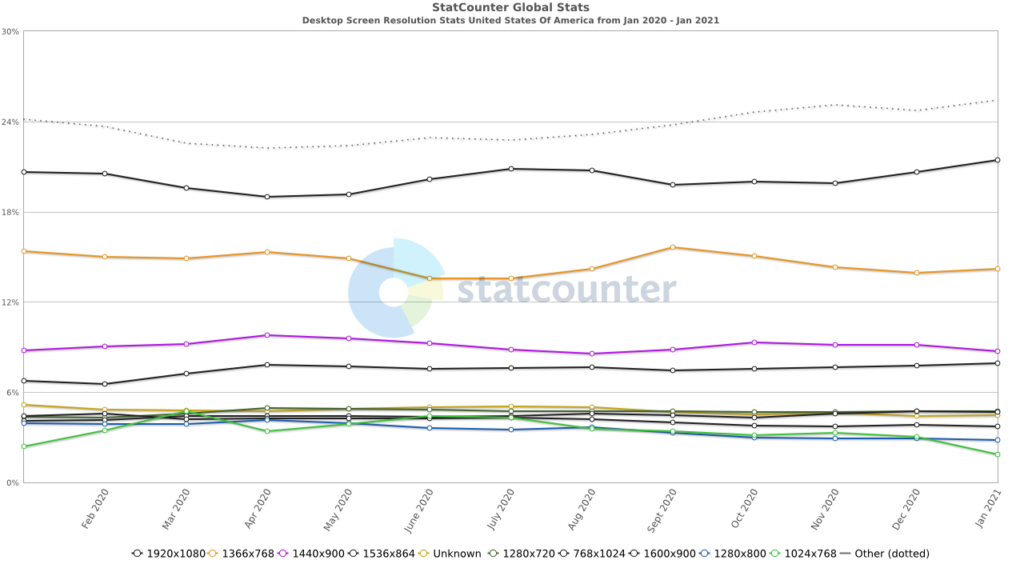
标准分辨率:从经典的 1280×720 到 1920×1080,台式机和笔记本电脑有各种形状和尺寸。
阅读更多内容: 改善小型企业网站用户体验的技巧
常用宽高比:16:9 宽屏电影感,4:3 更传统。
平板电脑屏幕尺寸
关键指标和趋势: 平板电脑可能不像手机那样无处不在,但其分辨率从 601×962 到 1280×800 不等,仍然很有冲击力。
响应式设计策略: 灵活性是关键所在。响应式设计可确保您的网站在平板电脑上与在台式机上一样美观。
手机屏幕尺寸
主流分辨率: 随着智能手机的兴起,360×640 至 414×896 等分辨率已成为主流。
学习: 超越移动的响应式设计
为小屏幕设计:优化空间是关键。精简的布局、较大的字体和直观的导航是你最好的朋友。
最佳屏幕尺寸
台式机/笔记本电脑:为获得广泛的兼容性,请选择 1366×768 或更高的分辨率。
平板电脑:选择能无缝适应 1024×768 等分辨率的响应式设计。
移动:设计时要考虑到分辨率,如 375×667 或 360×640,以提供用户友好的体验。
根据这些常见的屏幕尺寸定制设计,无论受众如何访问网站,都能确保网站看起来像素完美。
响应式网页设计的最佳实践

让我们深入了解响应式网页设计的世界,揭示一些屡试不爽的最佳实践,让您的网站在大大小小的屏幕上大放异彩:
响应式框架
利用框架的力量:Bootstrap 和 Foundation 等响应式框架为创建在任何设备上都美观的网站奠定了坚实的基础。
网格系统: 基于网格的布局提供了一种灵活的结构,可无缝适应不同的屏幕尺寸。把它想象成一个数字拼图--各部分重新排列,以适应任何空间。
组件库:预制组件和用户界面工具包可简化设计流程,让您专注于制作引人入胜的内容,而不是重新发明轮子。
媒体查询和断点
输入媒体查询:媒体查询是提高响应速度的秘密武器。通过定义基于屏幕尺寸、方向和其他因素的特定条件,你可以调整网站的布局和样式,以适应每种设备。
明智选择分界点: 断点标志着布局的转换点,以适应不同的屏幕尺寸。战略性地选择断点可确保布局之间的平滑过渡,避免出现突兀的跳转或内容挤压。
流体布局与固定布局
流畅至上: 流畅布局使用百分比和ems 等相对单位按比例缩放元素,确保在不同设备上获得一致的体验。这就好比将水倒入不同大小的容器中,内容既能填满空间,又不会失去形状。
灵活的理由: 另一方面,固定布局为元素指定了精确的像素值,导致设计更加死板,可能无法优雅地适应不同的屏幕尺寸。虽然固定布局有其存在的意义,但在当今多设备的环境中,流动布局能提供更多的灵活性。
摘要:为网站选择合适的屏幕尺寸
总之,为网站选择合适的屏幕尺寸对于在所有设备上提供卓越的用户体验至关重要。通过考虑设备兼容性、用户体验和设计适应性等因素,您可以确保您的网站无论在台式机、笔记本电脑、平板电脑还是智能手机上浏览,都能呈现出完美的外观和最佳的性能。
响应式网页设计原则,包括框架、媒体查询和流体布局的使用,提供了创建灵活、适应性强的布局所需的工具,可根据不同的屏幕尺寸进行无缝调整。
请记住,最终目标是优先考虑用户满意度和可访问性。选择合适的屏幕尺寸并采用响应式设计技术,可以提高网站的可用性,给访问者留下深刻印象。因此,无论访客是在家中使用台式机浏览,还是在旅途中使用智能手机浏览,您的网站都将始终保持最佳状态。


















