هل توقفت يوما للتفكير في العالم الرائع لأحجام الشاشات في تصميم مواقع الويب؟ حسنا ، اربط حزام الأمان لأننا على وشك الغوص بعمق في هذه التضاريس التقنية. تخيل هذا: أنت تتصفح موقع الويب المفضل لديك على الكمبيوتر المحمول ، ثم قم بالتبديل إلى هاتفك أثناء التنقل ، وبطريقة ما ، لا يزال كل شيء يبدو أنيقا وأنيقا. كيف يحدث هذا السحر؟ هذا ما نحن هنا لكشفه.
تحدد أحجام الشاشة كيفية عرض المحتوى ، وكيفية تفاعل المستخدمين مع مواقع الويب ، وفي النهاية ، مدى نجاح الموقع في جذب انتباه الزوار والاحتفاظ به.
في هذه المدونة ، لن نترك أي بكسل دون تغيير - من فهم المقاييس التي تدعمها إلى الكشف عن أفضل الممارسات لاختيار الحجم الأمثل لموقعك على الويب. لذلك دعونا نتعمق!
المحتويات
تبديلفهم مقاييس حجم الشاشة

دعنا نتعمق في التفاصيل الدقيقة لمقاييس حجم الشاشة. ربما سمعت مصطلحات مثل وحدات البكسل والدقة ونسب العرض إلى الارتفاع ، ولكن ماذا تعني حقا للعبة تصميم الويب الخاصة بك؟
أولا ، بكسل. فكر في هذه المربعات الصغيرة على أنها اللبنات الأساسية لشاشتك. كلما زاد عدد وحدات البكسل التي حصلت عليها ، ستظهر صورك ونصك بشكل أكثر وضوحا.
اقرأ أيضا: أفضل خدمات إعادة تصميم الموقع
الآن ، القرار. إنه مثل إعداد الجودة على خدمة البث المفضلة لديك ، ولكن للشاشات. تعني الدقة الأعلى مرئيات أكثر وضوحا وتفصيلا.
وأخيرا وليس آخرا ، نسب العرض إلى الارتفاع. تخيل تركيب ربط مربع في حفرة مستديرة - هذا ما تدور حوله نسب العرض إلى الارتفاع. إنها تملي شكل شاشتك ، سواء كانت شاشة عريضة أو مربعة أو في مكان ما بينهما.
تجديد موقع الويب الخاص بك مع خدمات تصميم WordPress المخصصة
من تحسين أحجام الشاشة إلى صياغة تخطيطات سريعة الاستجابة ، سنضمن تألق موقع الويب الخاص بك على كل جهاز.
أحجام الشاشة الشائعة لتصميم الويب

دعنا نتحدث عن أحجام الشاشة! عندما يتعلق الأمر بتصميم الويب WordPress ، فإن حجما واحدا بالتأكيد لا يناسب الجميع. دعنا نقسمها حسب الجهاز:
أحجام شاشة سطح المكتب والكمبيوتر المحمول
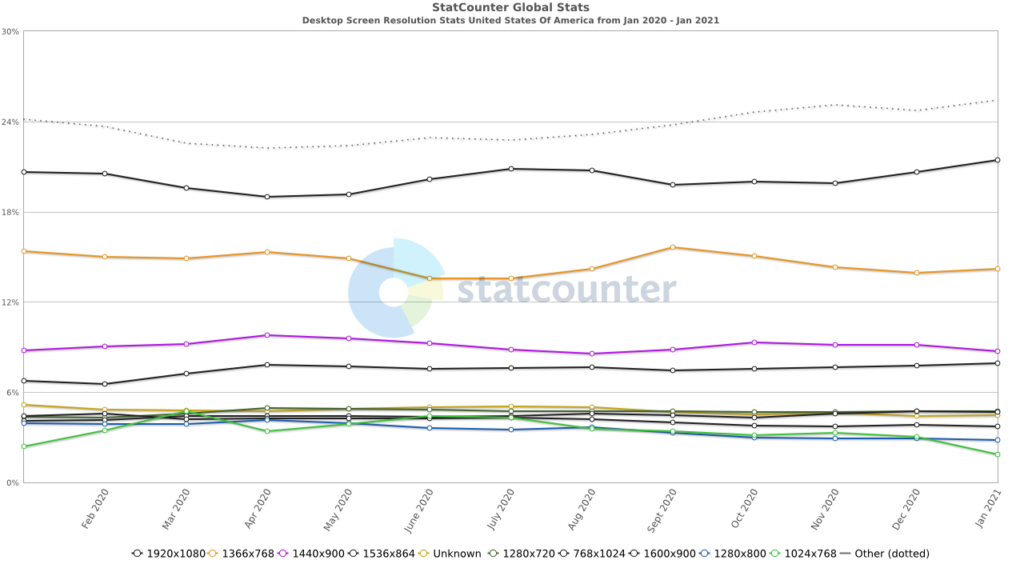
القرارات القياسية: من الطراز الكلاسيكي 1280×720 إلى 1920×1080 ، تأتي أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة بجميع الأشكال والأحجام.
اقرأ المزيد: نصائح لتحسين تجربة المستخدم لمواقع الشركات الصغيرة
نسب العرض إلى الارتفاع الشائعة: فكر بنسبة 16: 9 لهذا الشعور السينمائي على الشاشة العريضة ، أو 4: 3 للحصول على أجواء أكثر تقليدية.
أحجام شاشة الكمبيوتر اللوحي
المقاييس والاتجاهات الرئيسية: قد لا تكون الأجهزة اللوحية موجودة في كل مكان مثل الهواتف ، لكنها لا تزال تحتوي على دقة تتراوح من 601×962 إلى 1280×800.
استراتيجيات التصميم سريع الاستجابة: المرونة هي المفتاح هنا. يضمن التصميم المتجاوب أن يبدو موقعك مذهلا على الجهاز اللوحي كما هو الحال على سطح المكتب.
أحجام شاشات الجوال
القرارات المهيمنة: مع ظهور الهواتف الذكية ، أصبحت الدقة مثل 360×640 حتى 414×896 هي القاعدة.
تعلم: تصميم سريع الاستجابة يتجاوز الهاتف المحمول
التصميم للشاشات الصغيرة: الأمر كله يتعلق بتحسين المساحة. التخطيطات المبسطة والخطوط الأكبر والتنقل البديهي هم أفضل أصدقائك.
أفضل أحجام الشاشة
سطح المكتب / الكمبيوتر المحمول: استهدف مكانا رائعا حول 1366×768 أو أعلى للحصول على توافق واسع.
قرص: اختر تصميما سريع الاستجابة يتكيف بسلاسة مع دقة مثل 1024×768.
جوال: صمم بدقة مثل 375×667 أو 360×640 في الاعتبار للحصول على تجربة سهلة الاستخدام.
من خلال تخصيص تصميمك وفقا لأحجام الشاشات الشائعة هذه ، ستضمن أن موقع الويب الخاص بك يبدو مثاليا للبكسل بغض النظر عن كيفية وصول جمهورك إليه.
أفضل الممارسات لتصميم الويب سريع الاستجابة

دعنا نتعمق في عالم تصميم الويب سريع الاستجابة ونكشف عن بعض أفضل الممارسات المجربة والحقيقية لجعل موقعك يتألق على الشاشات الكبيرة والصغيرة:
أطر عمل متجاوبة
تسخير قوة الأطر: توفر أطر العمل سريعة الاستجابة مثل Bootstrap و Foundation أساسا متينا لإنشاء مواقع الويب التي تبدو رائعة على أي جهاز.
أنظمة الشبكة: توفر التخطيطات المستندة إلى الشبكة بنية مرنة تتكيف بسلاسة مع أحجام الشاشة المختلفة. فكر في الأمر مثل لغز رقمي - تعيد القطع ترتيب نفسها لتناسب أي مساحة تعطى لها.
مكتبات المكونات: تعمل المكونات ومجموعات واجهة المستخدم المعدة مسبقا على تبسيط عملية التصميم ، مما يسمح لك بالتركيز على صياغة محتوى جذاب بدلا من إعادة اختراع العجلة.
استعلامات وسائل الإعلام ونقاط التوقف
أدخل استعلام الوسائط: استعلامات وسائل الإعلام هي سلاحك السري في معركة الاستجابة. من خلال تحديد شروط معينة استنادا إلى حجم الشاشة واتجاهها وعوامل أخرى ، يمكنك تخصيص تخطيط موقعك وتصميمه ليناسب كل جهاز.
تعلم: العناصر الحيوية لتصميم WordPress مخصص
اختيار نقاط التوقف بحكمة: تحدد نقاط التوقف النقاط التي يتحول عندها تخطيطك لاستيعاب أحجام الشاشة المختلفة. يضمن التحديد الاستراتيجي لنقطة التوقف الانتقال السلس بين التخطيطات ، وتجنب القفزات المحرجة أو المحتوى المسحوق.
التخطيطات المرنة مقابل التخطيطات الثابتة
Fluidity Reigns Supreme: تستخدم التخطيطات المرنة وحدات نسبية مثل النسب المئوية و ems لتوسيع نطاق العناصر بشكل متناسب ، مما يضمن تجربة متسقة عبر الأجهزة. إنه مثل صب الماء في حاويات مختلفة الأحجام - يملأ المحتوى المساحة دون أن يفقد شكله.
قضية المرونة: من ناحية أخرى ، تحدد التخطيطات الثابتة قيم البكسل الدقيقة للعناصر ، مما ينتج عنه تصميم أكثر صلابة قد لا يتكيف بأمان مع أحجام الشاشة المختلفة. في حين أن التخطيطات الثابتة لها مكانها ، فإن التخطيطات المرنة توفر تنوعا أكبر في المشهد متعدد الأجهزة اليوم.
ملخص: اختيار حجم الشاشة المناسب لموقع الويب الخاص بك
باختصار ، يعد تحديد حجم الشاشة المناسب لموقعك على الويب أمرا بالغ الأهمية لتقديم تجربة مستخدم استثنائية عبر جميع الأجهزة. من خلال مراعاة عوامل مثل توافق الجهاز وتجربة المستخدم والقدرة على التكيف مع التصميم ، يمكنك التأكد من أن موقعك يبدو مصقولا ويعمل على النحو الأمثل بغض النظر عما إذا كان يتم عرضه على سطح المكتب أو الكمبيوتر المحمول أو الجهاز اللوحي أو الهاتف الذكي.
توفر مبادئ تصميم الويب سريعة الاستجابة ، بما في ذلك استخدام أطر العمل واستعلامات الوسائط والتخطيطات المرنة ، الأدوات اللازمة لإنشاء تخطيطات مرنة وقابلة للتكيف تتكيف بسلاسة مع أحجام الشاشات المختلفة.
تذكر أن الهدف النهائي هو إعطاء الأولوية لرضا المستخدم وإمكانية الوصول. من خلال اختيار حجم الشاشة المناسب وتنفيذ تقنيات التصميم سريعة الاستجابة ، يمكنك تحسين قابلية استخدام موقع الويب الخاص بك وترك انطباع دائم لدى زوار موقعك. لذلك ، سواء كانوا يتصفحون على سطح مكتب في المنزل أو هاتف ذكي أثناء التنقل ، سيبدو موقع الويب الخاص بك دائما في أفضل حالاته.


















