Haben Sie schon einmal über die faszinierende Welt der Bildschirmgrößen beim Website-Design nachgedacht? Dann schnallen Sie sich an, denn wir werden jetzt tief in dieses technische Terrain eintauchen. Stellen Sie sich Folgendes vor: Sie surfen auf Ihrer Lieblingswebsite auf Ihrem Laptop, wechseln dann unterwegs zu Ihrem Handy, und irgendwie sieht alles immer noch schlank und schick aus. Wie ist das möglich? Genau das wollen wir herausfinden.
Die Bildschirmgröße bestimmt, wie der Inhalt angezeigt wird, wie die Benutzer mit der Website interagieren und wie erfolgreich eine Website die Aufmerksamkeit der Besucher fesseln und halten kann.
In diesem Blog lassen wir keinen Pixel unangetastet - vom Verständnis der zugrunde liegenden Metriken bis hin zur Aufdeckung der besten Praktiken für die Auswahl der optimalen Größe für Ihre Website. Tauchen wir also ein!
Inhalt
Umschalten aufMetriken zur Bildschirmgröße verstehen

Lassen Sie uns in die Feinheiten der Bildschirmgrößenmetrik eintauchen. Sie haben wahrscheinlich schon Begriffe wie Pixel, Auflösung und Seitenverhältnis gehört, aber was bedeuten sie wirklich für Ihr Webdesign?
Zunächst einmal: Pixel. Betrachten Sie diese winzigen Quadrate als die Bausteine Ihres Bildschirms. Je mehr Pixel Sie haben, desto schärfer werden Ihre Bilder und Ihr Text erscheinen.
Lesen Sie auch: Beste Website Redesign Dienstleistungen
Nun zur Auflösung. Das ist wie die Qualitätseinstellung bei Ihrem Lieblings-Streamingdienst, aber für Bildschirme. Eine höhere Auflösung bedeutet klarere, detailliertere Bilder.
Und nicht zuletzt die Seitenverhältnisse. Stellen Sie sich vor, dass ein eckiger Pflock in ein rundes Loch passt - darum geht es bei den Seitenverhältnissen. Sie bestimmen die Form Ihres Bildschirms, ob er im Breitbildformat, quadratisch oder irgendwo dazwischen ist.
Erneuern Sie Ihre Website mit maßgeschneiderten WordPress-Design-Services
Von der Optimierung der Bildschirmgröße bis hin zur Erstellung von responsiven Layouts sorgen wir dafür, dass Ihre Website auf jedem Gerät optimal zur Geltung kommt.
Gängige Bildschirmgrößen für Webdesign

Lassen Sie uns über Bildschirmgrößen sprechen! Wenn es um WordPress-Webdesign geht, ist eine Größe definitiv nicht für alle geeignet. Lassen Sie uns nach Gerät aufschlüsseln:
Desktop- und Laptop-Bildschirmgrößen
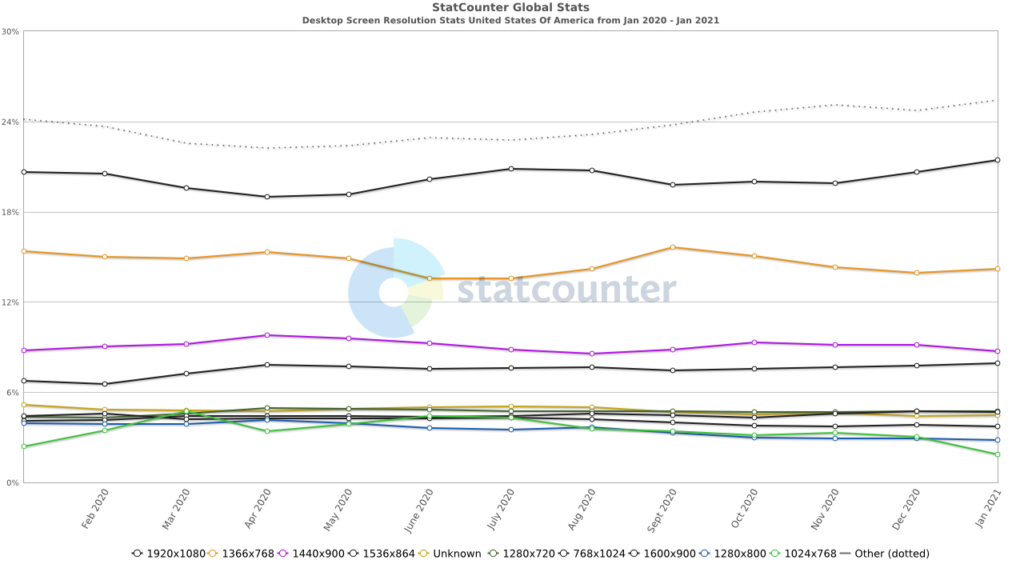
Standardauflösungen: Von den klassischen 1280×720 bis 1920×1080 gibt es Desktops und Laptops in allen Formen und Größen.
Lesen Sie mehr: Tipps zur Verbesserung der UX für Websites kleiner Unternehmen
Beliebte Bildformate: Denken Sie an 16:9 für das Kinofeeling im Breitbildformat oder an 4:3 für eine traditionellere Atmosphäre.
Tablet-Bildschirmgrößen
Wichtige Metriken und Trends: Tablets sind zwar nicht so allgegenwärtig wie Telefone, aber mit Auflösungen von 601×962 bis 1280×800 sind sie immer noch sehr leistungsfähig.
Responsive Design-Strategien: Flexibilität ist hier der Schlüssel. Responsive Design sorgt dafür, dass Ihre Website auf einem Tablet genauso beeindruckend aussieht wie auf einem Desktop.
Mobile Bildschirmgrößen
Vorherrschende Auflösungen: Mit dem Aufkommen von Smartphones sind Auflösungen von 360×640 bis 414×896 die Norm geworden.
Lernen: Responsive Design über Mobile hinaus
Entwerfen für kleine Bildschirme: Es geht darum, den Platz optimal zu nutzen. Schlanke Layouts, größere Schriftarten und eine intuitive Navigation sind Ihre besten Freunde.
Beste Bildschirmgrößen
Desktop/Laptop: Streben Sie einen Sweet Spot von 1366×768 oder höher an, um eine breite Kompatibilität zu gewährleisten.
Tablet: Entscheiden Sie sich für ein responsives Design, das sich nahtlos an Auflösungen wie 1024×768 anpasst.
Mobil: Berücksichtigen Sie bei der Gestaltung Auflösungen wie 375×667 oder 360×640, um die Benutzerfreundlichkeit zu erhöhen.
Indem Sie Ihr Design auf diese gängigen Bildschirmgrößen abstimmen, stellen Sie sicher, dass Ihre Website pixelgenau aussieht, egal wie Ihr Publikum darauf zugreift.
Bewährte Praktiken für Responsive Web Design

Tauchen Sie ein in die Welt des responsiven Webdesigns und entdecken Sie einige bewährte Best Practices, mit denen Ihre Website auf großen und kleinen Bildschirmen glänzen kann:
Reaktionsfähige Frameworks
Nutzen Sie die Leistungsfähigkeit von Frameworks: Responsive Frameworks wie Bootstrap und Foundation bieten eine solide Grundlage für die Erstellung von Websites, die auf jedem Gerät gut aussehen.
Rastersysteme: Rasterbasierte Layouts bieten eine flexible Struktur, die sich nahtlos an verschiedene Bildschirmgrößen anpasst. Stellen Sie sich das wie ein digitales Puzzle vor - die Teile ordnen sich selbst neu an, um in den ihnen zugewiesenen Raum zu passen.
Komponenten-Bibliotheken: Vorgefertigte Komponenten und UI-Kits rationalisieren den Designprozess und ermöglichen es Ihnen, sich auf die Erstellung ansprechender Inhalte zu konzentrieren, anstatt das Rad neu zu erfinden.
Medienabfragen und Haltepunkte
Geben Sie die Medienabfrage ein: Medienabfragen sind Ihre Geheimwaffe im Kampf um die Reaktionsfähigkeit. Durch die Definition spezifischer Bedingungen auf der Grundlage von Bildschirmgröße, Ausrichtung und anderen Faktoren können Sie das Layout und Styling Ihrer Website an jedes Gerät anpassen.
Lernen: Wichtige Elemente eines individuellen WordPress-Designs
Haltepunkte klug wählen: Haltepunkte markieren die Punkte, an denen sich Ihr Layout ändert, um sich an unterschiedliche Bildschirmgrößen anzupassen. Eine strategische Auswahl der Haltepunkte sorgt für einen reibungslosen Übergang zwischen Layouts und vermeidet unangenehme Sprünge oder gequetschte Inhalte.
Fließende Layouts vs. feste Layouts
Fluid Reigns Supreme: Fluid-Layouts verwenden relative Einheiten wie Prozentsätze und ems, um Elemente proportional zu skalieren und ein konsistentes Erlebnis auf allen Geräten zu gewährleisten. Es ist, als würde man Wasser in unterschiedlich große Behälter gießen - der Inhalt füllt den Raum aus, ohne seine Form zu verlieren.
Das Argument für Flexibilität: Bei festen Layouts hingegen werden exakte Pixelwerte für Elemente festgelegt, was zu einem starreren Design führt, das sich möglicherweise nicht so gut an unterschiedliche Bildschirmgrößen anpassen lässt. Während feste Layouts ihre Berechtigung haben, bieten flüssige Layouts in der heutigen Multi-Device-Landschaft eine größere Vielseitigkeit.
Zusammenfassung: Auswahl der richtigen Bildschirmgröße für Ihre Website
Zusammenfassend lässt sich sagen, dass die Wahl der richtigen Bildschirmgröße für Ihre Website ausschlaggebend für ein außergewöhnliches Nutzererlebnis auf allen Geräten ist. Indem Sie Faktoren wie Gerätekompatibilität, Benutzerfreundlichkeit und Designanpassung berücksichtigen, können Sie sicherstellen, dass Ihre Website gut aussieht und optimal funktioniert, unabhängig davon, ob sie auf einem Desktop, Laptop, Tablet oder Smartphone angezeigt wird.
Responsive Webdesign-Prinzipien, einschließlich der Verwendung von Frameworks, Media-Queries und fließenden Layouts, bieten die notwendigen Werkzeuge, um flexible und anpassungsfähige Layouts zu erstellen, die sich nahtlos an unterschiedliche Bildschirmgrößen anpassen.
Denken Sie daran, dass das oberste Ziel darin besteht, die Zufriedenheit der Nutzer und die Zugänglichkeit in den Vordergrund zu stellen. Durch die Wahl der richtigen Bildschirmgröße und die Umsetzung von Responsive Design-Techniken können Sie die Benutzerfreundlichkeit Ihrer Website verbessern und einen bleibenden Eindruck bei Ihren Besuchern hinterlassen. Ganz gleich, ob sie zu Hause auf dem Desktop oder unterwegs auf dem Smartphone surfen, Ihre Website wird immer optimal aussehen.


















