Ooit nagedacht over de fascinerende wereld van schermformaten bij het ontwerpen van websites? Nou, zet je schrap, want we staan op het punt een diepe duik te nemen in dit technische terrein. Stel je voor: je bekijkt je favoriete website op je laptop, schakelt over naar je telefoon terwijl je onderweg bent en op de een of andere manier ziet alles er nog steeds strak en stijlvol uit. Hoe gebeurt die magie? Dat is wat we hier aan het licht willen brengen.
Schermformaten bepalen hoe inhoud wordt weergegeven, hoe gebruikers omgaan met websites en uiteindelijk hoe succesvol een site kan zijn in het vangen en vasthouden van de aandacht van bezoekers.
In deze blog laten we geen pixel onaangeroerd - van het begrijpen van de statistieken die eraan ten grondslag liggen tot het blootleggen van de best practices voor het kiezen van de optimale grootte voor uw website. Laten we er dus in duiken!
Inhoud
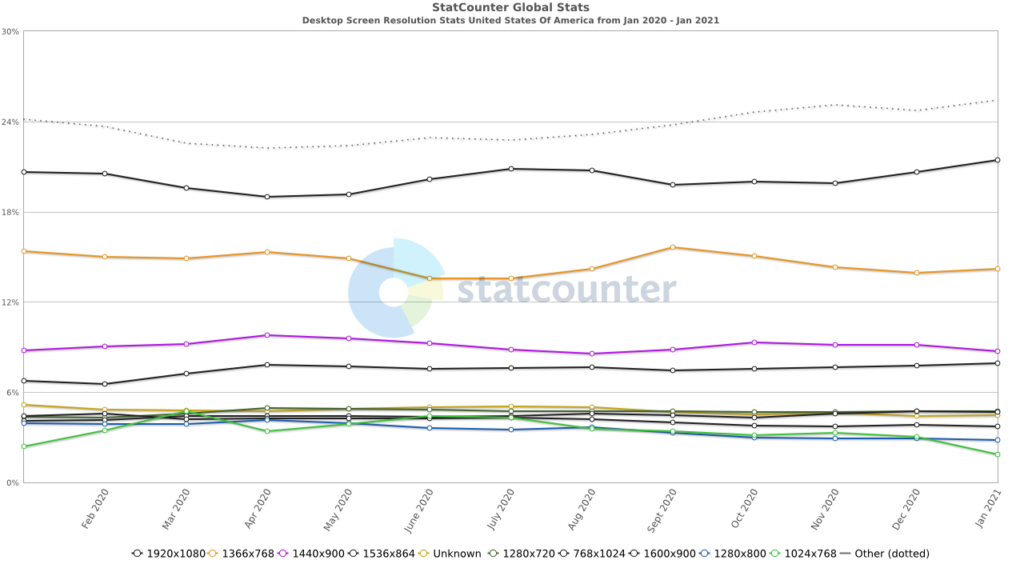
SchakelMetriek van schermgrootte begrijpen

Laten we ons eens verdiepen in de details van schermgrootte. Je hebt waarschijnlijk wel eens termen horen vallen als pixels, resolutie en beeldverhoudingen, maar wat betekenen ze nu echt voor je webdesign?
Als eerste, pixels. Zie deze kleine vierkantjes als de bouwstenen van je scherm. Hoe meer pixels je hebt, hoe scherper je afbeeldingen en tekst worden weergegeven.
Lees ook: Beste website-herontwerpservices
Nu de resolutie. Het is net als de kwaliteitsinstelling op je favoriete streamingdienst, maar dan voor schermen. Een hogere resolutie betekent duidelijkere, meer gedetailleerde beelden.
En last but not least, beeldverhoudingen. Stel je voor dat een vierkante pin in een rond gat past - dat is waar beeldverhoudingen over gaan. Ze bepalen de vorm van je scherm, of het nu breedbeeld, vierkant of ergens daartussenin is.
Vernieuw je website met WordPress ontwerpservices op maat
Van het optimaliseren van schermformaten tot het maken van responsieve lay-outs, wij zorgen ervoor dat je website schittert op elk apparaat.
Algemene schermformaten voor webdesign

Laten we het eens hebben over schermformaten! Als het aankomt op WordPress webdesign, past één formaat zeker niet voor iedereen. Laten we het uitsplitsen per apparaat:
Schermformaten desktop en laptop
Standaard resoluties: Van de klassieke 1280×720 tot 1920×1080, desktops en laptops zijn er in alle soorten en maten.
Lees meer: Tips voor het verbeteren van UX voor websites voor kleine bedrijven
Populaire beeldverhoudingen: Denk aan 16:9 voor een breedbeeld filmgevoel, of 4:3 voor een meer traditionele sfeer.
Schermformaten voor tablets
Belangrijkste statistieken en trends: Tablets zijn misschien niet zo alomtegenwoordig als telefoons, maar met resoluties van 601×962 tot 1280×800 zijn ze nog steeds indrukwekkend.
Responsieve ontwerpstrategieën: Flexibiliteit is hier de sleutel. Responsive design zorgt ervoor dat je site er net zo prachtig uitziet op een tablet als op een desktop.
Schermformaten mobiel
Dominante resoluties: Met de opkomst van smartphones zijn resoluties zoals 360×640 tot 414×896 de norm geworden.
Leren: Responsief ontwerp voorbij mobiel
Ontwerpen voor kleine schermen: Het draait allemaal om optimalisatie voor ruimte. Gestroomlijnde lay-outs, grotere lettertypen en intuïtieve navigatie zijn je beste vrienden.
Beste schermformaten
Desktop/laptop: Streef naar een sweet spot rond 1366×768 of hoger voor brede compatibiliteit.
Tablet: Kies voor een responsief ontwerp dat zich naadloos aanpast aan resoluties zoals 1024×768.
Mobiel: Ontwerp met resoluties zoals 375×667 of 360×640 in gedachten voor een gebruiksvriendelijke ervaring.
Door je ontwerp af te stemmen op deze veelvoorkomende schermformaten, zorg je ervoor dat je website er pixel-perfect uitziet, ongeacht hoe je publiek hem bekijkt.
Beste praktijken voor responsief webontwerp

Laten we ons verdiepen in de wereld van responsive webdesign en een aantal beproefde methoden ontdekken om uw site te laten schitteren op grote en kleine schermen:
Responsieve frameworks
De kracht van frameworks benutten: Responsive frameworks zoals Bootstrap en Foundation bieden een solide basis voor het bouwen van websites die er geweldig uitzien op elk apparaat.
Rastersystemen: Raster-gebaseerde lay-outs bieden een flexibele structuur die zich naadloos aanpast aan verschillende schermformaten. Zie het als een digitale puzzel: de stukjes passen zich aan aan de ruimte die ze krijgen.
Componentenbibliotheken: Kant-en-klare componenten en UI-kits stroomlijnen het ontwerpproces, zodat je je kunt richten op het maken van boeiende inhoud in plaats van het wiel opnieuw uit te vinden.
Media Queries en Breakpoints
Maak kennis met de Media Query: Media queries zijn je geheime wapen in de strijd om responsiviteit. Door specifieke voorwaarden te definiëren op basis van schermgrootte, oriëntatie en andere factoren, kun je de lay-out en styling van je site aanpassen aan elk apparaat.
Leren: Essentiële onderdelen van een WordPress ontwerp op maat
Verstandig breakpoints kiezen: Breakpoints markeren de punten waarop uw lay-out verschuift om verschillende schermformaten aan te passen. Een strategische keuze van breakpoints zorgt voor een soepele overgang tussen lay-outs, waarbij lastige sprongen of samengedrukte inhoud worden vermeden.
Vloeiende lay-outs vs. vaste lay-outs
Vloeiendheid viert hoogtij: Vloeiende lay-outs gebruiken relatieve eenheden zoals percentages en ems om elementen proportioneel te schalen, wat zorgt voor een consistente ervaring op verschillende apparaten. Het is alsof je water in bakken van verschillende grootte giet - de inhoud vult de ruimte zonder zijn vorm te verliezen.
De argumenten voor flexibiliteit: Vaste lay-outs daarentegen specificeren exacte pixelwaarden voor elementen, wat resulteert in een stijver ontwerp dat zich mogelijk niet zo goed aanpast aan verschillende schermformaten. Hoewel vaste lay-outs hun plaats hebben, bieden vloeiende lay-outs meer veelzijdigheid in het huidige landschap met meerdere apparaten.
Samenvatting: De juiste schermgrootte voor uw website kiezen
Kortom, het kiezen van het juiste schermformaat voor uw website is cruciaal voor het leveren van een uitzonderlijke gebruikerservaring op alle apparaten. Door rekening te houden met factoren zoals apparaatcompatibiliteit, gebruikerservaring en ontwerpaanpassingsvermogen kunt u ervoor zorgen dat uw site er goed uitziet en optimaal presteert, ongeacht of deze wordt bekeken op een desktop, laptop, tablet of smartphone.
De principes van responsief webdesign, waaronder het gebruik van frameworks, media queries en vloeiende lay-outs, bieden de hulpmiddelen die nodig zijn om flexibele en aanpasbare lay-outs te maken die zich naadloos aanpassen aan verschillende schermformaten.
Onthoud dat het uiteindelijke doel is om prioriteit te geven aan gebruikerstevredenheid en toegankelijkheid. Door het juiste schermformaat te kiezen en responsive design-technieken te implementeren, kunt u de bruikbaarheid van uw website verbeteren en een blijvende indruk achterlaten op uw bezoekers. Dus of ze nu thuis op een desktop browsen of onderweg op een smartphone, je website ziet er altijd op zijn best uit.


















