Iedereen wil een op maat gemaakt ontwerp voor hun website dat echt de persoonlijkheid en waarden van hun merk weerspiegelt. In de war over de "must-haves" op je website? Dan ben je hier aan het juiste adres! In deze blog duiken we diep in de wereld van het aangepaste WordPress ontwerp en ontdekken we de essentiële elementen die elke succesvolle website moet hebben.
Maar wacht even! Voordat we in de details duiken, wil ik je voorstellen aan Jane.
Jane is een beginnende ondernemer met een passie voor milieuvriendelijk leven. Ze heeft besloten om een online winkel te beginnen die handgemaakte, duurzame producten verkoopt, maar ze weet niet goed waar ze moet beginnen als het aankomt op het ontwerpen van haar website.
Dat is waar een WordPress ontwerp op maat om de hoek komt kijken!
In dit bericht volgen we Jane op haar reis door de ins en outs van het maken van een aangepast WordPress ontwerp voor haar online winkel "EcoEssentials". Van het kiezen van het perfecte WordPress thema tot het optimaliseren voor zoekmachines en alles daar tussenin, Jane zal onze trouwe gids zijn terwijl we stap voor stap elk essentieel element verkennen.
Dus of je nu een klein bedrijf hebt, een freelance ontwerper bent of gewoon iemand die zijn WordPress site wil opfrissen, kom met ons mee om de geheimen te ontdekken voor het maken van een aangepast WordPress ontwerp dat indruk maakt!
Laten we er in duiken!
Inhoud
SchakelVisueel ontwerp meesterschap: Uw publiek boeien met verbluffende beelden
Eerst richt Jane haar aandacht op het visuele ontwerp van haar EcoEssentials website. De eerste indruk is immers alles, en Jane wil dat haar site bezoekers meteen versteld doet staan.
Het juiste thema kiezen of voor maatwerk gaan
Jane weet dat het visuele ontwerp van haar website begint met het kiezen van het beste WordPress-thema. Ze onderzoekt verschillende opties en houdt daarbij de esthetiek van haar merk en haar doelgroep in gedachten.
Hoewel er veel kant-en-klare thema's beschikbaar zijn, kiest Jane uiteindelijk voor maatwerk, zodat ze een unieke en gedenkwaardige ervaring voor haar bezoekers kan creëren.
Over kant-en-klare thema's gesproken, laten we even pauzeren en je SeaTheme voorstellen

SeaTheme is uw one-stop bestemming voor premium kant-en-klare WordPress thema's ontworpen voor een breed scala aan bedrijven en industrieën. Van e-commerce tot gezondheid en fitness, van juridische diensten tot nieuwsuitzendingen, van NGO's tot foodblogs, van fotoportfolio's tot makelaarskantoren en nog veel meer, SeaTheme biedt een gevarieerde collectie van zorgvuldig ontworpen thema's voor elke behoefte.
Met een streven naar uitmuntendheid en een toewijding om trends voor te blijven, blijft SeaTheme zijn bibliotheek uitbreiden met nieuwe thema's voor verschillende gebieden, zodat u het perfecte thema kunt vinden om uw online aanwezigheid te verbeteren en uw bedrijfsdoelen moeiteloos te bereiken.
Kleurenschema en merkconsistentie
Het kleurenschema speelt een cruciale rol bij het overbrengen van de persoonlijkheid en waarden van Jane's merk. Ze selecteert een palet van aardetinten en levendige groentinten om de toewijding van EcoEssentials aan duurzaamheid en milieuvriendelijkheid te weerspiegelen.
Meer weten: Top B2B-webdesignbureaus
Jane zorgt ervoor dat deze kleuren consistent worden gebruikt op haar hele website, van het logo en de header tot knoppen en call-to-action elementen, zodat bezoekers een samenhangende en visueel aantrekkelijke ervaring hebben.
Effectief gebruik van afbeeldingen en multimedia-elementen
Zoals ze zeggen, een foto zegt meer dan duizend woorden en Jane weet dat foto's van hoge kwaliteit het verschil kunnen maken bij het presenteren van haar producten. Ze investeert in professionele productfotografie en zorgt ervoor dat elk artikel in het best mogelijke licht wordt gepresenteerd.
Leren: Hoe afbeeldingen optimaliseren en de snelheid van websites verbeteren?
Jane gebruikt ook multimedia-elementen zoals video's en interactieve galerijen om haar publiek nog meer te betrekken en haar merk tot leven te brengen.
Met zorgvuldige aandacht voor visueel ontwerp transformeert Jane haar aangepaste WordPress website in een lust voor het oog, waardoor bezoekers onder de indruk zijn en graag verder willen kijken.
Klaar voor een WordPress ontwerp op maat?
Van pakkende visuals tot naadloze functionaliteit, wij maken een website op maat die een blijvende indruk achterlaat en resultaten oplevert. Geef uw merk vandaag nog een boost!
Essentiële gebruikerservaring: Maak van uw website een plezier om door te navigeren
Nadat Jane een mooi WordPress thema heeft gekozen voor haar EcoEssentials winkel, is het tijd om te focussen op de gebruikerservaring. Want wat heb je aan een prachtige website als bezoekers niet gemakkelijk kunnen vinden wat ze zoeken?
Responsief ontwerp voor compatibiliteit met meerdere apparaten
Jane weet dat veel van haar klanten haar winkel zullen bekijken op hun smartphone of tablet, dus het is cruciaal dat ze kiest voor een responsive WordPress webdesign dat ervoor zorgt dat haar website er op alle apparaten vlekkeloos uitziet en goed functioneert.
Lees meer: Het verschil tussen een mobiele site en een responsieve site
Ze kiest voor een responsive design dat zich automatisch aanpast aan elk schermformaat, zodat haar producten altijd in het best mogelijke licht worden gepresenteerd, ongeacht hoe bezoekers haar site bezoeken.
Intuïtieve navigatiestructuren
Met een breed aanbod aan milieuvriendelijke producten begrijpt Jane het belang van intuïtieve navigatie.
Leren: WordPress Populaire berichten weergeven met een plugin
Ze organiseert haar producten in duidelijke categorieën en subcategorieën, zodat klanten met een paar klikken precies kunnen vinden wat ze zoeken.
Jane heeft ook een zoekbalk met een WordPress-plugin prominent bovenaan haar site geplaatst, zodat bezoekers snel naar specifieke items kunnen zoeken als ze dat willen.
Snelle laadsnelheden en optimalisatietechnieken
Niemand wil namelijk wachten tot een website geladen is. Jane zorgt ervoor dat haar site is geoptimaliseerd voor snelheid door afbeeldingen te comprimeren, CSS- en JavaScript-bestanden te minen en gebruik te maken van browser caching.
Gerelateerd: Hulpmiddelen om de prestaties en snelheid van WordPress te testen
Door prioriteit te geven aan websiteprestaties zorgt Jane ervoor dat haar bezoekers een naadloze browse-ervaring hebben, wat leidt tot een hogere betrokkenheid en uiteindelijk meer verkoop.
Contentbeheerstrategieën: Uw inhoud actueel en boeiend houden
Terwijl Jane haar EcoEssentials website blijft verfijnen, begrijpt ze het belang van effectief content management. Boeiende inhoud zorgt ervoor dat bezoekers terugkomen voor meer en helpt EcoEssentials te vestigen als een betrouwbare autoriteit in de branche van milieuvriendelijke producten.
Flexibele indelingen voor inhoud en rastersystemen

Om haar website visueel interessant en makkelijk navigeerbaar te houden, omarmt Jane flexibele content lay-outs en rastersystemen. Ze gebruikt een plugin voor page builder waarmee ze moeiteloos aangepaste lay-outs kan maken voor productpagina's, blogberichten en andere inhoudsgebieden.
Vergelijken: Elementor vs Beaver Builder
Integratie van aangepaste posttypes en taxonomieën
Met een gevarieerd aanbod van producten weet Jane dat organisatie essentieel is. Ze maakt gebruik van de aangepaste posttypes en taxonomieën van WordPress om haar producten op een logische en intuïtieve manier te categoriseren.
Leren: WooCommerce-sjablonen en productpagina's aanpassen
Dit maakt het niet alleen makkelijker voor bezoekers om te vinden wat ze zoeken, maar helpt ook bij SEO door de structuur en organisatie van haar website te verbeteren.
Inhoud bijwerken en onderhoudsplannen
Het up-to-date houden van de inhoud is essentieel voor het onderhouden van een levendige en relevante website. Jane stelt een schema op voor het bijwerken van de inhoud en het onderhoud van WordPress, waarbij ze elke week tijd vrijmaakt om de bestaande inhoud te bekijken en op te frissen, maar ook om nieuwe blogberichten, productbeschrijvingen en andere inhoud te creëren.
Met deze contentstrategieën zorgt Jane ervoor dat haar website een waardevolle bron blijft voor haar publiek, door hen regelmatig te voorzien van verse, informatieve en boeiende content.
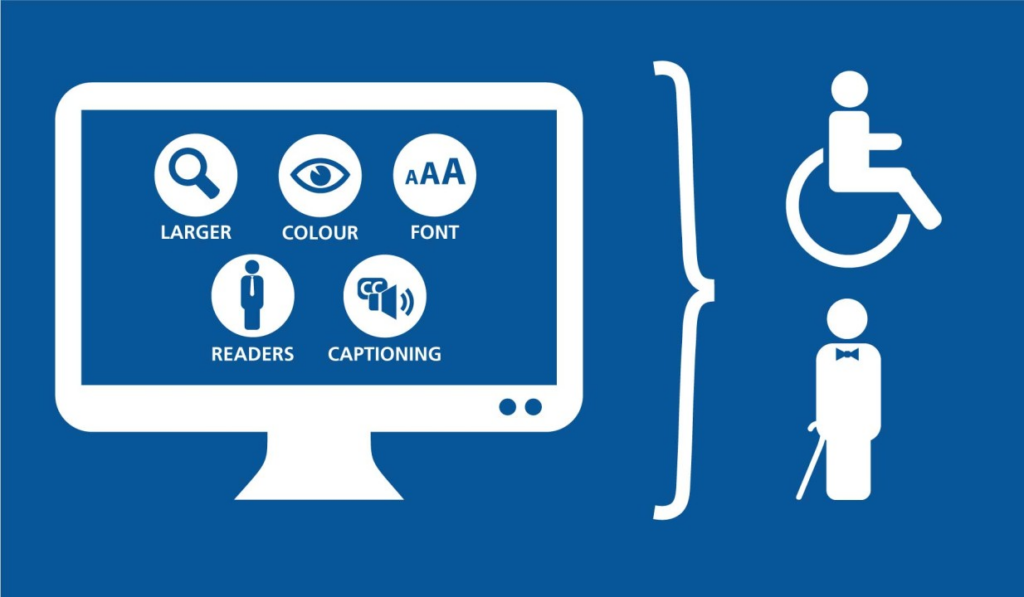
Toegankelijkheidsoverwegingen: Uw website toegankelijk maken voor alle gebruikers
Jane doet er alles aan om haar website toegankelijk te maken voor iedereen, ongeacht hun capaciteiten of beperkingen. Ze begrijpt dat toegankelijkheid niet alleen te maken heeft met het voldoen aan regelgeving, maar ook met het creëren van een uitnodigende en inclusieve online omgeving voor alle bezoekers.
Voldoet aan de WCAG-richtlijnen

Om ervoor te zorgen dat haar website aan de hoogste toegankelijkheidsnormen voldoet, volgt Jane de Web Content Accessibility Guidelines (WCAG). Ze besteedt speciale aandacht aan richtlijnen met betrekking tot toetsenbordnavigatie, compatibiliteit met schermlezers en tekstalternatieven voor niet-tekstuele inhoud, zodat elk aspect van haar website toegankelijk is voor gebruikers met een handicap.
Leren: ADA-naleving WordPress - Uw website aan de eisen laten voldoen
Toetsenbordnavigatie en compatibiliteit met schermlezers
Jane weet dat veel gebruikers afhankelijk zijn van toetsenbordnavigatie en schermlezers om over het web te navigeren. Ze zorgt ervoor dat haar website volledig navigeerbaar is met alleen een toetsenbord en dat alle interactieve elementen toegankelijk zijn via sneltoetsen.
Jane bevat ook beschrijvende alt-tekst voor afbeeldingen en andere niet-tekstuele inhoud, zodat schermlezers informatie nauwkeurig kunnen overbrengen aan gebruikers met een visuele beperking.
Contrastverhoudingen en leesbaarheid van tekst
Een ander belangrijk aspect van toegankelijkheid is ervoor zorgen dat tekst gemakkelijk te lezen is voor alle gebruikers, ongeacht hun visuele vermogens. Jane selecteert lettertypen zorgvuldig en zorgt voor voldoende contrastverhoudingen tussen tekst en achtergrondkleuren om de leesbaarheid te verbeteren.
Lees meer: Beste WordPress Toegankelijkheid Plugins
Ze vermijdt ook het gebruik van kleur als het enige middel om informatie over te brengen en biedt waar mogelijk duidelijke visuele aanwijzingen en tekstlabels.
Aanpassingen voorbij thema's: Uw website aanpassen aan uw unieke behoeften
Hoewel het selecteren van het juiste thema een belangrijke eerste stap is in het creëren van een aangepast WordPress ontwerp, weet Jane dat echte aanpassing verder gaat dan het oppervlak.
Leren: Aangepaste WordPress Thema Ontwikkeling
Kindthema's gebruiken voor veilige wijzigingen
Jane begrijpt hoe belangrijk het is om de integriteit van het basisthema van haar website te behouden terwijl ze toch aanpassingen kan maken om het gewenste uiterlijk en de gewenste functionaliteit te bereiken. Om dit te doen, kiest ze ervoor om kindthema's te gebruiken: een aparte set bestanden die de functionaliteit en styling van het hoofdthema erven, maar veilige aanpassingen mogelijk maken.
Meer weten: 10 snelste WordPress thema's (met PageSpeed-scores)
Dit zorgt ervoor dat Jane wijzigingen kan aanbrengen aan het ontwerp en de functionaliteit van de website zonder compatibiliteitsproblemen te riskeren of haar aanpassingen te verliezen tijdens thema-updates.
Sjablonen en sjablooncodes aanpassen
Met behulp van het krachtige sjablonensysteem van WordPress heeft Jane de flexibiliteit om individuele paginalay-outs en ontwerpelementen aan te passen aan haar behoeften. Ze maakt gebruik van WordPress sjabloonbestanden en sjablooncodes om aangepaste paginasjablonen te maken voor haar productpagina's, blogberichten en andere inhoudstypen.
Hooks en filters gebruiken voor geavanceerde aanpassingen
Voor geavanceerdere aanpassingen die verder gaan dan wat mogelijk is met sjabloonbestanden alleen, wendt Jane zich tot de haken en filters van WordPress. Met deze krachtige tools kan ze de functionaliteit van haar website op een dieper niveau aanpassen door acties en filters toe te voegen of te verwijderen om in te haken op de kernfunctionaliteit van WordPress.
Of ze nu aangepaste functionaliteit aan haar thema toevoegt of de uitvoer van bestaande functies aanpast, Jane vindt dat haken en filters haar ongeëvenaarde controle geven over het gedrag en uiterlijk van haar website.
Een krachtige WordPress website nodig?
Laat de WordPress ontwikkelingsservice van Seahawk jouw visie tot leven brengen. Van aangepaste ontwerpen tot naadloze functionaliteit, wij doen het allemaal.
Conversie optimalisatie strategieën: Van bezoekers klanten maken
Nu haar website in de lucht is, staat Jane te popelen om bezoekers om te zetten in loyale klanten. Ze begrijpt dat een visueel aantrekkelijke en gebruiksvriendelijke website slechts de helft van de strijd is - de echte uitdaging ligt in het omzetten van die bezoekers in betalende klanten.
Gelukkig heeft Jane een paar strategieën voor conversieoptimalisatie achter de hand om haar te helpen haar doelen te bereiken.
Plaatsing en ontwerp van oproepen tot actie
Een van de eenvoudigste maar meest effectieve manieren om de conversieratio's te verbeteren is door de plaatsing en het ontwerp van de call-to-action (CTA) knoppen op haar website te optimaliseren.
Leren: 5 Manieren om uw Bottom Of The Funnel Conversies te verhogen
Jane plaatst CTA's strategisch op prominente locaties, zoals aan het einde van productbeschrijvingen en op de afrekenpagina, waar ze goed zichtbaar zijn en de aandacht trekken. Ze experimenteert ook met verschillende knopontwerpen, kleuren en tekst om te zien welke combinaties de hoogste conversieratio opleveren.
Formulieren optimaliseren voor leadgeneratie
Formulieren zijn een ander waardevol hulpmiddel voor het vastleggen van leads en het stimuleren van conversies op Jane's website. Ze optimaliseert haar contactformulieren, inschrijfformulieren voor nieuwsbrieven en afrekenformulieren om wrijving te minimaliseren en het bezoekers zo gemakkelijk mogelijk te maken om hun informatie te verstrekken.
Bekijk onze beoordelingen:
Jane experimenteert ook met het aantal formuliervelden, de plaatsing van formulierelementen en het gebruik van inline validatie om de voltooiingspercentages te verhogen en het afbreken van formulieren te verminderen.
A/B-testen en voortdurende verbetering
Om haar conversiepercentages echt te maximaliseren, weet Jane dat ze niet alleen op giswerk kan vertrouwen. Ze implementeert een robuust A/B-testprogramma om systematisch verschillende variaties van het ontwerp, de inhoud en de functionaliteit van haar website te testen om te bepalen wat het beste werkt voor haar publiek.
Of ze nu verschillende koppen, productafbeeldingen of prijsstrategieën test, Jane gebruikt gegevensgestuurde inzichten om weloverwogen beslissingen te nemen en de prestaties van haar website voortdurend te verbeteren.
Integratie van sociale media: Uw bereik en betrokkenheid vergroten

We leven in een onderling verbonden wereld en een social media-strategie speelt een cruciale rol bij het opbouwen van naamsbekendheid, het genereren van traffic en het betrekken van klanten.
Plaatsing van knoppen voor sociaal delen
Jane plaatst op strategische wijze social sharing buttons op haar website om bezoekers aan te moedigen haar content te delen met hun sociale netwerken. Of het nu gaat om een blogbericht, een productpagina of een speciale promotie, Jane maakt het gemakkelijk voor bezoekers om het woord te verspreiden en haar te helpen een groter publiek te bereiken.
Leren: Hoe word je geverifieerd op sociale media?
Integratie van sociale feeds en widgets
Om de betrokkenheid verder te vergroten en bezoekers op de hoogte te houden van het laatste nieuws en promoties, integreert Jane social media feeds en widgets direct in haar website. Hierdoor kunnen bezoekers haar nieuwste berichten, tweets en Instagram-foto's zien zonder haar site te verlaten, waardoor ze betrokken en op de hoogte blijven van het nieuwste aanbod van EcoEssentials.
Open Graph Protocol gebruiken voor rijk delen van sociale media
Jane maakt gebruik van het Open Graph-protocol om ervoor te zorgen dat haar website er op zijn best uitziet wanneer deze wordt gedeeld op sociale mediaplatforms zoals Facebook en Twitter.
Lezen: 10 must-have social media-tools
Door metatags op te geven, zoals titels, beschrijvingen en afbeeldingen, zorgt Jane ervoor dat haar inhoud op de meest aantrekkelijke en visueel aantrekkelijke manier wordt gepresenteerd, waardoor de kans op klikken en delen toeneemt.
Versterking van branding en identiteit: Uw stempel drukken op de online wereld
Voor Jane gaat het opbouwen van een succesvol online bedrijf verder dan alleen het verkopen van producten. Het gaat om het creëren van een sterke merkidentiteit die aanslaat bij haar doelgroep en haar onderscheidt van de concurrentie.
Met dit in gedachten richt ze zich op branding- en identiteitsversterkende strategieën om ervoor te zorgen dat haar website een blijvende indruk achterlaat bij bezoekers.
Consistente merkelementen op de hele website
Consistentie is de sleutel als het gaat om branding, en Jane zorgt ervoor dat elk aspect van haar website de EcoEssentials merkidentiteit weerspiegelt. Van het logo en het kleurenschema tot de typografie en het beeldmateriaal, Jane behoudt een samenhangende visuele stijl voor haar hele website, waardoor de waarden en persoonlijkheid van haar merk op elk contactpunt worden versterkt.
Verhalen vertellen via beeld en inhoud
Achter elk geweldig merk schuilt een meeslepend verhaal en Jane begrijpt de kracht van storytelling bij het opbouwen van een emotionele band met haar publiek. Ze gebruikt beelden en geschreven content om het verhaal van EcoEssential te vertellen - de missie, waarden en de mensen achter de producten.
Een gedenkwaardige gebruikerservaring creëren
Uiteindelijk draait branding om meer dan alleen visuele elementen: het gaat om de algehele ervaring die bezoekers hebben wanneer ze met je website communiceren. Jane gaat verder dan haar neus lang is om haar bezoekers een gedenkwaardige gebruikerservaring te bieden, vanaf het moment dat ze op haar homepage belanden tot en met het afrekenproces.
Met een focus op branding en identiteitsversterking is Jane in staat om een sterke en herkenbare aanwezigheid voor EcoEssentials in de digitale wereld te creëren, waardoor haar bedrijf klaar is voor succes en groei op de lange termijn.
Uw ontwerp klaarmaken voor de toekomst: Uw website klaarmaken voor succes op de lange termijn
Omdat Jane haar bedrijf EcoEssentials blijft uitbreiden, begrijpt ze hoe belangrijk het is om haar website toekomstbestendig te maken, zodat deze relevant en effectief blijft voor de komende jaren. Door trends en technologische vooruitgang voor te blijven, kan Jane ervoor zorgen dat haar website blijft voldoen aan de behoeften van haar publiek en haar bedrijfsdoelen tot ver in de toekomst blijft ondersteunen.
WordPress Updates en Trends bijhouden
WordPress is voortdurend in ontwikkeling en er worden regelmatig nieuwe functies, beveiligingspatches en prestatieverbeteringen uitgebracht. Jane maakt er een prioriteit van om op de hoogte te blijven van de nieuwste WordPress trends, zodat haar website veilig, stabiel en prestatiegericht blijft.
Meer informatie over: Opkomende trends in e-commerce
Ze houdt ook de opkomende webdesigntrends en best practices in de gaten en verwerkt nieuwe ideeën en innovaties in haar website zodat deze er fris en modern uit blijft zien.
Schaalbaarheidsoverwegingen voor toekomstige groei
Omdat haar bedrijf blijft groeien, weet Jane dat haar website mee moet groeien. Ze plant vooruit op toekomstige groei door een hostingprovider en infrastructuur te kiezen die geschikt zijn voor meer verkeer en meer bronnen naarmate haar website populairder wordt.
Jane houdt ook rekening met schaalbaarheid in haar ontwerpbeslissingen en kiest voor flexibele lay-outs en modulaire componenten die gemakkelijk kunnen worden uitgebreid of aangepast naarmate haar bedrijf zich ontwikkelt.
Conclusie
Kortom, het maken van een aangepast WordPress ontwerp gaat niet alleen over het mooi maken van je website - het gaat over het creëren van een naadloze en onvergetelijke ervaring voor je bezoekers. Door te focussen op gebruikerservaring, visueel ontwerp, inhoudsbeheer, toegankelijkheid en andere essentiële elementen, kunt u uw website klaarstomen voor succes en ervoor zorgen dat deze blijft floreren in het steeds veranderende digitale landschap.
Dus of je nu een kleine ondernemer, een creatieve freelancer of een gepassioneerde blogger bent, onthoud dat de sleutel tot een succesvolle website ligt in aandacht voor detail, voortdurende verbetering en een goed begrip van de behoeften en voorkeuren van je publiek.
Met de juiste strategie en een streven naar uitmuntendheid zijn er geen grenzen aan wat je kunt bereiken met je aangepaste WordPress ontwerp.