Waarom zou je ADA-naleving belangrijk vinden voor je WordPress website? Het antwoord is simpel, het gaat niet alleen om het naleven van wettelijke vereisten, het gaat er ook om je website toegankelijk te maken voor een breder publiek. Tegenwoordig is het een must om ervoor te zorgen dat je website voldoet aan de ADA-eisen. Laten we eens kijken welke stappen je kunt nemen om je WordPress website in 2024 ADA-compliant te maken.
Inhoud
SchakelADA-naleving en het belang ervan voor WordPress websites
ADA-conformiteit is essentieel voor WordPress-websites om te voldoen aan de vereisten van de Amerikaanse Wet voor Gehandicapten. Het garandeert gelijke toegang voor personen met een handicap en wettelijke conformiteit. Samen met een verbeterde gebruikerservaring en SEO op je WordPress site. Als je laat zien dat je je inzet voor ADA-naleving, betekent dat dat je je inzet voor toegankelijkheid, je beschermt je tegen juridische problemen en het kan je belastingaftrek opleveren.
Wettelijke vereisten en gevolgen
Webtoegankelijkheid wordt gereguleerd door richtlijnen zoals WCAG 2.1, ADA en Section 508. ADA Titel III schrijft aanpassingen voor en niet-naleving kan leiden tot boetes en rechtszaken. Recente gerechtelijke uitspraken pleiten voor naleving van de ADA-richtlijnen. Het Hooggerechtshof van de VS onderzoekt de rechtmatigheid van dergelijke zaken.
Gebruikerservaring en SEO verbeteren
Naleving van ADA zorgt voor gelijke toegang voor mensen met een handicap, verbetert de algehele gebruikerservaring en verbetert de SEO-prestaties. Een toegankelijke website kan leiden tot betere posities in zoekmachines, lagere onderhoudskosten en een groter klantenbereik.
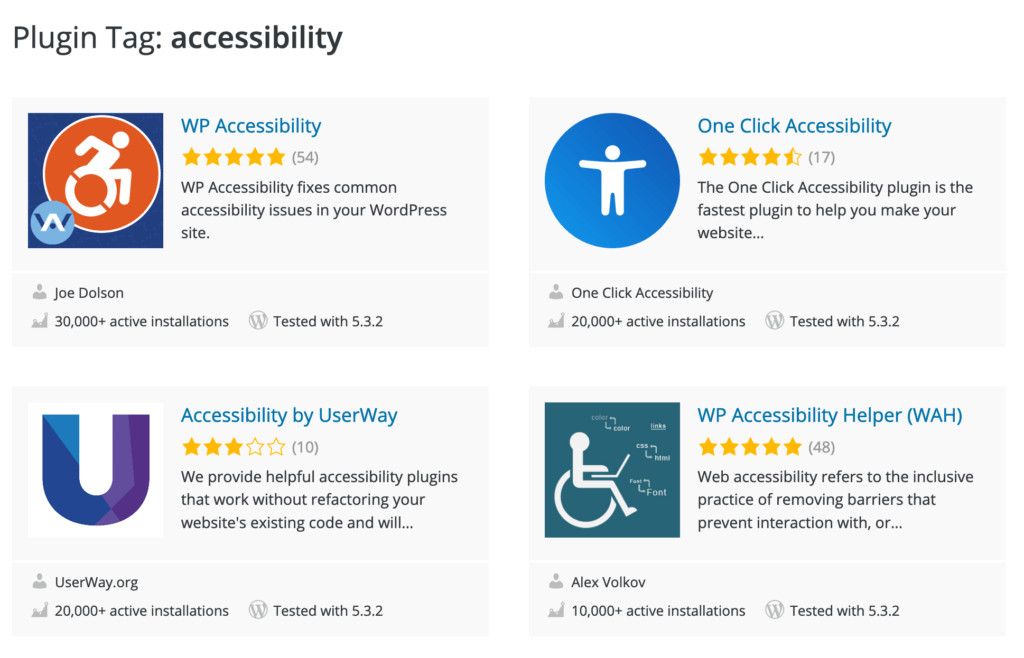
Verbeter de toegankelijkheid van je site en voldoe aan de ADA-vereisten met WordPress toegankelijkheidsplugins zoals:
Is uw website echt toegankelijk voor iedereen?
Vergeet het belang van ADA-naleving niet. Laat ons je helpen een website te maken die voldoet aan de ADA-normen en zorg voor inclusiviteit voor iedereen.
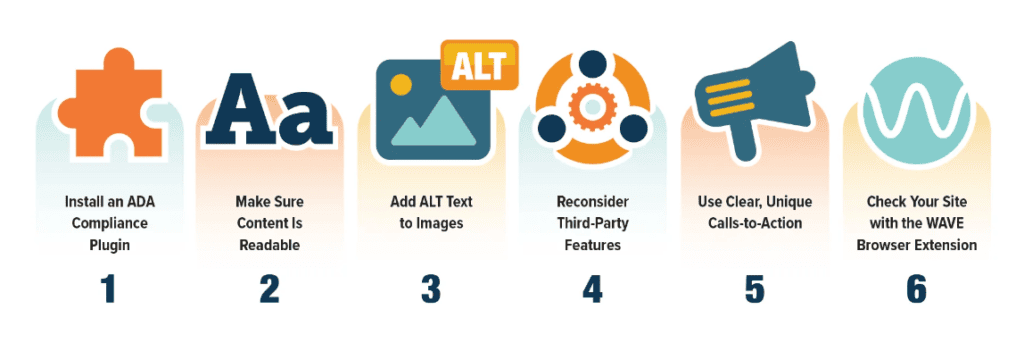
Stappen om je WordPress website ADA-conform te maken
Om ervoor te zorgen dat je WordPress website voldoet aan de ADA-normen, zijn er drie belangrijke factoren: de selectie van toegankelijke thema's, de implementatie van een goede inhoudsstructuur en het gebruik van toegankelijkheidsplugins.
Toegankelijke WordPress Thema's Kiezen
Het belang van het kiezen van een toegankelijk WordPress thema ligt in de mogelijke ingebouwde toegankelijkheidsfuncties. Zo'n thema kan de noodzaak voor extra plugins wegnemen en zorgen voor compatibiliteit met ondersteunende technologieën zoals schermlezers.
Om een toegankelijk thema te kiezen, zoek je naar thema's met geïntegreerde toegankelijkheidsfuncties of vraag je de hulp van WordPress ontwikkelaars om de toegankelijkheidsopties te verkennen. De One Click Accessibility plugin biedt bijvoorbeeld toegankelijkheidstools zoals een Toegankelijkheidstoolbar met lettergrootte, hoog contrast en negatief contrast activering, en toegang tot een sitemap en helppagina's.
De juiste inhoudsstructuur implementeren
Om te voldoen aan de ADA-normen moet je inhoud georganiseerd zijn met een goede headerhiërarchie. Hierdoor kunnen mensen met een handicap beter navigeren en de inhoud van de website beter begrijpen.
Breek blokken tekst op met subkoppen en neem relevante trefwoorden op in kopteksten voor SEO-optimalisatie. Houd zinnen en alinea's beknopt om de leesbaarheid te verbeteren en zorg ervoor dat de inhoud leesbaar en gemakkelijk te begrijpen is.
Hier volgen enkele richtlijnen:
- Gebruik heading-tags (H1, H2, H3, enz.) om structuur aan te brengen en een logische hiërarchie te behouden.
- Neem één H1-kop per pagina op om het hoofdonderwerp of de titel aan te geven.
- Gebruik H2-koppen voor subkoppen en H3-koppen voor verdere subkoppen, indien nodig.
Door deze richtlijnen te volgen, kun je ervoor zorgen dat je inhoud toegankelijk en gemakkelijk te navigeren is voor alle gebruikers.
Toegankelijkheidsfuncties toevoegen met plugins voor ADA-naleving

Toegankelijkheid plugins kunnen de compliance van je WordPress site verbeteren door tools en hulpmiddelen te bieden om de toegankelijkheid voor mensen met een beperking te garanderen. Enkele van de beste WordPress toegankelijkheid plugins zijn:
- WP Toegankelijkheid: Het voorziet gebruikers van visuele contouren rond bepaalde website-elementen om te helpen bij het identificeren van belangrijke pagina-inhoud en biedt overgeslagen links voor gebruikers van schermlezers om snel naar de relevante inhoud te navigeren, waarbij irrelevante inhoud zoals navigatiemenu's worden overgeslagen.
- UserWay: Dit is een gratis toegankelijkheidsplugin die een uitgebreide set tools biedt om de toegankelijkheid van je website te verbeteren, waardoor het een van de beste WordPress toegankelijkheidsplugin is die beschikbaar is.
Stop met stressen over ADA-naleving voor uw website!
Seahawk's team van bekwame WordPress ontwikkelaars hebben je onder controle.
Media en visuele elementen optimaliseren voor toegankelijkheid

Het optimaliseren van media en visuele elementen voor toegankelijkheid is essentieel om te garanderen dat alle gebruikers, inclusief gebruikers met een visuele beperking, de inhoud op een website kunnen openen en begrijpen. Dit kan worden bereikt door ALT-tekst te gebruiken voor afbeeldingen, te zorgen voor voldoende kleurcontrast en transcripties en bijschriften te leveren voor audio- en videocontent.
Verbeter ADA-naleving door ALT-tekst voor afbeeldingen te gebruiken
ALT-tekst is een cruciaal onderdeel van zowel context als SEO. Deze tekstuele beschrijving van afbeeldingen helpt mensen die ze niet kunnen zien, zoals visueel gehandicapte bezoekers, de inhoud en het doel van de afbeelding te begrijpen, waardoor de toegankelijkheid wordt bevorderd en de gebruikerservaring wordt verbeterd.
To effectively use ALT text, be concise yet descriptive, use alt attributes for all <img> elements, and include a short description conveying essential information for informative images. Avoid using redundant title attributes, as they can be unnecessary and may not contribute to the overall SEO value.
Zorgen voor voldoende kleurcontrast om te voldoen aan de ADA-norm
Het handhaven van een aanzienlijk kleurcontrast tussen tekst en achtergrond is de sleutel tot het verbeteren van de leesbaarheid. Voldoende kleurcontrast verbetert de visuele toegankelijkheid van websites, zodat gebruikers met een visuele beperking de inhoud gemakkelijk kunnen lezen en begrijpen.
De minimale kleurcontrast ratio voor ADA naleving is 4,5:1 voor standaard tekstgrootte en 3:1 voor grote tekstgrootte. Gebruik tools zoals Monsido's Color Contrast Checker of de WebAIM Contrast Checker om het kleurcontrast op je WordPress website te meten.
Transcripties en bijschriften leveren voor audio- en video-inhoud
Om audio- en videocontent toegankelijk te maken voor gebruikers met gehoorproblemen, is het nodig om respectievelijk transcripties en bijschriften aan te bieden. Transcripties stellen gebruikers in staat om de tekstversie van de audio-inhoud te lezen, terwijl bijschriften een visuele weergave van de gesproken woorden in video's bieden.
Naast het verbeteren van de toegankelijkheid, kunnen transcripties en bijschriften ook nuttig zijn voor mensen die liever lezen of zich in een lawaaierige omgeving bevinden waar audio niet duidelijk te horen is. Om bijschriften toe te voegen aan video-inhoud op WordPress, kun je overwegen om tools zoals Jetpack VideoPress te gebruiken.
Testen en onderhouden van ADA-conformiteit

Om ervoor te zorgen dat websites toegankelijk blijven voor alle gebruikers, ongeacht hun capaciteiten, is het belangrijk om de ADA-naleving te testen en te handhaven. Dit kan worden bereikt door evaluatiehulpmiddelen voor webtoegankelijkheid te gebruiken, handmatige controles uit te voeren en de toegankelijkheidsfuncties regelmatig bij te werken en te controleren.
Evaluatiehulpmiddelen voor webtoegankelijkheid gebruiken om te voldoen aan ADA
Evaluatiehulpmiddelen voor webtoegankelijkheid zoals WAVE en TOTA11Y kunnen je helpen de toegankelijkheid van je website te evalueren, verbeterpunten te identificeren en ADA-naleving te helpen ontwikkelen.
Deze tools beoordelen verschillende onderdelen van een website op toegankelijkheid, zoals webinhoud en elementen, en geven visuele feedback en suggesties voor verbeteringen. Met behulp van deze tools kan je ervoor zorgen dat je website voldoet aan de ADA-normen en gelijke toegang biedt aan alle gebruikers.
Handmatige audits uitvoeren
Het uitvoeren van handmatige controles is essentieel om eventuele toegankelijkheidsproblemen te herkennen die mogelijk niet worden ontdekt door geautomatiseerde tools. Om een handmatige audit uit te voeren voor ADA compliance op een WordPress website, evalueer je elke pagina van de site aan de hand van de Web Content Accessibility Guidelines (WCAG) en pak je veelvoorkomende problemen aan, zoals:
- Onvoldoende kleurcontrast
- Ontbrekende ALT-tekst
- Het gebrek aan toetsenbordnavigatieopties
Toegankelijkheidsfuncties controleren
Het regelmatig controleren van toegankelijkheidsfuncties op een WordPress website is essentieel om te blijven voldoen aan de ADA en andere toegankelijkheidsnormen. Werk thema's, plugins en kernbestanden elke twee weken of maandelijks bij, afhankelijk van het type inhoud dat wordt toegevoegd. Beoordeel ook regelmatig de toegankelijkheid van je website en breng de nodige wijzigingen aan op basis van de aanbevelingen van de tools en handmatige controles.
Samenvatting
Concluderend, het ADA-compliant maken van je WordPress website is niet alleen een wettelijke verplichting, maar ook een belangrijke stap op weg naar een betere gebruikerservaring in combinatie met verbeterde SEO prestaties. Dit zijn de belangrijkste punten uit dit artikel:
- Het aannemen van ADA-normen is essentieel voor WordPress websites en biedt gelijke toegang en wettelijke bescherming.
- Bedrijven moeten zich houden aan wettelijke vereisten zoals de ADA en WCAG 2.1. Anders worden ze geconfronteerd met mogelijke financiële gevolgen door boetes, rechtszaken en gerechtelijke bevelen.
- Essentiële stappen om een website compliant te maken zijn onder andere: Toegankelijke thema's selecteren. Het implementeren van de juiste inhoudsstructuur. Toegankelijkheidsplugins integreren en alle media optimaliseren voor toegankelijkheid. Regelmatig testen en onderhouden van ADA-naleving.
WordPress ADA Naleving FAQ's
Is WordPress geschikt voor ADA?
Ja, dat klopt. WordPress voldoet aan de ADA-richtlijnen omdat het zich houdt aan de Web Content Accessibility Guidelines (WCAG).
Hoe voeg ik ADA-naleving toe aan WordPress?
ADA Compliance toevoegen aan WordPress kan door de relevante plugin-map te uploaden naar de map /wp-content/plugins/ en deze te activeren via het Plugins-scherm in WordPress.
Hoe maak ik mijn WordPress website toegankelijk voor gehandicapten?
Om je WordPress site toegankelijk te maken voor gehandicapten, installeer je de WordPress Toegankelijkheid plugin. Je kunt ook het kleurcontrast aanpassen, ALT-tekst voor afbeeldingen opnemen en trefwoord-toegankelijke links en menu's gebruiken. Maak interactieve elementen ook toegankelijk, gebruik schone en goede HTML-code en neem een stijlloze optie op.
Wat zijn de belangrijkste voordelen van ADA compliance voor een WordPress website?
Naleving van ADA biedt gelijke toegang voor mensen met een handicap, voldoet aan wettelijke vereisten en verbetert de gebruikerservaring en SEO-prestaties.
Wat zijn enkele aanbevolen toegankelijkheidsplugins voor WordPress?
WP Accessibility, One Click Accessibility en UserWay zijn aanbevolen plugins voor WordPress.















