لماذا يجب أن تهتم بالامتثال ل ADA عندما يتعلق الأمر بموقع WordPress الخاص بك؟ الجواب بسيط ، لا يتعلق الأمر فقط بالالتزام بالمتطلبات القانونية ، بل يتعلق أيضا بجعل موقع الويب الخاص بك في متناول جمهور أوسع. اليوم ، التأكد من أن موقع الويب الخاص بك متوافق مع ADA أمر لا بد منه. لذا ، دعنا نتعمق في الخطوات التي يمكنك اتخاذها لجعل موقع WordPress الخاص بك متوافقا مع ADA في عام 2024.
المحتويات
تبديلالامتثال ADA وأهميته لمواقع WordPress
يعد الامتثال ل ADA أمرا ضروريا لمواقع WordPress لتلبية متطلبات قانون الأمريكيين ذوي الإعاقة. وهو يضمن المساواة في الوصول للأفراد ذوي الإعاقة والمطابقة القانونية. جنبا إلى جنب مع تحسين تجربة المستخدم وتحسين محركات البحث على موقع WordPress الخاص بك. إظهار الالتزام بالامتثال ل ADA يدل على التفاني في إمكانية الوصول ، والضمانات ضد المشاكل القانونية ، وقد يقدم خصومات ضريبية.
المتطلبات القانونية والعواقب
يتم تنظيم إمكانية الوصول إلى الويب من خلال إرشادات مثل WCAG 2.1 و ADA والقسم 508. يفرض الباب الثالث من ADA أماكن الإقامة ، ويمكن أن يؤدي عدم الامتثال إلى عقوبات ودعاوى قضائية. أحكام المحكمة الأخيرة تفضل الامتثال لموقع ADA. وتدقق المحكمة العليا في الولايات المتحدة في شرعية مثل هذه القضايا.
تعزيز تجربة المستخدم وتحسين محركات البحث
يضمن الامتثال ل ADA الوصول العادل للأفراد ذوي الإعاقة ، ويعزز تجربة المستخدم الشاملة ، ويعزز أداء تحسين محركات البحث. يمكن أن يؤدي موقع الويب الذي يمكن الوصول إليه إلى تحسين تصنيفات محرك البحث ، وانخفاض تكاليف الصيانة ، والوصول إلى العملاء على نطاق أوسع.
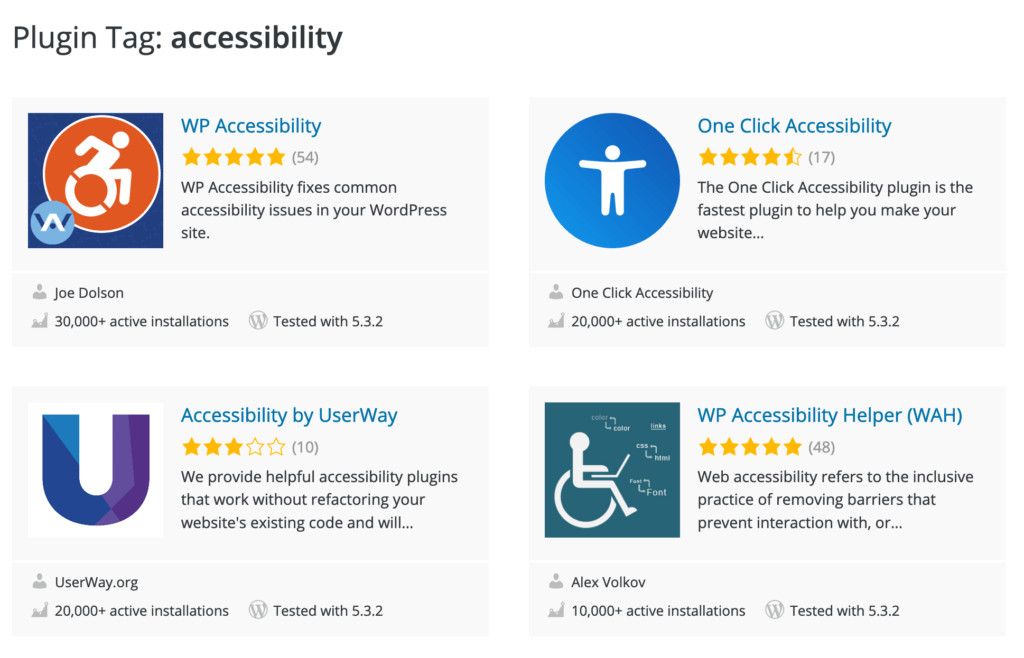
قم بتحسين إمكانية الوصول إلى الموقع وتلبية متطلبات ADA باستخدام المكونات الإضافية لإمكانية الوصول في WordPress مثل:
هل موقع الويب الخاص بك متاح حقا للجميع؟
لا تغفل أهمية الامتثال ل ADA. دعنا نساعدك في إنشاء موقع ويب متوافق مع ADA وضمان الشمولية للجميع.
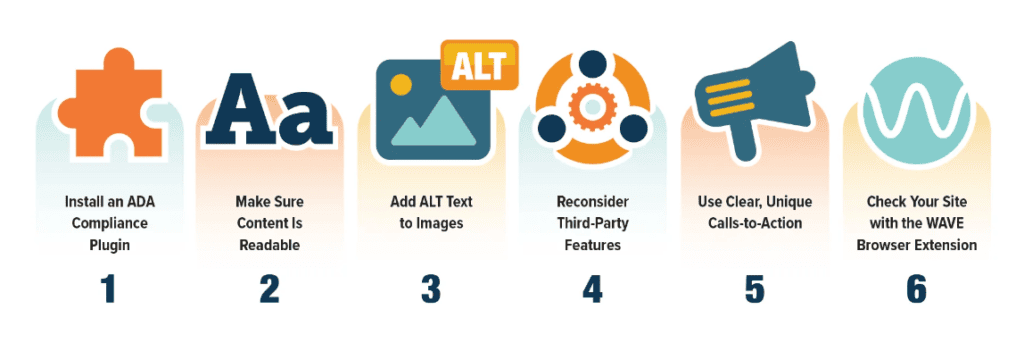
خطوات لجعل موقع WordPress الخاص بك متوافقا مع ADA
يتوقف التأكد من أن موقع WordPress الخاص بك متوافق مع ADA على ثلاثة عوامل رئيسية: اختيار السمات التي يمكن الوصول إليها ، وتنفيذ بنية محتوى مناسبة ، واستخدام المكونات الإضافية لإمكانية الوصول.
اختيار موضوعات WordPress التي يمكن الوصول إليها
تكمن أهمية اختيار سمة WordPress التي يمكن الوصول إليها في تضمينها المحتمل لميزات إمكانية الوصول المضمنة. قد يلغي هذا الموضوع الحاجة إلى مكونات إضافية ويضمن التوافق مع التقنيات المساعدة مثل قارئات الشاشة.
لاختيار سمة يمكن الوصول إليها ، ابحث عن السمات ذات ميزات إمكانية الوصول المتكاملة أو اطلب المساعدة من مطوري WordPress لاستكشاف خيارات إمكانية الوصول. على سبيل المثال ، يوفر المكون الإضافي One Click Accessibility أدوات إمكانية الوصول مثل شريط أدوات إمكانية الوصول مع تغيير حجم الخط والتباين العالي وتنشيط التباين السلبي والوصول إلى ملف Sitemap وصفحات المساعدة.
تنفيذ بنية المحتوى المناسبة
للامتثال ل ADA ، يجب تنظيم المحتوى الخاص بك باستخدام تسلسل هرمي مناسب للرأس. وهذا يمكن الأفراد ذوي الإعاقة من التنقل وفهم محتوى الموقع بشكل أكثر فعالية.
قم بتقسيم كتل النص بعناوين فرعية وقم بتضمين الكلمات الرئيسية ذات الصلة في علامات الرأس لتحسين محركات البحث. حافظ على الجمل والفقرات موجزة لتحسين قابلية القراءة ، وتأكد من أن المحتوى قابل للقراءة وسهل الفهم.
فيما يلي بعض الإرشادات التي يجب اتباعها:
- استخدم علامات العناوين (H1 ، H2 ، H3 ، إلخ) لتوفير هيكل والحفاظ على تسلسل هرمي منطقي.
- قم بتضمين عنوان H1 واحد لكل صفحة للإشارة إلى الموضوع أو العنوان الرئيسي.
- استخدم عناوين H2 للعناوين الفرعية وعناوين H3 لمزيد من العناوين الفرعية، إذا لزم الأمر.
باتباع هذه الإرشادات ، يمكنك التأكد من أن المحتوى الخاص بك يمكن الوصول إليه وسهولة التنقل فيه لجميع المستخدمين.
إضافة ميزات إمكانية الوصول مع المكونات الإضافية للامتثال ل ADA

يمكن أن تعزز المكونات الإضافية لإمكانية الوصول امتثال موقع WordPress الخاص بك من خلال توفير الأدوات والموارد لضمان إمكانية الوصول للأشخاص ذوي الإعاقة. تتضمن بعض أفضل المكونات الإضافية لإمكانية الوصول إلى WordPress ما يلي:
- إمكانية الوصول إلى WP: يوفر للمستخدمين مخططات مرئية حول عناصر معينة من موقع الويب للمساعدة في تحديد محتوى الصفحة المهم ويوفر روابط تخطي لمستخدمي قارئ الشاشة للتنقل بسرعة إلى المحتوى ذي الصلة ، وتجاوز المحتوى غير ذي الصلة مثل قوائم التنقل.
- UserWay: إنه مكون إضافي مجاني لإمكانية الوصول يوفر مجموعة شاملة من الأدوات لتحسين إمكانية الوصول إلى موقع الويب الخاص بك ، مما يجعله أحد أفضل المكونات الإضافية المتاحة لإمكانية الوصول إلى WordPress.
توقف عن التأكيد على امتثال ADA لموقع الويب الخاص بك!
فريق Seahawk من مطوري WordPress المهرة قاموا بتغطيتهم.
تحسين الوسائط والعناصر المرئية لإمكانية الوصول

يعد تحسين الوسائط والعناصر المرئية لإمكانية الوصول أمرا ضروريا لضمان أن جميع المستخدمين ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية ، يمكنهم الوصول إلى المحتوى الموجود على موقع الويب وفهمه. يمكن تحقيق ذلك باستخدام نص ALT للصور ، وضمان تباين الألوان الكافي ، وتوفير النصوص والتعليقات التوضيحية لمحتوى الصوت والفيديو.
تحسين امتثال ADA باستخدام نص ALT للصور
يعد نص ALT مكونا مهما لكل من السياق وتحسين محركات البحث. يساعد هذا الوصف النصي للصور أولئك الذين لا يستطيعون مشاهدتها ، مثل الزوار ضعاف البصر ، على فهم محتوى الصورة والغرض منها ، وبالتالي تعزيز إمكانية الوصول وتعزيز تجربة المستخدم.
To effectively use ALT text, be concise yet descriptive, use alt attributes for all <img> elements, and include a short description conveying essential information for informative images. Avoid using redundant title attributes, as they can be unnecessary and may not contribute to the overall SEO value.
ضمان تباين الألوان الكافي للمساعدة في الامتثال ل ADA
يعد الحفاظ على تباين كبير في الألوان بين النص والخلفية أمرا أساسيا لتحسين قابلية القراءة. يعمل تباين الألوان المناسب على تحسين إمكانية الوصول المرئي على مواقع الويب ، مما يسمح للمستخدمين الذين يعانون من إعاقات بصرية بقراءة المحتوى وفهمه بسهولة.
الحد الأدنى لنسبة تباين الألوان للتوافق مع ADA هو 4.5: 1 لحجم النص القياسي و 3: 1 لحجم النص الكبير. استخدم أدوات مثل مدقق تباين الألوان من Monsido أو مدقق تباين WebAIM لقياس تباين الألوان على موقع WordPress الخاص بك.
توفير النصوص والتعليقات التوضيحية لمحتوى الصوت والفيديو
لجعل محتوى الصوت والفيديو في متناول المستخدمين الذين يعانون من إعاقات سمعية ، من الضروري توفير النصوص والتعليقات التوضيحية على التوالي. تمكن النصوص المستخدمين من قراءة النسخة النصية من المحتوى الصوتي ، بينما توفر التسميات التوضيحية تمثيلا مرئيا للكلمات المنطوقة في مقاطع الفيديو.
بالإضافة إلى تحسين إمكانية الوصول ، يمكن أن تفيد النصوص والتعليقات التوضيحية أيضا أولئك الذين يفضلون القراءة أو في بيئات صاخبة حيث لا يمكن سماع الصوت بوضوح. لإضافة تسميات توضيحية إلى محتوى الفيديو على WordPress ، فكر في استخدام أدوات مثل Jetpack VideoPress.
اختبار والحفاظ على الامتثال ADA

للتأكد من أن مواقع الويب تظل في متناول جميع المستخدمين ، بغض النظر عن قدراتهم ، من المهم اختبار الامتثال ل ADA والحفاظ عليه . يمكن تحقيق ذلك باستخدام أدوات تقييم إمكانية الوصول إلى الويب ، وإجراء عمليات تدقيق يدوية ، وتحديث ميزات إمكانية الوصول ومراقبتها بانتظام.
استخدام أدوات تقييم إمكانية الوصول إلى الويب للامتثال ل ADA
يمكن أن تساعدك أدوات تقييم إمكانية الوصول إلى الويب مثل WAVE و TOTA11Y في تقييم إمكانية الوصول إلى موقع الويب الخاص بك ، وتحديد مجالات التحسين ، والمساعدة في تطوير امتثال ADA.
تقوم هذه الأدوات بتقييم مجالات مختلفة من موقع الويب لإمكانية الوصول إليها ، مثل محتوى الويب وعناصره ، مما يوفر ملاحظات مرئية واقتراحات للتحسينات. يمكن أن يساعد استخدام هذه الأدوات في الحفاظ على التزام موقع الويب الخاص بك بمعايير الامتثال ADA وتوفير وصول متساو لجميع المستخدمين.
إجراء عمليات التدقيق اليدوي
يعد إجراء عمليات التدقيق اليدوية أمرا ضروريا للتعرف على أي مشكلات تتعلق بإمكانية الوصول قد لا يتم الكشف عنها بواسطة الأدوات الآلية. لإجراء تدقيق يدوي للامتثال ل ADA على موقع WordPress على الويب ، قم بتقييم كل صفحة من صفحات الموقع مقابل إرشادات الوصول إلى محتوى الويب (WCAG) ومعالجة المشكلات الشائعة مثل:
- تباين ألوان غير كاف
- نص ALT مفقود
- عدم وجود خيارات التنقل بلوحة المفاتيح
مراقبة ميزات إمكانية الوصول
تعد المراقبة المنتظمة لميزات إمكانية الوصول على موقع WordPress على الويب أمرا أساسيا للحفاظ على الامتثال ل ADA ومعايير إمكانية الوصول الأخرى. قم بتحديث السمات والمكونات الإضافية والملفات الأساسية كل أسبوعين أو شهريا ، اعتمادا على نوع المحتوى الذي تتم إضافته. أيضا ، قم بتقييم إمكانية الوصول إلى موقع الويب الخاص بك بانتظام وإجراء التغييرات اللازمة بناء على توصيات الأدوات وعمليات التدقيق اليدوية.
ملخص
في الختام ، فإن جعل موقع WordPress الخاص بك متوافقا مع ADA ليس فقط التزاما قانونيا ، ولكنه أيضا خطوة مهمة نحو ضمان تجربة مستخدم أفضل إلى جانب تحسين أداء تحسين محركات البحث. فيما يلي النقاط الرئيسية من هذه المقالة:
- يعد اعتماد معايير الامتثال ADA أمرا ضروريا لمواقع WordPress ، مما يوفر وصولا متساويا وحماية قانونية.
- يجب على الشركات الالتزام بالمتطلبات القانونية مثل ADA و WCAG 2.1. أو مواجهة عواقب مالية محتملة من الغرامات والدعاوى القضائية والأوامر الزجرية.
- تتضمن الخطوات الأساسية لجعل موقع الويب متوافقا ما يلي: اختيار السمات التي يمكن الوصول إليها. تنفيذ بنية المحتوى المناسبة. دمج المكونات الإضافية لإمكانية الوصول ، وتحسين جميع الوسائط لإمكانية الوصول. اختبار والحفاظ على الامتثال ADA بانتظام.
الأسئلة الشائعة حول الامتثال ل ADA في WordPress
هل ووردبريس متوافق مع ADA؟
نعم إنه كذلك. WordPress متوافق مع ADA لأنه يلتزم بإرشادات الوصول إلى محتوى الويب (WCAG).
كيف أضيف امتثال ADA إلى WordPress؟
يمكن إضافة امتثال ADA إلى WordPress عن طريق تحميل مجلد المكون الإضافي ذي الصلة إلى الدليل / wp-content / plugins / وتنشيطه من خلال شاشة المكونات الإضافية في WordPress.
كيف أجعل موقع WordPress الخاص بي معاقا يمكن الوصول إليه؟
لجعل إعاقة موقع WordPress الخاص بك قابلة للوصول ، قم بتثبيت المكون الإضافي لإمكانية الوصول إلى WordPress. يمكنك أيضا ضبط تباين الألوان ودمج نص ALT للصورة واستخدام الروابط والقوائم التي يمكن الوصول إليها بواسطة الكلمات الأساسية. بالإضافة إلى ذلك ، اجعل العناصر التفاعلية قابلة للوصول ، واستخدم كود HTML نظيفا وجيدا ، وقم بتضمين خيار خال من النمط.
ما هي الفوائد الرئيسية للامتثال ل ADA لموقع WordPress الإلكتروني؟
يوفر الامتثال ل ADA وصولا متساويا للأشخاص ذوي الإعاقة ، ويلبي المتطلبات القانونية ، ويحسن تجربة المستخدم وأداء تحسين محركات البحث.
ما هي بعض المكونات الإضافية لإمكانية الوصول الموصى بها ل WordPress؟
WP Accessibility و One Click Accessibility و UserWay هي مكونات إضافية موصى بها ل WordPress.















