¿Por qué debería preocuparse por el cumplimiento de la ADA cuando se trata de su sitio web WordPress? La respuesta es sencilla: no se trata sólo de cumplir los requisitos legales, sino también de hacer que su sitio web sea accesible a un público más amplio. Hoy en día, es imprescindible asegurarse de que su sitio web cumple con la ADA. Por lo tanto, vamos a sumergirnos en los pasos que puede tomar para hacer que su sitio web de WordPress sea compatible con la ADA en 2024.
Contenido
ToggleCumplimiento de la ADA y su importancia para los sitios web WordPress
La conformidad con la ADA es esencial para que los sitios web en WordPress cumplan los requisitos de la Ley de Estadounidenses con Discapacidades. Garantiza la igualdad de acceso para las personas con discapacidad y la conformidad legal. Además, mejora la experiencia del usuario y el SEO de su sitio de WordPress. Demostrar el compromiso con el cumplimiento de la ADA significa dedicación a la accesibilidad, protege frente a problemas legales y puede ofrecer deducciones fiscales.
Requisitos legales y consecuencias
La accesibilidad web está regulada por directrices como las WCAG 2.1, la ADA y la Sección 508. El Título III de la ADA obliga a realizar adaptaciones, y su incumplimiento puede dar lugar a sanciones y demandas judiciales. Recientes sentencias judiciales favorecen el cumplimiento de la ADA en los sitios web. El Tribunal Supremo de EE.UU. está examinando la legitimidad de estos casos.
Mejora de la experiencia del usuario y SEO
El cumplimiento de la ADA garantiza un acceso equitativo a las personas con discapacidad, mejora la experiencia general del usuario e impulsa el rendimiento SEO. Un sitio web accesible puede mejorar la posición en los motores de búsqueda, reducir los costes de mantenimiento y ampliar el alcance de los clientes.
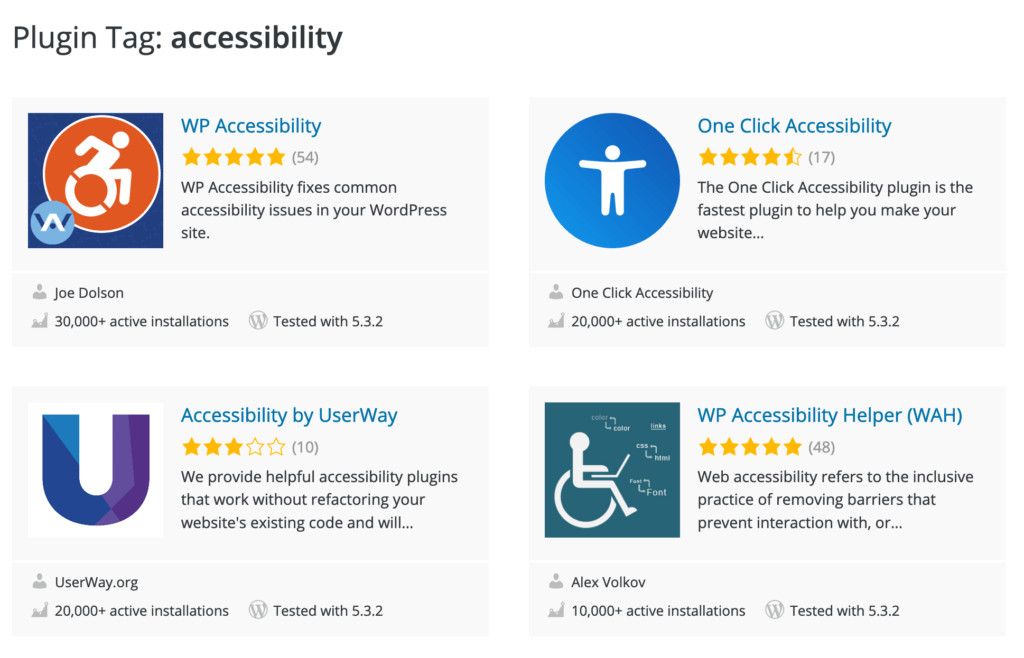
Mejore la accesibilidad del sitio y cumpla los requisitos de la ADA con plugins de accesibilidad de WordPress como:
¿Es su sitio web realmente accesible para todos?
No pase por alto la importancia del cumplimiento de la ADA. Permítanos ayudarle a crear un sitio web compatible con la ADA y garantizar la inclusión de todos.
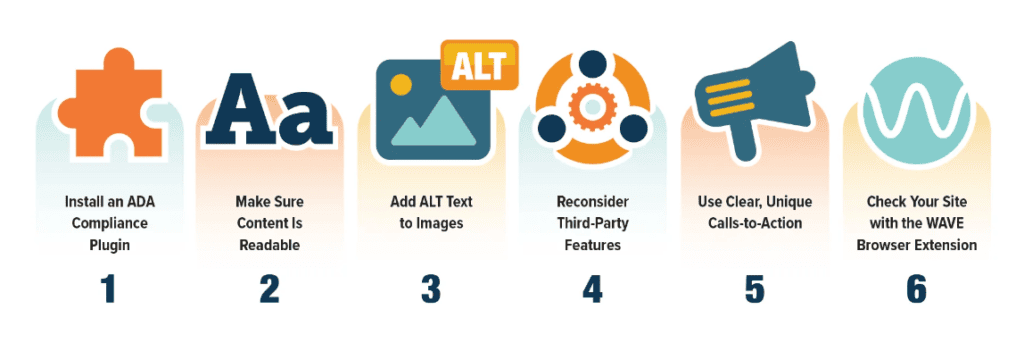
Pasos para que su sitio web WordPress sea compatible con la ADA
Garantizar que su sitio web WordPress es compatible con la ADA depende de tres factores clave: la selección de temas accesibles, la implementación de una estructura de contenidos adecuada y el uso de plugins de accesibilidad.
Elegir temas de WordPress accesibles
La importancia de elegir un tema de WordPress accesible radica en la posibilidad de que incluya funciones de accesibilidad integradas. Un tema de este tipo puede eliminar la necesidad de plugins adicionales y garantizar la compatibilidad con tecnologías de asistencia como los lectores de pantalla.
Para elegir un tema accesible, busca temas con funciones de accesibilidad integradas o pide ayuda a los desarrolladores de WordPress para explorar las opciones de accesibilidad. El plugin One Click Accessibility, por ejemplo, ofrece herramientas de accesibilidad como una barra de herramientas de accesibilidad con redimensionamiento de fuentes, activación de alto contraste y contraste negativo, y acceso a un mapa del sitio y a páginas de ayuda.
Implementar una estructura de contenidos adecuada
Para cumplir con la ADA, su contenido debe estar organizado con una jerarquía de encabezado adecuada. Esto permite a las personas con discapacidad navegar y comprender el contenido del sitio web con mayor eficacia.
Divida los bloques de texto con subtítulos e incluya palabras clave relevantes en las etiquetas de encabezado para optimizar el SEO. Mantenga frases y párrafos concisos para mejorar la legibilidad, y asegúrese de que el contenido es legible y fácilmente comprensible.
He aquí algunas pautas a seguir:
- Utilice etiquetas de encabezamiento (H1, H2, H3, etc.) para estructurar y mantener una jerarquía lógica.
- Incorpore un encabezamiento H1 por página para indicar el tema o título principal.
- Utilice títulos H2 para los subtítulos y H3 para otros subtítulos, si es necesario.
Siguiendo estas directrices, puede asegurarse de que su contenido sea accesible y fácil de navegar para todos los usuarios.
Añadir funciones de accesibilidad con plugins para cumplir la ADA

Los plugins de accesibilidad pueden mejorar el cumplimiento de su sitio de WordPress proporcionando herramientas y recursos para garantizar la accesibilidad de las personas con discapacidad. Algunos de los mejores plugins de accesibilidad de WordPress son:
- Accesibilidad WP: Proporciona a los usuarios contornos visuales alrededor de ciertos elementos del sitio web para ayudarles a identificar el contenido importante de la página y ofrece enlaces de salto para que los usuarios de lectores de pantalla naveguen rápidamente al contenido relevante, evitando el contenido irrelevante, como los menús de navegación.
- UserWay: Es un plugin de accesibilidad gratuito que ofrece un completo conjunto de herramientas para mejorar la accesibilidad de tu sitio web, lo que lo convierte en uno de los mejores plugins de accesibilidad para WordPress disponibles.
Deje de preocuparse por el cumplimiento de la ADA en su sitio web.
El equipo de expertos desarrolladores de WordPress de Seahawk tiene todo lo que necesita.
Optimización de medios y elementos visuales para la accesibilidad

Optimizar los medios y elementos visuales para que sean accesibles es esencial para garantizar que todos los usuarios, incluidos los que tienen problemas visuales, puedan acceder y comprender el contenido de un sitio web. Esto puede lograrse utilizando texto ALT para las imágenes, garantizando un contraste de color adecuado y proporcionando transcripciones y subtítulos para los contenidos de audio y vídeo.
Mejore el cumplimiento de la ADA utilizando texto ALT para las imágenes
El texto ALT es un componente crítico tanto del contexto como del SEO. Esta descripción textual de las imágenes ayuda a quienes no pueden verlas, como los visitantes con problemas de visión, a comprender el contenido y la finalidad de la imagen, fomentando así la accesibilidad y mejorando la experiencia del usuario.
To effectively use ALT text, be concise yet descriptive, use alt attributes for all <img> elements, and include a short description conveying essential information for informative images. Avoid using redundant title attributes, as they can be unnecessary and may not contribute to the overall SEO value.
Garantizar un contraste de color adecuado para facilitar el cumplimiento de la ADA
Mantener un contraste de color sustancial entre el texto y el fondo es clave para mejorar la legibilidad. Un contraste de color adecuado mejora la accesibilidad visual en los sitios web, permitiendo a los usuarios con deficiencias visuales leer y comprender fácilmente el contenido.
La relación mínima de contraste de color para el cumplimiento de la ADA es de 4,5:1 para el tamaño de texto estándar y de 3:1 para el tamaño de texto grande. Utilice herramientas como Monsido's Color Contrast Checker o WebAIM Contrast Checker para medir el contraste de color en su sitio web WordPress.
Transcripción y subtitulado de contenidos de audio y vídeo
Para que los contenidos de audio y vídeo sean accesibles a usuarios con deficiencias auditivas, es necesario proporcionar transcripciones y subtítulos, respectivamente. Las transcripciones permiten a los usuarios leer la versión en texto del contenido de audio, mientras que los subtítulos ofrecen una representación visual de las palabras habladas en los vídeos.
Además de mejorar la accesibilidad, las transcripciones y los subtítulos también pueden beneficiar a quienes prefieren leer o se encuentran en entornos ruidosos donde el audio no se oye con claridad. Para añadir subtítulos a los contenidos de vídeo en WordPress, considere el uso de herramientas como Jetpack VideoPress.
Comprobación y mantenimiento de la conformidad con la ADA

Para asegurarse de que los sitios web siguen siendo accesibles para todos los usuarios, independientemente de sus capacidades, es importante comprobar y mantener el cumplimiento de la ADA. Para ello se pueden utilizar herramientas de evaluación de la accesibilidad web, realizar auditorías manuales y actualizar y supervisar periódicamente las funciones de accesibilidad.
Uso de herramientas de evaluación de la accesibilidad web para el cumplimiento de la ADA
Herramientas de evaluación de la accesibilidad web como WAVE y TOTA11Y pueden ayudarle a evaluar la accesibilidad de su sitio web, identificar áreas de mejora y ayudarle a desarrollar el cumplimiento de la ADA.
Estas herramientas evalúan la accesibilidad de varias áreas de un sitio web, como el contenido y los elementos de la web, proporcionando información visual y sugerencias de mejora. El uso de estas herramientas puede ayudar a mantener la adhesión de su sitio web a las normas de cumplimiento de la ADA y proporcionar igualdad de acceso a todos los usuarios.
Realización de auditorías manuales
Realizar auditorías manuales es esencial para reconocer cualquier problema de accesibilidad que las herramientas automatizadas no puedan descubrir. Para realizar una auditoría manual sobre el cumplimiento de la ADA en un sitio web de WordPress, evalúa cada página del sitio en función de las Pautas de Accesibilidad al Contenido en la Web (WCAG) y aborda problemas comunes como:
- Contraste de color inadecuado
- Falta texto ALT
- La falta de opciones de navegación con el teclado
Supervisión de las funciones de accesibilidad
Supervisar regularmente las funciones de accesibilidad de un sitio web WordPress es clave para mantener el cumplimiento de la ADA y otras normas de accesibilidad. Actualice los temas, plugins y archivos principales cada dos semanas o cada mes, en función del tipo de contenido que se añada. Asimismo, evalúe periódicamente la accesibilidad de su sitio web y realice los cambios necesarios basándose en las recomendaciones de las herramientas y las auditorías manuales.
Resumen
En conclusión, hacer que su sitio web WordPress sea compatible con la ADA no es sólo una obligación legal, sino también un paso importante para garantizar una mejor experiencia de usuario junto con un mejor rendimiento SEO. Estos son los puntos clave de este artículo:
- Adoptar las normas de cumplimiento de la ADA es esencial para los sitios web de WordPress, ya que proporciona igualdad de acceso y protección jurídica.
- Las empresas deben cumplir requisitos legales como la ADA y las WCAG 2.1. O enfrentarse a posibles consecuencias económicas derivadas de multas, demandas y requerimientos judiciales.
- Los pasos esenciales para que un sitio web cumpla las normas son: Seleccionar temas accesibles. Implementar una estructura de contenidos adecuada. Incorporar plugins de accesibilidad y optimizar todos los medios para que sean accesibles. Comprobar y mantener regularmente la conformidad con la ADA.
Preguntas frecuentes sobre el cumplimiento de la ADA en WordPress
¿Cumple WordPress los requisitos de la ADA?
Sí, lo es. WordPress es compatible con la ADA, ya que se adhiere a las Pautas de Accesibilidad al Contenido en la Web (WCAG).
¿Cómo añado la conformidad ADA a WordPress?
Para añadir ADA Compliance a WordPress, cargue la carpeta del plugin correspondiente en el directorio /wp-content/plugins/ y actívelo a través de la pantalla de plugins de WordPress.
¿Cómo puedo hacer que mi sitio WordPress sea accesible para discapacitados?
Para que tu sitio de WordPress sea accesible para discapacitados, instala el plugin de accesibilidad de WordPress. También puedes ajustar el contraste de colores, incorporar texto ALT a las imágenes y utilizar enlaces y menús accesibles mediante palabras clave. Además, haga accesibles los elementos interactivos, utilice un código HTML limpio y bueno, e incluya una opción sin estilos.
¿Cuáles son las principales ventajas de la conformidad con la ADA para un sitio web WordPress?
El cumplimiento de la ADA proporciona igualdad de acceso a las personas con discapacidad, cumple los requisitos legales y mejora la experiencia del usuario y el rendimiento SEO.
¿Cuáles son los plugins de accesibilidad recomendados para WordPress?
WP Accessibility, One Click Accessibility y UserWay son plugins recomendados para WordPress.