Warum sollten Sie sich um die Einhaltung der ADA-Richtlinien kümmern, wenn es um Ihre WordPress-Website geht? Die Antwort ist einfach: Es geht nicht nur um die Einhaltung gesetzlicher Vorschriften, sondern auch darum, Ihre Website für ein breiteres Publikum zugänglich zu machen. Heutzutage ist es ein Muss, sicherzustellen, dass Ihre Website ADA-konform ist. Lassen Sie uns also in die Schritte eintauchen, die Sie unternehmen können, um Ihre WordPress-Website im Jahr 2024 ADA-konform zu machen.
Inhalt
Umschalten aufADA-Konformität und ihre Bedeutung für WordPress-Websites
ADA-Konformität ist für WordPress-Websites unerlässlich, um die Anforderungen des Americans with Disabilities Act zu erfüllen. Sie gewährleistet den gleichberechtigten Zugang für Menschen mit Behinderungen und die Rechtskonformität. Außerdem werden die Benutzerfreundlichkeit und die Suchmaschinenoptimierung auf Ihrer WordPress-Website verbessert. Das Engagement für die Einhaltung der ADA-Bestimmungen zeigt, dass man sich für Barrierefreiheit einsetzt, schützt vor rechtlichen Problemen und kann steuerlich absetzbar sein.
Rechtliche Anforderungen und Konsequenzen
Die Zugänglichkeit des Internets wird durch Richtlinien wie WCAG 2.1, ADA und Abschnitt 508 geregelt. ADA Title III schreibt Anpassungen vor, und die Nichteinhaltung kann zu Strafen und Klagen führen. Jüngste Gerichtsurteile begünstigen die Einhaltung der ADA-Website. Der Oberste Gerichtshof der USA prüft derzeit die Rechtmäßigkeit solcher Fälle.
Verbesserung der Benutzerfreundlichkeit und SEO
Die Einhaltung der ADA-Bestimmungen gewährleistet einen gleichberechtigten Zugang für Menschen mit Behinderungen, verbessert die allgemeine Benutzerfreundlichkeit und steigert die SEO-Leistung. Eine barrierefreie Website kann zu einer besseren Platzierung in Suchmaschinen, geringeren Wartungskosten und einer größeren Kundenreichweite führen.
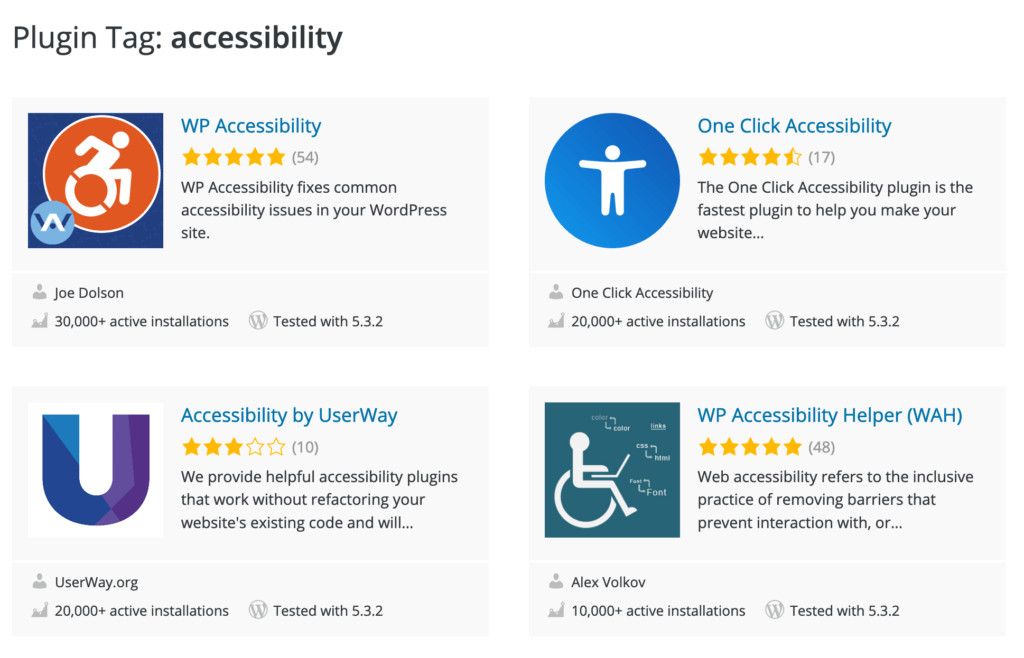
Verbessern Sie die Zugänglichkeit Ihrer Website und erfüllen Sie die ADA-Anforderungen mit WordPress-Zugänglichkeits-Plugins wie:
Ist Ihre Website wirklich für alle zugänglich?
Übersehen Sie nicht, wie wichtig die Einhaltung der ADA-Vorschriften ist. Wir helfen Ihnen dabei, eine ADA-konforme Website zu erstellen und Inklusion für alle zu gewährleisten.
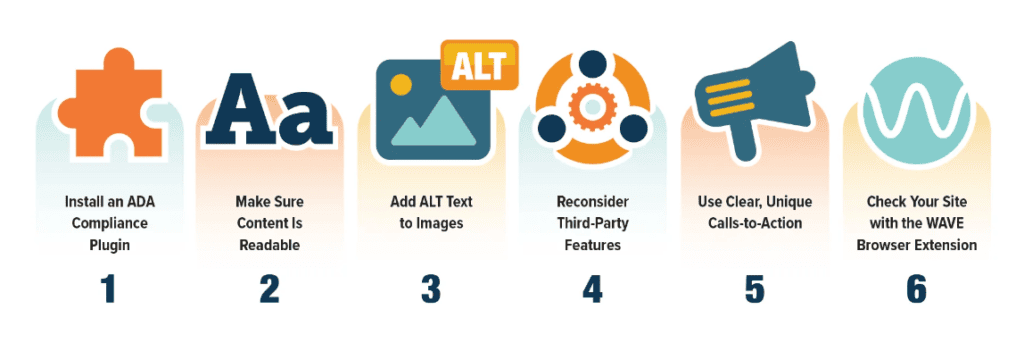
Schritte, um Ihre WordPress-Website ADA-konform zu machen
Um sicherzustellen, dass Ihre WordPress-Website ADA-konform ist, sind drei Schlüsselfaktoren ausschlaggebend: die Auswahl barrierefreier Themes, die Implementierung einer angemessenen Inhaltsstruktur und die Verwendung von Plugins für die Barrierefreiheit.
Auswahl von barrierefreien WordPress-Themes
Die Bedeutung der Wahl eines barrierefreien WordPress-Themes liegt in der Möglichkeit, dass es über integrierte Funktionen für Barrierefreiheit verfügt. Ein solches Theme kann zusätzliche Plugins überflüssig machen und die Kompatibilität mit unterstützenden Technologien wie Bildschirmlesegeräten gewährleisten.
Bei der Auswahl eines barrierefreien Themes sollten Sie nach Themes mit integrierten Funktionen für Barrierefreiheit Ausschau halten oder die WordPress-Entwickler um Unterstützung bitten, um die Optionen für Barrierefreiheit zu erkunden. Das One-Click-Accessibility-Plugin bietet beispielsweise Zugänglichkeits-Tools wie eine Zugänglichkeits-Symbolleiste mit Schriftgrößenanpassung, hohem und negativem Kontrast sowie Zugriff auf eine Sitemap und Hilfeseiten.
Implementierung der richtigen Inhaltsstruktur
Um die ADA-Vorschriften zu erfüllen, sollte Ihr Inhalt mit einer geeigneten Kopfzeilenhierarchie organisiert werden. Dadurch können Menschen mit Behinderungen besser navigieren und den Inhalt der Website besser verstehen.
Gliedern Sie Textblöcke mit Zwischenüberschriften und fügen Sie relevante Schlüsselwörter in die Kopfzeilen ein, um die SEO zu optimieren. Halten Sie Sätze und Absätze kurz, um die Lesbarkeit zu verbessern, und stellen Sie sicher, dass der Inhalt lesbar und leicht verständlich ist.
Hier sind einige Leitlinien zu beachten:
- Verwenden Sie Überschriften-Tags (H1, H2, H3 usw.), um eine Struktur zu schaffen und eine logische Hierarchie zu erhalten.
- Fügen Sie eine H1-Überschrift pro Seite ein, um das Hauptthema oder den Titel anzugeben.
- Verwenden Sie H2-Überschriften für Zwischenüberschriften und H3-Überschriften für weitere Zwischenüberschriften, falls erforderlich.
Wenn Sie diese Richtlinien befolgen, können Sie sicherstellen, dass Ihre Inhalte für alle Nutzer zugänglich und leicht zu navigieren sind.
Hinzufügen von Zugänglichkeitsfunktionen mit Plugins für die ADA-Konformität

Zugänglichkeits-Plugins können die Konformität Ihrer WordPress-Website verbessern, indem sie Tools und Ressourcen bereitstellen, um die Zugänglichkeit für Menschen mit Behinderungen zu gewährleisten. Einige der besten WordPress-Zugänglichkeits-Plugins sind:
- WP Zugänglichkeit: Es bietet Nutzern visuelle Umrisse um bestimmte Website-Elemente, um sie bei der Identifizierung wichtiger Seiteninhalte zu unterstützen, und bietet Skip-Links für Screen-Reader-Nutzer, um schnell zu den relevanten Inhalten zu navigieren und irrelevante Inhalte wie Navigationsmenüs zu umgehen.
- UserWay: Es ist ein kostenloses Zugänglichkeits-Plugin, das eine umfassende Reihe von Tools zur Verbesserung der Zugänglichkeit Ihrer Website bietet und damit zu den besten verfügbaren WordPress-Zugänglichkeits-Plugins gehört.
Kein Stress mehr mit der ADA-Konformität Ihrer Website!
Seahawks Team erfahrener WordPress-Entwickler hat die Lösung für Sie.
Optimierung von Medien und visuellen Elementen für Barrierefreiheit

Die Optimierung von Medien und visuellen Elementen im Hinblick auf Barrierefreiheit ist wichtig, um zu gewährleisten, dass alle Nutzer, einschließlich derjenigen mit Sehbehinderungen, auf die Inhalte einer Website zugreifen und sie verstehen können. Dies kann durch die Verwendung von ALT-Text für Bilder, die Gewährleistung eines angemessenen Farbkontrasts und die Bereitstellung von Transkripten und Untertiteln für Audio- und Videoinhalte erreicht werden.
Verbesserung der ADA-Konformität durch Verwendung von ALT-Text für Bilder
ALT-Text ist eine wichtige Komponente sowohl für den Kontext als auch für die Suchmaschinenoptimierung. Diese textliche Beschreibung von Bildern hilft denjenigen, die sie nicht sehen können, wie z. B. sehbehinderte Besucher, den Inhalt und Zweck des Bildes zu verstehen, wodurch die Zugänglichkeit gefördert und die Benutzerfreundlichkeit verbessert wird.
To effectively use ALT text, be concise yet descriptive, use alt attributes for all <img> elements, and include a short description conveying essential information for informative images. Avoid using redundant title attributes, as they can be unnecessary and may not contribute to the overall SEO value.
Sicherstellung eines angemessenen Farbkontrasts zur Unterstützung der ADA-Konformität
Ein erheblicher Farbkontrast zwischen Text und Hintergrund ist der Schlüssel zur Verbesserung der Lesbarkeit. Ein angemessener Farbkontrast verbessert die visuelle Zugänglichkeit von Websites und ermöglicht es Nutzern mit Sehbehinderungen, den Inhalt leicht zu lesen und zu verstehen.
Das minimale Farbkontrastverhältnis für die Einhaltung der ADA-Bestimmungen beträgt 4,5:1 für die Standardtextgröße und 3:1 für die große Textgröße. Verwenden Sie Tools wie den Color Contrast Checker von Monsido oder den WebAIM Contrast Checker, um den Farbkontrast auf Ihrer WordPress-Website zu messen.
Bereitstellung von Transkripten und Untertiteln für Audio- und Videoinhalte
Um Audio- und Videoinhalte für hörgeschädigte Nutzer zugänglich zu machen, müssen Transkripte bzw. Untertitel bereitgestellt werden. Transkripte ermöglichen es den Nutzern, die Textversion des Audioinhalts zu lesen, während Untertitel eine visuelle Darstellung der gesprochenen Worte in Videos bieten.
Transkripte und Untertitel verbessern nicht nur die Zugänglichkeit, sondern kommen auch denjenigen zugute, die lieber lesen oder sich in lauten Umgebungen befinden, in denen der Ton nicht deutlich zu hören ist. Um Untertitel zu Videoinhalten in WordPress hinzuzufügen, sollten Sie Tools wie Jetpack VideoPress verwenden.
Prüfung und Aufrechterhaltung der ADA-Konformität

Um sicherzustellen, dass Websites für alle Benutzer zugänglich bleiben, unabhängig von ihren Fähigkeiten, ist es wichtig, die Einhaltung der ADA-Vorschriften zu prüfen und zu gewährleisten. Dies kann durch die Verwendung von Tools zur Bewertung der Barrierefreiheit, die Durchführung manueller Prüfungen und die regelmäßige Aktualisierung und Überwachung von Barrierefreiheitsfunktionen erreicht werden.
Verwendung von Tools zur Bewertung der Barrierefreiheit im Internet für die Einhaltung des ADA
Tools zur Bewertung der Zugänglichkeit von Websites wie WAVE und TOTA11Y können Ihnen helfen, die Zugänglichkeit Ihrer Website zu bewerten, verbesserungswürdige Bereiche zu ermitteln und die Einhaltung der ADA-Vorschriften zu entwickeln.
Diese Tools bewerten verschiedene Bereiche einer Website auf ihre Zugänglichkeit, z. B. Webinhalte und -elemente, und liefern visuelles Feedback und Verbesserungsvorschläge. Die Verwendung dieser Tools kann dazu beitragen, dass Ihre Website die ADA-Standards einhält und allen Nutzern einen gleichberechtigten Zugang bietet.
Durchführung von manuellen Audits
Die Durchführung manueller Audits ist wichtig, um Probleme mit der Barrierefreiheit zu erkennen, die durch automatisierte Tools nicht aufgedeckt werden können. Um eine manuelle Prüfung der ADA-Konformität einer WordPress-Website durchzuführen, bewerten Sie jede Seite der Website anhand der Web Content Accessibility Guidelines (WCAG) und gehen Sie auf häufige Probleme ein wie:
- Unzureichender Farbkontrast
- Fehlender ALT-Text
- Das Fehlen von Navigationsmöglichkeiten über die Tastatur
Überwachung der Zugänglichkeitsmerkmale
Die regelmäßige Überwachung der Zugänglichkeitsfunktionen auf einer WordPress-Website ist der Schlüssel zur Einhaltung des ADA und anderer Zugänglichkeitsstandards. Aktualisieren Sie Themes, Plugins und Kerndateien alle zwei Wochen oder monatlich, je nach der Art der hinzugefügten Inhalte. Überprüfen Sie außerdem regelmäßig die Zugänglichkeit Ihrer Website und nehmen Sie die erforderlichen Änderungen auf der Grundlage der Empfehlungen der Tools und manueller Prüfungen vor.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass die ADA-Konformität Ihrer WordPress-Website nicht nur eine rechtliche Verpflichtung ist, sondern auch ein wichtiger Schritt zur Gewährleistung eines besseren Nutzererlebnisses und einer besseren SEO-Leistung. Hier sind die wichtigsten Erkenntnisse aus diesem Artikel:
- Die Einhaltung der ADA-Standards ist für WordPress-Websites unabdingbar, um einen gleichberechtigten Zugang und rechtlichen Schutz zu gewährleisten.
- Unternehmen müssen sich an gesetzliche Vorschriften wie ADA und WCAG 2.1 halten. Andernfalls drohen finanzielle Konsequenzen in Form von Geldstrafen, Gerichtsverfahren und einstweiligen Verfügungen.
- Zu den wesentlichen Schritten, um eine Website konform zu machen, gehören: Auswahl von barrierefreien Themen. Implementierung einer geeigneten Inhaltsstruktur. Einbindung von Zugänglichkeits-Plugins und Optimierung aller Medien für die Zugänglichkeit. Regelmäßiges Testen und Aufrechterhalten der ADA-Konformität.
WordPress ADA Compliance FAQs
Ist WordPress ADA-konform?
Ja, das ist es. WordPress ist ADA-konform, da es sich an die Web Content Accessibility Guidelines (WCAG) hält.
Wie füge ich die ADA-Konformität zu WordPress hinzu?
Das Hinzufügen von ADA Compliance zu WordPress erfolgt durch Hochladen des entsprechenden Plugin-Ordners in das Verzeichnis /wp-content/plugins/ und Aktivierung über den Plugins-Bildschirm in WordPress.
Wie mache ich meine WordPress-Website behindertengerecht?
Um Ihre WordPress-Website behindertengerecht zu gestalten, installieren Sie das WordPress Accessibility Plugin. Sie können auch den Farbkontrast anpassen, ALT-Text für Bilder einfügen und mit Schlüsselwörtern versehene Links und Menüs verwenden. Machen Sie außerdem interaktive Elemente zugänglich, verwenden Sie sauberen und guten HTML-Code und fügen Sie eine stilfreie Option ein.
Was sind die wichtigsten Vorteile der ADA-Konformität für eine WordPress-Website?
Die Einhaltung der ADA-Bestimmungen ermöglicht einen gleichberechtigten Zugang für Menschen mit Behinderungen, erfüllt die gesetzlichen Anforderungen und verbessert die Benutzerfreundlichkeit und die SEO-Leistung.
Welche Zugänglichkeits-Plugins werden für WordPress empfohlen?
WP Accessibility, One Click Accessibility und UserWay sind empfohlene Plugins für WordPress.















