Why should you care about ADA compliance when it comes to your WordPress website? The answer is simple, it’s not just about adhering to legal requirements, it is also about making your website accessible to a wider audience. Today, ensuring your website is ADA-compliant is a must. So, let’s dive into the steps you can take to make your WordPress website ADA-compliant in 2024.
Contents
ToggleADA Compliance and Its Importance for WordPress Websites
ADA compliance is essential for WordPress websites to meet Americans with Disabilities Act requirements. It ensures equal access for individuals with disabilities and legal conformity. Along with improved user experience and SEO on your WordPress site. Demonstrating commitment to ADA compliance signifies dedication to accessibility, safeguards against legal problems, and may offer tax deductions.
Legal Requirements and Consequences
Web accessibility is regulated by guidelines like WCAG 2.1, ADA, and Section 508. ADA Title III mandates accommodations, and non-compliance can lead to penalties and lawsuits. Recent court rulings favor ADA website compliance. The US Supreme Court is scrutinizing the legitimacy of such cases.
Enhancing User Experience and SEO
ADA compliance ensures equitable access for individuals with disabilities, enhances overall user experience, and boosts SEO performance. An accessible website can lead to enhanced search engine rankings, lower maintenance costs, and a broader customer reach.
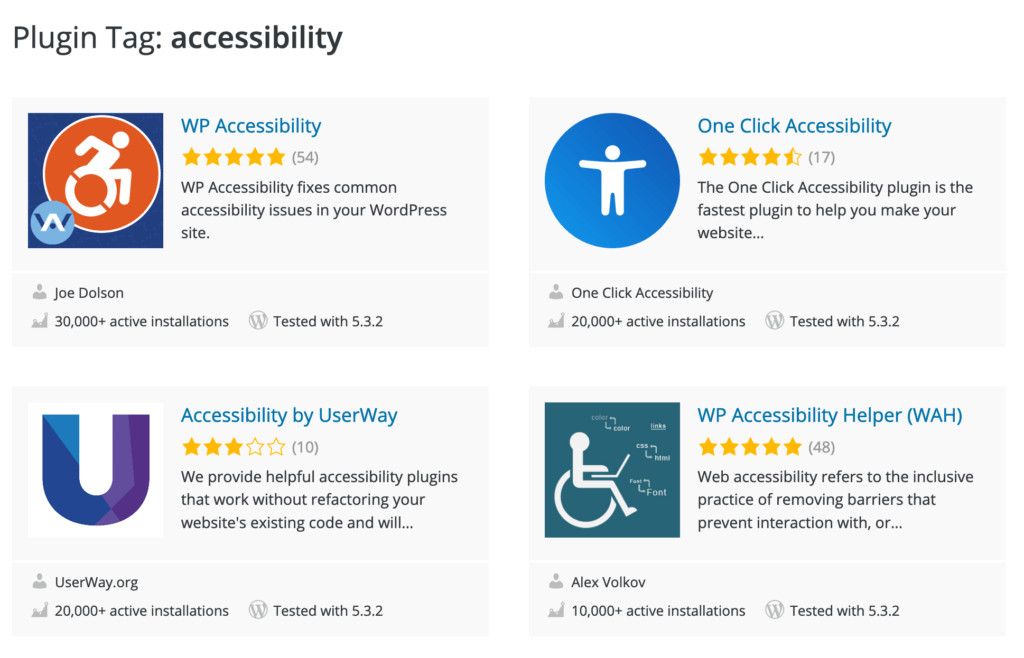
Enhance site accessibility and meet ADA requirements with WordPress accessibility plugins like:
Is Your Website Truly Accessible to All?
Don’t overlook the importance of ADA compliance. Let us help you create an ADA compliant website and ensure inclusivity for all.
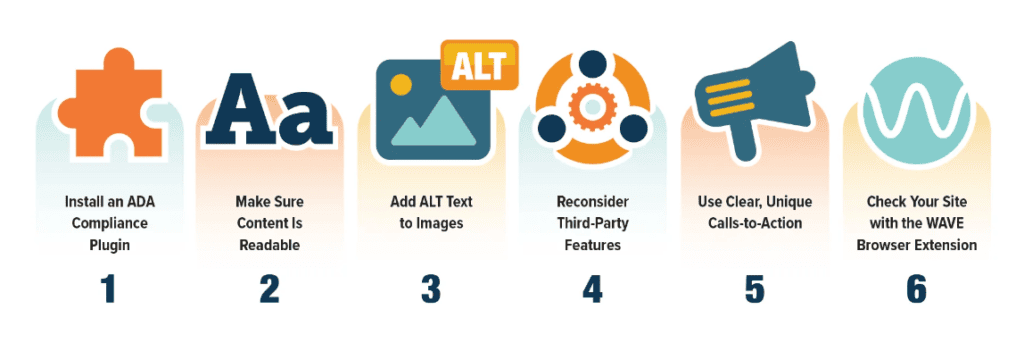
Steps to Make Your WordPress Website ADA-Compliant
Ensuring your WordPress website is ADA-compliant hinges on three key factors: the selection of accessible themes, the implementation of a proper content structure, and the use of accessibility plugins.
Choosing Accessible WordPress Themes
The importance of choosing an accessible WordPress theme lies in its potential inclusion of built-in accessibility features. Such a theme may eliminate the need for extra plugins and ensure compatibility with assistive technologies like screen readers.
To choose an accessible theme, look for themes with integrated accessibility features or seek assistance from WordPress developers to explore accessibility options. One Click Accessibility plugin, for instance, offers accessibility tools like an Accessibility Toolbar with font resizing, high contrast, and negative contrast activation, and access to a sitemap and help pages.
Implementing Proper Content Structure
For ADA compliance, your content should be organized with a proper header hierarchy. This enables individuals with disabilities to navigate and understand the website content more effectively.
Break up blocks of text with subheadings and include relevant keywords in header tags for SEO optimization. Keep sentences and paragraphs concise to improve readability, and ensure that content is readable and easily understandable.
Here are some guidelines to follow:
- Utilize heading tags (H1, H2, H3, etc.) to provide structure and maintain a logical hierarchy.
- Incorporate one H1 heading per page to indicate the main topic or title.
- Use H2 headings for subheadings and H3 headings for further subheadings, if necessary.
By following these guidelines, you can ensure that your content is accessible and easy to navigate for all users.
Adding Accessibility Features with Plugins for ADA Compliance

Accessibility plugins can enhance your WordPress site’s compliance by providing tools and resources to ensure accessibility for people with disabilities. Some of the best WordPress accessibility plugins include:
- WP Accessibility: It provides users with visual outlines around certain website elements to assist in identifying important page content and offers skip links for screen reader users to navigate quickly to the relevant content, bypassing irrelevant content such as navigation menus.
- UserWay: It is a free accessibility plugin that offers a comprehensive set of tools to improve your website’s accessibility, making it one of the top WordPress accessibility plugins available.
Stop Stressing About ADA compliance for Your Website!
Seahawk’s team of skilled WordPress developers have you covered.
Optimizing Media and Visual Elements for Accessibility

Optimizing media and visual elements for accessibility is essential to guarantee that all users, including those with visual impairments, can access and comprehend the content on a website. This can be achieved by using ALT text for images, ensuring adequate color contrast, and providing transcripts and captions for audio and video content.
Improve ADA Compliance by Using ALT Text for Images
ALT text is a critical component of both context and SEO. This textual description of images helps those who cannot view them, such as visually impaired visitors, understand the content and purpose of the image, thereby promoting accessibility and enhancing the user experience.
To effectively use ALT text, be concise yet descriptive, use alt attributes for all <img> elements, and include a short description conveying essential information for informative images. Avoid using redundant title attributes, as they can be unnecessary and may not contribute to the overall SEO value.
Ensuring Adequate Color Contrast to Aid ADA Compliance
Maintaining a substantial color contrast between text and background is key to enhancing readability. Adequate color contrast improves visual accessibility on websites, allowing users with visual impairments to easily read and comprehend the content.
The minimum color contrast ratio for ADA compliance is 4.5:1 for standard text size and 3:1 for large text size. Utilize tools like Monsido’s Color Contrast Checker or the WebAIM Contrast Checker to measure color contrast on your WordPress website.
Providing Transcripts and Captions for Audio and Video Content
To make audio and video content accessible to users with hearing impairments, it’s necessary to provide transcripts and captions respectively. Transcripts enable users to read the text version of the audio content, while captions provide a visual representation of the spoken words in videos.
In addition to improving accessibility, transcripts, and captions can also benefit those who prefer to read or are in noisy environments where audio cannot be heard clearly. To add captions to video content on WordPress, consider using tools like Jetpack VideoPress.
Testing and Maintaining ADA Compliance

To make sure that websites remain accessible to all users, regardless of their abilities, it’s important to test and maintain ADA compliance. This can be achieved by using web accessibility evaluation tools, conducting manual audits, and regularly updating and monitoring accessibility features.
Using Web Accessibility Evaluation Tools for ADA Compliance
Web accessibility evaluation tools like WAVE and TOTA11Y can help you evaluate your website’s accessibility, identify areas for improvement, and help develop ADA compliance.
These tools assess various areas of a website for accessibility, such as web content and elements, providing visual feedback and suggestions for enhancements. Using these tools can help maintain your website’s adherence to ADA compliance standards and provide equal access to all users.
Conducting Manual Audits
Performing manual audits is essential to recognize any accessibility issues that may not be uncovered by automated tools. To conduct a manual audit for ADA compliance on a WordPress website, evaluate each page of the site against the Web Content Accessibility Guidelines (WCAG) and address common issues like:
- Inadequate color contrast
- Missing ALT text
- The lack of keyboard navigation options
Monitoring Accessibility Features
Regularly monitoring accessibility features on a WordPress website is key to maintaining compliance with the ADA, and other accessibility standards. Update themes, plugins, and core files every two weeks or monthly, depending on the type of content being added. Also, regularly assess your website’s accessibility and make necessary changes based on the recommendations of the tools and manual audits.
Summary
In conclusion, making your WordPress website ADA-compliant is not only a legal obligation, but also a significant step towards ensuring a better user experience along with improved SEO performance. Here are the key takeaways from this article:
- Adopting ADA compliance standards is essential for WordPress websites, providing equal access and legal protection.
- Businesses must adhere to legal requirements such as the ADA and WCAG 2.1. Or face potential financial consequences from fines, lawsuits, and injunctions.
- Essential steps to making a website compliant include: Selecting accessible themes. Implementing proper content structure. Incorporating accessibility plugins, and optimizing all media for accessibility. Testing & maintaining ADA compliance regularly.
WordPress ADA Compliance FAQs
Is WordPress ADA-compliant?
Yes, it is. WordPress is ADA-compliant as it adheres to Web Content Accessibility Guidelines (WCAG).
How do I add ADA compliance to WordPress?
Adding ADA Compliance to WordPress can be done by uploading the relevant plugin folder to the /wp-content/plugins/ directory and activating it through the Plugins screen in WordPress.
How do I make my WordPress site handicap accessible?
To make your WordPress site handicap accessible, install the WordPress Accessibility plugin. You can also adjust the color contrast, incorporate image ALT text, and use keyword-accessible links and menus. Additionally, make interactive elements accessible, use clean and good HTML code, and include a style-free option.
What are the key benefits of ADA compliance for a WordPress website?
ADA compliance provides equal access for people with disabilities, meets legal requirements, and improves user experience and SEO performance.
What are some recommended accessibility plugins for WordPress?
WP Accessibility, One Click Accessibility, and UserWay are recommended plugins for WordPress.















