Vi siete mai soffermati a riflettere sull'affascinante mondo delle dimensioni dello schermo nella progettazione di siti web? Bene, allacciate le cinture perché stiamo per fare un'immersione profonda in questo terreno tecnologico. Immaginate questo: state navigando sul vostro sito web preferito sul portatile, poi passate al telefono mentre siete in viaggio e, in qualche modo, tutto appare ancora elegante e raffinato. Come avviene questa magia? Ecco cosa siamo venuti a scoprire.
Le dimensioni dello schermo determinano il modo in cui i contenuti vengono visualizzati, il modo in cui gli utenti interagiscono con i siti web e, in ultima analisi, il successo di un sito nel catturare e mantenere l'attenzione dei visitatori.
In questo blog non lasceremo nulla di intentato: dalla comprensione delle metriche che ne sono alla base alla scoperta delle migliori pratiche per selezionare la dimensione ottimale per il vostro sito web. Quindi, tuffiamoci!
Contenuti
ToggleComprendere le metriche delle dimensioni dello schermo

Entriamo nel vivo delle metriche relative alle dimensioni dello schermo. Probabilmente avrete sentito parlare di termini come pixel, risoluzione e rapporto d'aspetto, ma cosa significano davvero per il vostro web design?
Innanzitutto, i pixel. Considerate questi piccoli quadrati come i mattoni del vostro schermo. Più pixel ci sono, più nitide saranno le immagini e il testo.
Leggi anche: I migliori servizi di riprogettazione di siti web
Ora, la risoluzione. È come l'impostazione della qualità del vostro servizio di streaming preferito, ma per gli schermi. Una risoluzione più alta significa immagini più chiare e dettagliate.
E infine, ma non meno importante, i rapporti d'aspetto. Immaginate di infilare un piolo quadrato in un buco rotondo: ecco cosa sono i rapporti di aspetto. Essi determinano la forma dello schermo, che sia widescreen, quadrato o una via di mezzo.
Rinnovate il vostro sito web con servizi di design WordPress su misura
Dall'ottimizzazione delle dimensioni dello schermo alla creazione di layout reattivi, ci assicureremo che il vostro sito web risplenda su ogni dispositivo.
Dimensioni comuni dello schermo per il web design

Parliamo di dimensioni dello schermo! Quando si parla di web design per WordPress, una taglia non va bene per tutti. Vediamo di suddividere il tutto in base al dispositivo:
Dimensioni dello schermo di desktop e laptop
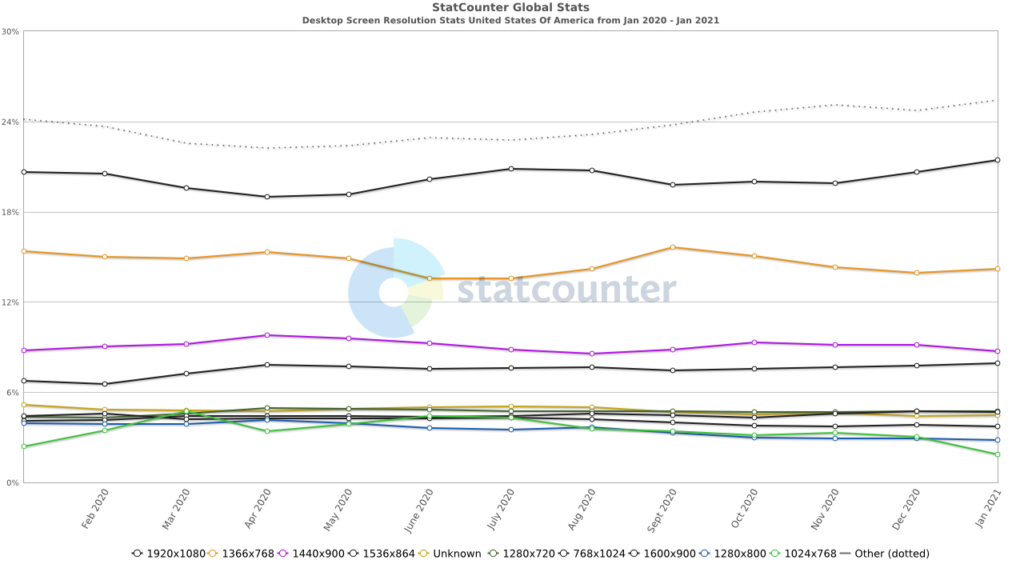
Risoluzioni standard: Dalla classica 1280×720 alla 1920×1080, i desktop e i portatili sono disponibili in tutte le forme e dimensioni.
Per saperne di più: Suggerimenti per migliorare la UX dei siti web delle piccole imprese
Rapporti di aspetto popolari: Pensate a 16:9 per un'atmosfera da cinema widescreen o a 4:3 per un'atmosfera più tradizionale.
Dimensioni dello schermo del tablet
Metriche e tendenze principali: I tablet possono non essere così onnipresenti come i telefoni, ma hanno comunque una grande potenza con risoluzioni che vanno da 601×962 a 1280×800.
Strategie di design reattivo: La flessibilità è fondamentale. Il design reattivo assicura che il vostro sito abbia un aspetto altrettanto straordinario su un tablet che su un desktop.
Dimensioni dello schermo mobile
Risoluzioni dominanti: Con l'avvento degli smartphone, risoluzioni come 360×640 e 414×896 sono diventate la norma.
Imparare: Il design reattivo oltre il mobile
Progettare per schermi piccoli: Si tratta di ottimizzare lo spazio. Layout semplificati, caratteri più grandi e navigazione intuitiva sono i vostri migliori amici.
Le migliori dimensioni dello schermo
Desktop/Laptop: Per un'ampia compatibilità, puntare su una risoluzione di 1366×768 o superiore.
Tablet: Optate per un design reattivo che si adatti perfettamente a risoluzioni come 1024×768.
Mobile: Progettare tenendo conto di risoluzioni come 375×667 o 360×640 per un'esperienza facile da usare.
Adattando il vostro design a queste dimensioni comuni dello schermo, vi assicurerete che il vostro sito web appaia perfetto al pixel indipendentemente dal modo in cui il vostro pubblico vi accede.
Migliori pratiche per il design web reattivo

Addentriamoci nel mondo del responsive web design e scopriamo alcune buone pratiche collaudate per far risplendere il vostro sito su schermi grandi e piccoli:
Quadri reattivi
Sfruttare la potenza dei framework: Framework reattivi come Bootstrap e Foundation forniscono una solida base per la costruzione di siti web che appaiono eccellenti su qualsiasi dispositivo.
Sistemi a griglia: I layout basati su griglie offrono una struttura flessibile che si adatta perfettamente alle diverse dimensioni dello schermo. Pensate a un puzzle digitale: i pezzi si riorganizzano per adattarsi allo spazio che viene loro concesso.
Librerie di componenti: I componenti precostituiti e i kit dell'interfaccia utente semplificano il processo di progettazione, consentendo di concentrarsi sulla creazione di contenuti accattivanti anziché reinventare la ruota.
Query multimediali e punti di interruzione
Entriamo nel campo delle query multimediali: Le media query sono la vostra arma segreta nella battaglia per la reattività. Definendo condizioni specifiche in base alle dimensioni dello schermo, all'orientamento e ad altri fattori, è possibile adattare il layout e lo stile del sito a ogni dispositivo.
Imparare: Elementi vitali di un design WordPress personalizzato
Scegliere bene i punti di interruzione: I punti di interruzione segnano i punti in cui il layout si sposta per adattarsi alle diverse dimensioni dello schermo. Una scelta strategica dei punti di interruzione assicura una transizione fluida tra i layout, evitando salti scomodi o contenuti schiacciati.
Layout fluidi e layout fissi
La fluidità regna sovrana: i layout fluidi utilizzano unità relative come le percentuali e gli ems per scalare gli elementi in modo proporzionale, garantendo un'esperienza coerente su tutti i dispositivi. È come versare acqua in contenitori di dimensioni diverse: il contenuto riempie lo spazio senza perdere la sua forma.
Il caso della flessibilità: I layout fissi, invece, specificano i valori esatti dei pixel per gli elementi, dando luogo a un design più rigido che potrebbe non adattarsi con la stessa grazia alle diverse dimensioni dello schermo. Anche se i layout fissi hanno il loro posto, i layout fluidi offrono una maggiore versatilità nell'attuale panorama multidispositivo.
Sommario: Scegliere le giuste dimensioni dello schermo per il proprio sito web
In sintesi, la scelta della giusta dimensione dello schermo per il vostro sito web è fondamentale per offrire un'esperienza utente eccezionale su tutti i dispositivi. Prendendo in considerazione fattori quali la compatibilità dei dispositivi, l'esperienza utente e l'adattabilità del design, è possibile garantire che il sito abbia un aspetto curato e funzioni in modo ottimale indipendentemente dal fatto che venga visualizzato su desktop, laptop, tablet o smartphone.
I principi del web design reattivo, tra cui l'uso di framework, media query e layout fluidi, forniscono gli strumenti necessari per creare layout flessibili e adattabili che si adattano perfettamente alle diverse dimensioni dello schermo.
Ricordate che l'obiettivo finale è dare priorità alla soddisfazione dell'utente e all'accessibilità. Scegliendo le giuste dimensioni dello schermo e implementando tecniche di responsive design, potrete migliorare l'usabilità del vostro sito web e lasciare un'impressione duratura ai vostri visitatori. In questo modo, sia che stiano navigando su un desktop a casa o su uno smartphone in movimento, il vostro sito web avrà sempre il suo aspetto migliore.


















