Vous êtes-vous déjà arrêté sur le monde fascinant des tailles d'écran dans la conception de sites web? Eh bien, attachez votre ceinture, car nous sommes sur le point de faire une plongée en profondeur dans ce domaine technologique. Imaginez : vous naviguez sur votre site web préféré sur votre ordinateur portable, puis vous passez à votre téléphone lorsque vous êtes en déplacement. Comment cette magie s'opère-t-elle ? C'est ce que nous allons découvrir.
Les tailles d'écran déterminent la manière dont le contenu est affiché, la façon dont les utilisateurs interagissent avec les sites web et, en fin de compte, la capacité d'un site à capter et à retenir l'attention des visiteurs.
Dans ce blog, nous ne négligerons aucun pixel - de la compréhension des paramètres qui les sous-tendent à la découverte des meilleures pratiques pour choisir la taille optimale pour votre site web. Alors, plongeons dans le vif du sujet !
Contenu
ToggleComprendre les mesures de la taille de l'écran

Entrons dans le vif du sujet des mesures de la taille de l'écran. Vous avez probablement entendu des termes tels que pixels, résolution et rapport hauteur/largeur, mais que signifient-ils réellement pour votre conception de sites web ?
Tout d'abord, les pixels. Ces petits carrés sont les éléments constitutifs de votre écran. Plus il y a de pixels, plus vos images et votre texte seront nets.
Lire aussi : Les meilleurs services de refonte de sites Web
Maintenant, la résolution. C'est comme le paramètre de qualité de votre service de streaming préféré, mais pour les écrans. Une résolution plus élevée est synonyme d'images plus claires et plus détaillées.
Enfin, les rapports d'aspect. Imaginez que vous fassiez entrer une cheville carrée dans un trou rond : voilà ce que sont les rapports d'aspect. Ils déterminent la forme de votre écran, qu'il s'agisse d'un écran large, d'un écran carré ou d'un écran intermédiaire.
Remodeler votre site web avec des services de conception WordPress sur mesure
De l'optimisation des tailles d'écran à la conception de mises en page réactives, nous veillerons à ce que votre site Web brille sur tous les appareils.
Tailles d'écran courantes pour la conception de sites web

Parlons des tailles d'écran ! En matière de conception de sites web WordPress, il n'y a pas de taille unique. Voyons ce qu'il en est pour chaque appareil :
Tailles des écrans d'ordinateurs de bureau et d'ordinateurs portables
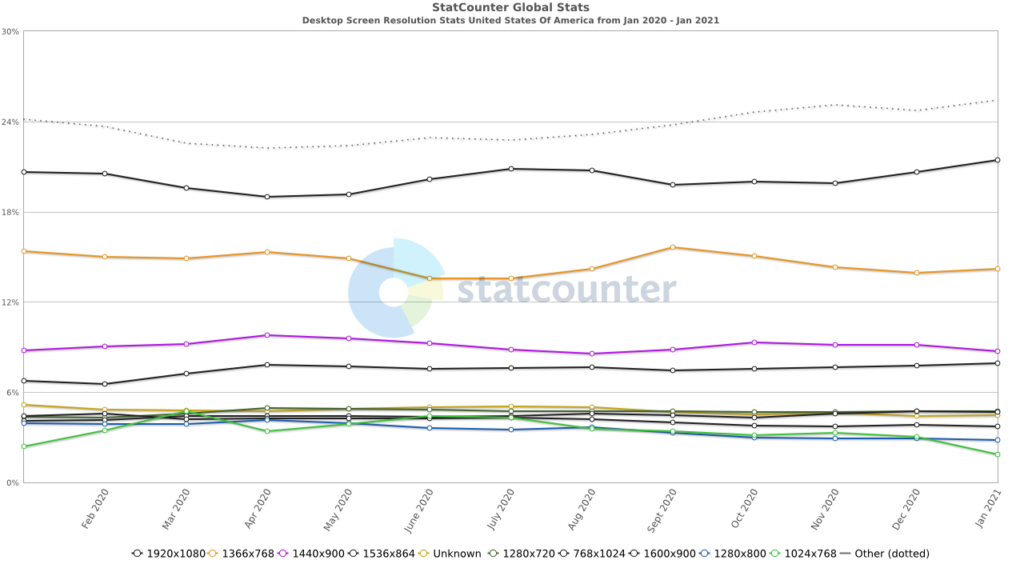
Résolutions standard : De la résolution classique de 1280×720 à 1920×1080, les ordinateurs de bureau et les ordinateurs portables sont de toutes les formes et de toutes les tailles.
En savoir plus : Conseils pour améliorer l'interface utilisateur des sites web des petites entreprises
Rapports d'aspect populaires : Pensez au 16:9 pour un effet cinéma grand écran, ou au 4:3 pour un effet plus traditionnel.
Tailles d'écran des tablettes
Principales mesures et tendances : Les tablettes ne sont peut-être pas aussi omniprésentes que les téléphones, mais elles sont toujours aussi puissantes avec des résolutions allant de 601×962 à 1280×800.
Stratégies de conception réactive : La flexibilité est essentielle ici. Le responsive design permet à votre site d'être aussi époustouflant sur une tablette que sur un ordinateur de bureau.
Tailles d'écran des téléphones portables
Résolutions dominantes : Avec l'essor des smartphones, les résolutions de 360×640 à 414×896 sont devenues la norme.
Apprendre : Le Responsive Design au-delà du mobile
Concevoir pour les petits écrans : Il s'agit d'optimiser l'espace. Les mises en page simplifiées, les polices de caractères plus grandes et la navigation intuitive sont vos meilleurs amis.
Meilleures tailles d'écran
Ordinateur de bureau/portable : Visez une résolution d'environ 1366×768 ou plus pour une large compatibilité.
Tablette : Optez pour une conception réactive qui s'adapte de manière transparente à des résolutions telles que 1024×768.
Mobile : Concevez votre site en tenant compte de résolutions telles que 375×667 ou 360×640 pour une expérience conviviale.
En adaptant votre conception à ces tailles d'écran courantes, vous vous assurez que votre site Web est parfait au pixel près, quelle que soit la manière dont votre public y accède.
Meilleures pratiques pour la conception de sites web réactifs

Plongeons dans l'univers du responsive web design et découvrons quelques bonnes pratiques éprouvées pour faire briller votre site sur des écrans petits et grands :
Cadres réactifs
Exploiter la puissance des frameworks : Les frameworks réactifs tels que Bootstrap et Foundation constituent une base solide pour créer des sites web qui s'affichent parfaitement sur n'importe quel appareil.
Systèmes de grille : Les mises en page basées sur des grilles offrent une structure souple qui s'adapte parfaitement aux différentes tailles d'écran. Pensez-y comme à un puzzle numérique : les pièces se réorganisent d'elles-mêmes pour s'adapter à l'espace qui leur est imparti.
Bibliothèques de composants : Les composants prédéfinis et les kits d'interface utilisateur rationalisent le processus de conception, ce qui vous permet de vous concentrer sur la création d'un contenu attrayant plutôt que de réinventer la roue.
Questions sur les médias et points d'arrêt
Entrez dans la requête média : Les requêtes de média sont votre arme secrète dans la bataille pour la réactivité. En définissant des conditions spécifiques basées sur la taille de l'écran, l'orientation et d'autres facteurs, vous pouvez adapter la mise en page et le style de votre site à chaque appareil.
Apprendre : Les éléments vitaux d'un design WordPress personnalisé
Choisir judicieusement les points de rupture : Les points de rupture marquent les endroits où votre mise en page se modifie pour s'adapter aux différentes tailles d'écran. Une sélection stratégique des points de rupture garantit une transition en douceur entre les mises en page, en évitant les sauts maladroits ou les contenus écrasés.
Mises en page fluides et mises en page fixes
La fluidité règne en maître : les mises en page fluides utilisent des unités relatives telles que les pourcentages et les ems pour mettre les éléments à l'échelle de manière proportionnelle, ce qui garantit une expérience cohérente sur tous les appareils. C'est comme verser de l'eau dans des récipients de tailles différentes : le contenu remplit l'espace sans perdre sa forme.
Les arguments en faveur de la flexibilité : Les mises en page fixes, en revanche, spécifient des valeurs exactes en pixels pour les éléments, ce qui se traduit par une conception plus rigide qui risque de ne pas s'adapter aussi gracieusement aux différentes tailles d'écran. Si les mises en page fixes ont leur place, les mises en page fluides offrent une plus grande polyvalence dans le paysage multi-appareils d'aujourd'hui.
Résumé : Choisir la bonne taille d'écran pour votre site web
En résumé, le choix de la bonne taille d'écran pour votre site web est crucial pour offrir une expérience utilisateur exceptionnelle sur tous les appareils. En tenant compte de facteurs tels que la compatibilité des appareils, l'expérience utilisateur et l'adaptabilité de la conception, vous pouvez vous assurer que votre site a une apparence soignée et qu'il fonctionne de manière optimale, qu'il soit consulté sur un ordinateur de bureau, un ordinateur portable, une tablette ou un smartphone.
Les principes de la conception web réactive, y compris l'utilisation de cadres, de requêtes média et de mises en page fluides, fournissent les outils nécessaires pour créer des mises en page flexibles et adaptables qui s'adaptent de manière transparente aux différentes tailles d'écran.
N'oubliez pas que l'objectif ultime est de donner la priorité à la satisfaction de l'utilisateur et à l'accessibilité. En choisissant la bonne taille d'écran et en mettant en œuvre des techniques de conception réactive, vous pouvez améliorer la convivialité de votre site web et laisser une impression durable à vos visiteurs. Ainsi, qu'ils naviguent sur un ordinateur de bureau à la maison ou sur un smartphone en déplacement, votre site web aura toujours fière allure.


















