Making WordPress sites accessible is important to ensure they can be used by people with disabilities. When designing or building a website, developers follow accessibility guidelines and best practices of WordPress site optimization simultaneously.
WordPress accessibility involves adding alt text for visuals, structuring headings properly, ensuring color contrast, making all functions keyboard navigable, and providing clear associations between form fields and labels.
Other aspects of customization include – implementing ARIA attributes for further context to assistive technologies, and using semantic HTML that conveys proper meaning and structure for adaptive software. Proper WordPress accessibility ensures all users can access website content.
Read More: How to Develop a Custom WordPress Website (5 Simple Steps)
Contents
ToggleWordPress Accessibility Guidelines
WordPress.com aims to design inclusive, accessible features and themes adhering to web standards and best practices. We continually seek new ways to address accessibility concerns as web technologies progress.
While every site-owner strives for full accessibility, specific regulatory compliance like ADA, Section 508 and HIPAA compliance is a website owner’s responsibility. We provide an accessible platform, but site owners must implement accessibility tips.
You can test theme compliance with image guidelines for social platforms. It uses tools like WAVE or by testing Twenty Twenty-Two/Twenty Twenty-Three/Twenty Twenty-Four demo pages. For 100% compliance, thoroughly test your chosen theme.
Want to Make Your WordPress Website More Accessible?
Our Team of Experts can ensure that the best practices of accessibility are followed for your site
How to Improve WordPress Accessibility?
The ultimate WordPress website rebuild checklist serves all users and is a priority. Yet many don’t know where to start. Following these key best practices will allow you to dramatically enhance inclusion and usability:
Use Alt-text on Images

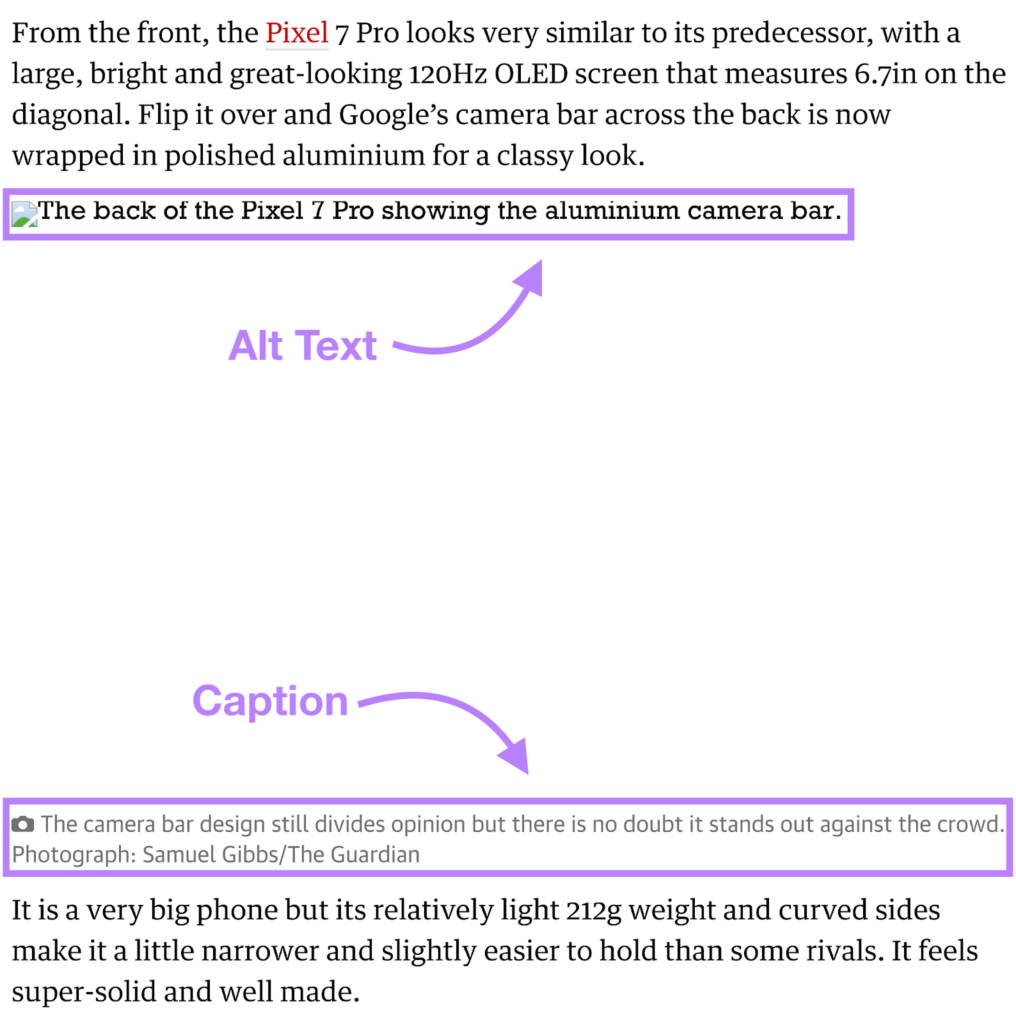
SEO-friendly alt text (alternative text) for images is a written description on a web page that can’t otherwise be conveyed visually. For users navigating a site with the aid of assistive technologies like screen readers, alt text acts as a substitute, reading out loud the details so visuals aren’t missed.
Quality alt text succinctly summarizes an image’s content or purpose in a compact yet informative way if the image was unable to load.
Well-written alt descriptions place critical context back into the hands of those utilizing the web through adaptive software and devices, ensuring comprehension. They transform purely visual elements into understandable content for all.
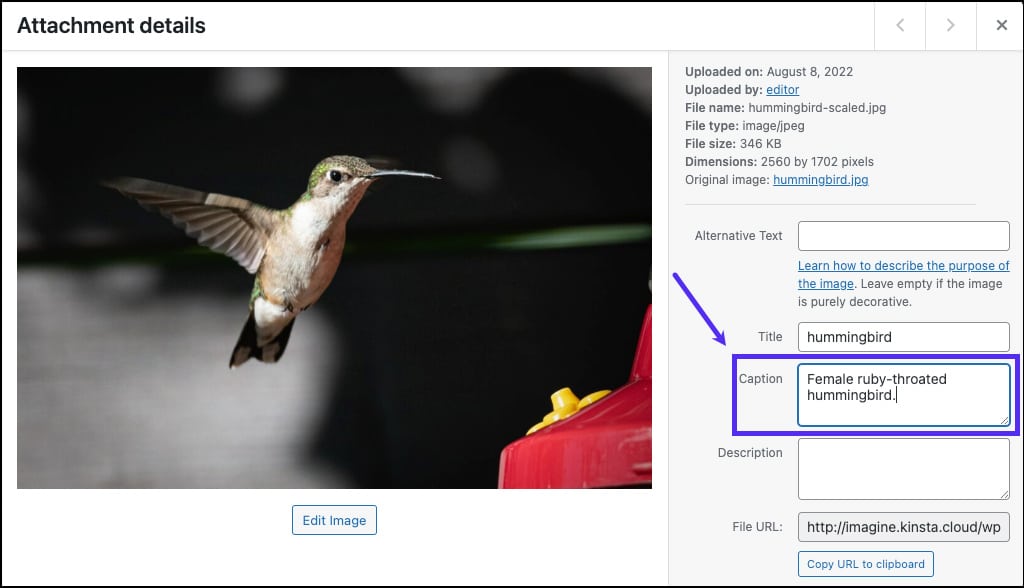
Write Descriptive Image Captions

Adding detailed captions that convey what an image contains, explains, or illustrates aids WordPress accessibility by enhancing context for visually impaired users relying on screen readers. Descriptions directly alongside images create connections to the surrounding content through proximate informative text.
Writing concise yet descriptive captions transforms images from visual-only elements into consumable content for assistive technology, allowing fuller comprehension. Well-crafted captions ensure no user misses out on critical information otherwise portrayed solely through visual means.
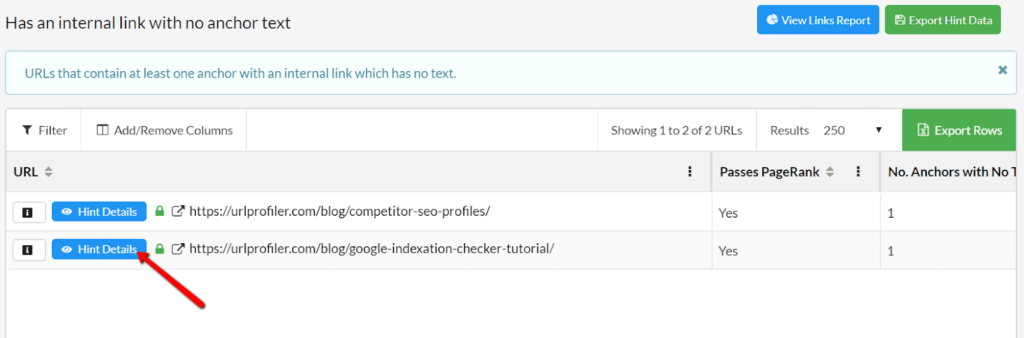
Write Descriptive Links

Links that clearly describe what page or content they lead to greatly aid WordPress accessibility, especially for screen reader users. Vague links like “click here” leave users guessing the destination. Concise yet informative link text such as “view pricing table page” or “learn more about our team” allows all readers to better understand where a link will navigate.
Descriptive link text also provides surrounding context within body content for adaptive technologies. Crafting meaningful anchor text ensures links make logical sense when read aloud for the visually impaired.
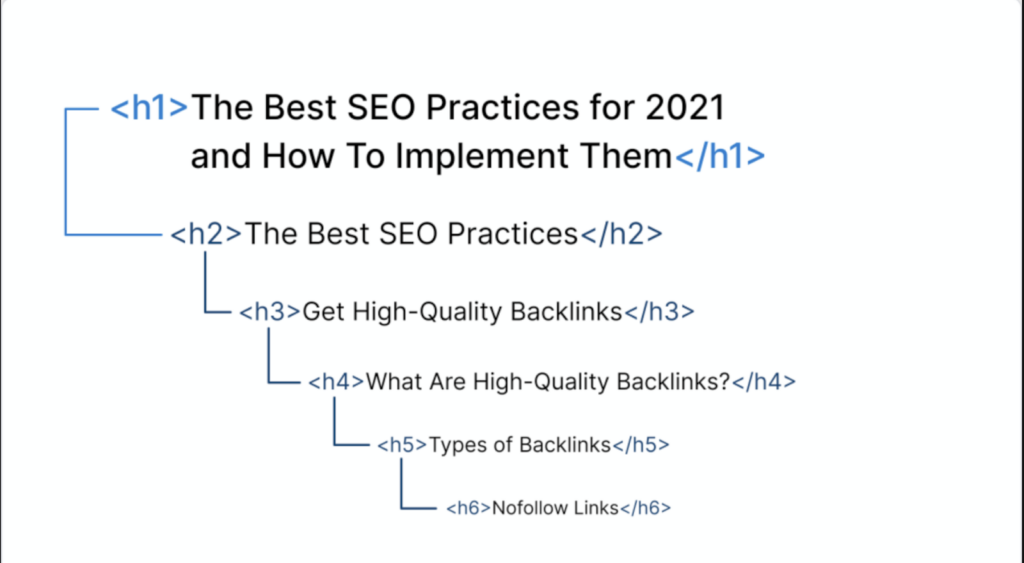
Use Appropriate Headings

Implementing proper heading tags like H1, H2, H3 structurally organizes content for all readers, but greatly aids those using screen readers to navigate web pages. Headings create an outline with hierarchy that divides content into consumable sections.
Skipping heading levels can cause confusion. Descriptive headings allow adaptive software users to quickly determine sections, find information, and understand relationships within the content through easily scanned markers in the structure that provide crucial context.
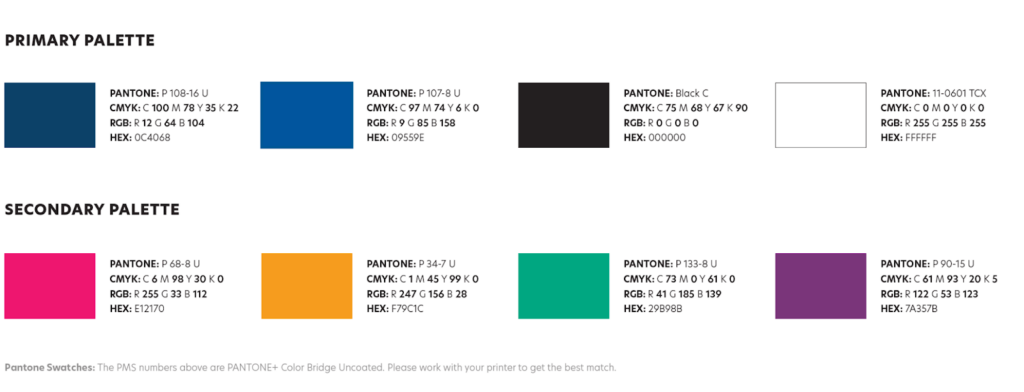
Choose Fonts and Colors Wisely

When font sizes and colors lack proper contrast from background colors, text can become difficult to read, especially for those with vision impairments. Ensuring a high enough contrast ratio of at least 4.5:1 between text and background enables readability.
Similarly, font sizes that are too small present challenges. By thoughtfully selecting font colors, background colors, and font sizes with sufficient contrast and large enough text, websites become more accessible for users with various disabilities. Wise design choices prevent exclusion.
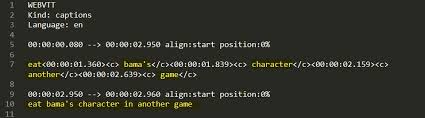
Add Transcripts to Multimedia Content

Videos and audio content pose challenges for users with visual or hearing impairments without adequate text alternatives. Providing complete transcripts unlocks multimedia for many assistive technologies.
Descriptive transcripts allow screen readers to convey visual information in videos. Closed captions present dialogue and audio details on screen for those hard of hearing. Adding accurate transcripts and captions makes rich media in WordPress comprehensible for more users.
Learn More: ADA Compliance WordPress: Making Your Website Compliant
Best WordPress Accessibility Plugins
With a few plugins, boost WordPress site accessibility. Check color contrast, add alt text, analyze structure. Integrate scanning tools like Lighthouse. Identify what limits your site’s access for all. Take WordPress to advanced accessibility levels using simple powerful accessibility plugins.
accessiBe

accessiBe’s WordPress plugin simplifies the installation and configuration process, seamlessly connecting your website to their AI-powered accessibility solution without requiring any coding. As a market leader, accessiBe ensures that accessibility is automatic, affordable, and accessible to all.
Its accessWidget is a leading AI-powered solution for web accessibility, ensuring WCAG and ADA compliance. It enhances screen reader functionality with content, display, and orientation adjustments. With 20 built-in languages and an online dictionary, it also aids users with cognitive disabilities in understanding content.
Lastly, its premium plans start at just $49/month with a free 7-day trial, and it provides above-industry-level security with servers based in the USA and military-grade encryption.
WP Accessibility

WP Accessibility is a handy WordPress plugin that assists with common accessibility issues in themes without needing expert coding knowledge. It adds skip links, text direction attributes, keyboard focus outlines, long image descriptions, enforced alt text, labels for forms, “read more” link context, and other fixes.
The plugin helps identify remaining problems through scans and won’t correct every issue, but facilitates supplementing accessibility in key ways. Tools like color contrast checking and searching media by alt text aid manual improvements.
WP Accessibility nicely bridges some accessibility gaps out-of-the-box while providing direction for additional enhancements.
UserWay

UserWay is an advanced WordPress plugin that helps websites achieve ADA and WCAG compliance through ongoing automated testing. It fixes bugs to avoid accessibility-related legal risks. By scanning for issues like low contrast, missing alt text, and more, then guiding one-click resolution,
UserWay enables high accessibility and usability, showcasing inclusion for disabled users. The powerful tool promotes ADA conformance, bolsters UI/UX quality, lifts SEO, and enhances conversions by fixing barriers limiting site performance for visually and motor impaired visitors. UserWay simplifies accessible design for WordPress sites.
WP Accessibility Helper

WP Accessibility Helper conveniently aids web accessibility for WordPress sites through automatic improvements requiring little expertise.
By checking font sizes, color contrast ratios, image alt text, focus outlines, and ARIA landmark labels across site content, the plugin identifies issues like text readability, focus state visibility, video captioning, and semantics that limit disabled users.
Accessibility Helper then provides recommendations and simple fixes to resolve barriers around interaction and comprehension for visually and hearing impaired visitors. The straightforward tool promotes equal access through ongoing scans optimizing WordPress sites for all abilities.
One Click Accessibility

The One Click Accessibility WordPress plugin efficiently helps websites improve accessibility through an easy-to-use toolbar adding font resizing, color contrast adjustment, underline toggling, and other adaptive viewing options for visually impaired users.
Automatically inserted skip links, keyboard focus outlines, landmark roles, and target attribute removal also address common barriers with little setup.
While deep issues still require theme edits, One Click Accessibility supplements comprehension and navigation for disabled visitors through handy tools and modifications any site manager can enable to start bridging accessibility gaps at the click of a button.
Conclusion
Following web accessibility standards takes awareness, effort, and commitment, but WordPress provides tools to make sites inclusive for all abilities.
By optimizing content with alt text, color contrast, semantics, and testing with helpful plugins, you can serve disabled users well. Avoid legal risks, and become a model of digital equality through thoughtful design and development that embraces users of all kinds. Seek help from a WordPress Maintenance agency for further assistance.