Rendere accessibili i siti WordPress è importante per garantire che possano essere utilizzati dalle persone con disabilità. Quando progettano o costruiscono un sito web, gli sviluppatori seguono contemporaneamente le linee guida sull'accessibilità e le migliori pratiche di ottimizzazione dei siti WordPress.
L'accessibilità di WordPress prevede l'aggiunta di testo alt per le immagini, la strutturazione corretta delle intestazioni, il contrasto dei colori, la navigazione da tastiera di tutte le funzioni e la creazione di associazioni chiare tra i campi dei moduli e le etichette.
Altri aspetti della personalizzazione includono l'implementazione degli attributi ARIA per fornire un ulteriore contesto alle tecnologie assistive e l'utilizzo di un HTML semantico che trasmetta un significato e una struttura adeguati al software adattivo. Una corretta accessibilità di WordPress garantisce che tutti gli utenti possano accedere ai contenuti del sito web.
Per saperne di più: Come sviluppare un sito web WordPress personalizzato (5 semplici passi)
Contenuti
ToggleLinee guida per l'accessibilità di WordPress
WordPress.com si propone di progettare funzionalità e temi inclusivi e accessibili, aderendo agli standard e alle best practice del web. Cerchiamo continuamente nuovi modi per affrontare i problemi di accessibilità con il progredire delle tecnologie web.
Sebbene ogni proprietario di un sito si sforzi di ottenere la piena accessibilità, la conformità a normative specifiche come ADA, Section 508 e HIPAA è una responsabilità del proprietario del sito web. Noi forniamo una piattaforma accessibile, ma i proprietari dei siti devono implementare i suggerimenti per l'accessibilità.
È possibile verificare la conformità del tema alle linee guida sulle immagini per le piattaforme sociali. Utilizzando strumenti come WAVE o testando le pagine demo di Twenty Twenty-Two/Twenty Twenty-Three/Twenty Twenty-Four. Per una conformità al 100%, testate a fondo il tema scelto.
Volete rendere il vostro sito web WordPress più accessibile?
Il nostro team di esperti può garantire che le migliori pratiche di accessibilità siano seguite per il vostro sito.
Come migliorare l'accessibilità di WordPress?
La lista di controllo definitiva per la ricostruzione di un sito WordPress serve a tutti gli utenti ed è una priorità. Eppure molti non sanno da dove cominciare. Seguendo queste best practice chiave potrete migliorare notevolmente l'inclusione e l'usabilità:
Usare il testo alternativo sulle immagini

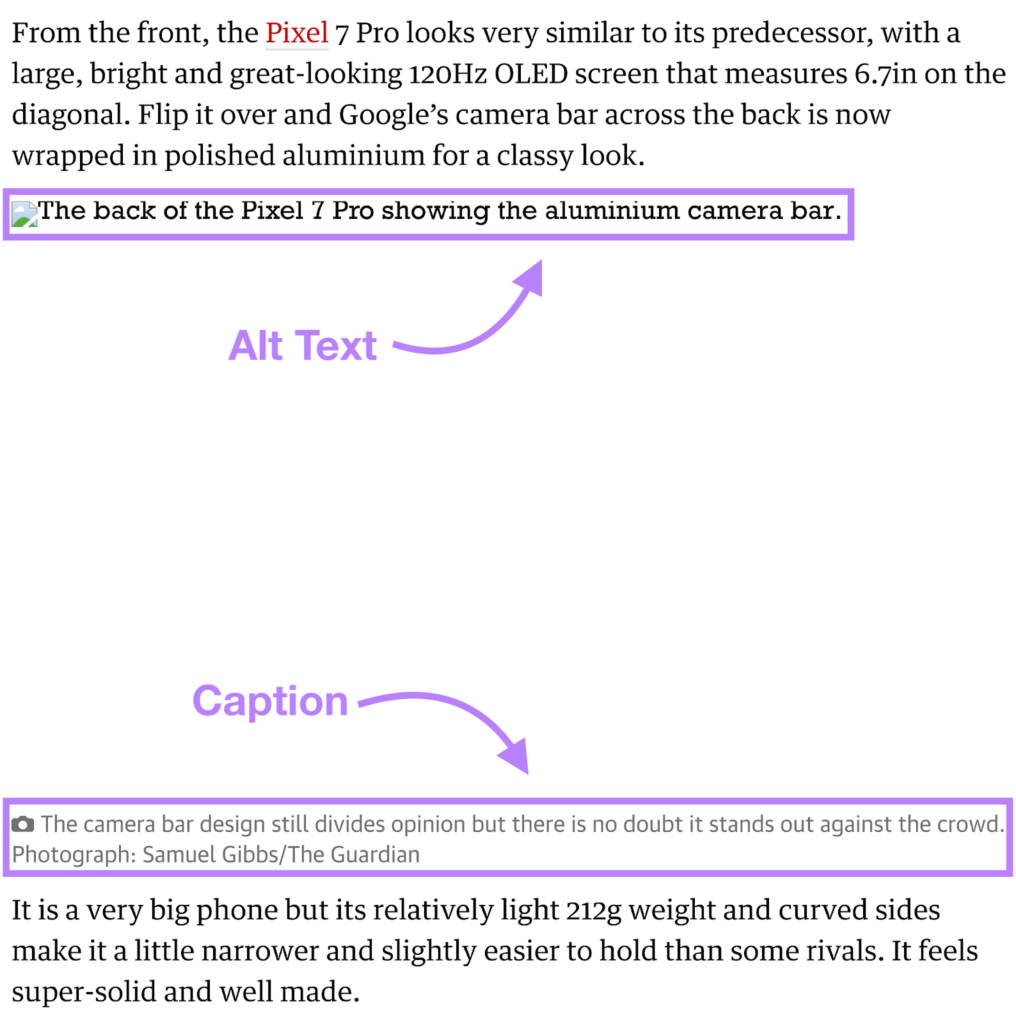
Il testo alternativo SEO-friendly per le immagini è una descrizione scritta su una pagina web che non può essere trasmessa visivamente. Per gli utenti che navigano in un sito con l'ausilio di tecnologie assistive come gli screen reader, il testo alternativo funge da sostituto, leggendo ad alta voce i dettagli in modo da non perdere le immagini.
Un testo alt di qualità riassume sinteticamente il contenuto o lo scopo di un'immagine in modo compatto ma informativo, nel caso in cui l'immagine non sia riuscita a caricarsi.
Le descrizioni alt ben scritte rimettono il contesto critico nelle mani di chi utilizza il web attraverso software e dispositivi adattivi, assicurandone la comprensione. Trasformano elementi puramente visivi in contenuti comprensibili per tutti.
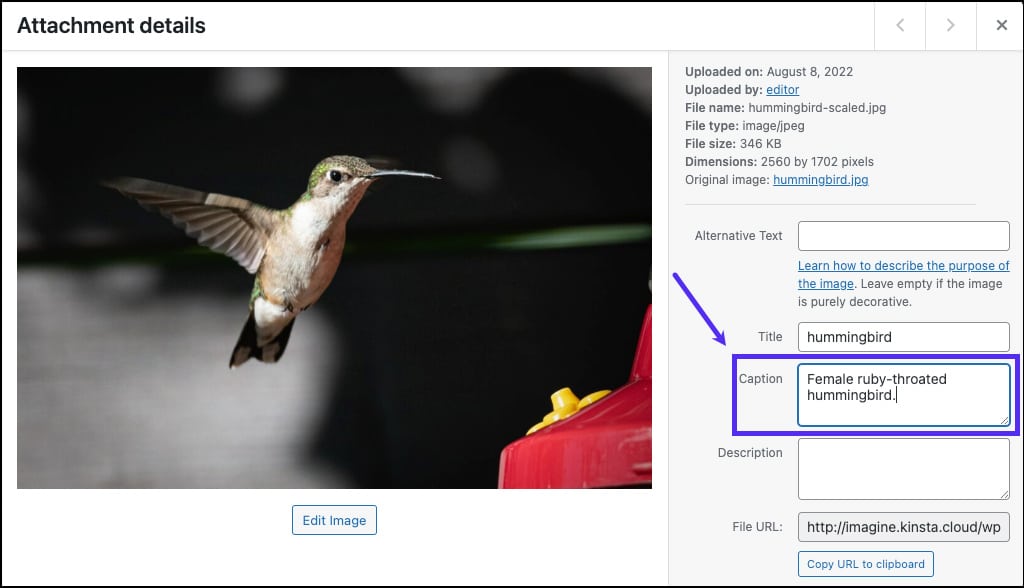
Scrivere didascalie descrittive per le immagini

L'aggiunta di didascalie dettagliate che illustrano ciò che un'immagine contiene, spiega o illustra favorisce l'accessibilità di WordPress, migliorando il contesto per gli utenti ipovedenti che si affidano agli screen reader. Le descrizioni direttamente accanto alle immagini creano collegamenti con i contenuti circostanti grazie a un testo informativo vicino.
La scrittura di didascalie concise ma descrittive trasforma le immagini da elementi solo visivi in contenuti consumabili per le tecnologie assistive, consentendo una comprensione più completa. Didascalie ben fatte assicurano che nessun utente perda informazioni critiche altrimenti rappresentate solo attraverso mezzi visivi.
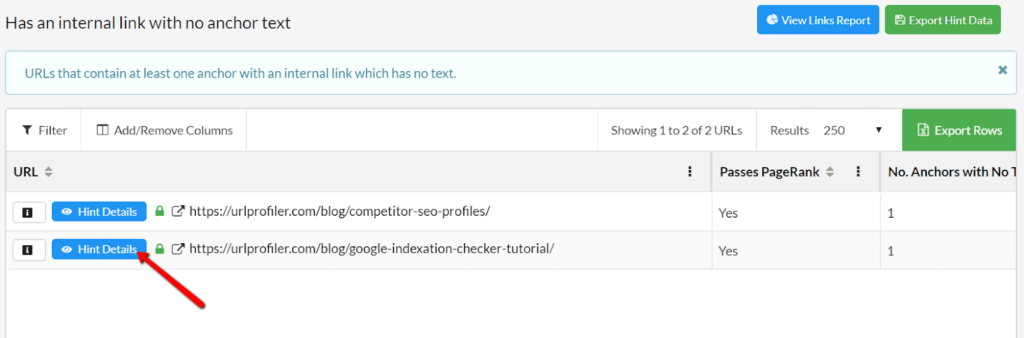
Scrivere link descrittivi

I link che descrivono chiaramente a quale pagina o contenuto conducono aiutano notevolmente l'accessibilità di WordPress, soprattutto per gli utenti di screen reader. I link vaghi come "clicca qui" lasciano gli utenti indovinare la destinazione. Un testo conciso ma informativo, come "visualizza la pagina della tabella dei prezzi" o "scopri di più sul nostro team", permette a tutti i lettori di capire meglio a quale link si accede.
Il testo descrittivo dei link fornisce anche il contesto circostante all'interno del contenuto del corpo per le tecnologie adattive. La creazione di un testo di ancoraggio significativo assicura che i link abbiano un senso logico quando vengono letti ad alta voce per gli ipovedenti.
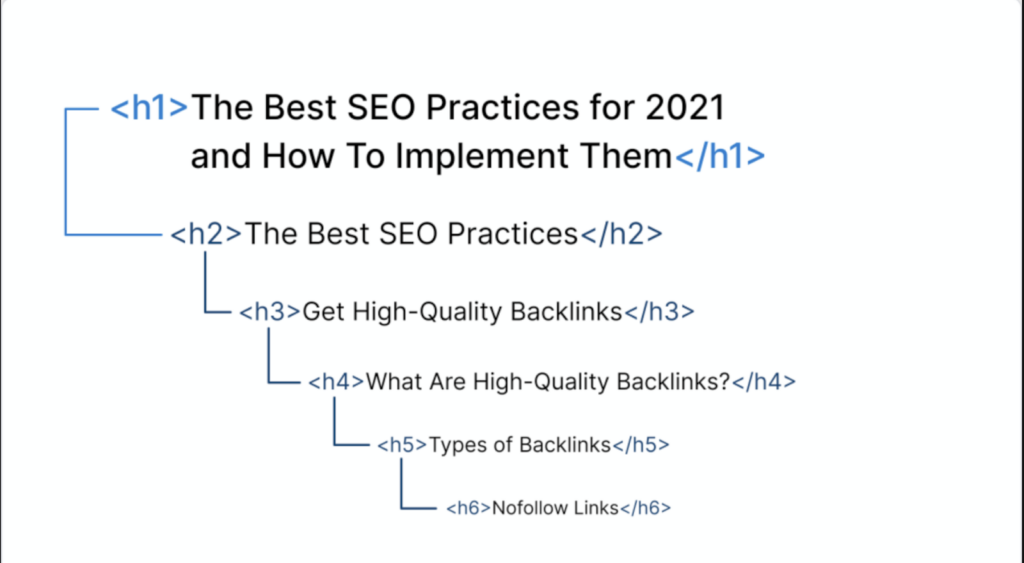
Utilizzare titoli appropriati

L'implementazione di tag di intestazione appropriati come H1, H2, H3 organizza strutturalmente i contenuti per tutti i lettori, ma aiuta notevolmente coloro che utilizzano gli screen reader a navigare nelle pagine web. I titoli creano una struttura gerarchica che divide i contenuti in sezioni consumabili.
Saltare i livelli di intestazione può causare confusione. Le intestazioni descrittive consentono agli utenti del software adattivo di determinare rapidamente le sezioni, trovare le informazioni e comprendere le relazioni all'interno del contenuto grazie a marcatori facilmente leggibili nella struttura che forniscono un contesto cruciale.
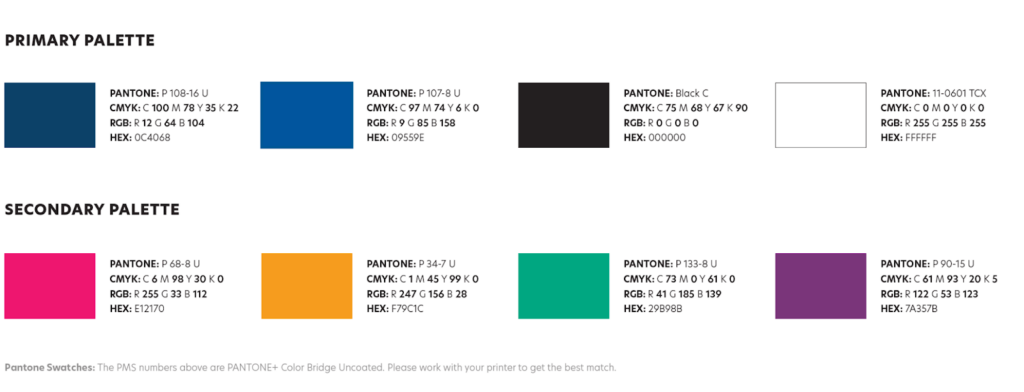
Scegliete con cura i caratteri e i colori

Quando le dimensioni e i colori dei caratteri non hanno un contrasto adeguato con i colori di sfondo, il testo può diventare difficile da leggere, soprattutto per chi ha problemi di vista. Garantire un rapporto di contrasto sufficientemente alto, almeno 4,5:1, tra il testo e lo sfondo consente la leggibilità.
Allo stesso modo, le dimensioni troppo piccole dei caratteri rappresentano una sfida. Scegliendo con cura i colori dei caratteri, i colori dello sfondo e le dimensioni dei caratteri con un contrasto sufficiente e un testo sufficientemente grande, i siti web diventano più accessibili per gli utenti con diverse disabilità. Scelte di design oculate impediscono l'esclusione.
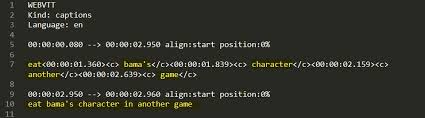
Aggiungere trascrizioni ai contenuti multimediali

I video e i contenuti audio rappresentano una sfida per gli utenti con disabilità visive o uditive senza adeguate alternative testuali. La fornitura di trascrizioni complete sblocca il multimediale per molte tecnologie assistive.
Le trascrizioni descrittive consentono agli screen reader di trasmettere informazioni visive nei video. Le didascalie chiuse presentano i dialoghi e i dettagli audio sullo schermo per le persone con problemi di udito. L'aggiunta di trascrizioni e didascalie accurate rende i contenuti multimediali di WordPress comprensibili per un maggior numero di utenti.
Per saperne di più: Conformità ADA WordPress: Rendere il vostro sito web conforme
I migliori plugin per l'accessibilità di WordPress
Con pochi plugin, aumentate l'accessibilità del sito WordPress. Controllate il contrasto dei colori, aggiungete il testo alt, analizzate la struttura. Integrate strumenti di scansione come Lighthouse. Identificate ciò che limita l'accesso del vostro sito a tutti. Portate WordPress a livelli di accessibilità avanzati utilizzando semplici e potenti plugin per l'accessibilità.
accessiBe

Il plugin WordPress di accessiBe semplifica il processo di installazione e configurazione, collegando senza problemi il vostro sito web alla loro soluzione di accessibilità basata sull'intelligenza artificiale senza richiedere alcuna codifica. In qualità di leader di mercato, accessiBe garantisce che l'accessibilità sia automatica, conveniente e accessibile a tutti.
AccessWidget è una soluzione leader per l'accessibilità del web, in grado di garantire la conformità alle norme WCAG e ADA. Migliora la funzionalità degli screen reader con regolazioni del contenuto, della visualizzazione e dell'orientamento. Con 20 lingue integrate e un dizionario online, aiuta anche gli utenti con disabilità cognitive a comprendere i contenuti.
Infine, i suoi piani premium partono da soli 49 dollari al mese con una prova gratuita di 7 giorni e offrono una sicurezza superiore a quella del settore con server basati negli Stati Uniti e crittografia di livello militare.
Accessibilità WP

WP Accessibility è un pratico plugin per WordPress che aiuta a risolvere i problemi di accessibilità più comuni nei temi senza bisogno di conoscenze di codifica. Aggiunge link che saltano, attributi di direzione del testo, contorni del focus della tastiera, descrizioni di immagini lunghe, testo alt forzato, etichette per i moduli, contesto del link "leggi tutto" e altre correzioni.
Il plugin aiuta a identificare i problemi rimanenti attraverso le scansioni e non corregge tutti i problemi, ma facilita l'integrazione dell'accessibilità in modi chiave. Strumenti come il controllo del contrasto dei colori e la ricerca dei media in base al testo alt aiutano a migliorare manualmente.
WP Accessibility colma in modo efficace alcune lacune dell'accessibilità, fornendo al contempo indicazioni per ulteriori miglioramenti.
Modo d'uso

UserWay è un plugin avanzato per WordPress che aiuta i siti web a raggiungere la conformità ADA e WCAG attraverso test automatici continui. Risolve i bug per evitare rischi legali legati all'accessibilità. Esegue una scansione per individuare problemi come il basso contrasto, la mancanza di testo alt e altro ancora, guidando poi la risoluzione con un solo clic,
UserWay consente di ottenere un'elevata accessibilità e usabilità, dimostrando l'inclusione degli utenti disabili. Questo potente strumento promuove la conformità ADA, rafforza la qualità UI/UX, aumenta il SEO e migliora le conversioni eliminando le barriere che limitano le prestazioni del sito per i visitatori con disabilità visive e motorie. UserWay semplifica la progettazione accessibile dei siti WordPress.
WP Accessibility Helper

WP Accessibility Helper aiuta comodamente l'accessibilità del web per i siti WordPress attraverso miglioramenti automatici che richiedono poca esperienza.
Controllando le dimensioni dei caratteri, i rapporti di contrasto dei colori, il testo alt delle immagini, i contorni di messa a fuoco e le etichette di riferimento ARIA nei contenuti del sito, il plugin identifica problemi come la leggibilità del testo, la visibilità dello stato di messa a fuoco, le didascalie dei video e la semantica che limitano gli utenti disabili.
Accessibility Helper fornisce quindi raccomandazioni e semplici soluzioni per risolvere gli ostacoli all'interazione e alla comprensione per i visitatori ipovedenti e ipoudenti. Questo strumento semplice promuove la parità di accesso attraverso scansioni continue che ottimizzano i siti WordPress per tutte le abilità.
Accessibilità con un solo clic

Il plugin One Click Accessibility WordPress aiuta efficacemente i siti web a migliorare l'accessibilità attraverso una barra degli strumenti facile da usare che aggiunge il ridimensionamento dei caratteri, la regolazione del contrasto dei colori, la selezione delle sottolineature e altre opzioni di visualizzazione adattiva per gli utenti ipovedenti.
L'inserimento automatico dei link di salto, i contorni del focus della tastiera, i ruoli di riferimento e la rimozione dell'attributo di destinazione risolvono anche le barriere più comuni con un'impostazione minima.
Mentre i problemi più profondi richiedono ancora la modifica del tema, One Click Accessibility integra la comprensione e la navigazione per i visitatori disabili grazie a strumenti pratici e modifiche che ogni gestore di sito può attivare per iniziare a colmare le lacune dell'accessibilità con un semplice clic.
Conclusione
Seguire gli standard di accessibilità del web richiede consapevolezza, sforzo e impegno, ma WordPress fornisce strumenti per rendere i siti inclusivi per tutte le abilità.
Ottimizzando i contenuti con testo alt, contrasto di colore, semantica e testando i plugin utili, potete servire bene gli utenti disabili. Evitate i rischi legali e diventate un modello di uguaglianza digitale grazie a una progettazione e uno sviluppo accurati che abbracciano utenti di ogni tipo. Per ulteriore assistenza, rivolgetevi a un'agenzia di manutenzione WordPress.