WordPress-Seiten barrierefrei zu machen ist wichtig, um sicherzustellen, dass sie von Menschen mit Behinderungen genutzt werden können. Beim Entwerfen oder Erstellen einer Website befolgen Entwickler gleichzeitig Richtlinien zur Barrierefreiheit und Best Practices der WordPress-Website-Optimierung.
Die Barrierefreiheit von WordPress umfasst das Hinzufügen von Alt-Text für visuelle Elemente, die richtige Strukturierung von Überschriften, das Sicherstellen von Farbkontrasten, das Navigieren aller Funktionen über die Tastatur und das Bereitstellen klarer Zuordnungen zwischen Formularfeldern und Beschriftungen.
Zu den weiteren Aspekten der Anpassung gehören die Implementierung von ARIA-Attributen für den weiteren Kontext von Hilfstechnologien und die Verwendung von semantischem HTML, das die richtige Bedeutung und Struktur für adaptive Software vermittelt. Die richtige WordPress-Zugänglichkeit stellt sicher, dass alle Benutzer auf Website-Inhalte zugreifen können.
Weiterlesen: So entwickeln Sie eine benutzerdefinierte WordPress-Website (5 einfache Schritte)
Inhalt
Umschalten aufRichtlinien zur Barrierefreiheit von WordPress
WordPress.com zielt darauf ab, inklusive, barrierefreie Funktionen und Themen zu entwerfen, die Webstandards und Best Practices entsprechen. Wir suchen ständig nach neuen Wegen, um die Probleme mit der Barrierefreiheit im Zuge des Fortschritts der Webtechnologien anzugehen.
Während jeder Website-Besitzer eine vollständige Barrierefreiheit anstrebt, liegt die Einhaltung bestimmter Vorschriften wie ADA, Abschnitt 508 und HIPAA-Konformität in der Verantwortung des Website-Eigentümers. Wir bieten eine barrierefreie Plattform, aber Websitebesitzer müssen Tipps zur Barrierefreiheit umsetzen.
Sie können die Konformität des Themes mit den Bildrichtlinien für soziale Plattformen testen. Es verwendet Tools wie WAVE oder durch das Testen von Twenty Twenty-Two/Twenty Twenty-Three/Twenty Twenty-Four Demo-Seiten. Um eine 100%ige Konformität zu gewährleisten, testen Sie das von Ihnen gewählte Thema gründlich.
Möchten Sie Ihre WordPress-Website zugänglicher machen?
Unser Expertenteam kann sicherstellen, dass die Best Practices der Barrierefreiheit für Ihre Website befolgt werden
Wie kann man die Barrierefreiheit von WordPress verbessern?
Die ultimative Checkliste für den Neuaufbau von WordPress-Websites dient allen Benutzern und hat Priorität. Doch viele wissen nicht, wo sie anfangen sollen. Wenn Sie diese wichtigen Best Practices befolgen, können Sie die Inklusion und Benutzerfreundlichkeit erheblich verbessern:
Verwenden Sie Alt-Text für Bilder

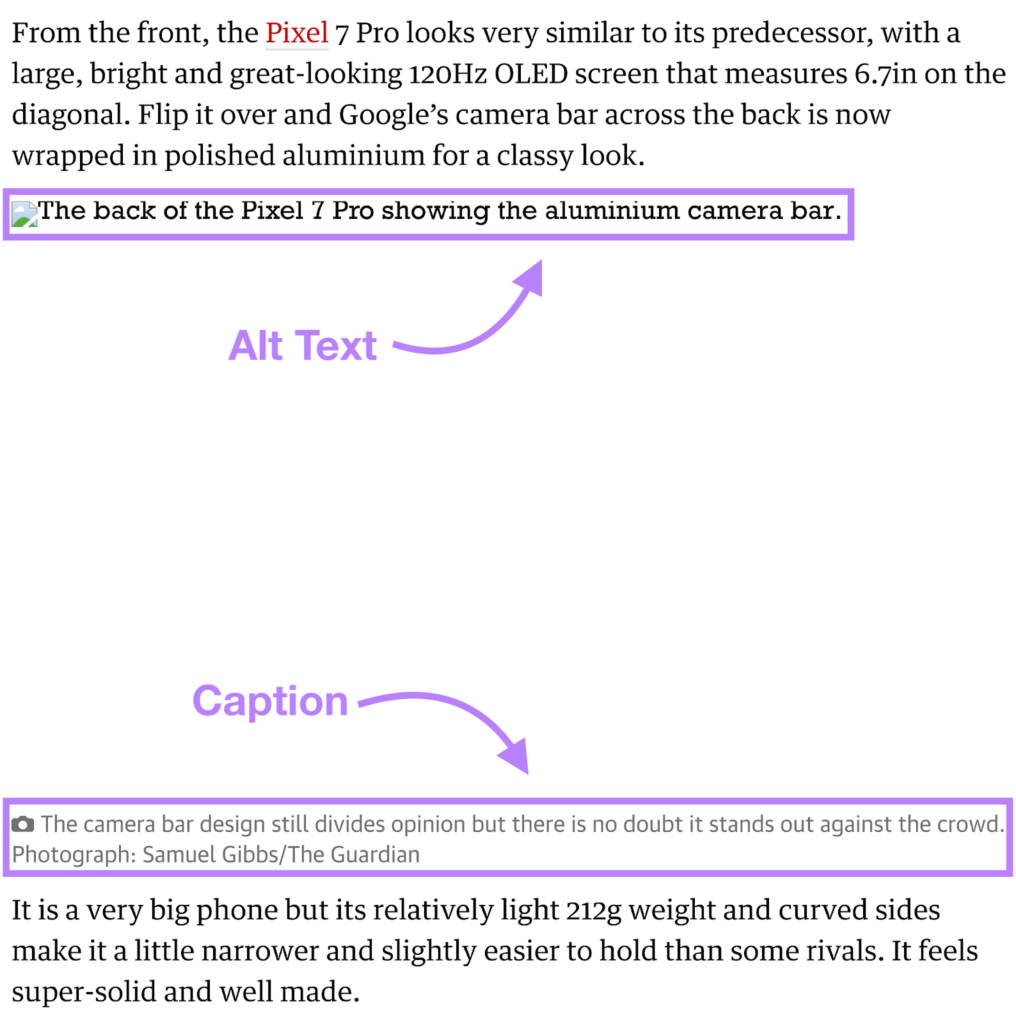
SEO-freundlicher Alt-Text (Alternativtext) für Bilder ist eine schriftliche Beschreibung auf einer Webseite, die sonst nicht visuell vermittelt werden kann. Für Benutzer, die mit Hilfe von Hilfstechnologien wie Screenreadern auf einer Website navigieren, fungiert Alt-Text als Ersatz und liest die Details laut vor, damit visuelle Elemente nicht übersehen werden.
Hochwertiger Alt-Text fasst den Inhalt oder Zweck eines Bildes auf kompakte und dennoch informative Weise zusammen, wenn das Bild nicht geladen werden konnte.
Gut geschriebene Alternativbeschreibungen legen den kritischen Kontext durch adaptive Software und Geräte zurück in die Hände derjenigen, die das Internet nutzen, und stellen das Verständnis sicher. Sie verwandeln rein visuelle Elemente in verständliche Inhalte für alle.
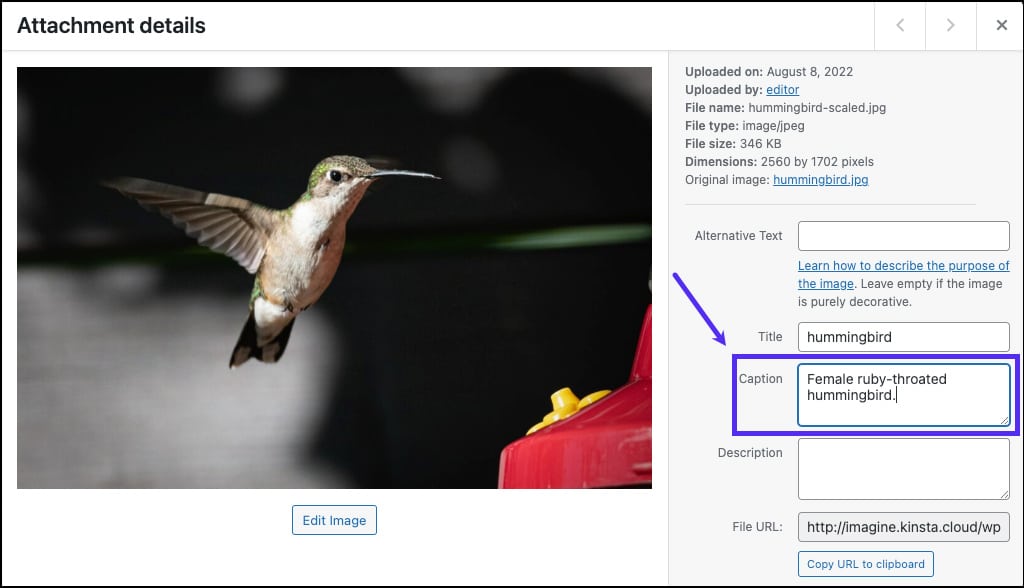
Schreiben Sie beschreibende Bildunterschriften

Das Hinzufügen detaillierter Bildunterschriften, die vermitteln, was ein Bild enthält, erklären oder illustrieren, unterstützt die Barrierefreiheit von WordPress, indem es den Kontext für sehbehinderte Benutzer verbessert, die sich auf Screenreader verlassen. Beschreibungen direkt neben Bildern schaffen durch unmittelbare Informationstexte Verbindungen zu den umgebenden Inhalten.
Das Verfassen prägnanter und dennoch beschreibender Bildunterschriften verwandelt Bilder von rein visuellen Elementen in konsumierbare Inhalte für unterstützende Technologien, die ein umfassenderes Verständnis ermöglichen. Gut gestaltete Bildunterschriften stellen sicher, dass kein Benutzer wichtige Informationen verpasst, die sonst nur mit visuellen Mitteln dargestellt werden.
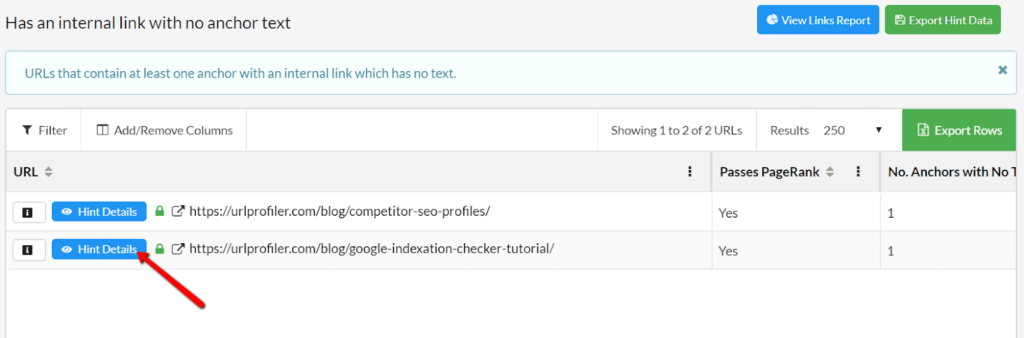
Beschreibende Links schreiben

Links, die klar beschreiben, zu welcher Seite oder welchem Inhalt sie führen, tragen erheblich zur Zugänglichkeit von WordPress bei, insbesondere für Benutzer von Screenreadern. Vage Links wie "hier klicken" lassen die Nutzer das Ziel erraten. Prägnante, aber informative Linktexte wie "Preistabellenseite anzeigen" oder "Erfahren Sie mehr über unser Team" ermöglichen es allen Lesern, besser zu verstehen, wohin ein Link führt.
Beschreibender Linktext bietet auch umgebenden Kontext innerhalb des Textinhalts für adaptive Technologien. Das Erstellen eines aussagekräftigen Ankertextes stellt sicher, dass Links logisch sinnvoll sind, wenn sie für Sehbehinderte laut vorgelesen werden.
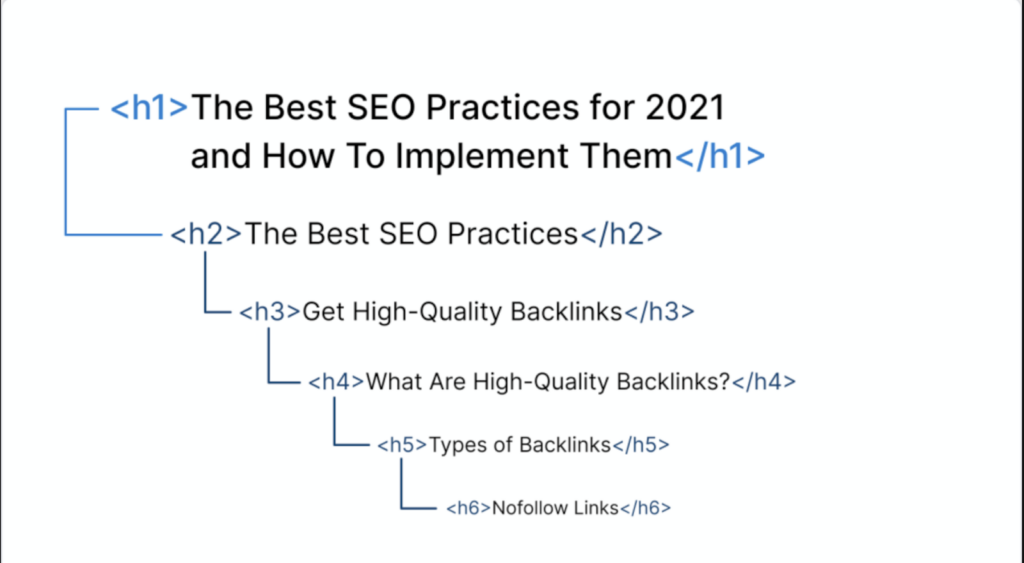
Verwenden Sie geeignete Überschriften

Die Implementierung geeigneter Überschriften-Tags wie H1, H2, H3 organisiert den Inhalt strukturell für alle Leser, hilft aber denjenigen, die Screenreader zum Navigieren auf Webseiten verwenden, erheblich. Überschriften erstellen eine Gliederung mit Hierarchie, die den Inhalt in konsumierbare Abschnitte unterteilt.
Das Überspringen von Überschriftenebenen kann zu Verwirrung führen. Beschreibende Überschriften ermöglichen es Benutzern adaptiver Software, Abschnitte schnell zu bestimmen, Informationen zu finden und Beziehungen innerhalb des Inhalts zu verstehen, indem sie leicht gescannte Markierungen in der Struktur verwenden, die den entscheidenden Kontext liefern.
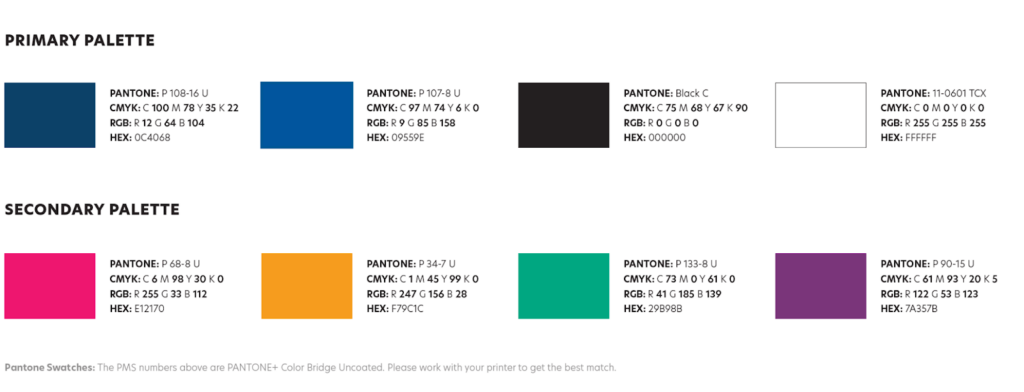
Schriftarten und Farben mit Bedacht wählen

Wenn Schriftgrößen und -farben nicht den richtigen Kontrast zu den Hintergrundfarben haben, kann der Text schwer zu lesen sein, insbesondere für Menschen mit Sehbehinderungen. Ein ausreichend hohes Kontrastverhältnis von mindestens 4,5:1 zwischen Text und Hintergrund ermöglicht die Lesbarkeit.
Ebenso stellen zu kleine Schriftgrößen eine Herausforderung dar. Durch die sorgfältige Auswahl von Schriftfarben, Hintergrundfarben und Schriftgrößen mit ausreichendem Kontrast und ausreichend großem Text werden Websites für Benutzer mit verschiedenen Behinderungen zugänglicher. Kluge Designentscheidungen verhindern Ausgrenzung.
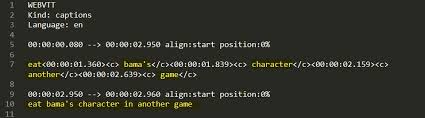
Hinzufügen von Transkripten zu Multimedia-Inhalten

Videos und Audioinhalte stellen Nutzer mit Seh- oder Hörbehinderungen ohne adäquate Textalternativen vor Herausforderungen. Durch die Bereitstellung vollständiger Transkripte wird Multimedia für viele unterstützende Technologien freigeschaltet.
Beschreibende Transkripte ermöglichen es Screenreadern, visuelle Informationen in Videos zu vermitteln. Untertitel präsentieren Dialoge und Audiodetails auf dem Bildschirm für Hörgeschädigte. Das Hinzufügen von genauen Transkripten und Bildunterschriften macht Rich Media in WordPress für mehr Benutzer verständlich.
Erfahren Sie mehr: ADA-Konformität WordPress: Machen Sie Ihre Website konform
Die besten WordPress-Plugins für Barrierefreiheit
Mit ein paar Plugins können Sie die Zugänglichkeit von WordPress-Websites verbessern. Überprüfen Sie den Farbkontrast, fügen Sie Alt-Text hinzu, analysieren Sie die Struktur. Integrieren Sie Scan-Tools wie Lighthouse. Finden Sie heraus, was den Zugriff auf Ihre Website für alle einschränkt. Bringen Sie WordPress mit einfachen, leistungsstarken Barrierefreiheits-Plugins auf ein erweitertes Zugänglichkeitsniveau.
accessiBe

Das WordPress-Plugin von accessiBe vereinfacht den Installations- und Konfigurationsprozess und verbindet Ihre Website nahtlos mit der KI-gestützten Barrierefreiheitslösung, ohne dass eine Codierung erforderlich ist. Als Marktführer stellt accessiBe sicher, dass die Barrierefreiheit automatisch, erschwinglich und für alle zugänglich ist.
accessWidget ist eine führende KI-gestützte Lösung für die Barrierefreiheit im Internet, die die Einhaltung von WCAG und ADA gewährleistet. Es erweitert die Screenreader-Funktionalität mit Inhalts-, Anzeige- und Ausrichtungsanpassungen. Mit 20 integrierten Sprachen und einem Online-Wörterbuch hilft es auch Benutzern mit kognitiven Behinderungen beim Verstehen von Inhalten.
Schließlich beginnen die Premium-Pläne bei nur 49 US-Dollar pro Monat mit einer kostenlosen 7-Tage-Testversion und bieten mit Servern in den USA und Verschlüsselung nach Militärstandard eine überdurchschnittliche Sicherheit.
WP Barrierefreiheit

WP Accessibility ist ein praktisches WordPress-Plugin, das bei häufigen Problemen mit der Barrierefreiheit in Themes hilft, ohne dass Programmierkenntnisse erforderlich sind. Es fügt Skip-Links, Textrichtungsattribute, Tastaturfokuskonturen, lange Bildbeschreibungen, erzwungenen Alt-Text, Beschriftungen für Formulare, "Weiterlesen"-Linkkontext und andere Korrekturen hinzu.
Das Plugin hilft bei der Identifizierung verbleibender Probleme durch Scans und korrigiert nicht jedes Problem, sondern erleichtert die Barrierefreiheit auf wichtige Weise. Tools wie die Überprüfung des Farbkontrasts und die Suche nach Medien nach Alt-Text helfen bei der manuellen Verbesserung.
WP Accessibility überbrückt einige Lücken in der Barrierefreiheit und bietet gleichzeitig eine Richtung für zusätzliche Verbesserungen.
UserWay

UserWay ist ein fortschrittliches WordPress-Plugin, das Websites dabei hilft, ADA- und WCAG-Konformität durch fortlaufende automatisierte Tests zu erreichen. Es behebt Fehler, um rechtliche Risiken im Zusammenhang mit der Barrierefreiheit zu vermeiden. Indem Sie nach Problemen wie niedrigem Kontrast, fehlendem Alt-Text und mehr suchen und dann die Ein-Klick-Auflösung steuern,
UserWay ermöglicht eine hohe Zugänglichkeit und Benutzerfreundlichkeit und zeigt die Inklusion für behinderte Benutzer. Das leistungsstarke Tool fördert die ADA-Konformität, verbessert die UI/UX-Qualität, verbessert die SEO und verbessert die Conversions, indem es Barrieren behebt, die die Leistung der Website für seh- und motorisch beeinträchtigte Besucher einschränken. UserWay vereinfacht das barrierefreie Design für WordPress-Seiten.
WP Accessibility Helper

WP Accessibility Helper unterstützt die Barrierefreiheit des Webs für WordPress-Sites bequem durch automatische Verbesserungen, die wenig Fachwissen erfordern.
Durch die Überprüfung von Schriftgrößen, Farbkontrastverhältnissen, Bild-Alt-Text, Fokuskonturen und ARIA-Landmark-Beschriftungen über Website-Inhalte hinweg identifiziert das Plugin Probleme wie Textlesbarkeit, Sichtbarkeit des Fokusstatus, Videountertitel und Semantik, die behinderte Benutzer einschränken.
Accessibility Helper bietet dann Empfehlungen und einfache Lösungen, um Barrieren bei der Interaktion und dem Verständnis für seh- und hörbehinderte Besucher zu beseitigen. Das unkomplizierte Tool fördert den gleichberechtigten Zugriff durch laufende Scans, die WordPress-Sites für alle Fähigkeiten optimieren.
Ein-Klick-Zugänglichkeit

Das WordPress-Plugin für die Barrierefreiheit mit einem Klick hilft Websites effizient, die Barrierefreiheit durch eine benutzerfreundliche Symbolleiste zu verbessern, die Schriftgrößenänderung, Farbkontrastanpassung, Umschalten von Unterstreichungen und andere adaptive Anzeigeoptionen für sehbehinderte Benutzer hinzufügt.
Automatisch eingefügte Skip-Links, Tastaturfokuskonturen, Landmark-Rollen und das Entfernen von Zielattributen beheben ebenfalls häufige Barrieren mit geringem Einrichtungsaufwand.
Während tiefgreifende Probleme immer noch Theme-Bearbeitungen erfordern, ergänzt One Click Accessibility das Verständnis und die Navigation für behinderte Besucher durch praktische Tools und Modifikationen, die jeder Site-Manager aktivieren kann, um Lücken in der Barrierefreiheit auf Knopfdruck zu schließen.
Schlussfolgerung
Das Befolgen von Standards für die Barrierefreiheit im Web erfordert Bewusstsein, Mühe und Engagement, aber WordPress bietet Tools, um Websites für alle Fähigkeiten inklusiv zu gestalten.
Durch die Optimierung von Inhalten mit Alt-Text, Farbkontrast, Semantik und Tests mit hilfreichen Plugins können Sie behinderten Benutzern einen guten Service bieten. Vermeiden Sie rechtliche Risiken und werden Sie zu einem Vorbild für digitale Gleichberechtigung durch durchdachtes Design und Entwicklung, das Nutzer aller Art einbezieht. Wenden Sie sich an eine WordPress-Wartungsagentur , um weitere Unterstützung zu erhalten.