Het toegankelijk maken van WordPress-sites is belangrijk om ervoor te zorgen dat ze kunnen worden gebruikt door mensen met een handicap. Bij het ontwerpen of bouwen van een website volgen ontwikkelaars tegelijkertijd de toegankelijkheidsrichtlijnen en best practices van WordPress-site-optimalisatie .
WordPress-toegankelijkheid omvat het toevoegen van alt-tekst voor visuals, het correct structureren van koppen, het zorgen voor kleurcontrast, het toetsenbordnavigeerbaar maken van alle functies en het bieden van duidelijke associaties tussen formuliervelden en labels.
Andere aspecten van maatwerk zijn onder meer: het implementeren van ARIA-attributen voor verdere context van ondersteunende technologieën, en het gebruik van semantische HTML die de juiste betekenis en structuur voor adaptieve software overbrengt. Een goede WordPress-toegankelijkheid zorgt ervoor dat alle gebruikers toegang hebben tot de inhoud van de website.
Lees meer: Hoe ontwikkel je een aangepaste WordPress-website (5 eenvoudige stappen)
Inhoud
SchakelToegankelijkheidsrichtlijnen voor WordPress
WordPress.com is gericht op het ontwerpen van inclusieve, toegankelijke functies en thema's die voldoen aan webstandaarden en best practices. We zijn voortdurend op zoek naar nieuwe manieren om toegankelijkheidsproblemen aan te pakken naarmate webtechnologieën vorderen.
Hoewel elke site-eigenaar streeft naar volledige toegankelijkheid, is specifieke naleving van de regelgeving zoals ADA, Section 508 en HIPAA-naleving de verantwoordelijkheid van een website-eigenaar. We bieden een toegankelijk platform, maar site-eigenaren moeten toegankelijkheidstips implementeren.
U kunt de naleving van thema's met afbeeldingsrichtlijnen voor sociale platforms testen. Het maakt gebruik van tools zoals WAVE of door het testen van Twenty Twenty-Two/Twenty Twenty-Three/Twenty Twenty-Four demopagina's. Voor 100% naleving, test je het door jou gekozen thema grondig.
Wil je je WordPress website toegankelijker maken?
Ons team van experts kan ervoor zorgen dat de best practices op het gebied van toegankelijkheid voor uw site worden gevolgd
Hoe de toegankelijkheid van WordPress te verbeteren?
De ultieme checklist voor het opnieuw opbouwen van WordPress-websites dient alle gebruikers en is een prioriteit. Toch weten velen niet waar ze moeten beginnen. Door deze belangrijke best practices te volgen, kunt u de inclusie en bruikbaarheid drastisch verbeteren:
Gebruik Alt-tekst op afbeeldingen

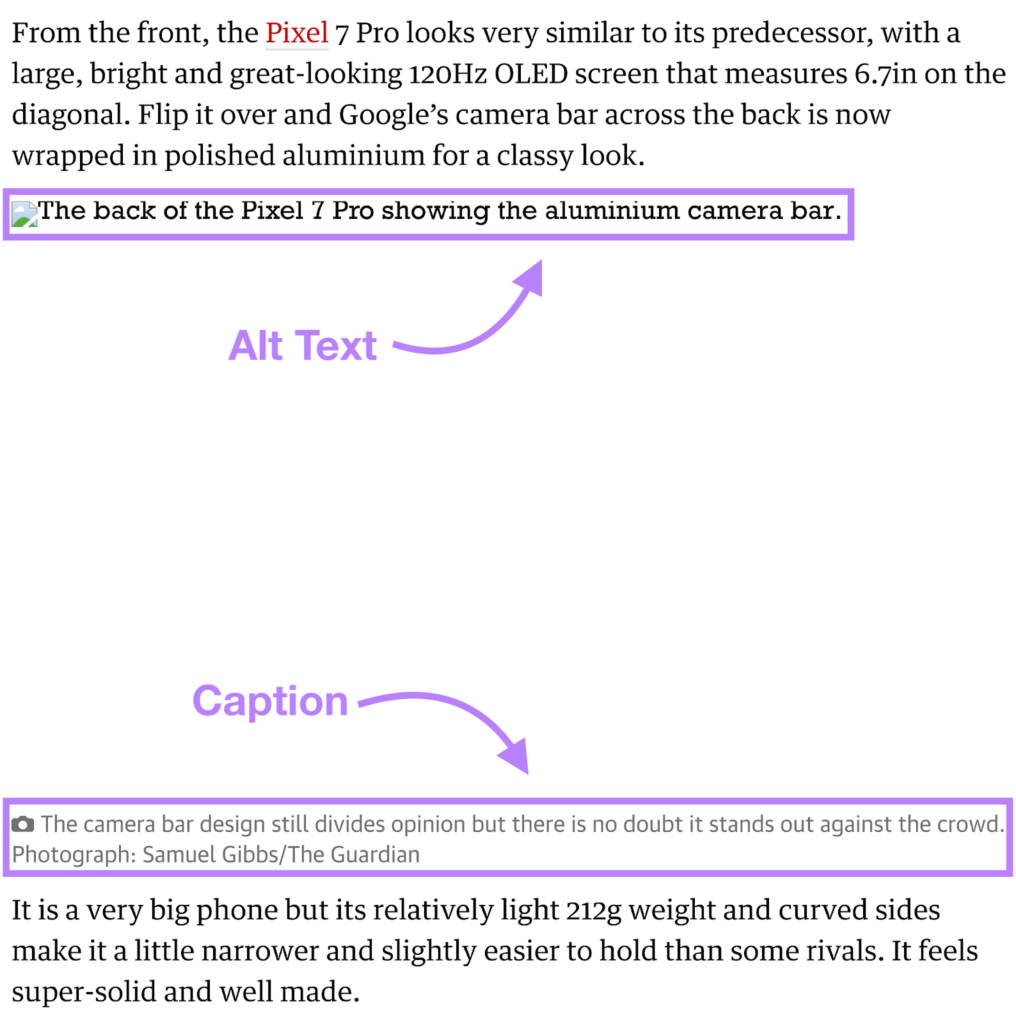
SEO-vriendelijke alt-tekst (alternatieve tekst) voor afbeeldingen is een geschreven beschrijving op een webpagina die anders niet visueel kan worden overgebracht. Voor gebruikers die door een site navigeren met behulp van ondersteunende technologieën zoals schermlezers, fungeert alt-tekst als vervanging en leest de details hardop voor, zodat beelden niet worden gemist.
Hoogwaardige alt-tekst vat de inhoud of het doel van een afbeelding beknopt samen op een compacte maar informatieve manier als de afbeelding niet kon worden geladen.
Goed geschreven alt-beschrijvingen plaatsen kritieke context terug in de handen van degenen die het web gebruiken door middel van adaptieve software en apparaten, waardoor begrip wordt gegarandeerd. Ze zetten puur visuele elementen om in begrijpelijke inhoud voor iedereen.
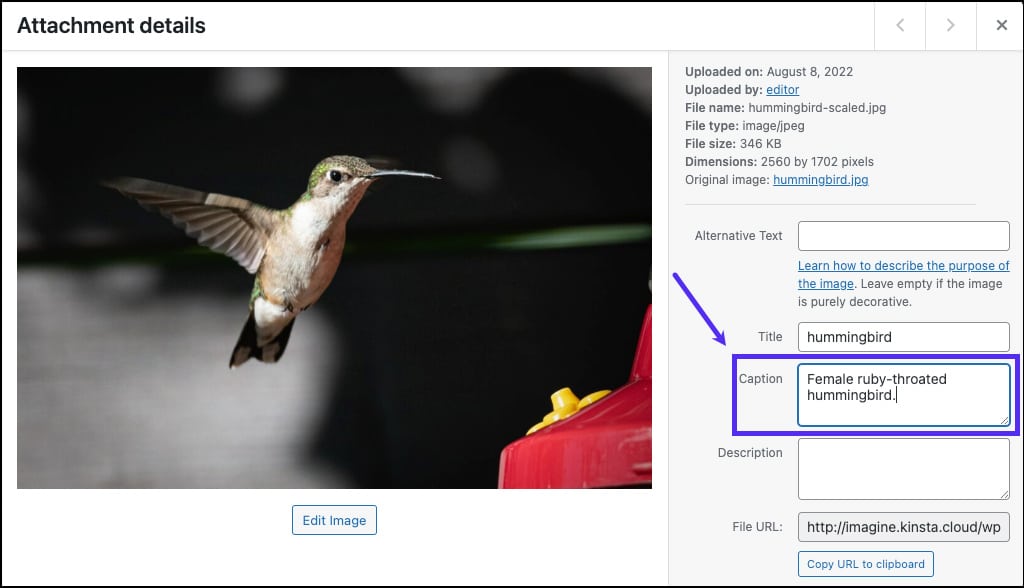
Schrijf beschrijvende afbeeldingsbijschriften

Het toevoegen van gedetailleerde bijschriften die overbrengen wat een afbeelding bevat, uitlegt of illustreert, helpt de toegankelijkheid van WordPress door de context te verbeteren voor gebruikers met een visuele beperking die afhankelijk zijn van schermlezers. Beschrijvingen direct naast afbeeldingen creëren verbindingen met de omringende inhoud door middel van nabije informatieve tekst.
Door beknopte maar beschrijvende bijschriften te schrijven, worden afbeeldingen getransformeerd van alleen visuele elementen in consumeerbare inhoud voor ondersteunende technologie, waardoor een beter begrip mogelijk wordt. Goed gemaakte bijschriften zorgen ervoor dat geen enkele gebruiker kritieke informatie mist die anders alleen met visuele middelen zou worden weergegeven.
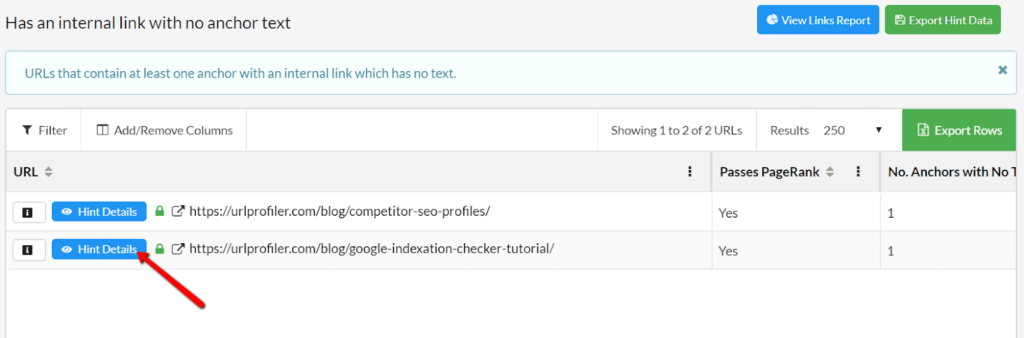
Schrijf beschrijvende links

Links die duidelijk beschrijven naar welke pagina of inhoud ze leiden, helpen de toegankelijkheid van WordPress enorm, vooral voor gebruikers van schermlezers. Vage links zoals "klik hier" laten gebruikers de bestemming raden. Beknopte maar informatieve linktekst, zoals "bekijk de prijstabelpagina" of "meer informatie over ons team" stelt alle lezers in staat om beter te begrijpen waar een link naartoe navigeert.
Beschrijvende linktekst biedt ook omringende context binnen de inhoud van de hoofdtekst voor adaptieve technologieën. Het maken van zinvolle ankertekst zorgt ervoor dat links logisch zijn wanneer ze hardop worden voorgelezen voor slechtzienden.
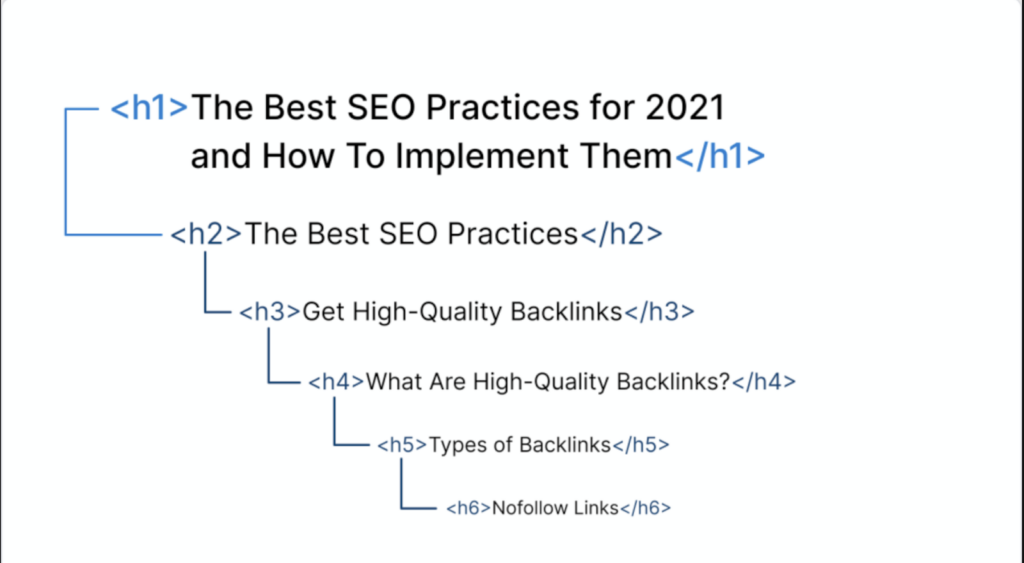
Gebruik de juiste koppen

Het implementeren van de juiste koptags zoals H1, H2, H3 organiseert structureel inhoud voor alle lezers, maar helpt degenen die schermlezers gebruiken om door webpagina's te navigeren. Koppen maken een overzicht met hiërarchie dat inhoud verdeelt in secties voor verbruiksartikelen.
Het overslaan van kopniveaus kan voor verwarring zorgen. Beschrijvende koppen stellen gebruikers van adaptieve software in staat om snel secties te bepalen, informatie te vinden en relaties binnen de inhoud te begrijpen door middel van gemakkelijk gescande markeringen in de structuur die cruciale context bieden.
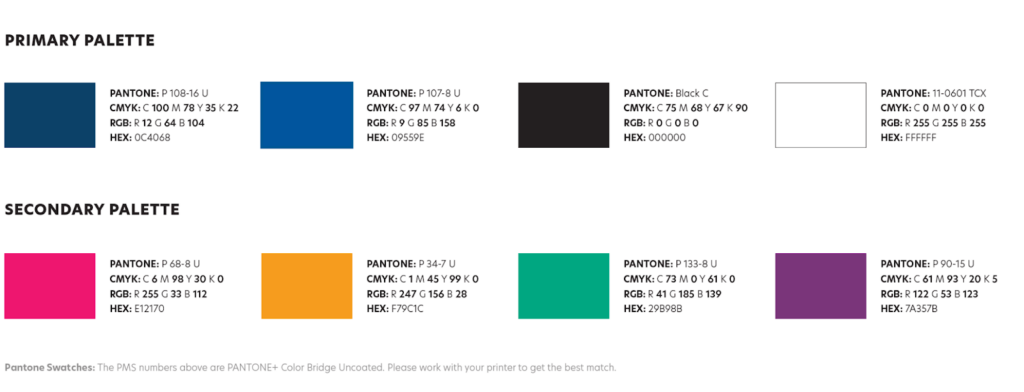
Kies lettertypen en kleuren verstandig

Wanneer lettergroottes en -kleuren niet goed contrasteren met achtergrondkleuren, kan tekst moeilijk leesbaar worden, vooral voor mensen met een visuele beperking. Door te zorgen voor een voldoende hoge contrastverhouding van ten minste 4,5:1 tussen tekst en achtergrond wordt de leesbaarheid vergroot.
Ook te kleine lettergroottes vormen een uitdaging. Door zorgvuldig lettertypekleuren, achtergrondkleuren en lettergroottes te selecteren met voldoende contrast en voldoende grote tekst, worden websites toegankelijker voor gebruikers met verschillende handicaps. Verstandige ontwerpkeuzes voorkomen uitsluiting.
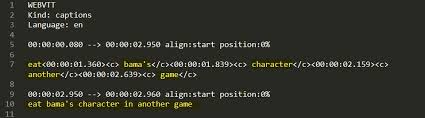
Transcripties toevoegen aan multimedia-inhoud

Video's en audio-inhoud vormen een uitdaging voor gebruikers met een visuele of auditieve beperking zonder adequate tekstalternatieven. Door volledige transcripties te bieden, wordt multimedia ontgrendeld voor veel ondersteunende technologieën.
Beschrijvende transcripties stellen schermlezers in staat om visuele informatie in video's over te brengen. Ondertiteling presenteert dialoog- en audiodetails op het scherm voor slechthorenden. Het toevoegen van nauwkeurige transcripties en bijschriften maakt rich media in WordPress begrijpelijk voor meer gebruikers.
Meer informatie: ADA-naleving WordPress: uw website compliant maken
Beste WordPress-toegankelijkheidsplug-ins
Met een paar plug-ins verhoog je de toegankelijkheid van WordPress-sites. Controleer het kleurcontrast, voeg alt-tekst toe, analyseer de structuur. Integreer scantools zoals Lighthouse. Identificeer wat de toegang van uw site voor iedereen beperkt. Breng WordPress naar geavanceerde toegankelijkheidsniveaus met behulp van eenvoudige, krachtige toegankelijkheidsplug-ins.
toegang

De WordPress-plug-in van accessiBe vereenvoudigt het installatie- en configuratieproces en verbindt uw website naadloos met hun AI-aangedreven toegankelijkheidsoplossing zonder dat er codering nodig is. Als marktleider zorgt accessiBe ervoor dat toegankelijkheid automatisch, betaalbaar en voor iedereen toegankelijk is.
De accessWidget is een toonaangevende AI-aangedreven oplossing voor webtoegankelijkheid, die WCAG- en ADA-compliance garandeert. Het verbetert de functionaliteit van de schermlezer met aanpassingen van de inhoud, weergave en oriëntatie. Met 20 ingebouwde talen en een online woordenboek helpt het ook gebruikers met cognitieve beperkingen bij het begrijpen van inhoud.
Ten slotte beginnen de premium-abonnementen bij slechts $ 49 / maand met een gratis proefperiode van 7 dagen, en het biedt beveiliging op hoger niveau dan de industrie met servers in de VS en versleuteling van militaire kwaliteit.
WP Toegankelijkheid

WP Accessibility is een handige WordPress-plug-in die helpt bij veelvoorkomende toegankelijkheidsproblemen in thema's zonder dat er deskundige codeerkennis nodig is. Het voegt links voor overslaan, kenmerken voor tekstrichting, contouren van toetsenbordfocus, lange afbeeldingsbeschrijvingen, afgedwongen alt-tekst, labels voor formulieren, "lees meer"-linkcontext en andere oplossingen toe.
De plug-in helpt bij het identificeren van resterende problemen door middel van scans en zal niet elk probleem oplossen, maar vergemakkelijkt het aanvullen van de toegankelijkheid op belangrijke manieren. Tools zoals het controleren van kleurcontrast en het zoeken naar media door middel van alt-tekst helpen bij handmatige verbeteringen.
WP Accessibility overbrugt out-of-the-box een aantal hiaten in de toegankelijkheid en geeft richting aan aanvullende verbeteringen.
UserWay

UserWay is een geavanceerde WordPress-plug-in die websites helpt ADA- en WCAG-compliance te bereiken door middel van voortdurende geautomatiseerde tests. Het lost bugs op om juridische risico's met betrekking tot toegankelijkheid te voorkomen. Door te scannen op problemen zoals een laag contrast, ontbrekende alt-tekst en meer, en vervolgens te sturen op een oplossing met één klik,
UserWay maakt een hoge toegankelijkheid en bruikbaarheid mogelijk en toont inclusie voor gehandicapte gebruikers. De krachtige tool bevordert ADA-conformiteit, versterkt de UI/UX-kwaliteit, verhoogt SEO en verbetert conversies door barrières op te lossen die de siteprestaties beperken voor visueel en motorisch gehandicapte bezoekers. UserWay vereenvoudigt het toegankelijke ontwerp voor WordPress-sites.
WP Toegankelijkheid Helper

WP Accessibility Helper helpt gemakkelijk bij de webtoegankelijkheid voor WordPress-sites door middel van automatische verbeteringen die weinig expertise vereisen.
Door lettergroottes, kleurcontrastverhoudingen, alt-tekst van afbeeldingen, focuscontouren en ARIA-oriëntatiepuntlabels in de inhoud van de site te controleren, identificeert de plug-in problemen zoals leesbaarheid van tekst, zichtbaarheid van de focusstatus, videobijschriften en semantiek die gehandicapte gebruikers beperken.
Accessibility Helper biedt vervolgens aanbevelingen en eenvoudige oplossingen om barrières rond interactie en begrip voor visueel en auditieve bezoekers op te lossen. De eenvoudige tool bevordert gelijke toegang door middel van doorlopende scans die WordPress-sites optimaliseren voor alle niveaus.
Toegankelijkheid met één klik

De One Click Accessibility WordPress-plug-in helpt websites efficiënt de toegankelijkheid te verbeteren door middel van een gebruiksvriendelijke werkbalk die het wijzigen van de grootte van lettertypen, aanpassing van het kleurcontrast, onderstrepen en andere adaptieve weergaveopties voor slechtziende gebruikers toevoegt.
Automatisch ingevoegde koppelingen voor overslaan, toetsenbordfocuscontouren, oriëntatiepuntrollen en het verwijderen van doelkenmerken pakken ook veelvoorkomende barrières aan met weinig instellingen.
Hoewel diepgaande problemen nog steeds themabewerkingen vereisen, vult One Click Accessibility het begrip en de navigatie voor gehandicapte bezoekers aan door middel van handige tools en aanpassingen die elke sitemanager kan inschakelen om met één klik op de knop te beginnen met het overbruggen van hiaten in de toegankelijkheid.
Conclusie
Het volgen van webtoegankelijkheidsnormen vergt bewustzijn, inspanning en toewijding, maar WordPress biedt tools om sites inclusief te maken voor alle niveaus.
Door inhoud te optimaliseren met alt-tekst, kleurcontrast, semantiek en te testen met handige plug-ins, kunt u gehandicapte gebruikers goed van dienst zijn. Vermijd juridische risico's en word een model van digitale gelijkheid door middel van een doordacht ontwerp en ontwikkeling die alle soorten gebruikers omarmt. Zoek hulp bij een WordPress Onderhoudsbureau voor verdere hulp.