Il est important de rendre les sites WordPress accessibles pour s’assurer qu’ils peuvent être utilisés par des personnes handicapées. Lors de la conception ou de la construction d’un site Web, les développeurs suivent simultanément les directives d’accessibilité et les meilleures pratiques d’optimisation de site WordPress .
L’accessibilité de WordPress implique l’ajout de texte alternatif pour les visuels, la structuration correcte des titres, la garantie du contraste des couleurs, la navigation de toutes les fonctions au clavier et la fourniture d’associations claires entre les champs de formulaire et les étiquettes.
D’autres aspects de la personnalisation incluent la mise en œuvre d’attributs ARIA pour plus de contexte pour les technologies d’assistance, et l’utilisation de HTML sémantique qui transmet le sens et la structure appropriés pour les logiciels adaptatifs. Une bonne accessibilité de WordPress garantit que tous les utilisateurs peuvent accéder au contenu du site Web.
Lire la suite : Comment développer un site WordPress personnalisé (5 étapes simples)
Contenu
ToggleDirectives d’accessibilité de WordPress
WordPress.com vise à concevoir des fonctionnalités et des thématiques inclusives et accessibles dans le respect des standards et des bonnes pratiques du web. Nous sommes continuellement à la recherche de nouvelles façons de répondre aux préoccupations en matière d’accessibilité au fur et à mesure que les technologies Web progressent.
Bien que chaque propriétaire de site s’efforce d’assurer une accessibilité totale, la conformité réglementaire spécifique telle que la conformité à l’ADA, à la section 508 et à la HIPAA est de la responsabilité du propriétaire d’un site Web. Nous fournissons une plateforme accessible, mais les propriétaires de sites doivent mettre en œuvre des conseils d’accessibilité.
Vous pouvez tester la conformité du thème avec les directives d’image pour les plateformes sociales. Il utilise des outils comme WAVE ou en testant les pages de démonstration de Twenty Twenty-Two/Twenty Twenty-Three/Twenty Twenty-Four. Pour une conformité à 100 %, testez minutieusement le thème que vous avez choisi.
Vous voulez rendre votre site WordPress plus accessible ?
Notre équipe d’experts peut s’assurer que les meilleures pratiques d’accessibilité sont suivies pour votre site
Comment améliorer l’accessibilité de WordPress ?
La liste de contrôle ultime de la reconstruction d’un site Web WordPress sert tous les utilisateurs et constitue une priorité. Pourtant, beaucoup ne savent pas par où commencer. En suivant ces bonnes pratiques clés, vous pourrez améliorer considérablement l’inclusion et la convivialité :
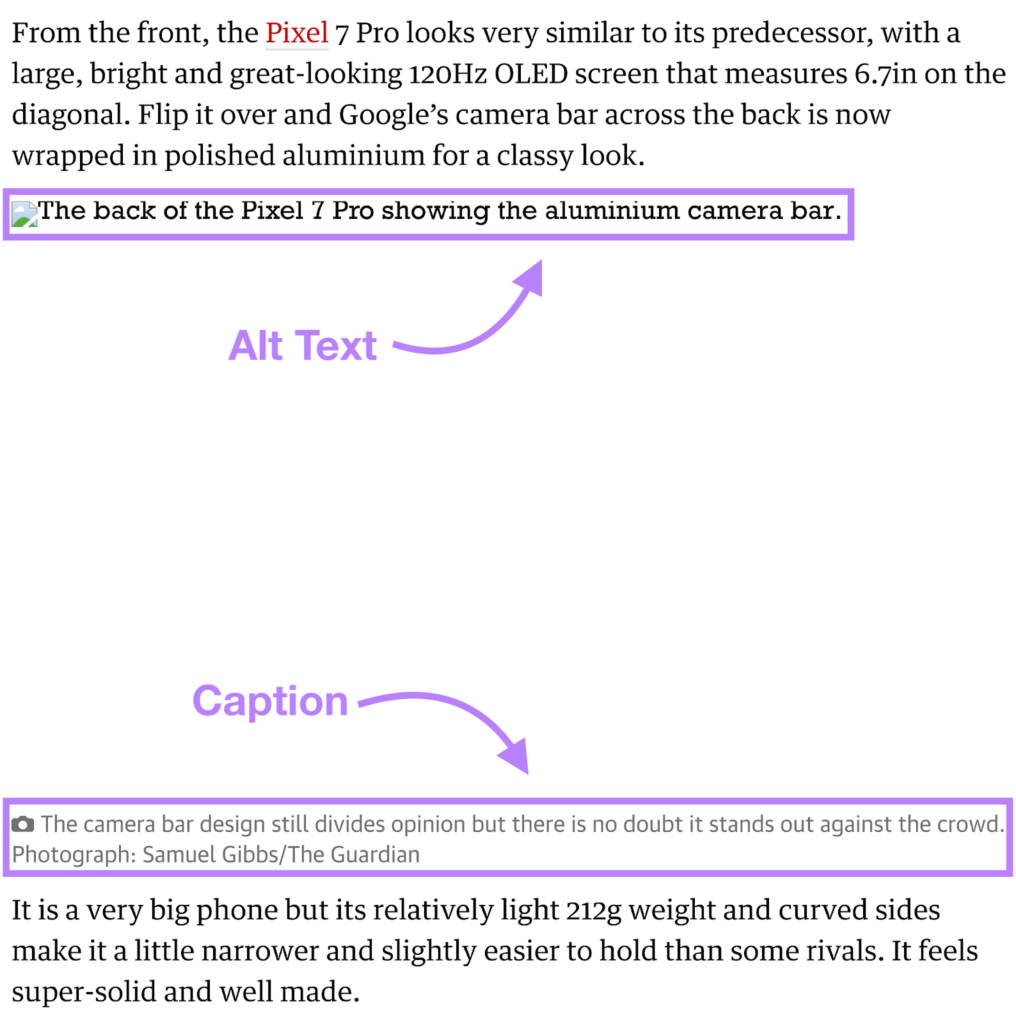
Utiliser le texte alternatif sur les images

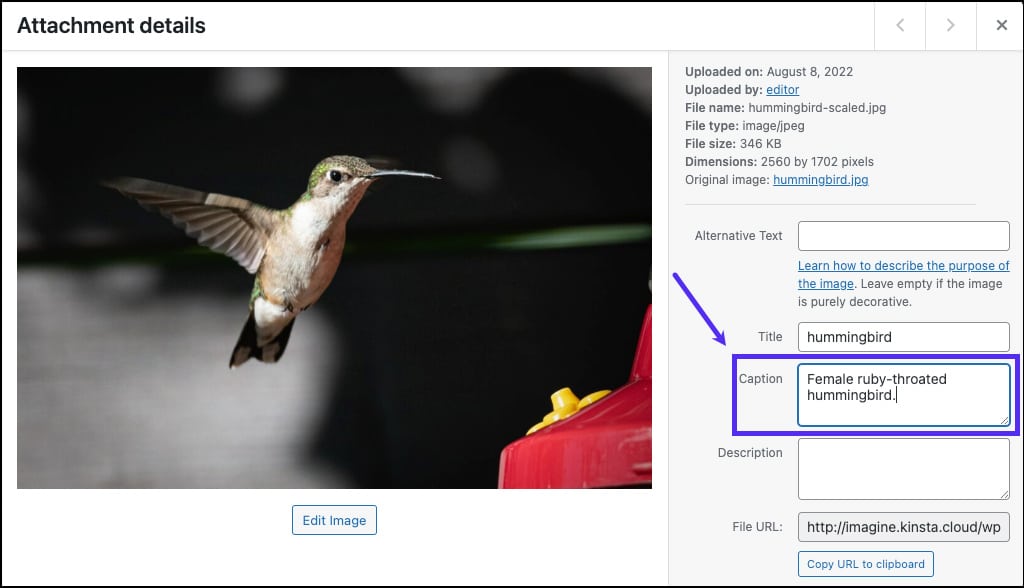
Le texte alternatif (texte alternatif) pour les images est une description écrite sur une page Web qui ne peut pas être transmise visuellement. Pour les utilisateurs qui naviguent sur un site à l’aide de technologies d’assistance telles que les lecteurs d’écran, le texte alternatif agit comme un substitut, lisant à haute voix les détails afin que les visuels ne soient pas manqués.
Un texte alternatif de qualité résume succinctement le contenu ou l’objectif d’une image d’une manière compacte mais informative si l’image n’a pas pu être chargée.
Des descriptions alternatives bien écrites remettent le contexte critique entre les mains de ceux qui utilisent le Web par le biais de logiciels et d’appareils adaptatifs, garantissant ainsi la compréhension. Ils transforment des éléments purement visuels en contenus compréhensibles pour tous.
Rédiger des légendes d’images descriptives

L’ajout de légendes détaillées qui transmettent ce qu’une image contient, explique ou illustre facilite l’accessibilité de WordPress en améliorant le contexte pour les utilisateurs malvoyants qui s’appuient sur des lecteurs d’écran. Les descriptions directement à côté des images créent des liens avec le contenu environnant grâce à un texte informatif proche.
La rédaction de légendes concises mais descriptives transforme les images d’éléments uniquement visuels en contenu consommable pour les technologies d’assistance, ce qui permet une compréhension plus complète. Des sous-titres bien conçus garantissent qu’aucun utilisateur ne manque d’informations critiques autrement représentées uniquement par des moyens visuels.
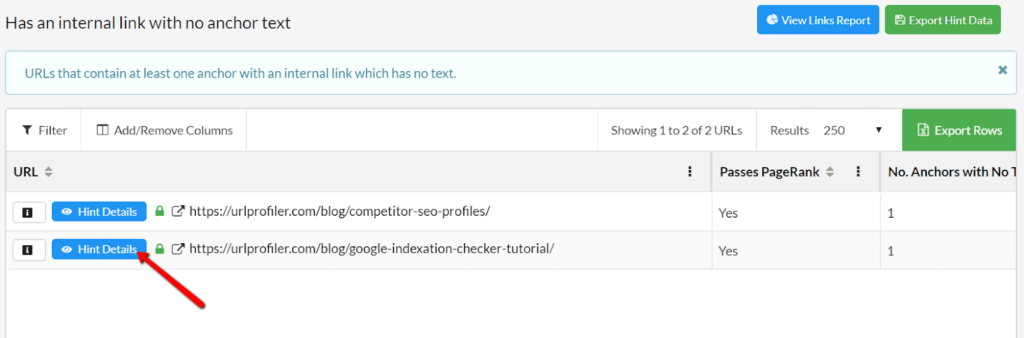
Rédiger des liens descriptifs

Les liens qui décrivent clairement la page ou le contenu vers lequel ils mènent contribuent grandement à l’accessibilité de WordPress, en particulier pour les utilisateurs de lecteurs d’écran. Des liens vagues comme « cliquez ici » laissent les utilisateurs deviner la destination. Un texte de lien concis mais informatif, tel que « voir la page du tableau des prix » ou « en savoir plus sur notre équipe », permet à tous les lecteurs de mieux comprendre où un lien va naviguer.
Le texte du lien descriptif fournit également le contexte environnant dans le contenu du corps pour les technologies adaptatives. L’élaboration d’un texte d’ancrage significatif garantit que les liens ont un sens logique lorsqu’ils sont lus à haute voix pour les malvoyants.
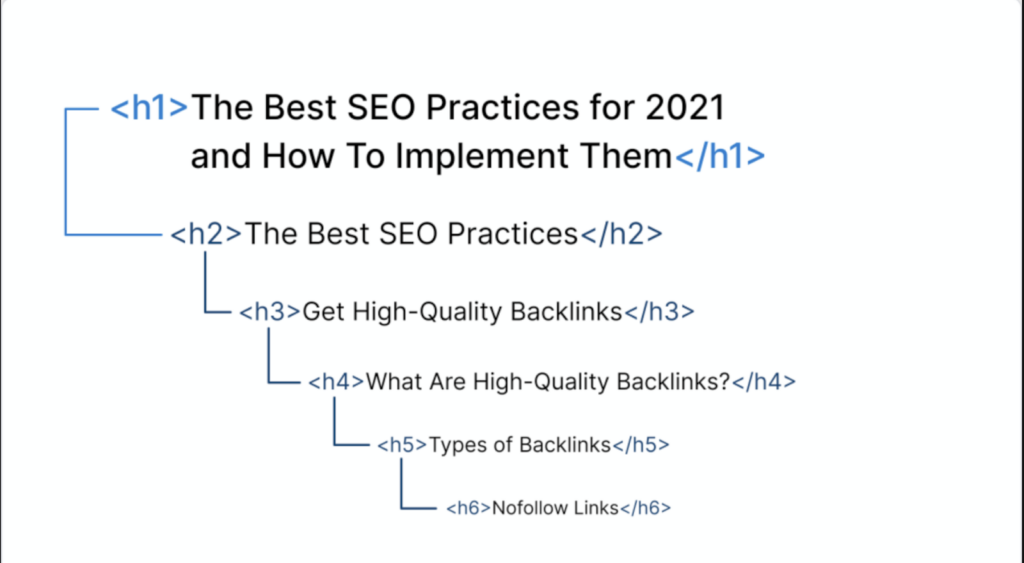
Utilisez des titres appropriés

La mise en œuvre de balises d’en-tête appropriées telles que H1, H2, H3 organise structurellement le contenu pour tous les lecteurs, mais aide grandement ceux qui utilisent des lecteurs d’écran à naviguer dans les pages Web. Les en-têtes créent un plan hiérarchique qui divise le contenu en sections consommables.
Sauter des niveaux d’en-tête peut prêter à confusion. Les en-têtes descriptifs permettent aux utilisateurs de logiciels adaptatifs de déterminer rapidement les sections, de trouver des informations et de comprendre les relations au sein du contenu grâce à des marqueurs faciles à scanner dans la structure qui fournissent un contexte crucial.
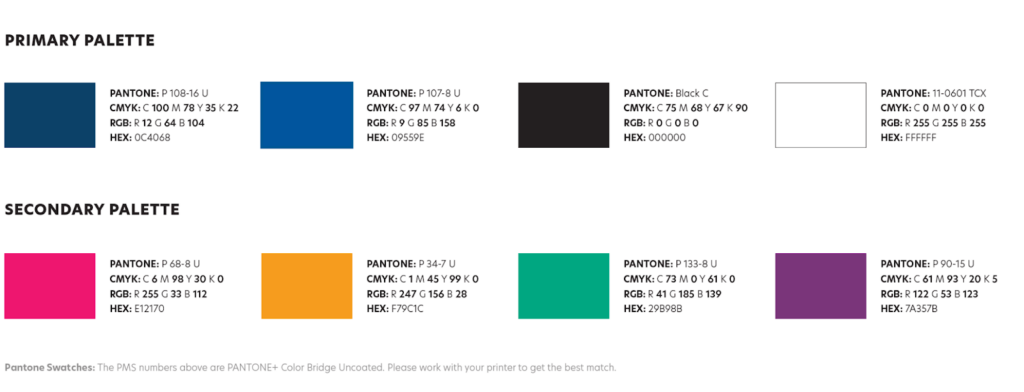
Choisissez judicieusement les polices et les couleurs

Lorsque les tailles de police et les couleurs ne sont pas suffisamment contrastées par rapport aux couleurs d’arrière-plan, le texte peut devenir difficile à lire, en particulier pour les personnes malvoyantes. S’assurer d’un rapport de contraste suffisamment élevé d’au moins 4,5 :1 entre le texte et l’arrière-plan permet une lisibilité.
De même, les tailles de police trop petites présentent des défis. En sélectionnant judicieusement les couleurs de police, les couleurs d’arrière-plan et les tailles de police avec un contraste suffisant et un texte suffisamment grand, les sites Web deviennent plus accessibles aux utilisateurs souffrant de divers handicaps. Des choix de conception judicieux permettent d’éviter l’exclusion.
Ajouter des transcriptions à un contenu multimédia

Les vidéos et le contenu audio posent des défis aux utilisateurs ayant une déficience visuelle ou auditive qui n’ont pas d’alternatives textuelles adéquates. Fournir des transcriptions complètes débloque le multimédia pour de nombreuses technologies d’assistance.
Les transcriptions descriptives permettent aux lecteurs d’écran de transmettre des informations visuelles dans les vidéos. Les sous-titres codés présentent les dialogues et les détails audio à l’écran pour les personnes malentendantes. L’ajout de transcriptions et de légendes précises rend les médias enrichis dans WordPress compréhensibles pour un plus grand nombre d’utilisateurs.
En savoir plus : Conformité à l’ADA WordPress : Rendre votre site Web conforme
Meilleurs plugins d’accessibilité WordPress
Avec quelques plugins, boostez l’accessibilité du site WordPress. Vérifiez le contraste des couleurs, ajoutez du texte alternatif, analysez la structure. Intégrez des outils de numérisation comme Lighthouse. Identifiez ce qui limite l’accès de votre site pour tous. Amenez WordPress à des niveaux d’accessibilité avancés à l’aide de plugins d’accessibilité simples et puissants.
accessiBe

Le plugin WordPress d’accessiBe simplifie le processus d’installation et de configuration, en connectant de manière transparente votre site Web à leur solution d’accessibilité alimentée par l’IA sans nécessiter de codage. En tant que leader du marché, accessiBe veille à ce que l’accessibilité soit automatique, abordable et accessible à tous.
Son accessWidget est une solution de pointe alimentée par l’IA pour l’accessibilité du Web, garantissant la conformité aux WCAG et à l’ADA. Il améliore la fonctionnalité du lecteur d’écran avec des réglages de contenu, d’affichage et d’orientation. Avec 20 langues intégrées et un dictionnaire en ligne, il aide également les utilisateurs souffrant de troubles cognitifs à comprendre le contenu.
Enfin, ses plans premium commencent à seulement 49 $/mois avec un essai gratuit de 7 jours, et il offre une sécurité supérieure au niveau de l’industrie avec des serveurs basés aux États-Unis et un cryptage de qualité militaire.
WP Accessibilité

WP Accessibility est un plugin WordPress pratique qui aide à résoudre les problèmes d’accessibilité courants dans les thèmes sans avoir besoin de connaissances expertes en codage. Il ajoute des liens de saut, des attributs de direction du texte, des contours de focus au clavier, de longues descriptions d’images, du texte alternatif appliqué, des étiquettes pour les formulaires, un contexte de lien « en savoir plus » et d’autres correctifs.
Le plugin permet d’identifier les problèmes restants grâce à des analyses et ne corrigera pas tous les problèmes, mais facilite l’accessibilité de manière essentielle. Des outils tels que la vérification du contraste des couleurs et la recherche de médias par texte alternatif facilitent les améliorations manuelles.
WP Accessibility comble bien certaines lacunes en matière d’accessibilité tout en fournissant des indications pour des améliorations supplémentaires.
UserWay (en anglais seulement)

UserWay est un plugin WordPress avancé qui aide les sites Web à se conformer aux normes ADA et WCAG grâce à des tests automatisés continus. Il corrige les bogues pour éviter les risques juridiques liés à l’accessibilité. En analysant des problèmes tels qu’un faible contraste, un texte alternatif manquant, etc., puis en guidant la résolution en un clic,
UserWay permet une accessibilité et une convivialité élevées, mettant en valeur l’inclusion des utilisateurs handicapés. Cet outil puissant favorise la conformité à l’ADA, renforce la qualité de l’interface utilisateur et de l’expérience utilisateur, améliore le référencement et améliore les conversions en supprimant les obstacles limitant les performances du site pour les visiteurs malvoyants et malvoyants. UserWay simplifie la conception accessible pour les sites WordPress.
Aide à l’accessibilité WP

WP Accessibility Helper facilite l’accessibilité du Web pour les sites WordPress grâce à des améliorations automatiques nécessitant peu d’expertise.
En vérifiant les tailles de police, les rapports de contraste des couleurs, le texte alternatif de l’image, les contours de focus et les étiquettes de point de repère ARIA dans le contenu du site, le plugin identifie des problèmes tels que la lisibilité du texte, la visibilité de l’état de mise au point, le sous-titrage vidéo et la sémantique qui limitent les utilisateurs handicapés.
L’aide à l’accessibilité fournit ensuite des recommandations et des solutions simples pour résoudre les obstacles liés à l’interaction et à la compréhension pour les visiteurs malvoyants et malentendants. L’outil simple favorise l’égalité d’accès grâce à des analyses continues optimisant les sites WordPress pour toutes les capacités.
Accessibilité en un clic

Le plugin WordPress One Click Accessibility aide efficacement les sites Web à améliorer l’accessibilité grâce à une barre d’outils facile à utiliser qui ajoute le redimensionnement des polices, l’ajustement du contraste des couleurs, le basculement du soulignement et d’autres options d’affichage adaptatives pour les utilisateurs malvoyants.
Les liens de saut insérés automatiquement, les contours de focus au clavier, les rôles de repère et la suppression des attributs cibles permettent également de surmonter les obstacles courants avec peu de configuration.
Bien que des problèmes profonds nécessitent toujours des modifications de thème, l’accessibilité en un clic complète la compréhension et la navigation pour les visiteurs handicapés grâce à des outils pratiques et à des modifications que tout gestionnaire de site peut activer pour commencer à combler les lacunes en matière d’accessibilité en un clic.
Conclusion
Suivre les normes d’accessibilité du Web demande de la sensibilisation, des efforts et de l’engagement, mais WordPress fournit des outils pour rendre les sites inclusifs pour toutes les capacités.
En optimisant le contenu avec du texte alternatif, du contraste des couleurs, de la sémantique et en effectuant des tests avec des plugins utiles, vous pouvez bien servir les utilisateurs handicapés. Évitez les risques juridiques et devenez un modèle d’égalité numérique grâce à une conception et un développement réfléchis qui englobent les utilisateurs de toutes sortes. Demandez l’aide d’une agence de maintenance WordPress pour obtenir de l’aide.