Si dice che un'immagine valga più di mille parole, ma nel favoloso mondo della progettazione di siti web, tutto ciò che serve è un solido testo unico per le immagini. In termini più professionali, questa "solida frase" è nota anche come testo alternativo.
Poiché i nostri clienti e membri Seahawk sono i più intelligenti del settore, vogliamo assicurarci che possiate spremere ogni grammo di succo dal processo di creazione del vostro sito web con noi. Per farlo? Vi sveliamo le migliori pratiche per scrivere testi alt SEO-friendly per le immagini del vostro sito web.
Ma prima, gettiamo le basi.
Che cos'è la SEO?
SEO sta per ottimizzazione dei motori di ricerca. Avete presente quando cercate su Google "i migliori modelli di biglietti da visita" o "chi interpreta il nuovo Joker" e vi appariranno una marea di risultati? Questo non accade grazie alla magia delle fate di Internet. Succede grazie a una piccola cosa chiamata SEO. (Se vogliamo restare in tema, diciamo che a volte i risultati migliori si ottengono con la SEO e il denaro, ma questa è una discussione per un altro giorno). Affinché i vostri contenuti compaiano nei risultati, i motori di ricerca devono essere in grado di scorrere i vostri contenuti. Lo fanno principalmente attraverso il testo. Grazie al testo, i motori di ricerca possono "leggere" i vostri contenuti e sapere quando promuoverli. È proprio per questo che è necessario un testo alternativo per le immagini.
Testo Alt per le immagini
Pensate ai tempi della scuola. Se avete mai usato Control+F in un documento di Word, sapete che potete cercare una parola e il computer scansionerà l'intero documento ed evidenzierà ogni volta che quella parola viene usata. È stata una manna dal cielo quando vi siete resi conto di aver usato la parola "molto" più di 40 volte in cinque paragrafi. Anche se vorremmo che fosse
Per quanto ci piacerebbe, Control+F non funziona nella vita reale. Quando scansionate un libro alla ricerca di una citazione specifica da inserire nel vostro saggio, non potete fare Control+F per trovarla, perché in un certo senso state guardando un'immagine piatta.
Lo stesso vale per i motori di ricerca e le immagini. I motori di ricerca non possono "capire" un'immagine perché non c'è testo da analizzare. Ecco perché è così importante avere un testo alternativo per le immagini.
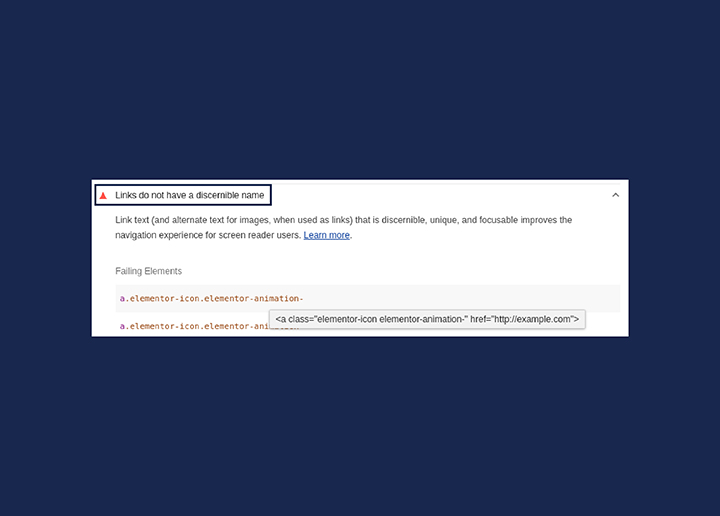
Il testo alt (abbreviazione di testo alternativo) è una breve descrizione che spiega cosa succede nell'immagine. Se l'immagine si trova sul sito web della vostra azienda, il testo alternativo non viene visualizzato sul front-end del sito, ma si presenta come una riga di codice che consente ai bot di ricerca di identificare l'immagine. Come si fa a scrivere un testo alt SEO-friendly per tutte le immagini?
Migliori pratiche per la scrittura di un testo alt SEO-friendly
Inserire parole chiave
Non è sempre necessario scrivere esattamente ciò che accade nell'immagine. Avete in mente una strategia. Guardiamo ad esempio l'immagine qui sopra. Potremmo fare una descrizione molto generica e dire "Mani che digitano sulla tastiera", ma se vogliamo adattare l'immagine a qualcosa di adatto a Seahawk, potremmo scrivere un testo alt come "GoDaddy Pro progetta il sito web del cliente". Con quest'ultima descrizione, possiamo facilmente incorporare parole chiave in linea con i nostri servizi aziendali.
Semplificare
Non esagerare. Quando si tratta di scrivere un testo alt SEO-friendly per le immagini, utilizzate parole semplici che le persone sono più propense a cercare. Anche a noi piace la poesia, ma non si tratta di un concorso di scrittura creativa, per cui è bene semplificare le cose e non complicarle troppo.
Siate brevi
Per mantenere il testo alt SEO-friendly, mantenete la descrizione relativamente breve. Non è necessario limitarsi a quattro o cinque parole, ma non è necessario scrivere un paragrafo di descrizione. Mantenete una descrizione breve, dolce e diretta al punto.
Scrivere un testo alt SEO-friendly per le immagini può sembrare non fare molta differenza, ma a lungo termine aiuterà il vostro sito web e i vostri contenuti a essere più visibili.