Un sito web sanitario ben progettato è più di una semplice presenza online: è uno strumento potente che può avere un impatto significativo sull'esperienza del paziente, sulla fiducia e, in ultima analisi, sul successo del vostro studio. La manutenzione di un sito web sanitario deve sempre bilanciare l'aspetto estetico, la facilità d'uso e la fornitura di informazioni complete per distinguersi veramente. È qui che le pratiche di design per i siti web sanitari si rivelano utili.
Dalla navigazione intuitiva e dalle chiare call-to-action alla grafica accattivante e alla perfetta integrazione della programmazione degli appuntamenti online, i migliori siti web sanitari che ricevono un servizio WordPress professionale, danno priorità all'accessibilità, alla credibilità e al design incentrato sul paziente.
Adottando le pratiche leader del settore per un sito web medico e rimanendo all'avanguardia, potete creare un'esperienza digitale che informi e ispiri fiducia, distinguendo il vostro studio in un affollato panorama di studi medici online.
Contenuti
TogglePerché il design del vostro sito web sanitario dovrebbe essere unico?
Il design deve rivolgersi a un ampio pubblico nella gestione dei siti web medici: pazienti, assistenti e professionisti del settore. Creare fiducia e trasmettere competenza è fondamentale, ma è altrettanto importante creare un tono di empatia e fornire informazioni in modo facile da capire. L'obiettivo del design di un sito web sanitario è creare un'esperienza user-friendly che permetta ai visitatori di trovare rapidamente ciò di cui hanno bisogno, indipendentemente dalle loro conoscenze tecniche.
Ecco alcuni elementi chiave che rendono unico il design dei siti web sanitari:
- I siti devono seguire le linee guida per l'accessibilità dei motori di ricerca, assicurando che anche le persone con disabilità possano navigare e utilizzare il sito senza ostacoli.
- Un menu ben organizzato e percorsi chiari aiutano a ottimizzare il traffico web sul sito di un'organizzazione sanitaria. Permette agli utenti di trovare facilmente le informazioni che stanno cercando, sia che si tratti di fissare un appuntamento o di informarsi su una patologia.
- Immagini professionali, accreditamenti e testimonianze di pazienti contribuiscono a creare credibilità e ad assicurare ai visitatori di essere in buone mani.
Leggi anche: I migliori plugin per l'accessibilità di WordPress per il 2024 (gratuiti e premium)
- Il marketing dei contenuti deve utilizzare un linguaggio semplice nel design di un sito web medico, evitando un gergo medico complesso che potrebbe confondere o allontanare i visitatori.
- Molte persone utilizzano smartphone e tablet per inserire i loro nomi nei portali per i pazienti, quindi il design reattivo assicura un'esperienza senza soluzione di continuità su tutti i dispositivi.
- Consentire ai pazienti di prenotare gli appuntamenti online snellisce il processo e migliora la convenienza.
Continuate a leggere: Design web WordPress reattivo: La chiave per convertire i visitatori mobili
- Il rispetto delle linee guida sulla conformità HIPAA è estremamente importante per salvaguardare i dati sensibili dei pazienti e creare fiducia.
- In comunità diverse, offrire un sito web medico in più lingue garantisce a tutti i pazienti un accesso paritario alle informazioni.
Siete preoccupati che il vostro sito sanitario non sia conforme alle linee guida HIPAA?
Conquistate la fiducia dei vostri pazienti con un sito medico conforme alla normativa HIPAA, creato con le ultime conoscenze e le migliori competenze dal nostro team di web design esperto.
Pratiche di progettazione di siti web sanitari consigliate
Questa guida contiene i suggerimenti che i migliori servizi di progettazione di siti web medici seguono. È stata accuratamente curata per elevare la vostra presenza online e migliorare l'esperienza degli utenti.
Navigazione chiara
Una navigazione semplice nei siti web di assistenza sanitaria è la mappa che guida i destinatari dei servizi medici attraverso una vasta gamma di informazioni e offerte mediche. Ecco perché potrebbe essere indispensabile:
- Facilità di ricerca delle informazioni: Una navigazione chiara garantisce agli utenti la possibilità di individuare facilmente fornitori di assistenza sanitaria, servizi o informazioni sulle patologie, favorendo un'esperienza di navigazione senza soluzione di continuità.
- Miglioramento dell'esperienza utente: Una navigazione ben organizzata migliora l'esperienza complessiva dell'utente, semplificando il percorso verso le destinazioni desiderate sul sito web.
- Maggiore coinvolgimento dei pazienti: Quando gli utenti possono navigare facilmente in un sito web sanitario, è più probabile che si impegnino con i suoi contenuti, il che porta a un maggiore coinvolgimento dei pazienti e a livelli di interazione più elevati.
- Riduzione della frustrazione e della confusione: La navigazione intuitiva riduce la frustrazione e la confusione degli utenti, evitando che si sentano sopraffatti o smarriti durante la navigazione del sito.
Controllare anche: Guida alla creazione di un progetto di sito web RFP
Per garantire una navigazione efficace, attenetevi a queste migliori pratiche di progettazione per i siti web sanitari:
- Utilizzate etichette chiare e concise per i link di navigazione.
- Mantenere i menu di navigazione organizzati e facili da scansionare.
- Implementare le briciole di pane per indicare la posizione attuale degli utenti nella gerarchia del sito.
- Evitate di ingombrare il menu di navigazione con un numero eccessivo di link interni.
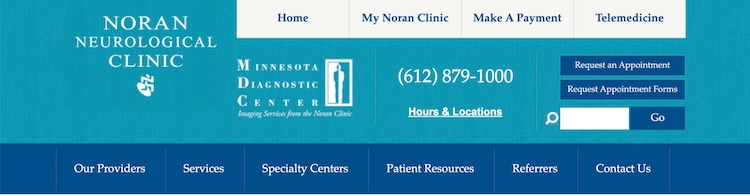
Esempio: Clinica neurologica Noran

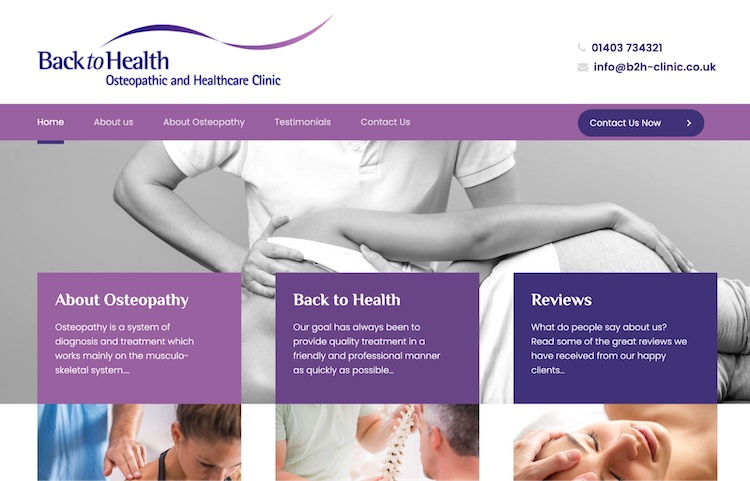
Interfacce reattive
Un'interfaccia reattiva per i siti web sanitari significa che il sito si adatta bene a cellulari, tablet e altri dispositivi. È uno dei principi di progettazione dei siti web sanitari ed è essenziale per raggiungere efficacemente gli utenti, soprattutto con l'aumento dell'utilizzo dei dispositivi mobili.
Ecco perché:
- Esperienza di visualizzazione ottimale: Un design reattivo assicura che il sito web si adatti perfettamente a vari dispositivi e dimensioni dello schermo, offrendo agli utenti un'esperienza di visualizzazione ottimale indipendentemente dal dispositivo.
- Maggiore accessibilità: Il design reattivo migliora l'accessibilità grazie alla possibilità di soddisfare gli utenti su diversi dispositivi, consentendo alle persone di accedere comodamente alle informazioni e ai servizi sanitari, indipendentemente dal loro dispositivo preferito.
Leggete anche: La differenza tra un sito mobile e un sito reattivo
- Esperienza utente migliorata: Un sito web reattivo offre un'esperienza coerente e facile da usare su tutti i dispositivi, favorendo il coinvolgimento e la soddisfazione dei visitatori.
- Riduzione della frequenza di rimbalzo: Un'interfaccia responsiva rende meno probabile che gli utenti incontrino problemi di usabilità o frustrazioni che portano a rimbalzare dal sito, aumentando così le visualizzazioni delle pagine e riducendo i tassi di rimbalzo e migliorando le prestazioni complessive del sito.
Per garantire una risposta efficace, prendete in considerazione queste best practice:
- Utilizzate framework o modelli responsive che regolano automaticamente il layout e gli elementi in base alle dimensioni dello schermo.
- Ottimizzate le immagini e i video per le diverse dimensioni dello schermo per migliorare i tempi di caricamento e la chiarezza visiva.
- Assicuratevi che i contenuti siano facilmente leggibili e navigabili su schermi più piccoli, evitando di dover scorrere o zoomare eccessivamente.
- Implementate moduli e pulsanti mobile-friendly per facilitare l'interazione e la conversione su dispositivi mobili.
Esempio: Ritorno alla salute

Avete difficoltà a creare un design reattivo per il vostro sito?
I nostri esperti creativi possono aiutarvi! Ottenete siti progettati su misura che si aprono su tutti i dispositivi e hanno un aspetto straordinario!
Programmazione degli appuntamenti con gli specialisti
La programmazione degli appuntamenti online sui siti web sanitari è ottima per snellire i processi e migliorare l'esperienza dei pazienti.
Capire perché:
- Risparmio di tempo: Consente ai pazienti di prenotare comodamente online gli appuntamenti, risparmiando tempo rispetto alla tradizionale programmazione telefonica.
- Riduzione dei tempi di attesa: Fornisce informazioni sulla disponibilità e sui tempi di attesa sul sito web dell'assistenza sanitaria, aiutando i pazienti a scegliere l'appuntamento più adatto e riducendo il tempo di attesa.
- Maggiore soddisfazione dei pazienti: Questa funzione consente ai pazienti di fissare gli appuntamenti a loro piacimento, con conseguente aumento dei livelli di soddisfazione e miglioramento del coinvolgimento dei pazienti.
- Maggiore efficienza: Semplifica il processo di pianificazione degli appuntamenti sia per i pazienti che per i fornitori di servizi sanitari, rendendo più fluide le operazioni e aumentando l'efficienza.
- Riduzione dei costi: Riduce i costi amministrativi associati alla programmazione e alla gestione manuale degli appuntamenti per il sito web medico.
Per saperne di più: I migliori plugin per il calendario eventi di WordPress
Per garantire una programmazione efficace degli appuntamenti, seguite queste migliori pratiche di progettazione per i siti web sanitari:
- Sistema di prenotazione online semplice: Implementare un sistema di prenotazione online facile da navigare e da capire.
Leggi una recensione: Recensione di WP Amelia: È il miglior plugin per la prenotazione di appuntamenti?
- Disponibilità in tempo reale: Fornire aggiornamenti in tempo reale sulla disponibilità degli appuntamenti e sui tempi di attesa per aiutare i pazienti a prendere decisioni informate.
- Riprogrammazione flessibile: Consentite ai pazienti di riprogrammare o cancellare gli appuntamenti online, offrendo flessibilità e comodità.
- Promemoria appuntamenti: Inviate promemoria automatici per gli appuntamenti via e-mail o SMS per ridurre i no-show e migliorare la partecipazione agli appuntamenti.
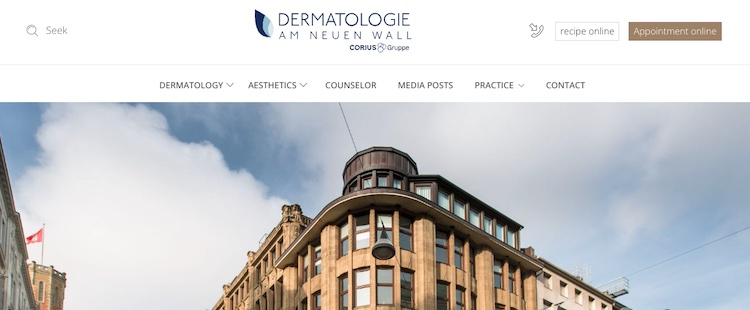
Esempio: Derma AM Neuer Wall

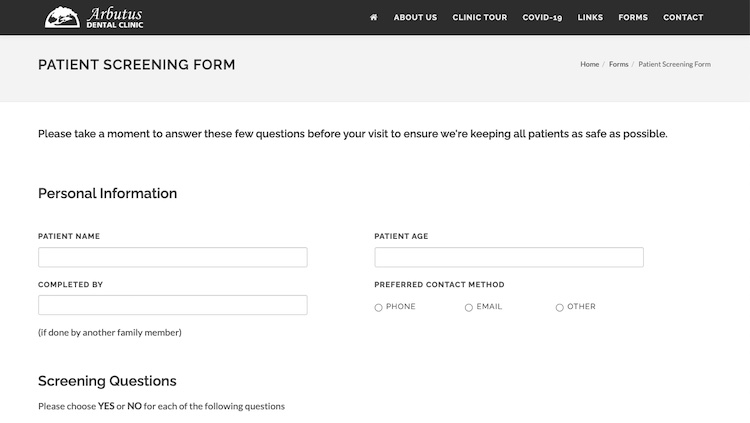
Moduli online per siti web medici
L'integrazione di moduli online, come quelli per la registrazione dei pazienti o i questionari sull'anamnesi, nei siti web sanitari migliora notevolmente i processi amministrativi. Offrendo questi moduli digitali, gli operatori sanitari rendono le operazioni mirate, risparmiano risorse e migliorano l'assistenza ai pazienti.
Seguite questo consiglio di design per migliorare il vostro studio medico con un posizionamento ottimizzato sui motori di ricerca -.
- Risparmio di tempo: Questo elemento di design del sito web heallthcare consente ai pazienti di compilare i moduli a loro piacimento, risparmiando tempo rispetto alla compilazione di persona.
- Riduzione dei costi: Riduce i costi amministrativi per uno studio medico associati alla stampa, all'archiviazione e all'elaborazione di moduli cartacei.
- Maggiore precisione: Garantisce l'accuratezza e la completezza delle informazioni sul paziente, riducendo al minimo gli errori spesso associati ai moduli scritti a mano.
- Riduzione dei tempi di attesa: Semplifica il processo di check-in, riducendo i tempi di attesa dei pazienti durante gli appuntamenti.
Assicurare un allineamento efficace con le linee guida per i motori di ricerca. Seguite queste best practice per il posizionamento dei moduli online sui siti web delle organizzazioni sanitarie:
- Design facile da usare: Utilizzate moduli online semplici e intuitivi, facili da navigare e da compilare.
- Istruzioni chiare: Fornire istruzioni e spiegazioni per guidare i pazienti nel processo di compilazione del modulo.
- Mobile-friendly: assicuratevi che i moduli siano accessibili e facili da compilare sui dispositivi mobili.
- Salvare i progressi: Offrire ai pazienti la possibilità di salvare i propri progressi e di completare i moduli in un secondo momento, se necessario.
Guardate qui: I migliori plugin di ricerca per WordPress per il vostro sito
Esempio: Clinica dentale Arbutus

Supporto multilingue
Nel settore sanitario, la presenza di un supporto multilingue tra le pratiche di progettazione dei siti web sanitari garantisce un accesso equo alle informazioni sanitarie vitali, alla programmazione degli appuntamenti e alla comunicazione con gli operatori sanitari per i pazienti che parlano lingue diverse dall'inglese.
Questo approccio inclusivo favorisce il coinvolgimento e la soddisfazione dei pazienti e migliora i risultati sanitari abbattendo le barriere linguistiche.
Considerate l'utilizzo di Weglot per i siti web sanitari per abilitare le funzionalità multilingue.
Le migliori pratiche:
- Identificare le lingue: Dare priorità alla traduzione di materiali come le cartelle cliniche sui siti web medici per le lingue comunemente parlate dalla popolazione dei pazienti.
- Utilizzare traduttori professionisti: Garantire l'accuratezza impiegando traduttori professionisti che parlano correntemente sia la lingua di partenza che quella di arrivo.
- Utilizzate la traduzione automatica come backup: Integrare la traduzione professionale con la traduzione automatica per le lingue non coperte dai traduttori umani.
- Implementate un selettore di lingua: Semplificate il cambio di lingua sul vostro sito web medico integrando un selettore di lingua di facile utilizzo.
- Utilizzare un linguaggio chiaro e conciso: Scegliete un linguaggio di facile comprensione per i non madrelingua, evitando la terminologia medica complessa e le espressioni idiomatiche. Questo è anche un consiglio fondamentale per l'ottimizzazione dei motori di ricerca, poiché le persone utilizzano un linguaggio naturale e colloquiale per le ricerche.
Continuate a leggere: Sviluppo offshore di WordPress: Tutto quello che c'è da sapere
Esempio: Estetica Lucas

Il posizionamento sui motori di ricerca del vostro sito non raggiunge gli obiettivi desiderati?
I nostri guru SEO sono in grado di identificare e respingere i problemi, portando il vostro sito ai primi posti degli indici SERP in pochissimo tempo!
Recensioni e valutazioni
L'integrazione di una funzione di recensioni e valutazioni nei siti web sanitari consente ai potenziali pazienti di apprendere dalle esperienze altrui, aiutandoli a prendere decisioni informate sul loro percorso sanitario. Seguire questa pratica di progettazione per i siti web sanitari significa: consentire il feedback anonimo, moderare le recensioni per mantenere la pertinenza e l'adeguatezza e rispondere prontamente ai feedback negativi per dimostrare l'attenzione dell'organizzazione sanitaria alle preoccupazioni dei pazienti.
Controllare anche: I migliori modelli di web design per farmacie e laboratori
Le migliori pratiche:
- Feedback anonimo: Consentite ai pazienti di lasciare un feedback anonimo, incoraggiando recensioni oneste e sincere. Questo vi aiuterà anche a capire cosa si aspettano i vostri pazienti.
- Moderazione: Moderare regolarmente le recensioni per garantire che rimangano pertinenti, credibili e adeguate alla piattaforma.
- Risposta tempestiva: Rispondere ai feedback negativi in modo tempestivo e costruttivo per dimostrare prontezza di riflessi e impegno per la soddisfazione dei pazienti.
- Trasparenza: Un sito web sanitario davvero eccellente favorisce la trasparenza. A tal fine, è possibile visualizzare apertamente le recensioni sia positive che negative, fornendo ai pazienti una comprensione completa delle esperienze altrui.
Esempio: Ritorno alla salute

Portale del paziente
L'integrazione di un portale per i pazienti nei siti web dell'assistenza sanitaria, dove i pazienti possono accedere in modo sicuro alle loro informazioni sanitarie e comunicare con i loro fornitori di assistenza sanitaria, è consigliata per responsabilizzare i pazienti e migliorare la loro esperienza sanitaria.
Adottate questa pratica di progettazione per i siti web sanitari per ottenere i seguenti risultati.
- Accesso alle informazioni sulla salute: I pazienti possono controllare le loro cartelle cliniche sul sito web medico, insieme ai risultati di laboratorio ecc. ogni volta che ne hanno bisogno.
- Comunicazione facile: Consente ai pazienti di parlare facilmente con i propri operatori sanitari, ponendo domande e ottenendo risposte in tempi rapidi.
- Rimanere coinvolti: I pazienti possono essere maggiormente coinvolti nella loro assistenza sanitaria, il che può aiutarli a seguire meglio i loro piani di trattamento.
- Gestione comoda: Possono anche utilizzarlo per prenotare appuntamenti, ricaricare le ricette mediche e aggiornare i propri dati personali, rendendo tutto più comodo.
Lo sapevate: I migliori temi WordPress pediatrici
Cose che si possono seguire -
- Sistema semplice e sicuro: Assicuratevi che il portale per i pazienti sia facile da usare e che mantenga le informazioni dei pazienti al sicuro.
- Istruzioni chiare: Spiegare chiaramente come utilizzare le funzioni del portale.
- Aggiornare le informazioni personali: Consentire ai pazienti di aggiornare l'indirizzo o il numero di telefono.
- Funziona su diversi dispositivi: Assicuratevi che il portale funzioni bene su computer, tablet e telefoni, in modo che i pazienti possano utilizzarlo ovunque.
Esempio: Associazione olandese per l'eutanasia volontaria

Conclusione
Mettete in atto queste best practice per la progettazione di siti web sanitari e offrite ai vostri pazienti un'esperienza digitale di prim'ordine. Date priorità alla creazione di un sito web accessibile e intuitivo, che crei fiducia grazie a un design professionale e a contenuti di valore. Offrite una comoda programmazione online, portali per i pazienti e supporto multilingue per soddisfare le diverse esigenze. Raccogliere i feedback degli utenti attraverso valutazioni e recensioni per continuare a migliorare. Implementando queste strategie personalizzate per i siti web sanitari, potrete differenziare il vostro studio, aumentare la soddisfazione dei pazienti e migliorare i risultati in termini di salute per le vostre comunità.