Eine gut gestaltete Website für das Gesundheitswesen ist mehr als nur eine Online-Präsenz - sie ist ein leistungsfähiges Instrument, das die Patientenerfahrung, das Vertrauen und letztlich den Erfolg Ihrer Praxis erheblich beeinflussen kann. Die Pflege einer Website für das Gesundheitswesen muss stets ein Gleichgewicht zwischen Ästhetik, Benutzerfreundlichkeit und umfassender Informationsbereitstellung herstellen, um sich wirklich abzuheben. An dieser Stelle sind Designpraktiken für Websites im Gesundheitswesen sehr hilfreich.
Von intuitiver Navigation und klaren Handlungsaufforderungen bis hin zu ansprechendem Bildmaterial und nahtloser Integration von Online-Terminvereinbarungen - die besten Websites im Gesundheitswesen, die von einem professionellen WordPress-Service betreut werden, legen Wert auf Zugänglichkeit, Glaubwürdigkeit und patientenorientiertes Design.
Indem Sie branchenführende Praktiken für eine medizinische Website übernehmen und der Zeit immer einen Schritt voraus sind, können Sie ein digitales Erlebnis schaffen, das informiert und Vertrauen erweckt und Ihre Praxis in der überfüllten Online-Medizinerszene hervorhebt.
Inhalt
Umschalten aufWarum sollte die Designpraxis für Ihre Website im Gesundheitswesen einzigartig sein?
Das Design muss ein breites Publikum ansprechen - Patienten, Pflegepersonal und medizinisches Fachpersonal gleichermaßen. Vertrauen zu schaffen und Fachwissen zu vermitteln ist von größter Bedeutung, aber ebenso wichtig ist es, einen einfühlsamen Ton anzuschlagen und Informationen auf leicht verständliche Weise zu vermitteln. Ziel der Gestaltung von Websites im Gesundheitswesen ist es, ein benutzerfreundliches Erlebnis zu schaffen, das es den Besuchern ermöglicht, unabhängig von ihren technischen Kenntnissen schnell zu finden, was sie brauchen.
Hier sind einige Schlüsselelemente, die das Design von Websites im Gesundheitswesen einzigartig machen:
- Die Websites müssen den Zugänglichkeitsrichtlinien für Suchmaschinen entsprechen, um sicherzustellen, dass auch Menschen mit Behinderungen ohne Hindernisse auf der Website navigieren und sie nutzen können.
- Ein übersichtliches Menü und klare Pfade tragen dazu bei, den Internetverkehr auf der Website einer Gesundheitseinrichtung zu optimieren. So können Sie leicht die Informationen finden, die Sie suchen, sei es für die Vereinbarung eines Termins oder für Informationen über eine Krankheit.
- Professionelle Bilder, Akkreditierungen und Erfahrungsberichte von Patienten tragen zur Glaubwürdigkeit bei und geben den Besuchern die Gewissheit, dass sie sich in guten Händen befinden.
Lesen Sie auch: Beste WordPress-Barrierefreiheit Plugins für 2024 (kostenlos und Premium)
- Bei der Gestaltung einer medizinischen Website sollte eine einfache Sprache verwendet werden, die keine komplexe medizinische Fachsprache enthält, die die Besucher verwirren oder abschrecken könnte.
- Viele Menschen verwenden Smartphones und Tablets, um ihre Namen in Patientenportale einzugeben, daher sorgt responsives Design für ein nahtloses Erlebnis auf allen Geräten.
- Die Möglichkeit für Patienten, Termine online zu buchen, vereinfacht den Prozess und erhöht den Komfort.
Lesen Sie weiter: Responsives WordPress-Webdesign: Der Schlüssel zur Konvertierung von mobilen Besuchern
- Die Einhaltung der HIPAA-Richtlinien ist äußerst wichtig für den Schutz sensibler Patientendaten und den Aufbau von Vertrauen.
- In vielfältigen Gemeinschaften gewährleistet das Angebot einer medizinischen Website in mehreren Sprachen, dass alle Patienten gleichberechtigten Zugang zu Informationen haben.
Sind Sie besorgt, dass Ihre Website für das Gesundheitswesen nicht den HIPAA-Richtlinien entspricht?
Gewinnen Sie das Vertrauen Ihrer Patienten mit einer HIPAA-konformen medizinischen Website, die von unserem erfahrenen Webdesign-Team nach den neuesten Erkenntnissen und mit bestem Fachwissen erstellt wurde.
Empfohlene Praktiken für die Gestaltung von Websites im Gesundheitswesen
Dieser Leitfaden enthält Tipps, die von den besten medizinischen Website-Designern befolgt werden. Er wurde sorgfältig zusammengestellt, um Ihre Online-Präsenz zu verbessern und die Benutzerfreundlichkeit zu erhöhen.
Übersichtliche Navigation
Eine übersichtliche Navigation auf Websites des Gesundheitswesens ist der Fahrplan, der die Empfänger medizinischer Dienstleistungen durch eine Vielzahl von Informationen und medizinischen Angeboten führt. Hier ist, warum sie unverzichtbar sein könnte:
- Einfaches Auffinden von Informationen: Eine übersichtliche Navigation stellt sicher, dass die Nutzer mühelos Gesundheitsdienstleister, Dienstleistungen oder Informationen über Krankheiten finden können, was ein nahtloses Browsing-Erlebnis fördert.
- Verbesserte Benutzerfreundlichkeit: Eine gut organisierte Navigation verbessert die allgemeine Benutzererfahrung, indem sie die Reise zu den gewünschten Zielen auf der Website vereinfacht.
- Stärkeres Engagement der Patienten: Wenn sich die Nutzer auf einer Website des Gesundheitswesens leicht zurechtfinden, ist die Wahrscheinlichkeit größer, dass sie sich mit den Inhalten beschäftigen, was zu einer stärkeren Einbindung und Interaktion der Patienten führt.
- Verringerung von Frustration und Verwirrung: Intuitive Navigation reduziert Frustration und Verwirrung bei den Nutzern und verhindert, dass sie sich beim Surfen auf der Website überfordert oder verloren fühlen.
Prüfen Sie auch: Leitfaden zur Erstellung Ihres Website-Design-RFP
Um eine effektive Navigation zu gewährleisten, sollten Sie sich an die folgenden bewährten Designpraktiken für Websites im Gesundheitswesen halten:
- Verwenden Sie klare und prägnante Bezeichnungen für Navigationslinks.
- Halten Sie die Navigationsmenüs übersichtlich und leicht zu durchsuchen.
- Implementieren Sie Breadcrumbs, um den aktuellen Standort der Benutzer innerhalb der Website-Hierarchie anzuzeigen.
- Vermeiden Sie es, das Navigationsmenü mit einer übermäßigen Anzahl interner Links zu überfrachten.
Beispiel: Neurologische Klinik Noran

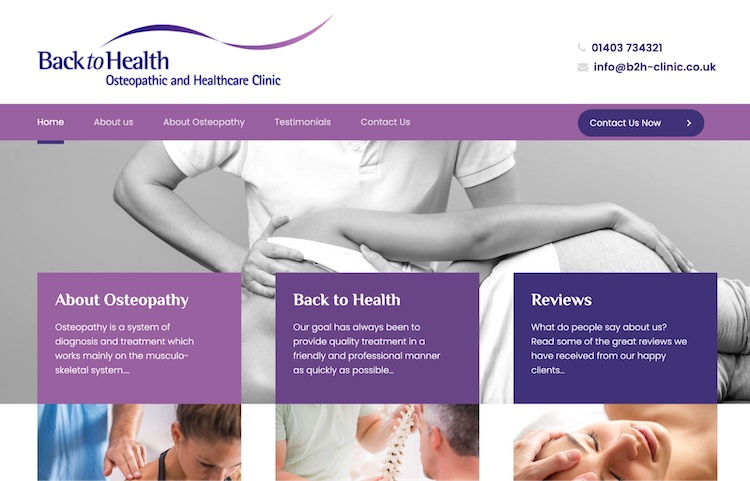
Reaktionsfähige Schnittstellen
Eine responsive Schnittstelle für Websites im Gesundheitswesen bedeutet, dass sich die Website auf Handys, Tablets und anderen Geräten gut anpassen lässt. Dies ist einer der Gestaltungsgrundsätze für Websites im Gesundheitswesen und wichtig, um die Nutzer effektiv zu erreichen, vor allem angesichts der zunehmenden Nutzung von Mobilgeräten.
Hier ist der Grund dafür:
- Optimales Seherlebnis: Ein responsives Design sorgt dafür, dass sich die Website nahtlos an verschiedene Geräte und Bildschirmgrößen anpasst und den Nutzern unabhängig von ihrem Gerät ein optimales Seherlebnis bietet.
- Verbesserte Zugänglichkeit: Responsive Design verbessert die Zugänglichkeit, indem es sich an Nutzer auf verschiedenen Geräten richtet und es ihnen ermöglicht, unabhängig von ihrem bevorzugten Gerät bequem auf Informationen und Dienstleistungen im Gesundheitswesen zuzugreifen.
Lesen Sie auch: Der Unterschied zwischen einer mobilen Website und einer responsiven Website
- Verbessertes Benutzererlebnis: Eine responsive Website bietet ein konsistentes und benutzerfreundliches Erlebnis auf allen Geräten und fördert so das Engagement und die Zufriedenheit der Besucher.
- Geringere Absprungraten: Bei einer reaktionsfähigen Oberfläche ist die Wahrscheinlichkeit geringer, dass Nutzer auf Probleme mit der Benutzerfreundlichkeit oder Frustrationen stoßen, die dazu führen, dass sie die Website verlassen, wodurch sich die Zahl der Seitenaufrufe erhöht, die Absprungrate sinkt und die Gesamtleistung der Website verbessert wird.
Um eine effektive Reaktionsfähigkeit zu gewährleisten, sollten Sie diese bewährten Verfahren berücksichtigen:
- Verwenden Sie responsive Frameworks oder Vorlagen, die das Layout und die Elemente automatisch an die Bildschirmgröße anpassen.
- Optimieren Sie Bilder und Videos für verschiedene Bildschirmgrößen, um die Ladezeiten und die visuelle Klarheit zu verbessern.
- Achten Sie darauf, dass der Inhalt auch auf kleineren Bildschirmen gut lesbar und navigierbar ist, ohne dass übermäßiges Scrollen oder Zoomen erforderlich ist.
- Implementieren Sie mobilfreundliche Formulare und Schaltflächen, um eine nahtlose Interaktion und Konvertierung auf mobilen Geräten zu ermöglichen.
Beispiel: Zurück zur Gesundheit

Haben Sie Schwierigkeiten, ein Responsive Design für Ihre Website zu erstellen?
Unsere Kreativ-Experten können helfen! Erhalten Sie individuell gestaltete Websites, die sich auf allen Geräten öffnen lassen und trotzdem atemberaubend aussehen!
Terminplanung für Fachärzte
Die Online-Terminvergabe auf Websites des Gesundheitswesens eignet sich hervorragend zur Rationalisierung von Prozessen und zur Verbesserung der Patientenerfahrung.
Verstehen Sie warum:
- Zeitsparend: Patienten können Termine bequem online buchen und so im Vergleich zur herkömmlichen telefonischen Terminvereinbarung Zeit sparen.
- Verkürzte Wartezeiten: Bereitstellung von Informationen über Verfügbarkeit und Wartezeiten auf der Website des Gesundheitswesens, um den Patienten die Wahl des am besten geeigneten Termins zu erleichtern und ihre Wartezeit zu verkürzen.
- Verbesserte Patientenzufriedenheit: Diese Funktion ermöglicht es den Patienten, Termine so zu vereinbaren, wie es ihnen am besten passt, was zu einer höheren Zufriedenheit und einem besseren Engagement der Patienten führt.
- Gesteigerte Effizienz: Der Terminplanungsprozess wird sowohl für Patienten als auch für Gesundheitsdienstleister optimiert, was zu reibungsloseren Abläufen und höherer Effizienz führt.
- Kostenreduzierung: Reduziert die Verwaltungskosten, die mit der manuellen Terminplanung und -verwaltung für die medizinische Website verbunden sind.
Lesen Sie mehr: Beste WordPress Event Kalender Plugins
Um eine effektive Terminplanung zu gewährleisten, sollten Sie die folgenden bewährten Designpraktiken für Websites im Gesundheitswesen befolgen:
- Einfaches Online-Buchungssystem: Implementieren Sie ein benutzerfreundliches Online-Buchungssystem, das einfach zu navigieren und zu verstehen ist.
Lesen Sie eine Rezension: WP Amelia Review: Ist es das beste Terminbuchungs-Plugin?
- Verfügbarkeit in Echtzeit: Bieten Sie Echtzeit-Updates zur Terminverfügbarkeit und zu den Wartezeiten, damit Patienten fundierte Entscheidungen treffen können.
- Flexible Terminverschiebung: Ermöglichen Sie Ihren Patienten, Termine online zu verschieben oder zu stornieren, und bieten Sie so Flexibilität und Komfort.
- Termin-Erinnerungen: Senden Sie automatische Terminerinnerungen per E-Mail oder Textnachricht, um das Nichterscheinen zu reduzieren und die Anwesenheit bei Terminen zu verbessern.
Beispiel: Derma AM Neuer Wall

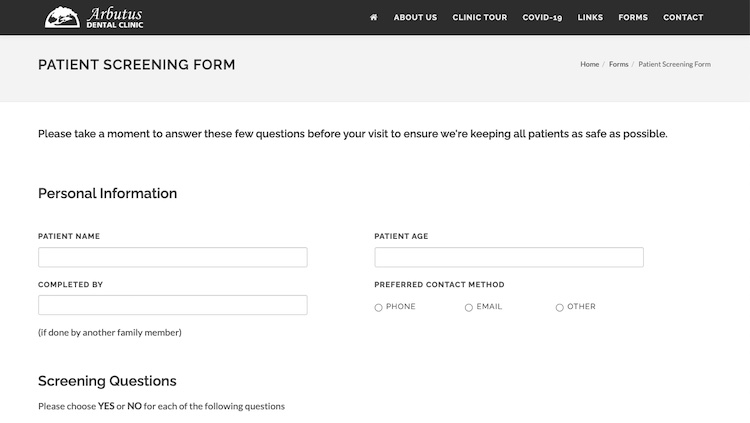
Online-Formulare für die medizinische Website
Die Einbindung von Online-Formularen, wie z. B. Patientenregistrierungsformularen oder Fragebögen zur Krankengeschichte, in Websites des Gesundheitswesens verbessert die Verwaltungsprozesse erheblich. Durch das Angebot dieser digitalen Formulare können Gesundheitsdienstleister ihre Abläufe zielgerichtet gestalten, Ressourcen sparen und die Patientenversorgung verbessern.
Befolgen Sie diesen Design-Tipp, um Ihre Arztpraxis durch optimierte Platzierungen in Suchmaschinen zu verbessern -
- Zeitsparend: Dieses Designelement der Website von heallthcare ermöglicht es Patienten, Formulare bequem auszufüllen, was im Vergleich zum persönlichen Ausfüllen Zeit spart.
- Kostenreduzierung: Reduziert die Verwaltungskosten einer Arztpraxis, die mit dem Druck, der Lagerung und der Verarbeitung von Papierformularen verbunden sind.
- Verbesserte Genauigkeit: Gewährleistet die Genauigkeit und Vollständigkeit der Patienteninformationen durch Minimierung der Fehler, die bei handgeschriebenen Formularen häufig auftreten.
- Kürzere Wartezeiten: Rationalisiert den Check-in-Prozess und verkürzt die Wartezeiten der Patienten während der Termine.
Sorgen Sie für eine effektive Anpassung an die Richtlinien für Suchmaschinen. Befolgen Sie diese Best Practices für die Platzierung von Online-Formularen auf Websites für Organisationen im Gesundheitswesen:
- Benutzerfreundliches Design: Verwenden Sie einfache und intuitive Online-Formulare, die leicht zu navigieren und auszufüllen sind.
- Klare Anweisungen: Geben Sie Anweisungen und Erklärungen, um die Patienten durch das Ausfüllen des Formulars zu führen.
- Mobilfreundlich: Stellen Sie sicher, dass die Formulare auf mobilen Geräten zugänglich und leicht ausfüllbar sind.
- Fortschritt speichern: Bieten Sie den Patienten die Möglichkeit, ihren Fortschritt zu speichern und Formulare bei Bedarf später auszufüllen.
Prüfen Sie dies: Die besten WordPress-Such-Plugins für Ihre Website
Beispiel: Arbutus Zahnklinik

Mehrsprachige Unterstützung
Im Gesundheitswesen stellt die Unterstützung der Mehrsprachigkeit bei der Gestaltung von Websites für das Gesundheitswesen sicher, dass Patienten, die andere Sprachen als Englisch sprechen, einen gleichberechtigten Zugang zu wichtigen Gesundheitsinformationen, zur Terminplanung und zur Kommunikation mit den Leistungserbringern im Gesundheitswesen haben.
Dieser integrative Ansatz fördert das Engagement und die Zufriedenheit der Patienten und verbessert die Gesundheitsergebnisse durch den Abbau von Sprachbarrieren.
Erwägen Sie die Verwendung von Weglot für Websites im Gesundheitswesen zu verwenden, um mehrsprachige Funktionen zu ermöglichen.
Bewährte Praktiken:
- Identifizieren Sie die Sprachen: Priorisieren Sie die Übersetzung von Materialien wie Krankenakten auf medizinischen Websites in Sprachen, die von der Patientenpopulation häufig gesprochen werden.
- Setzen Sie professionelle Übersetzer ein: Stellen Sie die Genauigkeit sicher, indem Sie professionelle Übersetzer einsetzen, die sowohl die Ausgangs- als auch die Zielsprache fließend beherrschen.
- Nutzen Sie die maschinelle Übersetzung als Backup: Ergänzen Sie professionelle Übersetzungen mit maschineller Übersetzung für Sprachen, die nicht von menschlichen Übersetzern abgedeckt werden.
- Implementieren Sie einen Sprachwähler: Vereinfachen Sie den Sprachwechsel auf der Website Ihres medizinischen Unternehmens, indem Sie eine benutzerfreundliche Sprachauswahl in die Website integrieren.
- Verwenden Sie eine klare und prägnante Sprache: Wählen Sie eine Sprache, die auch für Nicht-Muttersprachler leicht verständlich ist, und vermeiden Sie komplexe medizinische Terminologie und idiomatische Ausdrücke. Dies ist auch ein wichtiger Tipp für die Suchmaschinenoptimierung, da Menschen bei der Suche eine natürliche, umgangssprachliche Sprache verwenden.
Lesen Sie weiter: Offshore-WordPress-Entwicklung: Alles, was Sie wissen müssen
Beispiel: Lucas Ästhetik

Entspricht das Suchmaschinen-Ranking für Ihre Website nicht den gewünschten Zielen?
Unsere SEO-Gurus können die Probleme identifizieren und abwehren und Ihre Website in kürzester Zeit in die Top-SERP-Indizes bringen!
Rezensionen und Bewertungen
Die Integration einer Bewertungs- und Beurteilungsfunktion in Websites des Gesundheitswesens ermöglicht es potenziellen Patienten, von den Erfahrungen anderer zu lernen, was ihnen hilft, fundierte Entscheidungen über ihre Gesundheitsversorgung zu treffen. Die Befolgung dieser Design-Praxis für Websites im Gesundheitswesen beinhaltet - die Ermöglichung anonymen Feedbacks, die Moderation von Bewertungen, um Relevanz und Angemessenheit zu wahren, und die sofortige Reaktion auf negatives Feedback, um zu zeigen, dass die Organisation des Gesundheitswesens ein offenes Ohr für die Anliegen der Patienten hat.
Prüfen Sie auch: Beste Apotheken- und Labor-Webdesign-Vorlagen
Bewährte Praktiken:
- Anonymes Feedback: Geben Sie Ihren Patienten die Möglichkeit, anonymes Feedback zu hinterlassen, um ehrliche und offene Bewertungen zu fördern. So erhalten Sie auch Einblicke in die Erwartungen Ihrer Patienten.
- Moderation: Moderieren Sie regelmäßig Beiträge, um sicherzustellen, dass sie relevant, glaubwürdig und für die Plattform geeignet sind.
- Prompte Reaktion: Reagieren Sie auf negatives Feedback umgehend und konstruktiv, um Ihre Reaktionsfähigkeit und Ihr Engagement für die Patientenzufriedenheit zu zeigen.
- Transparenz: Eine wirklich gute Website für das Gesundheitswesen fördert die Transparenz. Sie können dies erreichen, indem Sie sowohl positive als auch negative Bewertungen offen darstellen und den Patienten ein umfassendes Verständnis der Erfahrungen anderer vermitteln.
Beispiel: Zurück zur Gesundheit

Patienten-Portal
Die Integration eines Patientenportals in die Websites des Gesundheitswesens, über das die Patienten sicher auf ihre Gesundheitsinformationen zugreifen und mit ihrem Gesundheitsdienstleister kommunizieren können, wird empfohlen, um die Patienten zu unterstützen und ihre Erfahrungen im Gesundheitswesen zu verbessern.
Mit dieser Gestaltungspraxis für Websites im Gesundheitswesen können Sie Folgendes erreichen -
- Zugang zu Gesundheitsinformationen: Die Patienten können ihre Gesundheitsdaten auf der medizinischen Website abrufen, zusammen mit Laborergebnissen usw., wann immer sie wollen.
- Einfache Kommunikation: Die Patienten können problemlos mit ihren medizinischen Betreuern sprechen, Fragen stellen und schnell Antworten erhalten.
- Engagiert bleiben: Die Patienten können stärker in ihre Gesundheitsversorgung einbezogen werden, was ihnen helfen kann, ihre Behandlungspläne besser zu befolgen.
- Bequeme Verwaltung: Sie können damit auch Termine buchen, Rezepte nachfüllen und ihre persönlichen Daten aktualisieren, was alles noch bequemer macht.
Wussten Sie schon: Die besten pädiatrischen WordPress-Themes
Dinge, die Sie verfolgen können -
- Einfaches und sicheres System: Stellen Sie sicher, dass das Patientenportal einfach zu bedienen ist und die Patienteninformationen sicher aufbewahrt werden.
- Klare Anweisungen: Erklären Sie klar und deutlich, wie Sie die Funktionen des Portals nutzen können.
- Persönliche Informationen aktualisieren: Lassen Sie Patienten ihre Adresse oder Telefonnummer aktualisieren.
- Funktioniert auf verschiedenen Geräten: Stellen Sie sicher, dass das Portal auf Computern, Tablets und Telefonen gut funktioniert, damit die Patienten es überall nutzen können.
Beispiel: Niederländische Vereinigung für freiwillige Euthanasie

Schlussfolgerung
Setzen Sie diese Best Practices für die Gestaltung von Websites im Gesundheitswesen um und bieten Sie Ihren Patienten ein erstklassiges digitales Erlebnis. Legen Sie den Schwerpunkt auf eine zugängliche, intuitive Website, die durch professionelles Design und wertvolle Inhalte Vertrauen schafft. Bieten Sie bequeme Online-Terminvereinbarungen, Patientenportale und mehrsprachigen Support an, um den unterschiedlichen Bedürfnissen gerecht zu werden. Sammeln Sie Nutzerfeedback durch Bewertungen und Rezensionen, um sich weiter zu verbessern. Durch die Umsetzung dieser maßgeschneiderten Website-Strategien für das Gesundheitswesen können Sie Ihre Praxis von der Konkurrenz abheben, die Patientenzufriedenheit erhöhen und bessere Gesundheitsergebnisse für Ihre Gemeinden erzielen.