Volete aumentare la velocità del vostro sito WooCommerce? Siete fortunati: ecco l'elenco definitivo delle strategie per la velocità del sito che potete implementare subito sul vostro negozio online!
Con oltre 5 milioni di siti web su WooCommerce, superare la concorrenza significa essere veloci come un fulmine. Questa guida offre suggerimenti rapidi ed efficaci per ottimizzare la velocità del vostro sito WooCommerce, dai consigli generali all'ottimizzazione del database e oltre.
Implementando queste strategie, è possibile migliorare l'esperienza dell'utente e aumentare la visibilità del sito e i tassi di conversione. E se cercate un'assistenza esperta, Seahawk è qui per aiutarvi con i servizi di ottimizzazione della velocità del sito.
Contenuti
TogglePerché la velocità del sito WooCommerce è importante?
La velocità del vostro sito WooCommerce è un fattore critico che può avere un impatto significativo sul successo della vostra attività. Ecco perché è importante:
Esperienza utente
Immaginate questo: un cliente potenziale o esistente arriva sul vostro negozio online, desideroso di fare acquisti. Ma se le pagine dei prodotti impiegano molto tempo a caricarsi, è probabile che si allontanino più velocemente di quanto si possa dire "checkout". Infatti, gli studi sulla velocità del sito dimostrano che il 53% degli utenti mobili abbandona (lascia) un sito (o un negozio online) se impiega più di 3 secondi per caricarsi. Si tratta di un sacco di vendite perse!
Posizionamento nei motori di ricerca
Google non si occupa solo di pertinenza, ma anche di velocità. Il tempo di caricamento del vostro sito WooCommerce influisce direttamente sulla sua posizione nei risultati di ricerca. Quindi, se siete in ritardo, non solo state perdendo clienti, ma state anche scivolando in basso nella classifica di Google. Con oltre il 90% delle pagine che si posizionano sulla prima pagina di Google con tempi di caricamento fulminei, è chiaro che migliorare la velocità del sito è la cosa più importante.
Correlato: Guida definitiva all'ottimizzazione dei dati vitali del Web Core
Bordo competitivo
La velocità influenza direttamente i tassi di conversione; non c'è dubbio. Un sito eCommerce veloce non solo rende felici i clienti, ma vi distingue anche dai concorrenti più lenti. Con oltre 5 milioni di siti WooCommerce in circolazione, avere un sito che si carica alla velocità della luce può aumentare la conversione. Inoltre, gli acquirenti online che visitano il vostro sito per la prima volta sono più propensi ad acquistare di nuovo dal vostro sito.
Tassi di conversione

Velocità e vendite vanno di pari passo. Le ricerche dimostrano che anche un ritardo di un secondo nel caricamento della pagina può portare a una riduzione del 7% delle conversioni. Ciò significa che per ogni secondo che il vostro sito impiega a caricarsi, state potenzialmente perdendo preziose opportunità di vendita. Con un commercio elettronico sempre più competitivo, ogni conversione è importante e l'ottimizzazione della velocità del sito è fondamentale per massimizzare le entrate.
Ottimizzazione mobile
Con il commercio mobile che guida una parte significativa del traffico online, l'ottimizzazione del vostro sito WooCommerce per la velocità dei dispositivi mobili non è negoziabile. Gli utenti dei dispositivi mobili sono in genere più impazienti di quelli dei desktop: il 70% ammette di abbandonare un sito se impiega troppo tempo a caricarsi. Assicurandovi che il vostro sito si carichi rapidamente sui dispositivi mobili, vi rivolgete a un vasto pubblico. In questo modo, capitalizzerete senza problemi la crescente tendenza allo shopping da mobile.
Correlato: Il design reattivo oltre il mobile: Creare esperienze per tutti i dispositivi
Soddisfazione e fedeltà dei clienti
Un sito che si carica velocemente non serve solo a fare un'ottima prima impressione, ma anche a promuovere relazioni a lungo termine con i clienti. Gli studi rivelano che il 79% degli acquirenti online difficilmente rivisita un sito se riscontra problemi di prestazioni durante la prima visita. Al contrario, un'esperienza di acquisto fluida e veloce aumenta la soddisfazione dei clienti e incoraggia gli acquisti ripetuti, creando fedeltà e fiducia nel vostro marchio.
Assumere un professionista per aumentare la velocità del sito WooCommerce
L'assunzione di professionisti come Seahawk può fare la differenza quando si tratta di migliorare la velocità del vostro sito WooCommerce. Anche se gli strumenti gratuiti offrono spunti di riflessione, nulla batte l'esperienza di professionisti esperti.

Seguiamo un processo completo in 3 fasi per l'ottimizzazione della velocità del sito:
- Rapporto e analisi iniziale del sito web: Utilizzando strumenti avanzati, Seahawk genera un rapporto dettagliato sulle prestazioni del sito web, evidenziando le aree di miglioramento. Abbiamo anche creato un sito di staging per salvaguardare il sito live.
- Risoluzione dei problemi: Risolviamo i problemi identificati nel rapporto. Questo include la risoluzione di plugin, temi e altri potenziali colpevoli che rallentano il vostro sito WooCommerce.
- Ottimizzazione on-site: I nostri sviluppatori WooCommerce ottimizzeranno il vostro negozio online, assicurandosi che funzioni al meglio.
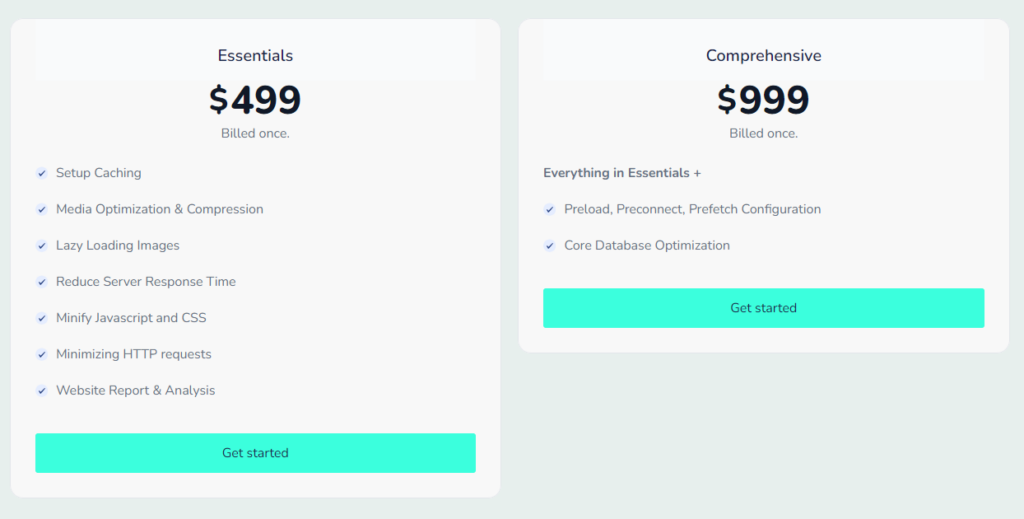
Noi di Seahawk siamo consapevoli che ogni azienda ha esigenze uniche quando si tratta di ottimizzare la velocità del sito. Ecco perché offriamo due pacchetti su misura per soddisfare le vostre esigenze:

- Pacchetto essenziale: Questo pacchetto, al prezzo di 499$/fatturato una volta, include l'ottimizzazione fondamentale per migliorare la velocità e le prestazioni del vostro sito.
- Pacchetto completo: Per chi desidera un approccio più approfondito, il nostro pacchetto completo per la velocità del sito ha un prezzo di 999 dollari/fatturato una volta. Questo pacchetto ottimizza a fondo tutti gli aspetti della velocità del vostro sito per ottenere risultati ottimali.
Aumentate la velocità del vostro sito WooCommerce oggi stesso!
Contattate Seahawk per i servizi di ottimizzazione della velocità del sito. Mettiamo il turbo al vostro sito web per il successo!
Strumenti per analizzare l'attuale velocità del sito WooCommerce
Questi strumenti possono aiutarvi a ottimizzare il vostro negozio WooCommerce per migliorare l'esperienza dell'utente e aumentare i tassi di conversione. Ecco una breve panoramica di ogni strumento per analizzare la velocità attuale del vostro sito WooCommerce.
- Strumento di test della velocità del sito web di Seahawk: Seahawk offre uno strumento completo progettato specificamente per valutare la velocità e le prestazioni del vostro sito web sia su mobile che su desktop. Questo strumento di test della velocità del sito web fornisce informazioni dettagliate sui vari aspetti che incidono sulla velocità del sito, aiutandovi a identificare le aree di miglioramento adatte alle esigenze del vostro sito WooCommerce.
- Google PageSpeed Insights: Sviluppato da Google, PageSpeed Insights offre dati preziosi sulle prestazioni del vostro sito web. Suggerisce di ottimizzare la velocità e l'esperienza dell'utente in base alle best practice del settore e alle raccomandazioni di Google.
- Test delle prestazioni del sito web di GTmetrix: È uno strumento molto diffuso per l'analisi delle prestazioni dei siti web. Fornisce consigli per migliorare la velocità e le prestazioni del sito, compresi approfondimenti sui tempi di caricamento delle pagine, opportunità di ottimizzazione e altro ancora.
- Test di velocità del sito web di Pingdom: Questo strumento di speed test di facile utilizzo valuta vari aspetti delle prestazioni del vostro sito web, come il tempo di caricamento della pagina, le dimensioni della pagina e le richieste. Fornisce rapporti dettagliati e valutazioni delle prestazioni, oltre a suggerimenti per l'ottimizzazione.
Per saperne di più su: Come effettuare un benchmark delle prestazioni del sito web
Suggerimenti per velocizzare il vostro sito web WooCommerce
Ecco alcuni consigli pratici per mettere il turbo al vostro sito WooCommerce e migliorare l'esperienza dell'utente e aumentare le vendite.
Suggerimenti generali per migliorare la velocità del sito WooCommerce
Date un'occhiata a questi consigli generali e metteteli subito in pratica per aumentare la velocità del vostro sito WooCommerce e offrire agli utenti una migliore esperienza di acquisto online.
1. Utilizzare un fornitore di hosting veloce
Un hosting lento può ostacolare in modo significativo le prestazioni del vostro sito, causando la frustrazione dei clienti e la perdita di vendite. Il problema risiede spesso negli ambienti di hosting condiviso con risorse limitate.
Soluzione: Optate per un provider di hosting veloce e affidabile come DreamHost o Hostinger, noti per le loro eccezionali garanzie di velocità e uptime. Grazie alla loro solida infrastruttura e ai server ottimizzati, potrete offrire agli utenti un'esperienza d'acquisto rapida e incrementare le entrate del vostro negozio online.
Correlato: I migliori fornitori di hosting WooCommerce per i negozi online
2. Ottimizzare le immagini del sito WooCommerce
Le immagini svolgono un ruolo fondamentale nell'attirare i clienti, ma possono anche rallentare il vostro sito WooCommerce se non sono ottimizzate. I file di immagini di grandi dimensioni contribuiscono ad allungare i tempi di caricamento, il che, a sua volta, può influire sull'esperienza dell'utente.

Soluzione: Utilizzare strumenti e plugin di ottimizzazione delle immagini come Imagify e EWWW Image Optimizer. Questi plugin comprimono le immagini senza comprometterne la qualità, riducendo le dimensioni dei file e migliorando la velocità del sito. Ottimizzando le immagini del vostro sito, garantite tempi di caricamento delle pagine rapidi e un'esperienza di navigazione senza interruzioni per i vostri clienti.
Leggi: Imagify vs Smush: Qual è il miglior ottimizzatore di immagini?
3. Utilizzare i plugin di caching
Con la crescita del sito WooCommerce, la generazione di contenuti dinamici può rendere più lento il tempo di caricamento delle pagine del sito, con un conseguente impatto sull'esperienza dell'utente.

Soluzione: I plugin di caching possono aiutare a memorizzare versioni statiche delle pagine del vostro sito, riducendo così la necessità di generare ripetutamente contenuti. LiteSpeed Cache e WP Fastest Cache sono opzioni eccellenti per la cache.
Questi plugin sono in grado di memorizzare efficacemente nella cache i contenuti, di ridurre al minimo il carico del server e di accelerare la consegna delle pagine. Utilizzando questi plugin di cache, è possibile ottimizzare le prestazioni del sito WooCommerce, garantendo un caricamento più rapido delle pagine.
Imparare: Come la cache lato server migliora le prestazioni di WordPress
4. Ridurre al minimo le richieste HTTP
Un eccesso di richieste HTTP può rallentare la velocità di caricamento del vostro sito WooCommerce, poiché ogni richiesta aggiunge latenza.
Soluzione: Per contrastare l'eccesso di richieste HTTP, semplificate il design del vostro sito e riducete il numero di elementi che richiedono richieste separate. È possibile combinare i file CSS e JavaScript, utilizzare gli sprite CSS per le immagini e ridurre al minimo gli script di terze parti. Ciò può contribuire a ridurre i tempi di caricamento, migliorare l'esperienza dell'utente e potenzialmente aumentare le conversioni.
Per saperne di più: Come funziona la cache HTTP e come utilizzarla
5. Ottimizzare il negozio online per le prestazioni dei dispositivi mobili
Con la crescente tendenza agli acquisti da mobile, è fondamentale garantire che il vostro sito WooCommerce funzioni in modo ottimale sui dispositivi mobili. Il problema risiede nei problemi specifici dei dispositivi mobili, come le connessioni di rete più lente e le diverse dimensioni dello schermo, che possono causare una scarsa esperienza utente e una riduzione delle conversioni.

Soluzione: Iniziate con l'implementazione dei principi di responsive design per ottimizzare il vostro sito WooCommerce su mobile.
- Successivamente, ottimizzate le immagini e i caratteri per gli schermi più piccoli.
- Inoltre, date la priorità a una navigazione e a processi di checkout che siano compatibili con i dispositivi mobili.
Questo può contribuire a migliorare la soddisfazione degli utenti su tutti i dispositivi e a far aumentare i tassi di conversione sul vostro negozio WooCommerce.
Ulteriori letture: Differenza tra un sito mobile e un sito responsivo
Ottimizzazione del database per aumentare la velocità del sito WooCommerce
Ottimizzando il database, è possibile migliorare l'efficienza delle query, ridurre i tempi di caricamento delle pagine e migliorare le prestazioni complessive del sito.
6. Pulire e ottimizzare regolarmente il database
Come già detto, il database del vostro sito WooCommerce può accumulare dati ridondanti nel tempo, come le revisioni dei post, le opzioni transitorie e i transitori scaduti. Questo può portare a un aumento delle dimensioni del database e a un rallentamento dei tempi di esecuzione delle query. Pertanto, pulire e ottimizzare regolarmente il database è essenziale per mantenere le prestazioni ottimali del sito.

Soluzione: Utilizzate il plugin Advanced Database Cleaner per identificare e rimuovere in modo efficiente i dati non necessari, ottimizzare le tabelle del database e pianificare le pulizie automatiche. Con questo strumento, è possibile garantire che il database del sito WooCommerce rimanga snello ed efficiente, migliorando le prestazioni complessive del sito.
Correlato: I migliori plugin per database di WordPress
7. Implementare l'indicizzazione del database
L'implementazione dell'indicizzazione del database è fondamentale per ottimizzare le prestazioni delle query. Un'indicizzazione inefficiente del database può causare tempi lenti di esecuzione delle query e una riduzione delle prestazioni del sito WooCommerce. Senza un'indicizzazione adeguata, le ricerche nel database possono richiedere la scansione di intere tabelle, con conseguenti ritardi.
Soluzione: Il plugin WP-Optimize consente di creare e gestire in modo efficiente gli indici del database. Questo strumento assicura che le query del database vengano eseguite rapidamente, con conseguente accelerazione dei tempi di caricamento delle pagine.
Per saperne di più su: WP-Optimize Vs WP Rocket: Confronto dettagliato
Migliorare la velocità del sito WooCommerce tramite l'ottimizzazione del checkout
L'ottimizzazione del checkout è fondamentale per migliorare la velocità del sito WooCommerce, poiché ha un impatto diretto sui tassi di conversione e sull'esperienza dell'utente.
8. Ottimizzare le pagine dei prodotti per la velocità
Le pagine dei prodotti progettate in modo inadeguato possono rallentare notevolmente il vostro sito WooCommerce, soprattutto se contengono immagini di grandi dimensioni, elementi non necessari o un eccesso di JavaScript. Questi fattori contribuiscono ad allungare i tempi di caricamento, il che può frustrare gli utenti e portare a una maggiore frequenza di rimbalzo.
Soluzione: Ottimizzate le pagine dei prodotti riducendo le dimensioni delle immagini, semplificando i layout delle pagine e minimizzando l'uso di JavaScript. Implementando questi suggerimenti, potrete migliorare la velocità di caricamento delle pagine, migliorare l'esperienza dell'utente e incrementare i tassi di conversione del vostro sito WooCommerce.
Imparare a: Personalizzare i modelli di WooCommerce e le pagine dei prodotti
9. Abilitare il checkout ospite
Molti utenti preferiscono un'esperienza di checkout rapida, senza la necessità di creare un account. Pertanto, richiedere ai clienti di creare un account prima del checkout può creare attrito e rallentare il processo di acquisto sul vostro sito WooCommerce.
Soluzione: Abilitare il checkout ospite per risolvere questo problema e consentire agli utenti di completare gli acquisti senza doversi registrare o accedere. Eliminando questa barriera, si snellisce il processo di checkout, si riducono i tassi di abbandono e si migliora la velocità e l'efficienza delle transazioni sul sito WooCommerce.
Leggi: I migliori componenti aggiuntivi per prodotti WooCommerce
10. Ridurre il numero di campi del modulo
Un numero eccessivo di campi del modulo durante il checkout può sovraccaricare gli utenti. Ogni campo aggiuntivo aggiunge complessità e aumenta il tempo necessario ai clienti per inserire le informazioni.
Soluzione: Ridurre il numero di campi del modulo alle sole informazioni essenziali. Riducendo al minimo la quantità di dati che gli utenti devono inserire, si semplifica il processo di checkout, si riduce l'attrito e si velocizzano le transazioni. Questa ottimizzazione riduce il tasso di abbandono del carrello e migliora l'efficienza del vostro sito WooCommerce.
Informazioni su: I migliori moduli WordPress conformi alla normativa HIPAA
11. Implementare il checkout a una pagina
I tradizionali processi di checkout in più fasi possono essere ingombranti e richiedere molto tempo agli utenti del vostro sito WooCommerce. Navigare attraverso più pagine solo per completare un singolo acquisto può causare frustrazione e aumentare il tasso di abbandono del carrello.
Soluzione: Implementare un checkout a pagina unica, consolidando tutti i passaggi necessari in un'unica pagina. Fornendo un'esperienza di checkout semplificata, gli utenti possono rivedere e completare rapidamente i loro acquisti. Questo può contribuire a ridurre l'attrito, migliorare l'esperienza dell'utente e accelerare le transazioni sul vostro negozio WooCommerce.
Ulteriori letture: I migliori plugin per la lista dei desideri di WooCommerce
Ottimizzare l'elaborazione dei pagamenti per migliorare la velocità del sito WooCommerce
L'ottimizzazione dell'elaborazione dei pagamenti del vostro sito è un'altra importante strategia di velocità del sito WooCommerce che dovete prendere in considerazione, poiché ha un impatto diretto sull'efficienza e la velocità delle transazioni.
12. Scegliere gateway di pagamento WooCommerce veloci e affidabili
Un gateway di pagamento lento o inaffidabile per il vostro sito WooCommerce può causare ritardi nell'elaborazione delle transazioni, frustrando gli utenti e potenzialmente inducendoli ad abbandonare gli acquisti.

Soluzione: Scegliere gateway di pagamento WooCommerce veloci e affidabili che offrano un'elaborazione sicura ed efficiente delle transazioni. Integrando questi gateway di pagamento rapidi nel vostro sito WooCommerce, garantite transazioni rapide, che possono migliorare l'esperienza degli utenti e massimizzare i tassi di conversione.
Imparare: Come accettare pagamenti in criptovaluta con WooCommerce
13. Ridurre al minimo i reindirizzamenti durante il pagamento
Ogni reindirizzamento aggiunge ulteriori richieste al server e aumenta il tempo necessario per completare una transazione. Questi reindirizzamenti eccessivi durante il processo di pagamento sul vostro negozio online causano inutili ritardi e complicano l'esperienza di checkout per gli utenti.
Soluzione: È necessario ridurre al minimo i reindirizzamenti durante il pagamento, ottimizzando il flusso di checkout e assicurando che gli utenti siano indirizzati al gateway di pagamento senza inutili deviazioni. Riducendo i reindirizzamenti, migliorate l'efficienza complessiva delle transazioni e accelerate la velocità di completamento degli acquisti sul vostro sito WooCommerce.
Leggete anche: Come evitare i reindirizzamenti multipli delle pagine
14. Optate per la tokenizzazione per transazioni più veloci
I metodi di pagamento tradizionali spesso richiedono agli utenti di inserire manualmente i dati di pagamento per ogni transazione, il che può richiedere molto tempo ed essere soggetto a errori.
Soluzione: Offrire agli utenti la tokenizzazione. Questo metodo memorizza in modo sicuro le informazioni di pagamento e genera token unici che rappresentano i dati della carta di ogni utente. Inoltre, consente di velocizzare le transazioni, in quanto gli utenti possono completare gli acquisti senza dover reinserire le informazioni di pagamento.
Implementando la tokenizzazione, è possibile accelerare l'elaborazione delle transazioni, offrendo agli utenti un'esperienza di pagamento più rapida ed efficiente.
Informazioni su: I migliori plugin per l'imbuto di vendita di WooCommerce per far schizzare le conversioni alle stelle
Migliorare l'efficienza del backend per accelerare il sito WooCommerce
È possibile garantire prestazioni più rapide del sito, un funzionamento più fluido e una maggiore soddisfazione dei clienti ottimizzando i processi di backend, come le query del database, i tempi di risposta del server e l'utilizzo delle risorse.
15. Scegliere un tema WooCommerce leggero
Un tema WooCommerce pesante può rallentare significativamente il vostro sito, in quanto può contenere funzioni eccessive, codice gonfiato ed elementi non necessari. Questo può portare a tempi di caricamento più lunghi e a prestazioni del sito più scarse.

Soluzione: Scegliete un tema leggero che dia priorità alla velocità e all'efficienza. Cercate temi WooCommerce con design minimalista, codice pulito e prestazioni ottimizzate. Scegliendo un tema leggero, potete garantire tempi di caricamento più rapidi, una navigazione più fluida e prestazioni migliori per il vostro sito WooCommerce.
Correlato: Elenco dei temi WooCommerce gratuiti
16. Ridurre al minimo l'uso di plugin e componenti aggiuntivi di WooCommerce
L'uso eccessivo di plugin e componenti aggiuntivi di WooCommerce può appesantire il sito con codice non necessario, rallentando i tempi di caricamento e riducendo le prestazioni. Ogni plugin aggiuntivo aumenta inoltre il rischio di conflitti e problemi di compatibilità.
Soluzione: Riducete al minimo l'uso di plugin e componenti aggiuntivi, limitandovi a quelli essenziali che hanno uno scopo preciso. Esaminate e rimuovete regolarmente i plugin inutilizzati o ridondanti per ottimizzare la funzionalità del vostro sito. Riducendo l'overhead dei plugin, è possibile migliorare la velocità del sito, migliorare l'esperienza dell'utente e garantire un funzionamento più fluido del vostro negozio WooCommerce.
Leggi: I migliori plugin per il cassetto del carrello di WooCommerce
17. Monitoraggio e ottimizzazione dei tempi di risposta del server
I tempi di risposta lenti del server possono influire sulle prestazioni del vostro sito WooCommerce, causando tempi di caricamento delle pagine più lunghi ed esperienze frustranti per gli utenti. Il problema è spesso causato da server sovraccarichi, configurazioni di server inefficienti o volumi di traffico elevati.
Soluzione: Assicurarsi che i tempi di risposta del server siano monitorati e ottimizzati regolarmente. Inoltre, aggiornate il vostro piano di hosting, ottimizzate le configurazioni del server e ricordate di implementare meccanismi di caching. Affrontando efficacemente questo problema di velocità del sito WooCommerce, è possibile migliorare la velocità del sito, ridurre la frequenza di rimbalzo e migliorare la soddisfazione generale degli utenti.
18. Utilizzare un fornitore di DNS veloce
Un provider DNS lento può aggiungere una latenza inutile al vostro sito WooCommerce, aumentando i tempi di caricamento delle pagine e riducendo le prestazioni del sito. Questo ritardo si verifica quando i browser degli utenti devono risolvere i nomi di dominio in indirizzi IP prima di accedere ai contenuti del sito.
Soluzione: Utilizzate un provider DNS veloce che offra servizi di risoluzione DNS efficienti. Cercate fornitori con una rete globale di server e un'infrastruttura ottimizzata per ridurre al minimo i tempi di ricerca DNS. Scegliendo un provider DNS veloce, è possibile ridurre la latenza, migliorare la velocità del sito e migliorare l'esperienza degli utenti.
Correlato: Correggere l'errore DNS_PROBE_FINISHED_NXDOMAIN
19. Programmare aggiornamenti e manutenzione regolari
Il mancato aggiornamento e la mancata manutenzione del sito WooCommerce possono comportare software obsoleto, vulnerabilità di sicurezza e problemi di prestazioni. Senza aggiornamenti, il vostro sito può diventare suscettibile di attacchi malware, con conseguenti tempi di inattività e compromissione dei dati degli utenti.
Soluzione: Programmare aggiornamenti regolari e attività di manutenzione, tra cui aggiornamenti di plugin e temi, patch di sicurezza, ottimizzazione del database e monitoraggio delle prestazioni dell'applicazione.
Rimanendo proattivi con gli aggiornamenti e la manutenzione, potete garantire la sicurezza, la stabilità e le prestazioni ottimali del vostro sito WooCommerce, offrendo agli utenti un'esperienza di acquisto sicura e senza interruzioni.
Correlato: Errori comuni di manutenzione di WooCommerce da evitare
Affidatevi a Seahawk per la manutenzione del vostro sito WooCommerce
Offriamo una manutenzione e un'assistenza esperta per i siti web WooCommerce, assicurando che il vostro negozio online rimanga ottimizzato, veloce e sicuro.
Altri suggerimenti per un negozio online più veloce
Oltre alle ottimizzazioni specifiche per i siti WooCommerce, è possibile implementare diversi altri suggerimenti per garantire che il vostro negozio funzioni al massimo delle prestazioni.
20. Utilizzare le reti di consegna dei contenuti (CDN)
La distanza geografica tra il vostro server e gli utenti può influire sulla velocità di caricamento del vostro sito WooCommerce a causa di tempi di latenza più lunghi.
Soluzione: Utilizzare le reti di distribuzione dei contenuti per risolvere questo problema e distribuire i contenuti statici del sito su più server in tutto il mondo. Una CDN riduce la distanza fisica che i dati devono percorrere, il che si traduce in tempi di caricamento più rapidi per gli utenti, indipendentemente dalla loro ubicazione. Sfruttando le CDN, è possibile ridurre al minimo la latenza e migliorare la velocità del sito, aumentando così la soddisfazione dei clienti e le conversioni.
Leggere: Esplorazione dell'impatto delle reti di distribuzione dei contenuti sulla velocità di WordPress
21. Ottimizzare i file JavaScript e CSS
Un eccesso di file JavaScript e CSS sul vostro sito WooCommerce può aumentare i tempi di caricamento della pagina, poiché ogni file richiede richieste HTTP separate e l'elaborazione da parte del browser. Questo può portare a un rendering più lento e a interazioni ritardate con l'utente.
Soluzione: Ottimizzare i file JavaScript e CSS riducendo al minimo le loro dimensioni e combinandoli dove possibile. Utilizzate strumenti come Autoptimize per ridurre le dimensioni dei file senza compromettere la funzionalità. Ottimizzando i file JavaScript e CSS, è possibile semplificare il caricamento delle pagine e migliorare l'esperienza complessiva dell'utente sul proprio negozio WooCommerce.
22. Utilizzare il caricamento pigro di immagini e video
Il caricamento simultaneo di tutte le immagini e dei video sul vostro sito WooCommerce può rallentare notevolmente il sito, soprattutto per i contenuti sotto la piega. Questo porta a tempi di caricamento iniziali più lunghi e a una peggiore esperienza dell'utente.

Soluzione: Implementare il caricamento pigro, che rinvia il caricamento di immagini e video fuori schermo fino a quando non è necessario, ad esempio quando un utente scorre la pagina. Utilizzate plugin come Lazy Load di WP Rocket o Lazy Load for Videos per incorporare facilmente la funzionalità di caricamento pigro nel vostro sito WooCommerce.
Correlato: Come caricare pigramente immagini e video in WordPress
23. Limitare gli script esterni sul sito web
Numerosi script esterni, come i tracker analitici, i widget dei social media e gli script pubblicitari, possono rallentare notevolmente il vostro sito WooCommerce. Ogni script esterno aggiunge ulteriori richieste HTTP, che possono introdurre dipendenze che ritardano il rendering della pagina.
Soluzione: Limitate il numero di script esterni sul vostro sito web, includendo solo quelli essenziali. Date priorità agli script che contribuiscono direttamente all'esperienza dell'utente o alla funzionalità del sito. In questo modo, potrete offrire agli utenti del vostro negozio online un'esperienza di navigazione più fluida.
24. Abilita la compressione GZIP
I file di grandi dimensioni, come HTML, CSS e JavaScript, possono rallentare il vostro sito, soprattutto per gli utenti con connessioni Internet più lente. Il problema risiede nella loro consegna non compressa, che comporta tempi di download più lunghi e un maggiore utilizzo della larghezza di banda.
Soluzione: Abilitare la compressione GZIP, che riduce le dimensioni di questi file comprimendoli prima della trasmissione. Abilitando la compressione GZIP sul vostro server, potete ridurre le dimensioni dei file, diminuire i tempi di caricamento e aumentare il coinvolgimento nel vostro negozio WooCommerce.
Leggi: Assumere sviluppatori WooCommerce: La guida definitiva
Conclusione
L'ottimizzazione della velocità è fondamentale per tutti i siti web, ma lo è soprattutto per i negozi WooCommerce. Una scarsa velocità può far aumentare la frequenza di rimbalzo e l'abbandono del carrello, portando in ultima analisi a una diminuzione delle vendite. Le strategie descritte qui per ottimizzare la velocità del sito WooCommerce offrono una solida base per il miglioramento.
Iniziate analizzando la velocità del vostro sito con gli strumenti elencati qui e affrontate i problemi evidenziati. Se il processo vi sembra eccessivo, non esitate a contattare Seahawk per ottenere l'ottimizzazione della velocità del sito WooCommerce, il supporto e la manutenzione. Con la nostra assistenza, potrete garantire che il vostro negozio online funzioni al massimo delle prestazioni, offrendo ai vostri clienti un'esperienza di acquisto senza interruzioni.
Domande frequenti sulla velocità del sito WooCommerce
Perché il mio sito WooCommerce è così lento?
Il vostro sito WooCommerce potrebbe essere lento per diversi motivi, tra cui immagini di grandi dimensioni, plugin o temi obsoleti, richieste HTTP eccessive, database non ottimizzati e risorse di hosting inadeguate.
Come posso rendere il mio sito WooCommerce più veloce?
Per rendere il vostro sito WooCommerce più veloce, potete ottimizzare le immagini, utilizzare plugin di caching, minificare i file CSS e JavaScript, aggiornare regolarmente i plugin e i temi, ridurre le richieste HTTP, scegliere un provider di hosting affidabile e ripulire il database.
Qual è il miglior ottimizzatore per WooCommerce?
Ci sono diversi ottimizzatori o plugin disponibili per WooCommerce, ma alcune scelte popolari includono WP Rocket, W3 Total Cache e Autoptimize. Ogni ottimizzatore offre caratteristiche uniche per migliorare la velocità del sito, come la cache, la minificazione e il caricamento pigro.
Come posso velocizzare il mio carrello WooCommerce?
Per velocizzare il carrello di WooCommerce, è possibile ottimizzare le immagini dei prodotti e ridurre il numero di articoli del carrello visualizzati contemporaneamente. È inoltre possibile ridurre al minimo gli elementi della pagina del carrello, attivare la cache per le pagine del carrello e del checkout e assicurarsi che il server di hosting sia in grado di gestire i picchi di traffico.