I Core Web Vitals sono importanti metriche che misurano l'esperienza dell'utente di un sito web, influenzando il posizionamento sui motori di ricerca e le prestazioni complessive del sito. Comprendendo il Largest Contentful Paint (LCP), il First Input Delay (FID) e il Cumulative Layout Shift (CLS), queste metriche riflettono aspetti cruciali del caricamento, dell'interattività e della stabilità visiva.
In questa guida definitiva, esamineremo l'importanza dei Core Web Vitals e forniremo strategie di ottimizzazione attuabili per i siti web WordPress, che possono contribuire a garantire un'esperienza online senza interruzioni e di facile utilizzo per i visitatori.
Contenuti
ToggleCosa sono i Core Web Vitals di Google?
I Core Web Vitals di Google rappresentano un trio di metriche essenziali progettate per valutare e migliorare l'esperienza complessiva dell'utente sui siti web. Queste metriche svolgono un ruolo importante nel determinare il modo in cui i visitatori interagiscono con una pagina web.
Approfondiamo quindi ciascuno di questi Core Web Vitals per comprenderne il significato e le strategie di ottimizzazione.
Il più grande contenuto di vernice (LCP)
Il Largest Contentful Paint (LCP) misura il tempo necessario affinché l'elemento di contenuto più grande e significativo di una pagina web diventi visibile all'interno del viewport dell'utente. Questo elemento può essere un'immagine, un video o un blocco di testo.
L'LCP è fondamentale per valutare la velocità di caricamento percepita di una pagina web. È strettamente associato all'esperienza dell'utente, in quanto influisce direttamente sulla prima impressione che i visitatori hanno di un sito web. Un elemento di contenuto più grande che si carica velocemente può contribuire a un'esperienza positiva per l'utente, mentre i ritardi nell'LCP possono determinare un aumento della frequenza di rimbalzo.
Ritardo del primo ingresso (FID)
Il First Input Delay (FID) misura il tempo che intercorre tra la prima interazione di un utente con una pagina web, come il clic su un pulsante o un link, e la risposta del browser a tale azione. Il FID è un indicatore chiave della reattività di un sito web e della sua capacità di coinvolgere gli utenti senza soluzione di continuità.
Il FID è anche strettamente associato all'esperienza dell'utente, soprattutto in termini di interattività. Un FID basso indica un sito web reattivo, che garantisce agli utenti di interagire con gli elementi della pagina senza subire frustranti ritardi. Questa metrica diventa particolarmente critica per i siti web con contenuti dinamici e funzionalità interattive.
Spostamento cumulativo del layout (CLS)
Il Cumulative Layout Shift (CLS) valuta la stabilità visiva di una pagina web. Misura gli spostamenti imprevisti del layout durante il processo di caricamento e il modo in cui possono disturbare l'esperienza dell'utente.
Il CLS è associato alla coesione visiva di una pagina web. Misura la stabilità del layout durante il caricamento dei contenuti, poiché gli spostamenti involontari possono generare confusione e frustrazione, in particolare quando gli utenti interagiscono con elementi che cambiano inaspettatamente posizione.
Ulteriori letture: Suggerimenti per velocizzare le prestazioni del sito WordPress
Altre metriche Core Web Vitals: Oltre le classifiche
Anche se non influenzano direttamente le classifiche di ricerca, diversi Web Vitals supplementari forniscono informazioni preziose sulle prestazioni e sull'esperienza utente di un sito web:
- Tempo di blocco totale (TBT): Il TBT misura la durata totale in cui un utente non può interagire con una pagina durante il caricamento. Un TBT elevato può indicare potenziali problemi di interattività e reattività, con un impatto sull'esperienza complessiva dell'utente.
- Tempo al primo byte (TTFB): Il TTFB misura il tempo che un browser impiega per ricevere il primo byte di dati dal server dopo una richiesta. Un TTFB veloce contribuisce a velocizzare il caricamento delle pagine, migliorando l'esperienza dell'utente e influenzando indirettamente i Core Web Vitals.
- Interaction to Next Paint (INP): l 'INP, destinato a sostituire il FID come Core Web Vital nel marzo 2024, misura il tempo necessario affinché l'interazione di un utente si traduca in un cambiamento visibile sulla pagina web. Si concentra sul miglioramento dell'interattività percepita dall'utente, garantendo che le interazioni dell'utente si riflettano prontamente sullo schermo per un'esperienza più reattiva.
Imparare: Come effettuare un benchmark delle prestazioni del sito web
Il vostro sito WordPress fatica a soddisfare il punteggio Core Web Vitals?
Il nostro team può aiutarvi a ottimizzare il vostro sito web per ottenere un'esperienza utente più fluida e un posizionamento di ricerca più elevato. Miglioriamo insieme!
Strumenti per valutare il punteggio Core Web Vitals
Ecco gli strumenti chiave che consentono agli sviluppatori e agli amministratori di WordPress di valutare e migliorare il punteggio di Core Web Vitals.
Controllo dei parametri vitali di Seahawk's Core Web
Il Core Web Vitals Checker di Seahawk è uno strumento di facile utilizzo progettato per valutare e analizzare le prestazioni del vostro sito web in relazione alle metriche essenziali del Core Web Vitals. Questo strumento offre una panoramica rapida e completa delle metriche SI, FCP, LCP, CLS, TBT, FID, TTI e TTFB del vostro sito web. Offre inoltre un punteggio di velocità.

Come si usa: L'utilizzo del Core Web Vitals Checker di Seahawk è un processo semplice. È sufficiente inserire l'URL del sito web nell'apposito campo dell'interfaccia dello strumento.
Una volta inviato l'URL, Seahawk's Checker analizzerà rapidamente le metriche delle prestazioni del vostro sito web, fornendovi preziose informazioni. I risultati possono aiutarvi a identificare le aree di miglioramento, consentendovi di ottimizzare il vostro sito web.
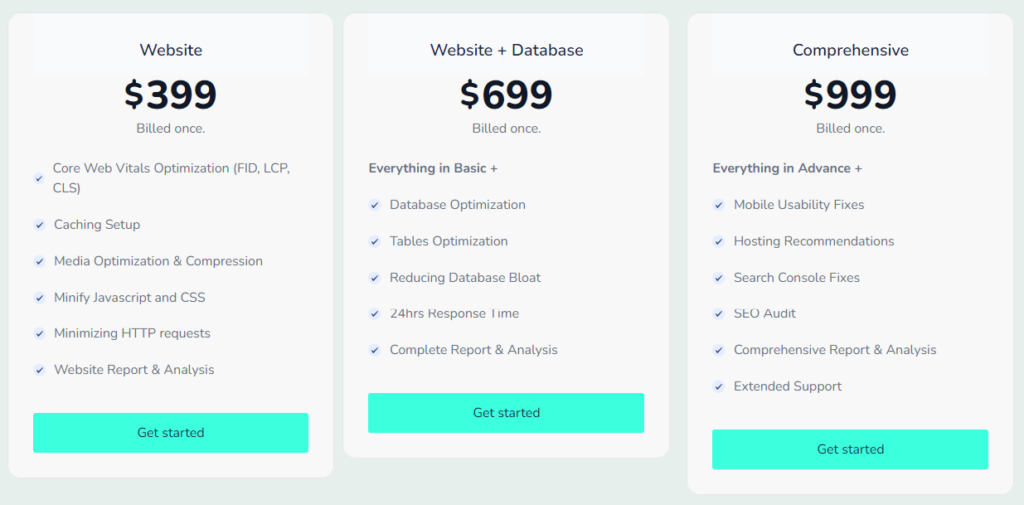
Per coloro che desiderano ottimizzare il proprio sito, Seahawk offre Servizi di ottimizzazione del sito con tre piani distinti che rispondono a esigenze diverse:

- Piano per il sito web: Ottimizzazione incentrata sul miglioramento delle prestazioni complessive del sito web a 399 dollari (fatturazione unica).
- Piano sito web + database: Ottimizzazione sia per il sito web che per il database, per garantire un miglioramento olistico delle prestazioni. Il prezzo è di 699 dollari (fatturazione unica).
- Piano completo: Ottimizzazione completa, che affronta ogni aspetto del vostro sito per un'esperienza utente di alto livello. Questo piano costa 999 dollari (con fatturazione unica).
Scegliete il piano più adatto alle vostre esigenze di ottimizzazione e portate il vostro sito web al massimo delle prestazioni con i servizi di esperti di Seahawk.
Google PageSpeed Insights
PageSpeed Insights di Google è un potente strumento che valuta le prestazioni di un sito web, fornendo un rapporto dettagliato sui Core Web Vitals, tra cui LCP, FID e CLS.
Come si usa: Inserite l'URL del vostro sito web e PageSpeed Insights genererà un rapporto sulle prestazioni. Evidenzierà le aree di miglioramento e offrirà suggerimenti per l'ottimizzazione.
Strumenti per Chrome
Chrome DevTools, integrato nel browser Chrome, consente agli sviluppatori di analizzare e ottimizzare vari aspetti delle prestazioni, tra cui Core Web Vitals.
Come si usa: Accedere a DevTools facendo clic con il tasto destro del mouse sulla pagina web, selezionando "Ispezione" e passando alla scheda "Lighthouse". Eseguite una verifica per ottenere un rapporto completo sull'esperienza utente di Chrome, compresi i dati Core Web Vitals.
Leggi: Come utilizzare il Chrome UX Report per migliorare le prestazioni del sito
Faro
Lighthouse è uno strumento open-source e automatizzato per migliorare la qualità delle pagine web. Fornisce verifiche per le prestazioni, l'accessibilità, le applicazioni web progressive, il SEO e altro ancora, tra cui Core Web Vitals.
Come si usa: Utilizzate Lighthouse all'interno di Chrome DevTools o come strumento indipendente installando o eseguendo l'estensione di Chrome Lighthouse dalla riga di comando.
Estensione Chrome di Web Vitals
L'estensione Chrome Web Vitals di Google offre una valutazione in tempo reale dei Core Web Vitals durante la navigazione. Consente agli sviluppatori di valutare e identificare rapidamente potenziali problemi su qualsiasi pagina web.
Come si usa: installare l'estensione dal Chrome Web Store e, una volta attivata, visualizzare i dati Core Web Vitals in tempo reale per la pagina web che si sta visitando.
Plugin di WordPress
Diversi plugin di WordPress sono stati progettati per semplificare l'ottimizzazione dei Core Web Vitals. Plugin come WP Rocket, W3 Total Cache e Autoptimize offrono funzioni per migliorare la velocità delle pagine e per affrontare metriche specifiche di Core Web Vitals.
Come si usa: installare e configurare il plugin scelto. Per migliorare Core Web Vitals, utilizzare le sue impostazioni per abilitare l'ottimizzazione della cache, la compressione delle immagini e la minificazione degli script.
Per saperne di più: Ottimizzazione delle prestazioni di WordPress da fare senza plugin
Tecniche di ottimizzazione dei dati vitali del web nei siti web WordPress
Ecco alcune strategie attuabili per ottenere un Core Web Vitals ottimale in WordPress. Scopriamo queste tecniche di ottimizzazione del Core Web Vitals.
Ottimizzare il Largest Contentful Paint (LCP)
L'implementazione delle tecniche descritte di seguito garantirà un LCP semplificato. Ciò può contribuire a rendere più veloce il caricamento del sito WordPress e a migliorare l'esperienza dell'utente.
- Ottimizzazione delle immagini: Comprimete e ridimensionate le immagini sul vostro sito web per ridurre le dimensioni dei file. È possibile sfruttare formati di immagine moderni come WebP per una distribuzione efficiente. Inoltre, utilizzate il caricamento pigro per caricare le immagini solo quando entrano nel viewport dell'utente.
- Strategie di caching: Implementare il caching del browser per memorizzare localmente le risorse statiche. Utilizzate plugin di caching come WP Rocket o W3 Total Cache per una distribuzione efficace dei contenuti.
- Priorità alle risorse critiche: Identificare e dare priorità al caricamento delle risorse critiche per velocizzare il rendering iniziale. Inoltre, ottimizzare l'ordine dei fogli di stile e degli script per migliorare la velocità di caricamento della pagina.
- Ridurre al minimo le risorse che bloccano il rendering: Ridurre l'impatto di CSS e JavaScript che bloccano il rendering. In questo caso, implementare il caricamento asincrono o rinviare gli script non essenziali per evitare ritardi nel rendering della pagina.
- Ottimizzazione del tempo di risposta del server: Ottimizzare le configurazioni del server e prendere in considerazione l'aggiornamento dei piani di hosting. Inoltre, è necessario implementare meccanismi di caching lato server per ridurre il tempo di risposta al primo byte (TTFB).
Leggi: I migliori servizi di ottimizzazione di WordPress con etichetta bianca
Migliorare il ritardo del primo ingresso (FID)
Implementando queste tecniche di ottimizzazione FID, i proprietari di siti web WordPress possono migliorare significativamente l'interattività e la reattività del loro sito.
- Ottimizzazione del codice JavaScript: Ridurre al minimo e comprimere i file JavaScript per ridurre il tempo di esecuzione. Inoltre, rinviare il codice JavaScript non essenziale per consentire il caricamento degli elementi cruciali.
- Caricamento asincrono: Implementare il caricamento asincrono per JavaScript per evitare il blocco. Utilizzare l'attributo "async" per consentire agli script di caricarsi contemporaneamente ad altri elementi della pagina.
- Privilegiare i percorsi di rendering critici: Identificare e dare priorità alle risorse essenziali per un rendering più rapido. Inoltre, ottimizzare l'ordine di CSS e JavaScript per garantire un rendering iniziale più rapido.
- Caricamento efficiente delle risorse: Caricare le risorse, come immagini e fogli di stile, in modo progressivo. A tale scopo, utilizzare il caricamento pigro per le immagini per rimandare il caricamento fino a quando non entrano nella finestra di visualizzazione.
- Ridurre gli script di terze parti: Limitate il numero di script di terze parti sul vostro sito web. Scegliete opzioni di caricamento asincrono per gli script di terze parti non essenziali.
- Ottimizzare i font Web: Optate per i font di sistema o limitate il numero di varianti di font. Usare font-display: swap; per visualizzare il contenuto del testo anche se il font personalizzato è ancora in fase di caricamento.
- Gestione efficiente dei plugin: Controllare e disattivare regolarmente i plugin non necessari. Inoltre, scegliete alternative leggere ed evitate i plugin che hanno un impatto significativo sulle prestazioni del vostro sito.
Leggete anche: Guida definitiva per l'ottimizzazione della velocità di WordPress
Mitigare lo spostamento di layout cumulativo (CLS)
I proprietari di siti WordPress possono migliorare la stabilità visiva e fornire agli utenti un'esperienza di navigazione più fluida e prevedibile con queste tecniche di mitigazione del CLS.
- Definire le dimensioni delle immagini: Specificare gli attributi di larghezza e altezza delle immagini per allocare lo spazio con precisione. Inoltre, si evitano spostamenti imprevisti del layout causati dal caricamento asincrono delle immagini senza dimensioni predefinite.
- Precaricare i font e i fogli di stile: Usare l'attributo "preload" per caricare font e fogli di stile critici. Questo assicura che gli elementi essenziali siano pronti prima del rendering, riducendo la probabilità di spostamenti del layout.
- Ridurre al minimo l'impatto degli annunci: Riservare spazio agli annunci per evitare improvvisi aggiustamenti del layout al momento del loro caricamento. In questo caso, è possibile utilizzare spazi pubblicitari dedicati con dimensioni predefinite per mantenere la stabilità visiva.
- Caricamento pigro degli elementi non critici: Utilizzate il caricamento pigro per gli elementi non essenziali, come le immagini sotto la piega. Questi elementi aiutano a ritardare il caricamento dei contenuti secondari fino a quando non entrano nel viewport, riducendo al minimo gli spostamenti imprevisti.
- Evitare il contenuto iniettato dinamicamente: Il contenuto caricato dinamicamente deve essere posizionato in modo da non disturbare il layout corrente. Quindi, evitate di iniettare dinamicamente il contenuto sopra gli elementi della pagina esistenti.
- Utilizzare le transizioni CSS: Utilizzate transizioni CSS fluide per le animazioni. In questo modo si garantisce che le transizioni e le animazioni non causino bruschi spostamenti degli elementi del layout.
- Ottimizzare gli incorporamenti di terze parti: Incorporare contenuti di terze parti, come iframe o video, utilizzando dei segnaposto. In questo modo si evitano cambiamenti improvvisi del layout quando il contenuto esterno viene caricato.
Ulteriori letture: Metriche chiave per monitorare l'impatto dei vostri sforzi di ottimizzazione di WordPress
Utilizzate un hosting WordPress di qualità
La scelta di un provider di hosting WordPress di qualità è fondamentale per migliorare i Core Web Vitals. Un buon provider di hosting offre una serie di funzionalità che possono influire positivamente sulla velocità di caricamento, sull'interattività e sull'esperienza complessiva degli utenti dei siti web WordPress.
Pertanto, nella scelta del provider di web hosting più adatto, è bene considerare le esigenze specifiche del vostro sito web e del vostro pubblico.
- DreamHost: DreamHost offre piani di hosting WordPress affidabili e dalle prestazioni eccellenti. Il loro hosting include funzioni come gli aggiornamenti automatici e un sistema di caching integrato, che possono contribuire a migliorare i Core Web Vitals.
- WPEngine: specializzato nell'hosting di WordPress, WPEngine fornisce servizi di hosting gestito. Offre una cache avanzata e l'integrazione di CDN per ottimizzare la distribuzione dei contenuti. Inoltre, implementa solide misure di sicurezza che contribuiscono a creare un ambiente di hosting sicuro e affidabile.
- Pressable: Pressable offre hosting WordPress gestito che si concentra su velocità e scalabilità. Il loro hosting include backup automatici, integrazione CDN e misure di sicurezza proattive. Offrono inoltre configurazioni del server ottimizzate che contribuiscono a velocizzare i tempi di caricamento.
- Hostinger: Hostinger offre piani di hosting a prezzi accessibili con varie caratteristiche che aumentano le prestazioni. Offre il caching LiteSpeed e l'integrazione con Cloudflare per una maggiore velocità. La posizione globale dei server e il supporto CDN contribuiscono a velocizzare il caricamento dei siti web.
Correlato: I migliori fornitori di hosting WordPress
Utilizzare una rete di consegna dei contenuti CDN
L'implementazione di un CDN è un'altra strategia chiave per migliorare Core Web Vitals sui siti WordPress. L'utilizzo di CDN porta a:
- Consegna più rapida dei contenuti: I CDN distribuiscono risorse statiche, come immagini e fogli di stile, su più server a livello globale. Contribuiscono a ridurre la latenza servendo i contenuti dal server più vicino all'utente, migliorando i tempi di caricamento.
- Disponibilità globale: Assicura che i contenuti del sito web siano prontamente disponibili da varie località. Questo fa sì che gli utenti sperimentino tempi di caricamento più rapidi, contribuendo a far sì che le metriche del Largest Contentful Paint (LCP) siano positive.
- Interattività migliorata: Riduce al minimo il Time To First Byte (TTFB) mettendo in cache i contenuti dinamici vicino agli utenti. In questo modo migliora il First Input Delay (FID) e rende il sito web più reattivo e interattivo.
- Prevenzione degli spostamenti di layout: Garantisce una distribuzione coerente dei contenuti in diverse regioni, riducendo al minimo la probabilità di spostamenti cumulativi del layout (CLS). Gli utenti sperimentano anche la stabilità visiva, migliorando la loro esperienza complessiva.
- Facile integrazione: Molte CDN si integrano perfettamente con WordPress attraverso plugin o semplici configurazioni. Questo aiuta a semplificare il processo di implementazione di una CDN per l'ottimizzazione del sito web.
Imparare: Un sito web è inattivo? Ecco come controllare
Monitorare e mantenere i dati vitali del Web principale
Monitorando e mantenendo costantemente i Core Web Vitals, i proprietari di siti web possono garantire che i loro siti offrano un'esperienza utente eccezionale, siano conformi agli standard dei motori di ricerca e rimangano reattivi ed efficienti nel tempo.
Ecco alcune strategie per monitorare e mantenere i Core Web Vitals:
- Verifiche periodiche: Effettuare verifiche periodiche utilizzando strumenti come Google PageSpeed Insights o Lighthouse e monitorare le metriche di Core Web Vitals per identificare le fluttuazioni delle prestazioni.
- Utilizzare gli strumenti di monitoraggio: Utilizzate gli strumenti di monitoraggio dei siti web per ottenere informazioni in tempo reale sulle prestazioni. Impostate degli avvisi per ricevere notifiche di eventuali cambiamenti improvvisi o problemi di prestazioni.
- Google Search Console: Sfruttare Google Search Console per monitorare i dati di Core Web Vitals nel tempo. Identificare le aree di miglioramento e garantire la costante conformità agli standard di Google.
- Affrontare tempestivamente i problemi: Agite rapidamente per risolvere qualsiasi problema di prestazioni individuato. Verificate regolarmente la presenza di link interrotti, elementi che si caricano lentamente o cambiamenti imprevisti nel layout.
- Aggiornamenti e ottimizzazione dei contenuti: Mantenere aggiornati i contenuti e i plugin per mantenere prestazioni ottimali. Ottimizzare e comprimere regolarmente le immagini e gli altri file multimediali.
- Test degli utenti: Raccogliere il feedback di utenti reali attraverso test di usabilità e risolvere eventuali problemi segnalati dagli utenti relativi a Core Web Vitals.
- Esaminare le prestazioni dell'hosting: Monitorare le prestazioni dell'hosting e i tempi di risposta del server. Considerate anche la possibilità di aggiornare i piani di hosting, se necessario, per far fronte all'aumento del traffico.
- Rimanere informati: Tenersi al corrente degli aggiornamenti del settore e delle modifiche agli algoritmi dei motori di ricerca e adattare di conseguenza le strategie e le tecniche di ottimizzazione.
Per saperne di più: I pilastri essenziali delle prestazioni di un sito web
Conclusione
Dare priorità all'ottimizzazione dei Core Web Vitals è fondamentale per realizzare un sito WordPress incentrato sull'utente. Concentrandosi sull'ottimizzazione di LCP, FID e CLS, gli utenti possono godere di tempi di caricamento più rapidi, maggiore interattività e stabilità visiva.
I proprietari di siti web possono sfruttare le ottimizzazioni delle immagini e del codice, l'hosting di qualità e i CDN per un'esperienza senza interruzioni. Anche il monitoraggio e la manutenzione regolari sono essenziali per garantire prestazioni eccellenti e durature. Quindi, sfruttate al massimo queste tecniche di Core Web Vitals e ottimizzate subito il vostro sito WordPress!