تعد Core Web Vitals مقاييس مهمة تقيس تجربة مستخدم موقع الويب ، وتؤثر على تصنيفات محرك البحث والأداء العام للموقع. تتألف هذه المقاييس من أكبر طلاء محتوى (LCP) وتأخير الإدخال الأول (FID) وتحول التخطيط التراكمي (CLS) ، وتعكس هذه المقاييس الجوانب الحاسمة للتحميل والتفاعل والاستقرار البصري.
في هذا الدليل النهائي ، سنتحقق من أهمية Core Web Vitals ونقدم استراتيجيات تحسين قابلة للتنفيذ لمواقع WordPress ، والتي يمكن أن تساعد في ضمان تجربة سلسة وسهلة الاستخدام عبر الإنترنت للزوار.
المحتويات
تبديلما هي مؤشرات Google الأساسية للويب؟
تمثل مؤشرات الويب الأساسية من Google ثلاثة مقاييس أساسية مصممة لتقييم وتعزيز تجربة المستخدم الإجمالية على مواقع الويب. تلعب هذه المقاييس دورا مهما في تحديد مدى سلاسة تفاعل الزوار مع صفحة الويب.
لذلك ، دعنا نتعمق في كل من هذه العناصر الحيوية الأساسية على الويب لفهم أهميتها واستراتيجيات التحسين.
أكبر طلاء محتوي (LCP)
يقيس أكبر طلاء محتوى (LCP) الوقت الذي يستغرقه أكبر وأهم عنصر محتوى في صفحة الويب ليصبح مرئيا داخل إطار عرض المستخدم. يمكن أن يكون هذا العنصر صورة أو فيديو أو كتلة نص.
LCP مفيد في تقييم سرعة التحميل المتصورة لصفحة الويب. يرتبط ارتباطا وثيقا بتجربة المستخدم ، لأنه يؤثر بشكل مباشر على الانطباع الأول الذي يشكله الزوار حول موقع الويب. يمكن أن يساهم عنصر المحتوى الأكبر سريع التحميل في تجربة مستخدم إيجابية ، بينما يمكن أن يؤدي التأخير في LCP إلى معدلات ارتداد أعلى.
تأخير الإدخال الأول (FID)
يقيس تأخير الإدخال الأول (FID) التأخير الزمني بين أول تفاعل للمستخدم مع صفحة ويب ، مثل النقر فوق زر أو ارتباط ، واستجابة المتصفح لهذا الإجراء. FID هو مؤشر رئيسي لاستجابة موقع الويب وقدرته على إشراك المستخدمين بسلاسة.
يرتبط FID أيضا ارتباطا وثيقا بتجربة المستخدم ، لا سيما من حيث التفاعل. يشير FID المنخفض إلى موقع ويب سريع الاستجابة ، مما يضمن تفاعل المستخدمين مع العناصر الموجودة على الصفحة دون مواجهة تأخيرات محبطة. يصبح هذا المقياس مهما بشكل خاص لمواقع الويب ذات المحتوى الديناميكي والميزات التفاعلية.
تحول التخطيط التراكمي (CLS)
يقوم تحول التخطيط التراكمي (CLS) بتقييم الاستقرار المرئي لصفحة ويب. يقيس تحولات التخطيط غير المتوقعة أثناء عملية التحميل وكيف يمكن أن تعطل تجربة المستخدم.
يرتبط CLS بالتماسك البصري لصفحة الويب. يقيس مدى استقرار التخطيط حيث يتم تحميل المحتوى حيث يمكن أن تؤدي التحولات غير المقصودة إلى الارتباك والإحباط ، خاصة عندما يتفاعل المستخدمون مع العناصر التي تغير موضعها بشكل غير متوقع.
قراءة متعمقة: نصائح لتسريع أداء موقع WordPress
مقاييس حيوية الويب الأساسية الأخرى: ما وراء التصنيفات
على الرغم من عدم التأثير بشكل مباشر على تصنيفات البحث ، إلا أن العديد من مؤشرات الويب الحيوية التكميلية توفر رؤى قيمة حول أداء موقع الويب وتجربة المستخدم:
- إجمالي وقت الحظر (TBT): يقيس TBT المدة الإجمالية التي يتعذر خلالها على المستخدم التفاعل مع الصفحة أثناء تحميلها. ويمكن أن يشير ارتفاع الحواجز التقنية أمام التجارة إلى مشاكل محتملة في التفاعل والاستجابة، مما يؤثر على تجربة المستخدم بشكل عام.
- الوقت إلى البايت الأول (TTFB): يقيس TTFB الوقت الذي يستغرقه المتصفح لتلقي البايت الأول من البيانات من الخادم بعد الطلب. يساهم TTFB السريع في تحميل الصفحة بشكل أسرع ، مما يعزز تجربة المستخدم ويؤثر بشكل غير مباشر على Core Web Vitals.
- التفاعل مع Next Paint (INP): يقيس INP ، الذي تم تعيينه ليحل محل FID باعتباره Web Vital الأساسي في مارس 2024 ، الوقت الذي يستغرقه تفاعل المستخدم ليؤدي إلى تغيير مرئي على صفحة الويب. يركز على تعزيز التفاعل المدرك للمستخدم ، مما يضمن انعكاس تفاعلات المستخدم على الفور على الشاشة للحصول على تجربة أكثر استجابة.
تعلم: كيفية قياس أداء موقع الويب الخاص بك
هل يكافح موقع WordPress الخاص بك لتلبية نقاط حيوية الويب الأساسية؟
يمكن لفريقنا مساعدتك في تحسين موقع الويب الخاص بك للحصول على تجربة مستخدم أكثر سلاسة وتصنيفات بحث أعلى. دعونا نتحسن معا!
أدوات لتقييم نقاط حيوية الويب الأساسية
فيما يلي الأدوات الرئيسية التي تمكن مطوري WordPress والمسؤولين من تقييم وتعزيز درجة Core Web Vitals.
مدقق حيوية الويب الأساسي من Seahawk
مدقق مؤشرات حيوية الويب الأساسية من Seahawk هو أداة سهلة الاستخدام مصممة لتقييم وتحليل أداء موقع الويب الخاص بك فيما يتعلق بمقاييس Core Web Vitals الأساسية. تقدم هذه الأداة نظرة عامة سريعة وشاملة على مقاييس SI و FCP و LCP و CLS و TBT و FID و TTI و TTFB الخاصة بموقعك على الويب. كما يقدم درجة السرعة.

ارشادات الاستخدام: يعد استخدام مدقق مؤشرات حيوية الويب الأساسي من Seahawk عملية مباشرة. ما عليك سوى إدخال عنوان URL لموقع الويب الخاص بك في الحقل المقدم على واجهة الأداة.
بمجرد إرسال عنوان URL ، سيقوم Seahawk's Checker بتحليل مقاييس أداء موقع الويب الخاص بك بسرعة ، مما يوفر لك رؤى قيمة. يمكن أن تساعدك النتائج في تحديد مجالات التحسين ، مما يسمح لك بتحسين موقع الويب الخاص بك.
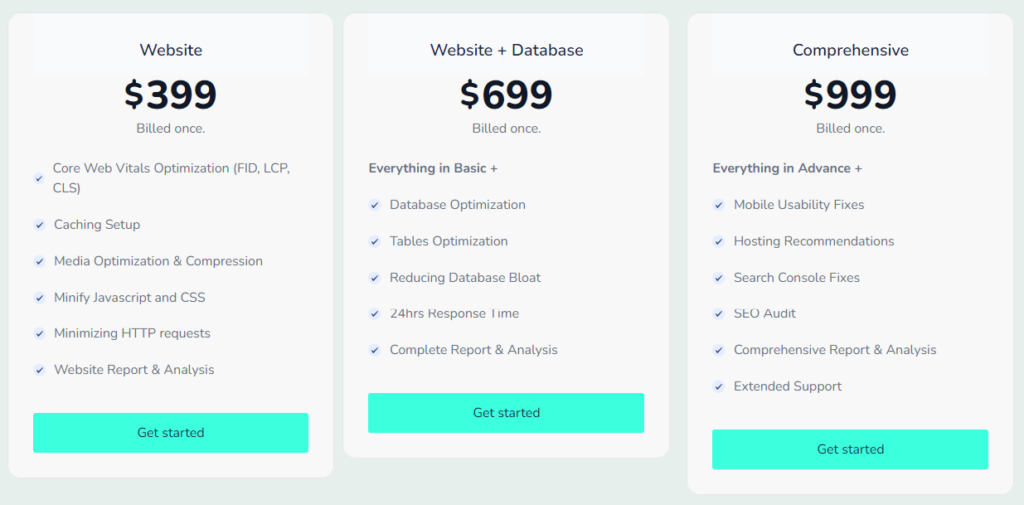
بالنسبة لأولئك الذين يتطلعون إلى تحسين موقعهم ، تقدم Seahawk خدمات تحسين الموقع بثلاث خطط متميزة تلبي الاحتياجات المتنوعة:

- خطة الموقع: ركز التحسين على تحسين الأداء العام لموقع الويب بسعر 399 دولارا (الفواتير لمرة واحدة).
- الموقع الإلكتروني + خطة قاعدة البيانات: التحسين لكل من موقع الويب وقاعدة البيانات ، مما يضمن تحسين الأداء الشامل. التسعير هو 699 دولارا (الفواتير لمرة واحدة).
- الخطة الشاملة: تحسين شامل ، يعالج كل جانب من جوانب موقعك للحصول على تجربة مستخدم من الدرجة الأولى. تكلف هذه الخطة 999 دولارا (فاتورة لمرة واحدة).
اختر الخطة التي تتوافق مع متطلبات التحسين الخاصة بك ودفع موقع الويب الخاص بك إلى ذروة الأداء مع خدمات خبراء Seahawk.
رؤى سرعة صفحة جوجل
تعد PageSpeed Insights من Google أداة قوية تقيم أداء موقع الويب ، وتوفر تقريرا مفصلا عن مؤشرات الويب الأساسية ، بما في ذلك LCP و FID و CLS.
كيفية الاستخدام: أدخل عنوان URL لموقعك على الويب، وسيقوم PageSpeed Insights بإنشاء تقرير أداء. سيسلط الضوء على مجالات التحسين ويقدم اقتراحات للتحسين.
أدوات تطوير الكروم
تتيح أدوات تطوير Chrome، المضمنة في متصفح Chrome، للمطورين تحليل جوانب الأداء المختلفة وتحسينها، بما في ذلك مؤشرات الويب الحيوية.
كيفية الاستخدام: قم بالوصول إلى DevTools بالنقر بزر الماوس الأيمن على صفحة الويب الخاصة بك ، وتحديد "فحص" ، والانتقال إلى علامة التبويب "المنارة". يمكنك إجراء تدقيق للحصول على تقرير شامل عن انطباع مستخدم Chrome، بما في ذلك بيانات مؤشرات أداء الويب الأساسية.
قراءة: كيفية استخدام تقرير Chrome UX لتحسين أداء موقعك
مَنَارَة
Lighthouse هي أداة آلية مفتوحة المصدر لتحسين جودة صفحات الويب. يوفر عمليات تدقيق للأداء وإمكانية الوصول وتطبيقات الويب التقدمية وتحسين محركات البحث والمزيد ، بما في ذلك Core Web Vitals.
كيفية الاستخدام: استخدم Lighthouse داخل Chrome DevTools أو كأداة مستقلة عن طريق تثبيت أو تشغيل ملحق Lighthouse Chrome من سطر الأوامر.
ويب فيتالز كروم التمديد
يوفر ملحق Chrome Web Vitals من Google تقييما في الوقت الفعلي لمؤشرات الويب الأساسية أثناء التصفح. يسمح للمطورين بتقييم المشكلات المحتملة وتحديدها بسرعة على أي صفحة ويب.
كيفية الاستخدام: قم بتثبيت الإضافة من سوق Chrome الإلكتروني ، وبمجرد تنشيطها ، ستعرض بيانات Core Web Vitals المباشرة لصفحة الويب التي تزورها.
إضافات ووردبريس
تم تصميم العديد من مكونات WordPress الإضافية لتبسيط تحسين Core Web Vitals. توفر المكونات الإضافية مثل WP Rocket و W3 Total Cache و Autoptimize ميزات لتحسين سرعة الصفحة ومعالجة مقاييس Core Web Vitals المحددة.
كيفية الاستخدام: تثبيت وتكوين المكون الإضافي المختار. لتحسين Core Web Vitals ، استخدم إعداداته لتمكين تحسين ذاكرة التخزين المؤقت وضغط الصور وتصغير البرنامج النصي.
معرفة المزيد: تحسين أداء WordPress للاستغناء عن البرنامج المساعد
تقنيات تحسين حيوية الويب الأساسية في مواقع WordPress
فيما يلي بعض الاستراتيجيات القابلة للتنفيذ التي يمكنك تنفيذها لتحقيق أفضل العناصر الحيوية للويب الأساسية في WordPress. دعنا نتحقق من تقنيات تحسين مؤشرات الويب الأساسية هذه.
تحسين أكبر طلاء محتوي (LCP)
سيضمن تنفيذ التقنيات التالية تبسيط LCP. يمكن أن يساهم ذلك في تحميل موقع WordPress بشكل أسرع وتجربة مستخدم محسنة.
- تحسين الصورة: ضغط الصور وتغيير حجمها على موقع الويب الخاص بك لتقليل أحجام الملفات. يمكنك الاستفادة من تنسيقات الصور الحديثة مثل WebP للتسليم الفعال. بالإضافة إلى ذلك ، استخدم التحميل البطيء لتحميل الصور فقط عند دخولها إلى إطار عرض المستخدم.
- استراتيجيات التخزين المؤقت: تنفيذ التخزين المؤقت للمتصفح لتخزين الأصول الثابتة محليا. استفد من المكونات الإضافية للتخزين المؤقت مثل WP Rocket أو W3 Total Cache لتقديم المحتوى بشكل فعال.
- تحديد أولويات الموارد الهامة: تحديد الموارد الهامة وتحديد أولوياتها للعرض الأولي بشكل أسرع. أيضا ، قم بتحسين ترتيب أوراق الأنماط والبرامج النصية لتحسين سرعة تحميل الصفحة.
- تقليل موارد حظر العرض: قلل من تأثير حظر عرض CSS وجافا سكريبت. هنا ، قم بتنفيذ تحميل غير متزامن أو تأجيل البرامج النصية غير الضرورية لمنع التأخير في عرض الصفحة.
- تحسين وقت استجابة الخادم: تحسين تكوينات الخادم والنظر في ترقية خطط الاستضافة. بالإضافة إلى ذلك، يجب تنفيذ آليات التخزين المؤقت من جانب الخادم لتقليل الوقت إلى البايت الأول (TTFB).
قراءة: أفضل خدمات تحسين ووردبريس وايت ليبل
تحسين تأخير الإدخال الأول (FID)
من خلال تنفيذ تقنيات تحسين FID هذه ، يمكن لمالكي مواقع WordPress تحسين تفاعل مواقعهم واستجابتها بشكل كبير.
- جافا سكريبت كود الأمثل: تصغير وضغط ملفات جافا سكريبت لتقليل وقت التنفيذ. بالإضافة إلى ذلك ، قم بتأجيل جافا سكريبت غير الضرورية للسماح بتحميل العناصر المهمة أولا.
- تحميل غير متزامن: تنفيذ التحميل غير المتزامن لجافا سكريبت لمنع الحظر. استخدم السمة "غير المتزامنة" للسماح بتحميل البرامج النصية بشكل متزامن مع عناصر الصفحة الأخرى.
- تحديد أولويات مسار العرض الحرج: تحديد الموارد الأساسية وتحديد أولوياتها لتقديم أسرع. أيضا ، قم بتحسين ترتيب CSS و JavaScript لضمان عرض أولي أسرع.
- تحميل الموارد بكفاءة: قم بتحميل الموارد، مثل الصور وأوراق الأنماط، تدريجيا. لهذا ، استخدم التحميل البطيء للصور لتأجيل التحميل حتى تكون على وشك الدخول إلى إطار العرض.
- تقليل البرامج النصية لجهات خارجية: الحد من عدد البرامج النصية 3rd الطرف على موقع الويب الخاص بك. اختر خيارات التحميل غير المتزامن للبرامج النصية غير الضرورية التابعة لجهات خارجية.
- تحسين خطوط الويب: اختر خطوط النظام أو حدد عدد أشكال الخطوط. استخدام عرض الخط: مبادلة. لعرض محتوى النص حتى إذا كان الخط المخصص لا يزال قيد التحميل.
- إدارة فعالة للمكونات الإضافية: قم بتدقيق المكونات الإضافية غير الضرورية وإلغاء تنشيطها بانتظام. علاوة على ذلك ، اختر بدائل خفيفة الوزن وتجنب المكونات الإضافية التي تؤثر بشكل كبير على أداء موقعك.
اقرأ أيضا: الدليل النهائي لتحسين سرعة WordPress
التخفيف من التحول التراكمي للتخطيط (CLS)
يمكن لمالكي مواقع WordPress تحسين الاستقرار البصري وتزويد المستخدمين بتجربة تصفح أكثر سلاسة ويمكن التنبؤ بها باستخدام تقنيات التخفيف من CLS هذه.
- تحديد أبعاد الصورة: حدد خصائص العرض والارتفاع للصور لتخصيص المساحة بدقة. علاوة على ذلك ، امنع إزاحات التخطيط غير المتوقعة الناتجة عن تحميل الصور بشكل غير متزامن بدون أبعاد محددة مسبقا.
- التحميل المسبق للخطوط وأوراق الأنماط: استخدم سمة "التحميل المسبق" لتحميل الخطوط وأوراق الأنماط الهامة. يضمن ذلك أن تكون العناصر الأساسية جاهزة قبل العرض ، مما يقلل من احتمالية تحولات التخطيط.
- تقليل تأثير الإعلانات: حجز مساحة للإعلانات لمنع تعديلات التخطيط المفاجئة عند تحميلها. هنا ، يمكنك استخدام مساحات إعلانية مخصصة بأبعاد محددة مسبقا للحفاظ على الاستقرار المرئي.
- تحميل كسول العناصر غير الحرجة: استخدم التحميل البطيء للعناصر غير الأساسية ، مثل الصور الموجودة أسفل الجزء المرئي من الصفحة. فهي تساعد على تأخير تحميل المحتوى الثانوي حتى يوشك على الدخول إلى إطار العرض، مما يقلل من التحولات غير المتوقعة.
- تجنب المحتوى المحقون ديناميكيا: يجب وضع المحتوى الذي تم تحميله ديناميكيا بطريقة لا تعطل التخطيط الحالي. لذلك ، امتنع عن حقن المحتوى ديناميكيا فوق عناصر الصفحة الموجودة.
- استخدام انتقالات CSS: استخدم انتقالات CSS سلسة للرسوم المتحركة. هذا يضمن أن الانتقالات والرسوم المتحركة لا تسبب تحولات مفاجئة في عناصر التخطيط.
- تحسين تضمينات الجهات الخارجية: قم بتضمين محتوى تابع لجهة خارجية، مثل إطارات iframe أو مقاطع الفيديو، باستخدام العناصر النائبة. هذا يمنع تغييرات التخطيط المفاجئة عند تحميل المحتوى الخارجي.
قراءة متعمقة: المقاييس الرئيسية لتتبع تأثير جهود تحسين WordPress الخاصة بك
استخدم استضافة ووردبريس عالية الجودة
يعد اختيار مزود استضافة WordPress عالي الجودة أمرا بالغ الأهمية لتحسين Core Web Vitals. يقدم مزود الاستضافة الجيد مجموعة من الميزات التي يمكن أن تؤثر بشكل إيجابي على سرعة التحميل والتفاعل وتجربة المستخدم الإجمالية على مواقع WordPress.
لذلك ، ضع في اعتبارك الاحتياجات المحددة لموقعك على الويب وجمهورك عند اختيار مزود استضافة الويب الأنسب.
- درمهوست: درمهوست يقدم خطط استضافة WordPress موثوقة بأداء ممتاز. تتضمن استضافتهم ميزات مثل التحديثات التلقائية ونظام التخزين المؤقت المدمج ، والذي يمكن أن يساهم في تحسين Core Web Vitals.
- WPنجين: متخصص في استضافة WordPress ، يوفر WPEngine خدمات الاستضافة المدارة. يوفر تكاملا متقدما للتخزين المؤقت و CDN لتقديم المحتوى الأمثل. بالإضافة إلى ذلك ، فإنه ينفذ تدابير أمنية قوية تساهم في بيئة استضافة آمنة وموثوقة.
- قابل للضغط: تقدم Pressable استضافة WordPress مدارة تركز على السرعة وقابلية التوسع. تتضمن استضافتهم النسخ الاحتياطية التلقائية وتكامل CDN وتدابير الأمان الاستباقية. كما أنها توفر تكوينات خادم محسنة تساهم في أوقات تحميل أسرع.
- Hostinger: تقدم Hostinger خطط استضافة ميسورة التكلفة مع العديد من ميزات تعزيز الأداء. يوفر التخزين المؤقت LiteSpeed وتكامل Cloudflare لتحسين السرعة. تساهم مواقع الخوادم العالمية ودعم CDN أيضا في تحميل موقع الويب بشكل أسرع.
ذات صلة: أفضل مزودي استضافة WordPress
استخدام شبكة توصيل المحتوى CDN
يعد تنفيذ CDN استراتيجية رئيسية أخرى لتحسين Core Web Vitals على مواقع WordPress. يؤدي استخدام CDN إلى:
- تسليم أسرع للمحتوى: توزع شبكات CDN الأصول الثابتة ، مثل الصور وأوراق الأنماط ، عبر خوادم متعددة على مستوى العالم. يساعد في تقليل زمن الوصول من خلال تقديم المحتوى من الخادم الأقرب إلى المستخدم ، مما يحسن أوقات التحميل.
- التوفر العالمي: يضمن أن محتوى موقع الويب متاح بسهولة من مواقع مختلفة. ينتج عن هذا أن يواجه المستخدمون أوقات تحميل أسرع ، مما يساهم في مقاييس الطلاء الأكبر محتوى (LCP) الإيجابية.
- تحسين التفاعل: يقلل من الوقت إلى البايت الأول (TTFB) عن طريق التخزين المؤقت للمحتوى الديناميكي بالقرب من المستخدمين. وبالتالي تعزيز تأخير الإدخال الأول (FID) مما يؤدي إلى موقع ويب أكثر استجابة وتفاعلية.
- منع تحولات التخطيط: يضمن تقديم محتوى متسق عبر مناطق مختلفة ، مما يقلل من احتمالية تحولات التخطيط التراكمية (CLS). يختبر المستخدمون أيضا الاستقرار البصري ، مما يحسن تجربتهم الإجمالية.
- سهولة الدمج: تتكامل العديد من شبكات CDN بسلاسة مع WordPress من خلال المكونات الإضافية أو التكوينات البسيطة. يساعد هذا في تبسيط عملية تنفيذ CDN لتحسين موقع الويب.
تعلم: هل موقع الويب معطل؟ إليك كيفية التحقق
مراقبة وصيانة مؤشرات الويب الحيوية الأساسية
من خلال مراقبة وصيانة Core Web Vitals باستمرار ، يمكن لمالكي مواقع الويب التأكد من أن مواقع الويب الخاصة بهم تقدم تجربة مستخدم استثنائية ، والامتثال لمعايير محرك البحث ، وتظل سريعة الاستجابة وفعالة بمرور الوقت.
فيما يلي بعض الاستراتيجيات لمراقبة مؤشرات الويب الأساسية والحفاظ عليها:
- عمليات التدقيق المنتظمة: يمكنك إجراء عمليات تدقيق دورية باستخدام أدوات مثل إحصاءات Google PageSpeed أو Lighthouse ومراقبة مقاييس مؤشرات الويب الأساسية لتحديد تقلبات الأداء.
- استخدام أدوات المراقبة: استخدم أدوات مراقبة موقع الويب للحصول على رؤى في الوقت الفعلي للأداء. قم بإعداد التنبيهات لتلقي إشعارات بأي تغييرات مفاجئة أو مشكلات في الأداء.
- وحدة تحكم بحث جوجل: استفد من Google Search Console لتتبع بيانات مؤشرات الويب الأساسية بمرور الوقت. حدد مجالات التحسين وتأكد من الامتثال المستمر لمعايير Google.
- معالجة المشكلات على الفور: التصرف بسرعة لمعالجة أي مشكلات أداء محددة. تحقق بانتظام من وجود روابط معطلة أو عناصر بطيئة التحميل أو تحولات تخطيط غير متوقعة.
- تحديثات المحتوى وتحسينه: حافظ على تحديث المحتوى والمكونات الإضافية للحفاظ على الأداء الأمثل. قم بتحسين وضغط الصور وملفات الوسائط الأخرى بانتظام.
- اختبار المستخدم: اجمع التعليقات من المستخدمين الحقيقيين من خلال اختبار قابلية الاستخدام وعالج أي مشكلات أبلغ عنها المستخدمون فيما يتعلق ب Core Web Vitals.
- مراجعة أداء الاستضافة: مراقبة أداء الاستضافة وأوقات استجابة الخادم. أيضا ، ضع في اعتبارك ترقية خطط الاستضافة إذا لزم الأمر لاستيعاب حركة المرور المتزايدة.
- ابق على اطلاع: مواكبة تحديثات الصناعة والتغييرات في خوارزميات محرك البحث وضبط الاستراتيجيات وتقنيات التحسين وفقا لذلك.
تعرف أكثر: الركائز الأساسية لأداء الموقع
استنتاج
يعد إعطاء الأولوية لتحسين Core Web Vitals أمرا أساسيا لصياغة موقع WordPress يركز على المستخدم. من خلال التركيز على تحسين LCP و FID و CLS ، يمكن للمستخدمين الاستمتاع بأوقات تحميل أسرع وتفاعل محسن واستقرار بصري.
يمكن لمالكي مواقع الويب الاستفادة من تحسينات الصور والتعليمات البرمجية واستضافة الجودة وشبكات CDN للحصول على تجربة سلسة. المراقبة والصيانة المنتظمة ضرورية أيضا لضمان التميز المستدام في الأداء. لذا ، حقق أقصى استفادة من تقنيات Core Web Vitals هذه وقم بتحسين موقع WordPress الخاص بك الآن!