Core Web Vitals son métricas importantes que miden la experiencia del usuario de un sitio web, influyendo en la clasificación de los motores de búsqueda y en el rendimiento general del sitio. Estas métricas, que incluyen la mayor pintura de contenido (LCP), el primer retardo de entrada (FID) y el desplazamiento acumulativo del diseño (CLS), reflejan aspectos cruciales de la carga, la interactividad y la estabilidad visual.
En esta guía definitiva, comprobaremos la importancia de Core Web Vitals y proporcionaremos estrategias de optimización prácticas para sitios web de WordPress, que pueden ayudar a garantizar una experiencia en línea fluida y fácil de usar para los visitantes.
Contenido
Toggle¿Qué son las Google Core Web Vitals?
Las Core Web Vitals de Google representan un trío de métricas esenciales diseñadas para evaluar y mejorar la experiencia general del usuario en los sitios web. Estas métricas desempeñan un papel importante a la hora de determinar la fluidez con la que los visitantes interactúan con una página web.
Así pues, vamos a profundizar en cada una de estas Core Web Vitals para comprender su importancia y sus estrategias de optimización.
Pintura de mayor contenido (LCP)
La pintura de contenido más grande (LCP) mide el tiempo que tarda el elemento de contenido más grande y significativo de una página web en hacerse visible dentro de la ventana gráfica del usuario. Este elemento puede ser una imagen, un vídeo o un bloque de texto.
LCP es fundamental para evaluar la velocidad de carga percibida de una página web. Está estrechamente relacionado con la experiencia del usuario, ya que influye directamente en la primera impresión que los visitantes se forman sobre un sitio web. Un elemento de contenido más grande que se carga rápidamente puede contribuir a una experiencia de usuario positiva, mientras que los retrasos en el LCP pueden dar lugar a tasas de rebote más altas.
Retardo de la primera entrada (FID)
El retardo de la primera entrada (FID) mide el tiempo que transcurre entre la primera interacción de un usuario con una página web, como hacer clic en un botón o un enlace, y la respuesta del navegador a esa acción. El FID es un indicador clave de la capacidad de respuesta de un sitio web y de su capacidad para atraer a los usuarios sin problemas.
El FID también está estrechamente relacionado con la experiencia del usuario, sobre todo en términos de interactividad. Un FID bajo indica un sitio web con capacidad de respuesta, lo que garantiza que los usuarios puedan interactuar con los elementos de la página sin experimentar retrasos frustrantes. Esta métrica es especialmente importante en sitios con contenido dinámico y funciones interactivas.
Desplazamiento de diseño acumulativo (CLS)
Cumulative Layout Shift (CLS) evalúa la estabilidad visual de una página web. Mide los cambios de diseño inesperados durante el proceso de carga y cómo pueden alterar la experiencia del usuario.
CLS se asocia a la cohesión visual de una página web. Mide la estabilidad del diseño a medida que se carga el contenido, ya que los cambios involuntarios pueden provocar confusión y frustración, sobre todo cuando los usuarios interactúan con elementos que cambian de posición inesperadamente.
Más información: Consejos para acelerar el rendimiento de un sitio WordPress
Otras métricas básicas de Web Vitals: Más allá de las clasificaciones
Aunque no influyen directamente en las clasificaciones de búsqueda, varios Web Vitals complementarios proporcionan información valiosa sobre el rendimiento de un sitio web y la experiencia del usuario:
- Tiempo total de bloqueo (TBT): El TBT mide la duración total durante la cual un usuario no puede interactuar con una página mientras se está cargando. Un TBT alto puede indicar posibles problemas de interactividad y capacidad de respuesta, lo que afecta a la experiencia general del usuario.
- Tiempo hasta el primer byte (TTFB): TTFB mide el tiempo que tarda un navegador en recibir el primer byte de datos del servidor tras una solicitud. Un TTFB rápido contribuye a una carga más rápida de la página, lo que mejora la experiencia del usuario y repercute indirectamente en Core Web Vitals.
- Interaction to Next Paint (INP): INP, que sustituirá a FID como Core Web Vital en marzo de 2024, mide el tiempo que tarda la interacción de un usuario en producir un cambio visible en la página web. Se centra en mejorar la interactividad percibida por el usuario, garantizando que las interacciones del usuario se reflejen rápidamente en la pantalla para una experiencia más receptiva.
Aprenda: Cómo evaluar el rendimiento de su sitio web
¿Le cuesta a su sitio web WordPress alcanzar la puntuación de Core Web Vitals?
Nuestro equipo puede ayudarle a optimizar su sitio web para mejorar la experiencia del usuario y la clasificación en las búsquedas. ¡Mejoremos juntos!
Herramientas para evaluar la puntuación de Core Web Vitals
Estas son las herramientas clave que permiten a los desarrolladores y administradores de WordPress evaluar y mejorar la puntuación de Core Web Vitals.
Comprobador Seahawk's Core Web Vitals
Core Web Vitals Checker de Seahawk es una herramienta fácil de usar diseñada para evaluar y analizar el rendimiento de su sitio web en relación con las métricas esenciales de Core Web Vitals. Esta herramienta ofrece una visión rápida y completa de las métricas SI, FCP, LCP, CLS, TBT, FID, TTI y TTFB de su sitio web. También ofrece una puntuación de velocidad.

Cómo utilizarlo: Utilizar el Core Web Vitals Checker de Seahawk es un proceso sencillo. Solo tiene que introducir la URL de su sitio web en el campo correspondiente de la interfaz de la herramienta.
Una vez enviada la URL, Seahawk's Checker analizará rápidamente las métricas de rendimiento de su sitio web y le proporcionará información valiosa. Los resultados pueden ayudarle a identificar áreas de mejora, lo que le permitirá optimizar su sitio web.
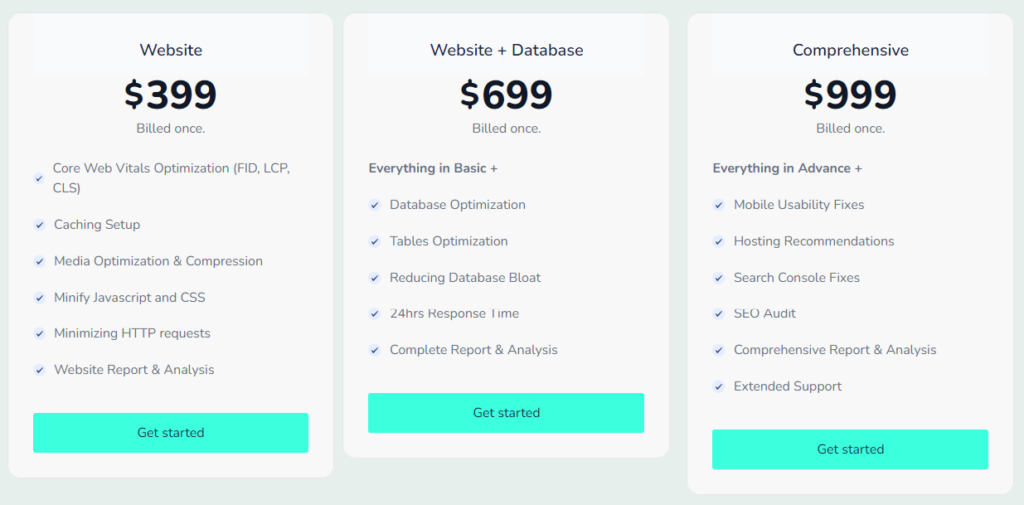
Para aquellos que buscan optimizar su sitio, Seahawk ofrece servicios de optimización de sitios con tres planes distintos que responden a distintas necesidades:

- Plan Sitio Web: Optimización centrada en mejorar el rendimiento general del sitio web a 399 $ (facturación única).
- Plan de sitio web + base de datos: Optimización tanto para el sitio web como para la base de datos, garantizando una mejora holística del rendimiento. El precio es de 699 $ (facturación única).
- Plan integral: Optimización integral, que aborda todas las facetas de su sitio para una experiencia de usuario de primer nivel. Este plan cuesta 999 $ (facturación única).
Elija el plan que se ajuste a sus requisitos de optimización e impulse su sitio web al máximo rendimiento con los servicios expertos de Seahawk.
Google PageSpeed Insights
PageSpeed Insights de Google es una potente herramienta que evalúa el rendimiento de un sitio web, proporcionando un informe detallado sobre Core Web Vitals, incluyendo LCP, FID y CLS.
Cómo utilizarlo: Introduzca la URL de su sitio web y PageSpeed Insights generará un informe de rendimiento. Resaltará las áreas de mejora y ofrecerá sugerencias de optimización.
Chrome DevTools
Chrome DevTools, integrado en el navegador Chrome, permite a los desarrolladores analizar y optimizar diversos aspectos del rendimiento, incluido Core Web Vitals.
Cómo utilizarlo: Acceda a DevTools haciendo clic con el botón derecho del ratón en su página web, seleccionando "Inspeccionar" y navegando hasta la pestaña "Lighthouse". Ejecute una auditoría para obtener un informe completo sobre la experiencia del usuario de Chrome, incluidos los datos de Core Web Vitals.
Leer: Cómo utilizar el informe UX de Chrome para mejorar el rendimiento de su sitio web
Faro
Lighthouse es una herramienta automatizada de código abierto para mejorar la calidad de las páginas web. Ofrece auditorías de rendimiento, accesibilidad, aplicaciones web progresivas, SEO y mucho más, incluido Core Web Vitals.
Cómo utilizarlo: Utilice Lighthouse dentro de Chrome DevTools o como herramienta independiente instalando o ejecutando la extensión de Chrome Lighthouse desde la línea de comandos.
Extensión de Chrome de Web Vitals
La extensión para Chrome de Google Web Vitals ofrece una evaluación en tiempo real de Core Web Vitals durante la navegación. Permite a los desarrolladores evaluar e identificar rápidamente posibles problemas en cualquier página web.
Modo de empleo: Instala la extensión desde la Chrome Web Store y, una vez activada, mostrará en directo los datos de Core Web Vitals de la página web que estés visitando.
Plugins de WordPress
Varios plugins de WordPress están diseñados para agilizar la optimización de Core Web Vitals. Plugins como WP Rocket, W3 Total Cache y Autoptimize ofrecen funciones para mejorar la velocidad de la página y abordar métricas específicas de Core Web Vitals.
Modo de empleo: Instale y configure el plugin elegido. Para mejorar Core Web Vitals, utilice su configuración para activar la optimización de la caché, la compresión de imágenes y la minificación de secuencias de comandos.
Saber más: Optimizar el rendimiento de WordPress sin plugins
Técnicas básicas de optimización de sitios web en WordPress
Estas son algunas estrategias prácticas que puede poner en práctica para conseguir un Core Web Vitals óptimo en WordPress. Echemos un vistazo a estas técnicas de optimización de Core Web Vitals.
Optimizar la pintura de mayor contenido (LCP)
La aplicación de las técnicas que se indican a continuación garantizará un LCP optimizado. Esto puede contribuir a que el sitio web de WordPress se cargue más rápido y a mejorar la experiencia del usuario.
- Optimización de imágenes: Comprima y redimensione las imágenes de su sitio web para reducir el tamaño de los archivos. Puede aprovechar formatos de imagen modernos como WebP para una entrega eficiente. Además, utiliza la carga lenta para cargar las imágenes solo cuando entren en la ventana gráfica del usuario.
- Estrategias de almacenamiento en caché: Implementar el almacenamiento en caché del navegador para almacenar los activos estáticos localmente. Utiliza plugins de caché como WP Rocket o W3 Total Cache para distribuir el contenido de forma eficaz.
- Priorizar recursos críticos: Identifique y priorice la carga de recursos críticos para una renderización inicial más rápida. Además, optimice el orden de las hojas de estilo y los scripts para mejorar la velocidad de carga de la página.
- Minimice los recursos que bloquean la renderización: Reduzca el impacto de CSS y JavaScript que bloquean la renderización. Implementa la carga asíncrona o aplaza los scripts no esenciales para evitar retrasos en la renderización de la página.
- Optimización del tiempo de respuesta del servidor: Optimice las configuraciones del servidor y considere la posibilidad de actualizar los planes de alojamiento. Además, deben implementarse mecanismos de almacenamiento en caché en el servidor para reducir el tiempo hasta el primer byte (TTFB).
Leer: Los mejores servicios de optimización de WordPress de marca blanca
Mejorar el retardo de la primera entrada (FID)
Mediante la aplicación de estas técnicas de optimización FID, los propietarios de sitios web WordPress pueden mejorar significativamente la interactividad y la capacidad de respuesta de su sitio.
- Optimización del código JavaScript: Minimice y comprima los archivos JavaScript para reducir el tiempo de ejecución. Además, aplace el JavaScript no esencial para permitir que los elementos cruciales se carguen primero.
- Carga asíncrona: Implemente la carga asíncrona de JavaScript para evitar bloqueos. Utilice el atributo "async" para permitir que los scripts se carguen simultáneamente con otros elementos de la página.
- Priorice la ruta de renderizado crítica: Identifique y priorice los recursos esenciales para una renderización más rápida. Además, optimice el orden de CSS y JavaScript para garantizar una renderización inicial más rápida.
- Carga eficiente de recursos: Cargue recursos, como imágenes y hojas de estilo, de forma progresiva. Para ello, utiliza la carga lenta de imágenes para aplazar la carga hasta que estén a punto de entrar en la ventana gráfica.
- Reduzca los scripts de terceros: Limite el número de scripts de terceros en su sitio web. Elija opciones de carga asíncrona para los scripts de terceros no esenciales.
- Optimice las fuentes web: Opte por fuentes del sistema o limite el número de variaciones de fuentes. Utilice font-display: swap; para mostrar contenido de texto aunque la fuente personalizada aún se esté cargando.
- Gestión eficaz de plugins: Audite y desactive regularmente los plugins innecesarios. Además, elige alternativas ligeras y evita plugins que afecten significativamente al rendimiento de tu sitio.
Lea también: Guía definitiva para la optimización de la velocidad de WordPress
Mitigar el desplazamiento acumulativo del trazado (CLS)
Los propietarios de sitios WordPress pueden mejorar la estabilidad visual y ofrecer a los usuarios una experiencia de navegación más fluida y predecible con estas técnicas de mitigación de CLS.
- Defina las dimensiones de las imágenes: Especifique los atributos de anchura y altura de las imágenes para asignar el espacio con precisión. Además, evite desplazamientos inesperados del diseño causados por imágenes que se cargan de forma asíncrona sin dimensiones predefinidas.
- Carga previa de fuentes y hojas de estilo: Utilice el atributo "preload" para cargar fuentes y hojas de estilo críticas. Esto garantiza que los elementos esenciales estén listos antes de la renderización, lo que reduce la probabilidad de que se produzcan cambios en el diseño.
- Minimizar el impacto de los anuncios: Reserve espacio para los anuncios con el fin de evitar ajustes repentinos del diseño cuando se cargan. En este caso, puede utilizar espacios publicitarios específicos con dimensiones predefinidas para mantener la estabilidad visual.
- Carga lenta de elementos no esenciales: Emplee la carga perezosa para elementos no esenciales, como imágenes debajo del pliegue. Ayudan a retrasar la carga de contenido secundario hasta que está a punto de entrar en la ventana gráfica, minimizando los desplazamientos inesperados.
- Evite el contenido inyectado dinámicamente: El contenido cargado dinámicamente debe colocarse de forma que no interrumpa el diseño actual. Por lo tanto, absténgase de inyectar contenido dinámicamente por encima de los elementos de página existentes.
- Utilizar transiciones CSS: Utiliza transiciones CSS suaves para las animaciones. Esto garantiza que las transiciones y animaciones no provoquen cambios bruscos en los elementos de diseño.
- Optimice las incrustaciones de terceros: Incrusta contenido de terceros, como iframes o vídeos, utilizando marcadores de posición. Así evitarás cambios bruscos de diseño cuando se cargue el contenido externo.
Más información: Métricas clave para controlar el impacto de sus esfuerzos de optimización de WordPress
Utilice un alojamiento de WordPress de calidad
Seleccionar un proveedor de alojamiento de WordPress de calidad es crucial para mejorar Core Web Vitals. Un buen proveedor de alojamiento ofrece una serie de funciones que pueden influir positivamente en la velocidad de carga, la interactividad y la experiencia general del usuario en los sitios web de WordPress.
Por tanto, tenga en cuenta las necesidades específicas de su sitio web y de su público a la hora de elegir el proveedor de alojamiento web más adecuado.
- DreamHost: DreamHost ofrece planes de alojamiento para WordPress fiables y con un rendimiento excelente. Su alojamiento incluye funciones como actualizaciones automáticas y un sistema de caché integrado, que pueden contribuir a mejorar Core Web Vitals.
- WPEngine: Especializado en alojamiento WordPress, WPEngine ofrece servicios de alojamiento gestionado. Ofrece integración avanzada de caché y CDN para optimizar la entrega de contenidos. Además, implementa sólidas medidas de seguridad que contribuyen a un entorno de alojamiento seguro y fiable.
- Pressable: Pressable ofrecealojamiento WordPress gestionado en centrado en la velocidad y la escalabilidad. Su alojamiento incluye copias de seguridad automáticas, integración con CDN y medidas de seguridad proactivas. También ofrecen configuraciones de servidor optimizadas que contribuyen a tiempos de carga más rápidos.
- Hostinger: Hostinger ofrece planes de alojamiento asequibles con varias funciones para mejorar el rendimiento. Proporciona caché LiteSpeed e integración Cloudflare para mejorar la velocidad. La ubicación global de sus servidores y la compatibilidad con CDN también contribuyen a una carga más rápida del sitio web.
Relacionados: Los mejores proveedores de hosting para WordPress
Utilice una red de distribución de contenidos CDN
Implementar una CDN es otra estrategia clave para mejorar Core Web Vitals en sitios web WordPress. El uso de CDN conduce a:
- Entrega de contenidos más rápida: Las CDN distribuyen activos estáticos, como imágenes y hojas de estilo, entre varios servidores de todo el mundo. Ayudan a reducir la latencia sirviendo el contenido desde el servidor más cercano al usuario, lo que mejora los tiempos de carga.
- Disponibilidad global: Garantiza que el contenido del sitio web esté fácilmente disponible desde varias ubicaciones. De este modo, los usuarios disfrutan de tiempos de carga más rápidos, lo que contribuye a mejorar las métricas de mayor contenido (LCP).
- Interactividad mejorada: Minimiza el tiempo hasta el primer byte (TTFB) almacenando en caché el contenido dinámico cerca de los usuarios. De este modo se mejora el retardo a la primera entrada (FID) y se consigue un sitio web más interactivo y con mayor capacidad de respuesta.
- Prevención de los cambios de diseño: Garantiza la coherencia de los contenidos en las distintas regiones, reduciendo al mínimo la probabilidad de que se produzcan desplazamientos acumulativos del diseño (CLS). Los usuarios también experimentan estabilidad visual, lo que mejora su experiencia general.
- Fácil integración: Muchas CDN se integran perfectamente con WordPress mediante plugins o configuraciones sencillas. Esto ayuda a agilizar el proceso de implementación de una CDN para la optimización de sitios web.
Aprenda: ¿Se ha caído un sitio web? Cómo comprobarlo
Supervisar y mantener el estado vital de la Web
Mediante la supervisión y el mantenimiento constantes de Core Web Vitals, los propietarios de sitios web pueden garantizar que sus sitios web ofrecen una experiencia de usuario excepcional, cumplen las normas de los motores de búsqueda y mantienen su capacidad de respuesta y eficacia a lo largo del tiempo.
He aquí algunas estrategias para supervisar y mantener Core Web Vitals:
- Auditorías periódicas: Realiza auditorías periódicas con herramientas como Google PageSpeed Insights o Lighthouse y controla las métricas de Core Web Vitals para identificar fluctuaciones en el rendimiento.
- Utilice herramientas de supervisión: Utilice herramientas de supervisión de sitios web para obtener información en tiempo real sobre el rendimiento. Configura alertas para recibir notificaciones de cualquier cambio repentino o problema de rendimiento.
- Consola de búsqueda de Google: Aproveche Google Search Console para realizar un seguimiento de los datos de Core Web Vitals a lo largo del tiempo. Identifica áreas de mejora y garantiza el cumplimiento continuo de los estándares de Google.
- Abordar los problemas con prontitud: Actúe con rapidez para solucionar los problemas de rendimiento detectados. Comprueba regularmente si hay enlaces rotos, elementos que se cargan con lentitud o cambios inesperados en el diseño.
- Actualización y optimización de contenidos: Mantenga el contenido y los plugins actualizados para mantener un rendimiento óptimo. Optimice y comprima periódicamente las imágenes y otros archivos multimedia.
- Pruebas de usuario: Recopilar comentarios de usuarios reales mediante pruebas de usabilidad y abordar cualquier problema notificado por los usuarios relacionado con Core Web Vitals.
- Revise el rendimiento del alojamiento: Supervise el rendimiento del alojamiento y los tiempos de respuesta del servidor. Además, considere la posibilidad de actualizar los planes de alojamiento si es necesario para acomodar el aumento del tráfico.
- Manténgase informado: Manténgase al día de las actualizaciones del sector y de los cambios en los algoritmos de los motores de búsqueda y ajuste las estrategias y técnicas de optimización en consecuencia.
Más información: Pilares esenciales del rendimiento de un sitio web
Conclusión
Dar prioridad a la optimización de Core Web Vitals es clave para crear un sitio web WordPress centrado en el usuario. Al centrarse en la optimización de LCP, FID y CLS, los usuarios pueden disfrutar de tiempos de carga más rápidos, mayor interactividad y estabilidad visual.
Los propietarios de sitios web pueden aprovechar las optimizaciones de imagen y código, el alojamiento de calidad y las redes CDN para disfrutar de una experiencia perfecta. La supervisión y el mantenimiento regulares también son esenciales para garantizar la excelencia del rendimiento sostenido. Aproveche estas técnicas de Core Web Vitals y optimice su sitio web de WordPress.