Core Web Vitals zijn belangrijke meetgegevens die de gebruikerservaring van websites meten en daarmee de positie in zoekmachines en de algehele websiteprestaties beïnvloeden. Deze statistieken, die bestaan uit de Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS), weerspiegelen cruciale aspecten van laden, interactiviteit en visuele stabiliteit.
In deze ultieme gids bekijken we het belang van Core Web Vitals en bieden we bruikbare optimalisatiestrategieën voor WordPress websites, die kunnen helpen om bezoekers een naadloze en gebruiksvriendelijke online ervaring te bieden.
Inhoud
SchakelWat zijn Google Core Web Vitals?
Google's Core Web Vitals vertegenwoordigen een drietal essentiële statistieken die zijn ontworpen om de algehele gebruikerservaring op websites te beoordelen en te verbeteren. Deze statistieken spelen een belangrijke rol bij het bepalen van hoe vlot de interactie tussen bezoekers en een webpagina verloopt.
Laten we ons dus verdiepen in elk van deze belangrijke webwaarden om hun betekenis en optimalisatiestrategieën te begrijpen.
Grootste inhoudsvolle verf (LCP)
Largest Contentful Paint (LCP) meet de tijd die het duurt voordat het grootste en belangrijkste inhoudselement van een webpagina zichtbaar wordt in de viewport van de gebruiker. Dit element kan een afbeelding, video of tekstblok zijn.
LCP is belangrijk bij het evalueren van de waargenomen laadsnelheid van een webpagina. Het is nauw verbonden met de gebruikerservaring, omdat het direct van invloed is op de eerste indruk die bezoekers van een website hebben. Een snel ladend element met de grootste inhoud kan bijdragen aan een positieve gebruikerservaring, terwijl vertragingen in LCP kunnen leiden tot hogere bouncepercentages.
Eerste invoervertraging (FID)
First Input Delay (FID) meet de tijdspanne tussen de eerste interactie van een gebruiker met een webpagina, zoals het klikken op een knop of een link, en de reactie van de browser op die actie. FID is een belangrijke indicator voor de responsiviteit van een website en het vermogen om gebruikers naadloos te betrekken.
FID is ook nauw verbonden met gebruikerservaring, vooral op het gebied van interactiviteit. Een lage FID duidt op een responsieve website, die ervoor zorgt dat gebruikers kunnen interageren met elementen op de pagina zonder frustrerende vertragingen te ervaren. Deze metriek is vooral kritisch voor websites met dynamische inhoud en interactieve functies.
Cumulatieve verschuiving in lay-out (CLS)
Cumulative Layout Shift (CLS) evalueert de visuele stabiliteit van een webpagina. Het meet de onverwachte lay-outverschuivingen tijdens het laadproces en hoe deze de gebruikerservaring kunnen verstoren.
CLS wordt geassocieerd met de visuele samenhang van een webpagina. Het meet hoe stabiel de lay-out blijft terwijl inhoud wordt geladen, omdat onbedoelde verschuivingen tot verwarring en frustratie kunnen leiden, vooral wanneer gebruikers interageren met elementen die onverwacht van positie veranderen.
Verder lezen: Tips om de prestaties van WordPress sites te versnellen
Andere kerncijfers van Web Vitals: Verder dan rankings
Hoewel ze niet direct van invloed zijn op zoekresultaten, bieden verschillende aanvullende Web Vitals waardevolle inzichten in de prestaties en gebruikerservaring van een website:
- Totale blokkeertijd (TBT): TBT meet de totale tijdsduur waarin een gebruiker geen interactie kan hebben met een pagina tijdens het laden. Een hoge TBT kan duiden op mogelijke problemen met de interactiviteit en reactiesnelheid, wat van invloed is op de algehele gebruikerservaring.
- Tijd tot eerste byte (TTFB): TTFB meet de tijd die een browser nodig heeft om de eerste byte aan gegevens van de server te ontvangen na een verzoek. Een snelle TTFB draagt bij aan het sneller laden van pagina's, verbetert de gebruikerservaring en heeft indirect invloed op de Core Web Vitals.
- Interaction to Next Paint (INP): INP, dat in maart 2024 FID zal vervangen als Core Web Vital, meet de tijd die een interactie van een gebruiker nodig heeft om te resulteren in een zichtbare verandering op de webpagina. Het richt zich op het verbeteren van de door de gebruiker waargenomen interactiviteit en zorgt ervoor dat gebruikersinteracties direct worden weergegeven op het scherm voor een meer responsieve ervaring.
Leren: Hoe u de prestaties van uw website kunt benchmarken
Voldoet uw WordPress website niet aan de kernscores van Web Vitals?
Ons team kan je helpen je website te optimaliseren voor een betere gebruikerservaring en hogere zoekresultaten. Laten we samen verbeteren!
Hulpmiddelen om de Core Web Vitals Score te beoordelen
Hier zijn belangrijke hulpmiddelen waarmee WordPress ontwikkelaars en beheerders de Core Web Vitals score kunnen beoordelen en verbeteren.
Seahawks Kernweb Vitals Checker
De Core Web Vitals Checker van Seahawk is een gebruiksvriendelijk hulpmiddel dat is ontworpen om de prestaties van uw website te beoordelen en te analyseren in relatie tot de essentiële Core Web Vitals statistieken. Dit hulpmiddel biedt een snel en uitgebreid overzicht van de SI-, FCP-, LCP-, CLS-, TBT-, FID-, TTI- en TTFB-gegevens van uw website. Het biedt ook een snelheidsscore.

Hoe te gebruiken: De Core Web Vitals Checker van Seahawk gebruiken is een eenvoudig proces. Voer gewoon de URL van uw website in het daarvoor bestemde veld op de interface van de tool in.
Zodra de URL is verzonden, zal Seahawk's Checker snel de prestatiegegevens van uw website analyseren en u waardevolle inzichten verschaffen. De resultaten kunnen u helpen verbeterpunten te identificeren, zodat u uw website kunt optimaliseren.
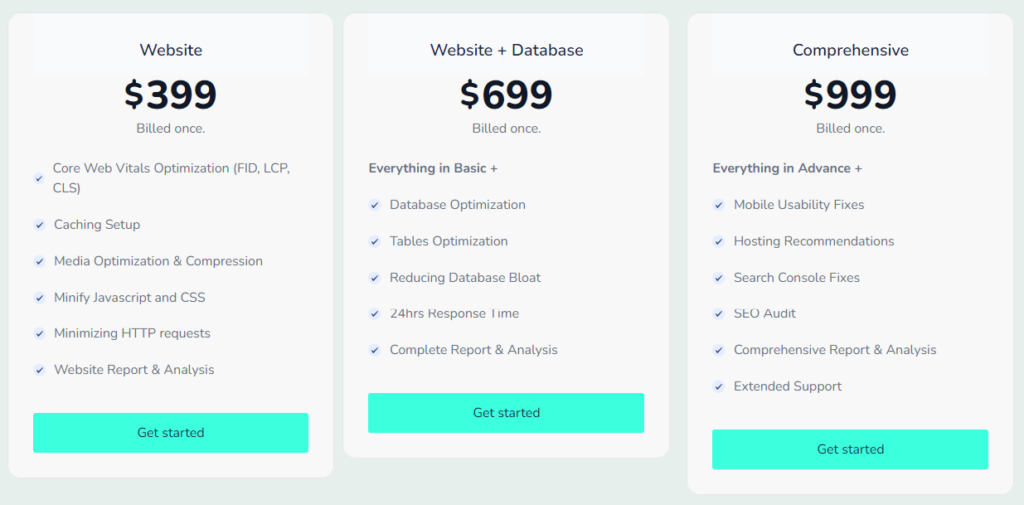
Voor degenen die hun site willen optimaliseren, biedt Seahawk Site optimalisatie diensten met drie verschillende plannen voor uiteenlopende behoeften:

- Website Plan: Optimalisatie gericht op het verbeteren van de algehele websiteprestaties voor $ 399 (eenmalige facturering).
- Website + Database Plan: Optimalisatie voor zowel de website als de database, voor een holistische prestatieverbetering. De prijs is $699 (eenmalige facturering).
- Uitgebreid plan: Allesomvattende optimalisatie, waarbij elk facet van uw site wordt aangepakt voor een eersteklas gebruikerservaring. Dit plan kost $999 (eenmalige facturering).
Kies het plan dat past bij uw optimalisatie-eisen en stuw uw website naar topprestaties met de deskundige services van Seahawk.
Google PageSpeed-inzichten
Google's PageSpeed Insights is een krachtig hulpmiddel dat de prestaties van een website evalueert en een gedetailleerd rapport geeft over de belangrijkste webwaarden, waaronder LCP, FID en CLS.
Hoe te gebruiken: Voer de URL van uw website in en PageSpeed Insights genereert een prestatierapport. Het zal de gebieden markeren die voor verbetering vatbaar zijn en suggesties doen voor optimalisatie.
Chrome DevTools
Met Chrome DevTools, dat is ingebouwd in de Chrome-browser, kunnen ontwikkelaars verschillende prestatieaspecten analyseren en optimaliseren, waaronder Core Web Vitals.
Hoe te gebruiken: Open DevTools door met de rechtermuisknop op uw webpagina te klikken, 'Inspecteren' te selecteren en naar het tabblad 'Lighthouse' te gaan. Voer een audit uit om een uitgebreid Chrome-gebruikerservaringsrapport te verkrijgen, inclusief Core Web Vitals-gegevens.
Lees: Hoe u het Chrome UX-rapport kunt gebruiken om de prestaties van uw site te verbeteren
Vuurtoren
Lighthouse is een open-source, geautomatiseerd hulpmiddel om de kwaliteit van webpagina's te verbeteren. Het biedt audits voor prestaties, toegankelijkheid, progressieve webapps, SEO en meer, waaronder Core Web Vitals.
Hoe te gebruiken: Gebruik Lighthouse binnen Chrome DevTools of als zelfstandige tool door de Lighthouse Chrome-extensie te installeren of uit te voeren vanaf de opdrachtregel.
Web Vitals Chrome Uitbreiding
Google's Web Vitals Chrome Extension biedt real-time Core Web Vitals-beoordeling tijdens het browsen. Hiermee kunnen ontwikkelaars snel potentiële problemen op een webpagina beoordelen en identificeren.
Hoe te gebruiken: Installeer de extensie vanuit de Chrome Web Store en zodra deze is geactiveerd, worden live Core Web Vitals-gegevens weergegeven voor de webpagina die u bezoekt.
WordPress Plugins
Verschillende WordPress plugins zijn ontworpen om Core Web Vitals optimalisatie te stroomlijnen. Plugins zoals WP Rocket, W3 Total Cache en Autoptimize bieden functies om de paginasnelheid te verbeteren en specifieke Core Web Vitals statistieken aan te pakken.
Hoe te gebruiken: Installeer en configureer de gekozen plugin. Om Core Web Vitals te verbeteren, gebruik je de instellingen om cacheoptimalisatie, afbeeldingscompressie en scriptminificatie in te schakelen.
Meer weten: WordPress Prestatie Optimalisatie Om Te Doen Zonder Plugin
Belangrijkste Web Vitals optimalisatie technieken voor WordPress websites
Hier zijn enkele uitvoerbare strategieën die je kunt implementeren om optimale Core Web Vitals in WordPress te bereiken. Laten we eens kijken naar deze Core Web Vitals optimalisatie technieken.
Grootste inhoudsafbeelding (LCP) optimaliseren
Het implementeren van de onderstaande technieken zorgt voor een gestroomlijnde LCP. Dit kan bijdragen aan een sneller ladende WordPress website en een verbeterde gebruikerservaring.
- Afbeeldingen optimaliseren: Comprimeer afbeeldingen op je website en pas het formaat aan om de bestandsgrootte te verkleinen. U kunt moderne afbeeldingsformaten zoals WebP gebruiken voor efficiënte levering. Gebruik bovendien 'lui laden' om afbeeldingen pas te laden wanneer ze in de viewport van de gebruiker komen.
- Caching strategieën: Implementeer browser caching om statische assets lokaal op te slaan. Maak gebruik van cachingplugins zoals WP Rocket of W3 Total Cache voor effectieve contentlevering.
- Geef prioriteit aan kritieke bronnen: Identificeer en prioriteer het laden van kritieke bronnen voor een snellere eerste rendering. Optimaliseer ook de volgorde van stylesheets en scripts om het laden van pagina's te versnellen.
- Renderblokkerende bronnen minimaliseren: Verminder de impact van renderblokkerend CSS en JavaScript. Implementeer hier asynchroon laden of stel niet-essentiële scripts uit om vertragingen bij het renderen van pagina's te voorkomen.
- Optimalisatie reactietijd server: Optimaliseer serverconfiguraties en overweeg het upgraden van hostingplannen. Daarnaast moeten server-side cachingmechanismen worden geïmplementeerd om de Time To First Byte (TTFB) te verminderen.
Lees: Beste White Label WordPress optimalisatiediensten
Eerste invoervertraging (FID) verbeteren
Door deze FID-optimalisatietechnieken toe te passen, kunnen WordPress website-eigenaren de interactiviteit en reactiesnelheid van hun site aanzienlijk verbeteren.
- JavaScript-code optimaliseren: Minimaliseer en comprimeer JavaScript-bestanden om de uitvoeringstijd te verkorten. Stel daarnaast niet-essentiële JavaScript uit zodat cruciale elementen eerst kunnen worden geladen.
- Asynchroon laden: Implementeer asynchroon laden voor JavaScript om blokkeren te voorkomen. Gebruik het "async" attribuut om scripts gelijktijdig met andere pagina-elementen te laten laden.
- Geef prioriteit aan kritisch renderpad: Identificeer en prioriteer essentiële bronnen voor snellere rendering. Optimaliseer ook de volgorde van CSS en JavaScript voor een snellere eerste rendering.
- Efficiënt laden van bronnen: Laad bronnen, zoals afbeeldingen en stylesheets, geleidelijk. Gebruik hiervoor lui laden voor afbeeldingen om het laden uit te stellen tot ze op het punt staan de viewport binnen te gaan.
- Beperk scripts van derden: Beperk het aantal scripts van derden op uw website. Kies asynchrone laadopties voor niet-essentiële scripts van derden.
- Optimaliseer lettertypen voor het web: Kies voor systeemlettertypes of beperk het aantal lettertypevariaties. Gebruik font-display: swap; om tekst weer te geven, zelfs als het aangepaste lettertype nog aan het laden is.
- Efficiënt beheer van plugins: Controleer regelmatig onnodige plugins en deactiveer ze. Kies verder voor lichtgewicht alternatieven en vermijd plugins die de prestaties van uw site aanzienlijk beïnvloeden.
Lees ook: Ultieme handleiding voor WordPress snelheidsoptimalisatie
Cumulatieve verschuiving in lay-out (CLS) beperken
Eigenaren van WordPress sites kunnen de visuele stabiliteit verbeteren en gebruikers een soepelere en meer voorspelbare browse-ervaring bieden met deze CLS beperkingstechnieken.
- Afbeeldingsafmetingen definiëren: Geef breedte- en hoogte-attributen op voor afbeeldingen om nauwkeurig ruimte toe te wijzen. Voorkom bovendien onverwachte verschuivingen in de lay-out door afbeeldingen die asynchroon worden geladen zonder vooraf gedefinieerde afmetingen.
- Lettertypen en stylesheets vooraf laden: Gebruik het "preload" attribuut om kritieke lettertypes en stylesheets te laden. Dit zorgt ervoor dat essentiële elementen klaar zijn voordat ze worden gerenderd, waardoor de kans op verschuivingen in de lay-out afneemt.
- Minimaliseer de impact van advertenties: Reserveer ruimte voor advertenties om plotselinge aanpassingen van de lay-out te voorkomen wanneer ze worden geladen. Hier kun je speciale advertentieruimtes gebruiken met vooraf gedefinieerde afmetingen om de visuele stabiliteit te behouden.
- Niet-kritieke elementen lui laden: Gebruik lazy loading voor niet-essentiële elementen, zoals afbeeldingen onder de vouw. Ze helpen het laden van secundaire inhoud uit te stellen tot het op het punt staat de viewport te betreden, waardoor onverwachte verschuivingen tot een minimum worden beperkt.
- Vermijd dynamisch geladen inhoud: Dynamisch geladen inhoud moet zo worden geplaatst dat de huidige lay-out niet wordt verstoord. Injecteer inhoud dus niet dynamisch boven bestaande pagina-elementen.
- CSS-overgangen gebruiken: Gebruik vloeiende CSS-overgangen voor animaties. Dit zorgt ervoor dat overgangen en animaties geen abrupte verschuivingen in lay-outelementen veroorzaken.
- Insluitingen van derden optimaliseren: Sluit inhoud van derden, zoals iframes of video's, in met placeholders. Dit voorkomt plotselinge wijzigingen in de lay-out wanneer de externe inhoud wordt geladen.
Verder lezen: Belangrijke statistieken om de impact van je WordPress optimalisatie inspanningen te volgen
Gebruik hoogwaardige WordPress hosting
Het kiezen van een goede WordPress hostingprovider is cruciaal om Core Web Vitals te verbeteren. Een goede hostingprovider biedt een reeks functies die een positieve invloed kunnen hebben op de laadsnelheid, interactiviteit en algehele gebruikerservaring op WordPress websites.
Houd dus rekening met de specifieke behoeften van je website en publiek bij het kiezen van de meest geschikte webhostingprovider.
- DreamHost: DreamHost biedt betrouwbare WordPress hostingpakketten met uitstekende prestaties. Hun hosting bevat functies zoals automatische updates en een ingebouwd caching-systeem, wat kan bijdragen aan verbeterde Core Web Vitals.
- WPEngine: Gespecialiseerd in WordPress hosting, biedt WPEngine managed hosting services. Het biedt geavanceerde caching en CDN-integratie voor geoptimaliseerde contentlevering. Bovendien implementeert het robuuste beveiligingsmaatregelen die bijdragen aan een veilige en betrouwbare hostingomgeving.
- Pressable: Pressable biedt managed WordPress hosting met de nadruk op snelheid en schaalbaarheid. Hun hosting omvat automatische back-ups, CDN-integratie en proactieve beveiligingsmaatregelen. Ze bieden ook geoptimaliseerde serverconfiguraties die bijdragen aan snellere laadtijden.
- Hostinger: Hostinger biedt betaalbare hostingpakketten met verschillende prestatieverhogende functies. Het biedt LiteSpeed caching en Cloudflare integratie voor verbeterde snelheid. Hun wereldwijde serverlocaties en CDN-ondersteuning dragen ook bij aan het sneller laden van websites.
Gerelateerd: Beste WordPress Hosting Providers
Gebruik een CDN (Content Delivery Network)
Het implementeren van een CDN is een andere belangrijke strategie om Core Web Vitals op WordPress websites te verbeteren. Het gebruik van CDN leidt tot:
- Snellere levering van inhoud: CDN's verdelen statische activa, zoals afbeeldingen en stylesheets, over meerdere servers wereldwijd. Dit helpt bij het verminderen van latentie door inhoud te serveren vanaf een server die zich het dichtst bij de gebruiker bevindt, waardoor laadtijden worden verbeterd.
- Wereldwijde beschikbaarheid: Het zorgt ervoor dat website-inhoud direct beschikbaar is vanaf verschillende locaties. Dit resulteert in snellere laadtijden voor gebruikers, wat bijdraagt aan positieve LCP-metriek (Largest Contentful Paint).
- Verbeterde interactiviteit: Het minimaliseert de Time To First Byte (TTFB) door dynamische inhoud dicht bij de gebruikers te cachen. Dit verbetert de First Input Delay (FID) en resulteert in een responsievere en interactievere website.
- Lay-outverschuivingen voorkomen: Het zorgt voor consistente contentlevering in verschillende regio's, waardoor de kans op cumulatieve lay-outverschuivingen (CLS) tot een minimum wordt beperkt. Gebruikers ervaren ook visuele stabiliteit, waardoor hun algehele ervaring verbetert.
- Eenvoudige integratie: Veel CDN's integreren naadloos met WordPress via plugins of eenvoudige configuraties. Dit helpt het proces van het implementeren van een CDN voor websiteoptimalisatie te stroomlijnen.
Leren: Is een website down? Zo controleer je dat
De kernwaarden van het web bewaken en onderhouden
Door Core Web Vitals consequent te bewaken en te onderhouden, kunnen website-eigenaren ervoor zorgen dat hun websites een uitzonderlijke gebruikerservaring bieden, voldoen aan de standaarden voor zoekmachines en na verloop van tijd responsief en efficiënt blijven.
Hier volgen enkele strategieën om Core Web Vitals te bewaken en te onderhouden:
- Regelmatige controles: Voer periodieke controles uit met tools zoals Google PageSpeed Insights of Lighthouse en controleer de statistieken van Core Web Vitals om prestatiefluctuaties te identificeren.
- Gebruik bewakingstools: Gebruik website monitoring tools voor real-time inzicht in de prestaties. Stel waarschuwingen in om meldingen te ontvangen van plotselinge veranderingen of prestatieproblemen.
- Google Search Console: Maak gebruik van Google Search Console om de gegevens van Core Web Vitals in de loop der tijd bij te houden. Identificeer gebieden die voor verbetering vatbaar zijn en zorg ervoor dat u voortdurend voldoet aan de standaarden van Google.
- Problemen onmiddellijk aanpakken: Handel snel om geïdentificeerde prestatieproblemen aan te pakken. Controleer regelmatig op gebroken links, traag ladende elementen of onverwachte verschuivingen in de lay-out.
- Inhoud bijwerken en optimaliseren: Houd inhoud en plugins up-to-date voor optimale prestaties. Optimaliseer en comprimeer regelmatig afbeeldingen en andere mediabestanden.
- Gebruikerstests: Feedback verzamelen van echte gebruikers door middel van bruikbaarheidstests en eventuele problemen aanpakken die door gebruikers worden gemeld met betrekking tot Core Web Vitals.
- Hostingprestaties controleren: Controleer de prestaties van de hosting en de responstijden van de server. Overweeg ook om hostingpakketten te upgraden als dat nodig is voor meer verkeer.
- Blijf op de hoogte: Blijf op de hoogte van updates en veranderingen in zoekmachine algoritmes en pas strategieën en optimalisatietechnieken hierop aan.
Meer weten: Essentiële pijlers van websiteprestaties
Conclusie
Prioriteit geven aan Core Web Vitals optimalisatie is de sleutel tot het maken van een gebruikersgerichte WordPress website. Door te focussen op het optimaliseren van LCP, FID en CLS kunnen gebruikers genieten van snellere laadtijden, verbeterde interactiviteit en visuele stabiliteit.
Website-eigenaren kunnen gebruikmaken van optimalisatie van afbeeldingen en code, kwaliteitshosting en CDN's voor een naadloze ervaring. Regelmatige controle en onderhoud zijn ook essentieel voor blijvende uitstekende prestaties. Maak dus optimaal gebruik van deze Core Web Vitals technieken en optimaliseer uw WordPress website nu!