核心网络性能指标是衡量网站用户体验的重要指标,会影响搜索引擎排名和网站整体性能。这些指标包括最大内容填充(LCP)、首次输入延迟(FID)和累积布局偏移(CLS),反映了加载、交互性和视觉稳定性的重要方面。
在本终极指南中,我们将了解核心网站生命体征的意义,并为WordPress 网站提供可行的优化策略,帮助确保访问者获得无缝和用户友好的在线体验。
目录
切换什么是 Google Core Web Vitals?
谷歌的核心网络活力代表了三项基本指标,旨在评估和提升网站的整体用户体验。这些指标在确定访问者如何顺利地与网页互动方面发挥着重要作用。
因此,让我们逐一深入了解这些核心网络要素的意义和优化策略。
最大含量涂料 (LCP)
最大内容绘制(LCP)测量的是网页中最大、最重要的内容元素在用户视口内可见所需的时间。该元素可以是图片、视频或文本块。
LCP 对于评估网页的感知加载速度非常重要。它与用户体验密切相关,因为它直接影响访问者对网站形成的第一印象。一个快速加载的最大内容元素可以带来积极的用户体验,而 LCP 的延迟则会导致更高的跳出率。
首次输入延迟 (FID)
首次输入延迟(FID)测量的是用户与网页的首次交互(如点击按钮或链接)与浏览器对该操作的响应之间的时间延迟。FID 是衡量网站响应能力和与用户无缝互动能力的关键指标。
FID 还与用户体验密切相关,尤其是在交互性方面。低 FID 表示网站反应灵敏,确保用户可以与页面上的元素进行交互,而不会出现令人沮丧的延迟。这一指标对于具有动态内容和交互功能的网站尤为重要。
累积布局偏移 (CLS)
累积布局偏移(CLS)可评估网页的视觉稳定性。它测量加载过程中意外的布局偏移,以及这些偏移会如何破坏用户体验。
CLS 与网页的视觉凝聚力有关。它衡量的是内容加载时布局的稳定性,因为意外移动会导致混乱和挫败感,尤其是当用户与意外改变位置的元素进行交互时。
进一步阅读:提高 WordPress 网站性能的技巧
其他核心网络活力指标:超越排名
虽然不直接影响搜索排名,但一些辅助性的网络生命体征可提供有关网站性能和用户体验的宝贵见解:
- 总阻塞时间 (TBT): 总阻塞时间是指在页面加载过程中,用户无法与页面进行交互的总时间。总阻塞时间过长可能意味着潜在的交互性和响应速度问题,从而影响整体用户体验。
- 第一字节时间 (TTFB): TTFB 衡量浏览器在请求后从服务器接收第一个字节数据所需的时间。快速的 TTFB 有助于加快页面加载速度,提升用户体验,并间接影响核心网络活力。
- 交互到下一步绘制(INP): INP 将于 2024 年 3 月取代 FID 成为核心网络基本要素,它衡量的是用户的交互行为在网页上产生可见变化所需的时间。它的重点是增强用户感知的交互性,确保用户的交互能及时反映在屏幕上,以获得更灵敏的体验。
评估核心网络活力分数的工具
以下是一些关键工具,可帮助 WordPress 开发人员和管理员评估和提高核心网络生命体征得分。
海鹰核心网络生命体征检查器
Seahawk 的核心网站活力检查器是一款用户友好型工具,用于评估和分析您的网站在基本核心网站活力指标方面的表现。该工具可快速、全面地概述您网站的 SI、FCP、LCP、CLS、TBT、FID、TTI 和 TTFB 指标。它还提供速度评分。

如何使用: 使用 Seahawk 核心网站活力检测器的过程非常简单。只需在工具界面提供的字段中输入您网站的 URL 即可。
提交 URL 后,Seahawk's Checker 将迅速分析网站的性能指标,为您提供有价值的见解。分析结果可帮助您确定需要改进的地方,从而优化您的网站。
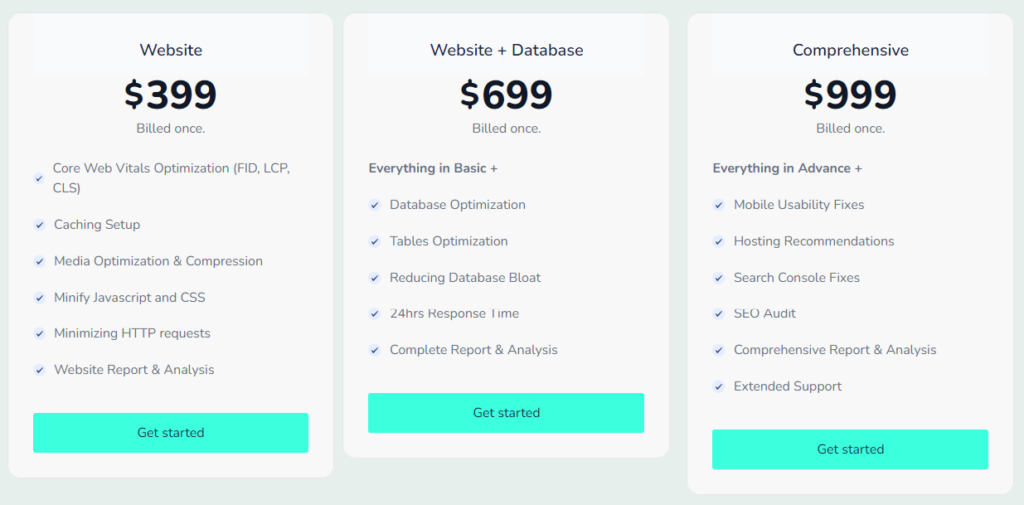
对于希望优化网站的用户,Seahawk 可提供以下服务 网站优化服务三种不同的计划,以满足不同的需求:

- 网站计划: 优化重点在于提高网站的整体性能,价格为 399 美元(一次性付费)。
- 网站 + 数据库计划: 同时优化网站和数据库,确保全面提升性能。定价为 699 美元(一次性结算)。
- 全面计划: 全方位优化,解决网站方方面面的问题,提供一流的用户体验。该计划费用为 999 美元(一次性结算)。
选择符合您优化要求的计划,通过 Seahawk 的专家服务将您的网站性能提升到顶峰。
谷歌网页速度洞察
Google 的 PageSpeed Insights 是一款功能强大的工具,可评估网站的性能,提供有关核心网站生命周期的详细报告,包括 LCP、FID 和 CLS。
如何使用:输入您网站的 URL,PageSpeed Insights就会生成一份性能报告。它将突出显示需要改进的地方,并提供优化建议。
Chrome 浏览器开发工具
内置于 Chrome 浏览器中的 Chrome DevTools 允许开发人员分析和优化各种性能,包括核心网络生命周期。
如何使用:右键单击网页,选择 "检查 "并导航至 "灯塔 "选项卡,即可访问DevTools。运行审核,获取全面的 Chrome 浏览器用户体验报告,包括核心网站生命周期数据。
阅读:如何使用 Chrome 浏览器用户体验报告提高网站性能
灯塔
Lighthouse是一款用于提高网页质量的开源自动化工具。它提供性能、可访问性、渐进式网络应用程序、搜索引擎优化等方面的审核,包括核心网页生命周期。
如何使用:在Chrome DevTools中使用Lighthouse(兆光科技),或者通过安装或从命令行运行Lighthouse(兆光科技)Chrome扩展,将其作为独立工具使用。
网络生命体征 Chrome 浏览器扩展
谷歌的 Web Vitals Chrome 浏览器扩展可在浏览网页时提供实时的 Core Web Vitals 评估。它允许开发人员快速评估和识别任何网页上的潜在问题。
如何使用:从 Chrome 网上应用商店安装该扩展,激活后将显示您正在访问的网页的实时 Core Web Vitals 数据。
WordPress 插件
有几款 WordPress 插件旨在简化核心网络数据优化。WP Rocket、W3 Total Cache 和Autoptimize等插件具有提高页面速度和处理特定核心网站指标的功能。
如何使用:安装并配置所选插件。要增强 Core Web Vitals 的功能,请利用其设置启用缓存优化、图像压缩和脚本最小化。
WordPress 网站的核心网络活力优化技术
以下是一些可操作的策略,您可以通过实施这些策略在 WordPress 中实现最佳的核心网页生命值。让我们来看看这些核心网站生命值优化技巧。
优化最大内容涂料 (LCP)
实施以下技术可确保精简 LCP。这将有助于提高 WordPress 网站的加载速度和用户体验。
- 图像优化: 压缩并调整网站图片大小,以减小文件尺寸。您可以利用 WebP 等现代图片格式进行高效传输。此外,利用懒加载功能,只有当图片进入用户视口时才加载图片。
- 缓存策略: 实施浏览器缓存,在本地存储静态资产。使用缓存插件,如 WP Rocket 或 W3 Total Cache,以实现有效的内容交付。
- 优先加载关键资源: 识别并优先加载关键资源,以加快初始渲染速度。同时,优化样式表和脚本的顺序,以提高页面加载速度。
- 最小化渲染阻塞资源: 减少妨碍渲染的 CSS 和 JavaScript 的影响。在此,实施异步加载或推迟非必要的脚本,以防止页面呈现延迟。
- 优化服务器响应时间: 优化服务器配置,考虑升级托管计划。此外,应实施服务器端缓存机制,以缩短 "第一字节时间"(TTFB)。
增强首次输入延迟 (FID)
通过实施这些 FID 优化技术,WordPress 网站所有者可以显著提高网站的交互性和响应速度。
- JavaScript 代码优化: 最小化并压缩 JavaScript 文件,以减少执行时间。此外,推迟非必要的 JavaScript,让关键元素优先加载。
- 异步加载: 为JavaScript实施异步加载,以防止阻塞。使用 "async "属性允许脚本与其他页面元素同时加载。
- 优先处理关键渲染路径: 确定并优先处理重要资源,以加快呈现速度。同时,优化CSS和 JavaScript 的顺序,以确保更快地完成初始呈现。
- 高效资源加载: 逐步加载图片和样式表等资源。为此,可利用懒加载来加载图片,直到它们即将进入视口时再加载。
- 减少第三方脚本: 限制网站上第三方脚本的数量。为非必要的第三方脚本选择异步加载选项。
- 优化网络字体: 选择系统字体或限制字体变化的数量。使用 font-display: swap; 来显示文本内容,即使自定义字体仍在加载中。
- 高效的插件管理: 定期审核并停用不必要的插件。此外,选择轻量级的替代品,避免使用对网站性能有重大影响的插件。
另请阅读 WordPress 速度优化终极指南
减轻累积布局偏移 (CLS)
WordPress 网站所有者可以通过这些 CLS 缓解技术来增强视觉稳定性,并为用户提供更流畅、更可预测的浏览体验。
- 定义图像尺寸: 指定图像的宽度和高度属性,以便准确分配空间。此外,还可防止因图片在没有预定义尺寸的情况下异步加载而导致意外的布局偏移。
- 预载字体和样式表: 使用 "预加载 "属性加载关键字体和样式表。这样可以确保重要元素在渲染前准备就绪,减少布局偏移的可能性。
- 尽量减少广告影响: 为广告预留空间,防止广告加载时突然调整布局。在此,您可以使用具有预定义尺寸的专用广告空间,以保持视觉稳定性。
- 懒加载非关键元素: 对非关键元素(如折叠下方的图片)采用懒加载。它们有助于将次要内容的加载延迟到即将进入视口时,从而最大限度地减少意外偏移。
- 避免动态注入内容: 动态加载内容的位置不应破坏当前布局。因此,应避免在现有页面元素上方动态注入内容。
- 利用 CSS 过渡: 为动画采用平滑的 CSS 过渡。这样可以确保过渡和动画不会导致布局元素的突然变化。
- 优化第三方嵌入: 使用占位符嵌入第三方内容,如 iframe 或视频。这样可以防止外部内容加载时突然改变布局。
进一步阅读:跟踪 WordPress 优化效果的关键指标
使用高质量的 WordPress 托管
选择一个优质的 WordPress 托管服务提供商对于提高核心网站活力至关重要。好的托管服务提供商能提供一系列功能,对 WordPress 网站的加载速度、交互性和整体用户体验产生积极影响。
因此,在选择最合适的虚拟主机提供商时,请考虑网站和受众的具体需求。
- DreamHost: DreamHost提供性能卓越的可靠 WordPress 托管计划。他们的主机包括自动更新和内置缓存系统等功能,这些都有助于提高核心网络活力。
- WPEngine: WPEngine专注于 WordPress 托管,提供托管服务。它提供先进的缓存和 CDN 集成,以优化内容交付。此外,它还实施了强大的安全措施,有助于提供安全可靠的托管环境。
- Pressable: Pressable提供 托管 WordPress 主机,注重速度和可扩展性。他们的主机包括自动备份、CDN 集成和主动安全措施。他们还提供优化的服务器配置,有助于加快加载时间。
- Hostinger: Hostinger提供经济实惠的托管计划,具有各种性能提升功能。它提供LiteSpeed缓存和Cloudflare集成,以提高速度。其全球服务器位置和 CDN 支持也有助于加快网站加载速度。
使用内容交付网络 CDN
实施 CDN 是在 WordPress 网站上增强 Core Web Vitals 的另一个关键策略。使用 CDN 有以下好处
- 更快的内容交付: CDN 在全球多个服务器之间分发静态资产,如图片和样式表。它从离用户最近的服务器提供内容,有助于减少延迟,从而缩短加载时间。
- 全球可用性: 它可确保网站内容在不同地点随时可用。这将使用户体验到更快的加载时间,从而提高最大内容页面(LCP)指标。
- 增强互动性: 它通过缓存靠近用户的动态内容,最大限度地缩短了首字节时间(TTFB)。从而提高首次输入延迟(FID),使网站反应更灵敏、互动性更强。
- 防止布局偏移: 它能确保在不同区域提供一致的内容,最大限度地降低累积布局偏移(CLS)的可能性。用户还能体验到视觉稳定性,改善他们的整体体验。
- 轻松集成: 许多 CDN 通过插件或简单配置与 WordPress 无缝集成。这有助于简化实施 CDN 以优化网站的过程。
学习:网站瘫痪了吗?如何检查
监控和维护核心网络生命体征
通过持续监控和维护核心网站活力,网站所有者可以确保其网站提供卓越的用户体验,符合搜索引擎标准,并长期保持响应速度和效率。
以下是一些监控和维护核心网络活力的策略:
- 定期审核: 使用Google PageSpeed Insights或 Lighthouse 等工具进行定期审核,并监控 Core Web Vitals 指标,以识别性能波动。
- 利用监控工具: 利用网站监控工具实时了解性能。设置警报以接收任何突然变化或性能问题的通知。
- 谷歌搜索控制台: 利用Google Search Console长期跟踪核心网络活力数据。确定需要改进的地方,确保持续符合谷歌标准。
- 迅速解决问题: 迅速采取行动,解决任何已发现的性能问题。定期检查链接是否断开、元素加载是否缓慢或布局是否发生意外变化。
- 内容更新和优化: 及时更新内容和插件,以保持最佳性能。定期优化和压缩图片及其他媒体文件。
- 用户测试: 通过可用性测试收集真实用户的反馈意见,并解决用户报告的与核心网络生命体征相关的任何问题。
- 审查托管性能: 监控主机性能和服务器响应时间。此外,如有必要,考虑升级托管计划,以适应日益增长的流量。
- 随时了解信息: 随时了解行业更新和搜索引擎算法的变化,并相应调整策略和优化技术。
了解更多:网站性能的基本支柱
结论
优先优化核心网站活力是制作以用户为中心的 WordPress 网站的关键。通过重点优化 LCP、FID 和 CLS,用户可以享受更快的加载时间、更强的交互性和视觉稳定性。
网站所有者可以利用图像和代码优化、优质托管和 CDN 来实现无缝体验。定期监控和维护对确保持续卓越性能也至关重要。因此,请充分利用这些核心网站技术,立即优化您的 WordPress 网站!