编辑 WordPress 页脚是一项简单易行的任务。它可以让您对网站的底部进行个性化设置,为网站的整体设计和功能添加自己的特色。页脚经常被忽视,它在提供基本信息、导航链接和版权详情方面发挥着至关重要的作用。页脚也是访客离开网站前看到的最后内容,因此是展示强化品牌形象信息的最佳位置。
无论您想添加自定义文本、链接还是设计元素,WordPress 都能让用户毫不费力地轻松自定义WordPress 页脚。因此,这里有五种简单的方法来编辑 WordPress 的页脚,以匹配您的品牌并提升网站的专业外观。
目录
切换了解 WordPress 页脚
WordPress 页脚是网站的最底层部分,出现在每个页面上。它通常由各种元素组成,包括版权信息、重要页面的链接,有时还包括额外的小工具或荣誉。
从设计的角度来看,页脚为网页的整体布局提供了平衡和完整性。在功能上,它能让用户快速访问联系信息、隐私政策和服务条款等基本信息。此外,页脚还可以展示社交媒体链接、最近发布的文章或其他相关内容。
通过了解 WordPress 页脚,网站所有者可以有效地利用这一空间。他们可以利用这个空间传达品牌形象,提高用户参与度,并确保所有网站页面的专业外观。
在 WordPress 中编辑页脚的简单方法
这里有一些简单的方法,可以让你的 WordPress 网站页脚底部变得独一无二。这些方法可以让您毫不费力地塑造和完善 WordPress 页脚。那么,让我们来看看在 WordPress 中编辑页脚的过程。
方法 1:使用 WordPress 定制器编辑页脚
通过使用 WordPress 定制器,您可以毫不费力地编辑页脚内容,根据自己的喜好进行定制,并确保整个网站具有统一的品牌外观。
步骤 1:导航至 WordPress 定制器
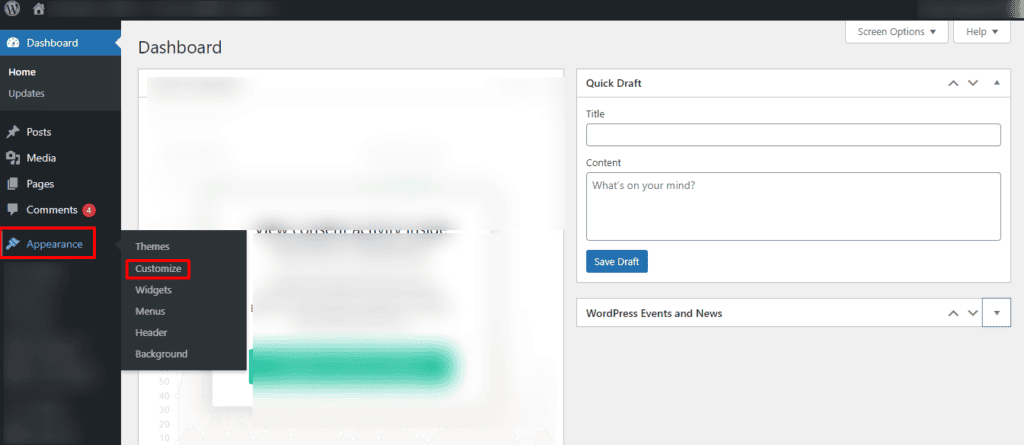
首先登录 WordPress 仪表板。在那里,找到左侧边栏上的 "外观 "选项卡,然后点击 "自定义"。此操作将打开 WordPress 定制器,这是一个强大的工具,可用于修改网站的各个方面。

步骤 2:访问页脚部分
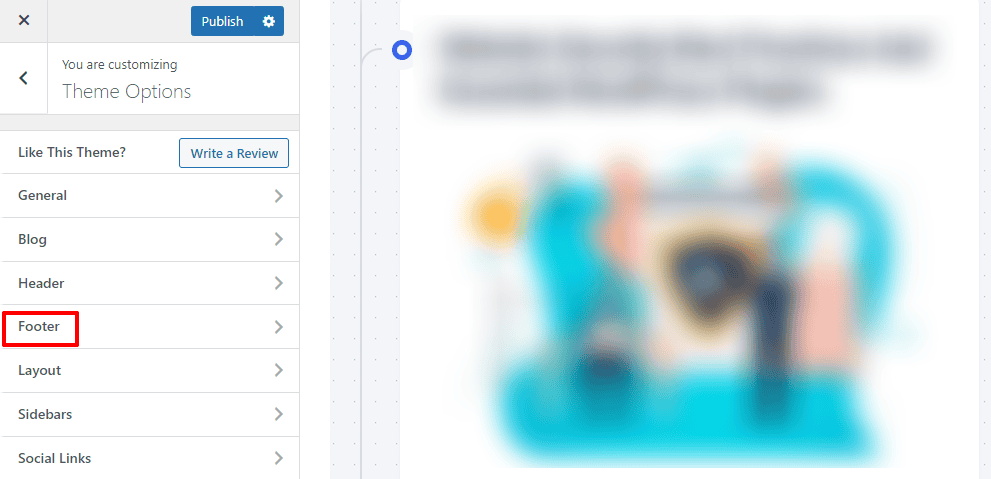
在 "定制器 "中查找 "页脚 "选项。具体位置可能因主题而异。点击该选项可显示一系列自定义选项,如页脚文本、版权信息和小工具区域。

第 3 步:编辑页脚文本和版权
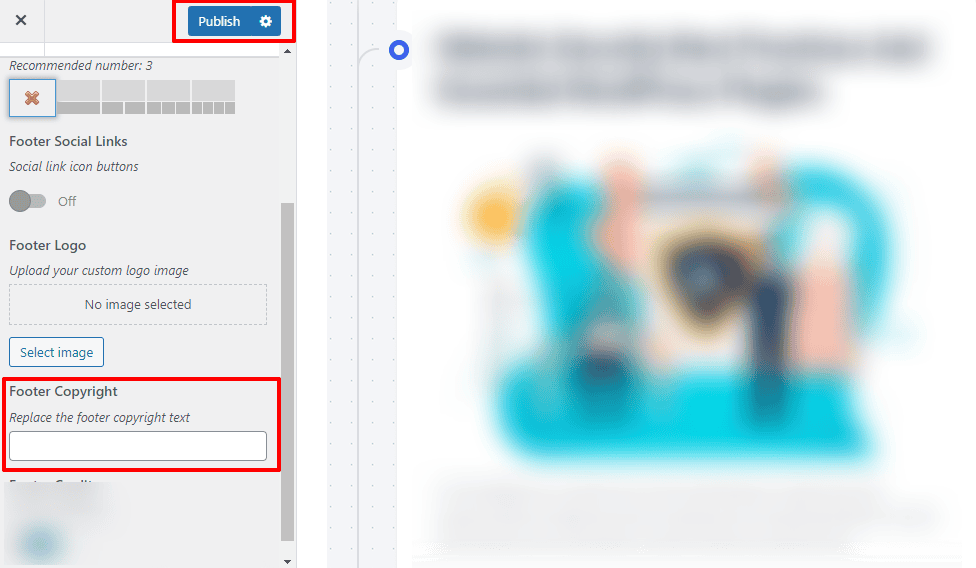
在这里,您可以直接修改底部页脚栏中显示的文本。例如,将默认的版权文本(由 WordPress 提供)替换为您自己的文本,加入您的企业名称和当前年份等基本信息。
2023 Your Website Name. All Rights Reserved.
步骤 4:保存更改
进行所需编辑后,单击 "发布 "按钮保存更改。这将确保更新后的页脚信息在整个网站上可见。
方法 2:使用代码编辑页脚
通过代码编辑页脚可以对页脚信用、其外观和内容进行更精细的控制。它允许进行高级定制,超出了 WordPress 定制器可能提供的范围。
第 1 步:访问 WordPress 主题定制器/编辑器
要使用代码编辑页脚,请进入 WordPress 面板的 "外观 "选项卡。选择 "主题编辑器"。在这里,你会发现右侧有一个主题文件列表。找到控制页脚内容的 "footer.php "文件。

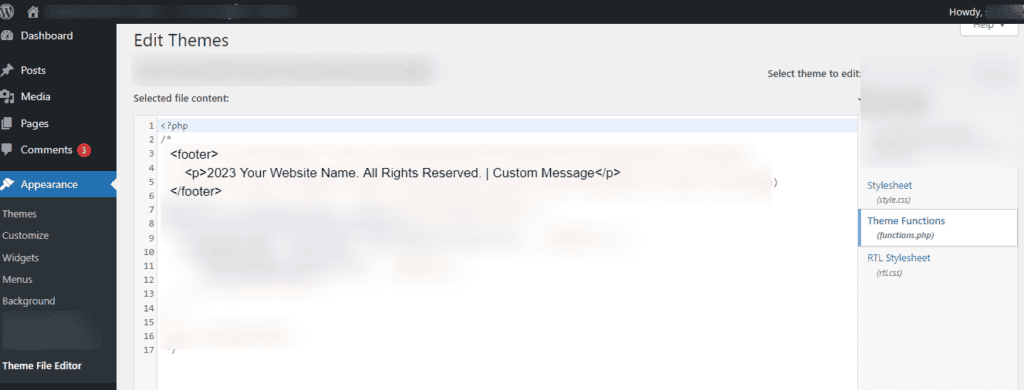
第 2 步:找到并修改页脚代码
在 "footer.php "文件中,查找负责显示页脚内容的代码部分。这部分内容可能因主题而异,但通常会用HTML标记。

找到后,添加一条自定义信息,删除由 WordPress 提供的页脚信用:
<footer> <p>2023 Your Website Name. All Rights Reserved. | Custom Message</p></footer>步骤 3:保存更改
修改后,点击主题编辑器中的 "更新文件 "按钮保存修改。请记住,直接编辑代码时要小心谨慎。此外,在进行任何修改之前,最好先备份主题。
方法 3:使用 WordPress 小工具编辑页脚
使用小部件进行页脚定制非常方便用户使用,而且不需要编码技能。这种方法用途广泛,可以在网站底部添加各种页脚元素和功能。页脚区块还有助于增强 WordPress 网站的视觉吸引力和功能。
第 1 步:转到 "小工具 "部分
首先,在WordPress 仪表板中导航到 "外观 "选项卡,然后选择 "小部件"。在这里,您会看到主题的可用部件区域列表;页脚部件通常就是这些区域之一。

第 2 步:找到页脚小部件区域
找到与主题页脚相对应的 widget 区域。根据主题的不同,该区域可能标有 "页脚"、"页脚 1"、"页脚 2 "等字样。将所需的 widget 拖放到页脚 widget 区域。
第 3 步:添加和配置小工具
选择适合您页脚区域需求的部件。例如,添加包含版权信息的自定义文本 widget:
- 将 "文本 "部件拖到页脚区域。
- 在小工具的内容字段中输入您的版权文本。
2023 Your Website Name. All Rights Reserved.根据网站的目标,您还可以添加其他小部件,如最近文章小部件、社交媒体图标或时事通讯注册表单。
步骤 4:保存更改
按照自己的喜好配置好部件后,点击 "保存 "或 "更新 "按钮应用更改。现在,您的页脚将显示所选部件和提供的内容。
方法 4:使用 WordPress 插件编辑页脚
使用插件定制页脚提供了一种方便且无需代码的方法来定制网站底部。对于那些喜欢简化方法而不需要深入研究主题文件或编码的用户来说,这尤其有帮助。探索各种页脚自定义插件,找到最适合您的需求并能增强 WordPress 网站视觉和功能方面的插件。
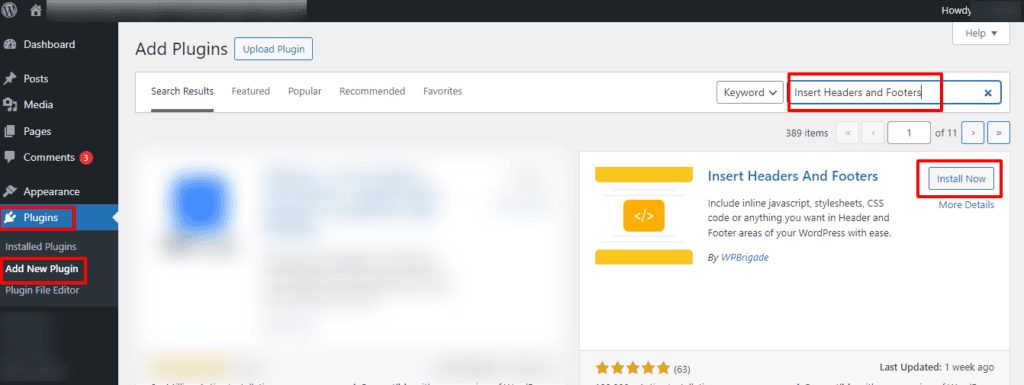
第 1 步:安装页脚定制插件
首先,进入 WordPress 管理仪表板中的 "插件 "部分。点击 "添加新插件"。搜索页脚自定义插件。插入页眉和页脚插件就是一个很受欢迎的页脚生成器选项。点击 "立即安装 "并 "激活 "该插件。

第 2 步:访问插件设置
激活后,在 WordPress 仪表板中找到插件,通常在 "设置 "下或有自己的菜单项。如果是 "插入页眉和页脚",您可以在 "设置">"插入页眉和页脚 "下找到它。
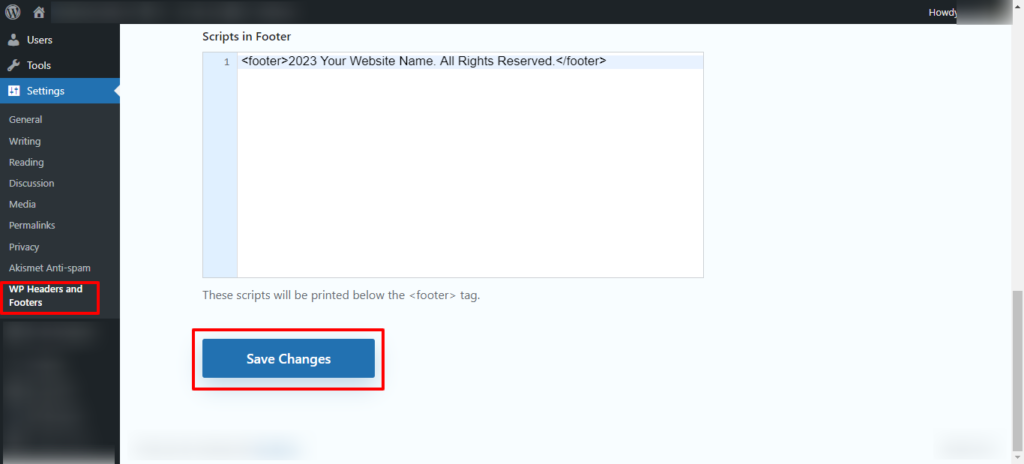
第 3 步:插入自定义页脚代码
在插件设置中,找到可以在页脚添加自定义代码的部分。该部分可能标为 "页脚 "或 "页脚脚本"。输入所需的自定义 HTML 或 JavaScript 代码。
例如,添加自定义版权声明,而不是由 WordPress 提供:
<footer>2023 Your Website Name. All Rights Reserved.</footer>
步骤 4:保存更改
插入自定义 WordPress 页脚代码后,保存更改。现在,插件将在所有 WordPress 网站页面中注入您的自定义页脚代码。
方法 5:使用 Elementor 编辑 WordPress 页脚
Elementor 提供了一个可视化的直观界面来编辑 WordPress 的页脚,让不同专业技术水平的用户都能轻松使用。通过简单的拖放编辑器,Elementor 使您能够设计出个性化、专业化的页脚,并与 WordPress 网站的其他部分无缝集成。
第 1 步:安装并激活 Elementor
首先要确保在 WordPress 网站上安装并激活了 Elementor 插件。您可以在 WordPress 存储库中找到 Elementor,然后从 "插件 "部分进行安装。

第 2 步:使用 Elementor 编辑页脚
激活 Elementor 后,进入要编辑页脚的页面。点击 "Edit with Elementor"(用 Elementor 编辑)按钮,启动 Elementor 编辑器。
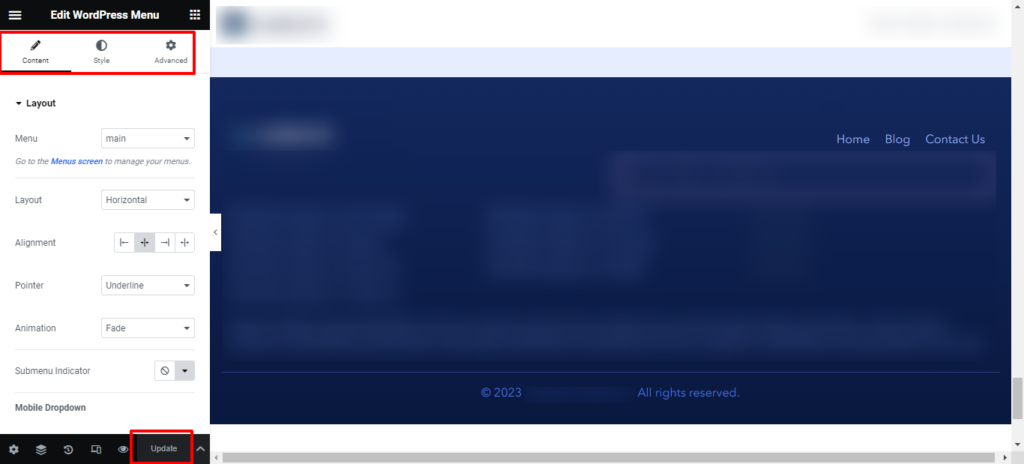
步骤 3:添加页脚部分
在 Elementor 编辑器中寻找 "+"图标,添加新的部分。选择适合您页脚布局的结构。您还可以将小部件拖放到该部分,自定义内容。

第 4 步:自定义页脚小工具
将 "文本编辑器 "或 "HTML "等部件拖到页脚部分,添加自定义内容。例如,添加版权声明:
2023 Your Website Name. All Rights Reserved.您还可以使用其他 Elementor 部件来添加列、图片、按钮或任何其他您想要的元素。
步骤 5:保存更改
按照自己的喜好自定义页脚后,点击 "更新 "保存更改。Elementor 会将编辑好的页脚应用到整个网站。
完全删除 WordPress 页脚
移除整个页脚可能会影响网站的可用性,因此不建议这样做,尤其是当页脚包含重要信息或链接时。在进行此类更改之前,请仔细考虑其影响,并确保它们符合网站的设计和用户体验目标。在编辑主题文件之前,请务必创建备份,并注意删除某些元素可能会违反主题许可或 WordPress 使用原则。
方法 1:主题自定义选项
登录 WordPress 仪表板。导航至 "外观",然后是 "自定义"。查找与页脚或版权信息相关的部分。有些主题提供了禁用或自定义页脚的选项。如果有,请使用该选项隐藏页脚。
方法 2:自定义 CSS
进入 WordPress 仪表板中的 "外观",然后进入 "自定义"。查找 "附加 CSS "或类似选项。添加以下 CSS 代码:
.footer { display: none;}这段 CSS 代码的目标是带有 "footer "类的元素,并将其隐藏。
方法 3:编辑主题文件
进入 WordPress 仪表板中的 "外观",然后进入 "主题编辑器"。找到并打开 "footer.php "文件。删除包含页脚内容的整个部分。编辑主题文件后保存更改。
注意:请谨慎操作,并在更改前创建备份。
方法 4:使用插件
有一些插件可以让你操作页脚内容。安装插件,进入 "设置">"PHP Inserter",然后添加以下代码:
remove_action('wp_footer', 'wp_footer');WordPress 网站页脚设计最佳实践
设计一个有效、美观的页脚对于在 WordPress 网站上提供良好的用户体验至关重要。以下是设计网站页脚区域时需要考虑的一些最佳做法:
基本信息和清晰导航

包括联系方式、地址和社交媒体链接等重要信息。这可确保用户能轻松与您联系并找到其他资源。您还可以在侧边页脚菜单中设置一个简洁的二级导航菜单。这可以帮助用户快速访问重要页面,尤其是当他们在主菜单中没有找到想要的内容时。
设计一致性

保持设计与网站其他部分的一致性。使用相同的配色方案、字体和风格,以创建一个具有凝聚力和光鲜亮丽的外观。此外,确保您的页脚区域是响应式的。也就是说,它能很好地适应各种屏幕尺寸和设备。在台式机和移动设备上测试其外观,确保所有用户都能获得无缝体验。此外,通过在页脚中加入徽标、品牌颜色或标语等元素来强化品牌形象。这有助于用户记住并识别您的品牌。
极简主义和 CTA

保持页脚设计简洁明了。只包含必要元素,避免杂乱无章。这将避免用户感到不知所措或分心。此外,在页脚整合一个微妙的 CTA,鼓励用户采取特定行动。这可能包括订阅时事通讯、下载资源或了解产品或服务。
小工具化区域
许多WordPress 主题都提供部件化的页脚区域。利用这些区域来添加最近文章、热门类别或社交媒体提要的小部件。这样就能提供动态和吸引人的内容。
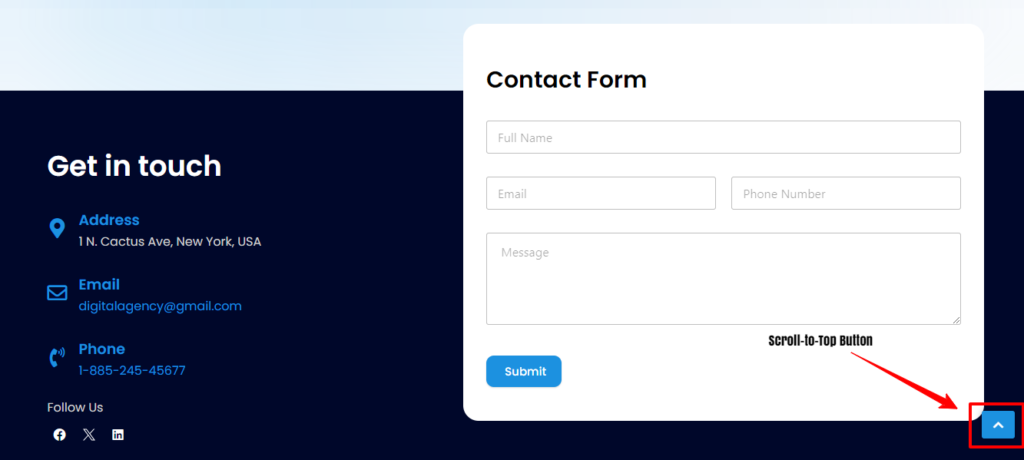
无障碍和滚动到顶部按钮

通过确保适当的色彩对比、清晰的字体大小和简便的导航,使您的页脚区域易于访问。这对于依赖屏幕阅读器的残疾用户来说至关重要。此外,在页脚中加入滚动到顶部按钮,以增强用户体验,尤其是在冗长的页面上。这一功能可以让用户快速返回页面顶部,而无需过度滚动。
版权、常见问题和隐私链接

显示版权声明和任何必要的法律信息。这不仅能保护您的内容,还能为您的网站增添专业气息。如果适用,还可以加入隐私政策和服务条款的链接。此外,如果您使用Google Analytics等服务来监控网站性能,请整合分析跟踪代码。
通过遵循这些网站页脚设计最佳实践,您可以创建一个实用、吸引人、用户友好的页脚部分,与 WordPress 网站的整体设计相得益彰。
最终想法
自定义 WordPress 网站的页脚是提升网站整体外观和功能的一种简单而又有影响力的方法。无论您是要添加重要信息、改进导航功能,还是要使页脚与您的品牌形象保持一致,初学者和有经验的用户都可以使用这一过程。从使用 WordPress 定制器到使用代码、插件或 Elementor 等页面构建工具,有多种方法可以满足不同喜好和技能水平的需求。
必须在美观和方便用户之间取得平衡,确保网站页脚本身既能提供丰富的信息,又不会让访问者不知所措。遵守最佳实践也有助于获得积极的用户体验。此外,注意法律方面的考虑,尤其是在修改默认版权声明时,对网站的道德管理至关重要。
归根结底,一个精心设计的页脚不仅能为您的 WordPress 网站增添专业性,还能为寻求其他信息或导航选项的用户提供宝贵的资源。
WordPress 页脚常见问题
如何更改页脚内容?
要更改 WordPress 中的页脚内容,可以使用主题自定义选项。在 WordPress 仪表板中导航到 "外观">"自定义",然后查找页脚相关设置,在这里您可以修改版权文本或附加信息等内容。或者,您也可以在 "外观 "下的主题编辑器中编辑 "footer.php "文件。
如何在 WordPress 的每个页面上制作不同的页脚?
每个 WordPress 页面上的不同页脚可以通过部件区域来实现,特别是如果你的 WordPress 主题支持为特定页面配置独特的部件。另外,像 Elementor 这样的页面构建工具也允许您在其界面中为单个页面设计自定义页脚。对于更高级的自定义,您可以在页面模板中使用自定义代码,根据特定条件有条件地显示不同的页脚。